「AFFINGER6での記事の書き方がわかりません!」
そんなあなたに当記事ではAFFINGER6で成果をバッチリ出す記事の書き方を2017年からブログ運営しているタケが徹底解説します。
私は「AFFINGER6」「THE・THOR」「STORK19」「ELEPHANT3」など、様々なWordPressテーマを使ってきました。
だからこそわかるAFFINGER6での成果の出し方・特徴を画像付きで紹介。
- AFFINGER6で使いこなしたい機能
- 記事執筆の際に知っておきたいAFFINGER6以外の知識
- 成果を出すためのちょっとした知識とテクニック
これらのポイントをできるだけわかりやすくまとめましたので、最後まで読んでいただけると嬉しいです。
【運営者タケTwitter(@takeuchigoro)のプロフィール】

ブログ収益月7桁達成(2023年10月)
月6桁ブロガーを多数輩出した少人数コミュニティ「収入加速プロジェクト」運営
現在フリーランス。
収益ゼロから月100万までの道のりを公開中
ブログ相談実績
タケさん(@takeuchigoro)のブログ相談に申し込みました!
— タケB@ホビー系ブロガー (@tktk_libe_blog) November 16, 2023
貴重なお時間いただき、ありがとうございました!
相談での気づき
・PDCAや訴求の深掘りの不足
・具体的なアドバイスにより次の行動が明確化
方向性や伸びしろで悩んでいるブロガーさんは
是非とも相談に乗ってもらうことをオススメします!
月7桁稼ぐブロガーのタケさん(@takeuchigoro)にZOOM相談をお願いしました!
— ふじ (@suminepapa) November 16, 2023
【相談して変わった事】
・ブログ再開への意欲が沸いた。
・不要なプラグインを削除できた。
・有料ツールの導入手順を教えてもらえた。
とても優しく教えて下さいます!
タケさん(@takeuchigoro)へ相談して良かったです☺️
久しぶりの投稿😊
— くまはち🔥ブログで6桁発生 (@141_kmhc) November 27, 2023
先週はたけさんにzoomコンサルしてもらい、連日で収益発生✨
わずか30分でしたが、考え方も含めてたくさん勉強させてもらいました🙏
A8の成果発生した画面はいつ見ても嬉しいですね☺️
これからもこつこつ頑張ります😊🙏@takeuchigoro pic.twitter.com/KbG9bNeDit
ブログ収益実績(クリックで開きます)
【月200万円達成(2024年3月)】

【月7桁達成(2023年9月)】
月100万円を突破し、フリーランスとしての新しいステージを模索中です。

2023年10月途中までの実績も好調です

公式LINEで行った「月100万円までの道のりセミナー」動画
AFFINGER6での記事の書き方手順は全部で5つです。

AFFINGER6は様々な機能が使えますが、絶対に知っておかないといけない手順は次の5つです。
- 装飾の仕方
- ブロックエディターの基本的な使い方
- アフィリエイトリンクの貼り方
- 設定するべき箇所
- 記事公開の手順
これらのポイントだけ知っていれば、全部を知っている必要はありません。
どのテーマにも共通するブロックエディターの使い方は下記記事で解説しています。
まずは下記の記事の内容を一通り操作した上で、当記事の方法を実践してみてください。
→どちらか1つ見るだけでOKです。両方見る必要はありません。使っていけばわかるようになります笑
AFFINGER6での記事の書き方〜記事装飾を使いこなそう〜

基本的には次の手順で装飾できます。
- 装飾したい部分だけ「クラシック」「クラシックの段落」のいずれかを選ぶ
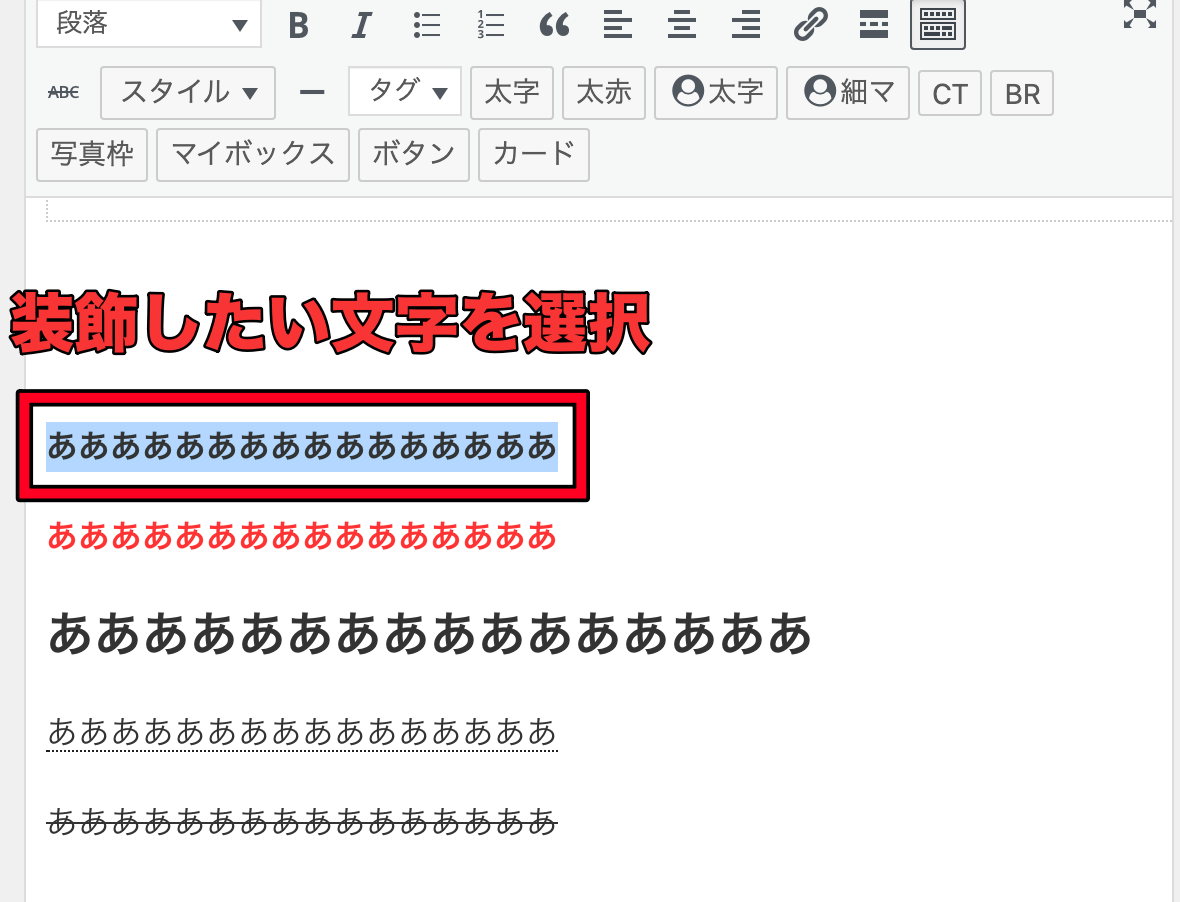
- 装飾したい文字を選択する
- 装飾したいパーツを選ぶ
慣れれば、迷うことなく簡単にできるようになりますので、いっぱい使って慣れていきましょう。
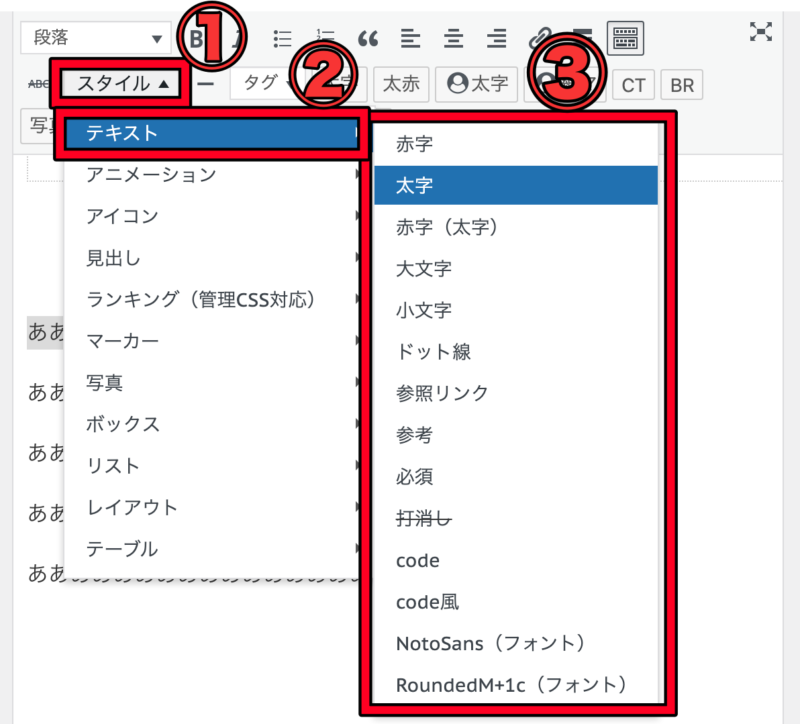
テキスト装飾
- 装飾したい文字を選択する
- 「スタイル」を選択
- 「テキスト」を選択
- 好きな装飾を選択
→文字を太字にしたり、打ち消し線を入れたりできます。
【テキストの装飾】


【装飾後の文字】

アニメーションの装飾方法
- 装飾したい文字を選択する
- 「スタイル」を選択
- 「アニメーション」を選択
- 好きな装飾を選択
→文字を動かすことができます。
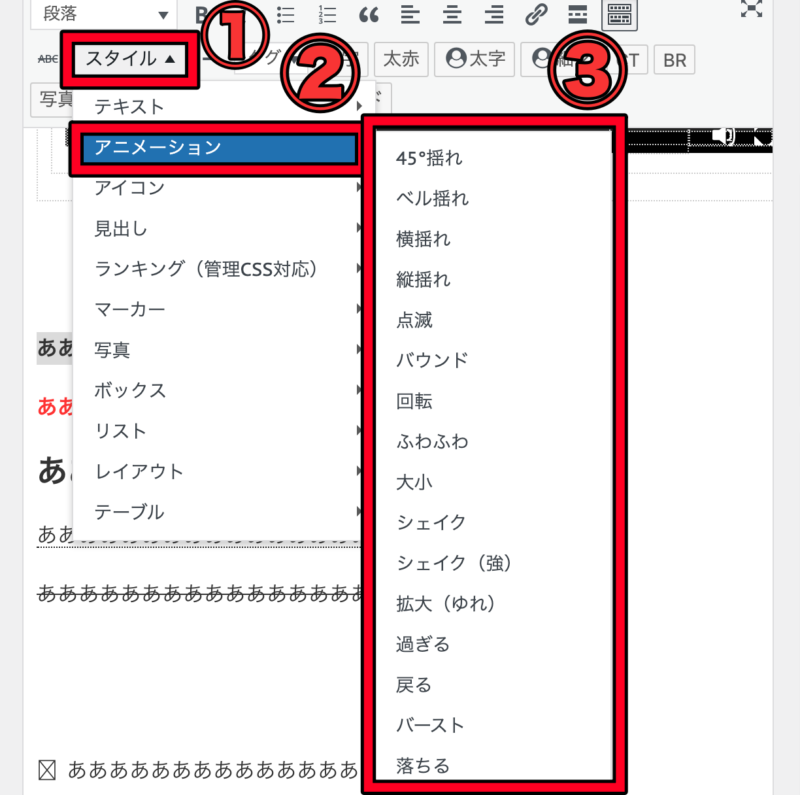
【アニメーションの装飾】

※ 画像でアニメーションをお伝えできないので、実際に使ってお確かめください。
アイコンの装飾方法
- 装飾したい文字を選択する
- 「スタイル」を選択
- 「アイコン」を選択
- 好きなアイコンを選択
→文字の左側にアイコンを付けることができます。
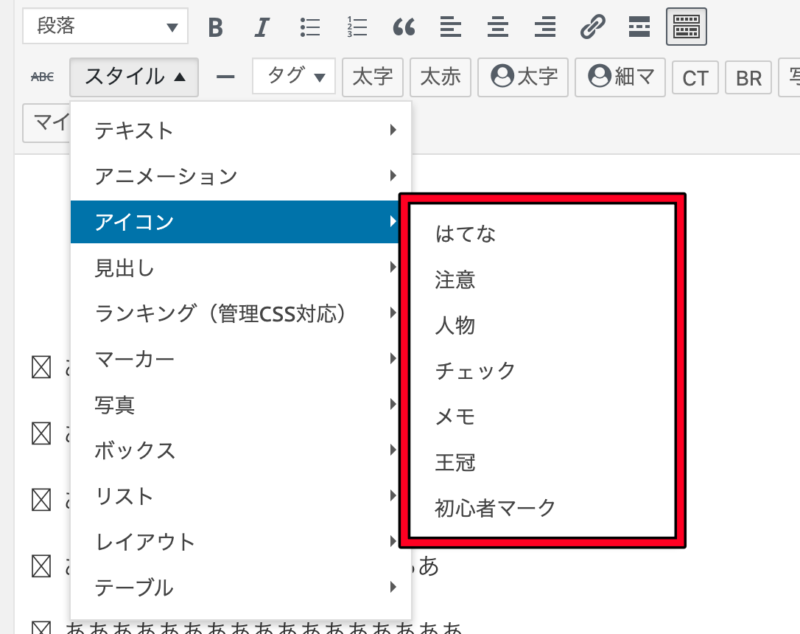
【アイコンの装飾】

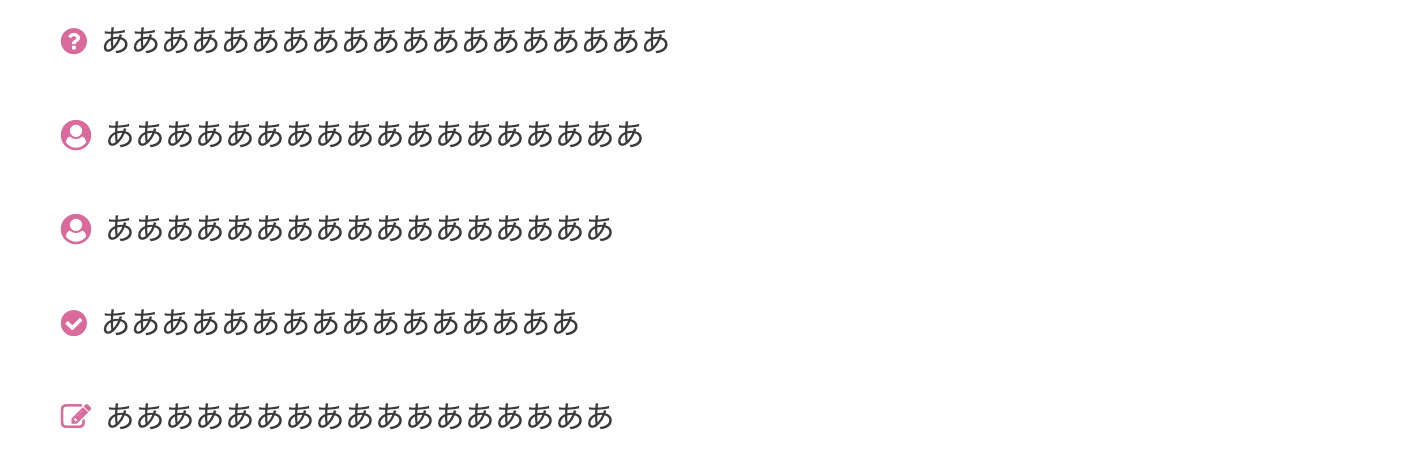
【装飾後】

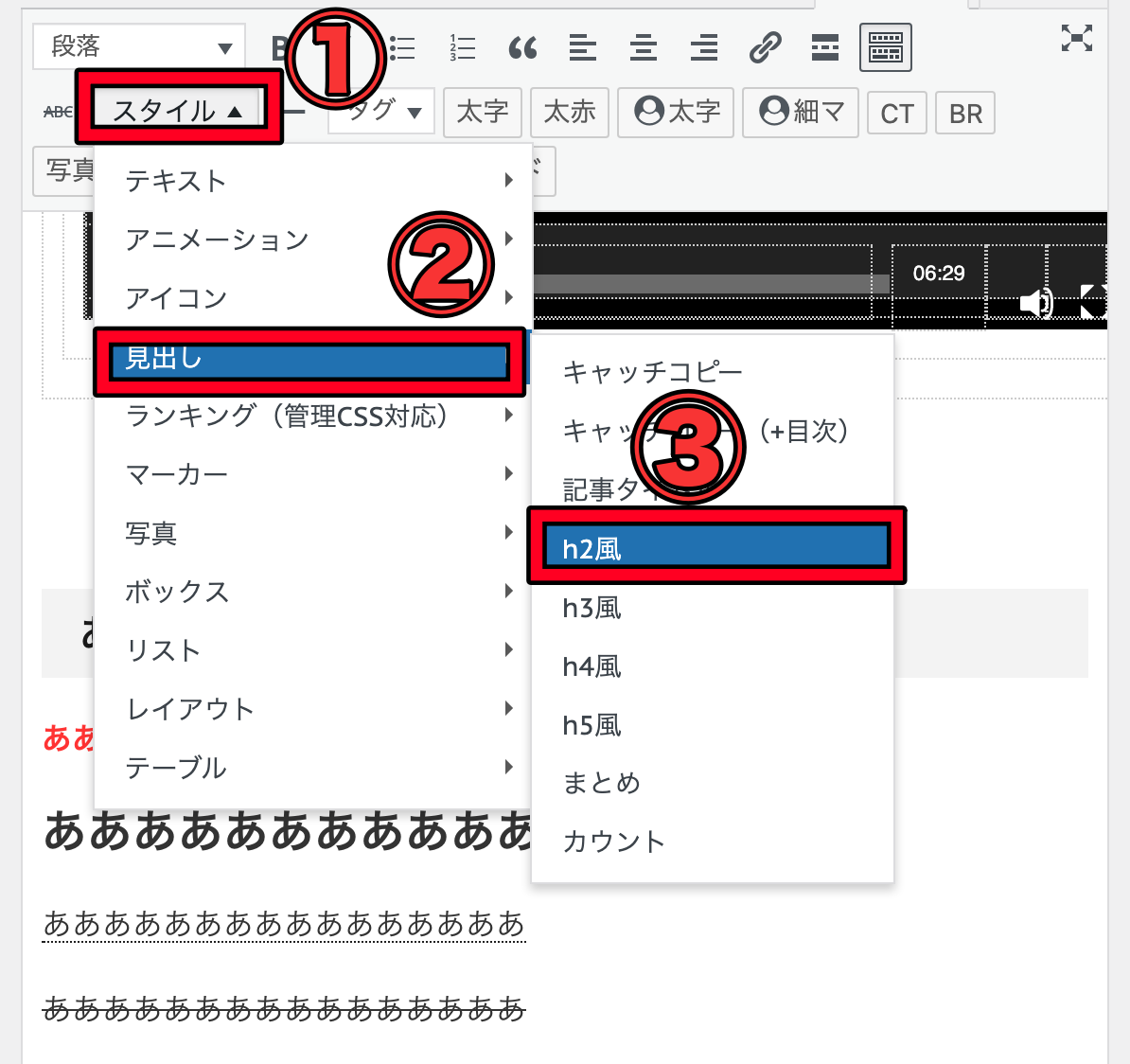
見出し風に装飾する方法
- 装飾したい文字を選択する
- 「スタイル」を選択
- 「見出し」を選択
- 見出しを選択
→見出し風のデザインを作ることができます。(見出しではありません)
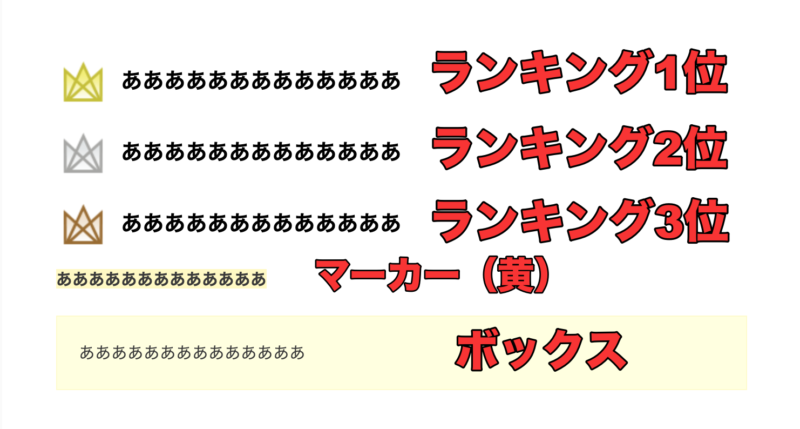
ランキング、マーカー、ボックスの装飾方法
- 装飾したい文字を選択する
- 「スタイル」を選択
- 「スタイル」、「マーカー」、「ボックス」を選択
- 好きなデザインを選択
→ここまでに書いた方法とやり方は基本一緒なので、まとめて紹介しました。

リストの装飾方法
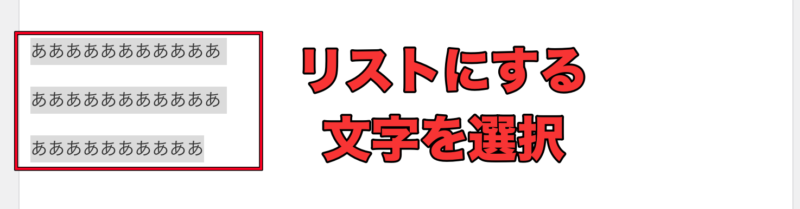
- 装飾したい文字を選択する
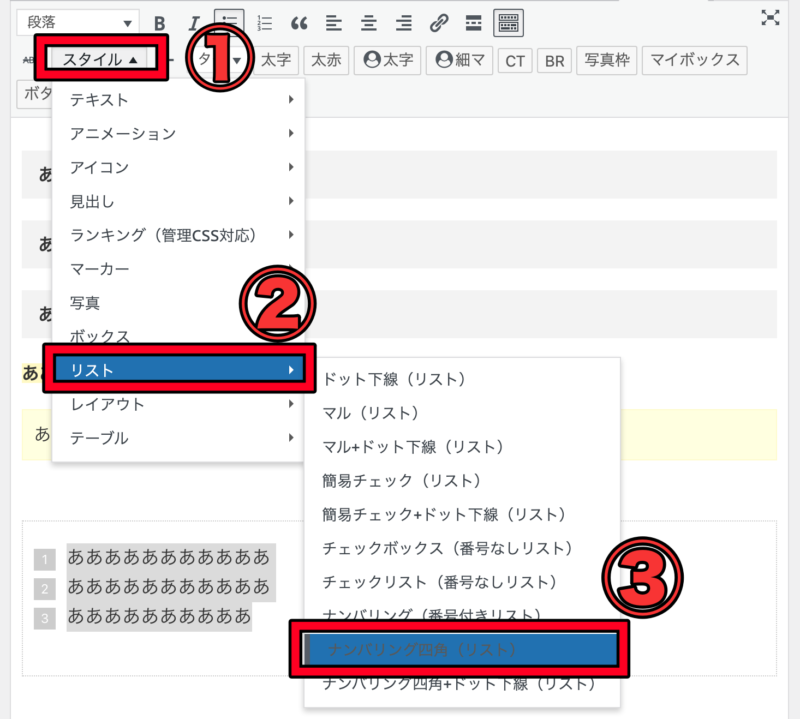
- 「スタイル」を選択
- 「リスト」を選択
- 好きなデザインを選択
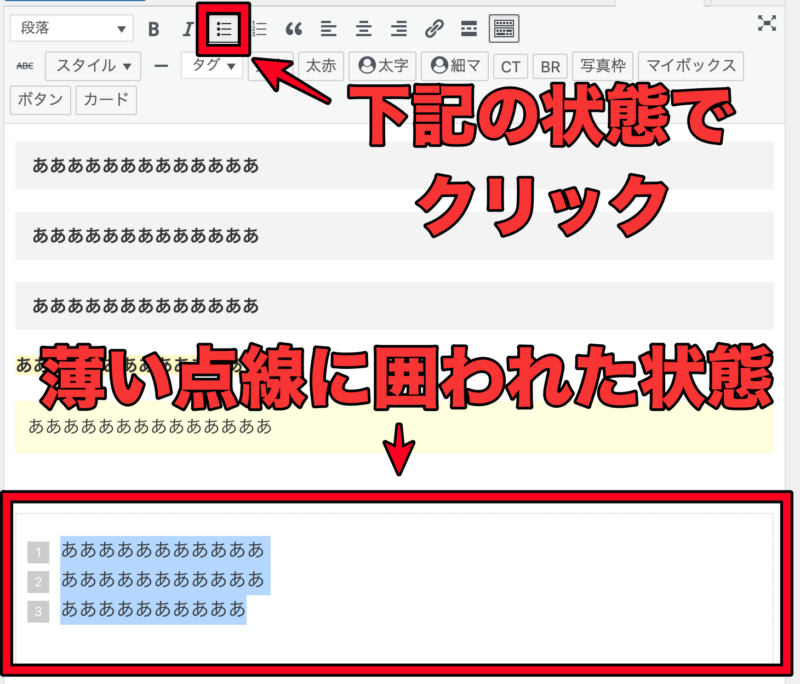
- 番号なしリストボタンをクリック
→リスト(箇条書き)のデザインを変更できます
【リストの装飾方法】



ブログカードの作り方
AFFINGER6では記事内にブログへのリンクを作ることができます。
テキストリンクと違って、少し目立たせることができるので、重要な記事に誘導したい時に有効です。
- 「カード」を選択
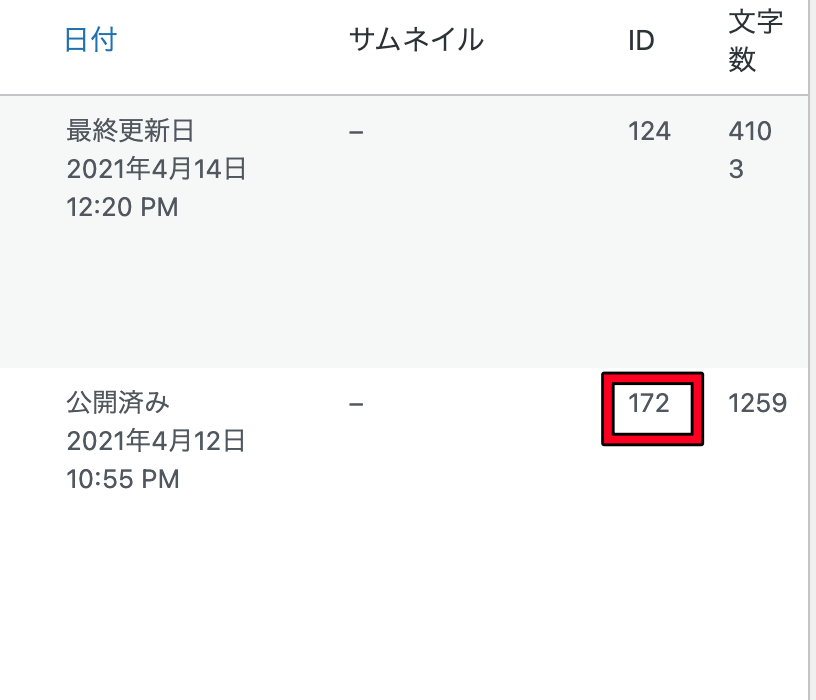
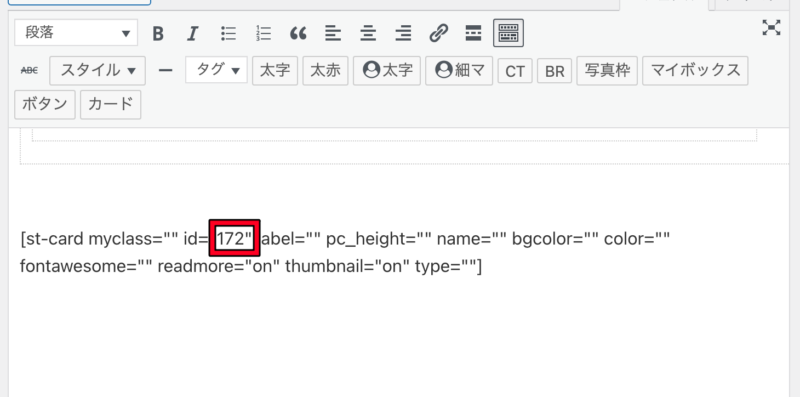
- ID=の右の部分に、記事 IDを数字で入力する
【ブログカードの作り方】
表示したいブログ記事のIDを「投稿一覧」から確認します。

カードをクリックして、下記部分にIDを入力して完成です。

ボタンの装飾方法(使い方基礎編で解説)
ボタンの装飾方法に関しては【初心者必見】AFFINGER6の使い方基礎!画像付きでわかりやすく解説にあります。
基本的にはこの記事と上記の記事を見ていただければ、基本的な操作は完了です。
それだけでも十分収益化するだけのブログ記事を書くことができます。
設定を全部使いこなす必要は全くないので、必要な機能を存分に使って、あとは記事の質を高めていきましょう。
「使う機能はある程度限定しておくことが大切。大事なのは記事の質。全ての設定を使うよりも、読者が満足する記事が書けるかが勝負!」
AFFINGER6での記事の書き方〜公開前に設定しておきたい箇所〜

記事公開前に設定しておきたい箇所は
- カテゴリー
- アイキャッチ画像
- メタディスクリプション
この3つです。
カテゴリー・アイキャッチ画像の設定
簡単なので、この2つはまとめて紹介させていただきます。
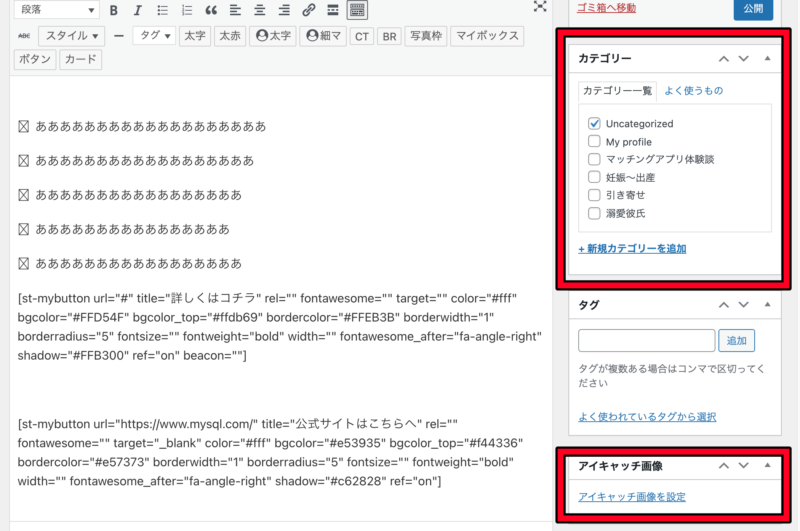
記事執筆画面の右側に、カテゴリーとアイキャッチ画像が設定できる箇所がありますので、そこから設定します。
【カテゴリー・アイキャッチ画像の設定】
カテゴリーは一番合うものを設定します。

また、「アイキャッチ画像を設定」からアイキャッチ画像を設定してください。
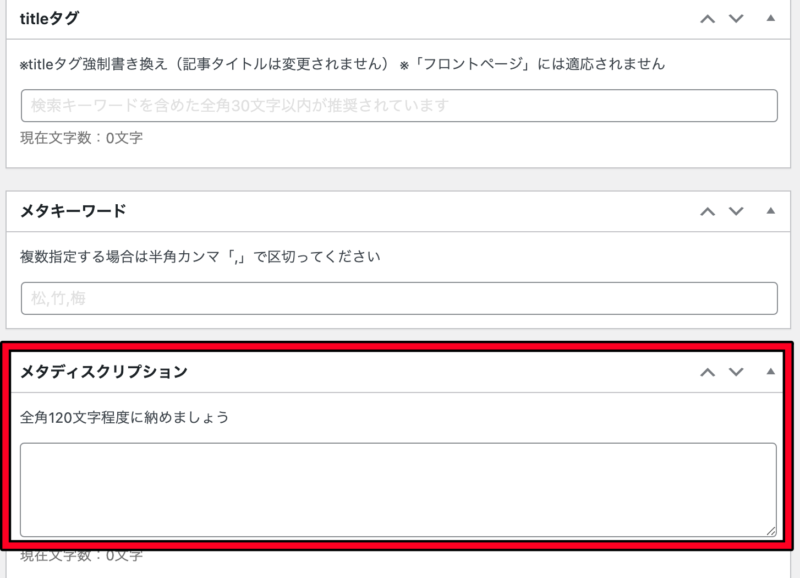
メタディスクリプションの設定

メタディスクリプションは記事の下部に設定箇所があります。
検索エンジンでタイトルの下に表示される文字のことですが、この内容次第ではクリック率を上げることが可能です
SEO的にそこまで効果はありませんが、クリック率を左右する可能性があるので、できる限り設定しておきましょう。
まとめ:AFFINGER6で成果を出すための記事の書き方!最後にテクニックを解説

AFFINGER6で記事を書く時に必要な操作方法については以上です。
最後にAFFINGER6の記事装飾で、収益化するために重要なことをまとめました。
- 見出し、吹き出し、リスト、ボックス、ボタン、アイコンが使えれば、いい記事は書ける
- ボタンを設置する場合は見出しの上におく(アフィリエイトリンクなど)
- 見出し2の下には画像を置く(当記事参照)
- 当記事と参考記事の内容だけで、十分収益化可能(全部の機能を使う必要なし)
必要以上のことをやると、かえって収益から遠くなってしまいます。
この記事と下記記事の内容を実践していただければ、収益化する記事は書けますので、ぜひ実践してみてください。
【ブログ個別サポート実施中】
【動画で学べるブログ講座も開始】