「AFFINGER6で見出しのデザインを変える方法がわからない・・・」
そんなお悩みを2017年からブログ運営しているタケが解決します。
毎月30万円〜40万円ほどの収入になっており、WordPressテーマもAFFINGER6、THE・THOR、STORKなどたくさん扱ってきました。
AFFINGER6の見出しデザインとデザインを変更する時の注意点を知っておけば、今後のブログ運営がかなり楽になります。
この記事を読んで、見出しを自由自在にデザインしていきましょう。
※ 当サイトの情報は少し古くなってきています。SNSやUdemy、YouTubeの発信内容を参考すると実力がアップします!

ASP担当4社、法人化を達成した私「たけ」の公式LINEです。
下記のキーワードを入力すると、豪華プレゼントが配布されます。
- 「SWELL操作」:SWELLの操作方法や時短コンテンツ
- 「有名ブロガー」:SNSなどで有名なブロガーを抜いた記事を公開しています(検索1位になったのは2025年3月7日時点です)
- 「サクサク1位」:ガラ空きキーワードを探す方法を解説しています。
- 「予定」:セミナーやイベント・懇親会の情報などが届きます。
\ 豪華プレゼント続々追加予定 /
LINEへは指定された文字だけを送信してください。
すぐに返信が来ない場合は、文言を確認して再度送信をお願いします!
- 副業特化ブログ「ゼロイチ」マスターコース!WordPressの設定・記事作成から話題のAIまで完全網羅
- ブログで結果を出す実践ライティング講座!SEOで検索1位獲得と成約までをスピードアップ
- Udemy講師プロフィール
A8.net、felmat、レントラックス、アクセストレード、もしもアフィリエイト(敬称略)に担当者付。
ブログ実績はこちら:A8.netブラックS(3ヶ月で300万円)フィギュアゲット
たけの自己紹介
- 2017年からブログ運営開始
- 最初の1年間は稼げず終了、2年目から収益化。
- 2024年は最高月397万円の実績(年間2,500万円以上の発生)
- Webライターでも最高月50万円
- 2024年に法人化、株式会社キープビジョン
- 2025年:千葉県船橋市の副業ゆるコミュニティ「ふなばし副業会」を発足
- Udemy講師として副業に関するコース販売(審査通過済)
- A8ブラックSランクのフィギュア獲得
副業の体験談を発信中!今となってはブログに挑戦してよかったです!
またYouTubeやX・収入加速プロジェクトでは失敗から学んだ副業の稼ぎ方を公開しています。
初報酬から月30万円までの道のりを発信しておりますので、ぜひチェックしてみてください。
\ 豪華プレゼント続々追加予定 /
A8.netブラックSランク取得

執筆者たけの収益詳細はこちら
<各ASPから収益が振り込まれています>

<felmat>

<A8.net>

<アドコミ>

2023年に月100万円を突破、2024年月300万円を突破。
収入の上下動に悩まされつつも、なんとかお金を稼いできました。
過去に挑戦した副業は下記です。
- ブログ:1年間はダメダメだったものの、最高月300万円。継続して月100万円以上を稼げるようになる
- Webライター:最高月収50万円
- せどり:月5万円の達成経験あり
- 治験:何回か経験して稼ぎました
- プログラミング:途中で挫折
- SNS:サービス販売などで月10万円ほど稼げる
- YouTube:SNSと同じぐらい稼げる。Googleからの広告収入は月数千円程度
AFFINGER6の見出しデザインを変更する方法

WordPress管理画面から、下記の操作で変更できます。
- 「外観」をクリック
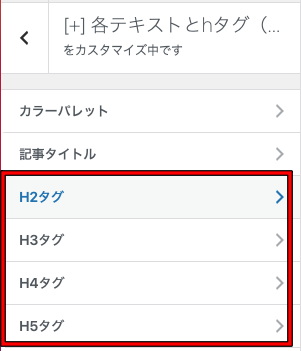
- 「各テキストとhタグ(見出し)」をクリック
- H2タグ、H3タグなど各見出しを修正
- 「公開」をクリック

デザイン変更できる箇所
変更できる箇所は下記の通りです。
- 文字色
- 背景色
- ボーダー色
- 各デザイン変更
各項目に(※要ボーダー色)などと書かれていますが、該当する色の設定が必要になります。

文字色や背景色はどの設定にも反映されますので、必ず設定するようにしましょう。
H2タグの基本スタイルを先に決める
見出しの中で一番重要なのはH2タグ(見出し2)です。
この重要な見出し2のデザインが目立つものになっていないと、他のデザインは決まってきません。
全体のデザインを決める上でも、H2タグのデザインは重要です。
- 見出し2のデザインを決める
- 見出し3のデザインを決める
- 他の装飾(ボタン)などを決める
ボタンや他の装飾と色がかぶってもいけないので、まずH2の基本スタイルを決めるようにしましょう。
AFFINGER6で見出しデザインをカスタマイズ例

AFFINGER6での見出しデザインカスタマイズ例を用意しました。
シンプルなデザインから彩豊かなデザインまで対応できますので、ぜひ参考にしてみてください。
吹き出しデザイン

下側に吹き出しのデザインが追加されるデザインです。
背景色と文字色を設定する必要があります。
※ どのデザインでも基本的には文字色と背景色の変更が必要です。【色の変更箇所】では文字色と背景色は省きます。
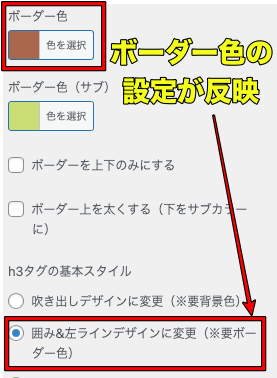
囲み&左デザイン

枠の色と左側にラインがつけられるデザインです。
背景色と文字色の設定のほかに、下記の設定を加えることができます。
【色の変更箇所】
- ボーダー色:囲い枠の色変更
- ボーダー色(サブ):左ラインの色変更
- 背景色(グラデーション上部):上半分の背景色変更
バリエーション豊かにできるので、いろんなデザインを試してみてください。
2色アンダーライン

見出しの下に2色のアンダーラインがあるデザインです。
【色の変更箇所】
- ボーダー色:アンダーラインの左側の色変更
- ボーダー色(サブ):アンダーラインの右側の色変更
グラデーションアンダーライン

グラデーションアンダーラインは上記のように、下線がグラデーションになるデザインです。
【色の変更箇所】
- ボーダー色:グラデーションの左側
- ボーダー色(サブ):グラデーションの右側
センターライン

センターラインは文字が中央になる見出しデザインです。
文字色とボーダー色で、色を変更できます。
囲みドット

囲み線とドット線を組み合わせた見出しデザインです。
【色の変更箇所】
- ボーダー色:外枠の色変更
- ボーダー色(サブ):ドット部分の色変更
- 背景色(グラデーション上部):背景色グラデーション上部分
ストライプデザイン

ストライプの見出しです。
色をかなりうまくマッチングさせないと、文字が見えにくくなるのが弱点なデザインとなっています。
【色の変更箇所】
- 背景色(グラデーション上部)
破線アンダーライン

アンダーラインが点線になる見出しデザインです。
【色の変更箇所】
- 背景色(グラデーション上部):背景色グラデーション部分、アンダーラインドット部分の色変更
- ボーダー色:アンダーラインドット部分の色変更
左ラインデザイン

左にラインが入った見出しデザインです。
【色の変更箇所】
- 背景色(グラデーション上部):背景色上部の色変更
- ボーダー色:左ラインの色変更
その他のデザイン変更箇所
AFFINGER6ではデザイン箇所を変更することができます。
- テキストの中央寄せと左寄せ
- デザインを幅一杯にする
- 角を丸くするデザイン
- グラデーションの向き変更
- 見出しの背景画像設定
細かく変えることができるので、一度設定画面で操作してみてください。
AFFINGER6で見出しデザインを変更・カスタマイズする時に知っておきたいこと

AFFINGER6の見出しカスタマイズのポイントは下記です。
- H2(見出し2)を見出しの中で一番目立たせる
- H4タグ,H5タグは目立たなくていい(ほぼ使わないようにする)
- まとめタグは必要ない
これらのポイントを詳しく説明します。
H2(見出し2)を見出しの中で一番目立たせる
AFFINGER6で設定できる見出しタグは下記です。
- H2タグ
- H3タグ
- H4タグ
- H5タグ
- まとめタグ
この中で最も使うのがH2タグとH3タグですが、H2タグの方が重要度が大きいので、H2タグを目立たせてください。
当ブログではH2タグを背景色で囲って、H3タグをアンダーラインのみにしています。
H4タグ,H5タグは目立たなくていい(ほぼ使わないようにする)
H4タグやH5タグのデザインは最も目立たないデザインにしておきましょう。
H2タグに比べて、重要度が落ちるので、目立たせると文章の中の重要度がわかりにくくなっています。
そして、そもそもですが、H4タグとH5タグは記事でほとんど使いません。
当ブログでH4タグを使っている記事は数記事で、H5タグを使っている記事はゼロ。
H4タグやH5タグを目立たせすぎて、H2タグの存在感が薄くならないようにしましょう。
まとめタグはほぼ使わない
いろんな機能があると、全部使いたくなってしまいますが、実際はほどんど使う必要がありません。
まとめタグもその1つで、基本的には見出し2と見出し3を使えばOKです。
何が重要で何が重要じゃないかはとても重要です。
まとめタグのデザインにこだわるぐらいなら、記事執筆を優先しましょう!
まとめ:AFFINGER6の見出し・デザインのカスタマイズはすぐできる!いつでも変更可能

AFFINGER6の見出しやカスタマイズを変更するのは簡単です。
ポイントを最後にまとめました。
- H2タグのデザインを最も目立たせる
- H2タグから順番にデザインを決める(H4,H5はほどんど使わない)
- こだわりすぎはよくない(時間のかけ過ぎはよくない)
見出しのデザインを改善して、いい記事を書いていきましょう!
【AFFINGER6公式サイトはこちら】
【5年目ブロガーがブログ運営のお手伝い】

