「新しいブロックエディターがまだ使えない。難しい。クラシックよりいいことあんの?」
そんな方に向けて、ブロックエディター(Gutenberg)の使い方を徹底的に解説します。
ブロックエディターは使いにくいという声もよく聞きますが、慣れればメリットが大きいエディターです。
クラシックエディターは卒業して、ブロックエディターに移行しましょう。
※ 当サイトの情報は少し古くなってきています。SNSやUdemy、YouTubeの発信内容を参考すると実力がアップします!

ASP担当4社、法人化を達成した私「たけ」の公式LINEです。
下記のキーワードを入力すると、豪華プレゼントが配布されます。
- 「SWELL操作」:SWELLの操作方法や時短コンテンツ
- 「有名ブロガー」:SNSなどで有名なブロガーを抜いた記事を公開しています(検索1位になったのは2025年3月7日時点です)
- 「サクサク1位」:ガラ空きキーワードを探す方法を解説しています。
- 「予定」:セミナーやイベント・懇親会の情報などが届きます。
\ 豪華プレゼント続々追加予定 /
LINEへは指定された文字だけを送信してください。
すぐに返信が来ない場合は、文言を確認して再度送信をお願いします!
- 副業特化ブログ「ゼロイチ」マスターコース!WordPressの設定・記事作成から話題のAIまで完全網羅
- ブログで結果を出す実践ライティング講座!SEOで検索1位獲得と成約までをスピードアップ
- Udemy講師プロフィール
A8.net、felmat、レントラックス、アクセストレード、もしもアフィリエイト(敬称略)に担当者付。
ブログ実績はこちら:A8.netブラックS(3ヶ月で300万円)フィギュアゲット
たけの自己紹介
- 2017年からブログ運営開始
- 最初の1年間は稼げず終了、2年目から収益化。
- 2024年は最高月397万円の実績(年間2,500万円以上の発生)
- Webライターでも最高月50万円
- 2024年に法人化、株式会社キープビジョン
- 2025年:千葉県船橋市の副業ゆるコミュニティ「ふなばし副業会」を発足
- Udemy講師として副業に関するコース販売(審査通過済)
- A8ブラックSランクのフィギュア獲得
副業の体験談を発信中!今となってはブログに挑戦してよかったです!
またYouTubeやX・収入加速プロジェクトでは失敗から学んだ副業の稼ぎ方を公開しています。
初報酬から月30万円までの道のりを発信しておりますので、ぜひチェックしてみてください。
\ 豪華プレゼント続々追加予定 /
A8.netブラックSランク取得

執筆者たけの収益詳細はこちら
<各ASPから収益が振り込まれています>

<felmat>

<A8.net>

<アドコミ>

2023年に月100万円を突破、2024年月300万円を突破。
収入の上下動に悩まされつつも、なんとかお金を稼いできました。
過去に挑戦した副業は下記です。
- ブログ:1年間はダメダメだったものの、最高月300万円。継続して月100万円以上を稼げるようになる
- Webライター:最高月収50万円
- せどり:月5万円の達成経験あり
- 治験:何回か経験して稼ぎました
- プログラミング:途中で挫折
- SNS:サービス販売などで月10万円ほど稼げる
- YouTube:SNSと同じぐらい稼げる。Googleからの広告収入は月数千円程度
WordPressブロックエディターを導入したほうがいい理由
WordPressブロックエディターを導入したほうがいい理由はクラシックエディターより早く入力できるからです。
- マウスの移動範囲が小さくなる
- 表や画像などを簡単に移動できる
- カラム作成も簡単
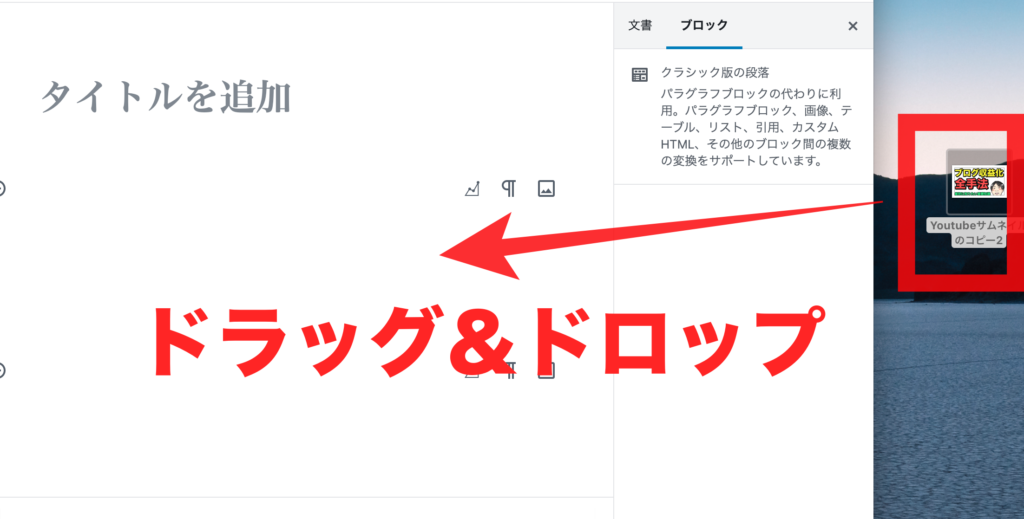
- 画像挿入がドラッグ&ドロップでできる
最初の使いにくさがデメリットではありますが、ブロックエディターによっていろんなことができるようになりました。
それでは、ここからはブロックエディターの使い方を紹介していきます。
WordPressブロックエディターの使い方〜基本編〜
まずはブロックエディターの使い方基本編を紹介します。
タイトル入力
タイトルはエディターの一番上の「タイトルを追加」部分に入力します。
【タイトル入力】

ここに入力していくだけで完了です。
基本操作
文字入力はエディターに文字をそのまま入力していけばOK。
なので、文字入力に関しては迷うことがないと思うんですが、問題はそのほかの基本操作です。
- 見出しをつける
- リスト(箇条書き)にする
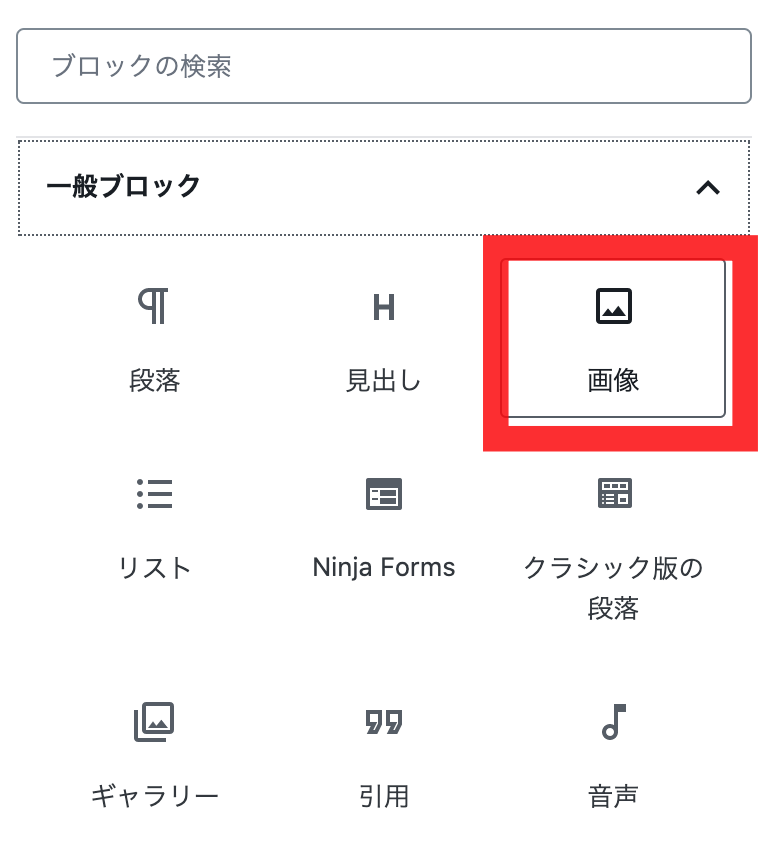
- 画像を挿入する
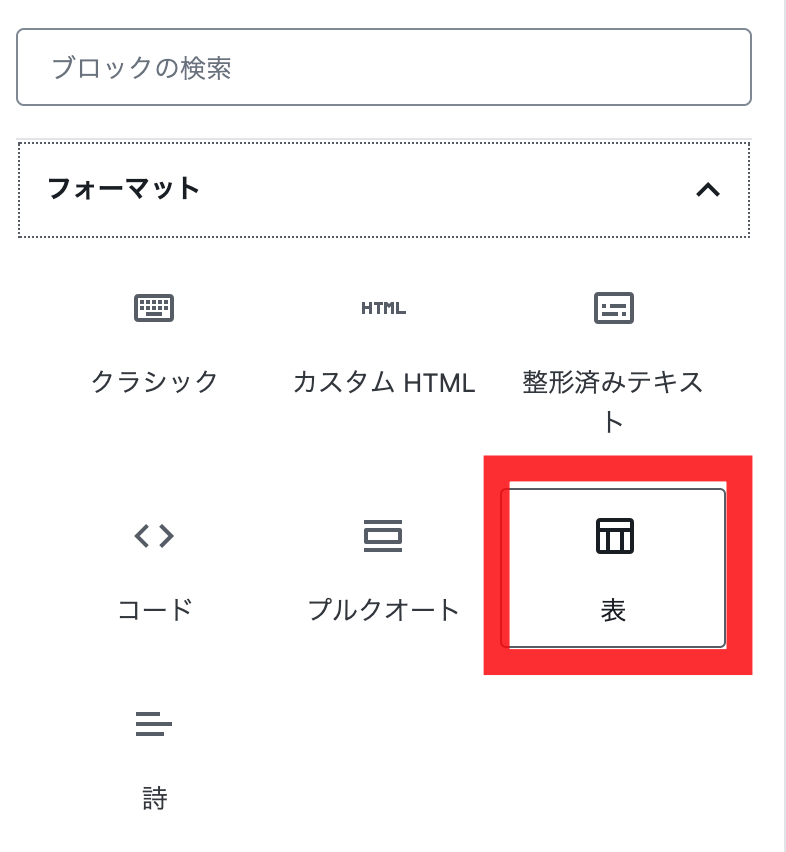
- 表の挿入
- 空白を作る
などの基本操作は以下のような操作手順で挿入可能です。
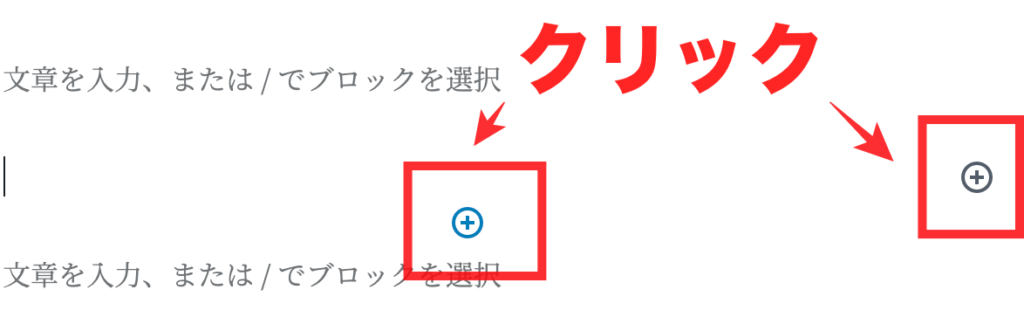
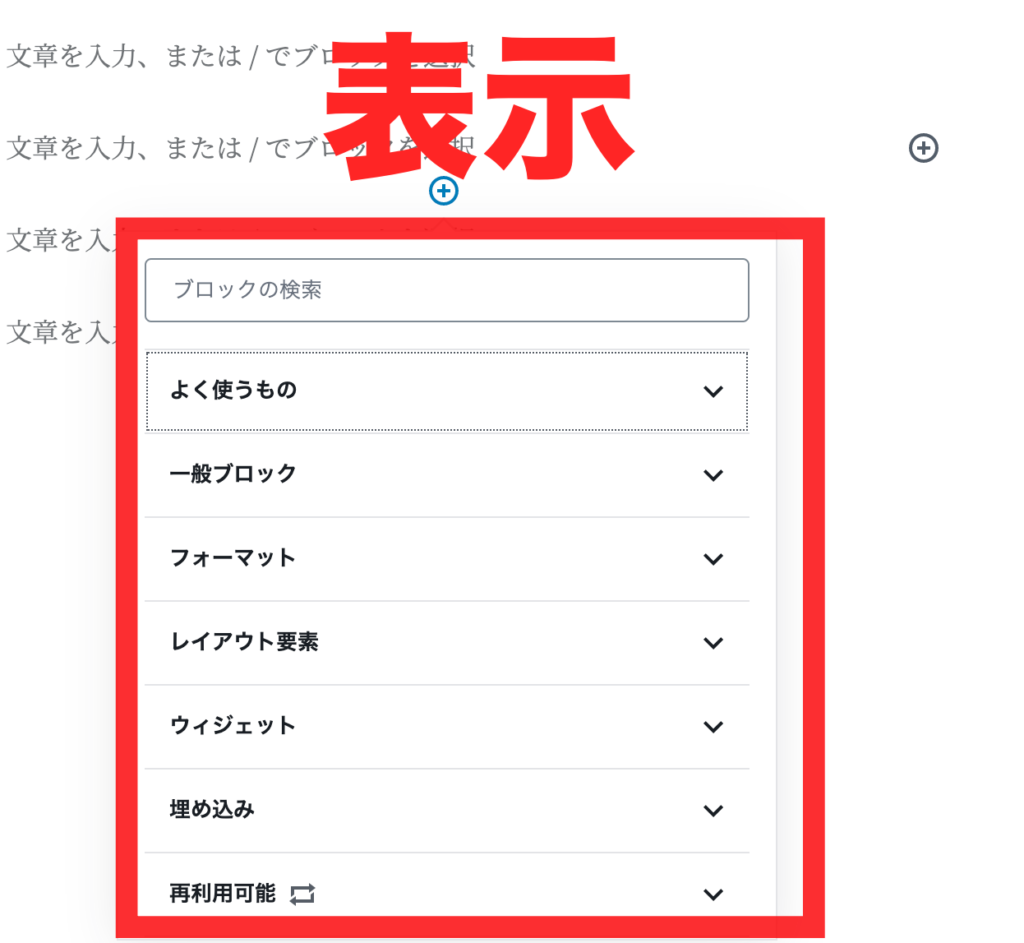
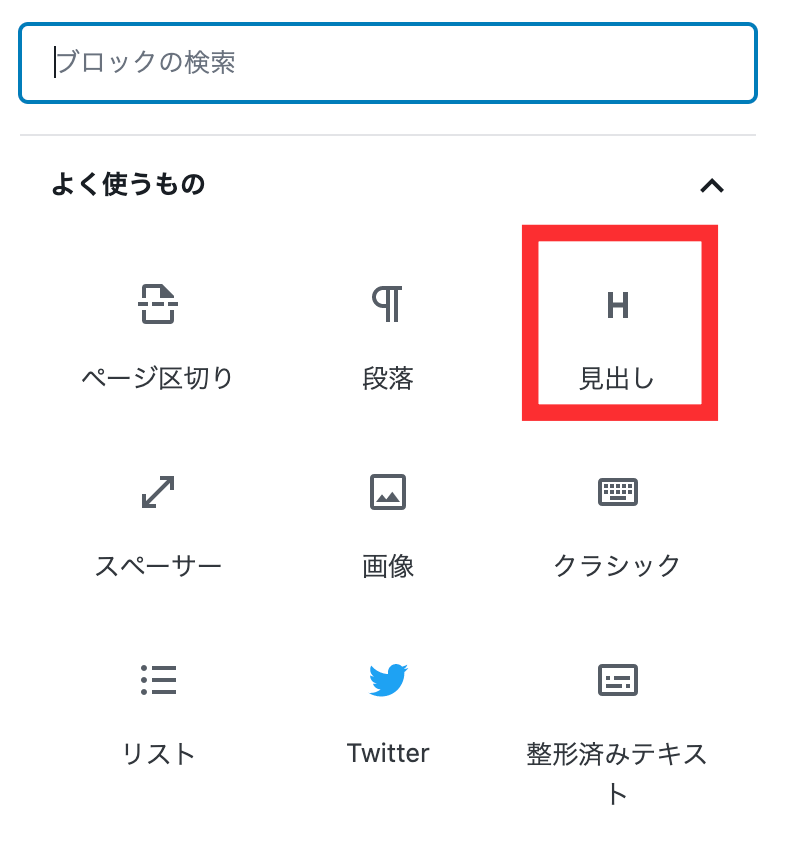
【ブロックエディターの基本的な使い方】



丸に囲まれた「+」のボタンから編集していきます。(超重要な基本作業)
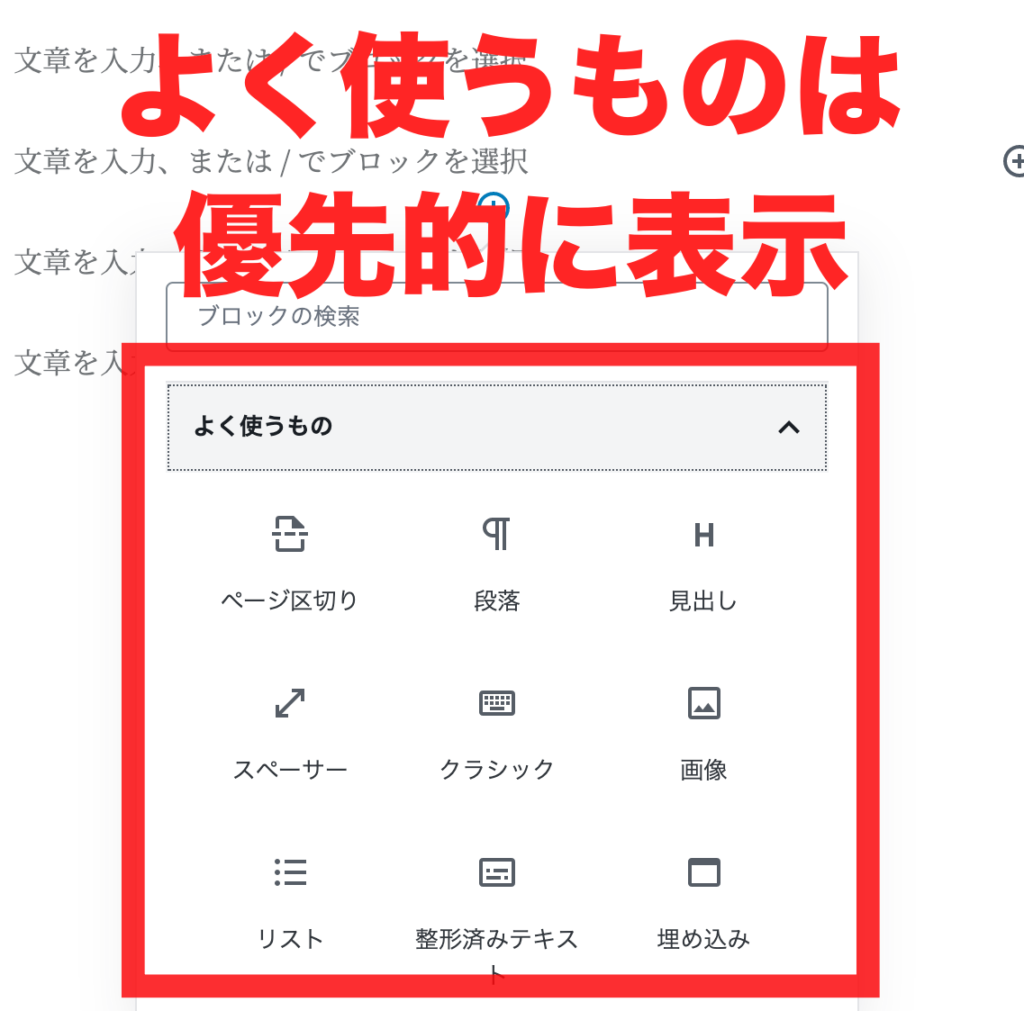
よく使うものが優先的に表示されるので、使えば使うほど簡単に使いやすくなるのがブロックエディターの特徴です。
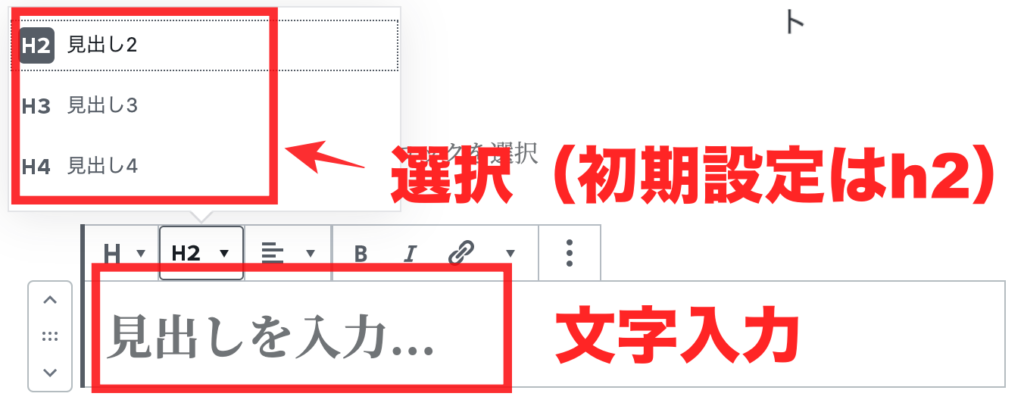
見出しの付け方
【見出しの付け方】


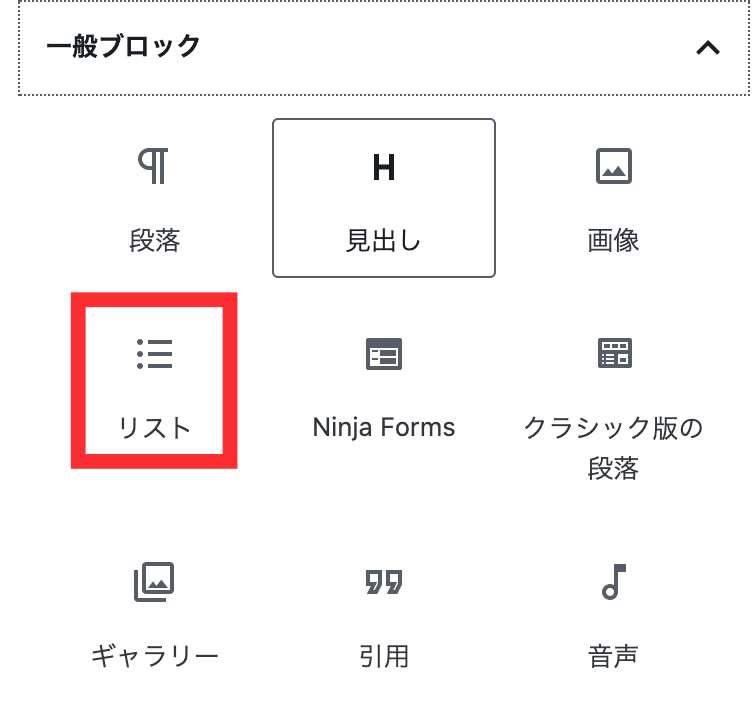
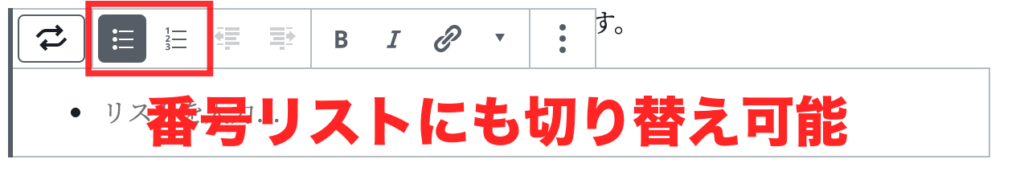
リストの作り方
【リストの作り方】


改行で箇条書きの数を増やすことができます。
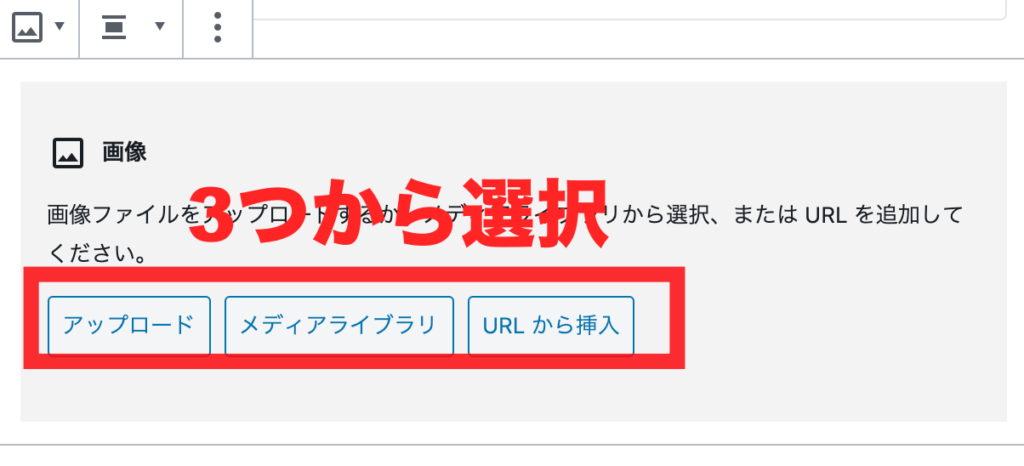
画像の挿入
【画像の挿入方法】


【ドラッグ&ドロップによる画像挿入(おすすめ)】


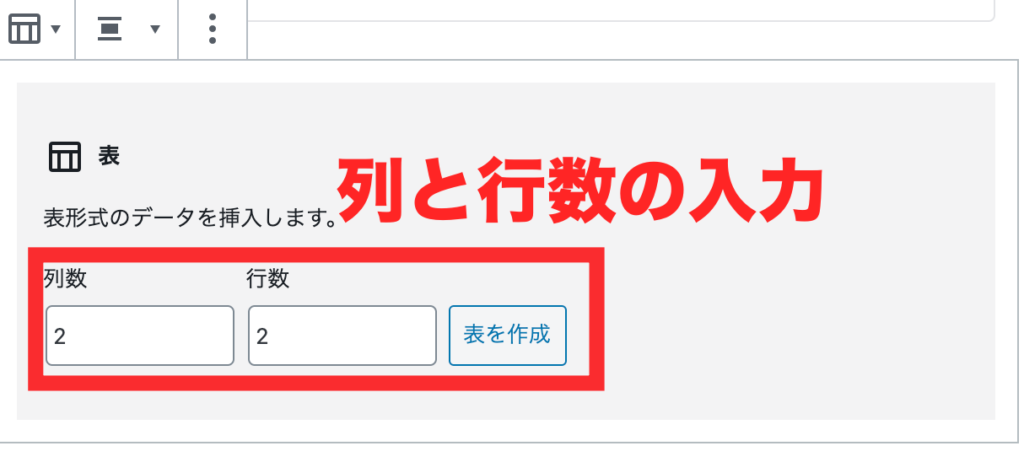
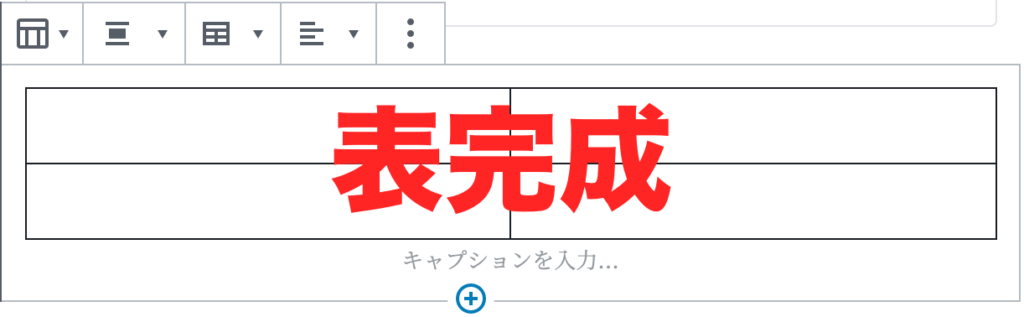
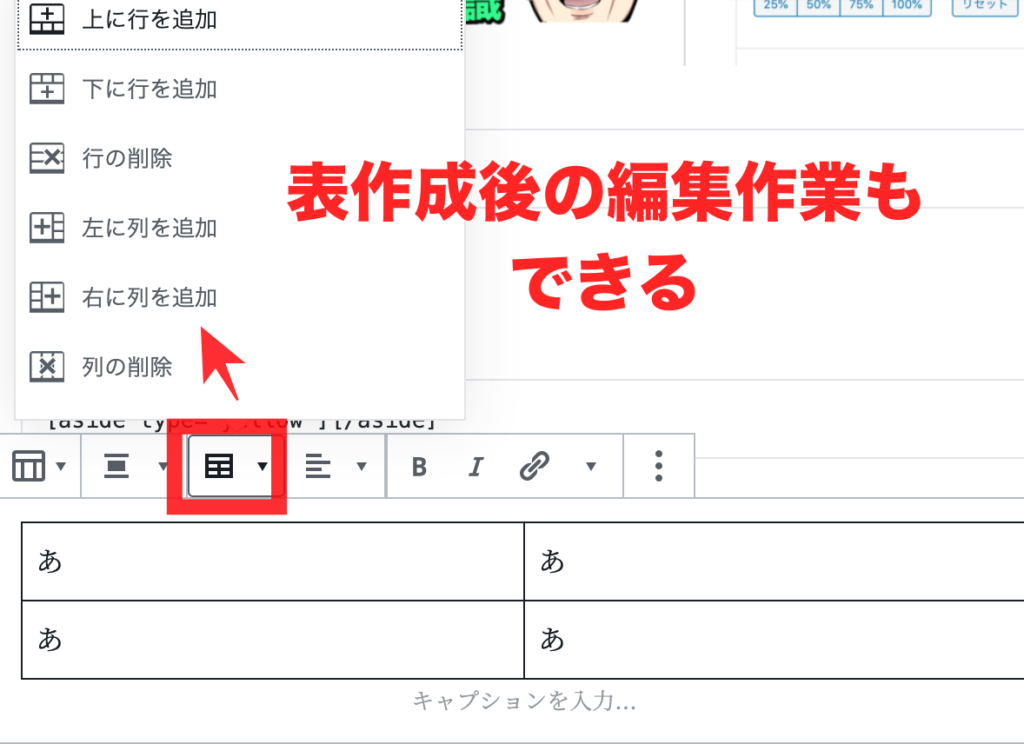
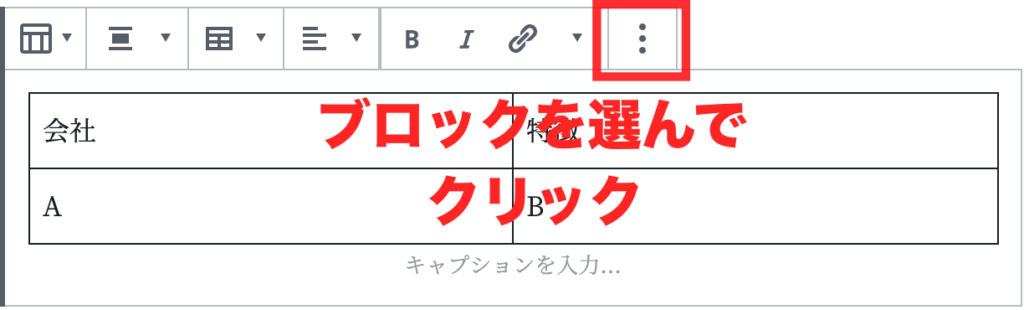
表の作成
【表の作成手順】




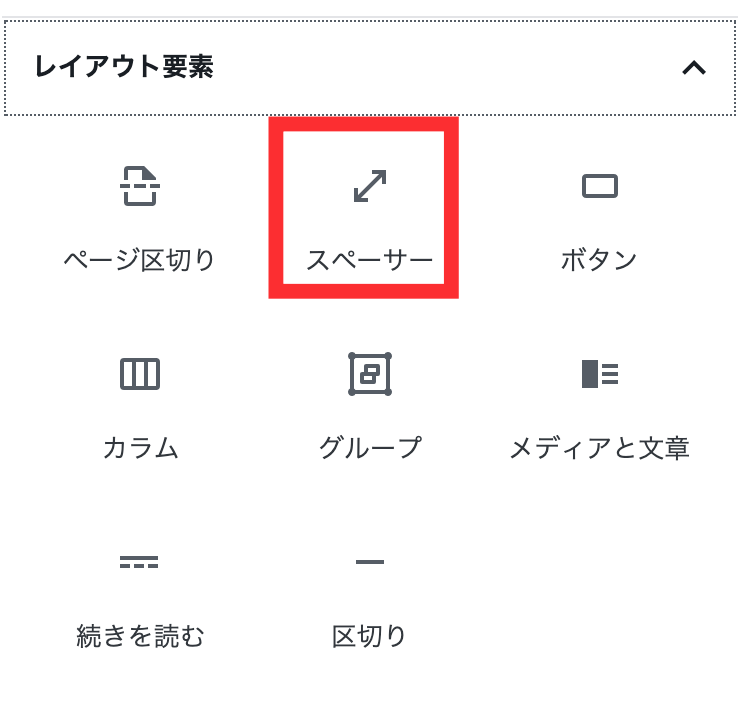
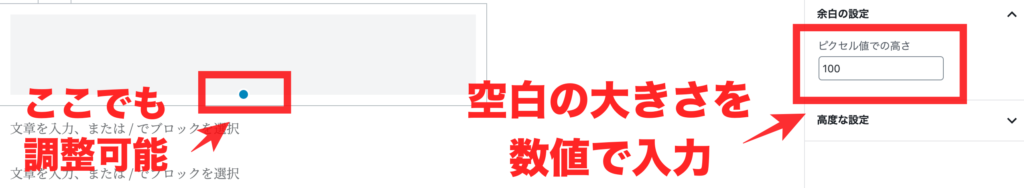
空白(スペース)の入力
【空白(スペース)の入力】


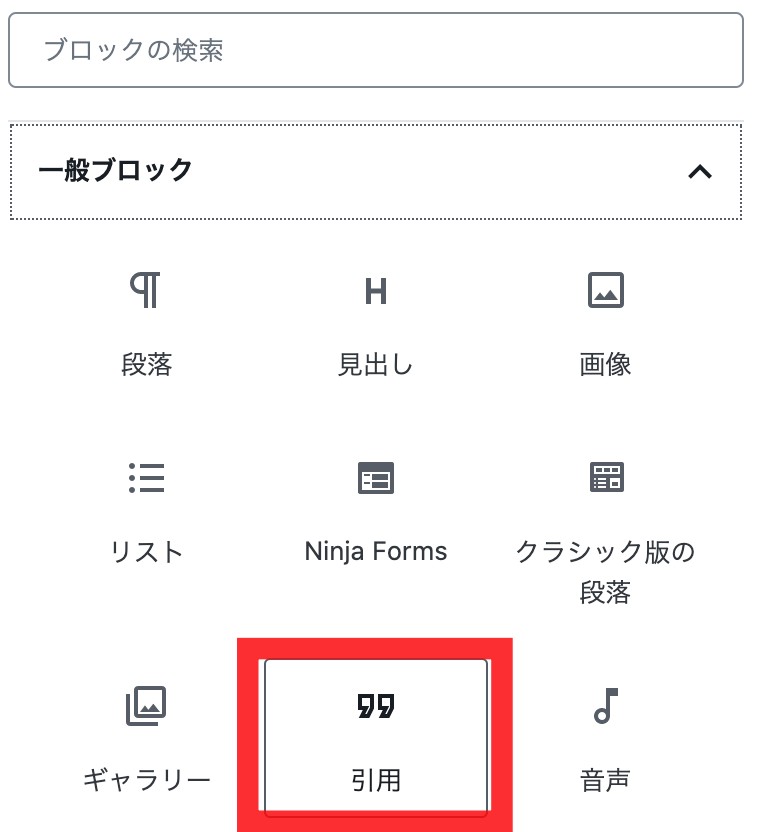
引用
【引用の方法】


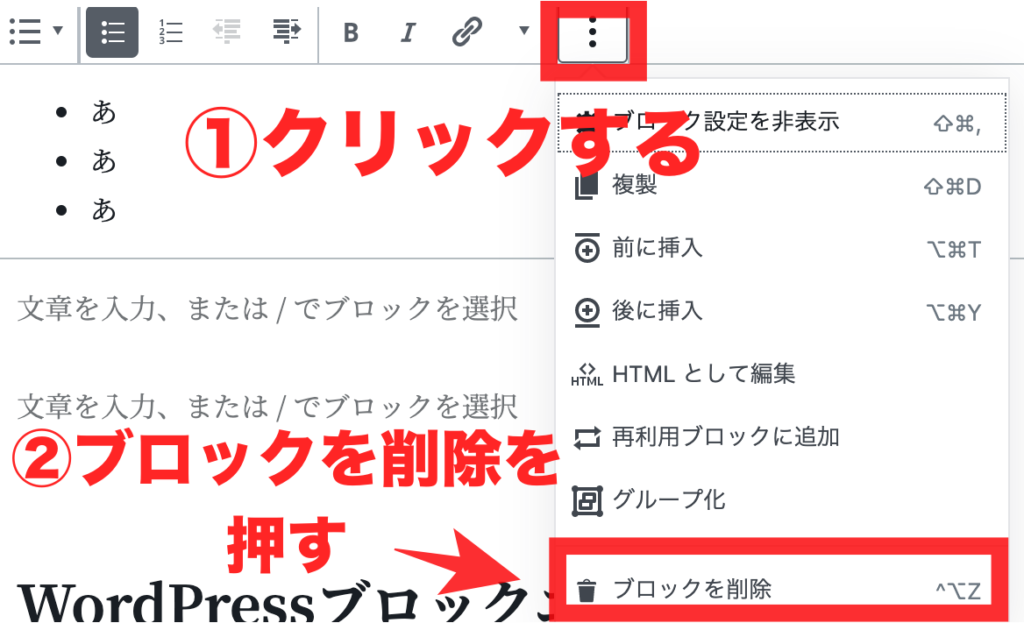
ブロックの削除
画像や表などを作った後に削除したい場合は「ブロックの削除」で削除できます。
【ブロックの削除方法】

WordPressブロックエディターの使い方〜応用編〜
ここからはWordPressブロックエディターの使い方応用編です。
応用編の内容は下記です。
- 再利用ブロックの追加
- ブロックの移動
- 1ブロックだけクラシックエディターにする
- カラム
- ボタン
- YouTube埋め込み
- Twitter埋め込み
応用編と言っても、そこまで難しくはないので、順番に見ていきましょう!
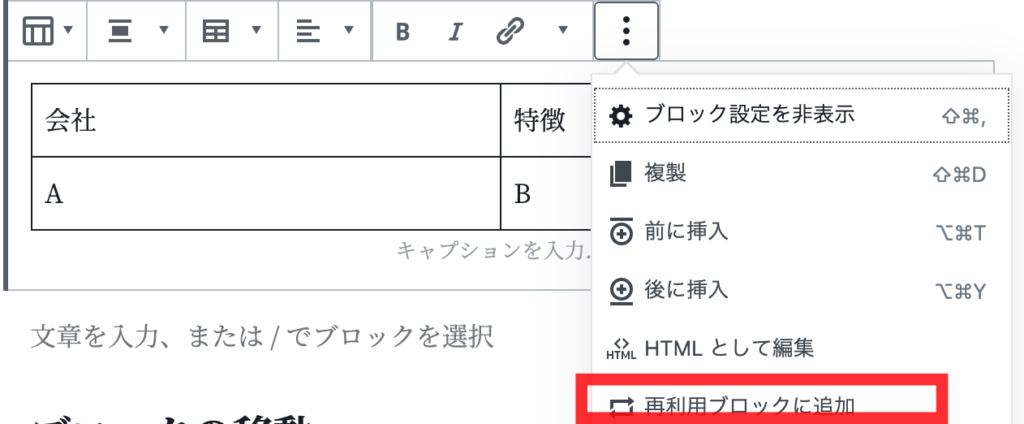
再利用ブロックの追加
再利用ブロックの追加は便利な機能で、いろんな記事に挿入したい表などを保存しておくことができます。
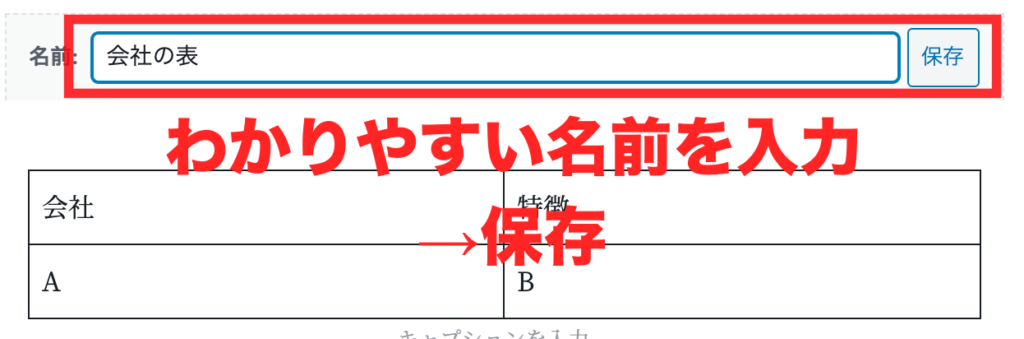
【再利用ブロックの追加方法】



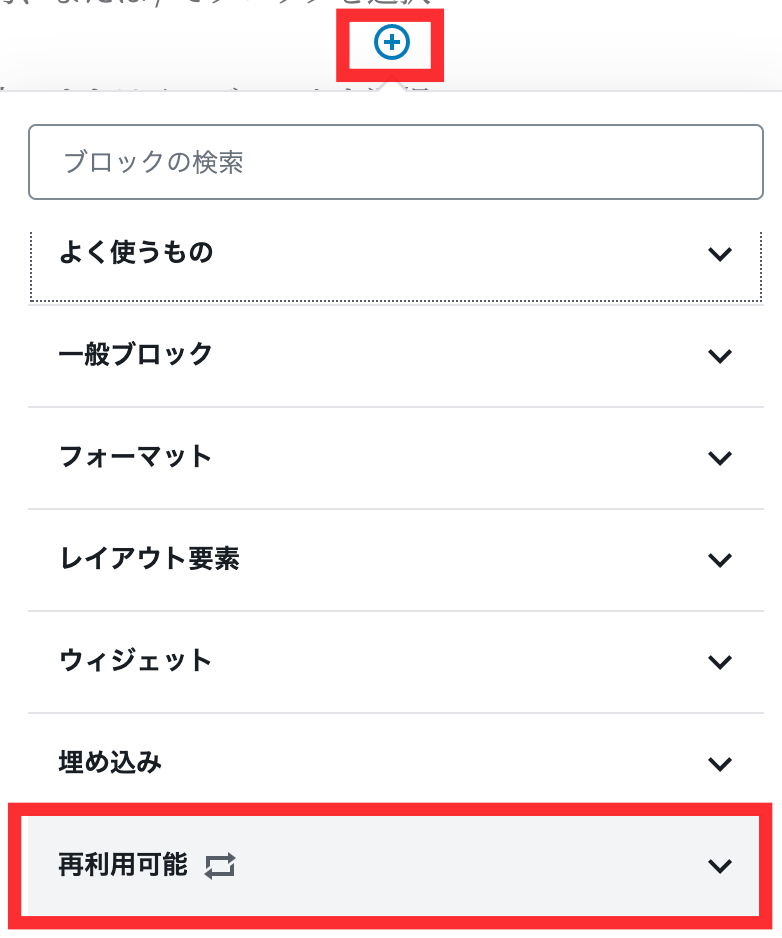
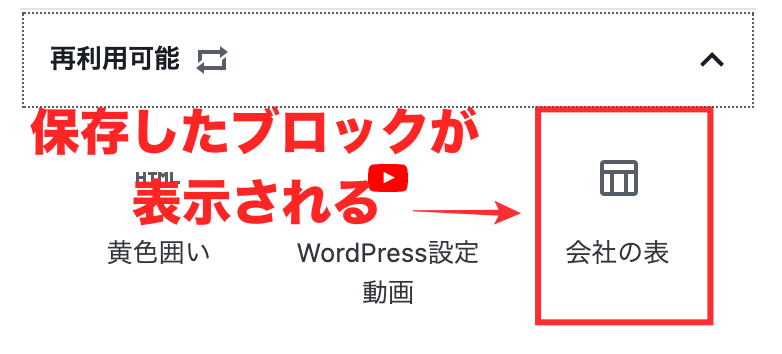
【再利用ブロックの表示方法】




同じ表をいろんな記事で使いたい場合などに便利な機能です。
1回1回表を作らなくても、再利用ブロックから呼び起こすことができます。
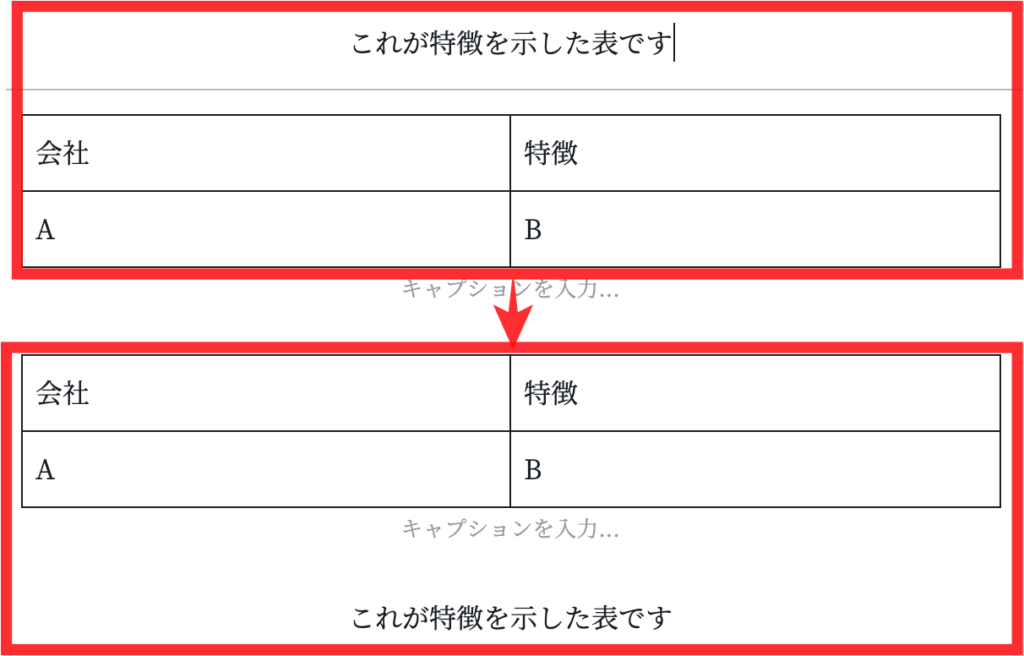
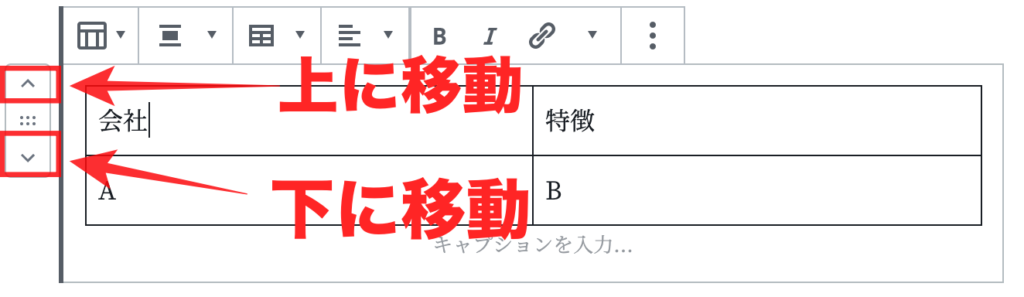
ブロックの移動
表を1行上に上げたり、下に下げたい時に使えるのが「ブロックの移動」です。

このようにブロック(今回の場合は表)を移動することができます。
移動方法は
【ブロックの移動方法】

かなりシンプルなので、簡単です。
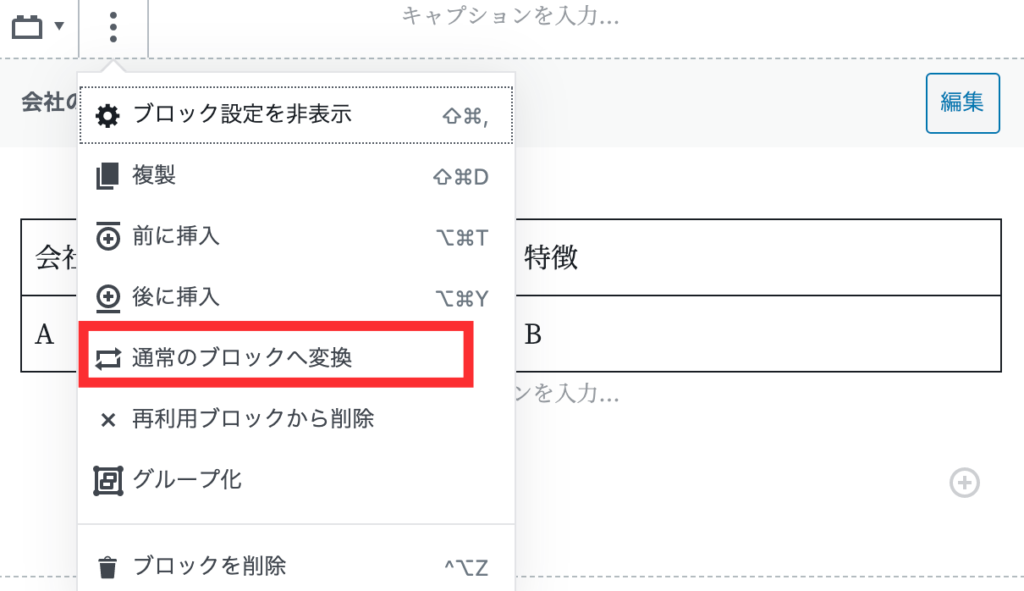
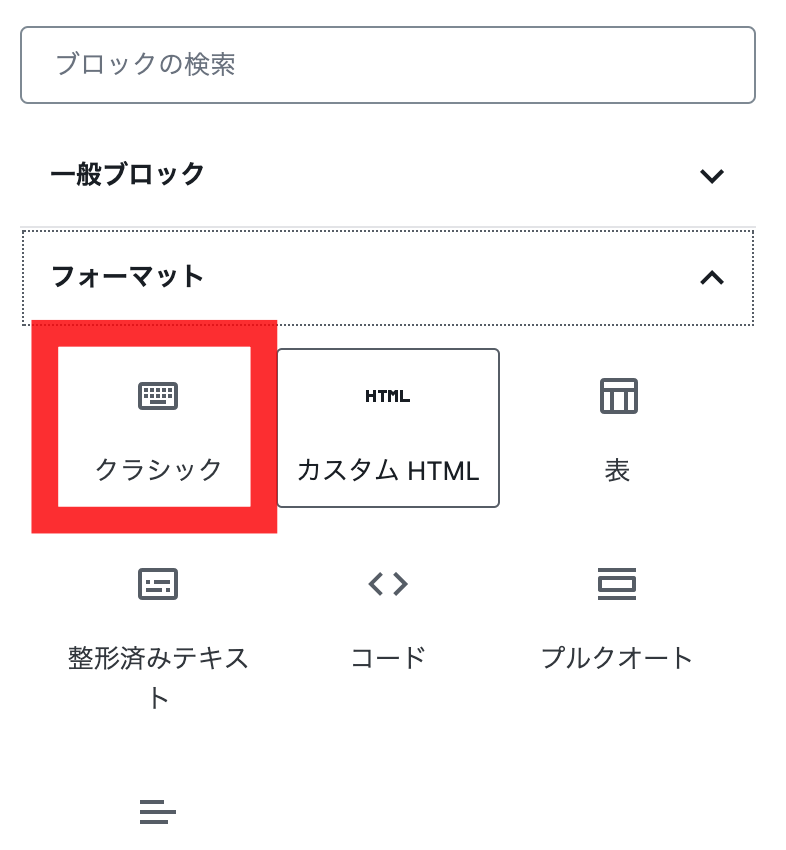
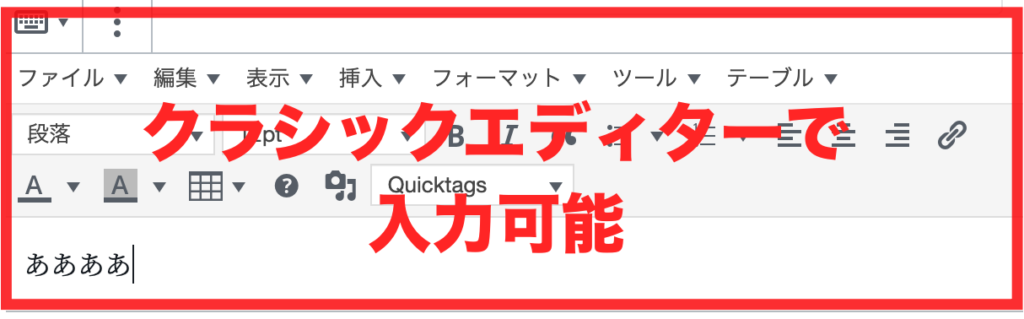
1ブロックだけクラシックエディターにする
クラシックエディターを1つのブロックだけ使うことも可能です。
【1ブロックをクラシックエディターにする方法】


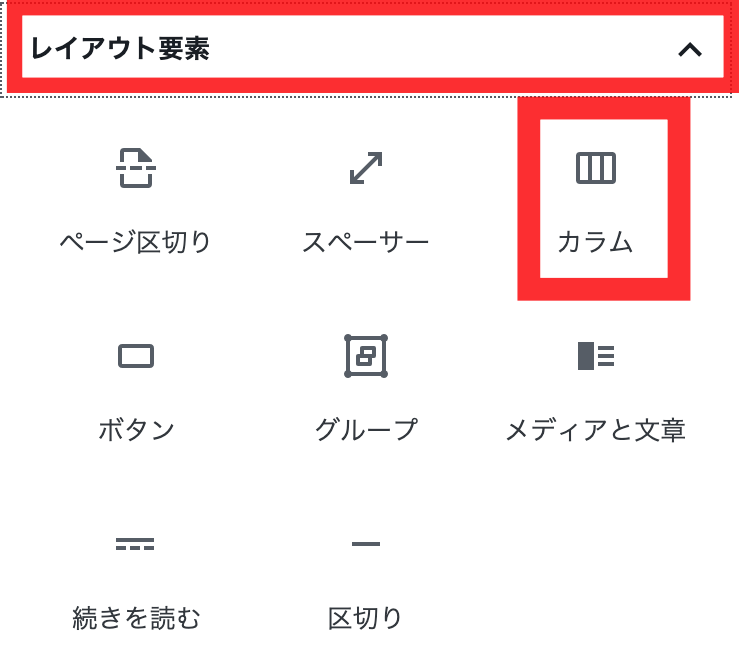
カラム
カラムは以下のようなものです。

横に2つ並んでいるものを「2カラム」、3つ並んでいるものを「3カラム」と言います。
新エディターでは2カラムを簡単に作成することができ、その操作方法は↓↓
【カラム作成方法】



この後は片方ずつ入力していくだけで完成です。
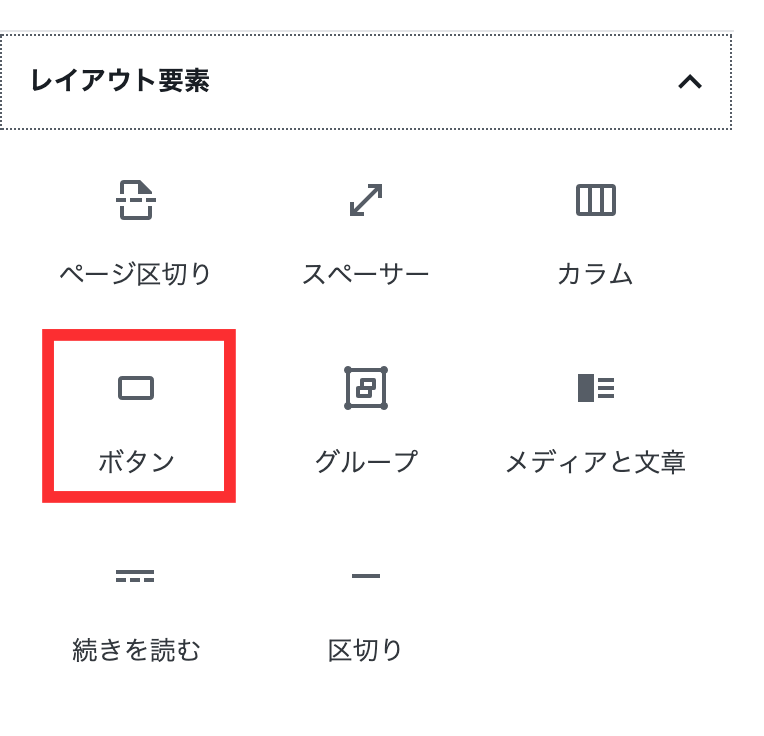
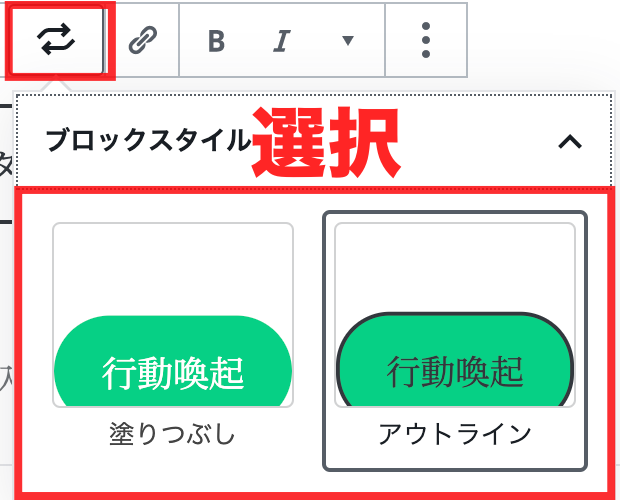
ボタン
ボタン型のリンクも作成することができます。
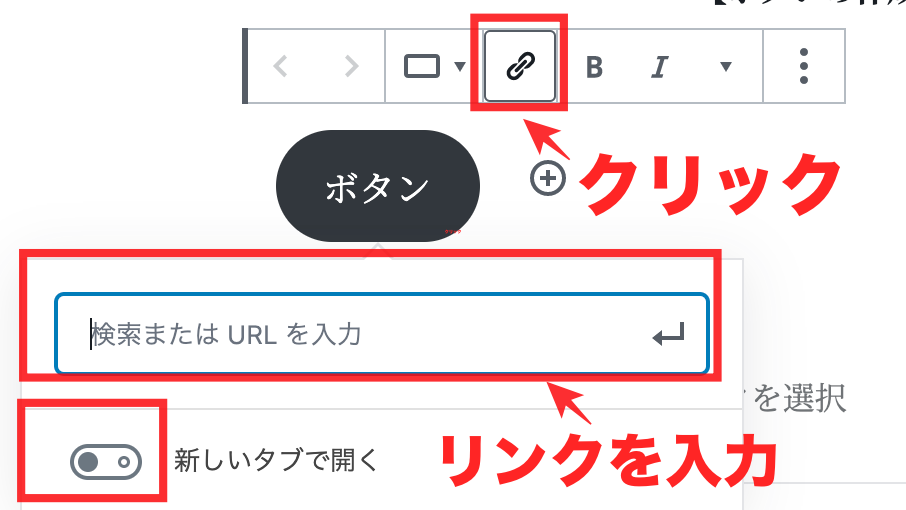
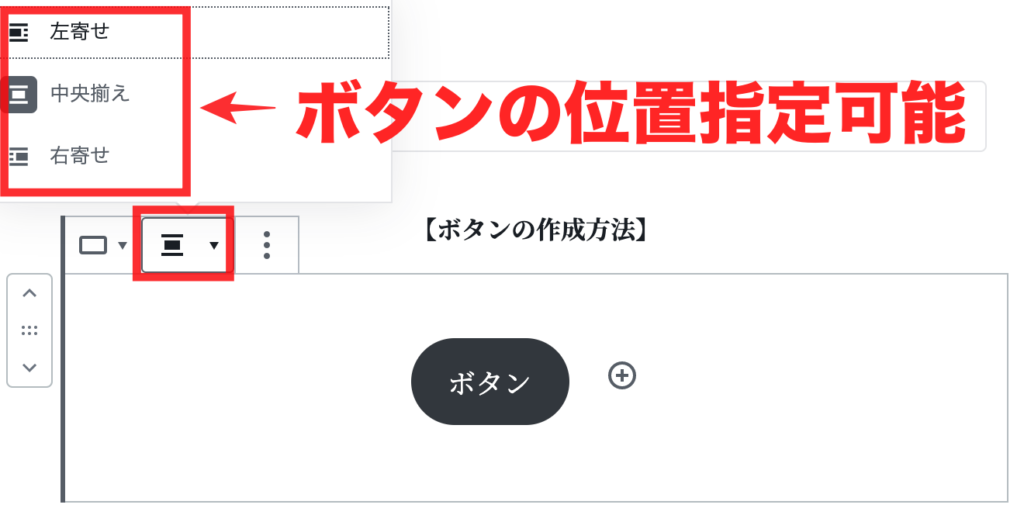
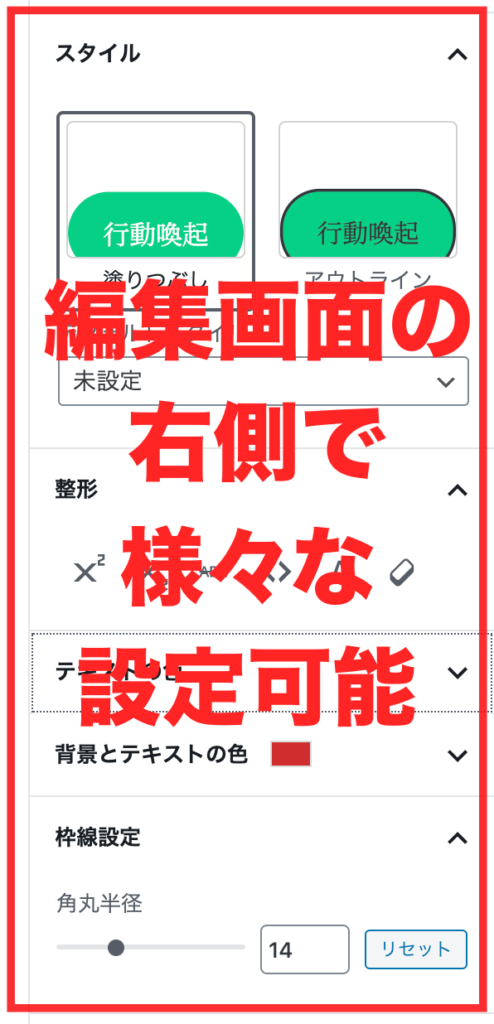
【ボタンリンクの作成方法】





簡単に作れますし、テキスト色や背景色も簡単に変えることができます。
いろいろデザインしてみてくださいね!
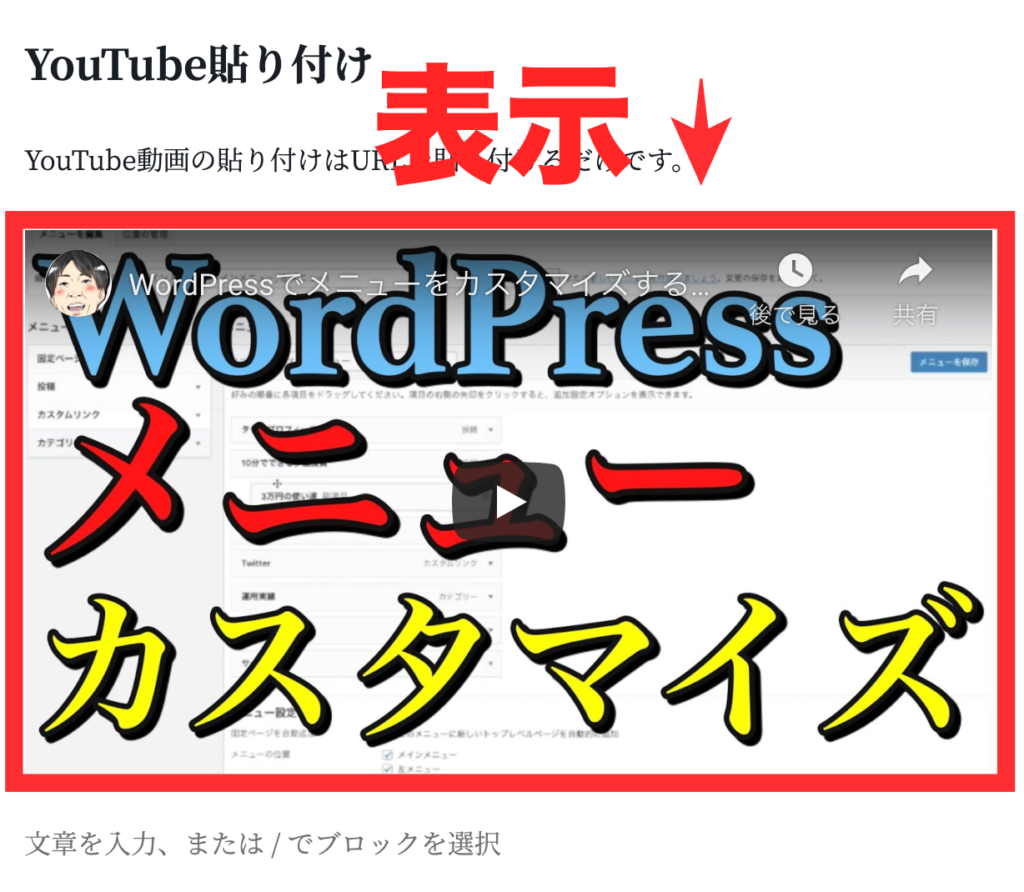
YouTube貼り付け
YouTube動画の貼り付けはURLを貼り付けるだけです。
【YouTubeの貼り付け】


Twitter埋め込み
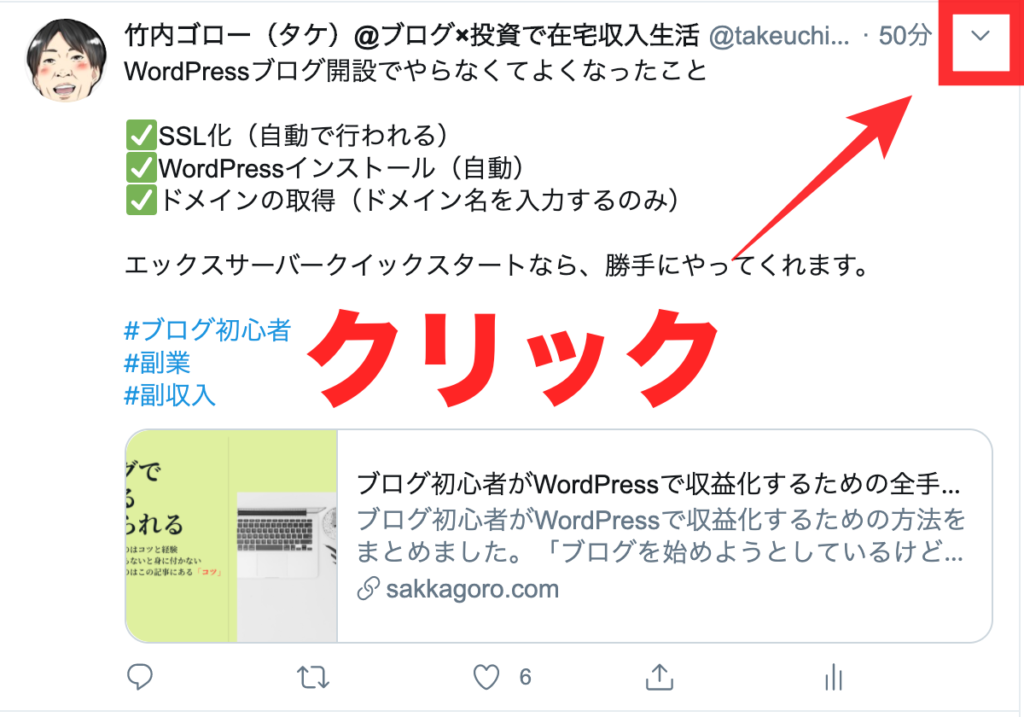
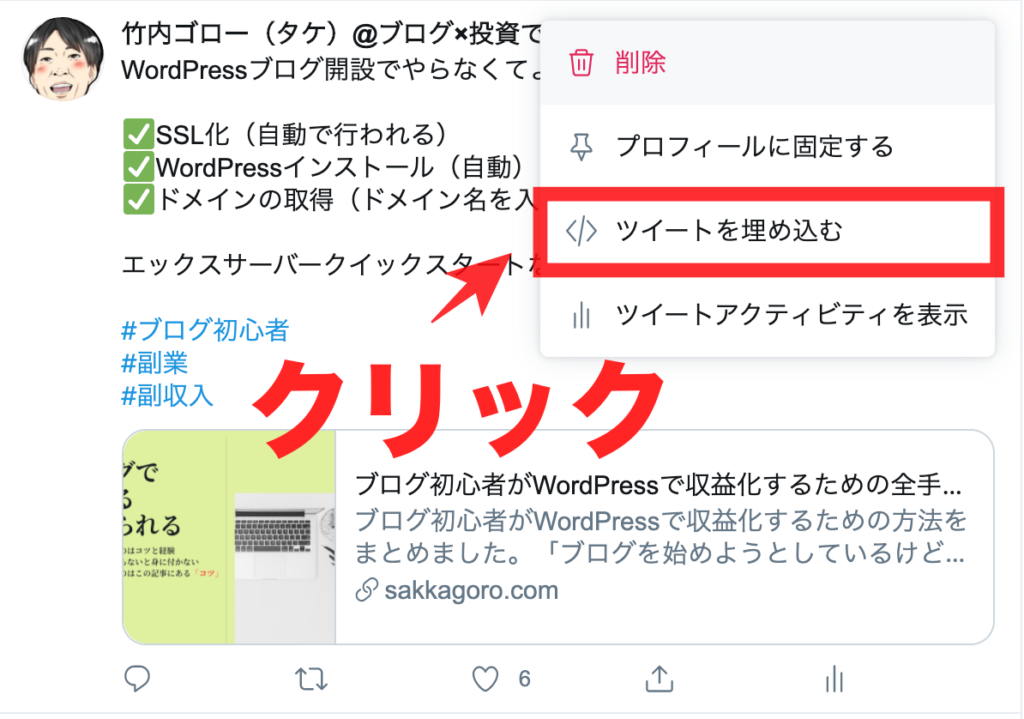
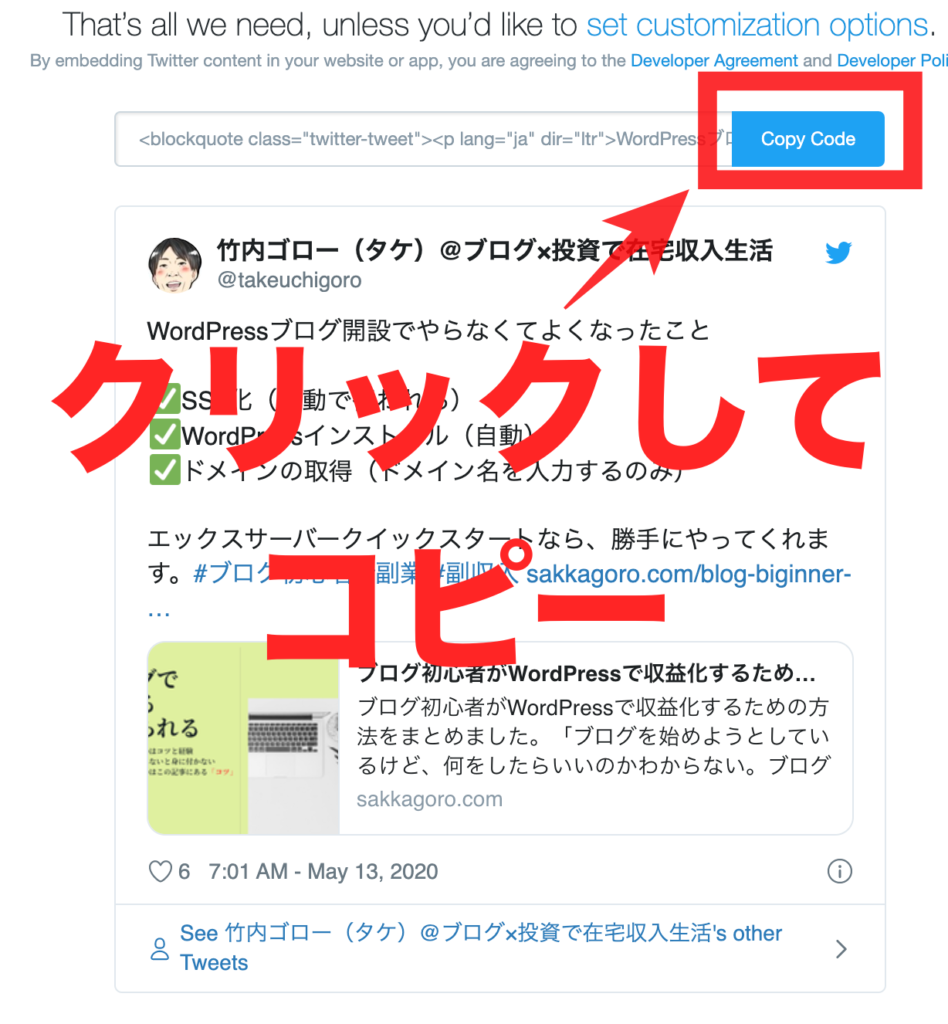
【Twitter埋め込み方法】
まず埋め込みたいツイートを表示します。





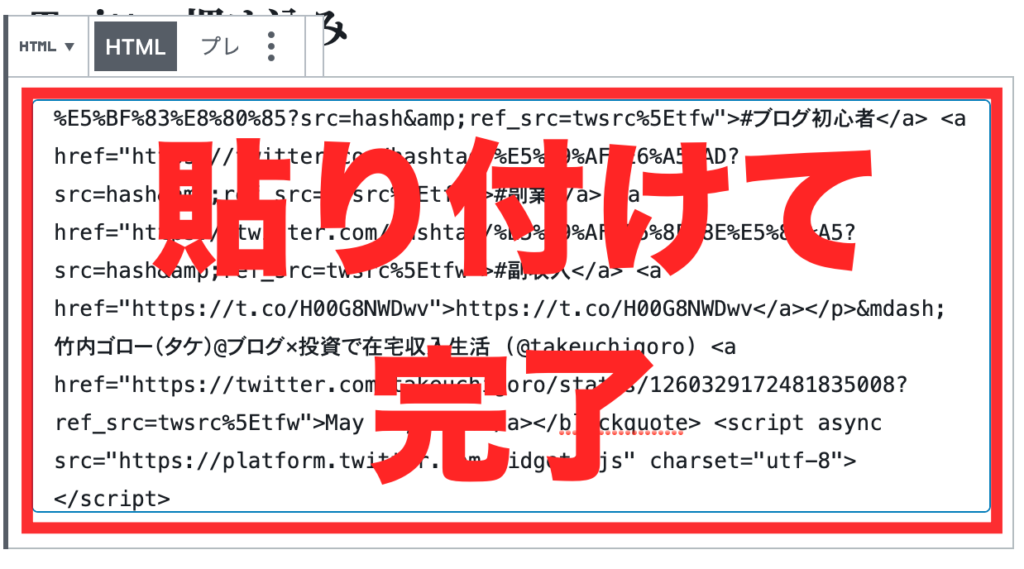
【貼り付けた後の表示はこちら↓↓】
WordPressブログ開設でやらなくてよくなったこと
— 竹内ゴロー(タケ)@ブログ×投資で在宅収入生活 (@takeuchigoro) May 12, 2020
✅SSL化(自動で行われる)
✅WordPressインストール(自動)
✅ドメインの取得(ドメイン名を入力するのみ)
エックスサーバークイックスタートなら、勝手にやってくれます。#ブログ初心者 #副業 #副収入 https://t.co/H00G8NWDwv
Twitter貼り付けもできます。
Instagram(インスタグラム)の埋め込み
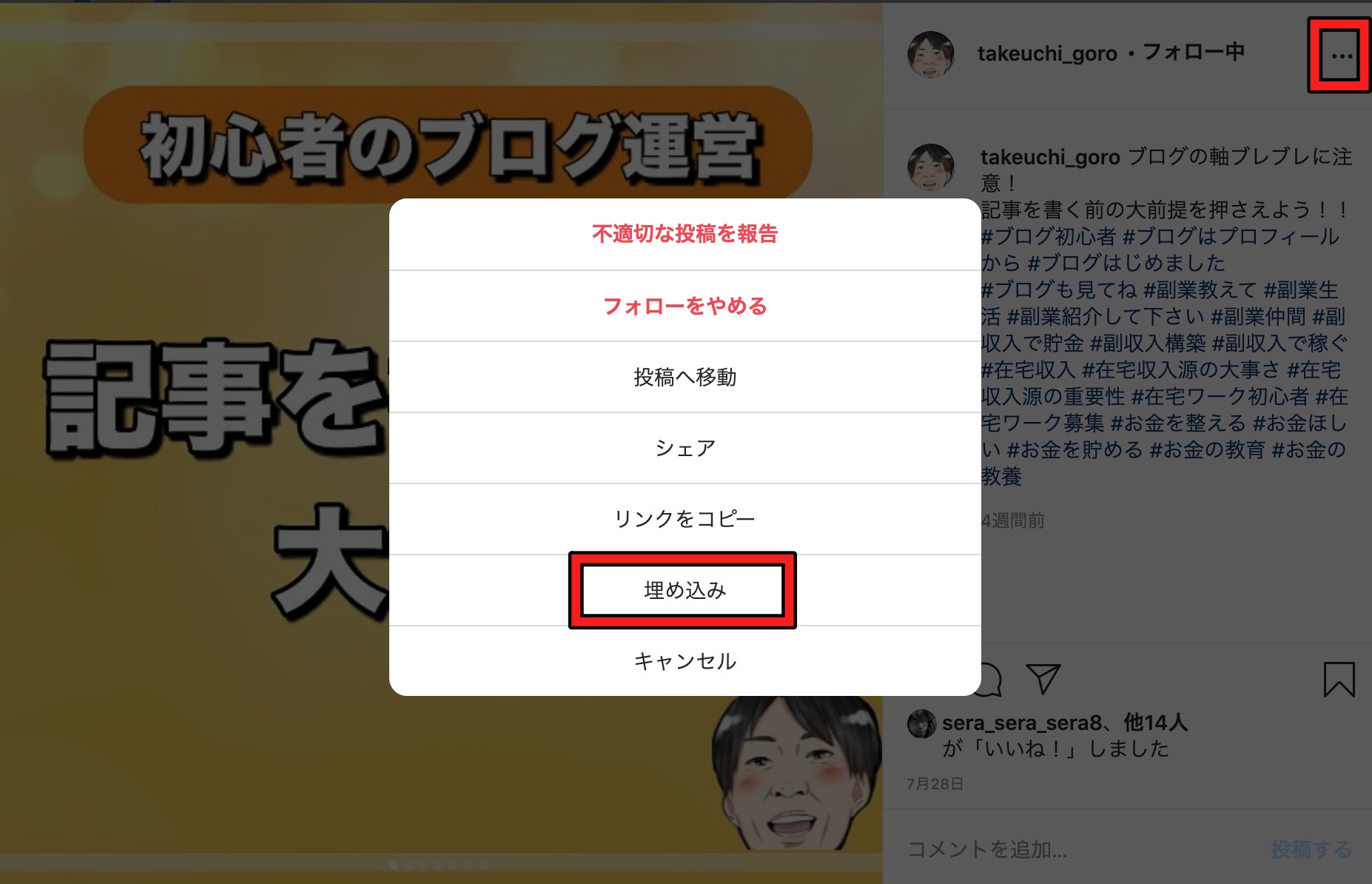
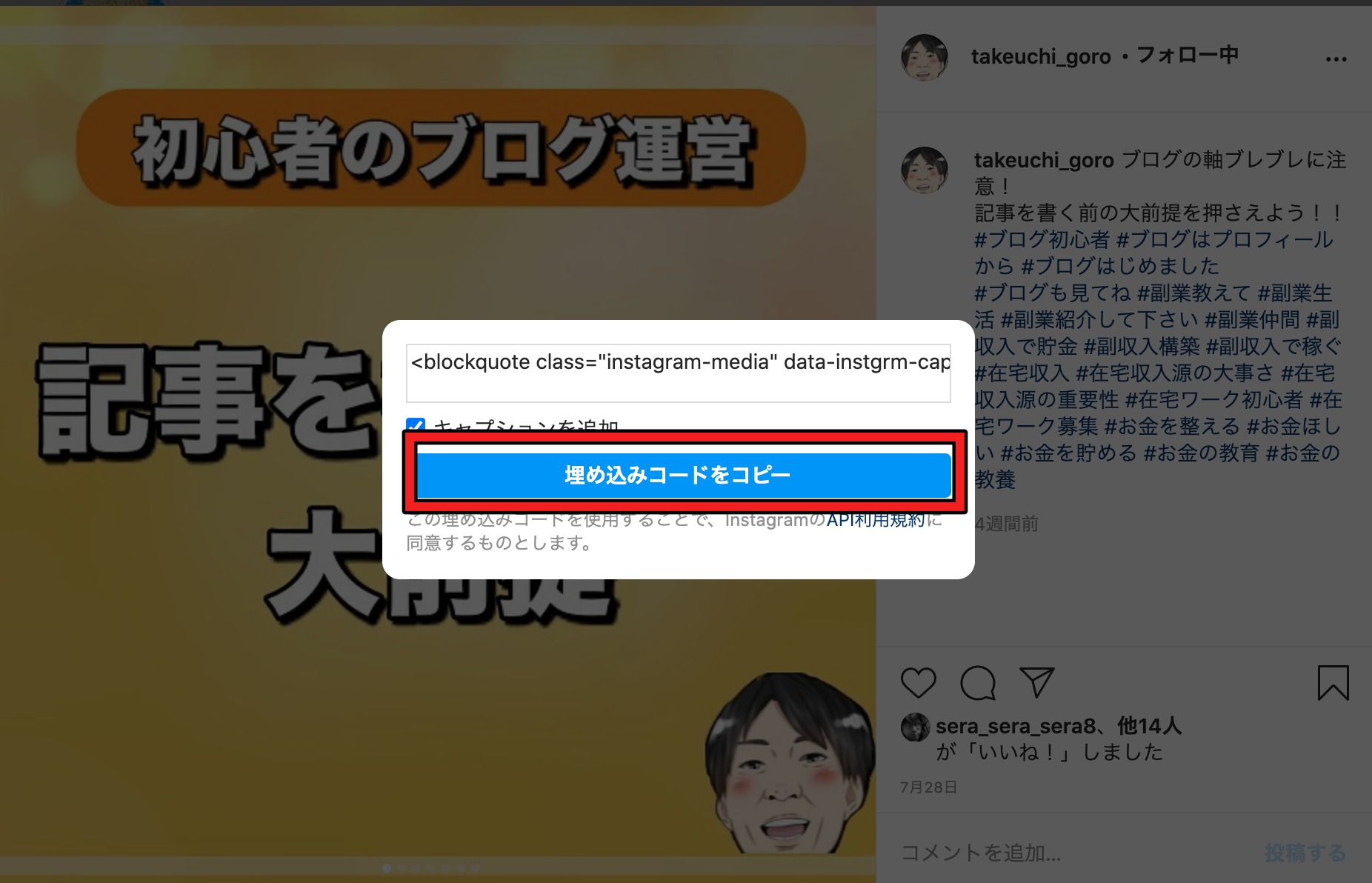
Instagramの埋め込み方法は以下のとおりです。
投稿の右上にあるボタンから埋め込みを行います(下記画像右上の赤枠)


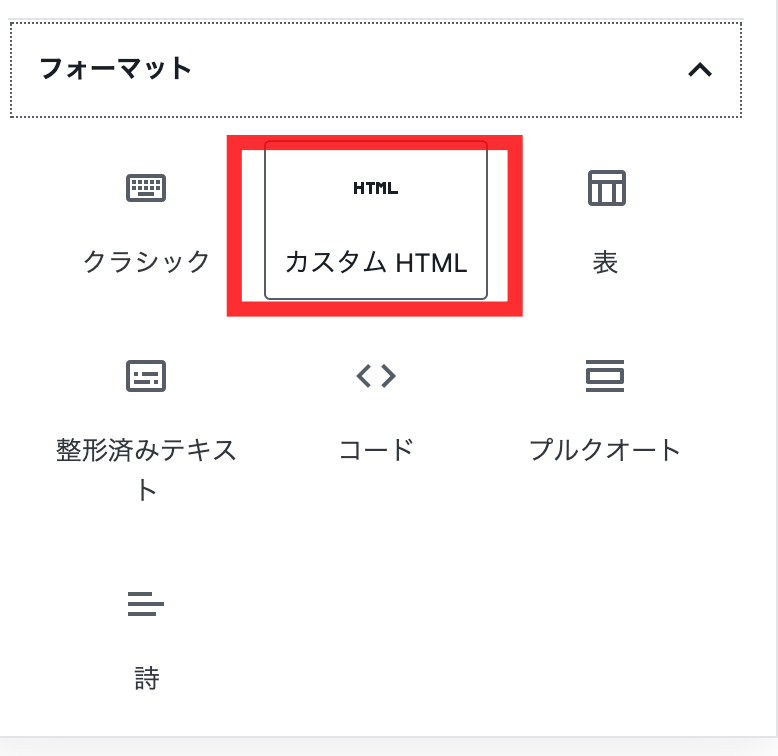
コードをブロックエディター「カスタムHTML」で貼り付けます。
WordPressブロックエディターの使い方〜記事公開前の設定編〜
記事公開前に設定する箇所も押さえておきましょう。
設定する場所さえ押さえておけば、そこまで難しくはないですし、短時間で終わります。
- パーマリンク設定
- カテゴリー設定
- アイキャッチ画像設定
- ディスクリプション
- 公開状態と公開時間設定
これらを順番に設定していきます。
パーマリンク・カテゴリー・アイキャッチ画像の設定
この3つはサクッと設定できます。
【各種設定方法】


公開前に必ず確認するようにしましょう!
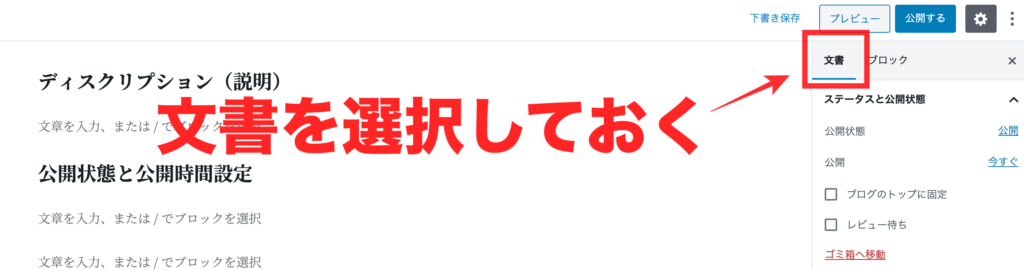
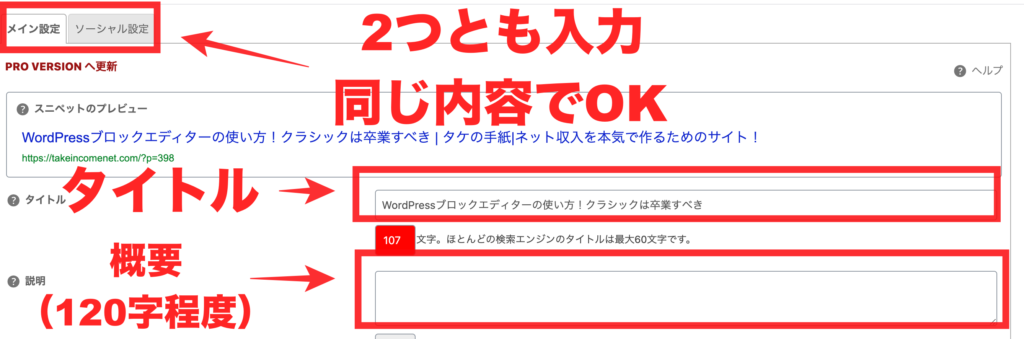
ディスクリプション(説明)
【ディスクリプションの入力】

記事編集画面の下に入力する箇所があるので、忘れず入力するようにしましょう。
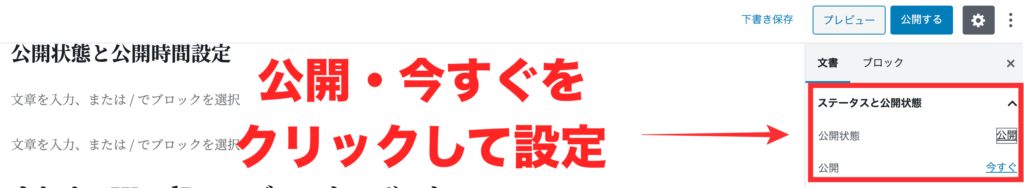
公開状態と公開時間設定
【公開状態と公開時間の設定手順】

非公開設定やパスワード保護にすることも可能です。
まとめ:WordPressブロックエディターの使い方は他にもあるけど、これで十分です!
今回はWordPressブロックエディターの使い方をまとめました。
最初は慣れないかもしれませんが、慣れると早く記事作成できるので、できるだけ早くブロックエディターに移行しましょう!
※ 当サイトの情報は少し古くなってきています。SNSやUdemy、YouTubeの発信内容を参考すると実力がアップします!

ASP担当4社、法人化を達成した私「たけ」の公式LINEです。
下記のキーワードを入力すると、豪華プレゼントが配布されます。
- 「SWELL操作」:SWELLの操作方法や時短コンテンツ
- 「有名ブロガー」:SNSなどで有名なブロガーを抜いた記事を公開しています(検索1位になったのは2025年3月7日時点です)
- 「サクサク1位」:ガラ空きキーワードを探す方法を解説しています。
- 「予定」:セミナーやイベント・懇親会の情報などが届きます。
\ 豪華プレゼント続々追加予定 /
LINEへは指定された文字だけを送信してください。
すぐに返信が来ない場合は、文言を確認して再度送信をお願いします!
- 副業特化ブログ「ゼロイチ」マスターコース!WordPressの設定・記事作成から話題のAIまで完全網羅
- ブログで結果を出す実践ライティング講座!SEOで検索1位獲得と成約までをスピードアップ
- Udemy講師プロフィール
A8.net、felmat、レントラックス、アクセストレード、もしもアフィリエイト(敬称略)に担当者付。
ブログ実績はこちら:A8.netブラックS(3ヶ月で300万円)フィギュアゲット
たけの自己紹介
- 2017年からブログ運営開始
- 最初の1年間は稼げず終了、2年目から収益化。
- 2024年は最高月397万円の実績(年間2,500万円以上の発生)
- Webライターでも最高月50万円
- 2024年に法人化、株式会社キープビジョン
- 2025年:千葉県船橋市の副業ゆるコミュニティ「ふなばし副業会」を発足
- Udemy講師として副業に関するコース販売(審査通過済)
- A8ブラックSランクのフィギュア獲得
副業の体験談を発信中!今となってはブログに挑戦してよかったです!
またYouTubeやX・収入加速プロジェクトでは失敗から学んだ副業の稼ぎ方を公開しています。
初報酬から月30万円までの道のりを発信しておりますので、ぜひチェックしてみてください。
\ 豪華プレゼント続々追加予定 /
A8.netブラックSランク取得

執筆者たけの収益詳細はこちら
<各ASPから収益が振り込まれています>

<felmat>

<A8.net>

<アドコミ>

2023年に月100万円を突破、2024年月300万円を突破。
収入の上下動に悩まされつつも、なんとかお金を稼いできました。
過去に挑戦した副業は下記です。
- ブログ:1年間はダメダメだったものの、最高月300万円。継続して月100万円以上を稼げるようになる
- Webライター:最高月収50万円
- せどり:月5万円の達成経験あり
- 治験:何回か経験して稼ぎました
- プログラミング:途中で挫折
- SNS:サービス販売などで月10万円ほど稼げる
- YouTube:SNSと同じぐらい稼げる。Googleからの広告収入は月数千円程度