[voicel icon=”http://takeincomenet.com/wp-content/uploads/2020/05/似顔絵_5094.jpg” name=”ブログ初心者に戻ったタケ”>Cocoonでスライドショーを導入するにはどうしたらいいでしょうか?」
こんな疑問を累計1000記事以上書いてきたタケが解決します。
Cocoonにスライドショーを導入する方法は簡単で、設定手順はこの記事に全てまとめました。
画像付きで詳しく解説してますので、スライドショーができなくて困ってるブロガーさん必見の1記事です。
Cocoonの「スライドショー」は複数種類ある

Cocoonでスライドショーと言うと、以下の2種類が挙げられます。
- カルーセルでスライドショー形式にする
- ヘッダーをスライドショー形式にする
これらの見本がありますので、どちらかお好みの方に設定してみてください。
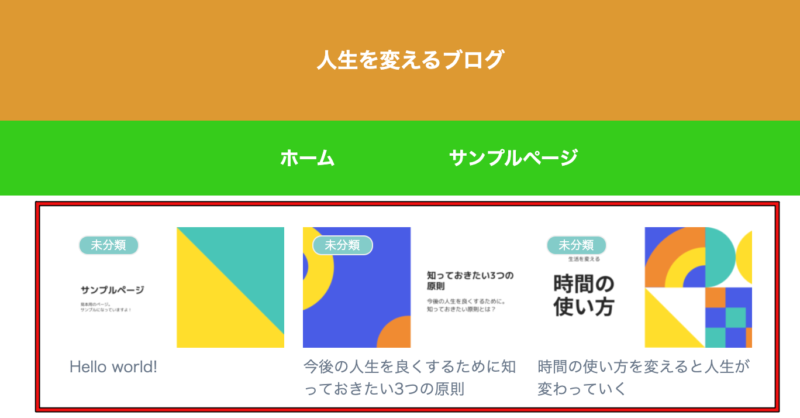
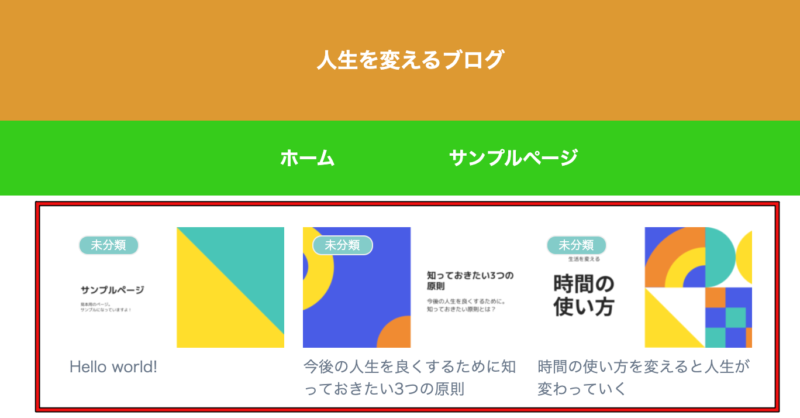
カルーセルでスライドショーにした見本

カルーセルは上記画像のように、記事一覧がスライドショー形式になっているデザインです。
トップページで記事を目立たせることができるので、クリック率アップが期待できます。
Cocoonの場合、カルーセルを使うとトップページの見栄えがかなりいいです。
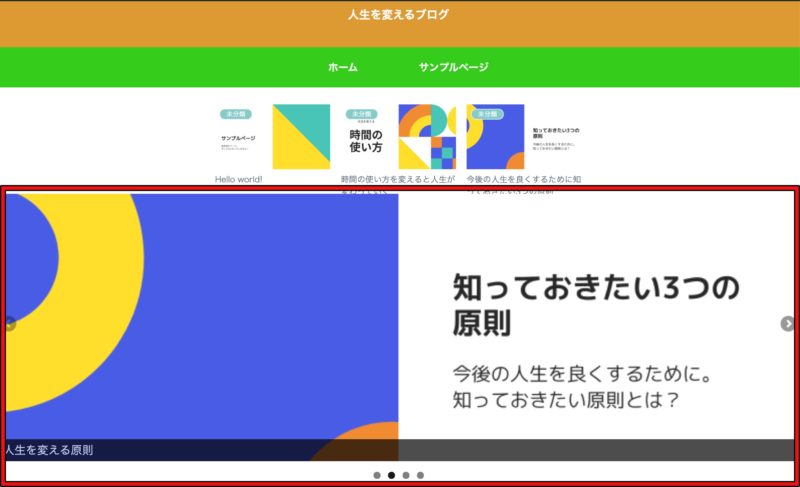
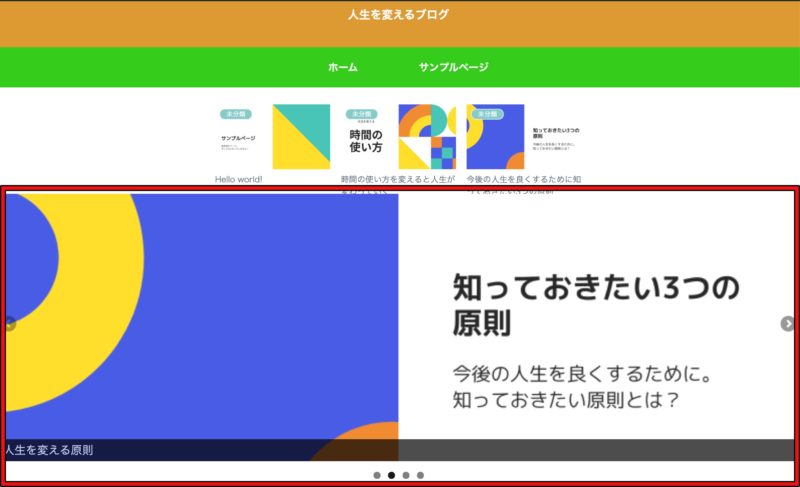
ヘッダー画像をスライドショー形式にした見本

ヘッダー画像をスライドショーにしたのが上記の例です。
画面いっぱいにスライドショーを作ることができます。
上記画像ではカルーセルと同時に表示していますが、デザイン的には同時表示しない方が見栄えはいいです。
私がCocoonを使う時はカルーセルのみを表示しています。
Cocoonでヘッダー下にスライドショーを導入する方法〜カルーセルスライダー〜

カルーセルはWordPress管理画面から以下の手順で導入できます。
- Cocoon設定をクリック
- Cocoon設定をクリック
- カルーセルを選択
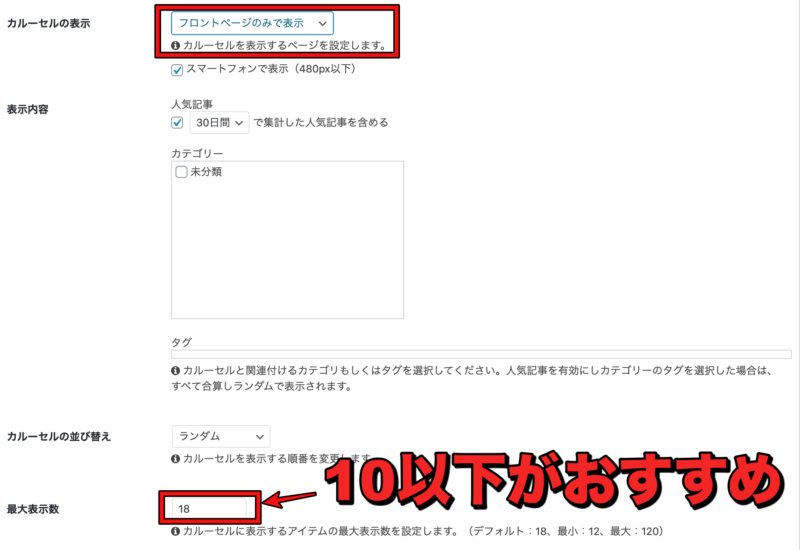
設定はお好みの設定でいいですが、以下の2点だけおすすめの設定があります(画像参照)

「フロントページのみで表示」「最大表示数10以下」がおすすめ。
カルーセルを記事ページでも表示してしまうと読者さんが記事に集中してくれないという欠点があります。
また、最大表示数が多すぎると誘導したいページに読者誘導することができません。
なので、上記画像の設定にしておくのがおすすめです。
Cocoonのヘッダー画像をスライドショーを形式にする方法

ヘッダー画像をスライドショー形式にするにはプラグインの導入が必要です。
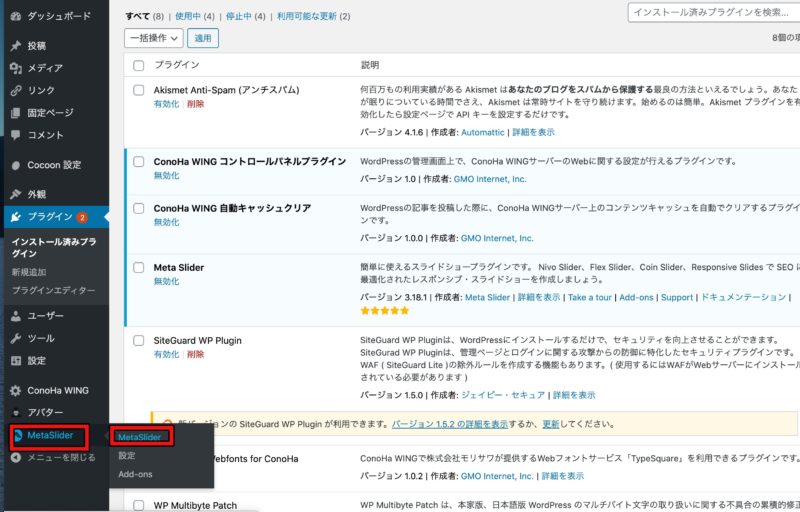
- プラグイン
- 新規追加
- 検索窓に「Meta Slider」と入力
- 有効化する
この手順でプラグインを有効化した後に、スライドを設定していきます。
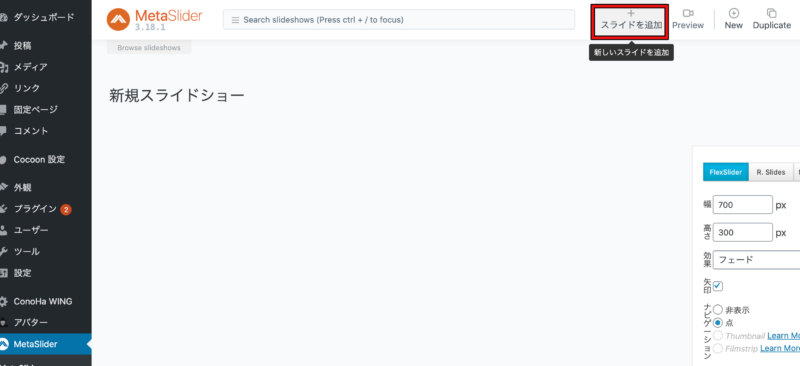
スライド画像を追加する
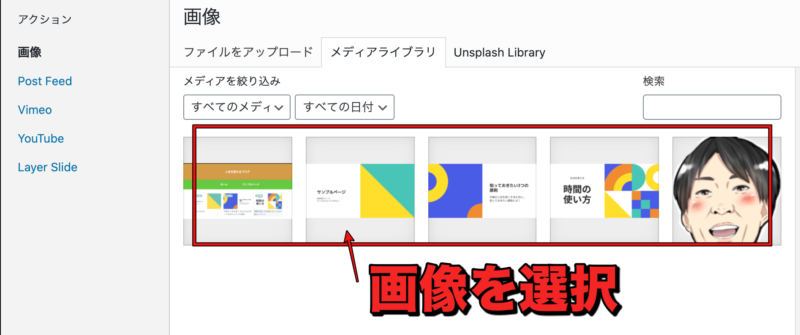
スライド画像を挿入する手順を画像にしました。
画像の作業を繰り返すだけで、スライド画像を追加することができます。
画像の赤枠を順番にクリックしていってください。



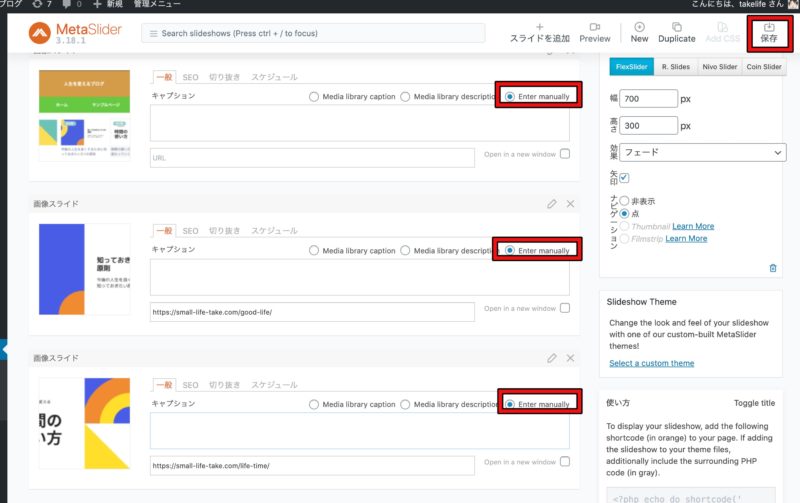
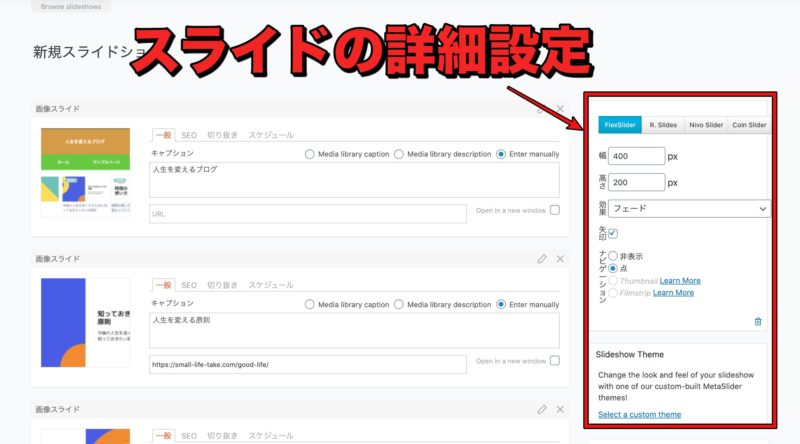
スライドの設定をする
スライド画像に表示させる画像や画像をクリックした時に誘導するページを設定します。
下記画像の赤枠にチェックを入れて、キャンプションとURLを入力。
入力後に保存をクリックして、完了です。


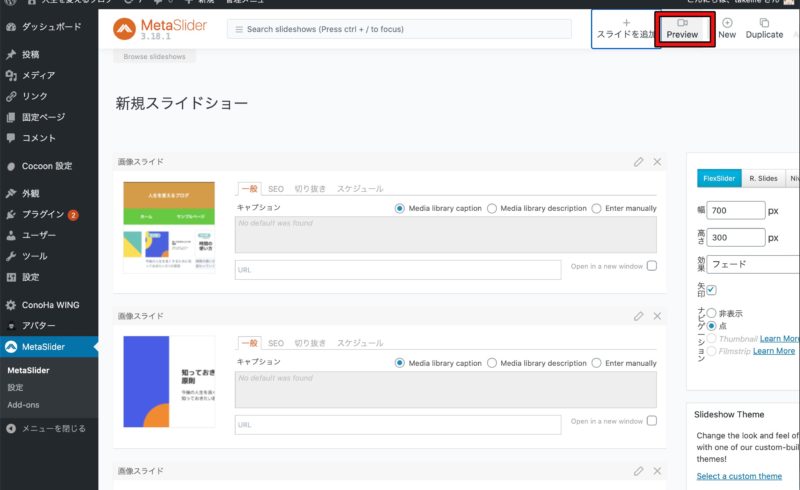
プレビューする
追加した画像をプレビューすることもできます。
下記画像の赤ボタンを押すだけなので、プレビューを何回もして、好みのスライドに設定しましょう。

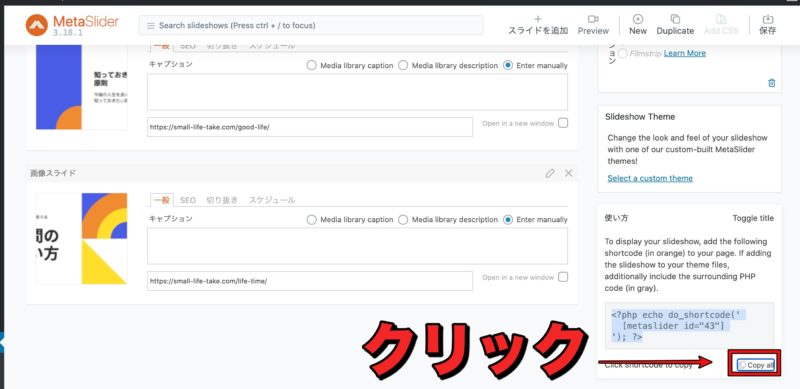
コードを貼り付ける
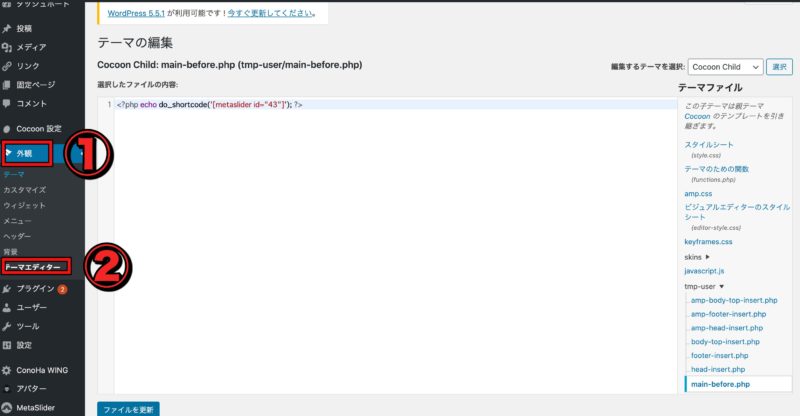
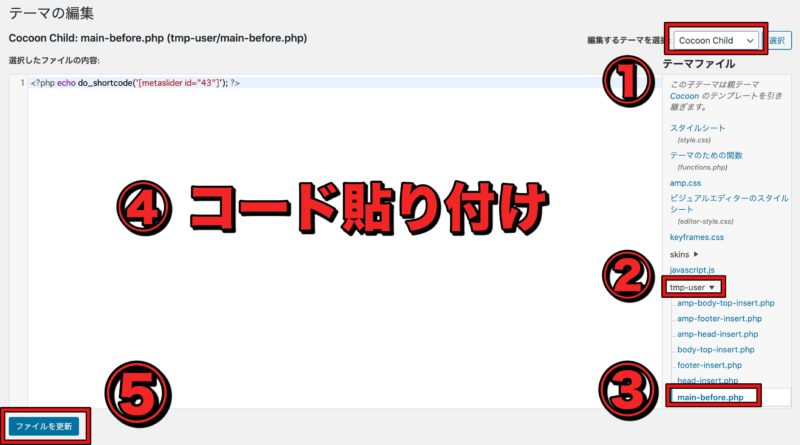
コードをコピーして、「外観」→「テーマエディター」から編集していきます。
画像の通り順番に進んでいってください。
テーマエディターの編集は間違いが許されないので、丁寧に作業していくことが大切です。
コードをコピーして貼り付けるだけの画像ですが、間違えないようにしましょう。
【スライド設定画面からコピー】

【外観→テーマエディターへ移動】

【コードを貼り付ける】

まとめ:Cocoonでスライドショーはカルーセルがおすすめ。本気のデザインは有料テーマで

Cocoonでスライドショーは「カルーセル」と「ヘッダー画像をスライドショー形式」の2種類があります。
その2つの中ではカルーセルの方が見やすく、おすすめです。
また、デザインをさらに細かく設定したい場合は有料のWordPressテーマを使いたいところ。
収益化している人の多くが有料テーマを使っていますし、私も2万円以上の有料テーマを使っています。
本気で収益化したい方はぜひ検討してみてください。

