「Cocoonをサイトっぽくするにはどうなの?どんな感じか見てみたい。」
そんな疑問を2017年からブログを運営しているタケが解決します。
実際にどんなサイトができあがるかを公開した上で、サイト型に作り替える方法を画像付きでわかりやすく解説。
ブログで収益化したい方は必ず知っておかないといけない内容になっていますので、ぜひ参考にしてみてください。
【運営者タケTwitter(@takeuchigoro)のプロフィール】

ブログ収益月7桁達成(2023年10月)
月6桁ブロガーを多数輩出した少人数コミュニティ「収入加速プロジェクト」運営
現在フリーランス。
収益ゼロから月100万までの道のりを公開中
ブログ相談実績
タケさん(@takeuchigoro)のブログ相談に申し込みました!
— タケB@ホビー系ブロガー (@tktk_libe_blog) November 16, 2023
貴重なお時間いただき、ありがとうございました!
相談での気づき
・PDCAや訴求の深掘りの不足
・具体的なアドバイスにより次の行動が明確化
方向性や伸びしろで悩んでいるブロガーさんは
是非とも相談に乗ってもらうことをオススメします!
月7桁稼ぐブロガーのタケさん(@takeuchigoro)にZOOM相談をお願いしました!
— ふじ (@suminepapa) November 16, 2023
【相談して変わった事】
・ブログ再開への意欲が沸いた。
・不要なプラグインを削除できた。
・有料ツールの導入手順を教えてもらえた。
とても優しく教えて下さいます!
タケさん(@takeuchigoro)へ相談して良かったです☺️
久しぶりの投稿😊
— くまはち🔥ブログで6桁発生 (@141_kmhc) November 27, 2023
先週はたけさんにzoomコンサルしてもらい、連日で収益発生✨
わずか30分でしたが、考え方も含めてたくさん勉強させてもらいました🙏
A8の成果発生した画面はいつ見ても嬉しいですね☺️
これからもこつこつ頑張ります😊🙏@takeuchigoro pic.twitter.com/KbG9bNeDit
ブログ収益実績(クリックで開きます)
【月200万円達成(2024年3月)】

【月7桁達成(2023年9月)】
月100万円を突破し、フリーランスとしての新しいステージを模索中です。

2023年10月途中までの実績も好調です

公式LINEで行った「月100万円までの道のりセミナー」動画
Cocoonのサイト例〜トップページをサイト型にした場合〜

Cocooonのサイト例とその他の有料テーマを使ったサイト例を紹介します。
デモサイトを実際に作ってみましたので、そちらを参考にしてみてください。
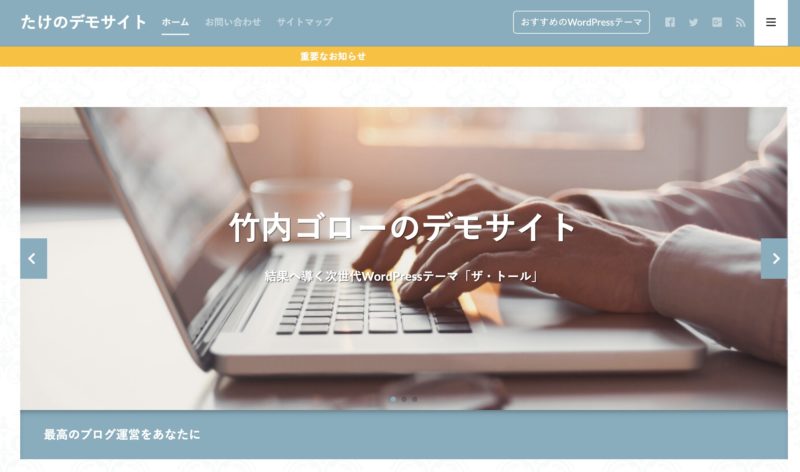
Cocoonのサイト例

Cocoonでのサイト例は上記のとおりです。
Ccoonでサイトを作ってみて、感じることは以下の3つです。
- 有料テーマに比べるとデザイン性で劣る
- サイト型にすること自体は可能
- 趣味ブログにはおすすめで、収益化目的にはおすすめではない
ある程度のところまではデザインできるんですが、文字や全体的なデザインが有料テーマほどにはなりません。
正直、無料テーマで戦うのはかなり不利です。
武器を持っている相手に、武器なしで戦うようなものなので、ブログで毎月収益を上げたい方は必ず有料テーマを導入しましょう。
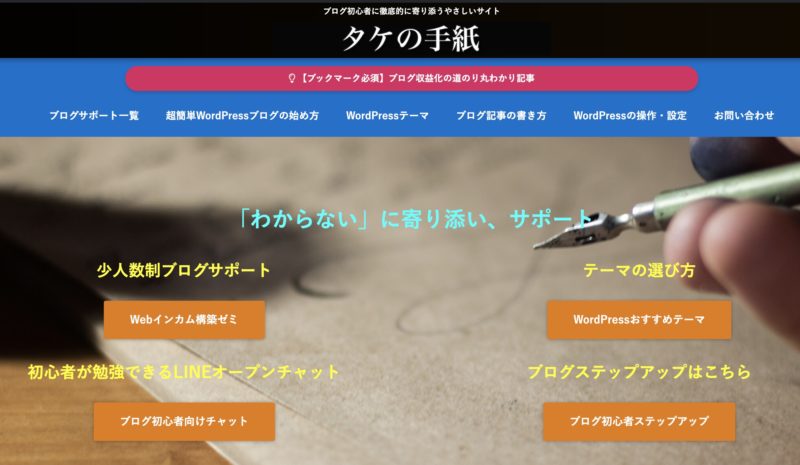
有料テーマのサイト例(おすすめ)

当ブログがおすすめしているテーマTHE・THORのサイト例が上記の画像です。
こちらもデモサイトですが、無料テーマと比較すると一段上のデザインになっていることがわかります。
サイトデザインは綺麗なことに越したことはありません。
収益化目的でブログをやる場合、無料テーマだとかなり不利な戦いになるということを抑えておきましょう。
当ブログ「タケの手紙」のサイト例

当ブログではやや高めのWordPressテーマ「ELEPHANT3」を使用しています。
値段が他の有料テーマよりも高いので、初心者ブロガー向きのテーマとは言い難く、アフィリエイトより集客メインの方向けテーマです。
デザインはアクセス数に大きく影響するので、こだわりを持ってデザインしていきましょう。
トップページのデザインは下記から確認できます。
[btn class=”spe2″>当ブログのトップページをチェックする[/btn]
Cocoonのトップページをサイト型に変更する方法

Cocoonのトップページをサイト型に変更する方法を紹介します。
初期設定だと最新記事はズラリと並んでいる状態になっていて、誘導したい記事に誘導できません。
なので、記事が30記事程度まで増えてきたら、サイト型に変更しておくのがおすすめです。
固定ページでトップページを作る
トップページは固定ページで記事を作るように追加していきます。
- 固定ページ
- 新規追加
このような順番で作っていきます。
タイトルにはブログタイトルを入力しておくのがおすすめです。
トップページを作る際はブロックエディターを使った方が操作しやすいので、クラシックエディターにしている方はブロックエディターに切り替えておきましょう。
プラグイン「classic editor」を無効化するだけで、ブロックエディターに切り替えられます。
2カラムでサイトの骨格を整える
サイト型のトップページは2カラム仕様にした方が見栄えがいいです。
なので、2カラムに設定しましょう。
2カラムに設定する方法は以下のとおりです。
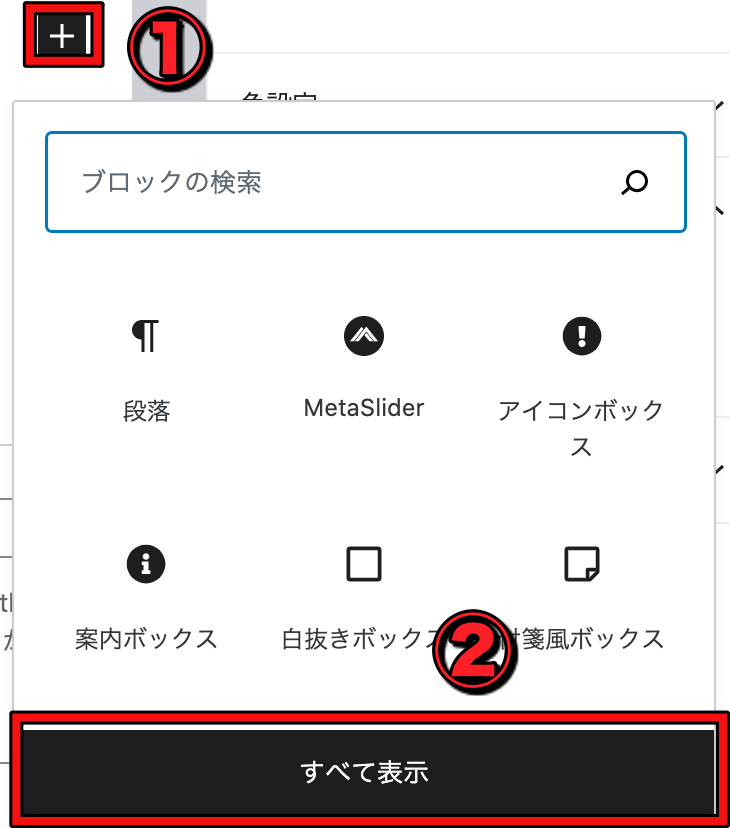
- 記事執筆画面の「+」の部分を押す
- 「全てを表示」をクリック
- 「2カラム」をクリック
- 「50/50」を選択
画像による操作方法解説は以下のとおりです。
【投稿画面で2カラムにする方法】



見出しをつける
2カラムの設定ができたら、まずは見出しをつけていきましょう。
自由に入力できますが、今回は「新着記事」と「おすすめ記事」で作ってみました。
2カラムにすることさえできれば、あとは入力していくだけです。
【2カラムの入力画面】

新着記事一覧を表示する
今は簡単に新着記事一覧を表示することができるようになりました。
新着記事一覧を表示する方法は以下のとおりです。
順番に作業していってくださいね。
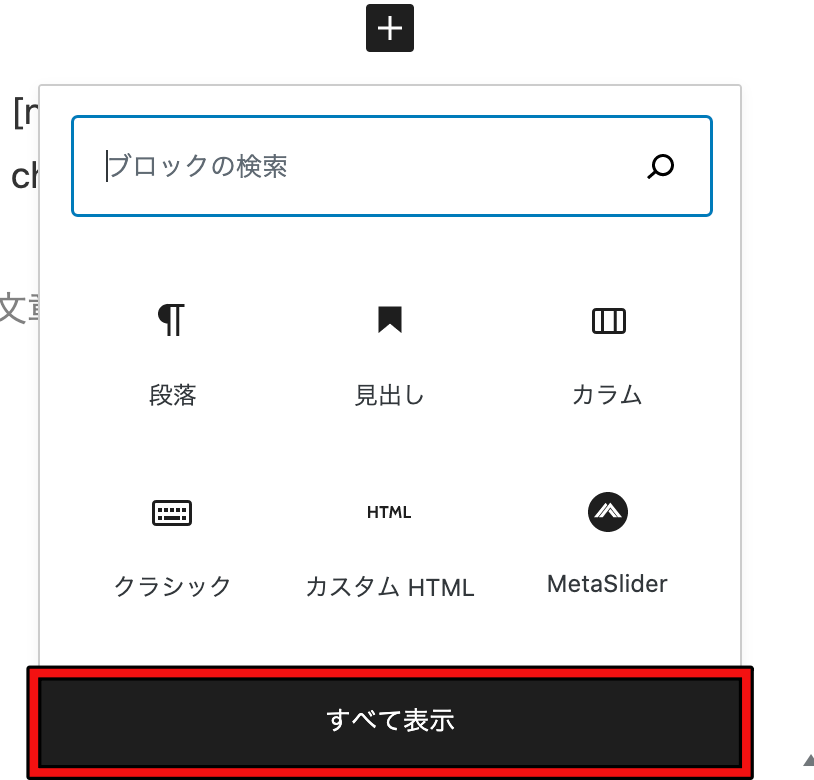
【記事編集画面からクラシックを選択する】
記事編集画面からクラシックを選択します。
赤枠を順番にクリックしていってください。


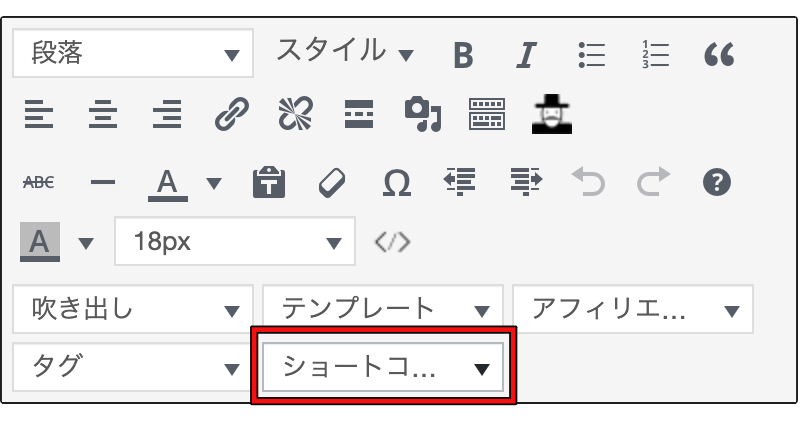
【ショートコードを選択する】

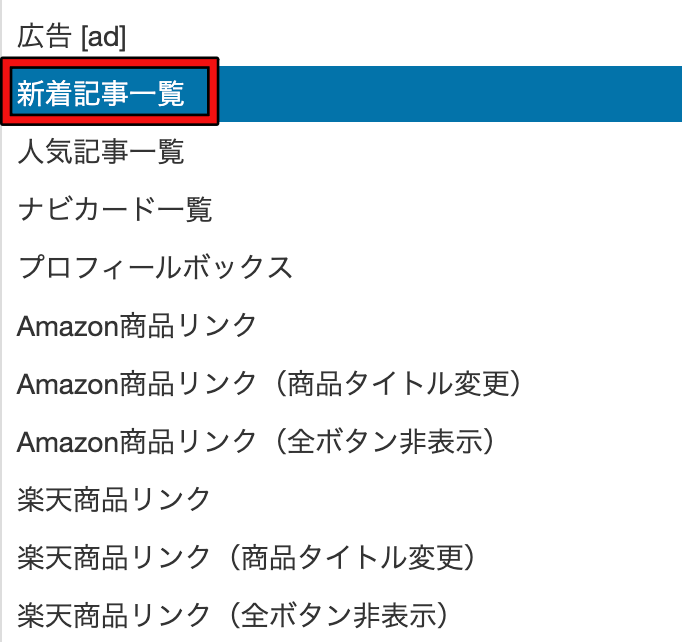
【新着記事一覧を選択する】

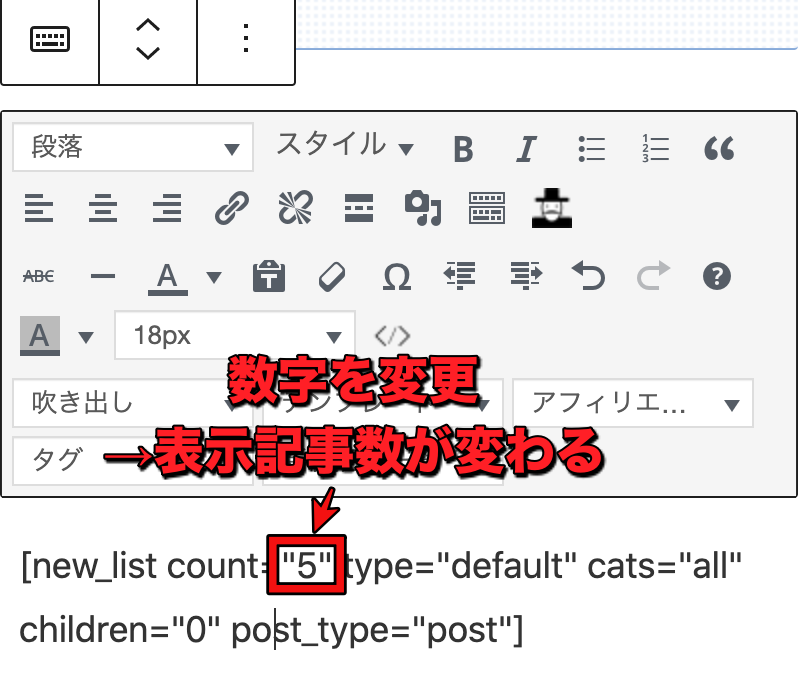
【数字を変更すると表示する記事数を変更できる】

人気記事一覧を表示する
先ほどの新着記事一覧と基本的なやり方は一緒です。
- クラシックを選択する
- ショートコードを選択する
ここまでは新着記事を作る時と変わらず、「人気記事一覧」を選択します。
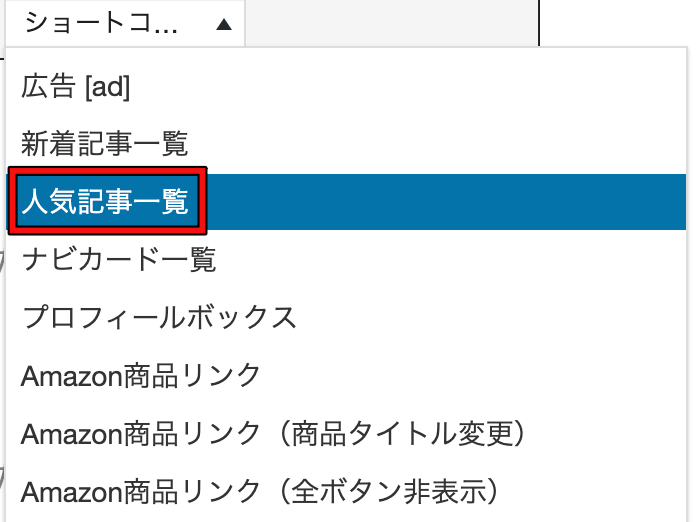
【人気記事一覧を選択】

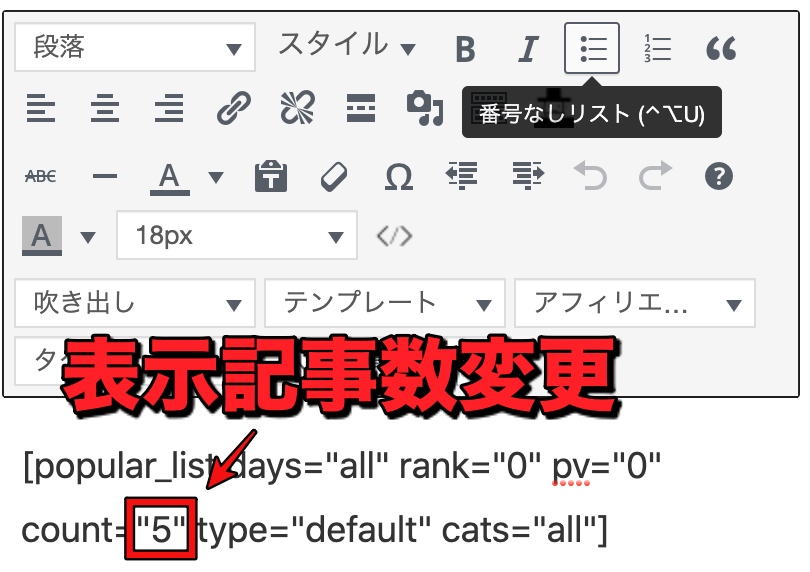
【表示記事数を変更する】

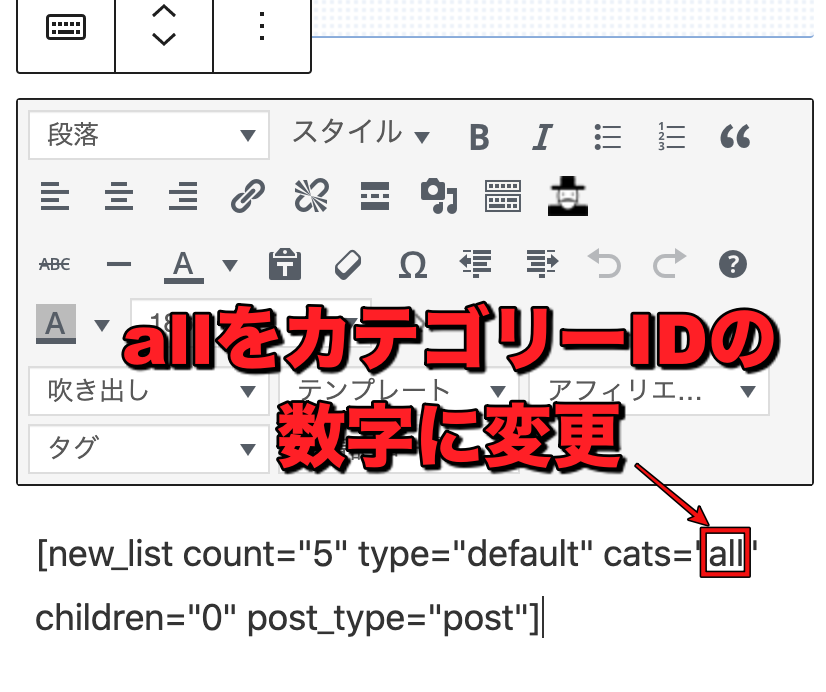
カテゴリー記事一覧を表示する
カテゴリー一覧を表示する方法は新着記事一覧を表示する方法から一手間加えます。
- 記事編集画面の「+」ボタンをクリック
- クラシックを選択
- 新着記事一覧を選択
新着記事一覧を表示させる方法で、新着記事一覧を表示。
そこに以下の方法で、変更を加えます。
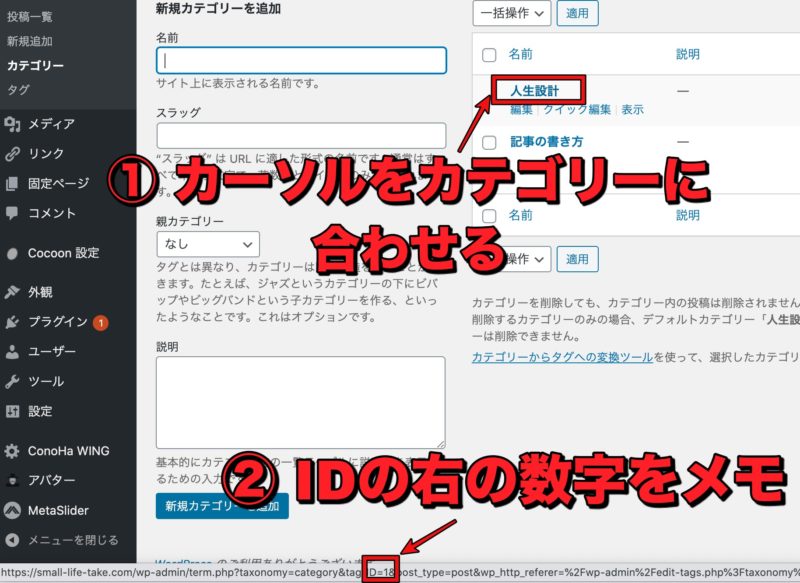
【管理画面→カテゴリーで移動】


これでカテゴリー記事が一覧になって表示されます。
新着記事一覧から少し工夫するだけなので、それほど難しくありませんよ。
固定ページをトップページに設定する
記事が完成したら、パーマリンクを「toppage」として、記事を公開しましょう。
そして、もう1つ「新着記事」というタイトルの固定ページを作って、「本文未入力」「パーマリンク:pastpopst」で公開します。
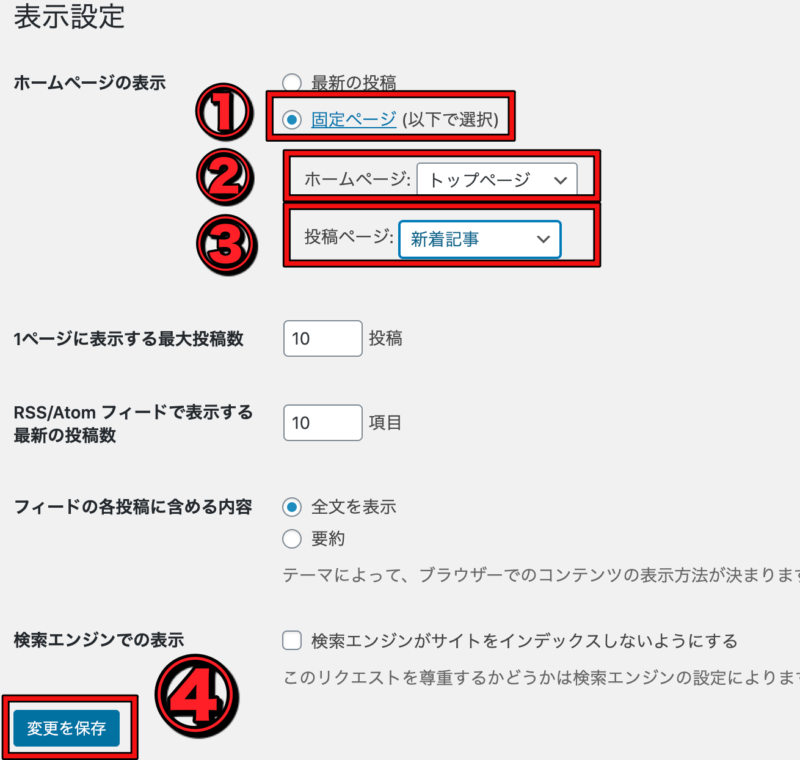
その後の手順は以下のとおりです。
- WordPress管理画面から「設定」をクリック
- 「表示設定」をクリック
- ホームページの表示を「固定ページ」にチェック
- ホームページを「トップページ」に設定
- 最新記事を「新着記事」に設定
- 変更を保存をクリック
【表示設定の設定手順】

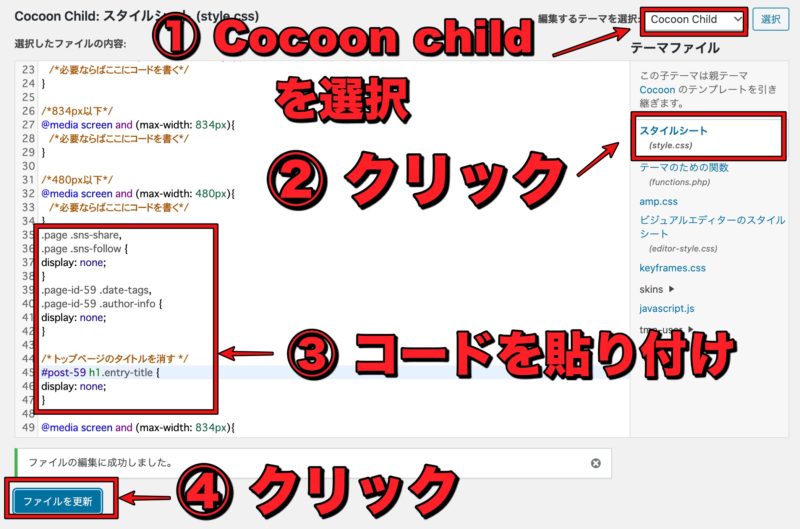
スタイルシートを編集する
トップページが切り替わりましたが、まだ不要な表示が残っています。
記事更新日などの表示はトップページに必要ないので、それらの表示を消去していきましょう。
- 外観
- テーマエディター
と進んでいき、スタイルシートを編集します。
この作業が完了すれば、サイト型へのカスタマイズ完了です。
以下のコードをコピーして、画像の位置に貼り付けてください。
.page .sns-share,
.page .sns-follow {
display: none;
}
.page-id-59 .date-tags,
.page-id-59 .author-info {
display: none;
}
/* トップページのタイトルを消す */
#post-59 h1.entry-title {
display: none;
}

まとめ:Cocoonのサイト例公開!有料テーマと差があるので注意!

Cocoonのサイト例とCocoonをサイト型に切り替える方法を解説しました。
ある程度記事数がないとサイト型にはできないので、最低でも30記事〜50記事ぐらい記事を積み重ねてから、サイトを変更していきましょう。
サイト型に変更すると特定の記事への誘導が簡単になりますので、変更しておくことをおすすめします。
- サイト型の方が読者誘導がしやすい
- 有料テーマの方がデザインがいい
- 月1万円以上収益化を目指すなら、有料テーマを導入

