 たけ
たけCocoonの使い方がわかりません。どう設定したらいいのでしょうか?
Cocoonで運用に重要な機能はそれほど多くありません。
多くの機能があり、「すべてを使えないといけない」と思ってしまいがちですが、最低限の機能さえ使いこなせれば、問題なく稼げます。
例えるなら、多機能の電子レンジや冷蔵庫です。
- 多機能な電子レンジや冷蔵庫:機能はたくさんあっても、よく使う機能は限られる
- Cocoon:知らなきゃいけない機能はそれほど多くない
この記事では、ブログ初心者が稼ぐために最低限知っておきたい機能だけを紹介します。
知りすぎると作業の効率が悪くなって稼げなくなるので、この記事の内容をまずは押さえてくださいね
※ 当サイトの情報は少し古くなってきています。SNSやUdemy、YouTubeの発信内容を参考すると実力がアップします!


ASP担当4社、法人化を達成した私「たけ」の公式LINEです。
下記のキーワードを入力すると、豪華プレゼントが配布されます。
- 「SWELL操作」:SWELLの操作方法や時短コンテンツ
- 「有名ブロガー」:SNSなどで有名なブロガーを抜いた記事を公開しています(検索1位になったのは2025年3月7日時点です)
- 「サクサク1位」:ガラ空きキーワードを探す方法を解説しています。
- 「予定」:セミナーやイベント・懇親会の情報などが届きます。
\ 豪華プレゼント続々追加予定 /
LINEへは指定された文字だけを送信してください。
すぐに返信が来ない場合は、文言を確認して再度送信をお願いします!
- 副業特化ブログ「ゼロイチ」マスターコース!WordPressの設定・記事作成から話題のAIまで完全網羅
- ブログで結果を出す実践ライティング講座!SEOで検索1位獲得と成約までをスピードアップ
- Udemy講師プロフィール
A8.net、felmat、レントラックス、アクセストレード、もしもアフィリエイト(敬称略)に担当者付。
ブログ実績はこちら:A8.netブラックS(3ヶ月で300万円)フィギュアゲット
たけの自己紹介
- 2017年からブログ運営開始
- 最初の1年間は稼げず終了、2年目から収益化。
- 2024年は最高月397万円の実績(年間2,500万円以上の発生)
- Webライターでも最高月50万円
- 2024年に法人化、株式会社キープビジョン
- 2025年:千葉県船橋市の副業ゆるコミュニティ「ふなばし副業会」を発足
- Udemy講師として副業に関するコース販売(審査通過済)
- A8ブラックSランクのフィギュア獲得
副業の体験談を発信中!今となってはブログに挑戦してよかったです!
またYouTubeやX・収入加速プロジェクトでは失敗から学んだ副業の稼ぎ方を公開しています。
初報酬から月30万円までの道のりを発信しておりますので、ぜひチェックしてみてください。
\ 豪華プレゼント続々追加予定 /
A8.netブラックSランク取得


執筆者たけの収益詳細はこちら
<各ASPから収益が振り込まれています>


<felmat>


<A8.net>


<アドコミ>


2023年に月100万円を突破、2024年月300万円を突破。
収入の上下動に悩まされつつも、なんとかお金を稼いできました。
過去に挑戦した副業は下記です。
- ブログ:1年間はダメダメだったものの、最高月300万円。継続して月100万円以上を稼げるようになる
- Webライター:最高月収50万円
- せどり:月5万円の達成経験あり
- 治験:何回か経験して稼ぎました
- プログラミング:途中で挫折
- SNS:サービス販売などで月10万円ほど稼げる
- YouTube:SNSと同じぐらい稼げる。Googleからの広告収入は月数千円程度
Cocoonの使い方・カスタマイズ手順と大前提


Cocoonのカスタマイズ手順は以下のステップで行うことができます。
- テーマをインストールする
- 各種設定を行う
- スキンの設定
- ヘッダーの設定
- 10記事ほど完成したら、デザインを強化
カスタマイズは最初から完璧じゃなくてOK
最初から完璧なデザインにする必要はありません。
デザインは後から変更することができますので、最初はほどほどで大丈夫です。
- スキンやヘッダーなど最低限の場所をデザインしておく
- 多少デザインに不満があっても、記事を10記事ほど書いていく
- 書いた記事を上手に配置していく
【大前提】収益化を目指すなら、Cocoonではなく有料テーマが強い
Cocoonはかなり高性能のテーマではあります。
しかし、収益化を本気で目指すのであれば、有料テーマを使った方がいいです。
その理由は以下のとおりです。
- デザイン性が無料テーマより上にできる
- 見た目がよく、回遊率が高いブログを作ることができる
- 有料テーマブロガーにキーワード選定で狙われる
有料テーマは1万5000円前後掛かるものが多く、少し家計的にはキツいんですが、デザインも格段によくなりますし、モチベーションが上がります。
私自身最も多く使っているテーマがTHE・THORで、初心者はTHE・THORかSWELLが向き。
2022年後半以降は、SWELLが圧倒的な人気で、機能面でもアップデートにより充実しています。
| テーマ | 特徴(※ 最新の値段は公式サイトをご確認ください) |
|---|---|
| SWELL(有料) 現状イチオシ 当サイト使用テーマ | ・当ブログのテーマ ・記事が書きやすい(操作的に) ・パソコンが苦手な人には一番おすすめ ・複数サイト使用可能 ・1万7,600円 |
| AFFINGER6(有料) | ・機能はたくさんあり ・操作性が中上級者向け →パソコン苦手だけど勉強したいという人には向かない ・オプション利用で追加費用あり |
| THE・THOR(ザ・トール) (THE・THOR導入方法)(有料) | ・2022年前半まで一番使っていたテーマ ・2022年後半以降はあまりおすすめしない →使用サイト:トラリピ設定研究 ・プラグインの数が少なくて済む ・トップページのデザイン性はいい ・初心者ブロガーさんはSWELLが使いやすい |
| JIN:R(有料) | ・「JIN」のアップデート版 ・操作感は良い ・2022年11月発売開始 ・個人的には引き続きSWELLを中心に利用予定 |
| Cocoon(無料) | ・私タケは現在使用していない ・設定できる箇所は多いが、多すぎて迷う可能性 ・無料テーマの中では一番 ・料金は無料 |
| WordPressテーマ比較記事 | 【超人気】WordPressテーマ7個を徹底比較!ブログ初心者へのおすすめは? |
初心者でもわかるCocoonの使い方〜初期カスタマイズ編〜


記事を書く前にやっておいた方がいいCocoonの使い方を解説します。
真っ先にやるべき重要な部分ですので、必ずやるようにしてください。
- Cocoonインストール
- 基本設定
- スキンカスタマイズ
- ヘッダーカスタマイズ
これらが最初にやっておきたいCocoonカスタマイズです。
Cocoonインストール
CocoonのインストールはCocoon公式サイトから行うことができます。
親テーマとこテーマがありますが、必ず親テーマと子テーマの両方をダウンロードしてください。
そして、子テーマを有効化します。
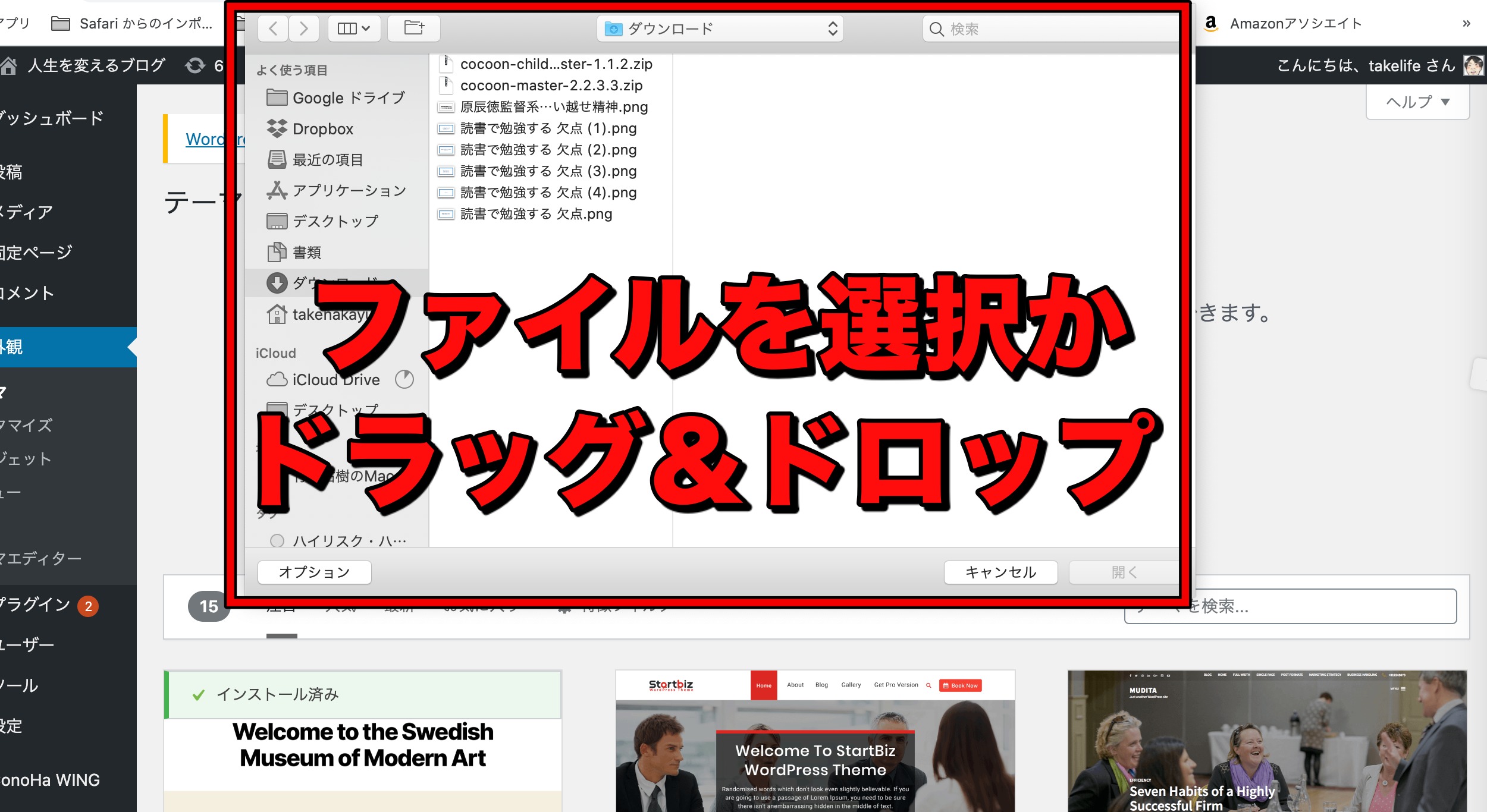
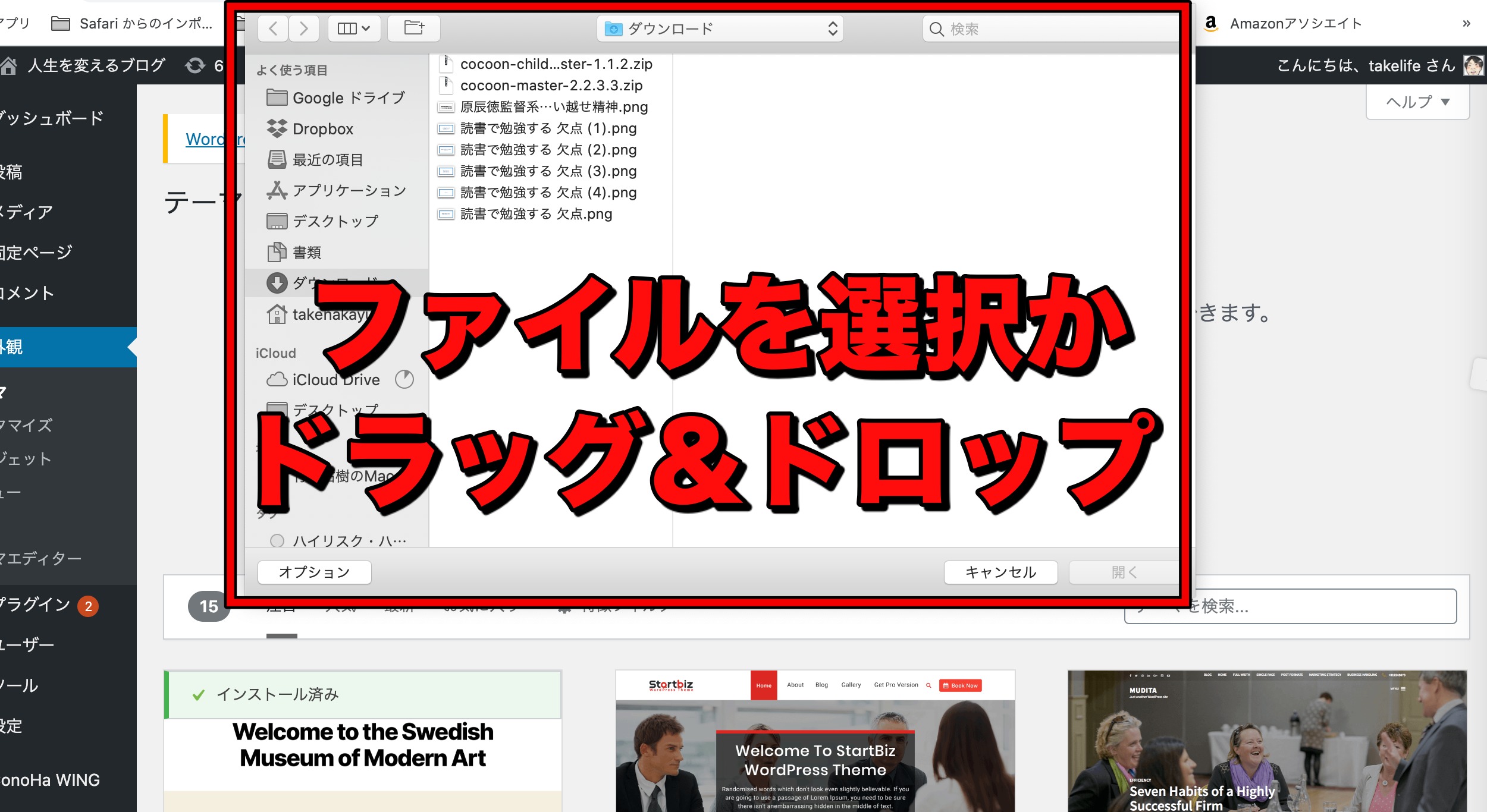
「外観」→「テーマ」→「新規追加」→「テーマのアップロード」→「ファイルの選択」と進み、先ほどダウンロードしたファイルをアップロードします。


アップロードが完了したら、子テーマが有効化しているか確認するようにしてください。
子テーマの有効化は最重要なので、必ず確認して次に進みましょう!
外観→カスタマイズで基本設定を行う


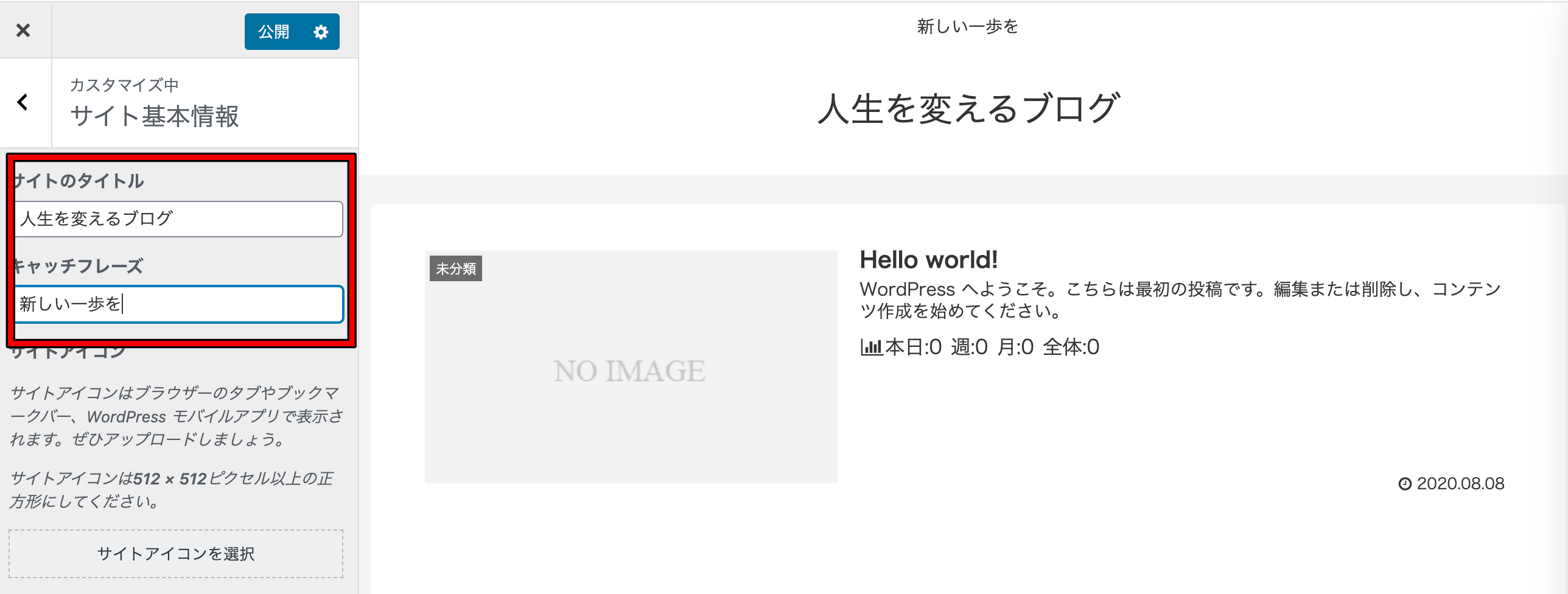
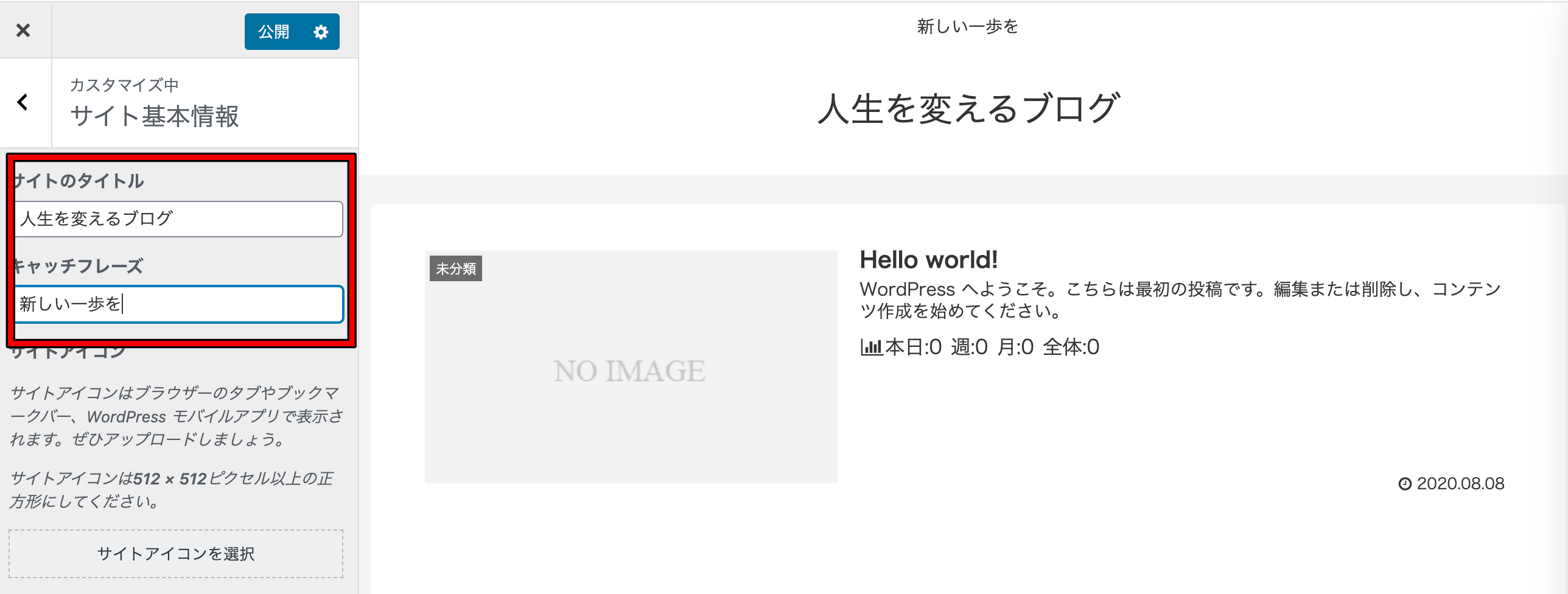
「外観」→「カスタマイズ」→「サイト基本情報」と進んでいきます。
ここでタイトルとキャッチフレーズ、サイトアイコンが設定できますが、サイトタイトルだけ設定しておけばOKです。
また、タイトルとキャッチフレーズも後から変更できるので、とりあえず仮の名前で問題ありません。
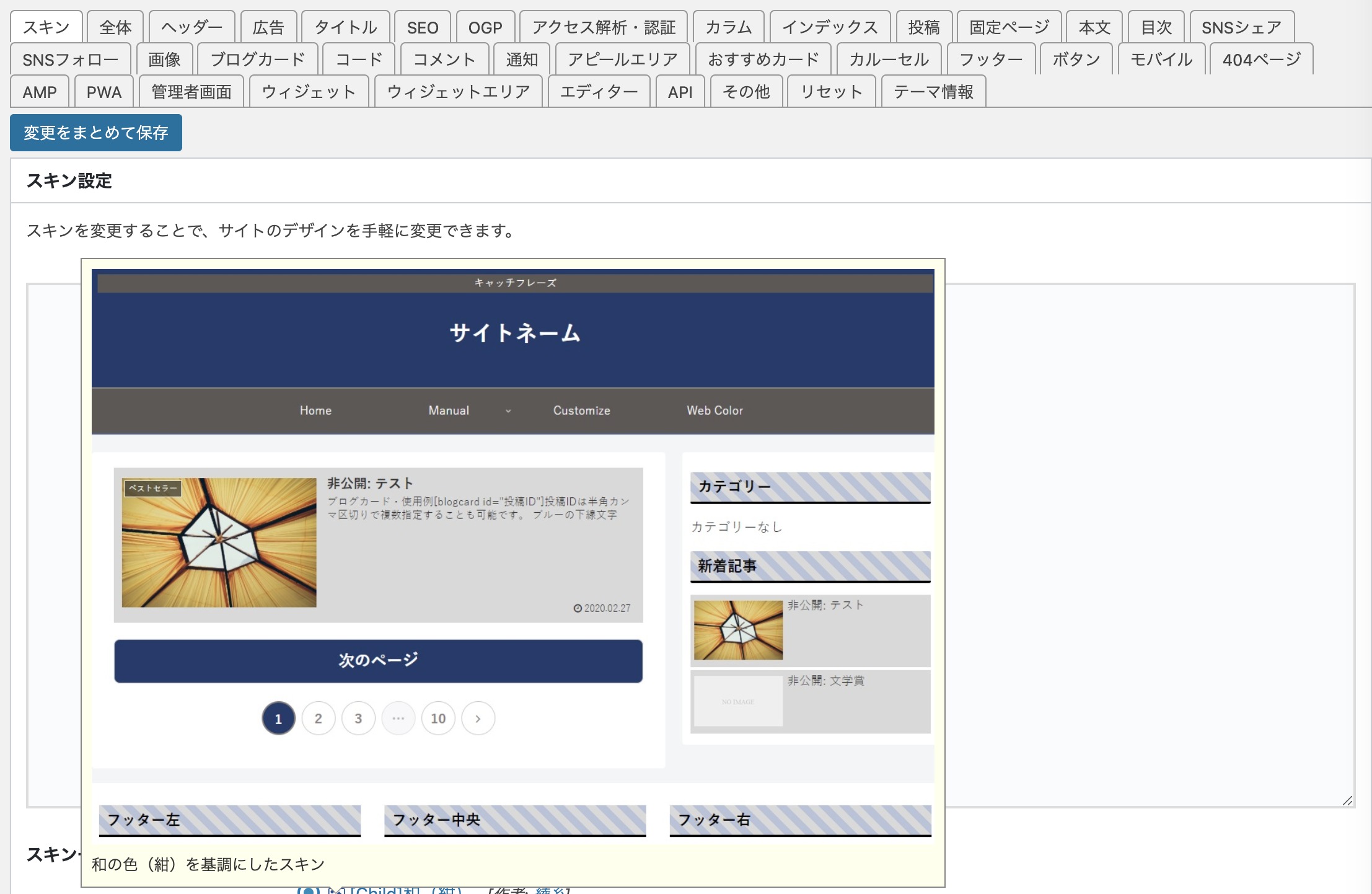
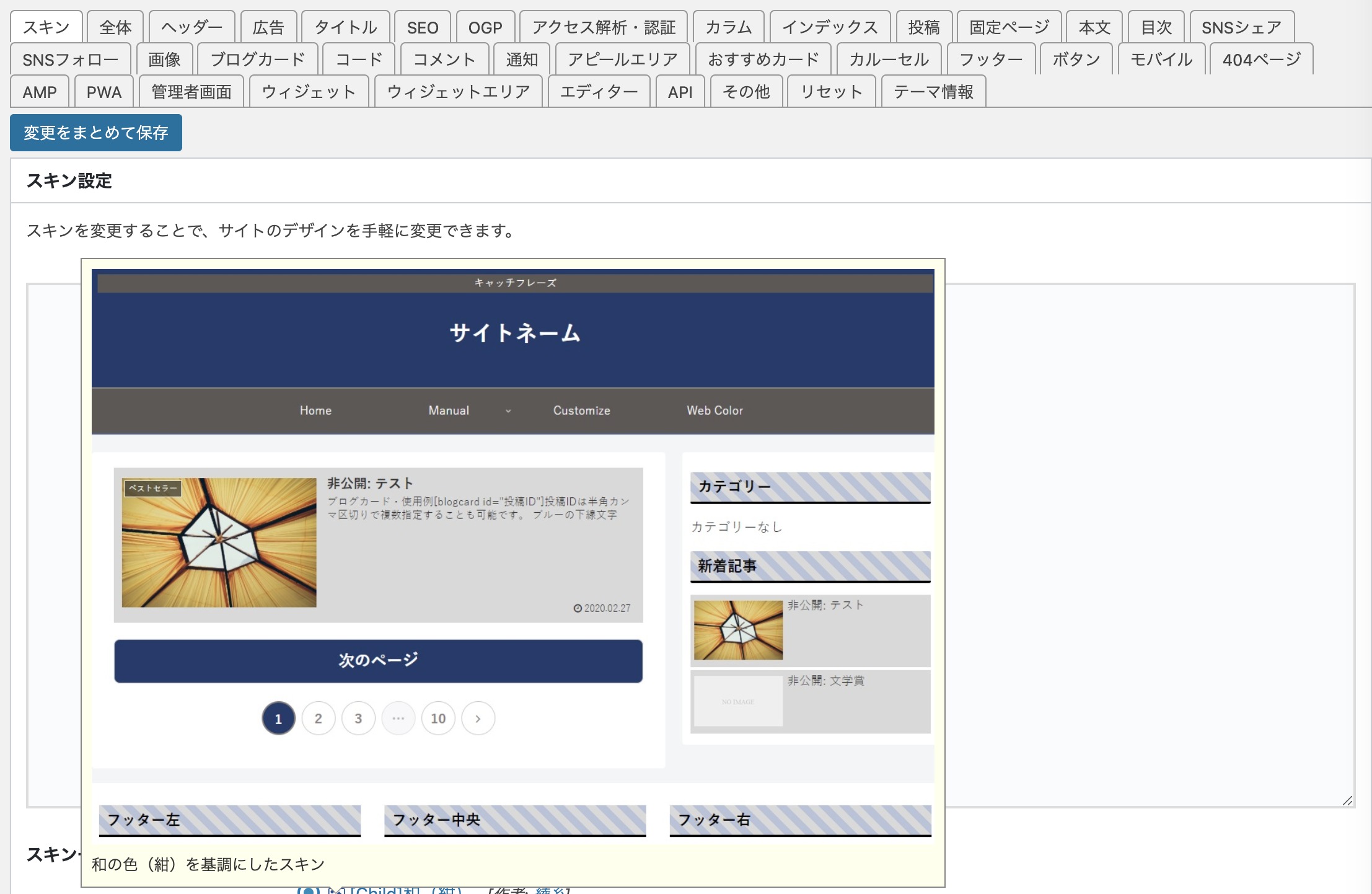
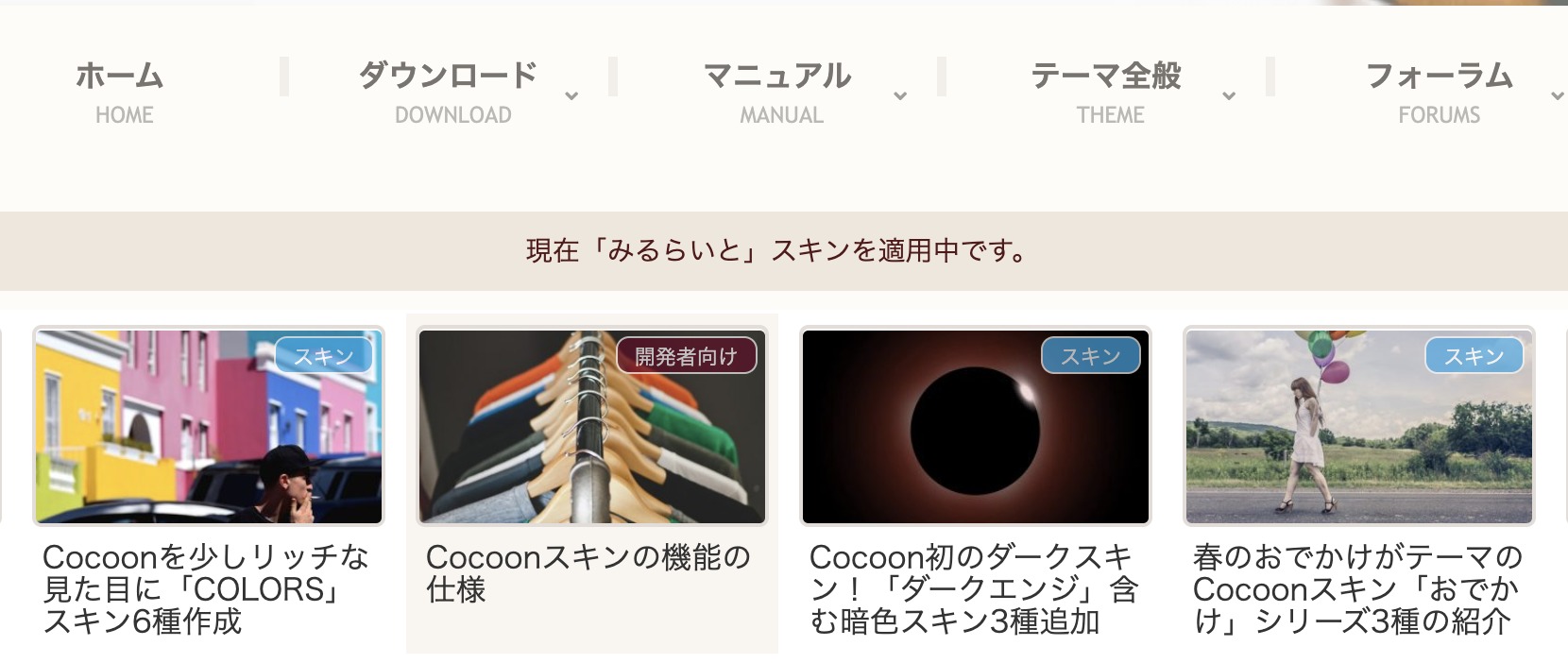
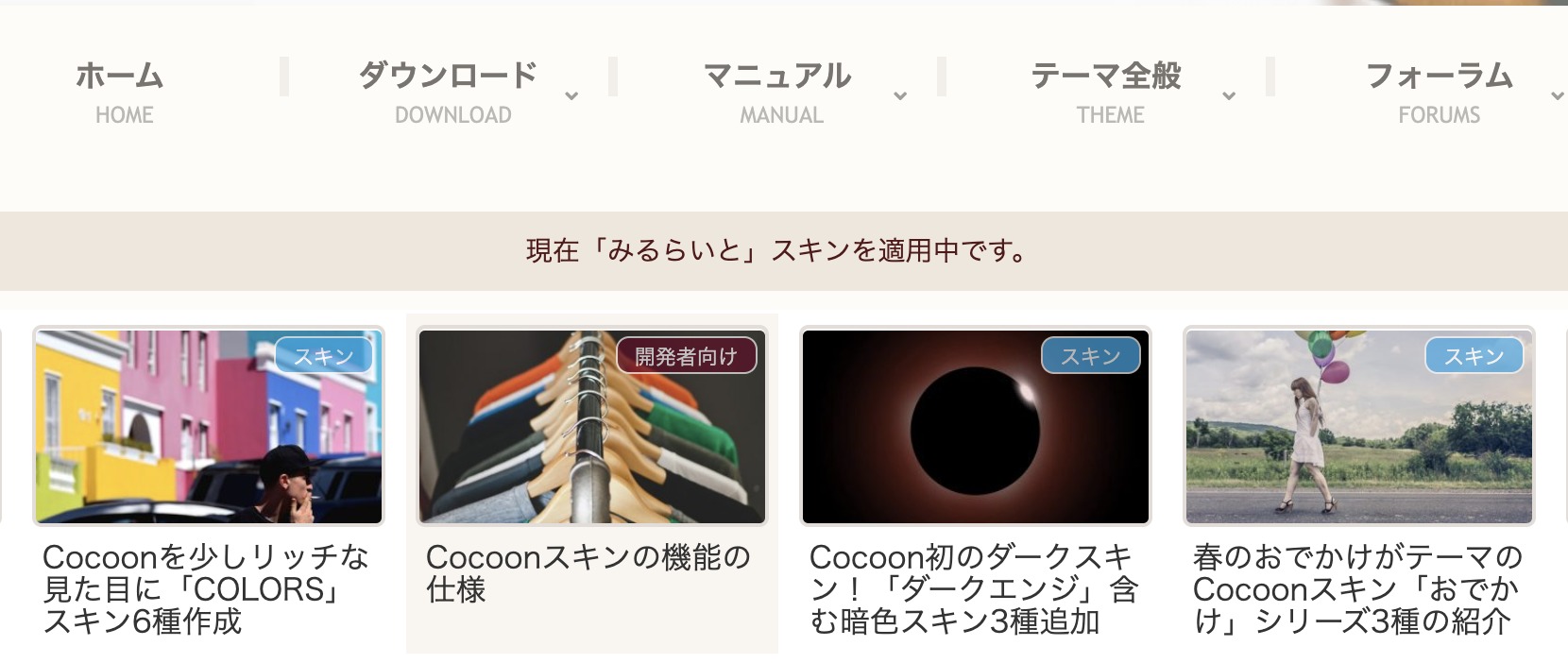
Cocoon設定でスキンをカスタマイズする


「Cocoon設定」の「スキン」でデザインの大枠を決めることができます。
スキン一覧の写真マークにカーソルを合わせると、デザインが上の画像のように表示されます。
自分のサイトに合ったデザインを選ぶだけで、サイト全体のイメージを変えられるので便利です。
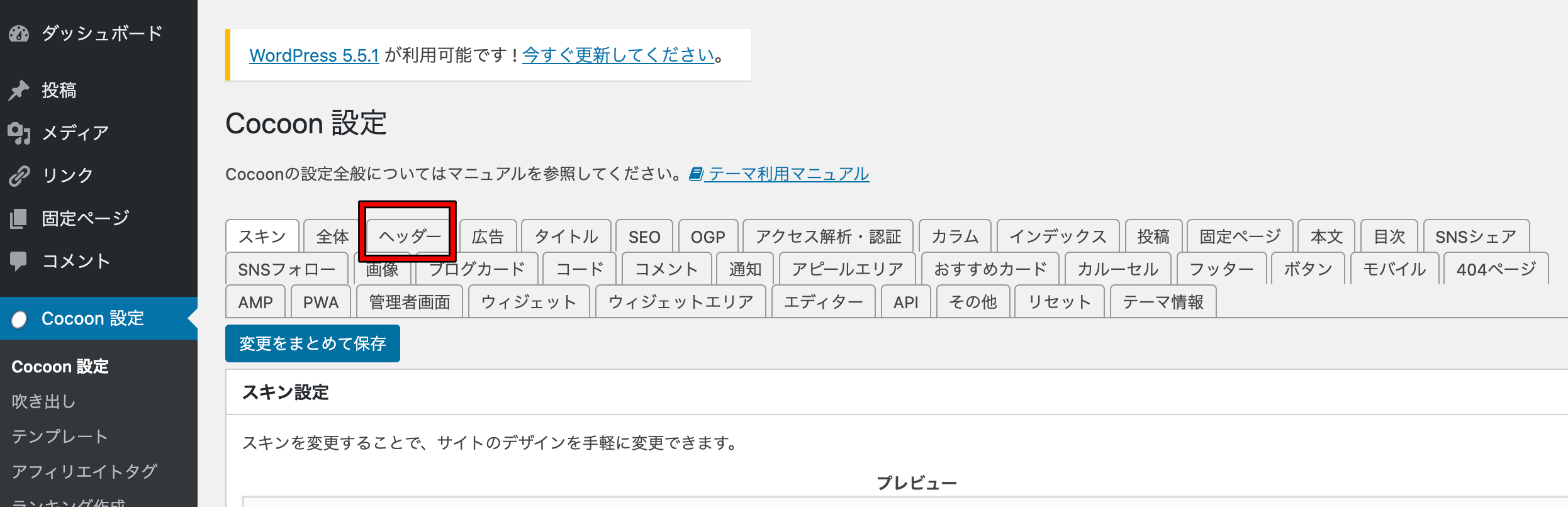
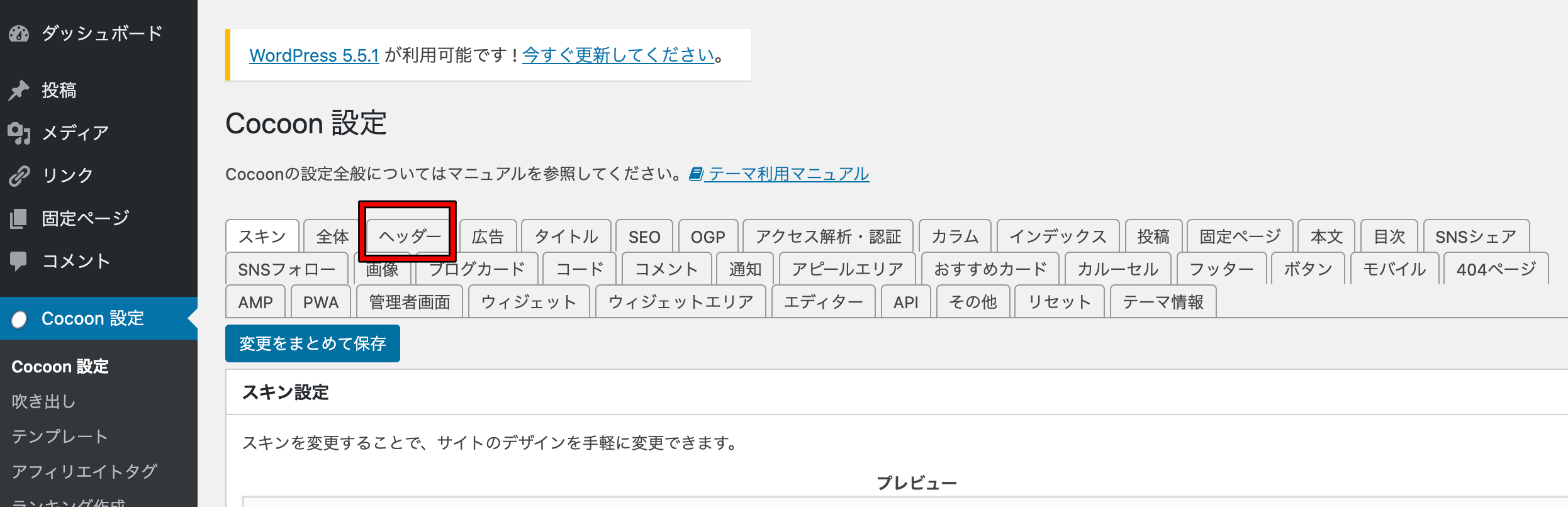
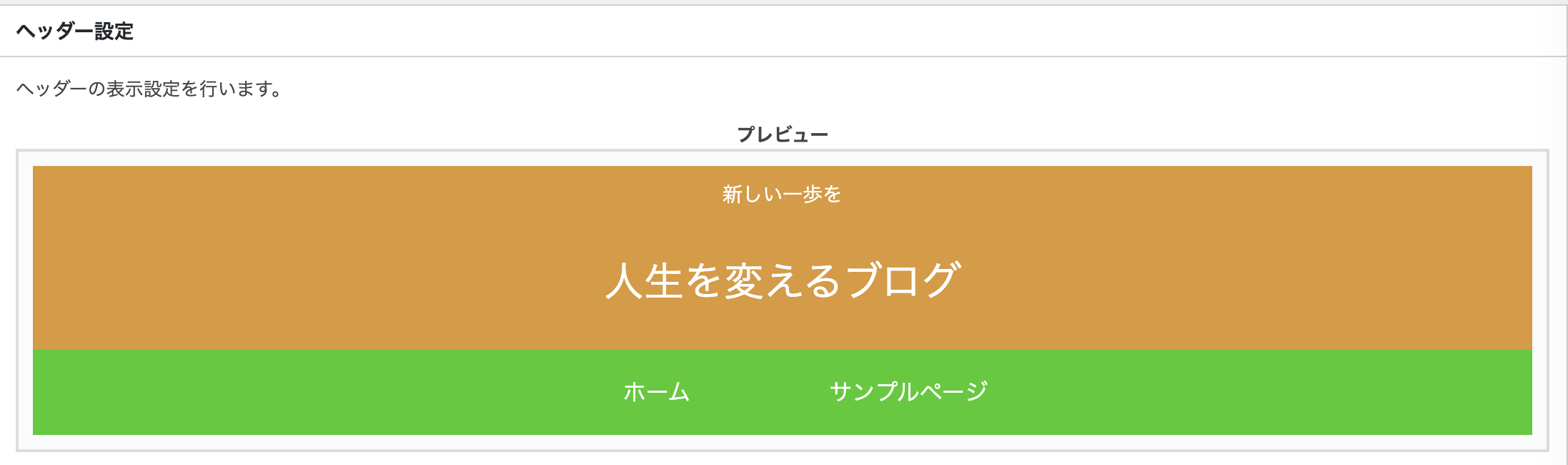
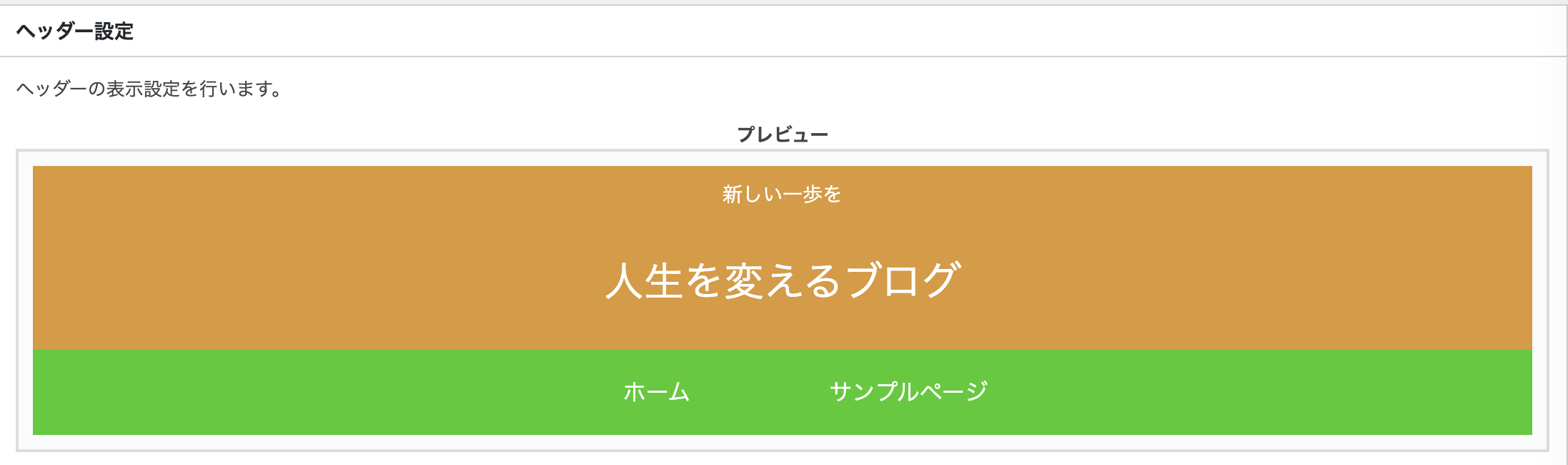
Cocoon設定でヘッダーをカスタマイズする


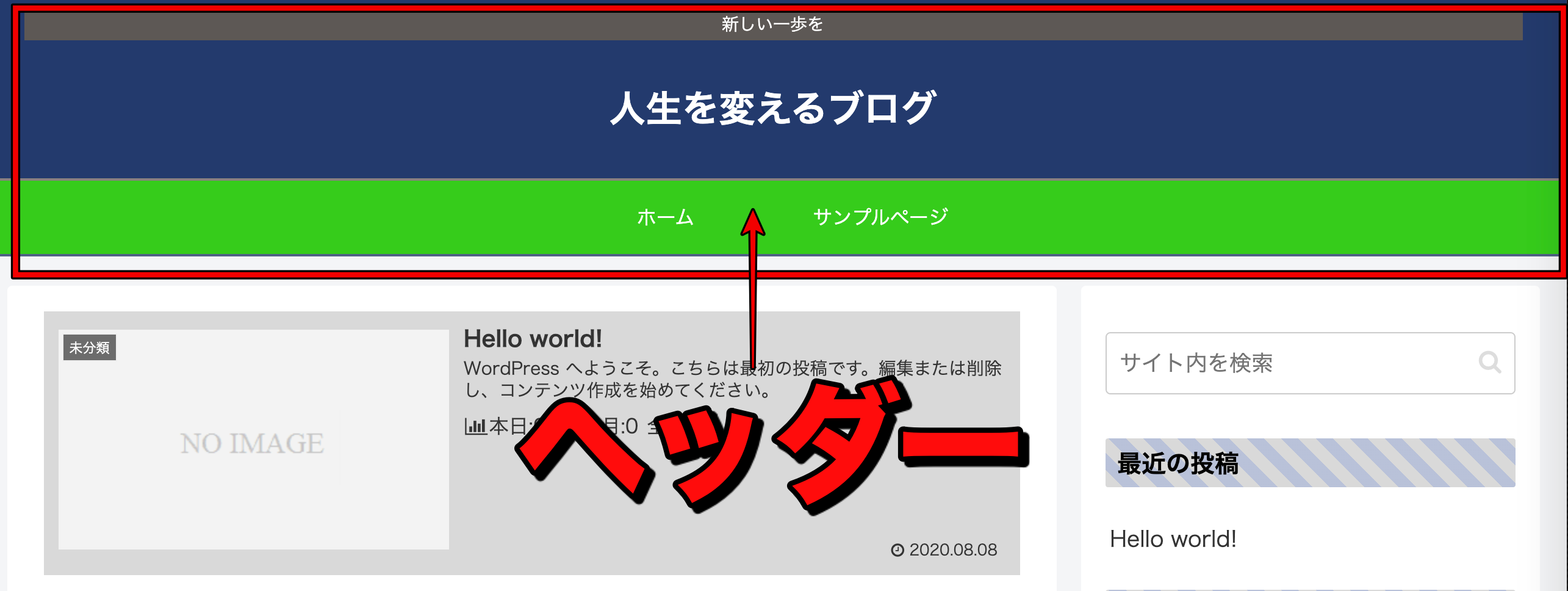
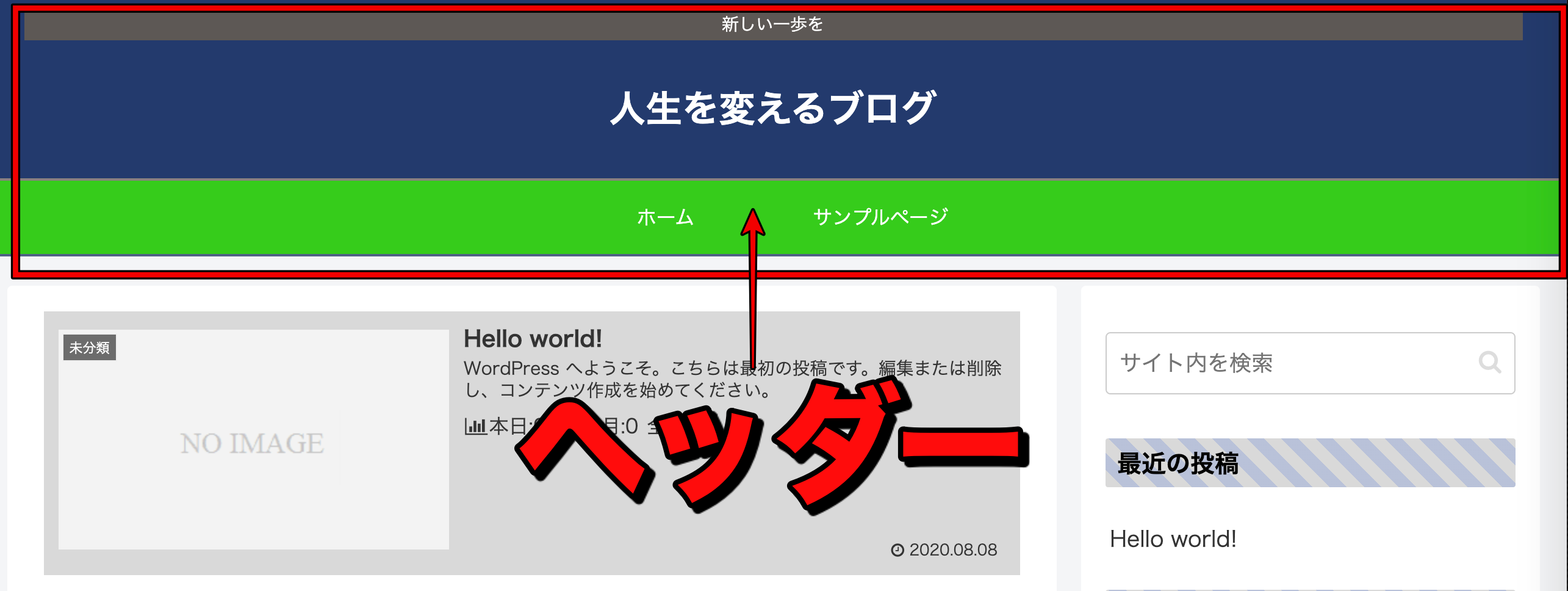
Cocoon設定を「ヘッダー」でヘッダーを細かく設定することができます。
ヘッダーとはサイト上部のところです。
スキンである程度整ったヘッダーになっているかと思いますが、さらに細かく設定したい場合はここで詳細の設定をしていきましょう。
記事が入ってない段階ではざっくりと設定しておけばOKです。
【変更前のヘッダー】


【変更後のヘッダー】


吹き出し設定を行う
「Cocoon設定」→「吹き出し」で、記事を書く前に吹き出しの設定を行っておきましょう。
吹き出しには初期設定画像があります。
その画像は必ず変更しましょう。
初期のままの画像を使うと、他のサイトと同じ画像を記事内で使ってしまうことになりかねません。
初心者でもわかるCocoonの使い方〜10記事書いた後のカスタマイズ編〜


まずはここまでの設定を行った上で、記事を執筆していきます。
10記事ほど書いたところで、カスタマイズを強化していきましょう。
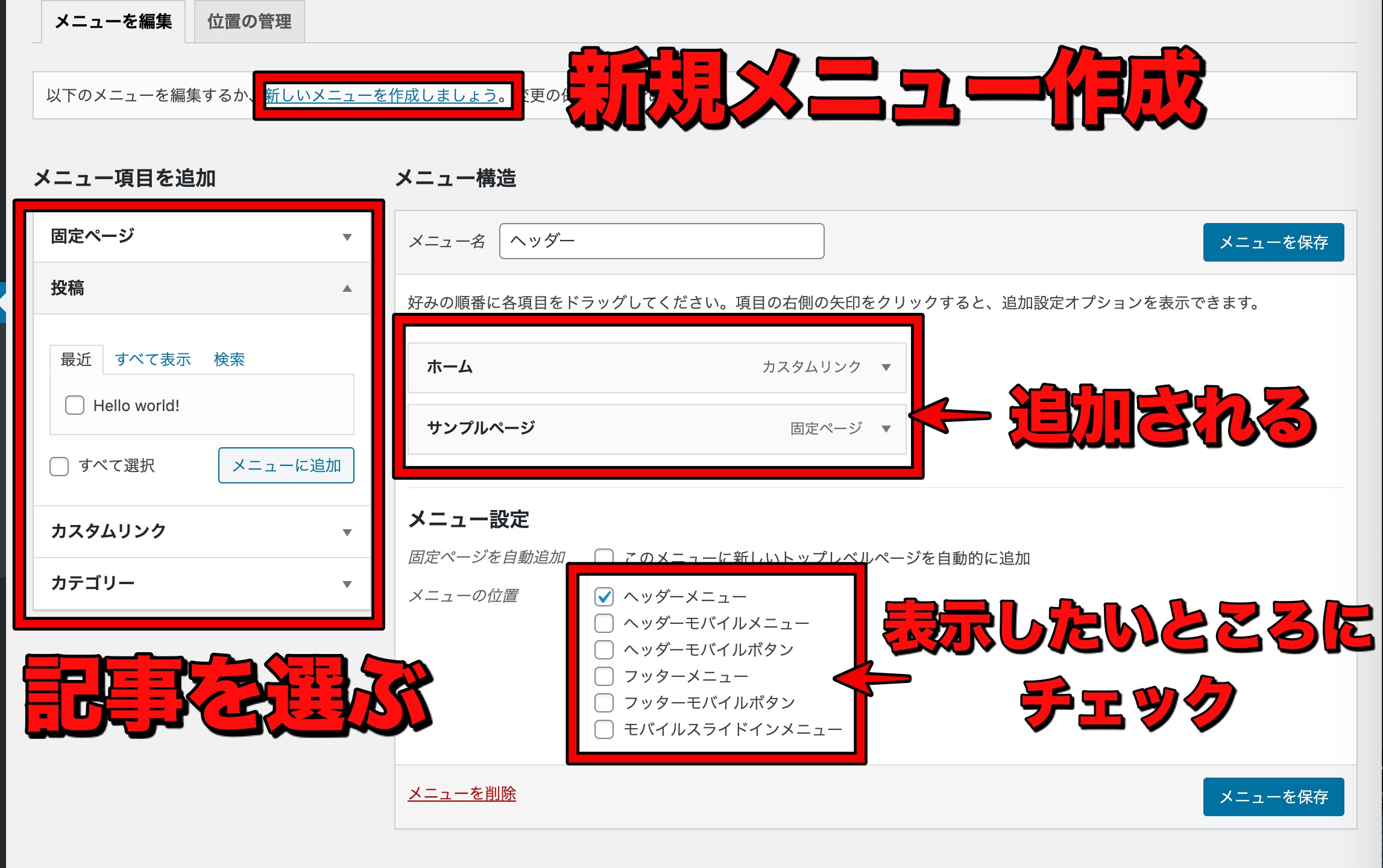
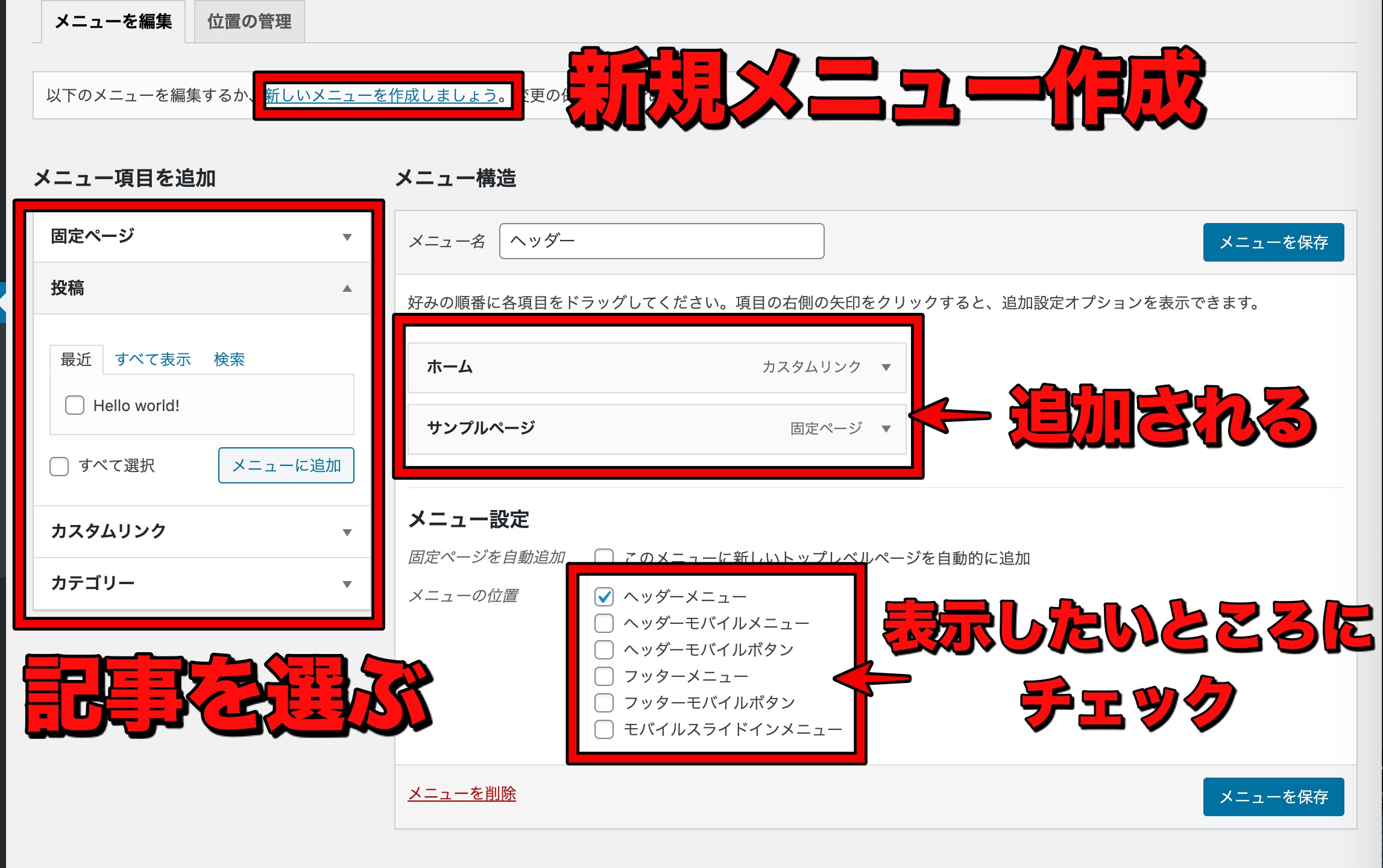
メニューを設定する


メニューを設定することによって、ヘッダー付近のデザインがよくなります。
10記事ほど書いたらメニューを設定するようにしましょう。
- ホーム
- おすすめ記事(3個ほど)
- 問い合わせ
を配置するのがバランス的にオススメです。
「外観」→「メニュー」から設定できます。


メニュー項目を追加にある記事を選んで、追加していくだけの作業です。
追加したものがヘッダーに表示されるようになります。
何度もやり直しできるので、いろいろ試してみるのがオススメです。
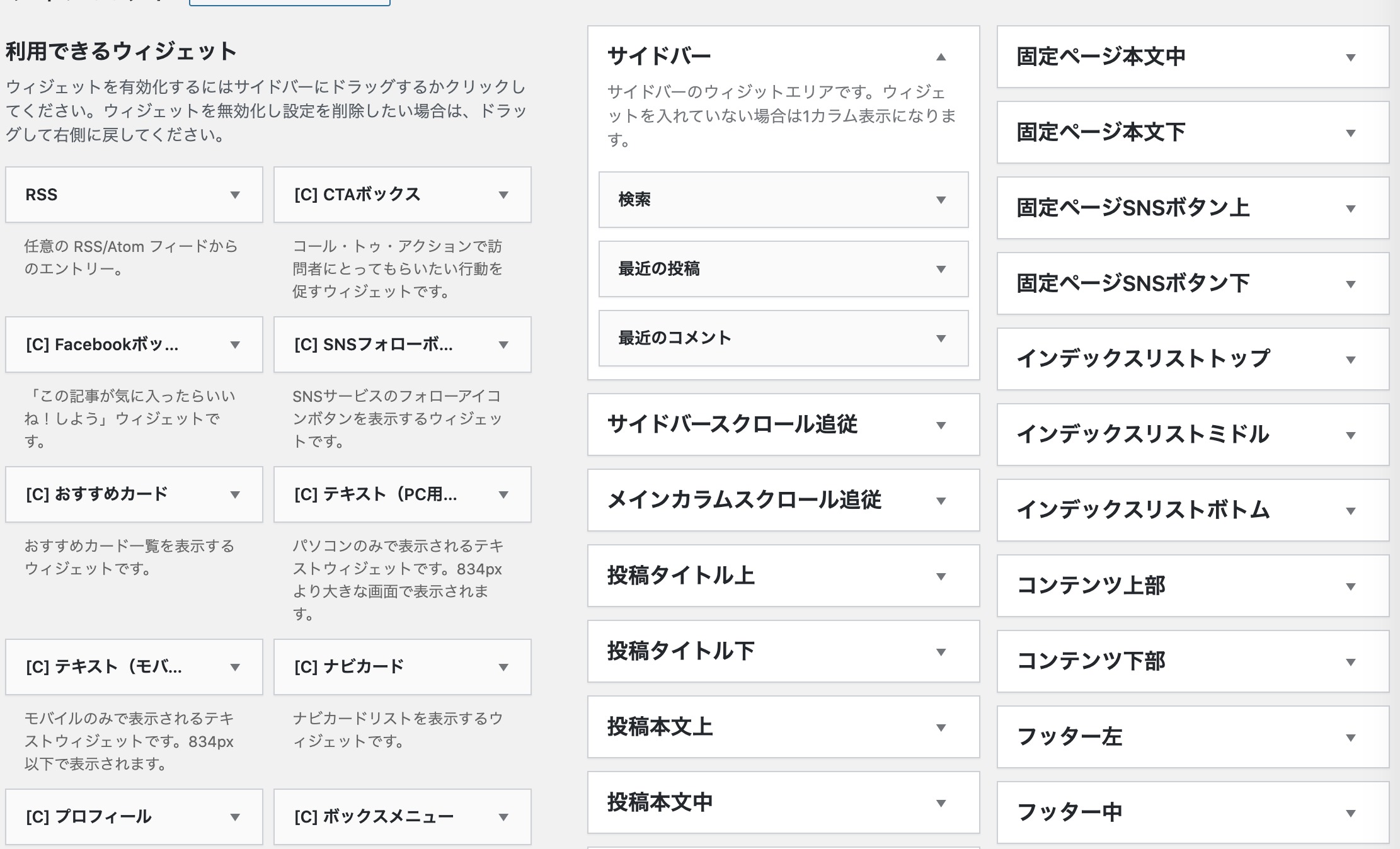
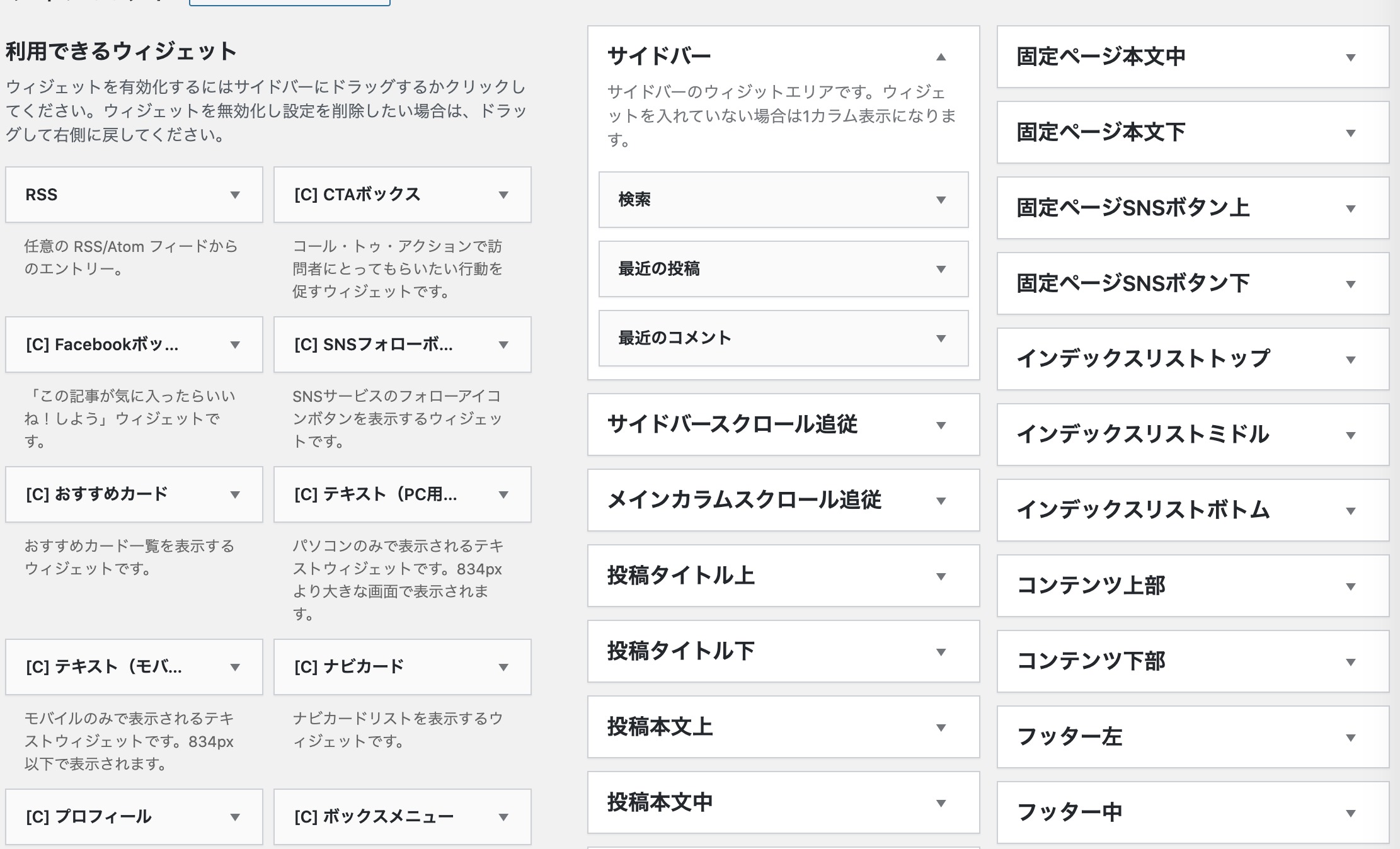
ウィジェットを設定する


「外観」→「ウィジェット」を選ぶことでウィジェットを設定できます。
利用できるウィジェットを選んで、サイドバーなどに追加していくだけです。
初期段階で設定しておきたいのはサイドバーで、サイドバーには以下を設定しておきましょう。
- プロフィール
- 人気記事
- 最新記事
→記事数が増えていくにつれ、随時修正が必要
カルーセルを設定する


「Cocoon設定」→「カルーセル」を選択すると、ヘッダー下に表示されます。
カルーセルはスライドのようになるので、目立ちやすいです。
設定しておくとブログのデザインが一段とよく見え、最新記事が羅列してあるだけのサイトより見栄えがよくなります。
Cocoonカスタマイズのメリット・デメリット


Cocoonカスタマイズのメリットとデメリットをまとめました。
いい点と悪い点がありますので、ぜひ参考にしてみてください。
メリットは無料にしてはカスタマイズ範囲が広いこと
この記事で解説したようなカスタマイズは、他の無料テーマではできないことが多いです。
具体的には以下のような点が挙げられます。
- カルーセルを設定できない
- ヘッダーの編集が限定的
- スキンのように一発でデザインを変えられるような機能がない
無料でこれらをカスタマイズできるのがCocoonの強みです。
カスタマイズできないものはないって言っていいぐらい、細かい部分までカスタマイズすることができます。
デメリットは有料テーマにデザインで見劣りすること
Cocoonでもそれなりのサイトは作ることができます。
ですが、細かい部分でどうしても見劣りしてしまうというのが正直なところです。
- カスタマイズの際に有料テーマより手間が掛かる
- 細かいデザイン面で、やや素人感が残ってしまう
- 使用している人が多いので、差別化しにくい
無料テーマの中では抜群にいいテーマですが、有料テーマと比較すると少し物足りなさを感じてしまいます。
収益化するためのサイトを本気で作りたいなら、お金を出して有料テーマを購入したいところです。
まとめ:Cocoonの使い方とカスタマイズは簡単!本気なら有料テーマ導入を!


Cocoonの使い方とカスタマイズの方法はこの記事の通りです。
デザインはいつでも変えることができますので、最低限設定できるところだけを設定して、あとは記事を書きながら修正していきましょう。
- Cocoonインストール
- 基本設定
- スキンカスタマイズ
- ヘッダーカスタマイズ
→記事を追加する
※ 当サイトの情報は少し古くなってきています。SNSやUdemy、YouTubeの発信内容を参考すると実力がアップします!


ASP担当4社、法人化を達成した私「たけ」の公式LINEです。
下記のキーワードを入力すると、豪華プレゼントが配布されます。
- 「SWELL操作」:SWELLの操作方法や時短コンテンツ
- 「有名ブロガー」:SNSなどで有名なブロガーを抜いた記事を公開しています(検索1位になったのは2025年3月7日時点です)
- 「サクサク1位」:ガラ空きキーワードを探す方法を解説しています。
- 「予定」:セミナーやイベント・懇親会の情報などが届きます。
\ 豪華プレゼント続々追加予定 /
LINEへは指定された文字だけを送信してください。
すぐに返信が来ない場合は、文言を確認して再度送信をお願いします!
- 副業特化ブログ「ゼロイチ」マスターコース!WordPressの設定・記事作成から話題のAIまで完全網羅
- ブログで結果を出す実践ライティング講座!SEOで検索1位獲得と成約までをスピードアップ
- Udemy講師プロフィール
A8.net、felmat、レントラックス、アクセストレード、もしもアフィリエイト(敬称略)に担当者付。
ブログ実績はこちら:A8.netブラックS(3ヶ月で300万円)フィギュアゲット
たけの自己紹介
- 2017年からブログ運営開始
- 最初の1年間は稼げず終了、2年目から収益化。
- 2024年は最高月397万円の実績(年間2,500万円以上の発生)
- Webライターでも最高月50万円
- 2024年に法人化、株式会社キープビジョン
- 2025年:千葉県船橋市の副業ゆるコミュニティ「ふなばし副業会」を発足
- Udemy講師として副業に関するコース販売(審査通過済)
- A8ブラックSランクのフィギュア獲得
副業の体験談を発信中!今となってはブログに挑戦してよかったです!
またYouTubeやX・収入加速プロジェクトでは失敗から学んだ副業の稼ぎ方を公開しています。
初報酬から月30万円までの道のりを発信しておりますので、ぜひチェックしてみてください。
\ 豪華プレゼント続々追加予定 /
A8.netブラックSランク取得


執筆者たけの収益詳細はこちら
<各ASPから収益が振り込まれています>


<felmat>


<A8.net>


<アドコミ>


2023年に月100万円を突破、2024年月300万円を突破。
収入の上下動に悩まされつつも、なんとかお金を稼いできました。
過去に挑戦した副業は下記です。
- ブログ:1年間はダメダメだったものの、最高月300万円。継続して月100万円以上を稼げるようになる
- Webライター:最高月収50万円
- せどり:月5万円の達成経験あり
- 治験:何回か経験して稼ぎました
- プログラミング:途中で挫折
- SNS:サービス販売などで月10万円ほど稼げる
- YouTube:SNSと同じぐらい稼げる。Googleからの広告収入は月数千円程度
| テーマ | 特徴(※ 最新の値段は公式サイトをご確認ください) |
|---|---|
| SWELL(有料) 現状イチオシ 当サイト使用テーマ | ・当ブログのテーマ ・記事が書きやすい(操作的に) ・パソコンが苦手な人には一番おすすめ ・複数サイト使用可能 ・1万7,600円 |
| AFFINGER6(有料) | ・機能はたくさんあり ・操作性が中上級者向け →パソコン苦手だけど勉強したいという人には向かない ・オプション利用で追加費用あり |
| THE・THOR(ザ・トール) (THE・THOR導入方法)(有料) | ・2022年前半まで一番使っていたテーマ ・2022年後半以降はあまりおすすめしない →使用サイト:トラリピ設定研究 ・プラグインの数が少なくて済む ・トップページのデザイン性はいい ・初心者ブロガーさんはSWELLが使いやすい |
| JIN:R(有料) | ・「JIN」のアップデート版 ・操作感は良い ・2022年11月発売開始 ・個人的には引き続きSWELLを中心に利用予定 |
| Cocoon(無料) | ・私タケは現在使用していない ・設定できる箇所は多いが、多すぎて迷う可能性 ・無料テーマの中では一番 ・料金は無料 |
| WordPressテーマ比較記事 | 【超人気】WordPressテーマ7個を徹底比較!ブログ初心者へのおすすめは? |

