「Cocoonでアドセンスの設定するにはどうしたらいいんですか?」
こんな悩みを2017年からブログ運営しているタケが解決します。
Cocoonでアドセンス設定をする方法は簡単で、5分ほどでサクッと設定可能です。
なので、この記事を読みながら、Googleアドセンス設定を終わらせ、収益化していきましょう。
※ 当サイトの情報は少し古くなってきています。SNSやUdemy、YouTubeの発信内容を参考すると実力がアップします!

ASP担当4社、法人化を達成した私「たけ」の公式LINEです。
下記のキーワードを入力すると、豪華プレゼントが配布されます。
- 「SWELL操作」:SWELLの操作方法や時短コンテンツ
- 「有名ブロガー」:SNSなどで有名なブロガーを抜いた記事を公開しています(検索1位になったのは2025年3月7日時点です)
- 「サクサク1位」:ガラ空きキーワードを探す方法を解説しています。
- 「予定」:セミナーやイベント・懇親会の情報などが届きます。
\ 豪華プレゼント続々追加予定 /
LINEへは指定された文字だけを送信してください。
すぐに返信が来ない場合は、文言を確認して再度送信をお願いします!
- 副業特化ブログ「ゼロイチ」マスターコース!WordPressの設定・記事作成から話題のAIまで完全網羅
- ブログで結果を出す実践ライティング講座!SEOで検索1位獲得と成約までをスピードアップ
- Udemy講師プロフィール
A8.net、felmat、レントラックス、アクセストレード、もしもアフィリエイト(敬称略)に担当者付。
ブログ実績はこちら:A8.netブラックS(3ヶ月で300万円)フィギュアゲット
たけの自己紹介
- 2017年からブログ運営開始
- 最初の1年間は稼げず終了、2年目から収益化。
- 2024年は最高月397万円の実績(年間2,500万円以上の発生)
- Webライターでも最高月50万円
- 2024年に法人化、株式会社キープビジョン
- 2025年:千葉県船橋市の副業ゆるコミュニティ「ふなばし副業会」を発足
- Udemy講師として副業に関するコース販売(審査通過済)
- A8ブラックSランクのフィギュア獲得
副業の体験談を発信中!今となってはブログに挑戦してよかったです!
またYouTubeやX・収入加速プロジェクトでは失敗から学んだ副業の稼ぎ方を公開しています。
初報酬から月30万円までの道のりを発信しておりますので、ぜひチェックしてみてください。
\ 豪華プレゼント続々追加予定 /
A8.netブラックSランク取得

執筆者たけの収益詳細はこちら
<各ASPから収益が振り込まれています>

<felmat>

<A8.net>

<アドコミ>

2023年に月100万円を突破、2024年月300万円を突破。
収入の上下動に悩まされつつも、なんとかお金を稼いできました。
過去に挑戦した副業は下記です。
- ブログ:1年間はダメダメだったものの、最高月300万円。継続して月100万円以上を稼げるようになる
- Webライター:最高月収50万円
- せどり:月5万円の達成経験あり
- 治験:何回か経験して稼ぎました
- プログラミング:途中で挫折
- SNS:サービス販売などで月10万円ほど稼げる
- YouTube:SNSと同じぐらい稼げる。Googleからの広告収入は月数千円程度
よりいいブログを作りたい方へ:CocoonとSWELLどっちがいい?違いを収益化視点で徹底比較
Cocoonでアドセンス審査申請するまでの設定手順

Googleアドセンスで審査申請するまでの手順は
- 審査申請
- Cocoonに審査用広告コードを貼り付け
この2つが主な作業です。
アドセンスの審査申請
審査申請はGoogleアドセンス公式ページから行いましょう。
申請するだけなら、それほど難しくありません。
Googleアドセンスへの審査申請を行った後に、コードを貼り付けていきます。
Googleアドセンス審査用広告コードの貼り付け
Googleアドセンスの審査用広告は「Cocoon設定」→「アクセス解析・認証」にある「ヘッド用コード」に貼り付けます。
貼り付けた後に「変更をまとめて保存」を押し忘れないようにしましょう。
ここに貼り付けた後に審査申請すればOKです。
【貼り付け場所の画像】

Cocoonで審査合格後にやるアドセンス設定手順

アドセンス審査に合格したら、審査用コードは消去します。
そして、広告をクリックされやすい位置に設定していきます。
アドセンスコードを取得して、ブログに貼り付ける

「Cocoon設定」→「広告」と移動して、「広告コード」にGoogleアドセンスコードを貼り付けます。
そして、広告を貼り付けた後、広告の表示位置を設定します。
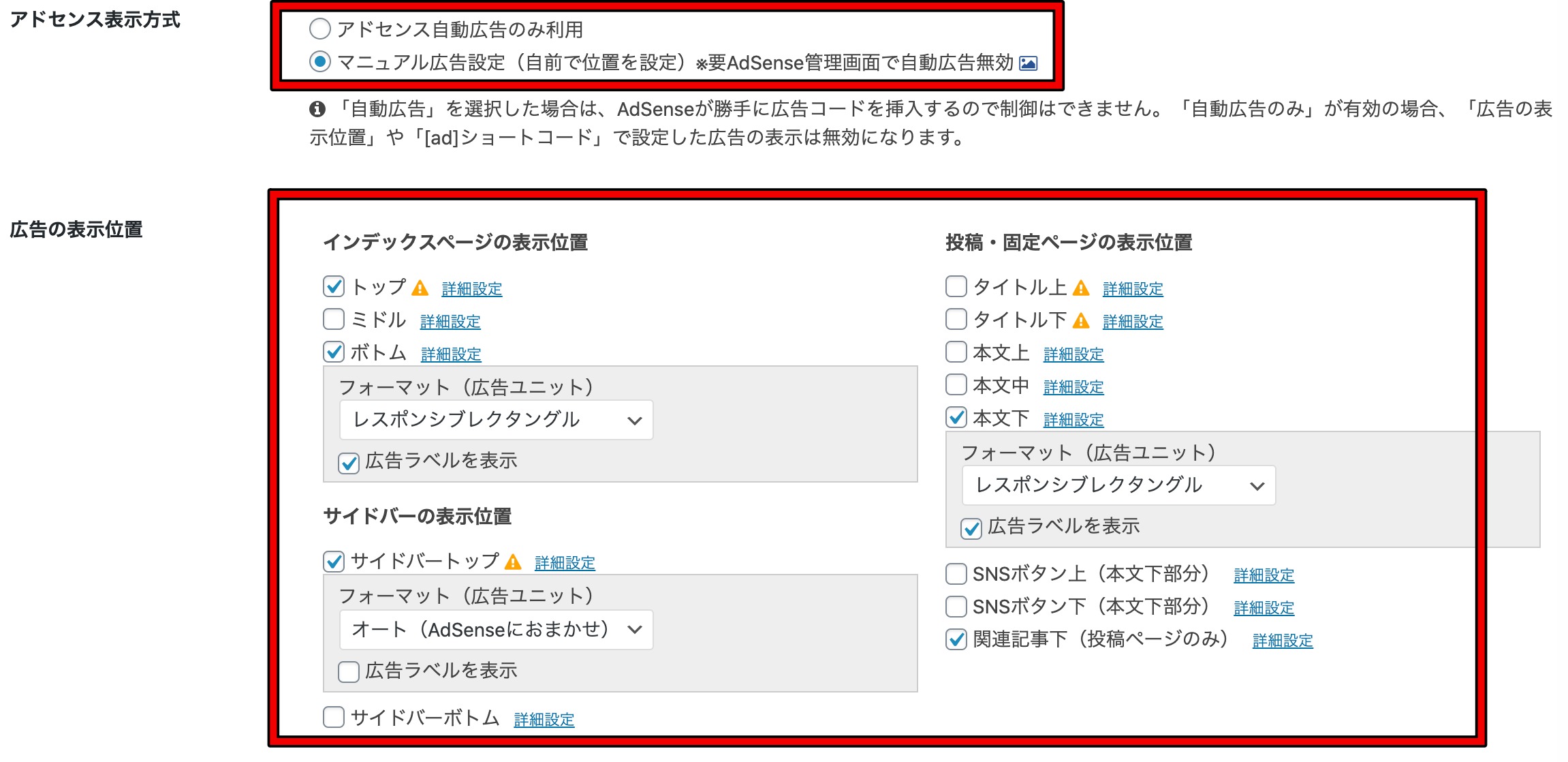
アドセンス広告表示位置の設定

基本的に上記画像のような設定にしておけば問題ありません。
自由に設置箇所を選ぶことができるので、ブログを運営していきながら好きな場所に配置するようにしてください。
ただ、やってはいけないことが2つあります。
- 広告同士が縦に2つ並ばないようにする
- 画面を広告が占有しないようにする
アドセンスには規約がたくさんあるので、規約違反には十分注意してください。
広告を近くに配置しないことが重要です。
アドセンス自動広告をCocoonで設定する方法
自動広告は先ほどの審査用コードを貼った場所に貼ります。
「Cocoon設定」→「アクセス解析・認証」にある「ヘッド用コード」ですね。
この場所にあった審査用コードを消去して、自動広告を貼り付けるだけで準備完了。
かなり簡単に設定することができますよ!
【自動広告を貼る位置(審査用コードと同じ)】

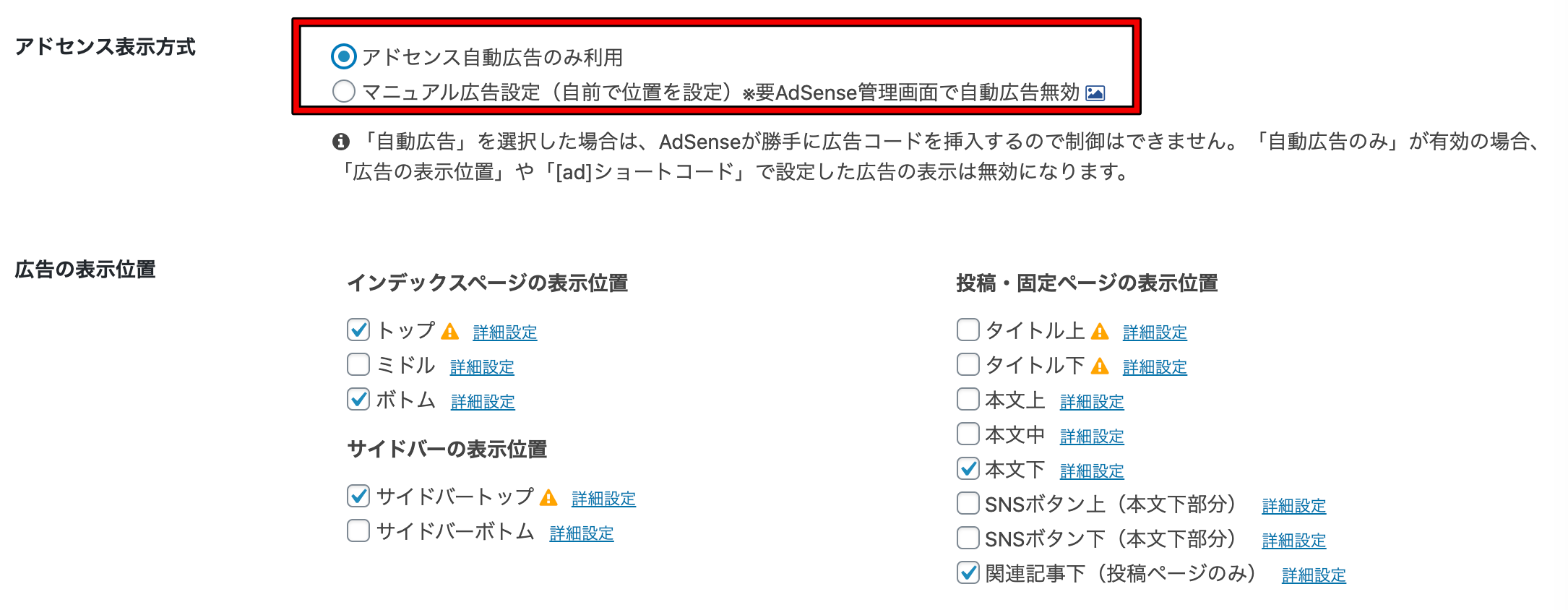
アドセンスの自動広告のみ表示する方法(手動広告なし)
「手動広告はめんどくさいので、全部自動でいい!」という人向けの方法がここからの方法です。
しっかりと手動で設定した方が効果は今のところ高いですが、Googleアドセンスは自動広告に力を入れています。
なので、自動広告だけを表示させる方法も知っておくと、今後便利かもしれません。
自動広告を表示させる手順は「Cocoon設定」→「広告」で「アドセンス自動広告のみを利用」にチェックします。

Cocoonにおけるアフィリエイト広告の貼り方を画像付きで解説

Cocoonにおけるアフィリエイト広告の貼り方も解説します。
- ブロックエディター
- クラシックエディター
- ボタンリンク
それぞれでやり方が違いますよ。
アフィリエイト広告の貼り方(ブロックエディター)
テキスト広告はブロックエディターの場合、コードを貼り付けるだけでOKです。
- ASPのコードをコピーする
- エディターに貼り付ける
この手順で広告を貼り付けていきます。
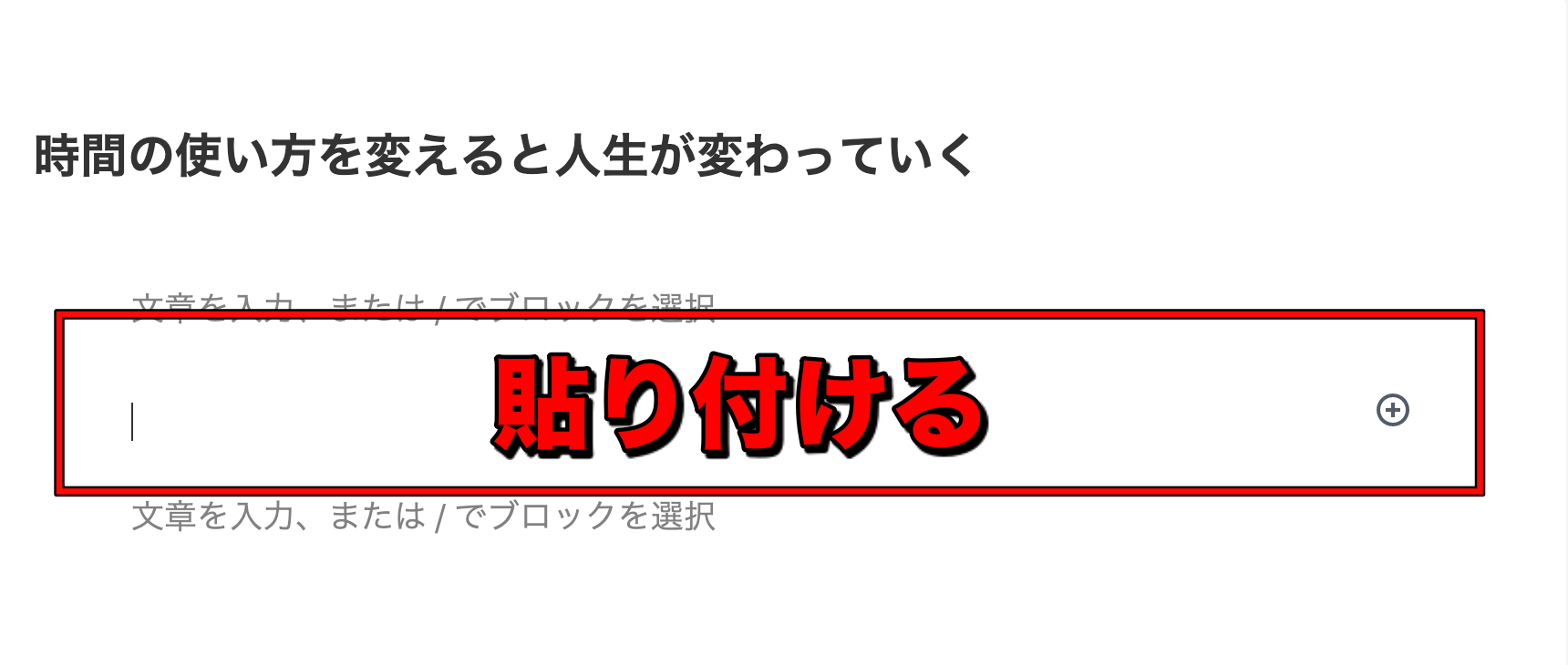
【ブロックエディターへの貼り方】


ブロックエディターの場合はそのままコードを貼り付けるだけで、バナー広告やテキスト広告が表示されます。
CocoonでもCocoon以外のテーマでもこの仕様は同じです。
かなり簡単に貼り付けることができます。
アフィリエイト広告の貼り方(クラシックエディター編)
クラシックエディターの場合は表示を切り替えてから貼り付けします。
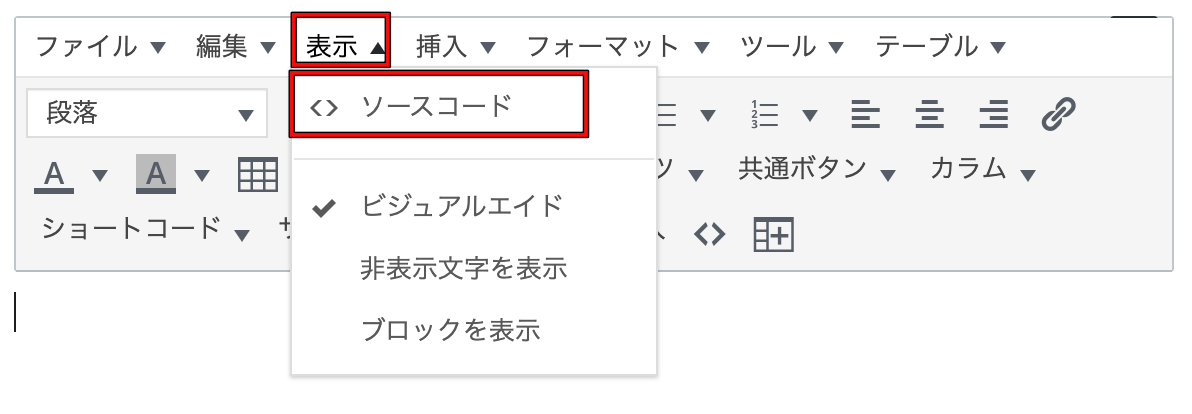
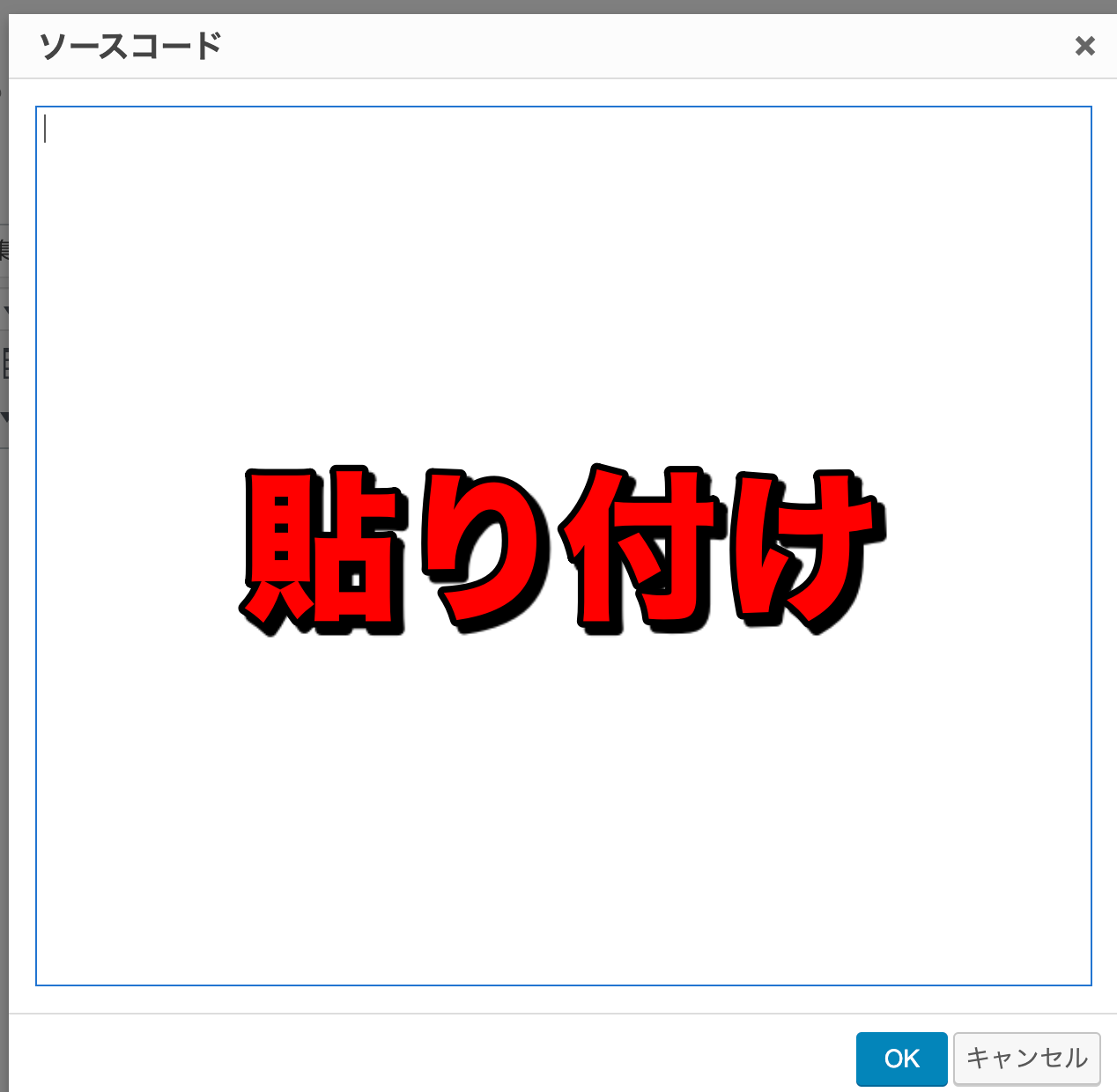
「ソースコード」あるいは「<>」を押して、そこに広告を貼り付けて完成です。
【ソースコードで貼り付ける】


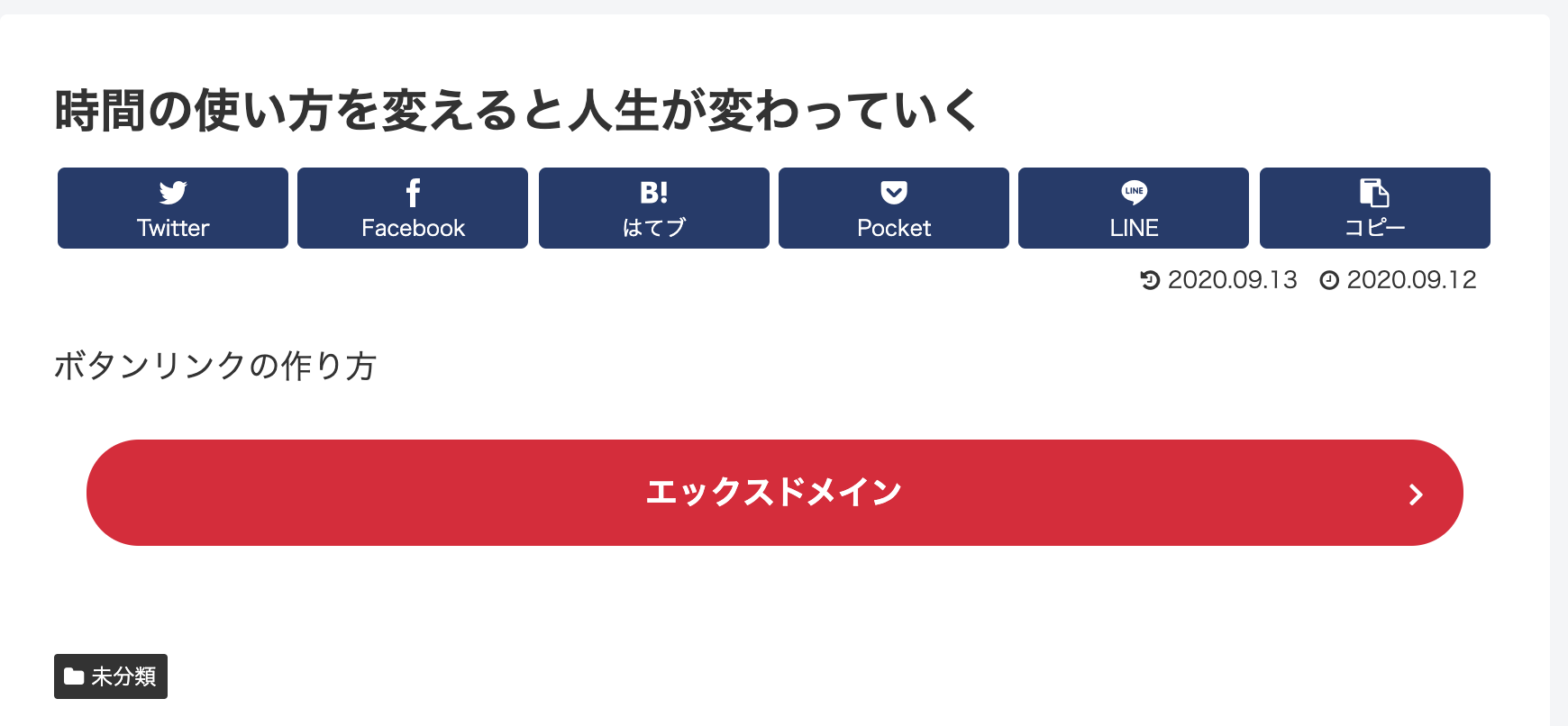
Cocoonにおけるボタンリンク広告の貼り方
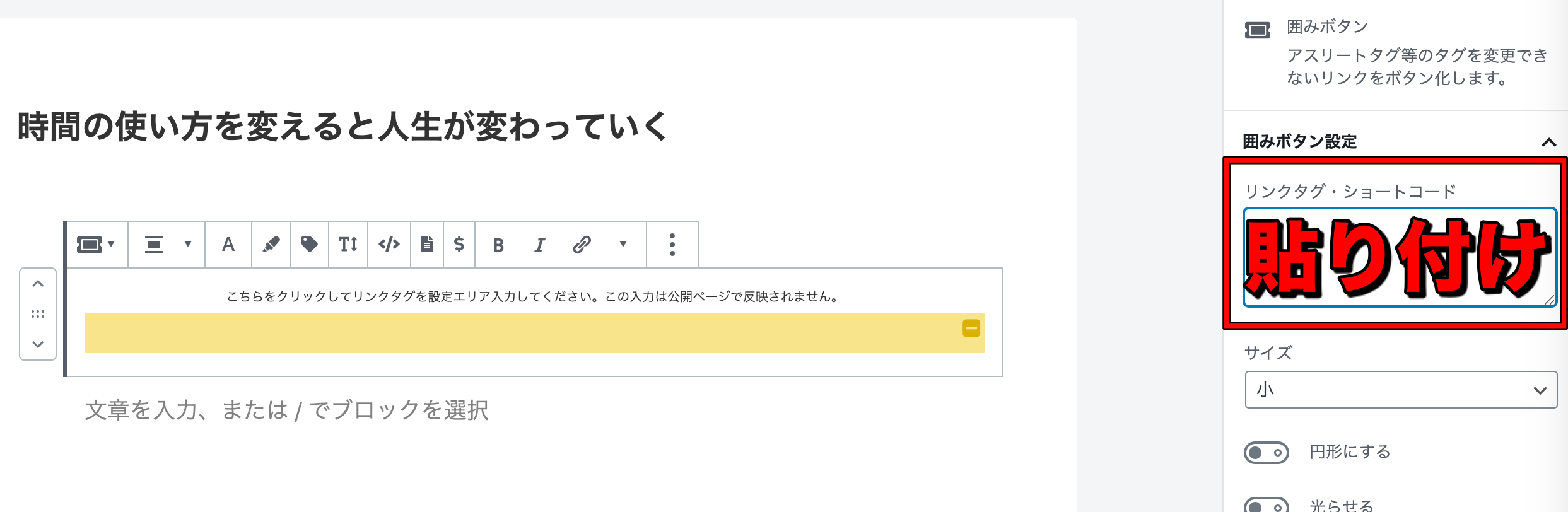
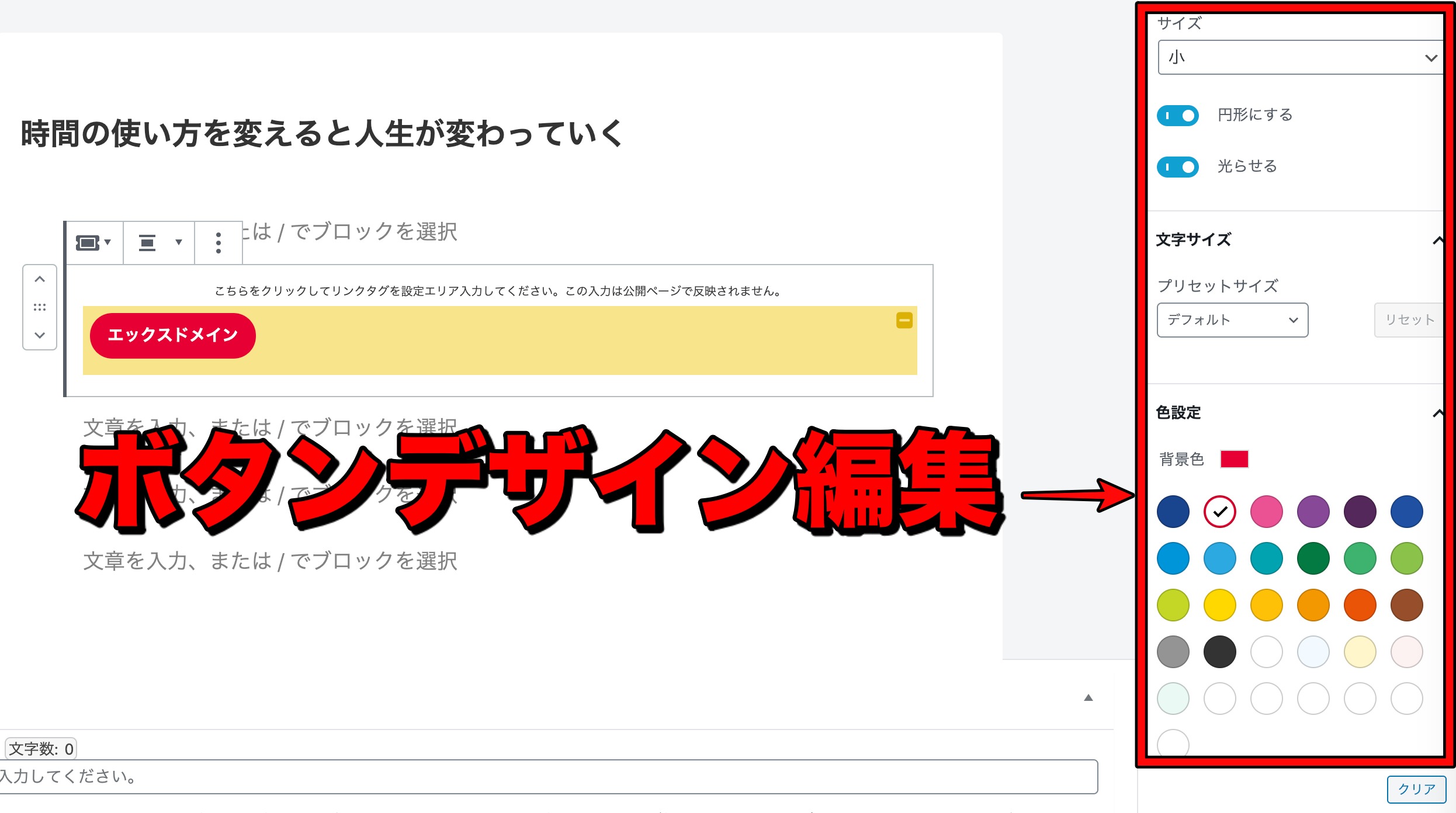
広告をボタンリンクにする時は「囲みボタン」を使います。
ブロックエディターの「cocoonブロック」→「囲みボタン」を選択して、「リンクタグ・ショートコード」にASP広告のコードを入力して完成です。
デザインも比較的自由に編集することができます。
【ボタンリンクでの広告の貼り方】



まとめ:Cocoonでアドセンスを設定するのは簡単!ただ、本気で稼ぐには他のテーマ

CocoonではGoogleアドセンスに関する設定が比較的簡単にできます。
- 審査用コードの貼り付け
- 広告表示位置の設定
- 自動広告をCocoonで表示する方法
- 自動広告のみをCocoonで表示する方法
- アフィリエイト広告の貼り方
これらをマスターしておけば、広告設定に関しては問題ありません。
ただ、Cocoonは無料テーマなので、全体的なデザインでは有料テーマに劣ります。
本気で収益化したい人はできる限り、有料テーマを使うようにしましょう!
記事を積み重ねてから切り替えるのはWordPressに慣れている人でも作業が大変なので、早めの切り替えをおすすめします。
※ 当サイトの情報は少し古くなってきています。SNSやUdemy、YouTubeの発信内容を参考すると実力がアップします!

ASP担当4社、法人化を達成した私「たけ」の公式LINEです。
下記のキーワードを入力すると、豪華プレゼントが配布されます。
- 「SWELL操作」:SWELLの操作方法や時短コンテンツ
- 「有名ブロガー」:SNSなどで有名なブロガーを抜いた記事を公開しています(検索1位になったのは2025年3月7日時点です)
- 「サクサク1位」:ガラ空きキーワードを探す方法を解説しています。
- 「予定」:セミナーやイベント・懇親会の情報などが届きます。
\ 豪華プレゼント続々追加予定 /
LINEへは指定された文字だけを送信してください。
すぐに返信が来ない場合は、文言を確認して再度送信をお願いします!
- 副業特化ブログ「ゼロイチ」マスターコース!WordPressの設定・記事作成から話題のAIまで完全網羅
- ブログで結果を出す実践ライティング講座!SEOで検索1位獲得と成約までをスピードアップ
- Udemy講師プロフィール
A8.net、felmat、レントラックス、アクセストレード、もしもアフィリエイト(敬称略)に担当者付。
ブログ実績はこちら:A8.netブラックS(3ヶ月で300万円)フィギュアゲット
たけの自己紹介
- 2017年からブログ運営開始
- 最初の1年間は稼げず終了、2年目から収益化。
- 2024年は最高月397万円の実績(年間2,500万円以上の発生)
- Webライターでも最高月50万円
- 2024年に法人化、株式会社キープビジョン
- 2025年:千葉県船橋市の副業ゆるコミュニティ「ふなばし副業会」を発足
- Udemy講師として副業に関するコース販売(審査通過済)
- A8ブラックSランクのフィギュア獲得
副業の体験談を発信中!今となってはブログに挑戦してよかったです!
またYouTubeやX・収入加速プロジェクトでは失敗から学んだ副業の稼ぎ方を公開しています。
初報酬から月30万円までの道のりを発信しておりますので、ぜひチェックしてみてください。
\ 豪華プレゼント続々追加予定 /
A8.netブラックSランク取得

執筆者たけの収益詳細はこちら
<各ASPから収益が振り込まれています>

<felmat>

<A8.net>

<アドコミ>

2023年に月100万円を突破、2024年月300万円を突破。
収入の上下動に悩まされつつも、なんとかお金を稼いできました。
過去に挑戦した副業は下記です。
- ブログ:1年間はダメダメだったものの、最高月300万円。継続して月100万円以上を稼げるようになる
- Webライター:最高月収50万円
- せどり:月5万円の達成経験あり
- 治験:何回か経験して稼ぎました
- プログラミング:途中で挫折
- SNS:サービス販売などで月10万円ほど稼げる
- YouTube:SNSと同じぐらい稼げる。Googleからの広告収入は月数千円程度

