[voicel icon=”http://takeincomenet.com/wp-content/uploads/2020/05/似顔絵_5094.jpg” name=”タケ”>ブログに決済手段を導入するにはどうしたらいいんですか? [/voicel]
そんな疑問を解決します。
決済手段はいろんな方法があるんですが、いろんな決済手段を導入してきた私タケが使っているのがstripeというものです。
使いやすく操作が簡単。
導入手順や注意点を当記事ではまとめましたので、手順通りに導入してみてください。
【運営者タケTwitter(@takeuchigoro)のプロフィール】

ブログ収益月7桁達成(2023年10月)
月6桁ブロガーを多数輩出した少人数コミュニティ「収入加速プロジェクト」運営
現在フリーランス。
収益ゼロから月100万までの道のりを公開中
ブログ相談実績
タケさん(@takeuchigoro)のブログ相談に申し込みました!
— タケB@ホビー系ブロガー (@tktk_libe_blog) November 16, 2023
貴重なお時間いただき、ありがとうございました!
相談での気づき
・PDCAや訴求の深掘りの不足
・具体的なアドバイスにより次の行動が明確化
方向性や伸びしろで悩んでいるブロガーさんは
是非とも相談に乗ってもらうことをオススメします!
月7桁稼ぐブロガーのタケさん(@takeuchigoro)にZOOM相談をお願いしました!
— ふじ (@suminepapa) November 16, 2023
【相談して変わった事】
・ブログ再開への意欲が沸いた。
・不要なプラグインを削除できた。
・有料ツールの導入手順を教えてもらえた。
とても優しく教えて下さいます!
タケさん(@takeuchigoro)へ相談して良かったです☺️
久しぶりの投稿😊
— くまはち🔥ブログで6桁発生 (@141_kmhc) November 27, 2023
先週はたけさんにzoomコンサルしてもらい、連日で収益発生✨
わずか30分でしたが、考え方も含めてたくさん勉強させてもらいました🙏
A8の成果発生した画面はいつ見ても嬉しいですね☺️
これからもこつこつ頑張ります😊🙏@takeuchigoro pic.twitter.com/KbG9bNeDit
ブログ収益実績(クリックで開きます)
【月200万円達成(2024年3月)】

【月7桁達成(2023年9月)】
月100万円を突破し、フリーランスとしての新しいステージを模索中です。

2023年10月途中までの実績も好調です

公式LINEで行った「月100万円までの道のりセミナー」動画
Stripeをブログに導入し、クレジットカードで都度決済する方法

決済導入の最終的な完成形はこちらです。
情報を入力すると、実際にお金が支払われてしまうので、入力しないようにしてくださいね笑
stripeでできることはクレジットカード番号入力フォームを作ることで、その下の注意事項はブログ記事を書くのと同じように作ります。
- stripeのアカウント作成
- プラグイン設定
- 固定ページに、決済フォームを導入する
- 注意事項を記載する
が基本的な流れです。
まずはstripeのアカウント作成からやっていきましょう!
stripeのアカウント作成
stripeにアクセスしてアカウントを作成します。


フォームに全て記入して、アカウントを作成をクリックします。
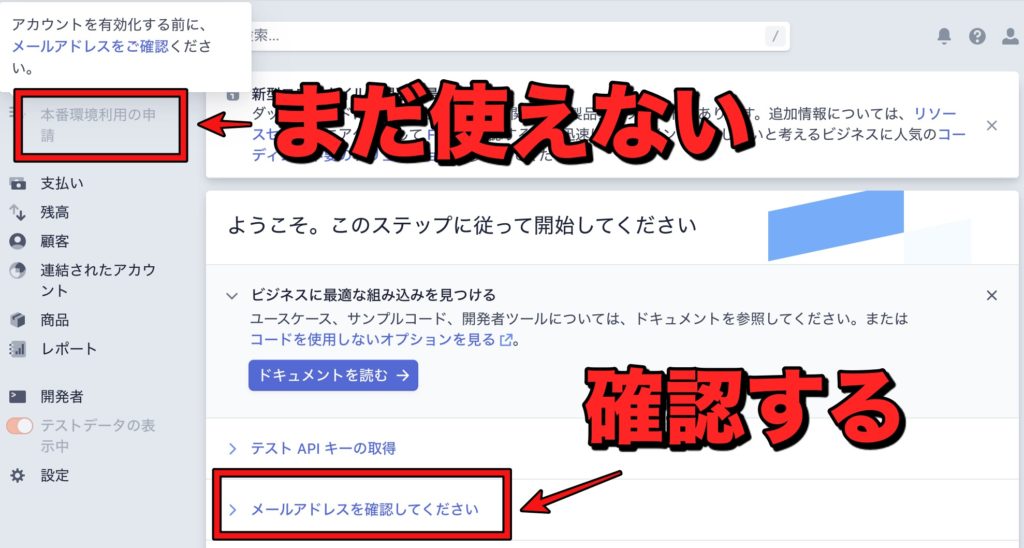
アカウントを作成すると以下の画面に映りますが、まだ使えません。

登録したと同時にメールがと届いてると思いますので、そこから確認します↓↓

確認すると「本番環境利用の申請」がクリックできるようになるので、そこから情報を入力していきます。
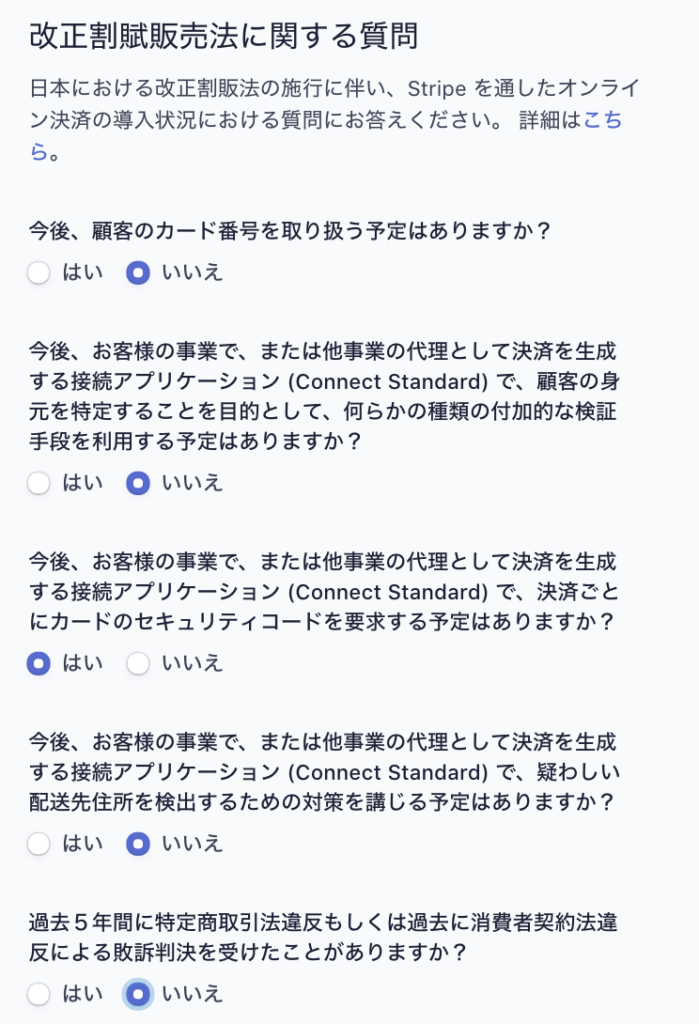
個人情報を入力していけばいいんですが、以下の部分だけ難しかったので、私の回答を載せました。

この部分は個人個人で回答が変わってきますので、わからない場合はstripe側に問い合わせてみてください。
アカウントが有効になると「本番APIキーの取得」がクリックできるようになります。
ここでstripeはログインした状態のままいったん放置です。
支払いリンクの作成
Stripeに登録したら、支払いリンクを作成します。
支払いリンク作成手順は下記です。
- 「支払い」をクリック
- 「支払いを作成」をクリック
- 「支払いリンク」をクリック
- 「新しい商品を追加」をクリック
- 商品の名前と価格を入力
- 作成した商品を選択する
- 「リンクを作成」をクリック
リンクを作成したら、そのリンクをブログに貼って、支払いページに遷移できれば完了です。
ゼミ入会フォームにあるリンクがStripeの決済画面へのリンクです。
クリックして移動してもらうだけで、決済画面に移動します。
Stripeでブログに定期支払い(継続購入)を導入する方法

定期払いも先ほどのリンク作成と同様の方法で可能です。
また「サブスクリプション」から、特定の顧客にサブスクを導入もできます。
- サブスクリプションから商品追加
- リンクを作成から、サブスクリンクを作成
この2つの方法で、Stripe決済を導入できます。
具体的な手順を画像を使ってみていきましょう。
stripeで定期支払い商品を作る
メールアドレス宛に請求を行うわけですが、それをする時にまずstripeで定期支払い商品を作る必要があります。
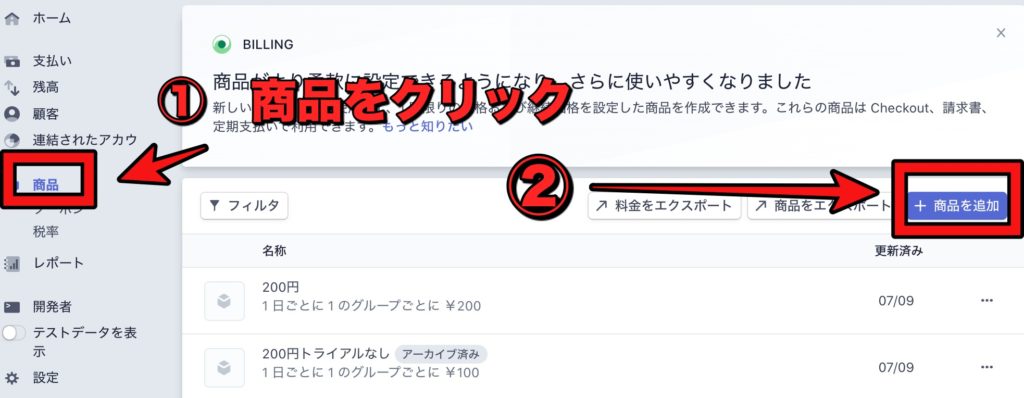
【商品の作成】


- 名前を入力
- 料金体系モデルを選ぶ(基本的には標準)
- 価格を設定する( JPYになってるか確認)
- 定期支払いは「継続」、「一括」は都度購入
- 請求期間は「日次」「週次」「月次」「3ヶ月ごと」「1年ごと」が選べます
- 無料トライアルがある場合は日にちを入力
最後に「商品の保存」をクリックします。
顧客の追加
問い合わせでいただいたメールアドレスを顧客に登録します。
「顧客」→「+新規」から顧客を追加です。
以下のような画面が出てきますが、名前とメールアドレスだけで登録できます。

他の情報はなくても大丈夫です。
支払い請求
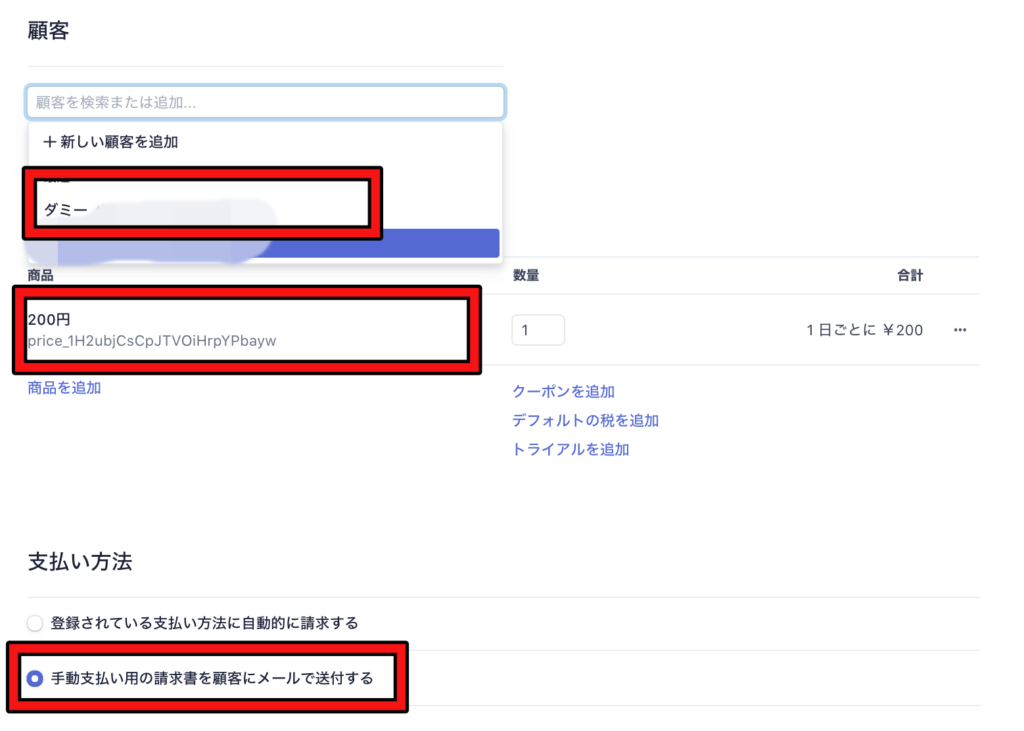
「顧客」→「定期支払い」→「+新規」をクリック。
以下のような画面が出てくるので、「顧客」「先ほど作った商品」を選択し、支払い方法は以下の画像のようにします。

ここは結構簡単です。
手動支払い用の請求書は支払い期限を設定することになりますので、任意の数字を記入しましょう!
基本的には1日でいいです。
過去にクレジットーカードで支払いが行われた場合は「登録されている支払い方法に自動的に請求する」こともできます。
定期支払いの場合は2回目以降の請求を「登録されている支払い方法に自動的に請求する」にするケースも多いです。
また、メモ欄は請求書に記載されるものなので、「ご利用ありがとうございます+注意事項」を明記しておきましょう。
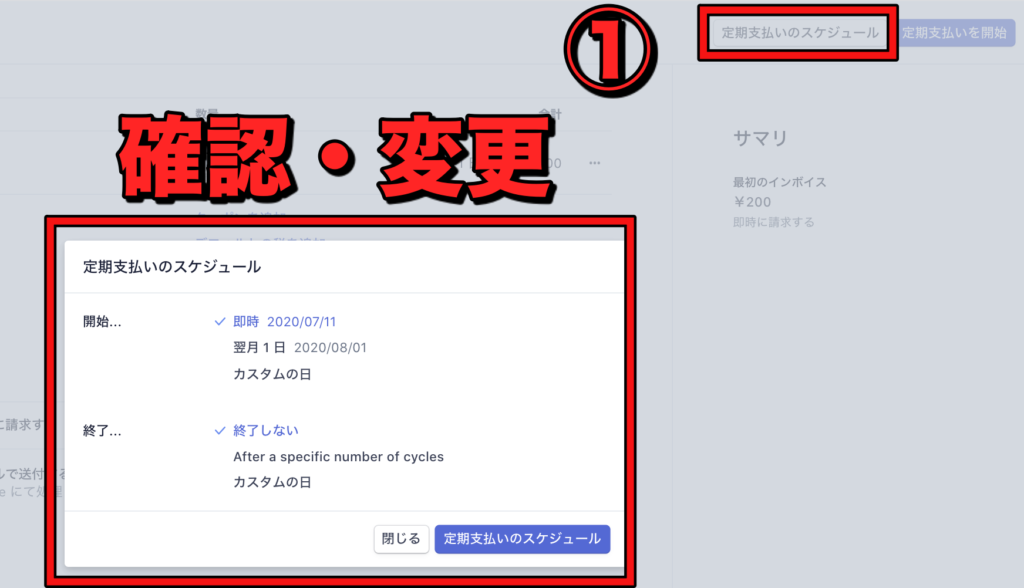
設定が終わったら「定期支払いのスケジュール」をクリック。
支払い開始時期や支払い終了日を設定することができます。

「定期支払いのスケジュール」をクリックすると定期支払いがスタートしますが、顧客に支払いを請求しないといけません。
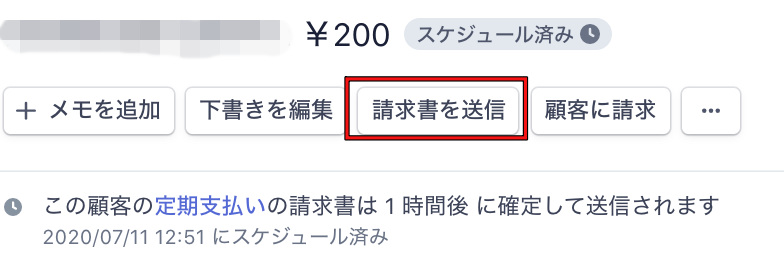
このままではお金が入ってこないので、「インボイス」→「スケジュール済みの支払い」をクリック。
そのあとは以下の画像の流れで、請求書を送信できます。



確認後「請求書を送信」で終了
これであとはメールを送信したお客様に「このインボイスの支払いを行う」から支払っていただければOKです。
請求書は「設定」→「ブランディング」から若干デザイン変更ができます。
支払いが行われたかは以下から確認可能です。


有効になっていて、支払いが「成功」になっていればOKです。
このあたりの作業は実際に自分で決済してみるとわかりやすいですよ!
【注意】Stripeを導入するときは「特定商取引法の基づく表記」の記載とJCBへの申請をしよう!

stripeに導入するときは「特定商取引法の基づく表記」を固定ページで作りましょう!
特定商取引法に基づく表記
以下の内容を記入すれば、OKです。
| 販売者 | |
| 代表責任者 | |
| 所在地 | |
| 公開メールアドレス | |
| 電話番号 | |
| ホームページURL | |
| 販売価格 | 商品毎に販売価格を表示(税込) 申込方法:指定のフォームを使用 |
| 商品代金以外の必要料金 | 各種手数料は購入者にて負担 |
| 引き渡し時期 | 詳しくは商品毎に別途ご案内 |
| お支払方法 | クレジットカード決済 |
| お支払い時期 | 各カード会社引き落とし日 |
| 返品・交換・キャンセル等 | サービスが履行されなかった場合以外の返品には対応できません。 お客様のご都合によるキャンセルの返金は対応していません。 |
商品やサービスによって異なってきますので、調整するようにしてください。
JCBへの申請
stripeは初期の状態ではJCBカードに対応していません。
もったいないので、申請するようにしましょう!
「設定」→「支払い方法」から以下の画面が出てきます。

申請する前には赤文字の位置にボタンがあるので、そこをクリック。
そのあとはstripe側からサイトの情報提供のメールがきたりするので、メールはしっかり確認するようにしましょう!
まとめ:stripeはでクレジット導入は商品があるなら試しておこう!

慣れてしまえば使いやすいですし、最初は自分で決済の実験をすることができます。
- 自分のサービス販売したい
- 定額制のサービスを導入したい
決済手段をブログに導入したい方は、ぜひ活用してみてください。
自分をサービスを販売する時に、stripeはかなり使いやすいですよ。

