 たけ
たけ見出しはとっても重要です!早めに理解しないと、ブログのPV数に影響出るかも…
見出しを軽視していると、ブログ運営が失敗に終わるかもしれません。
ブログで稼ぐには見出しに関する理解が必須です。
そこで、当記事では見出しの意味と作り方を初心者向けにまとめました。
- 見出しの作り方
- 見出しの効果的な使い方
- 見出しの重要性
記事を読めば、見出しの作り方が初心者ブロガーのあなたでもわかります。
「見出しの作り方が苦手」「見出しをどう作ったらいいかわからない」という方は、ぜひ参考にしてみてください。
※ 当サイトの情報は少し古くなってきています。SNSやUdemy、YouTubeの発信内容を参考すると実力がアップします!


ASP担当4社、法人化を達成した私「たけ」の公式LINEです。
下記のキーワードを入力すると、豪華プレゼントが配布されます。
- 「SWELL操作」:SWELLの操作方法や時短コンテンツ
- 「有名ブロガー」:SNSなどで有名なブロガーを抜いた記事を公開しています(検索1位になったのは2025年3月7日時点です)
- 「サクサク1位」:ガラ空きキーワードを探す方法を解説しています。
- 「予定」:セミナーやイベント・懇親会の情報などが届きます。
\ 豪華プレゼント続々追加予定 /
LINEへは指定された文字だけを送信してください。
すぐに返信が来ない場合は、文言を確認して再度送信をお願いします!
- 副業特化ブログ「ゼロイチ」マスターコース!WordPressの設定・記事作成から話題のAIまで完全網羅
- ブログで結果を出す実践ライティング講座!SEOで検索1位獲得と成約までをスピードアップ
- Udemy講師プロフィール
A8.net、felmat、レントラックス、アクセストレード、もしもアフィリエイト(敬称略)に担当者付。
ブログ実績はこちら:A8.netブラックS(3ヶ月で300万円)フィギュアゲット
たけの自己紹介
- 2017年からブログ運営開始
- 最初の1年間は稼げず終了、2年目から収益化。
- 2024年は最高月397万円の実績(年間2,500万円以上の発生)
- Webライターでも最高月50万円
- 2024年に法人化、株式会社キープビジョン
- 2025年:千葉県船橋市の副業ゆるコミュニティ「ふなばし副業会」を発足
- Udemy講師として副業に関するコース販売(審査通過済)
- A8ブラックSランクのフィギュア獲得
副業の体験談を発信中!今となってはブログに挑戦してよかったです!
またYouTubeやX・収入加速プロジェクトでは失敗から学んだ副業の稼ぎ方を公開しています。
初報酬から月30万円までの道のりを発信しておりますので、ぜひチェックしてみてください。
\ 豪華プレゼント続々追加予定 /
A8.netブラックSランク取得


執筆者たけの収益詳細はこちら
<各ASPから収益が振り込まれています>


<felmat>


<A8.net>


<アドコミ>


2023年に月100万円を突破、2024年月300万円を突破。
収入の上下動に悩まされつつも、なんとかお金を稼いできました。
過去に挑戦した副業は下記です。
- ブログ:1年間はダメダメだったものの、最高月300万円。継続して月100万円以上を稼げるようになる
- Webライター:最高月収50万円
- せどり:月5万円の達成経験あり
- 治験:何回か経験して稼ぎました
- プログラミング:途中で挫折
- SNS:サービス販売などで月10万円ほど稼げる
- YouTube:SNSと同じぐらい稼げる。Googleからの広告収入は月数千円程度
ワードプレスでの見出しの作り方はかなり簡単です。


WordPressで見出しを作る方法は、複数あります。
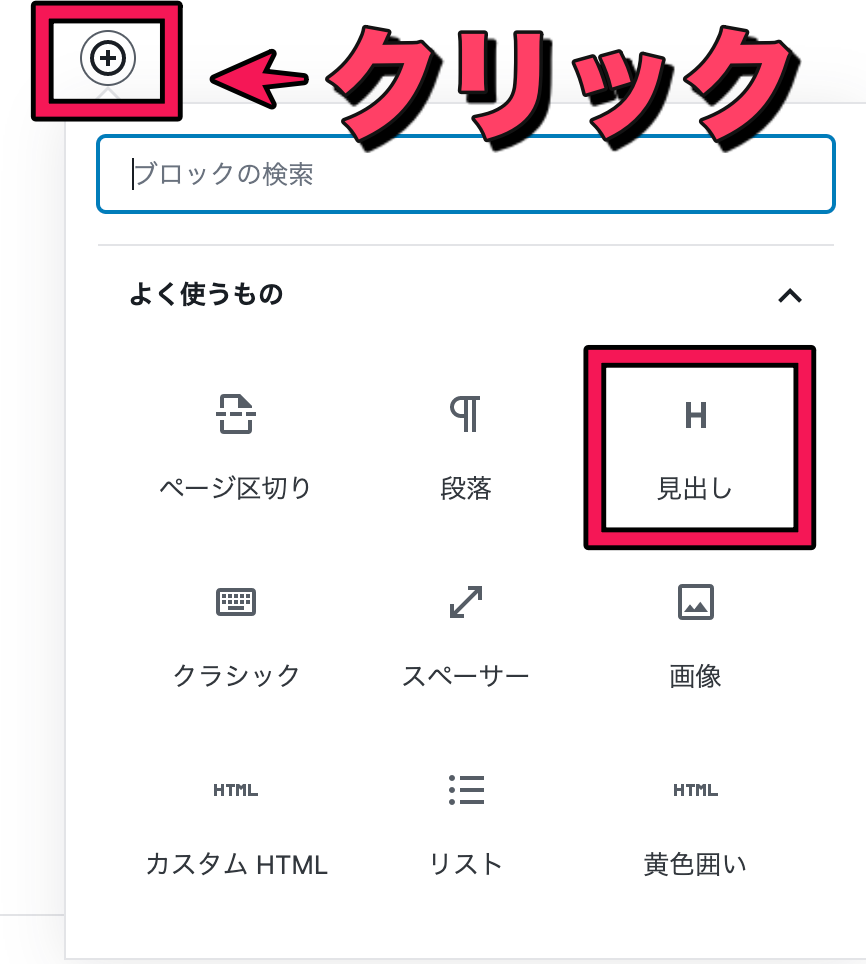
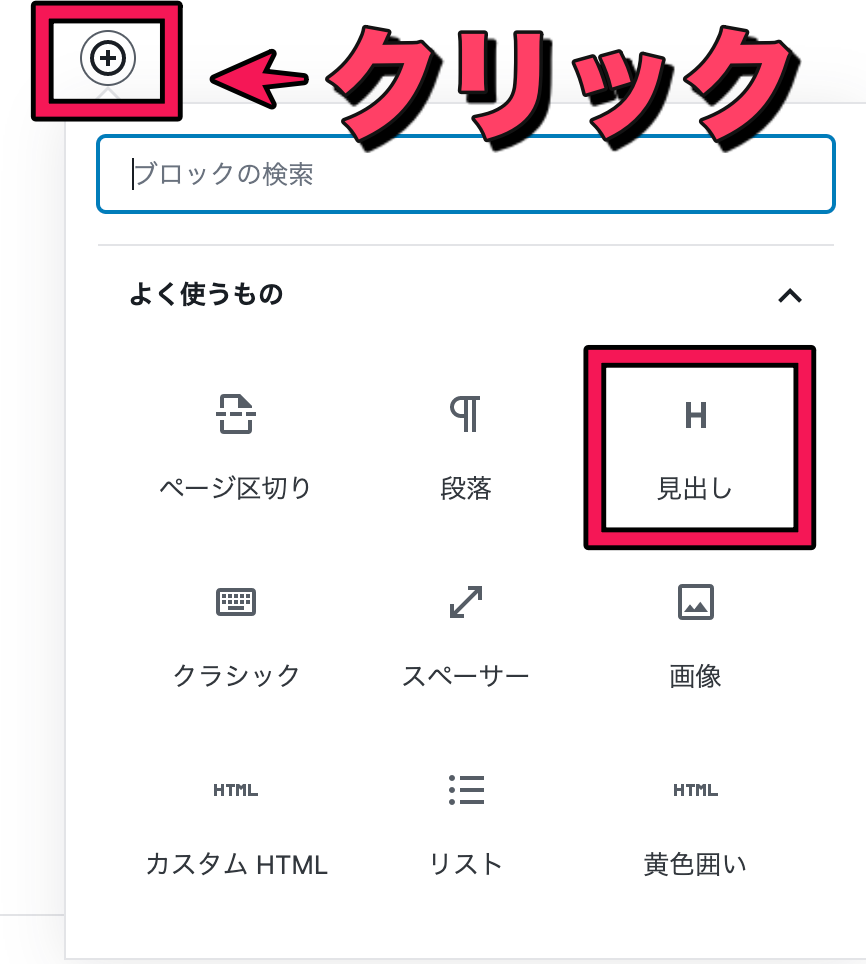
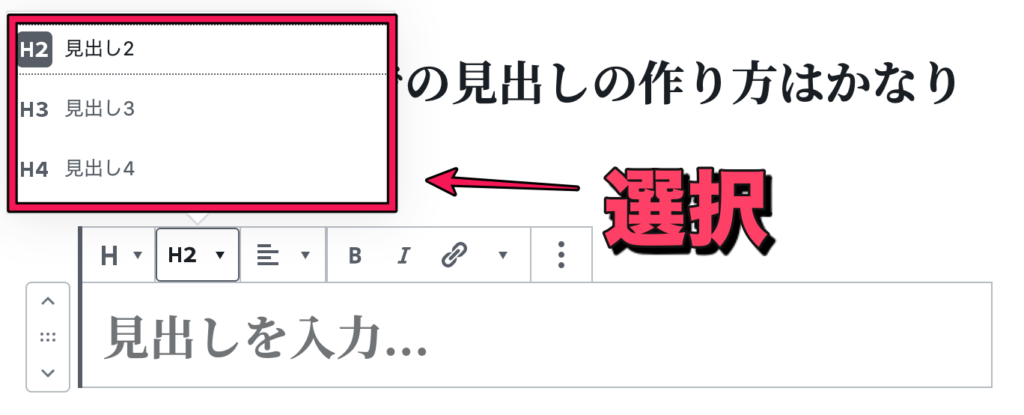
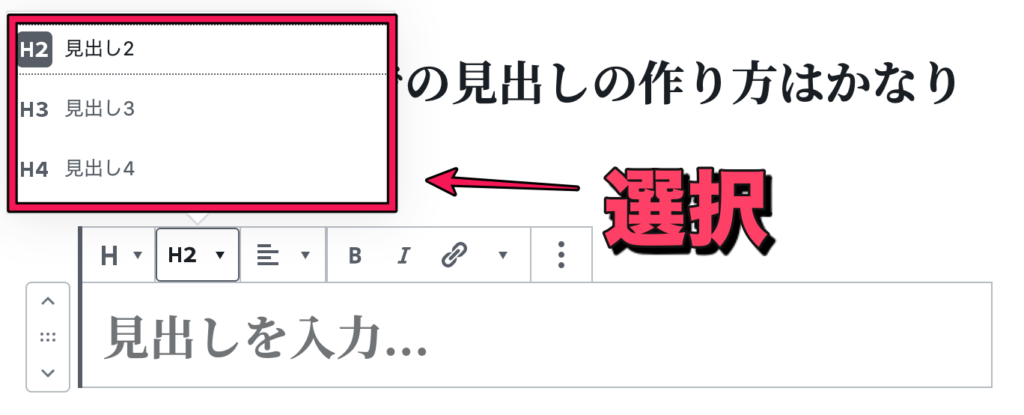
まずはボタンを使って見出しを作る方法からです。
下記手順で見出しを作ってみてください。
【見出しの作り方】




あとは「見出しを入力」の箇所に文字を入力していくだけ。
かなり簡単に見出しを作成することができます。
ワードプレスでの見出しの使い方には決まりがある
ここからが重要で、見出しの使い方には決まりがあります。
この決まりを知っておかないとブログ運営ではだいぶ不利になってしまいますので、まずは基本的な使い方をマスターしていきましょう!
h2から見出しを作る
記事本文の見出しは「h2」から使っていきます。
「h1」は使いませんので、注意してください。
ほとんどのブログ記事は「h2」と「h3」だけしか使いません。
- h1は記事タイトルなので、記事本文では「h2」から使用する
- 基本的には「h2」と「h3」を使い、「h4」はほとんど使わない
見出しは階層をしっかり作る
見出しは階層を作ることが重要です。
基本的には、h2の中にh3を入れて作ります。
h2
h3
h3
h2
h2
h3
h3
順番をしっかり守る
h3がない場合は、h2単独で作ります。
順番を守って、見出しを使いこなしましょう。
見出しにキーワードを入れる(h2には8割入れる)
見出しにはキーワードをできる限り多めに入れましょう。
その理由は、検索上位表示を獲得して、PV数を獲得しやすくなるからです。
キーワードを入れないとGoogleにあまり評価されません。
- Googleの評価が上がる
- 記事が読みやすくなる
ただ、闇雲にキーワードを入れればいいというのではなく、読みやすさ重視。
キーワードを上手に入れながら、見出しを作っていきましょう。
ワードプレスブログの見出しを上手に作るコツ:「先に見出しを作る」


記事の本文を書く時に先に見出しを作っておくと見出しのミスが減ります。
なので、記事を書く時はまず見出しを全部作ってから始めるようにしましょう。
この記事も見出しから作っています。
- 見出しをまずは全て作る
- そこに本文を肉付けしていく
- 画像など装飾を行う
見出しを先に作ると、本文もかなり書きやすくなるので、一石二鳥です。
先に複数記事の見出しを一気に作ってしまい、最終的にはどんなゴールにするのかが大事です。
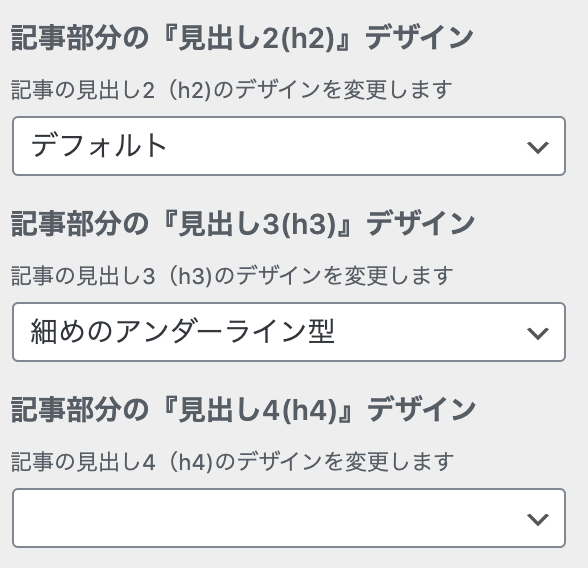
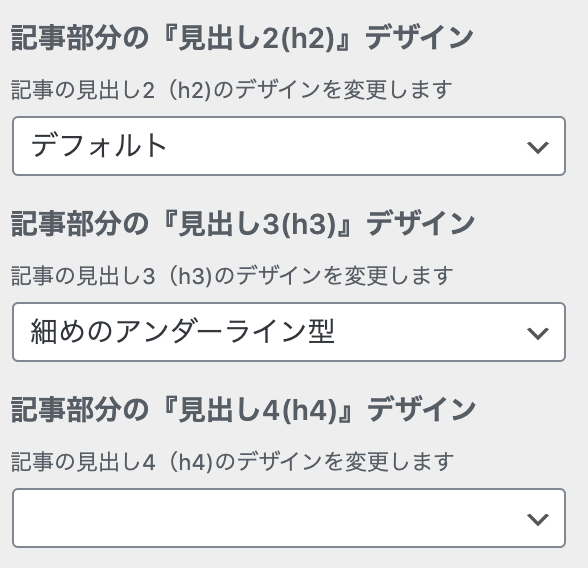
ワードプレスの見出しのデザインをカスタマイズする方法


多くのWordPressテーマでは「外観」→「カスタマイズ」からデザイン変更できます。
当ブログは以下のように変更できます。


ただ、WordPressテーマによってカスタマイズ方法が違いますので、
「WordPressテーマ名 見出し デザイン」
で検索してみてください。
また、WordPressテーマには公式サイトがあります。
そこで、見出しデザインのカスタマイズ方法を探してみてください。
プラグインでのカスタマイズはオススメしない
有料テーマだと基本的にはテーマでカスタマイズできますが、無料テーマの場合はプラグインが必要なケースがあります。
ただ、プラグインをたくさん入れてしまうと動作に影響が出てしまうので、あまりオススメではありません。
やり方も少し難しくなるので、ブログで収益化するためにはWordPress有料テーマを入れて、手早く作業するようにしましょう!
ワードプレスブログの見出しで絶対にやってはいけない使い方


見出しで絶対にやってはいけない使い方は「文字を大きくするために見出しを使う」です。
単純にデザインがいいからという理由で、見出しは使えません。
文字を大きくするために見出しを使うのはNGな理由
見出し2は<h2>というコードに囲まれる仕組みになっています(プログラミング的な話)
重要な単語を囲む必要なあり、重要でない単語を囲うのはNGです。
- 見出し内にキーワードが含まれなくなる
- 階層がぐちゃぐちゃになる
見出しをデザインで作ると「デメリット満載」です。
文字サイズを調整するために見出しを使うのはやめるようにしましょう!
まとめ:ワードプレスブログでの見出しの使い方・作り方はいち早く実践!


見出しは記事を作る上で、かなり重要な要素です。
なので、早めにその仕組みを理解して、いい見出しを作っていけるようにしましょう!
一度作った記事の見出しを直すのはかなり面倒な作業になるので、早めに見出しの使い方を理解しておくのがオススメです。
※ 当サイトの情報は少し古くなってきています。SNSやUdemy、YouTubeの発信内容を参考すると実力がアップします!


ASP担当4社、法人化を達成した私「たけ」の公式LINEです。
下記のキーワードを入力すると、豪華プレゼントが配布されます。
- 「SWELL操作」:SWELLの操作方法や時短コンテンツ
- 「有名ブロガー」:SNSなどで有名なブロガーを抜いた記事を公開しています(検索1位になったのは2025年3月7日時点です)
- 「サクサク1位」:ガラ空きキーワードを探す方法を解説しています。
- 「予定」:セミナーやイベント・懇親会の情報などが届きます。
\ 豪華プレゼント続々追加予定 /
LINEへは指定された文字だけを送信してください。
すぐに返信が来ない場合は、文言を確認して再度送信をお願いします!
- 副業特化ブログ「ゼロイチ」マスターコース!WordPressの設定・記事作成から話題のAIまで完全網羅
- ブログで結果を出す実践ライティング講座!SEOで検索1位獲得と成約までをスピードアップ
- Udemy講師プロフィール
A8.net、felmat、レントラックス、アクセストレード、もしもアフィリエイト(敬称略)に担当者付。
ブログ実績はこちら:A8.netブラックS(3ヶ月で300万円)フィギュアゲット
たけの自己紹介
- 2017年からブログ運営開始
- 最初の1年間は稼げず終了、2年目から収益化。
- 2024年は最高月397万円の実績(年間2,500万円以上の発生)
- Webライターでも最高月50万円
- 2024年に法人化、株式会社キープビジョン
- 2025年:千葉県船橋市の副業ゆるコミュニティ「ふなばし副業会」を発足
- Udemy講師として副業に関するコース販売(審査通過済)
- A8ブラックSランクのフィギュア獲得
副業の体験談を発信中!今となってはブログに挑戦してよかったです!
またYouTubeやX・収入加速プロジェクトでは失敗から学んだ副業の稼ぎ方を公開しています。
初報酬から月30万円までの道のりを発信しておりますので、ぜひチェックしてみてください。
\ 豪華プレゼント続々追加予定 /
A8.netブラックSランク取得


執筆者たけの収益詳細はこちら
<各ASPから収益が振り込まれています>


<felmat>


<A8.net>


<アドコミ>


2023年に月100万円を突破、2024年月300万円を突破。
収入の上下動に悩まされつつも、なんとかお金を稼いできました。
過去に挑戦した副業は下記です。
- ブログ:1年間はダメダメだったものの、最高月300万円。継続して月100万円以上を稼げるようになる
- Webライター:最高月収50万円
- せどり:月5万円の達成経験あり
- 治験:何回か経験して稼ぎました
- プログラミング:途中で挫折
- SNS:サービス販売などで月10万円ほど稼げる
- YouTube:SNSと同じぐらい稼げる。Googleからの広告収入は月数千円程度

