「プラグインをどうやって設定したらいいのかわかりません!教えてください!」
という方に向けて、WordPressプラグインの初期設定を全て解説します。
プラグインはたくさんありますが、最低限のものだけ入れておけばOKです。
この記事の通りに設定すれば「プラグインの設定はOK」という状態になりますので、参考にしてみてください。
※ 当サイトの情報は少し古くなってきています。SNSやUdemy、YouTubeの発信内容を参考すると実力がアップします!

ASP担当4社、法人化を達成した私「たけ」の公式LINEです。
下記のキーワードを入力すると、豪華プレゼントが配布されます。
- 「SWELL操作」:SWELLの操作方法や時短コンテンツ
- 「有名ブロガー」:SNSなどで有名なブロガーを抜いた記事を公開しています(検索1位になったのは2025年3月7日時点です)
- 「サクサク1位」:ガラ空きキーワードを探す方法を解説しています。
- 「予定」:セミナーやイベント・懇親会の情報などが届きます。
\ 豪華プレゼント続々追加予定 /
LINEへは指定された文字だけを送信してください。
すぐに返信が来ない場合は、文言を確認して再度送信をお願いします!
- 副業特化ブログ「ゼロイチ」マスターコース!WordPressの設定・記事作成から話題のAIまで完全網羅
- ブログで結果を出す実践ライティング講座!SEOで検索1位獲得と成約までをスピードアップ
- Udemy講師プロフィール
A8.net、felmat、レントラックス、アクセストレード、もしもアフィリエイト(敬称略)に担当者付。
ブログ実績はこちら:A8.netブラックS(3ヶ月で300万円)フィギュアゲット
たけの自己紹介
- 2017年からブログ運営開始
- 最初の1年間は稼げず終了、2年目から収益化。
- 2024年は最高月397万円の実績(年間2,500万円以上の発生)
- Webライターでも最高月50万円
- 2024年に法人化、株式会社キープビジョン
- 2025年:千葉県船橋市の副業ゆるコミュニティ「ふなばし副業会」を発足
- Udemy講師として副業に関するコース販売(審査通過済)
- A8ブラックSランクのフィギュア獲得
副業の体験談を発信中!今となってはブログに挑戦してよかったです!
またYouTubeやX・収入加速プロジェクトでは失敗から学んだ副業の稼ぎ方を公開しています。
初報酬から月30万円までの道のりを発信しておりますので、ぜひチェックしてみてください。
\ 豪華プレゼント続々追加予定 /
A8.netブラックSランク取得

執筆者たけの収益詳細はこちら
<各ASPから収益が振り込まれています>

<felmat>

<A8.net>

<アドコミ>

2023年に月100万円を突破、2024年月300万円を突破。
収入の上下動に悩まされつつも、なんとかお金を稼いできました。
過去に挑戦した副業は下記です。
- ブログ:1年間はダメダメだったものの、最高月300万円。継続して月100万円以上を稼げるようになる
- Webライター:最高月収50万円
- せどり:月5万円の達成経験あり
- 治験:何回か経験して稼ぎました
- プログラミング:途中で挫折
- SNS:サービス販売などで月10万円ほど稼げる
- YouTube:SNSと同じぐらい稼げる。Googleからの広告収入は月数千円程度
WordPressテーマによって必要はプラグインは違う
どのWordPressテーマを使っているかによって、使うプラグインが違ってきます。
プラグインについて、知っておきたいことは下記です。
【プラグイン関係の知識】
- 完璧な正解は存在しない
- WordPressテーマによって、入れるプラグインが違う
- プラグインの数は少ない方がいい
私が個別でサポートを行なっている「WEBインカム構築ゼミ」ではプラグインや設定のチェックも行っています。
そのチェックで気になった部分が上の知識です。
完全な正解がないというのを理解していただいた上で、自分自身に合ったプラグインを選んでください。
最新のWordPress開設法は、WordPressブログ動画講座「プラグインを入れよう」編にまとめています。
WordPressブログに必要なプラグインとそのインストール方法【最新は動画版】

最新の開設方法は「WordPressブログ動画講座「プラグインを入れよう」編」に一本化しました。
ここから先の方法は実践せずに、上の動画講座の内容でプラグインを入れていただけますと幸いです。
WordPress開設に必要なプラグインは下記です。
- All in one SEO Pack(今はほぼ不要)
- Table of Contents Plus(テーマによる)
- SiteGuard WP Plugin
- BackWPup
- Invisible reCaptcha
- Broken Link Checker
- Contact Form 7(テーマによる)
- XML Sitemaps
- WP Multibyte Patch
- EWWW Image Optimizer
- a3 lazy load
- Autoptimize
- WebSub/PubSubHubbub
- WP Fastest Cache
これらを順番にインストールしていきます。
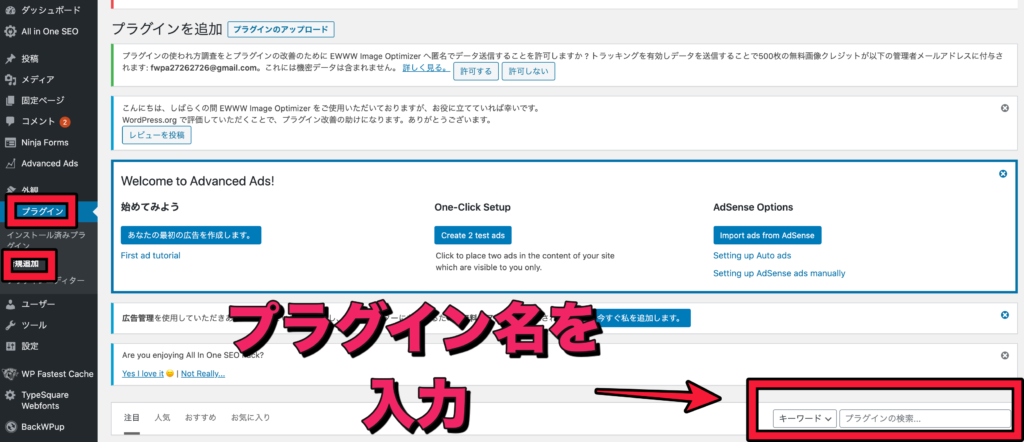
インストールするのは簡単で、「プラグイン」→「新規追加」から行うことができます。

この手順でプラグインをインストールして、「有効化」をクリックすれば完了です。
まずは上にあるプラグインを全て有効化します。
完了したら、各プラグインの設定です。
WordPressブログに必要なプラグインの初期設定

では、ここからは各プラグインの詳細な設定方法について解説していきます。
All in one SEO Packの設定(今はほぼ不要)
「All in one SEO Pack」はSEO対策の設定ができるプラグインです。
最近はWordPressテーマに搭載されていて、不要なものの増えてきました。(THE・THORを使っている方は不要です)
設定は以下の通りに行います。
【All in one SEO Packの設定】
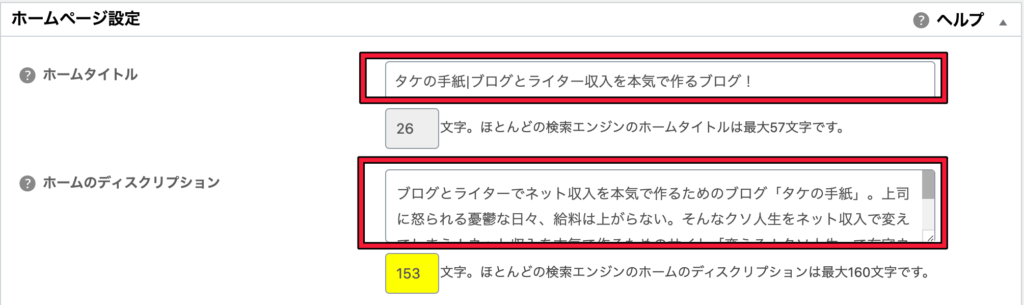
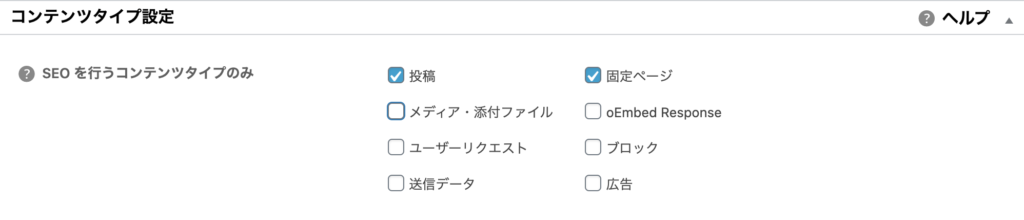
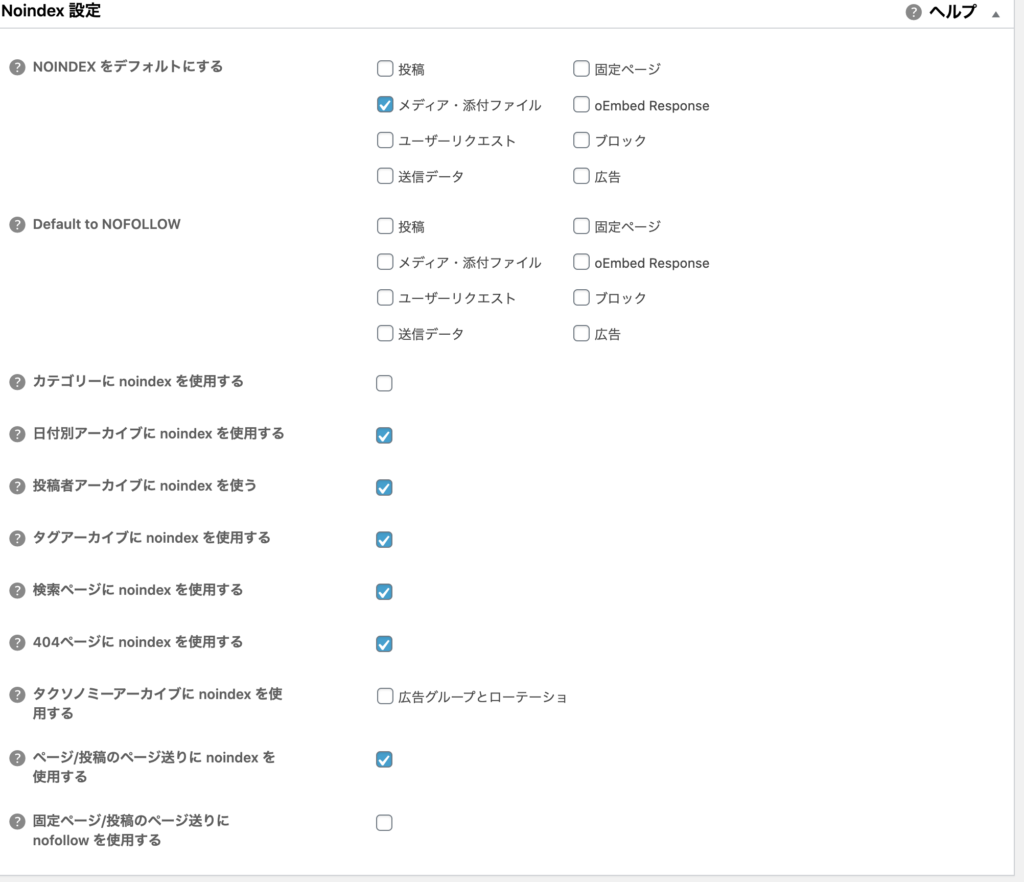
「All in one SEO」→「一般設定」をクリック
あとは画像の通りに設定してください。
画像にない部分はそのままの設定でOK!




そのあと「設定を更新」をクリックします。
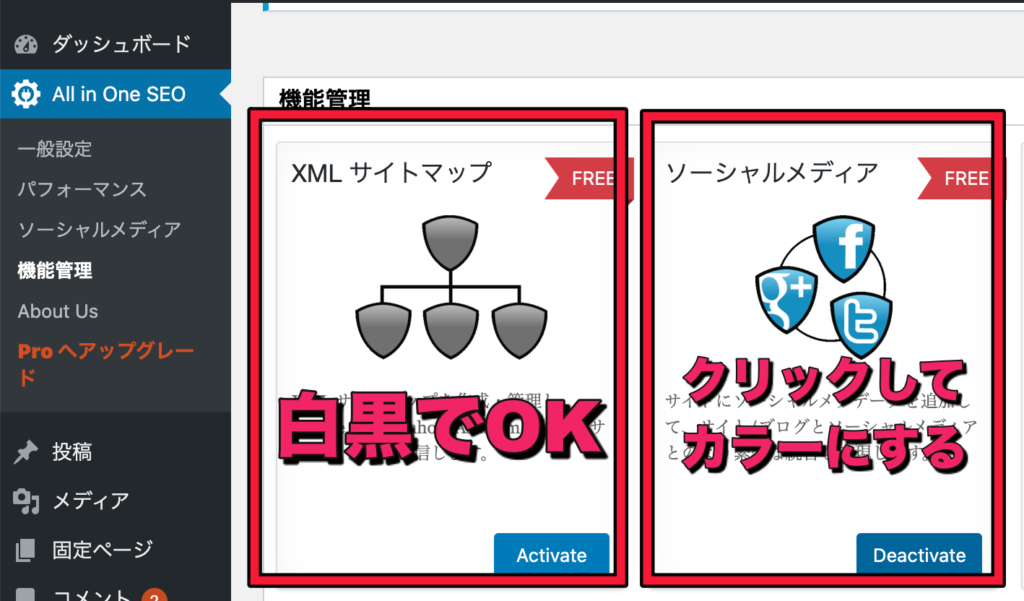
次に「機能管理」をクリックして、以下のように設定します。

上のように設定すればOKです。
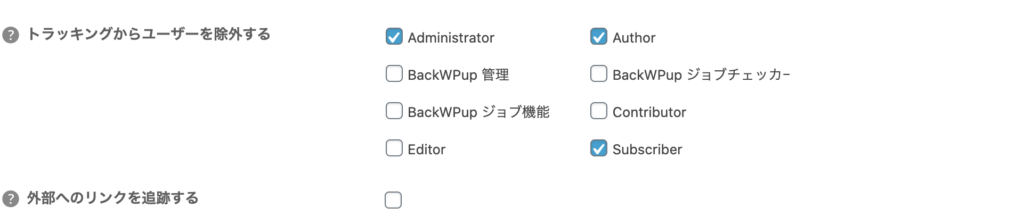
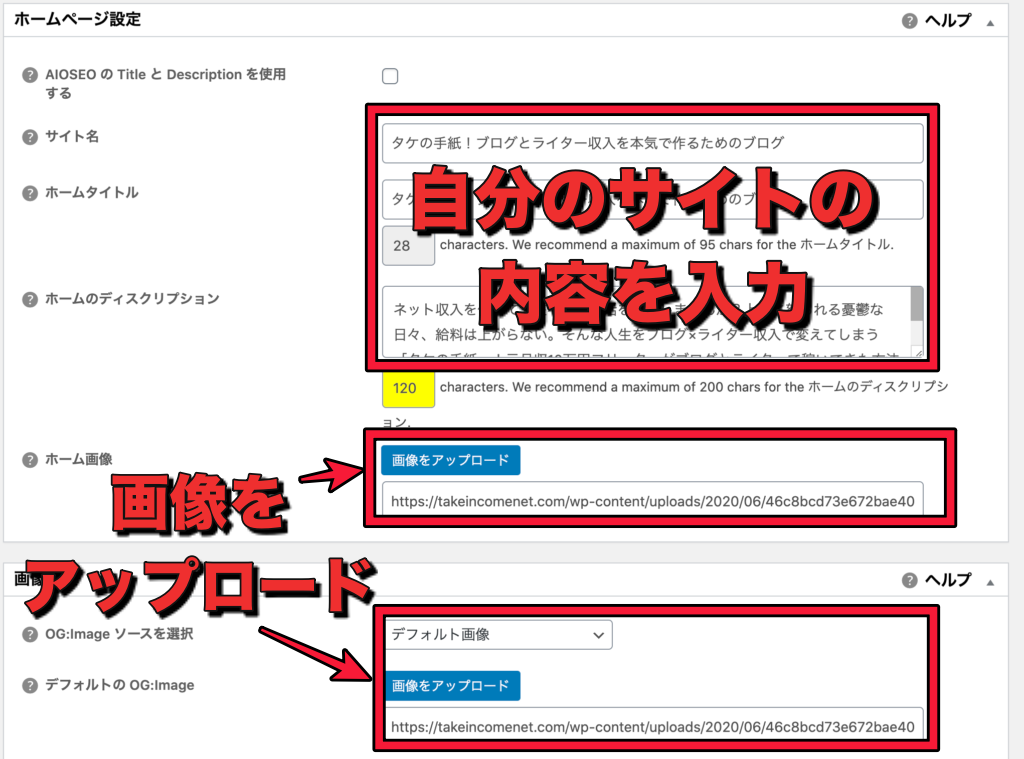
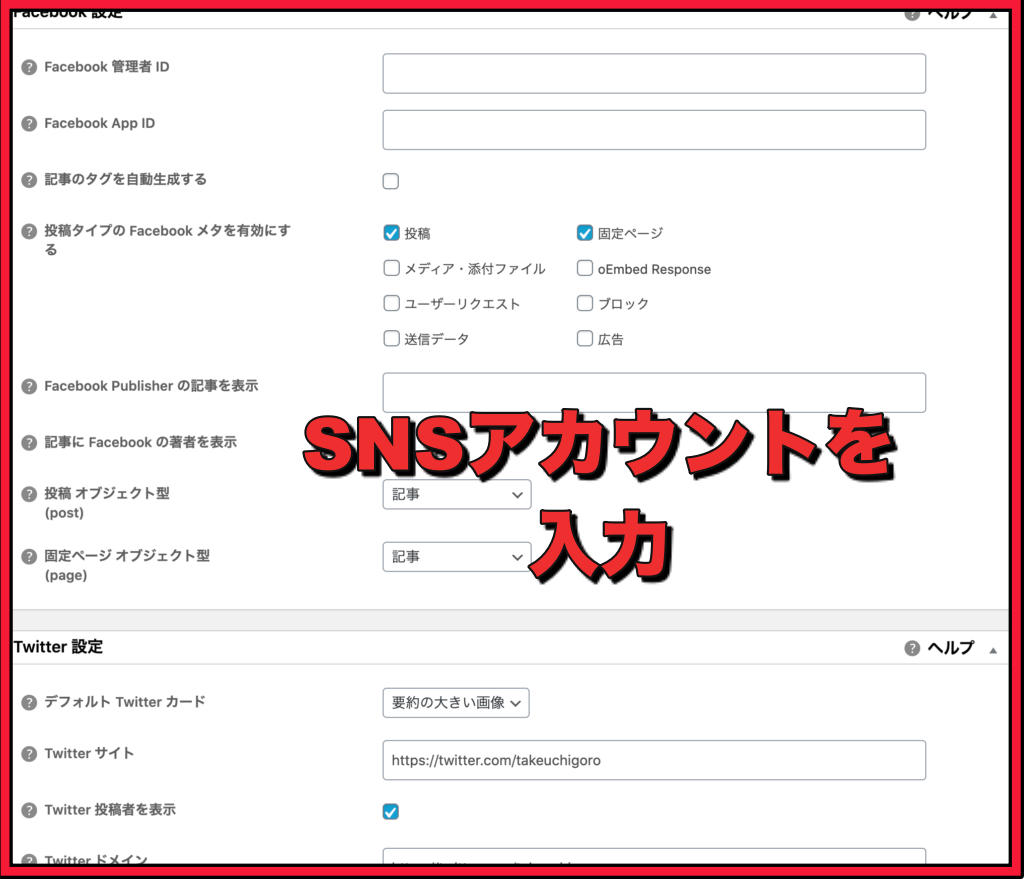
次に「ソーシャルメディア」をクリックします。
こちらも画像の部分だけ設定していただければOKです。


最後に「設定を更新」を押します。
Table of Contents Plusの設定
目次を作る時に使うのが「Table of Contents Plus」というプラグインです。
少し長くなってしまうので、目次の作り方は別記事で詳しく解説しています。
下記記事を参考にしてみてください!
SiteGuard WP Pluginの設定
サイトのセキュリティーを強化するプラグインで、基本的には有効化しただけでセキュリティーが強化されます。
なので、下記の設定だけすればOKです。
【SiteGuard WP Pluginの設定】
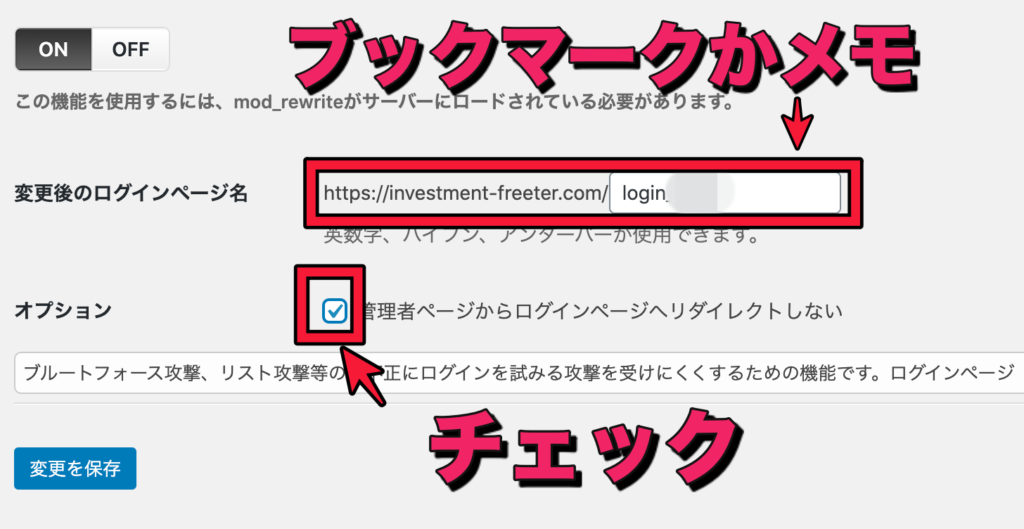
「SiteGuard」→「ログインページ変更」

あとは「変更を保存」をクリックすればOKです。
変更後のログインページ名はメモしておかないとログインできなくなりますので、必ずメモとブックマークをしておきましょう。
Contact Form 7の設定
「Contact Form 7」は問い合わせフォームを設定するプラグインです。
【Contact Form 7の設定】
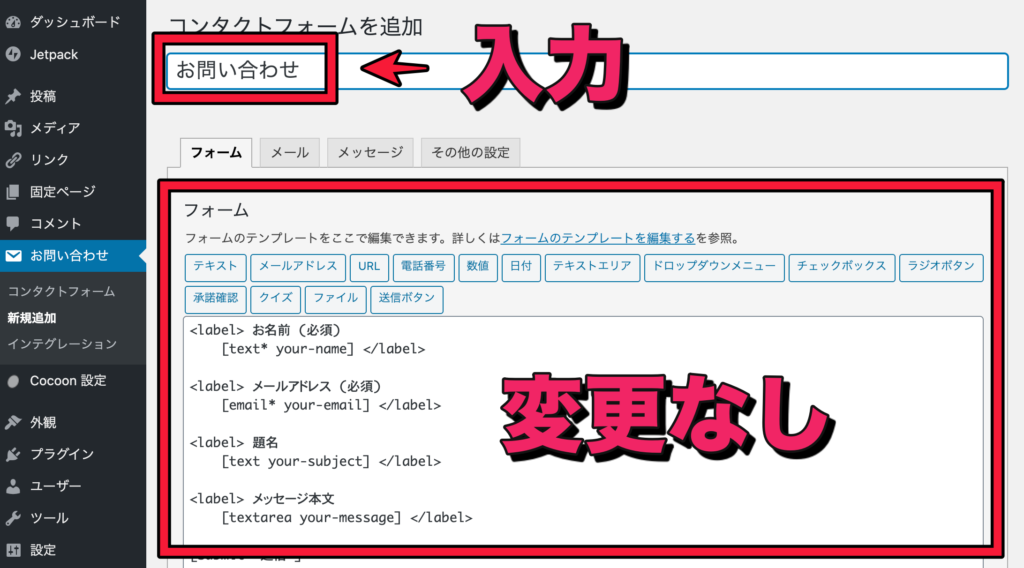
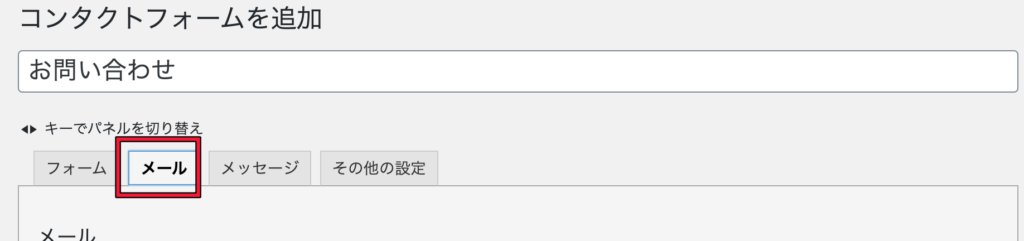
「お問い合わせ」をクリックします。
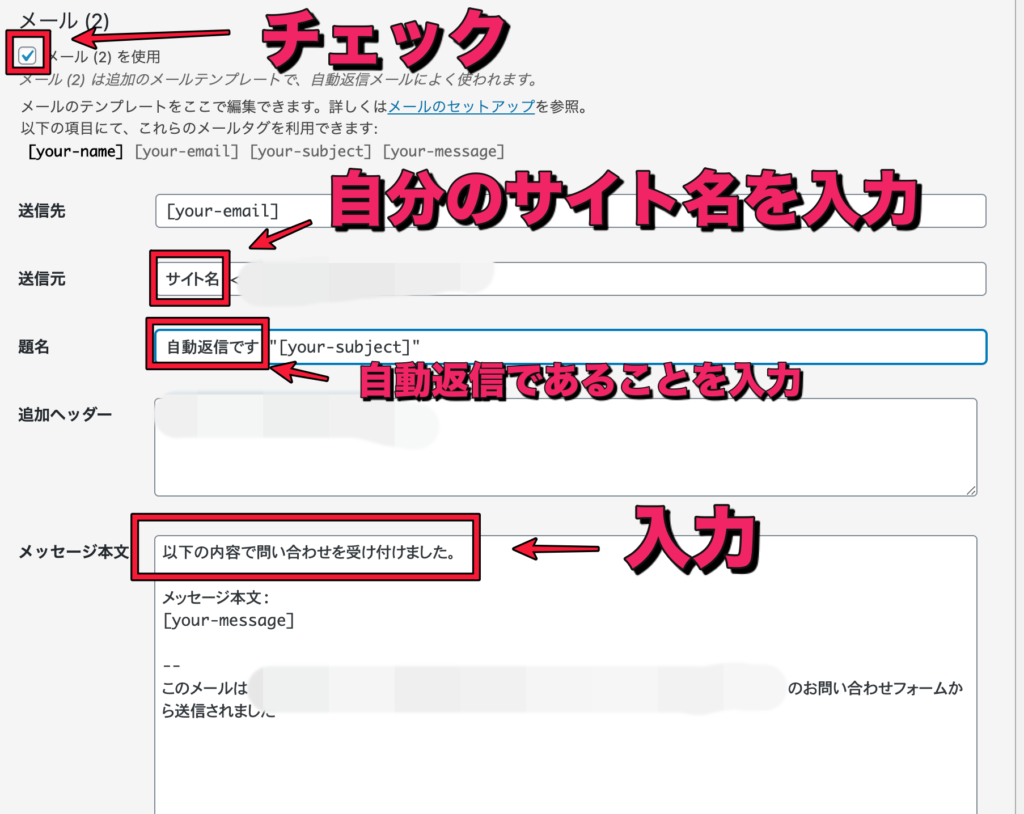
あとは以下の画像の部分だけ修正すればOKです。




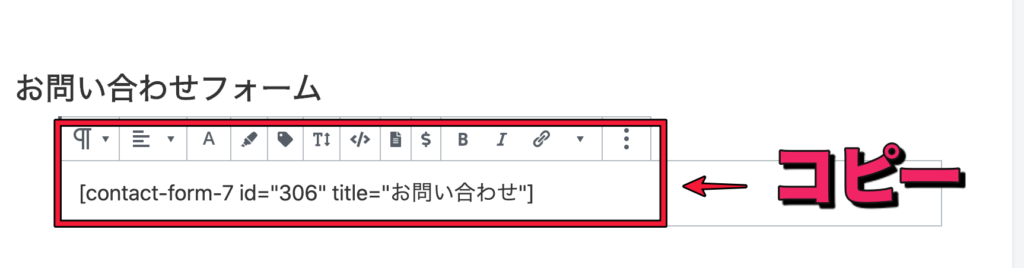
その後、「固定ページ」→「新規追加」と進み固定ページを作成します。

パーマリンクを「contact」と設定し、固定ページを公開してください。
固定ページのタイトルは「お問い合わせ」などわかりやすいもので構いません。
問い合わせフォームが完成したら、1回その問い合わせフォームから問い合わせてみて、上手くメールが届いたらOKです。
Invisible reCaptcha

まずはプラグイン「Invisible reCaptcha」を有効化してください。
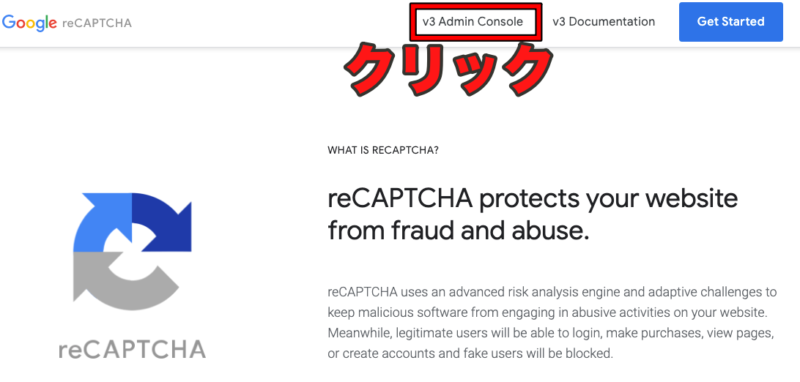
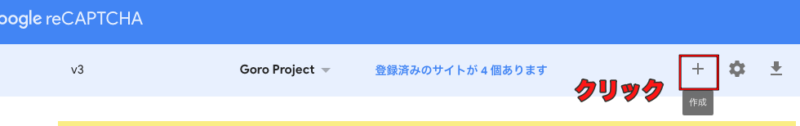
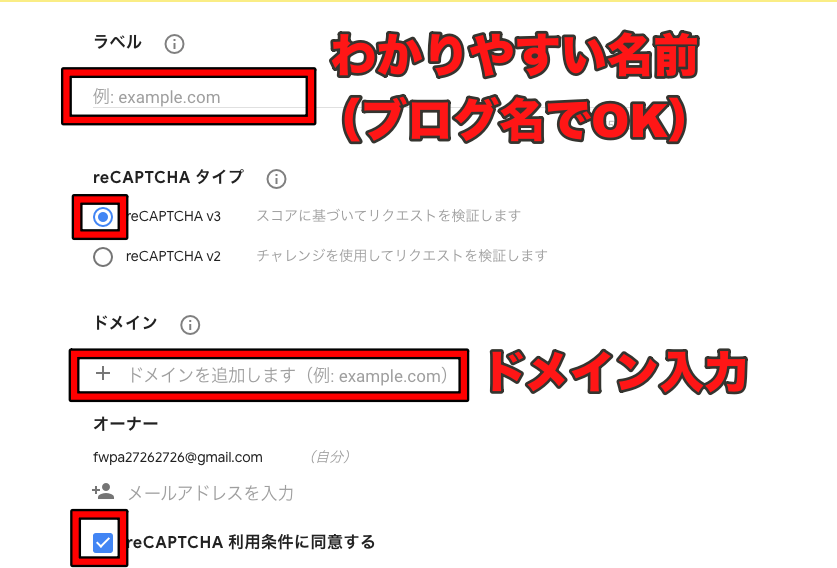
その後、Google reCAPCHAにアクセスします。




ドメイン入力は「https://」不要です。
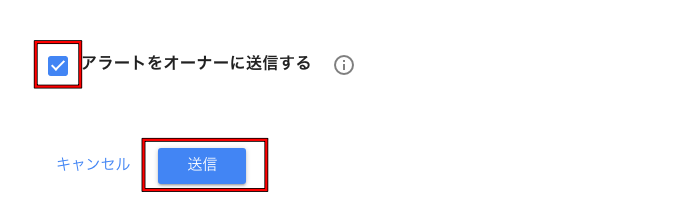
送信ボタンを押すと、「サイトキー」「シークレットキー」が表示されます。
そのコードをプラグインにコピーしていきます。
【コピー手順】
- WordPress管理画面:「設定」→「Invisible reCaptcha」とクリック
- サイトキーを「サイト鍵」にコピー
- シークレットキーを「秘密鍵」にコピー
- バッジ位置を「インライン」に設定
- 「変更を保存」をクリック
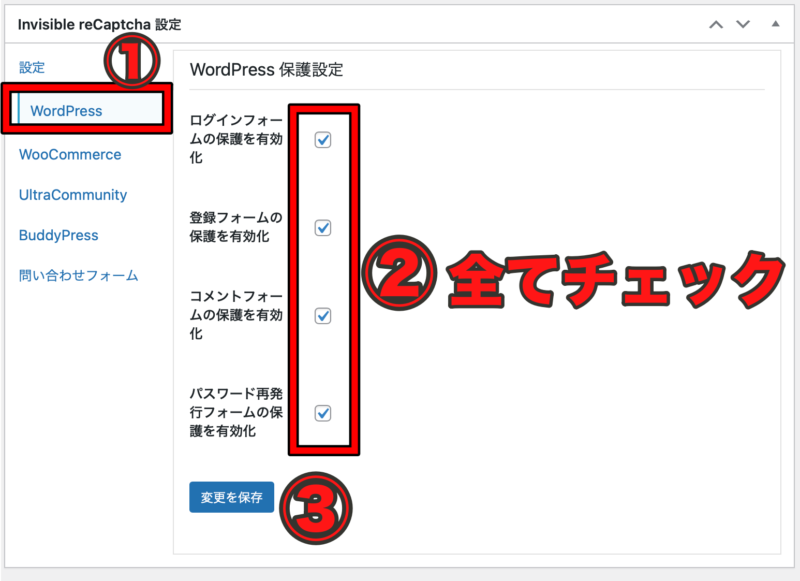
そのあとはサイトの保護設定をしていきます。
【WordPress保護設定】

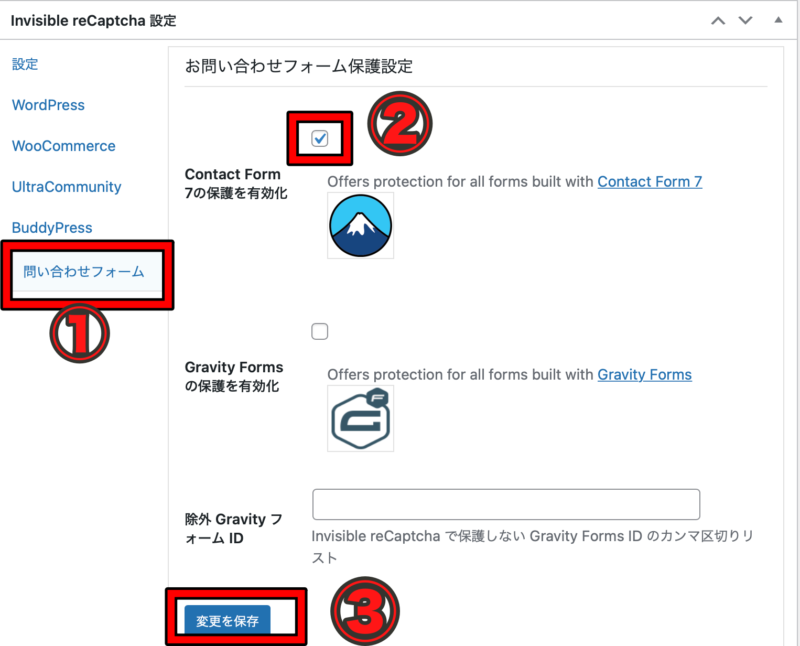
【問い合わせフォームの設定】

Broken Link Checker
Broken Link Checkerはプラグインをインストールして、有効化するだけでOK。

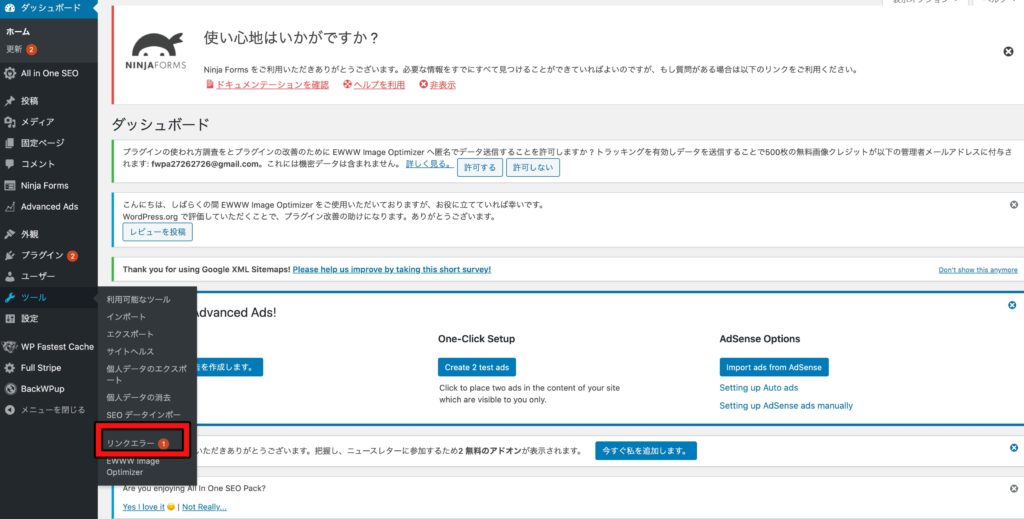
ツールからリンクエラーを見ることができ、リンクエラーの数がわかります。
上の画像では1つ出ているので、そこを直す必要があるわけですね!
リンクエラーをクリックするとエラーが起きている記事が分かりますので、その記事を修正していけばOKです。
BackWPupの設定
サイトをバックアップしてくれるプラグインなので、導入しておきましょう!
やり方は以下の通りです。
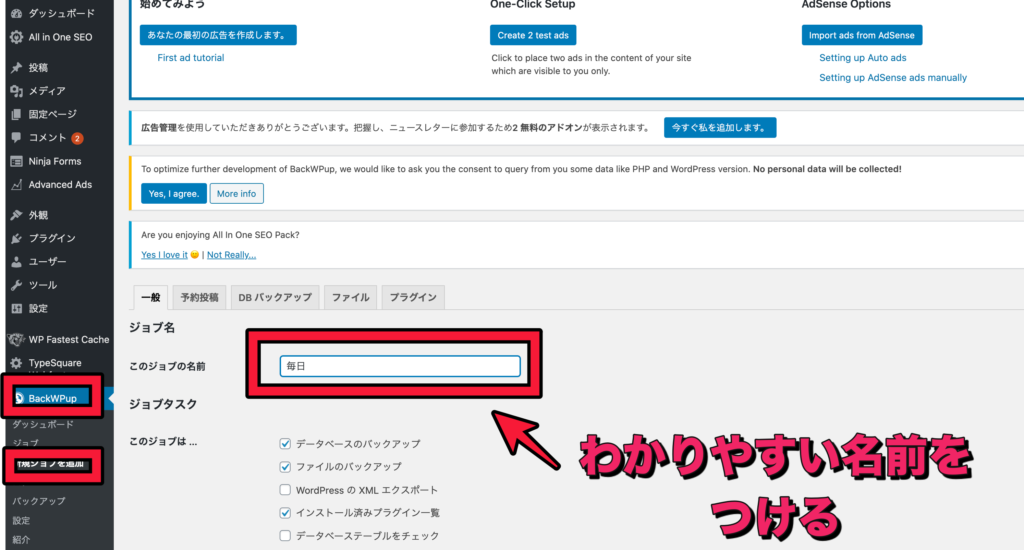
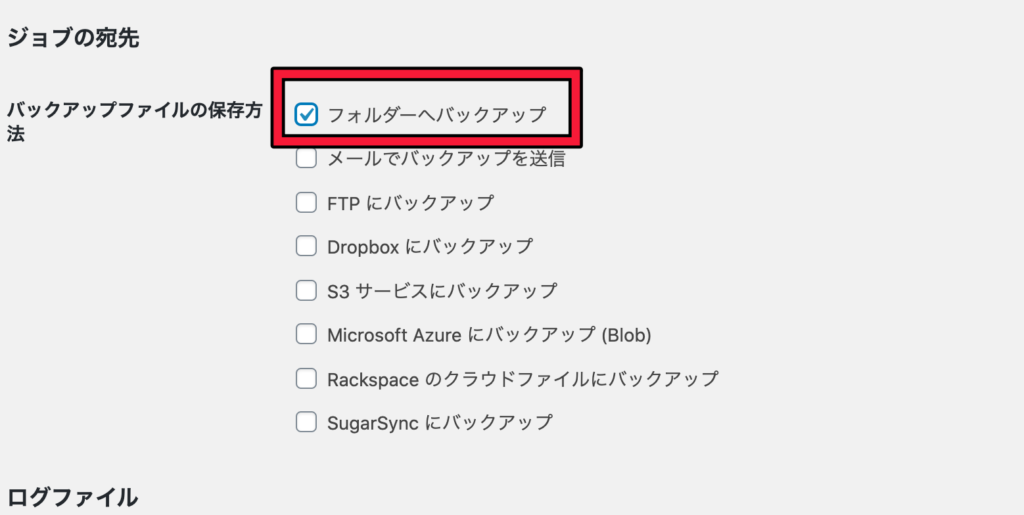
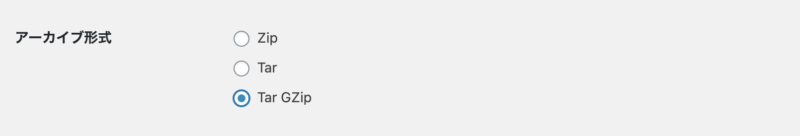
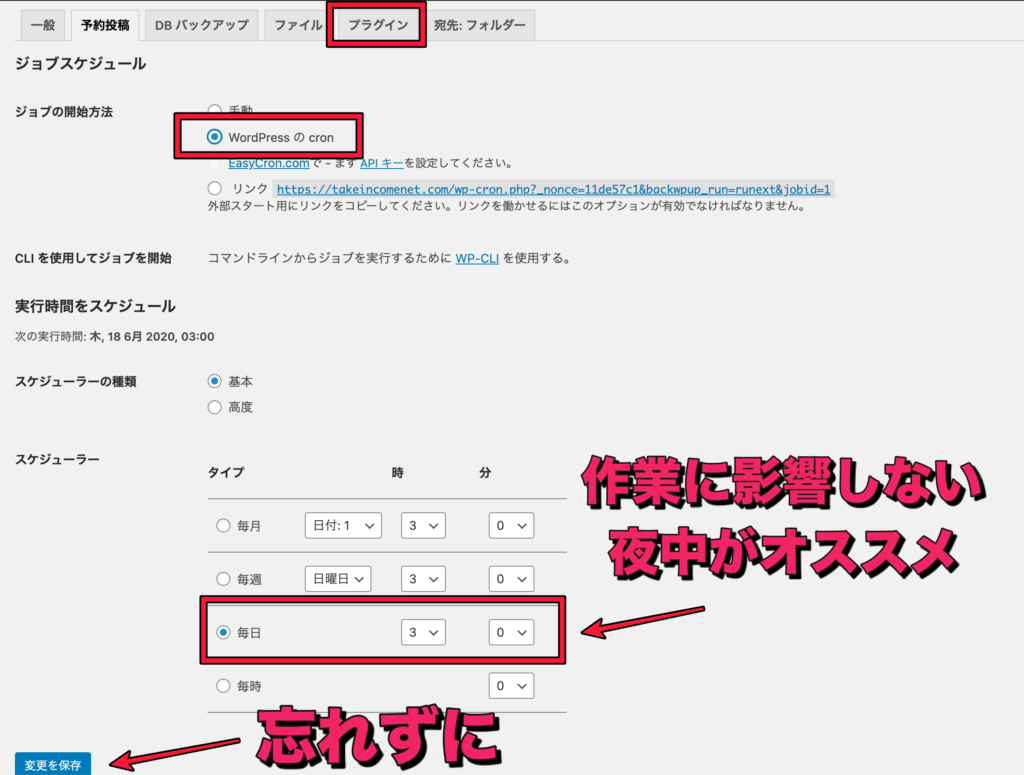
【BackWPupの設定】
「BackWPup」→「新規ジョブを追加」をクリック




※ 毎日3時になってますが、2時や1時など3時以外の深夜帯にしておきましょう(初期設定になったままのサイトが多いので、それを避ける狙い)
以上で設定完了です。
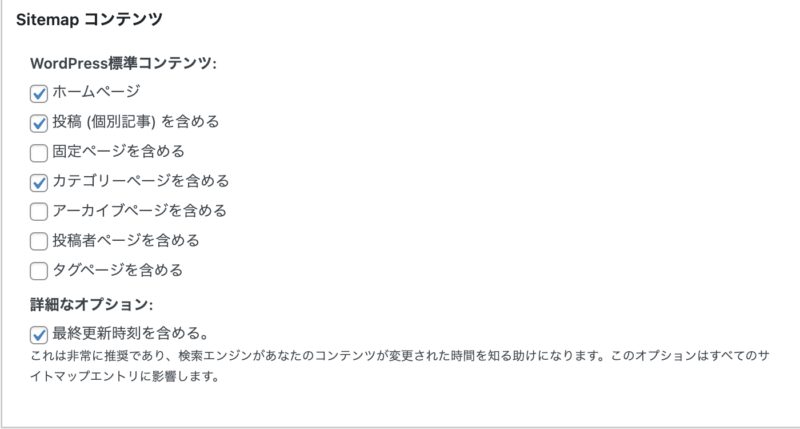
Google XML Sitemapの設定
こちらはサイトマップ を作るプラグインです。
【Google XML Sitemapの設定】
「設定」→「 XML Sitemap」をクリック
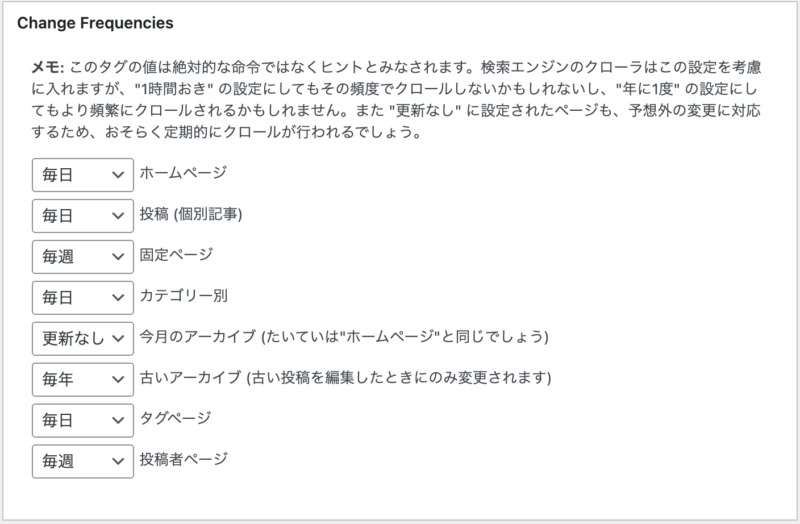
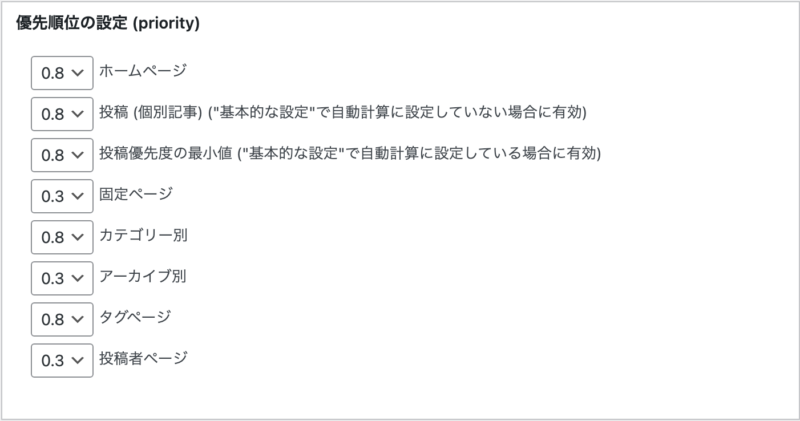
あとは画像の部分を以下のように設定してください。(画像以外の部分はそのままでOK)




あとは「設定を更新」にすれば完了です。
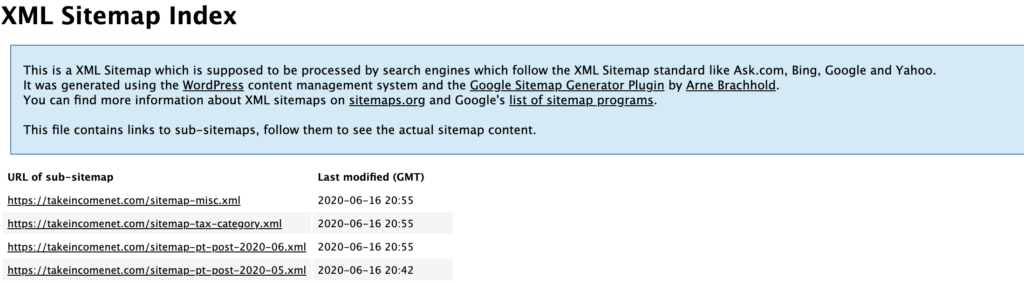
サイトドメインに「/sitemap.xml」を加えると以下のようなサイトマップ が作成されます。

こうなったらOKです。
WP Multibyte Patchの設定
このプラグインは有効化するだけでOKなので、特段設定する必要はありません。
有効化したまま放置しておきましょう。
EWWW Image Optimizerの設定
【EWWW Image Optimizerの設定方法】


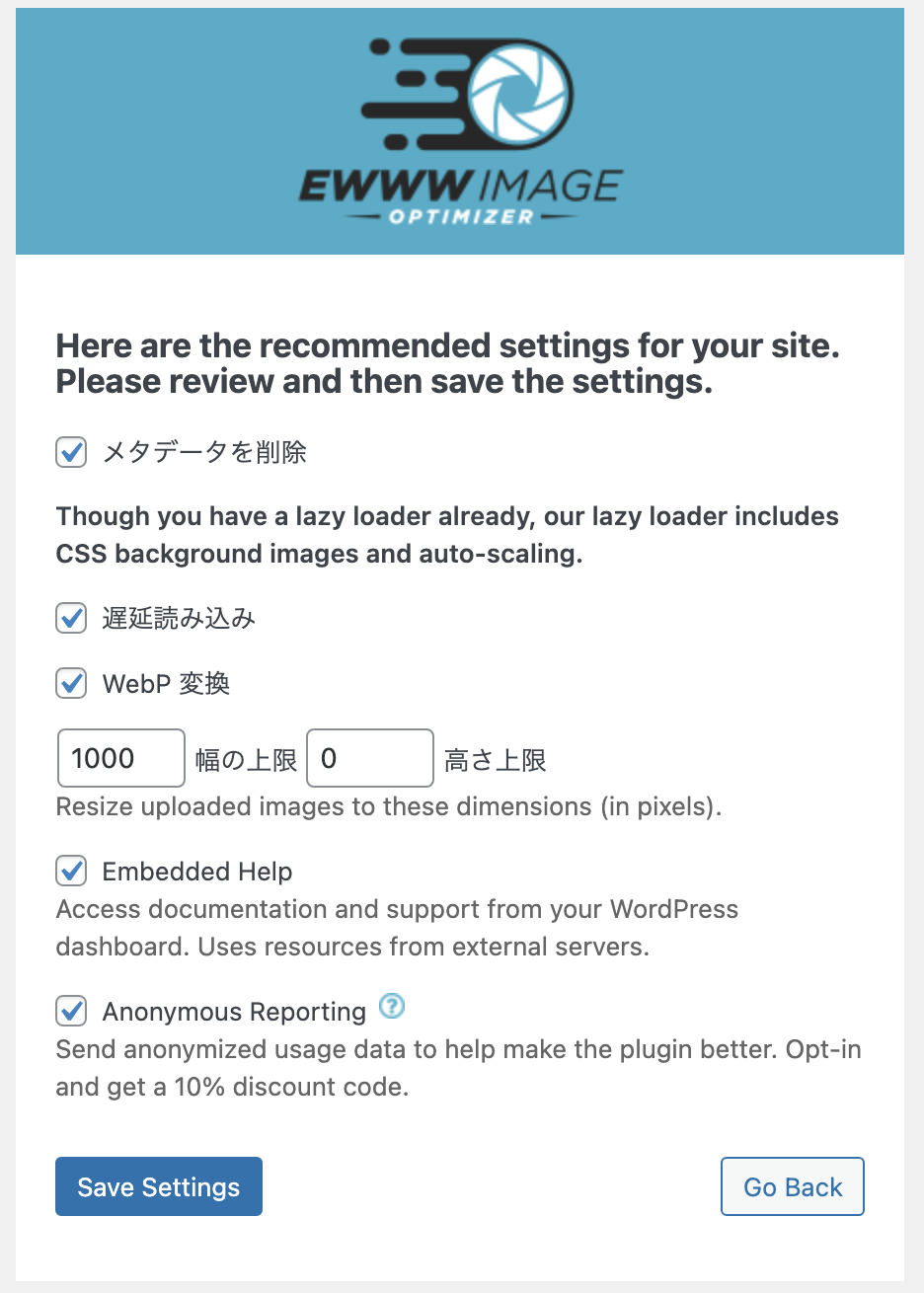
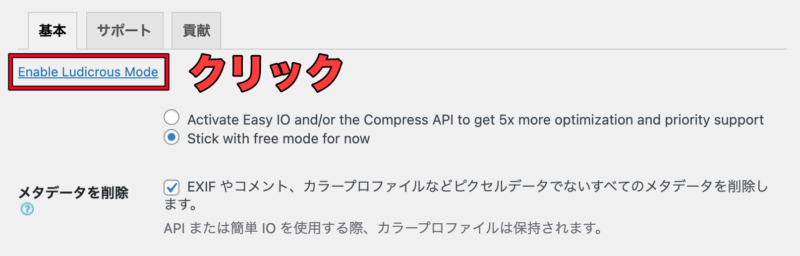
「Save Setting」をクリックした後、「Done」をクリック

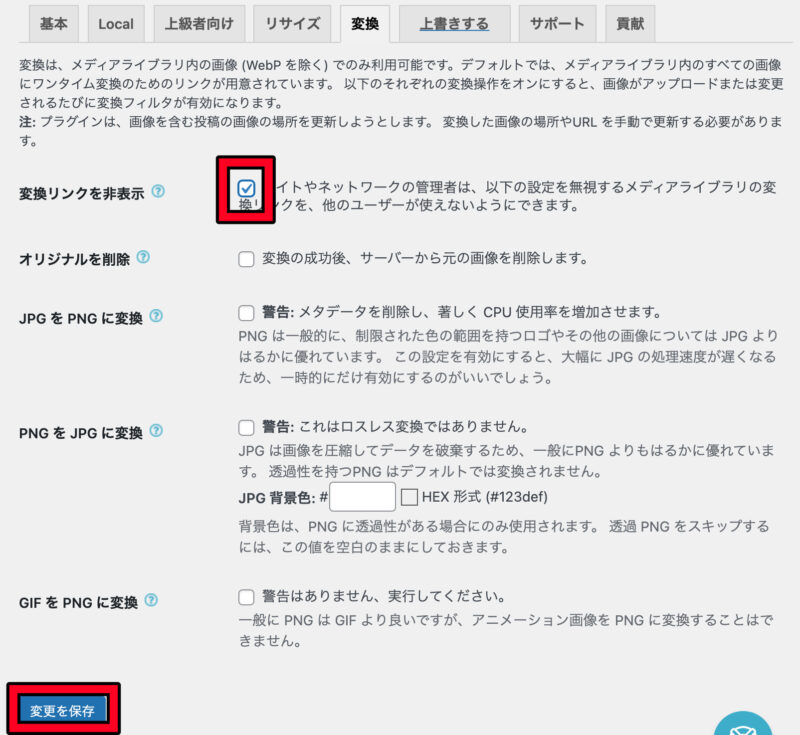
【変換】タブをクリック

画像を圧縮してくれるプラグインで、サイト表示速度をアップできます。
サイトの表示速度はかなり重要になってきますので、EWWW Image Optimizerは必ず導入しておくようにしましょう。
設定手順は以下の通りです。
- プラグインを導入して有効化
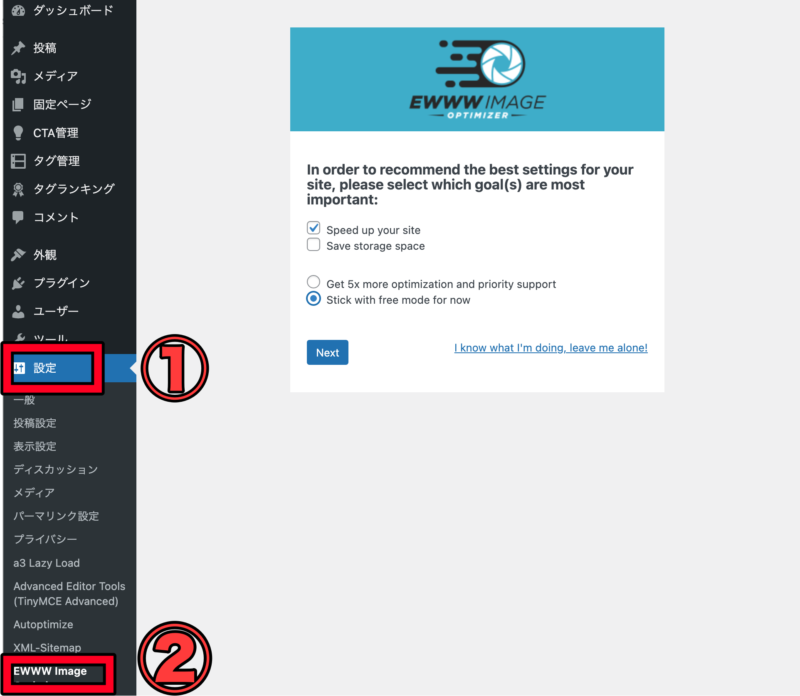
- 「設定」→「EWWW Image Optimizer」を選択
- 上記画像のように選択する
- Doneをクリックする
2カラムの場合での画像設定ですが、1カラムで使用する場合はもう少し横幅広めがおすすめ。
ただ、基本的には2カラムで使用するはずなので、上記設定で問題ないでしょう。
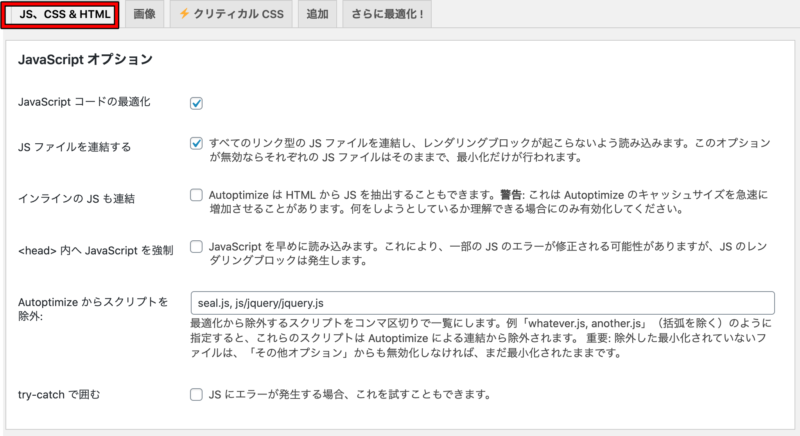
Autoptimize
設定は下記画像の通りにしてください。




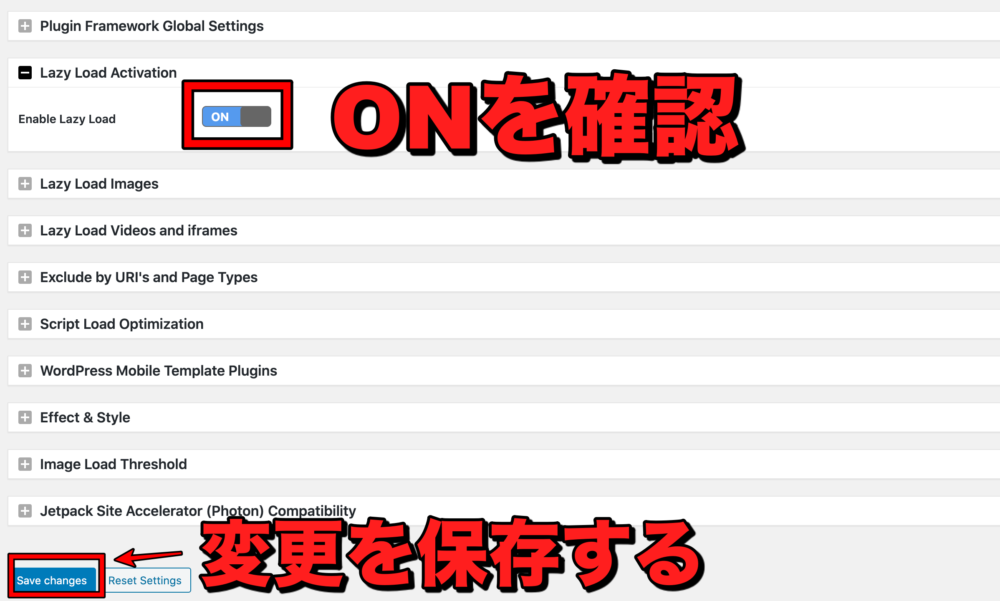
a3 lazy load
「a3 lazy load」も初期設定から変更する必要はありませんが、下記画像の部分だけ確認してみてください。
「プラグイン」→「a3 lazy load」から「setting」で確認できます。

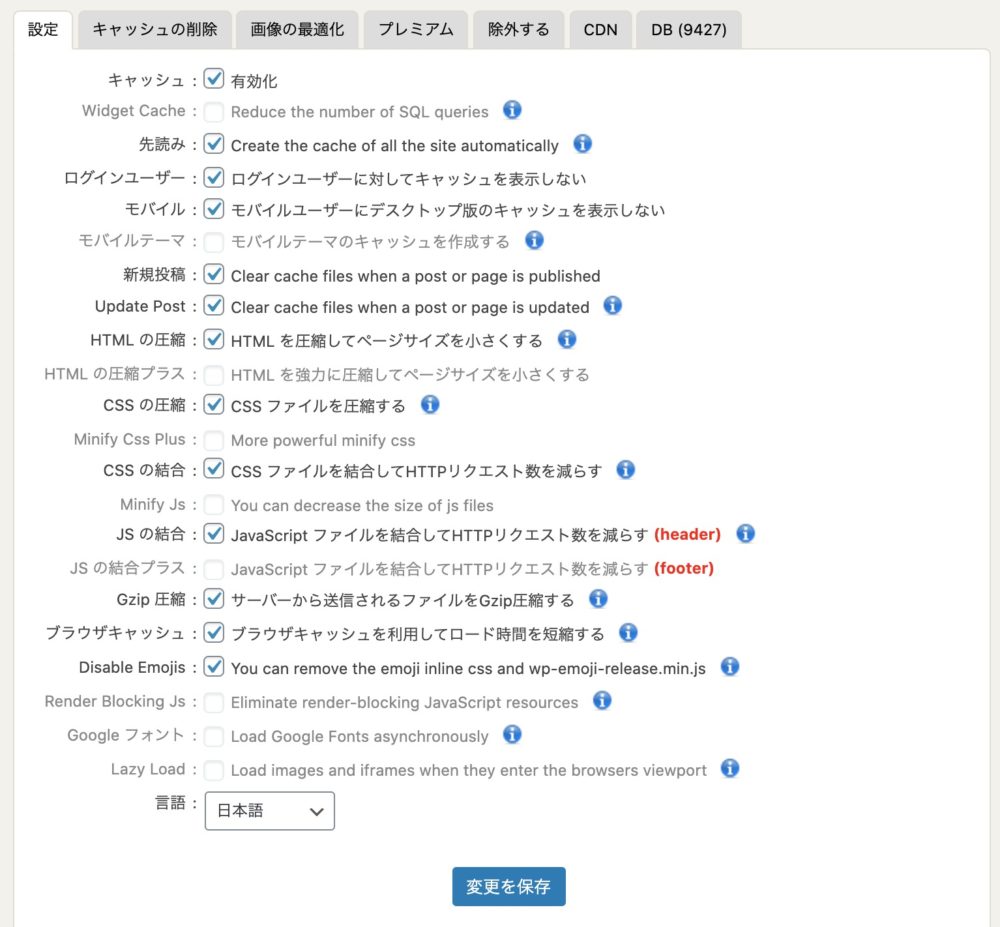
WP Fastest Cache
「WP Fastest Cache」は下記画像のように設定していただければ問題ありません。
同じ設定にしていただければOKです。

まとめ:WordPressブログに必要なプラグインのインストール

WordPressの初期設定に必要なプラグインは以上です。
プラグインの数は多すぎない方がいいので、これだけあれば十分。
この記事のプラグインだけ最低限設定して、他の作業に移っていきましょう。
プラグインに時間をかけ過ぎるのではなく、大事なのは記事作成です!
※ 当サイトの情報は少し古くなってきています。SNSやUdemy、YouTubeの発信内容を参考すると実力がアップします!

ASP担当4社、法人化を達成した私「たけ」の公式LINEです。
下記のキーワードを入力すると、豪華プレゼントが配布されます。
- 「SWELL操作」:SWELLの操作方法や時短コンテンツ
- 「有名ブロガー」:SNSなどで有名なブロガーを抜いた記事を公開しています(検索1位になったのは2025年3月7日時点です)
- 「サクサク1位」:ガラ空きキーワードを探す方法を解説しています。
- 「予定」:セミナーやイベント・懇親会の情報などが届きます。
\ 豪華プレゼント続々追加予定 /
LINEへは指定された文字だけを送信してください。
すぐに返信が来ない場合は、文言を確認して再度送信をお願いします!
- 副業特化ブログ「ゼロイチ」マスターコース!WordPressの設定・記事作成から話題のAIまで完全網羅
- ブログで結果を出す実践ライティング講座!SEOで検索1位獲得と成約までをスピードアップ
- Udemy講師プロフィール
A8.net、felmat、レントラックス、アクセストレード、もしもアフィリエイト(敬称略)に担当者付。
ブログ実績はこちら:A8.netブラックS(3ヶ月で300万円)フィギュアゲット
たけの自己紹介
- 2017年からブログ運営開始
- 最初の1年間は稼げず終了、2年目から収益化。
- 2024年は最高月397万円の実績(年間2,500万円以上の発生)
- Webライターでも最高月50万円
- 2024年に法人化、株式会社キープビジョン
- 2025年:千葉県船橋市の副業ゆるコミュニティ「ふなばし副業会」を発足
- Udemy講師として副業に関するコース販売(審査通過済)
- A8ブラックSランクのフィギュア獲得
副業の体験談を発信中!今となってはブログに挑戦してよかったです!
またYouTubeやX・収入加速プロジェクトでは失敗から学んだ副業の稼ぎ方を公開しています。
初報酬から月30万円までの道のりを発信しておりますので、ぜひチェックしてみてください。
\ 豪華プレゼント続々追加予定 /
A8.netブラックSランク取得

執筆者たけの収益詳細はこちら
<各ASPから収益が振り込まれています>

<felmat>

<A8.net>

<アドコミ>

2023年に月100万円を突破、2024年月300万円を突破。
収入の上下動に悩まされつつも、なんとかお金を稼いできました。
過去に挑戦した副業は下記です。
- ブログ:1年間はダメダメだったものの、最高月300万円。継続して月100万円以上を稼げるようになる
- Webライター:最高月収50万円
- せどり:月5万円の達成経験あり
- 治験:何回か経験して稼ぎました
- プログラミング:途中で挫折
- SNS:サービス販売などで月10万円ほど稼げる
- YouTube:SNSと同じぐらい稼げる。Googleからの広告収入は月数千円程度

