「THE・THORの見出しのデザインをカスタマイズするにはどうしたらいいんですか?」
この疑問をサクッと解決します。
THE・THORの見出しは簡単に変更できます。
デザインが変更できると、見た目も新しくなって、気分が一新しますよね。
そこでこの記事では、見出しデザインの変更方法を詳しく画像付きで紹介します。
- 見出しをおしゃれにカスタマイズしたい
- デフォルトのデザインから早く変えたい
THE・THORの見出しを充実させたい方は、ぜひ参考にしてみてください。
※ 当サイトの情報は少し古くなってきています。SNSやUdemy、YouTubeの発信内容を参考すると実力がアップします!

ASP担当4社、法人化を達成した私「たけ」の公式LINEです。
下記のキーワードを入力すると、豪華プレゼントが配布されます。
- 「SWELL操作」:SWELLの操作方法や時短コンテンツ
- 「有名ブロガー」:SNSなどで有名なブロガーを抜いた記事を公開しています(検索1位になったのは2025年3月7日時点です)
- 「サクサク1位」:ガラ空きキーワードを探す方法を解説しています。
- 「予定」:セミナーやイベント・懇親会の情報などが届きます。
\ 豪華プレゼント続々追加予定 /
LINEへは指定された文字だけを送信してください。
すぐに返信が来ない場合は、文言を確認して再度送信をお願いします!
- 副業特化ブログ「ゼロイチ」マスターコース!WordPressの設定・記事作成から話題のAIまで完全網羅
- ブログで結果を出す実践ライティング講座!SEOで検索1位獲得と成約までをスピードアップ
- Udemy講師プロフィール
A8.net、felmat、レントラックス、アクセストレード、もしもアフィリエイト(敬称略)に担当者付。
ブログ実績はこちら:A8.netブラックS(3ヶ月で300万円)フィギュアゲット
たけの自己紹介
- 2017年からブログ運営開始
- 最初の1年間は稼げず終了、2年目から収益化。
- 2024年は最高月397万円の実績(年間2,500万円以上の発生)
- Webライターでも最高月50万円
- 2024年に法人化、株式会社キープビジョン
- 2025年:千葉県船橋市の副業ゆるコミュニティ「ふなばし副業会」を発足
- Udemy講師として副業に関するコース販売(審査通過済)
- A8ブラックSランクのフィギュア獲得
副業の体験談を発信中!今となってはブログに挑戦してよかったです!
またYouTubeやX・収入加速プロジェクトでは失敗から学んだ副業の稼ぎ方を公開しています。
初報酬から月30万円までの道のりを発信しておりますので、ぜひチェックしてみてください。
\ 豪華プレゼント続々追加予定 /
A8.netブラックSランク取得

執筆者たけの収益詳細はこちら
<各ASPから収益が振り込まれています>

<felmat>

<A8.net>

<アドコミ>

2023年に月100万円を突破、2024年月300万円を突破。
収入の上下動に悩まされつつも、なんとかお金を稼いできました。
過去に挑戦した副業は下記です。
- ブログ:1年間はダメダメだったものの、最高月300万円。継続して月100万円以上を稼げるようになる
- Webライター:最高月収50万円
- せどり:月5万円の達成経験あり
- 治験:何回か経験して稼ぎました
- プログラミング:途中で挫折
- SNS:サービス販売などで月10万円ほど稼げる
- YouTube:SNSと同じぐらい稼げる。Googleからの広告収入は月数千円程度
THE・THOR(ザ・トール)見出しのデザイン設定方法

THE・THORのデザインは簡単に変更することができます。
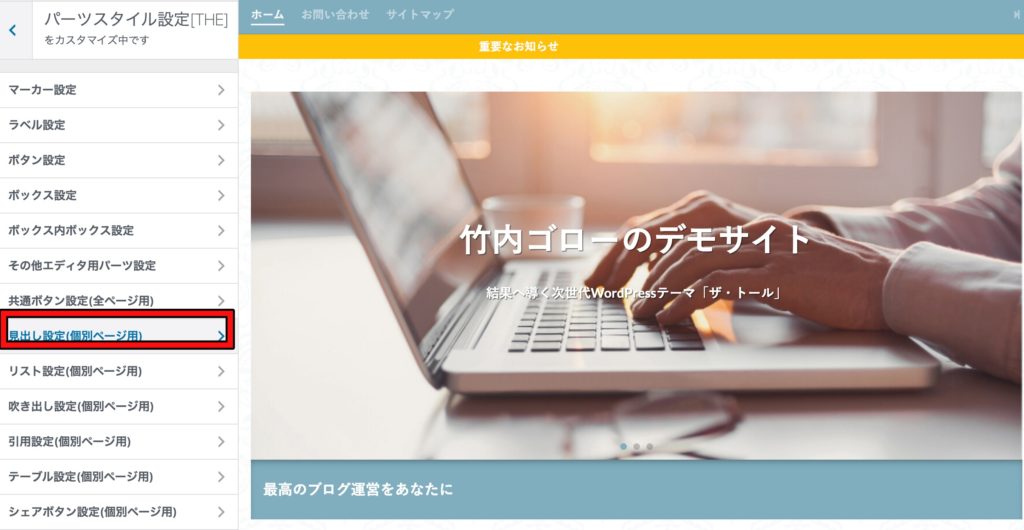
「外観」→「カスタマイズ」→「パーツスタイル[THE]」→「見出し設定[個別ページ用]」と移動します。

上記の画像の部分をクリックですね。
そうすると見出し設定ができますので、右側のプレビューの部分を個別記事にして、記事をプレビューしながら変更していきましょう。
見出しの基本デザイン設定
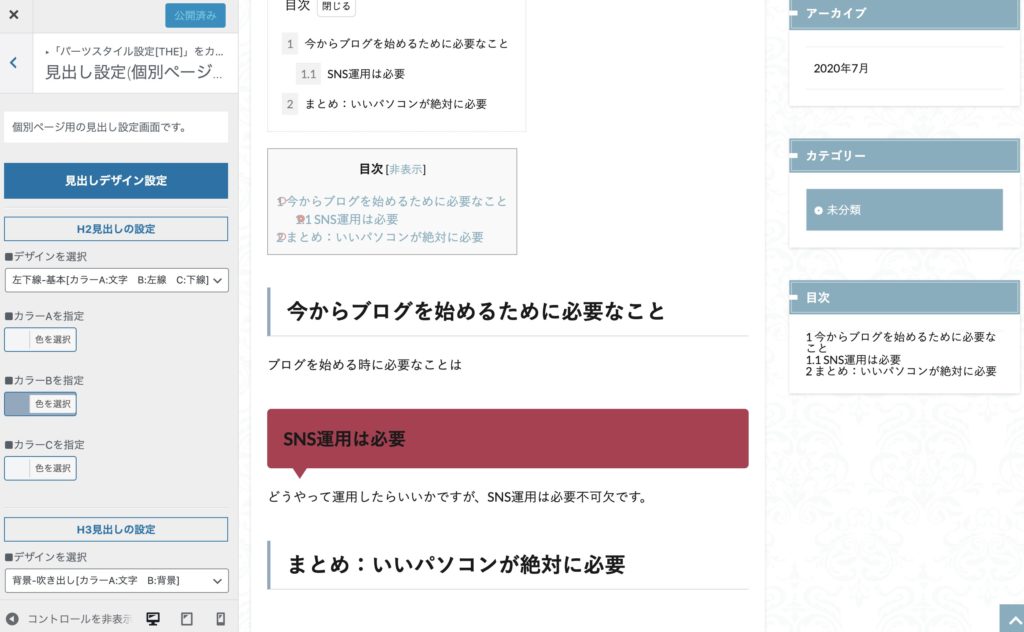
初期設定では以下のようになっていました。(どの着せ替えを選ぶかにもよります)

まず、「見出し2」を設定していくわけですが、最初に「デザインを選択」をクリック。

すると、デザインがかなりたくさん出てきます。
この中から好きなものを1つ選んで、あとは色指定です。
見出し色の設定

「デザインを選択」のところにカラーA~Cが表示されています。
上の画像のケースですと、
- カラーA:文字色
- カラーB:背景色
- カラーC:線の色
となっています。
なので、それぞれに対応しているカラーを設定していきましょう。
ちなみに、線は見出しの外枠のことです。
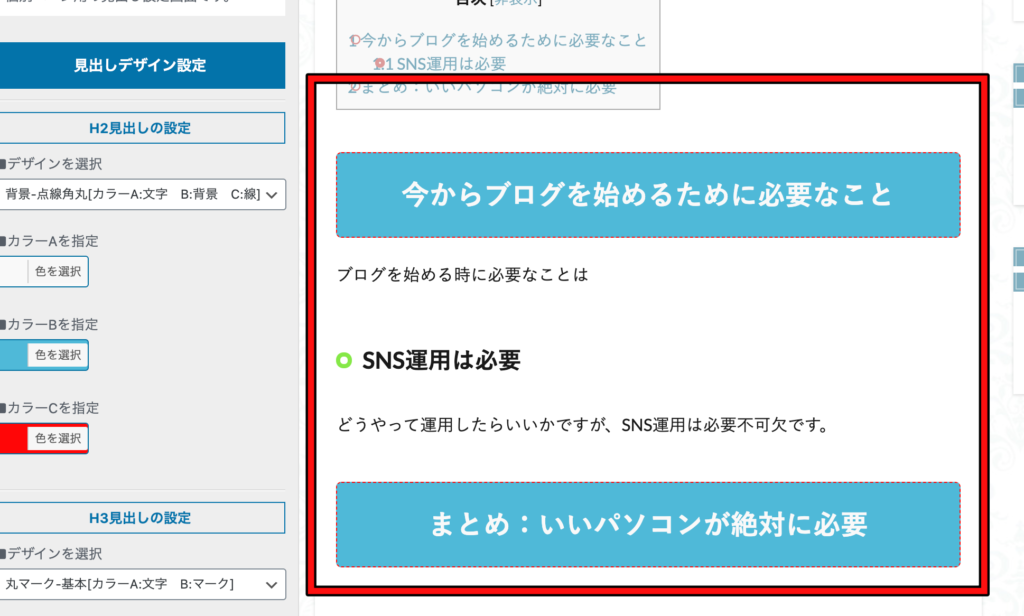
カラーCを赤に変えてみました。

わずかに赤で囲われているのがお分かりいただけるでしょうか?
「基本デザイン」によって、指定できる色の箇所が変わってきます。
THE・THORの見出しデザインを分析

THE・THORの見出しデザインはかなり多め。
ブログデザインにこだわりたい人にとってはメリットしかありません。
そんな多種多様なデザインを私タケが分析しました。
基本

「基本」はあまりおすすめしません。
上記画像の通りただ単に文字が太くなっただけで、そこまで差別化できない印象です。
下線

「下線」は悪くないですが、見出し3との兼ね合いで目立たない可能性があります。
見出し3の方が目立ってしまうと、見出し2の重要度が際立ちにくくなります。
下線デザインにする場合は見出し3も同時にカスタマイズして、バランスを見るようにしましょう!
左線

「左線」は「下線」よりも目立ちにくいので、個人的には見出し3向けかなと思います。
こちらも見出し3とのバランスを見て判断しいきましょう。
左下線

「左下線」は先ほどの「下線」と「左線」が合体した形です。
見出し3との兼ね合いが大事になってきます。
背景

「背景」は背景に色が付いているパターンで、私のブログでも多用しています。
パッと見で目立ちやすいので、見出しの形としてはかなり好きな形です。
グラデ

「グラデ」は背景の色をグラデーションにできるんですが、正直文字が見にくいです。
色としては綺麗なんですが、文字を読むにはあまりいいデザインじゃないなと感じました。
ラインマーク


「ラインマーク」は横に少しラインが入っている形で、背景も色をつけることができます。
少し個性が出るデザインで、ここは完全に好みの問題です。
丸マーク

「丸マーク」は太字の先頭に丸マークがつくタイプのデザインです。
このデザインを採用している人はそれほど多くない印象なので、他のブロガーとの差別化できます。
先頭大

「先頭大」は先頭の文字だけ大きくなっているバージョンです。
個性的なデザインで文字を目立たせることができますね!
THE・THOR見出しデザイン設定で重要なこと

ここまで紹介した見出しデザインの中でもさらに細かく分類できます。
例えば、「先頭大」で見てみますと、


このようなバージョンもあります。
そして、重要なことは
- デザインより記事書き優先
- 見出しは読みやすさが最優先
この2つです。
デザインより記事書き優先
これだけデザインがあるとデザインを優先してしまいがちですが、あまり時間を割かない方がいいです。
記事を書く時間を優先して、デザインにかける時間は少なめにしましょう。
- 記事を書く時間が最優先
- 時間が余った時に、デザインをちょこっといじる
こんな感じで十分です。
見出しは読みやすさを重視しよう
見出しのデザインは自由ですし、好きなものを選んでいけばいいんですが、基本的には見出しは読みやすさを重視して選ぶようにしましょう。
- 見出し3より見出し2を目立たせる
- 文字が読みにくくないようにする
- 単調なデザインにならない
こういったことを意識して選べば問題なし。
見出しは何度でも変更できるので、いろんなバージョンを試してみるのもありです。
ただ、ある程度アクセスが集まってきた段階で変えてしまうと、固定読者が戸惑うケースがありますので、その点だけ注意しましょう!
「ファンの人がついてくる段階の前で、デザインは変更しておきたい!いろいろ試して、最後は「これだ!」と思うものを決めよう!」
まとめ:THE・THORの見出しデザインのカスタマイズはバリエーション豊富

THE・THORの見出しのデザインはかなりバリエーションが豊富となっており、いろんなデザインを試すことができます。
読みやすさを重視し、デザインに時間をかけすぎないように見出しを選んでいきましょう!
[kanren url=”https://takeincomenet.com/get-money-blog/”>
[btn class=”spe2″>ブログトップページ[/btn]

