「ブログ記事自体を課金コンテンツにしたいんですけど、どうしたらいいんでしょうか?」
そんな疑問を解決します。
記事を有料にできるnoteは有名ですが、noteのようにブログ記事に課金できるんdが「codoc」です。
記事自体を課金できるという特徴があり、コンテンツを外部に置くことなく課金することができますが、一体どのように使うでしょうか?
本記事ではブログ記事を収益化するcodocの使い方とメリット・デメリットをまとめました。
【noteの例】

※ 当サイトの情報は少し古くなってきています。SNSやUdemy、YouTubeの発信内容を参考すると実力がアップします!

ASP担当4社、法人化を達成した私「たけ」の公式LINEです。
下記のキーワードを入力すると、豪華プレゼントが配布されます。
- 「SWELL操作」:SWELLの操作方法や時短コンテンツ
- 「有名ブロガー」:SNSなどで有名なブロガーを抜いた記事を公開しています(検索1位になったのは2025年3月7日時点です)
- 「サクサク1位」:ガラ空きキーワードを探す方法を解説しています。
- 「予定」:セミナーやイベント・懇親会の情報などが届きます。
\ 豪華プレゼント続々追加予定 /
LINEへは指定された文字だけを送信してください。
すぐに返信が来ない場合は、文言を確認して再度送信をお願いします!
- 副業特化ブログ「ゼロイチ」マスターコース!WordPressの設定・記事作成から話題のAIまで完全網羅
- ブログで結果を出す実践ライティング講座!SEOで検索1位獲得と成約までをスピードアップ
- Udemy講師プロフィール
A8.net、felmat、レントラックス、アクセストレード、もしもアフィリエイト(敬称略)に担当者付。
ブログ実績はこちら:A8.netブラックS(3ヶ月で300万円)フィギュアゲット
たけの自己紹介
- 2017年からブログ運営開始
- 最初の1年間は稼げず終了、2年目から収益化。
- 2024年は最高月397万円の実績(年間2,500万円以上の発生)
- Webライターでも最高月50万円
- 2024年に法人化、株式会社キープビジョン
- 2025年:千葉県船橋市の副業ゆるコミュニティ「ふなばし副業会」を発足
- Udemy講師として副業に関するコース販売(審査通過済)
- A8ブラックSランクのフィギュア獲得
副業の体験談を発信中!今となってはブログに挑戦してよかったです!
またYouTubeやX・収入加速プロジェクトでは失敗から学んだ副業の稼ぎ方を公開しています。
初報酬から月30万円までの道のりを発信しておりますので、ぜひチェックしてみてください。
\ 豪華プレゼント続々追加予定 /
A8.netブラックSランク取得

執筆者たけの収益詳細はこちら
<各ASPから収益が振り込まれています>

<felmat>

<A8.net>

<アドコミ>

2023年に月100万円を突破、2024年月300万円を突破。
収入の上下動に悩まされつつも、なんとかお金を稼いできました。
過去に挑戦した副業は下記です。
- ブログ:1年間はダメダメだったものの、最高月300万円。継続して月100万円以上を稼げるようになる
- Webライター:最高月収50万円
- せどり:月5万円の達成経験あり
- 治験:何回か経験して稼ぎました
- プログラミング:途中で挫折
- SNS:サービス販売などで月10万円ほど稼げる
- YouTube:SNSと同じぐらい稼げる。Googleからの広告収入は月数千円程度
ブログ記事を課金制にする「codoc」でできること

codocできることとしては
- noteと全く同じ菌スタイルにできる
- アフィリエイト機能がある
- サブスクリプションができる
この3つを順番に解説していきます。
noteと全く同じ課金スタイルにできる

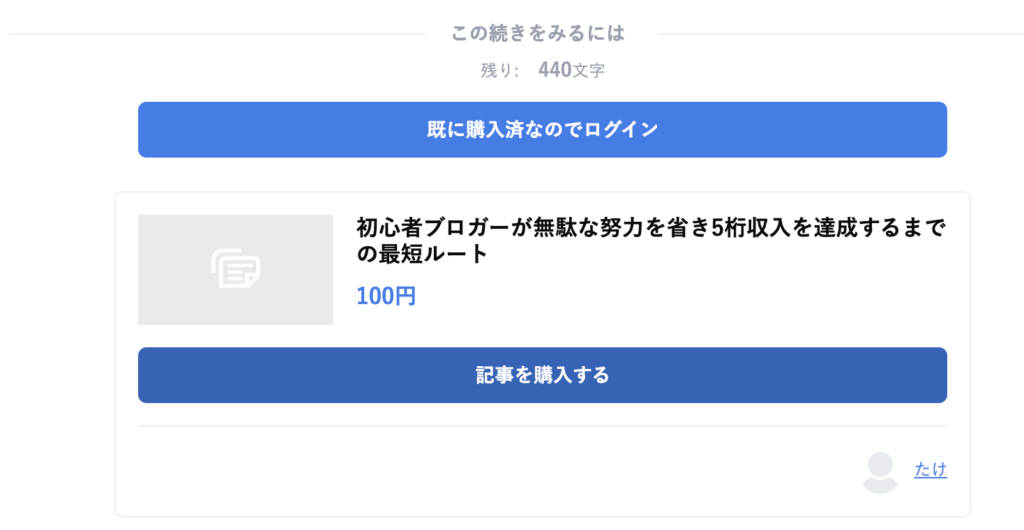
実際にcodocで作った課金が上記の画像です。
「この続きを見るには」の上に無料部分があるので、noteとほぼ同じと言えます。
残り文字数も表示されるので、読者にとっても「文字数が圧倒的に少ないコンテンツ」を買わなくて済むメリットがあり。
デザインもnoteに近いです。
このように記事をコンテンツ化できるというのがcodocの魅力で、作業もかなり簡単なものになっています。
アフィリエイト機能がある
codocに登録しているコンテンツをアフィリエイトで紹介することができます。
- コンテンツ購入者
- クリエイターが指定したユーザー
がアフィリエイトプログラムに参加することができ、紹介した有料コンテンツが購入された時点で成果報酬になります。
開始・終了はクリエイターが指定することができ、報酬率もクリエイター指定です。
自社サービスをアフィリエイトできるので、拡散効果も期待されています。
サブスクリプションもできる
マガジンなどを月額制にすることができるサブスクリプションも可能です。
- 有料マガジンを発信する
- オンラインサロンに使ってみる
こういった使い道もできます。
サブスクリプションに関してはstripeという選択肢もあり、stripeでブログにクレジット決済を導入する方法で解説中です。
ブログ記事をnoteのようにcodocで課金制にする方法(カンタン)

codocを実際に導入してみましたが、解説不要なほど簡単です。
誰でも導入できるので、ぜひチャレンジしてみてください。
プラグイン追加〜アカウント登録
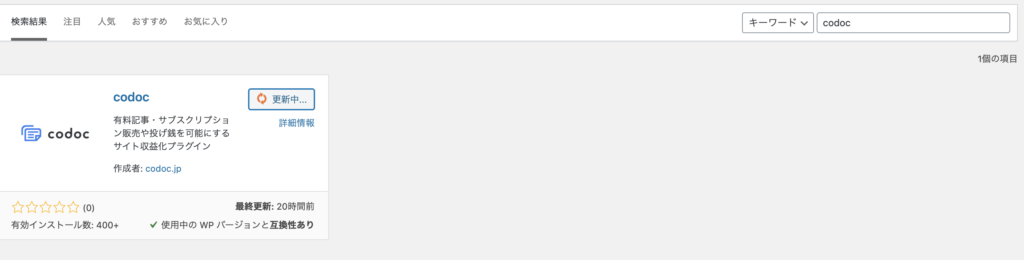
まずWordPressの「外観」→「新規追加」で「codoc」と検索します。
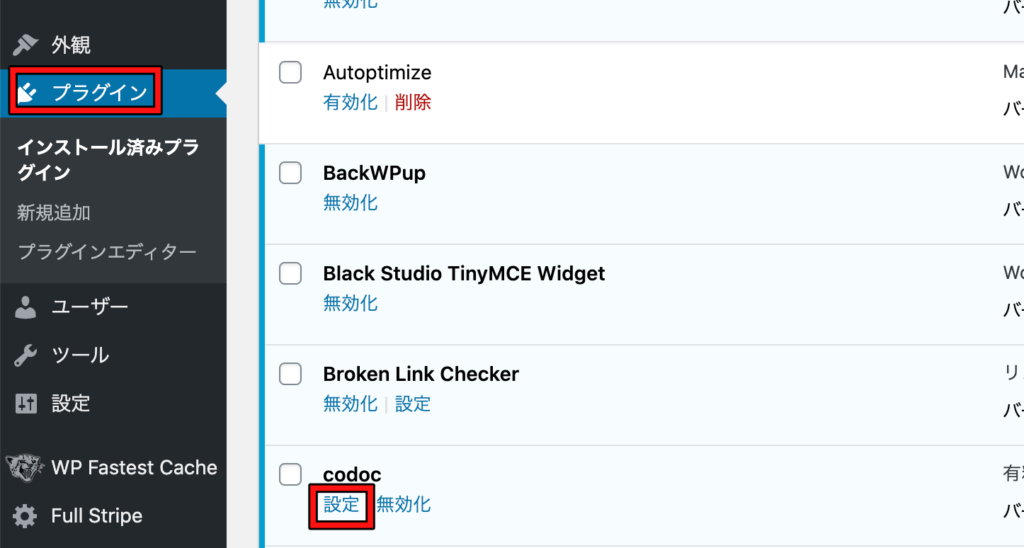
そこで、まずcodocを有効化し、プラグイン→設定をクリック。
ここからアカウント登録ができますので、アカウント登録を完了させましょう。


記事に課金コンテンツを導入する
アカウント登録が完了したら、コンテンツを作っていきます。
記事を作っていく画面で、課金コンテンツを導入できるのでものすごく簡単です。
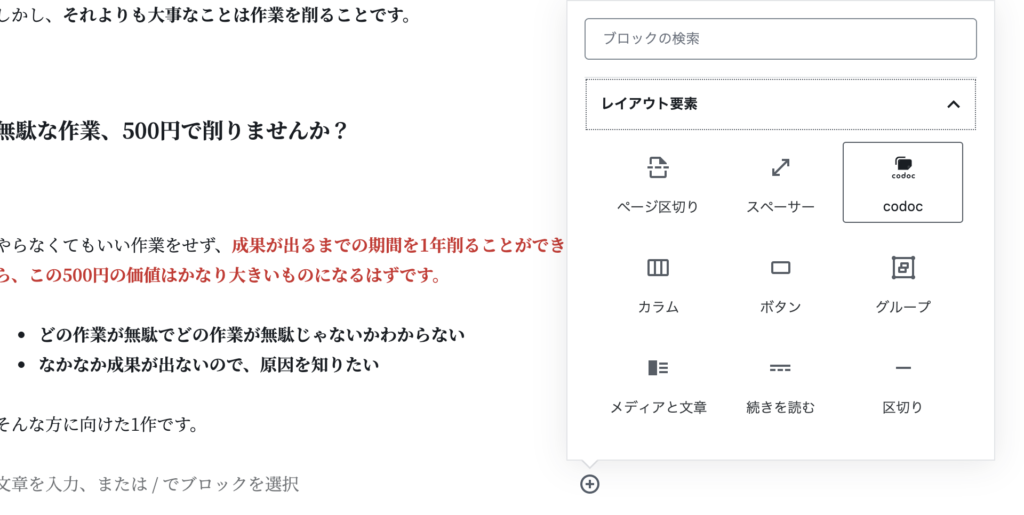
記事作成画面で、「レイアウト要素」→「codec」をクリックします。


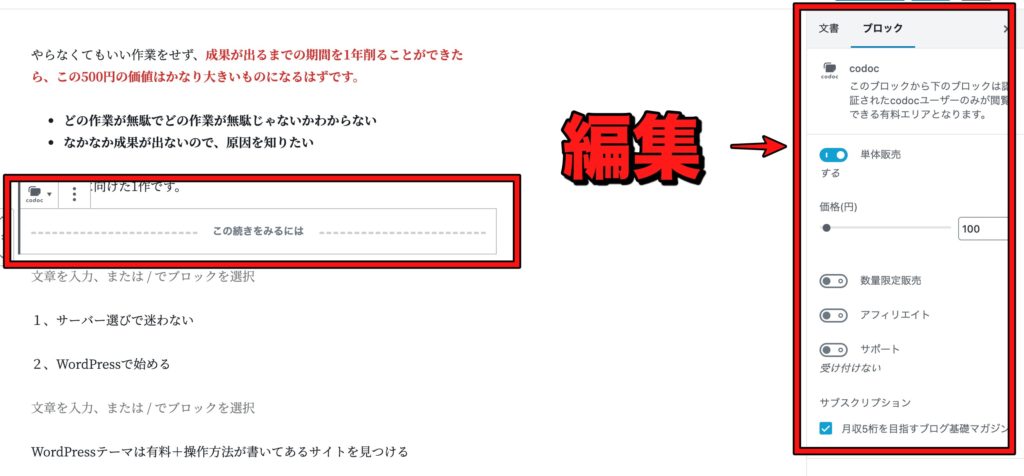
「この続きを見るには」が挿入され、右側の画面で操作するだけです。
サブスクリプションに関してはcodecにログインして、ダッシュボードから作ることができます。
あとは記事を完成させるだけでOK。
ブログ初心者の方でも簡単に作ることができますね!
ブログ記事をcodocで課金するデメリット

codocで課金するデメリットとしては
- codocにアカウント登録してもらう手間が掛かる
- ブログ記事に課金してもらう文化が成熟していない
この2点が挙げられます。
codocにアカウント登録してもらう手間が掛かる
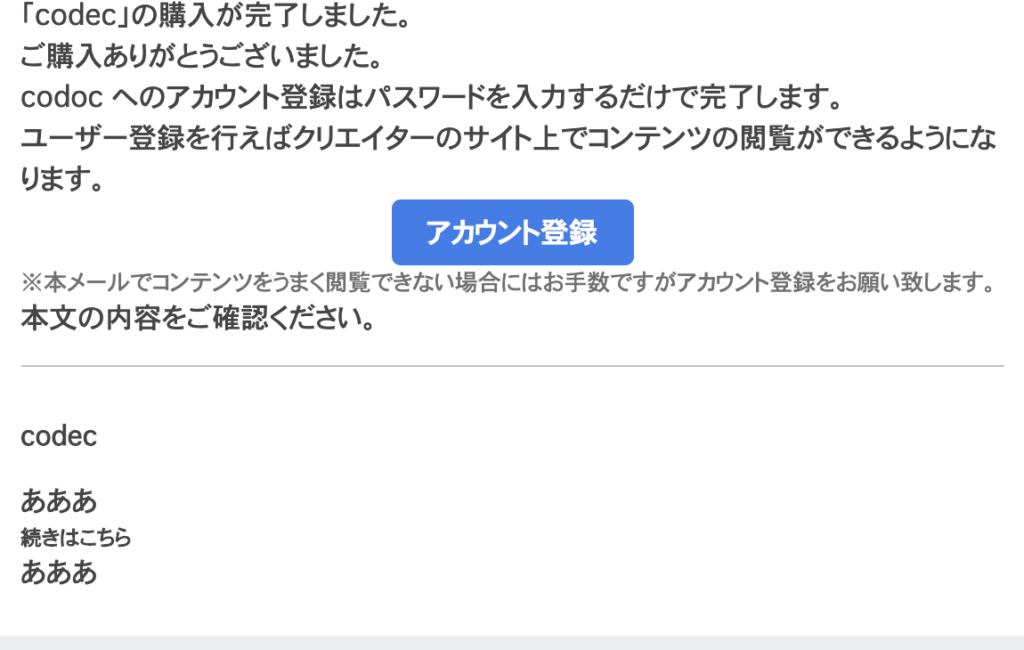
実際に自分のコンテンツをcodocで購入してみました。
会員登録しなくても購入すること自体は可能なんですが、メールには以下のような感じで表示されます。

「あああ」しか文字入力してなかったのですが、その後購入した記事を編集してもメールには反映されず。
また、「メールでコンテンツは上手に表示されない場合はアカウント登録をお願いします」という表記があります。
実際に使ってみて思ったのはアカウント登録が必要だと言うことです。
- 記事が読みにくい状態になる
- アフィリエイトプログラムに参加できない
noteにアカウント登録している人が多いように、codocへの登録がどれだけ増えるかが今後の鍵になってくるでしょう。
ブログ記事に課金する文化が成熟していない
noteには課金する文化があるものの、ブログ記事に課金する文化はまだ成熟していません。
今後成熟してくる可能性もありますが、ブログにお金を払う感覚がない=売り上げに発生しない可能性があります。
- note=課金の文化が浸透しているので、支払ってくれる人がいる
- ブログ記事=無料で読めるものだと認識されているので、支払ってくれない
こういった欠点があります。
現状はnoteで販売した方が売り上げにつながりそうですが、「プラットフォームに依存しない」という点ではcodocに分があります。
ブログ記事を課金できるcodocは試す価値あり

まだcodocはそれほど知られていないのかもしれません。
ただ、自分のブログにコンテンツを置くことができるのはかなり強みですし、自分自身のアフィエイトプログラムを持つことができます。
- 初心者でもかなり使いやすい
- WordPressでの使い勝手がいい
- ASPを使わないアフィリエイトプログラムが誰でも持てる
ブログ内に上手にコンテンツを用意することができれば、あとはカンタンに使えるのがcodocのメリット。
簡単に導入できるので、試す価値はあります。
まとめ:ブログ記事をnoteのように課金制にするにはcodocを使おう

ブログ記事自体をコンテンツ化することができれば、外部のプラットフォームに頼らずにマネタイズできます。
自分のブログ内のコンテンツを販売できるので、仮にcodocが使えなくなっても決済手段を外に切り替えるだけで問題ありません。
- noteと同じようなものをブログで作ることができる
- ブログ内コンテンツに課金する文化が育っていないのが課題
- 基本的にはアカウント登録が必要なので、プラットフォームとしてどこまで育つか?
- アフィリエイトプログラムを持てるのが大きなメリット
WordPressへの導入はプラグイン「codoc」からできますので、興味がある方はプラグインを追加してみてください。

