「Cocoonでアドセンスの設定するにはどうしたらいいんですか?」
こんな悩みを2017年からブログ運営しているタケが解決します。
Cocoonでアドセンス設定をする方法は簡単で、5分ほどでサクッと設定可能です。
なので、この記事を読みながら、Googleアドセンス設定を終わらせ、収益化していきましょう。
【運営者タケTwitter(@takeuchigoro)のプロフィール】

ブログ収益月7桁達成(2023年10月)
月6桁ブロガーを多数輩出した少人数コミュニティ「収入加速プロジェクト」運営
現在フリーランス。
収益ゼロから月100万までの道のりを公開中
ブログ相談実績
タケさん(@takeuchigoro)のブログ相談に申し込みました!
— タケB@ホビー系ブロガー (@tktk_libe_blog) November 16, 2023
貴重なお時間いただき、ありがとうございました!
相談での気づき
・PDCAや訴求の深掘りの不足
・具体的なアドバイスにより次の行動が明確化
方向性や伸びしろで悩んでいるブロガーさんは
是非とも相談に乗ってもらうことをオススメします!
月7桁稼ぐブロガーのタケさん(@takeuchigoro)にZOOM相談をお願いしました!
— ふじ (@suminepapa) November 16, 2023
【相談して変わった事】
・ブログ再開への意欲が沸いた。
・不要なプラグインを削除できた。
・有料ツールの導入手順を教えてもらえた。
とても優しく教えて下さいます!
タケさん(@takeuchigoro)へ相談して良かったです☺️
久しぶりの投稿😊
— くまはち🔥ブログで6桁発生 (@141_kmhc) November 27, 2023
先週はたけさんにzoomコンサルしてもらい、連日で収益発生✨
わずか30分でしたが、考え方も含めてたくさん勉強させてもらいました🙏
A8の成果発生した画面はいつ見ても嬉しいですね☺️
これからもこつこつ頑張ります😊🙏@takeuchigoro pic.twitter.com/KbG9bNeDit
ブログ収益実績(クリックで開きます)
【月200万円達成(2024年3月)】

【月7桁達成(2023年9月)】
月100万円を突破し、フリーランスとしての新しいステージを模索中です。

2023年10月途中までの実績も好調です

公式LINEで行った「月100万円までの道のりセミナー」動画
よりいいブログを作りたい方へ:CocoonとSWELLどっちがいい?違いを収益化視点で徹底比較
Cocoonでアドセンス審査申請するまでの設定手順

Googleアドセンスで審査申請するまでの手順は
- 審査申請
- Cocoonに審査用広告コードを貼り付け
この2つが主な作業です。
アドセンスの審査申請
審査申請はGoogleアドセンス公式ページから行いましょう。
申請するだけなら、それほど難しくありません。
Googleアドセンスへの審査申請を行った後に、コードを貼り付けていきます。
Googleアドセンス審査用広告コードの貼り付け
Googleアドセンスの審査用広告は「Cocoon設定」→「アクセス解析・認証」にある「ヘッド用コード」に貼り付けます。
貼り付けた後に「変更をまとめて保存」を押し忘れないようにしましょう。
ここに貼り付けた後に審査申請すればOKです。
【貼り付け場所の画像】

Cocoonで審査合格後にやるアドセンス設定手順

アドセンス審査に合格したら、審査用コードは消去します。
そして、広告をクリックされやすい位置に設定していきます。
アドセンスコードを取得して、ブログに貼り付ける

「Cocoon設定」→「広告」と移動して、「広告コード」にGoogleアドセンスコードを貼り付けます。
そして、広告を貼り付けた後、広告の表示位置を設定します。
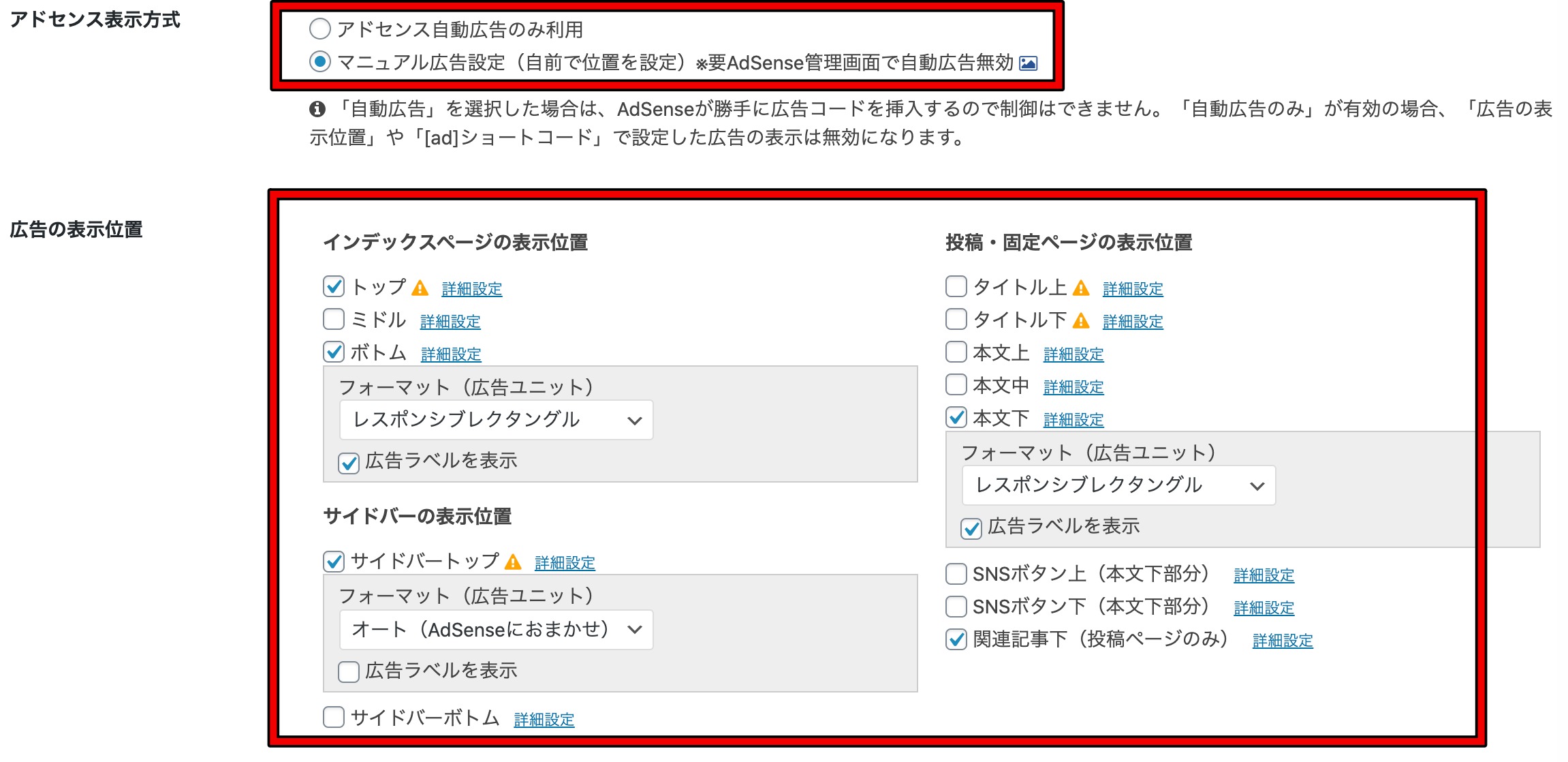
アドセンス広告表示位置の設定

基本的に上記画像のような設定にしておけば問題ありません。
自由に設置箇所を選ぶことができるので、ブログを運営していきながら好きな場所に配置するようにしてください。
ただ、やってはいけないことが2つあります。
- 広告同士が縦に2つ並ばないようにする
- 画面を広告が占有しないようにする
アドセンスには規約がたくさんあるので、規約違反には十分注意してください。
広告を近くに配置しないことが重要です。
アドセンス自動広告をCocoonで設定する方法
自動広告は先ほどの審査用コードを貼った場所に貼ります。
「Cocoon設定」→「アクセス解析・認証」にある「ヘッド用コード」ですね。
この場所にあった審査用コードを消去して、自動広告を貼り付けるだけで準備完了。
かなり簡単に設定することができますよ!
【自動広告を貼る位置(審査用コードと同じ)】

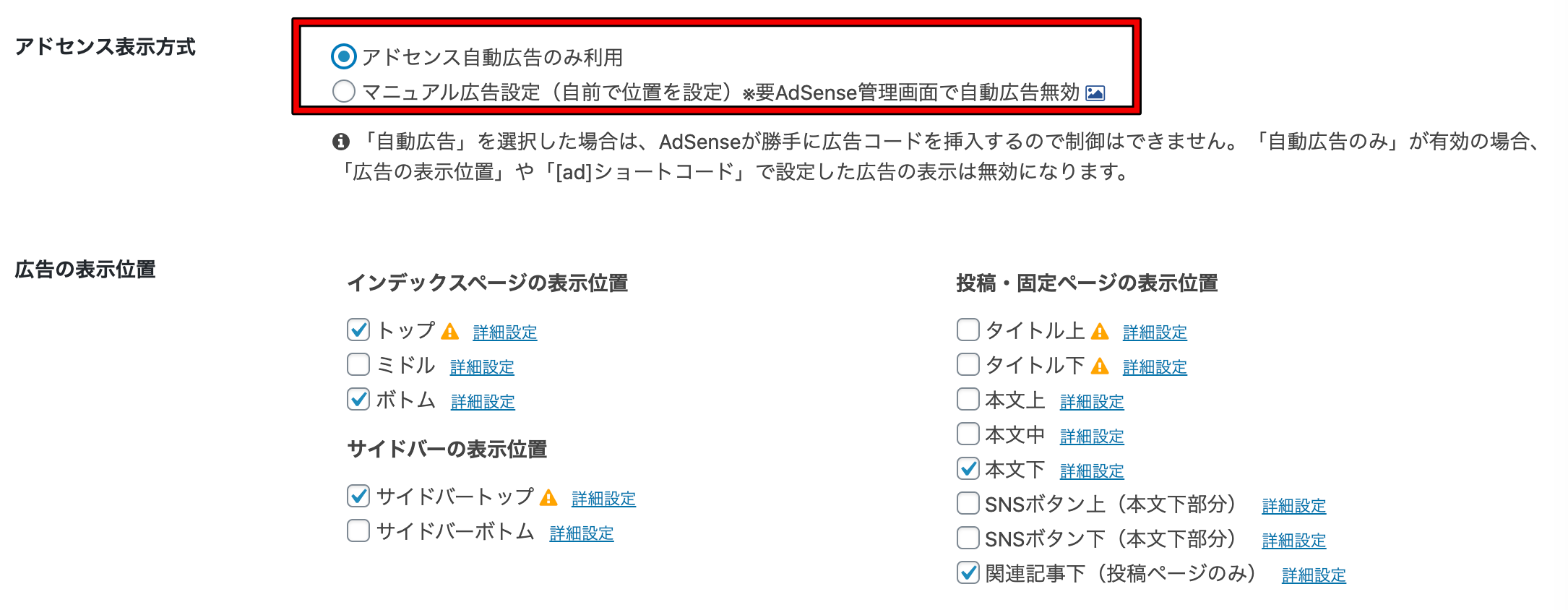
アドセンスの自動広告のみ表示する方法(手動広告なし)
「手動広告はめんどくさいので、全部自動でいい!」という人向けの方法がここからの方法です。
しっかりと手動で設定した方が効果は今のところ高いですが、Googleアドセンスは自動広告に力を入れています。
なので、自動広告だけを表示させる方法も知っておくと、今後便利かもしれません。
自動広告を表示させる手順は「Cocoon設定」→「広告」で「アドセンス自動広告のみを利用」にチェックします。

Cocoonにおけるアフィリエイト広告の貼り方を画像付きで解説

Cocoonにおけるアフィリエイト広告の貼り方も解説します。
- ブロックエディター
- クラシックエディター
- ボタンリンク
それぞれでやり方が違いますよ。
アフィリエイト広告の貼り方(ブロックエディター)
テキスト広告はブロックエディターの場合、コードを貼り付けるだけでOKです。
- ASPのコードをコピーする
- エディターに貼り付ける
この手順で広告を貼り付けていきます。
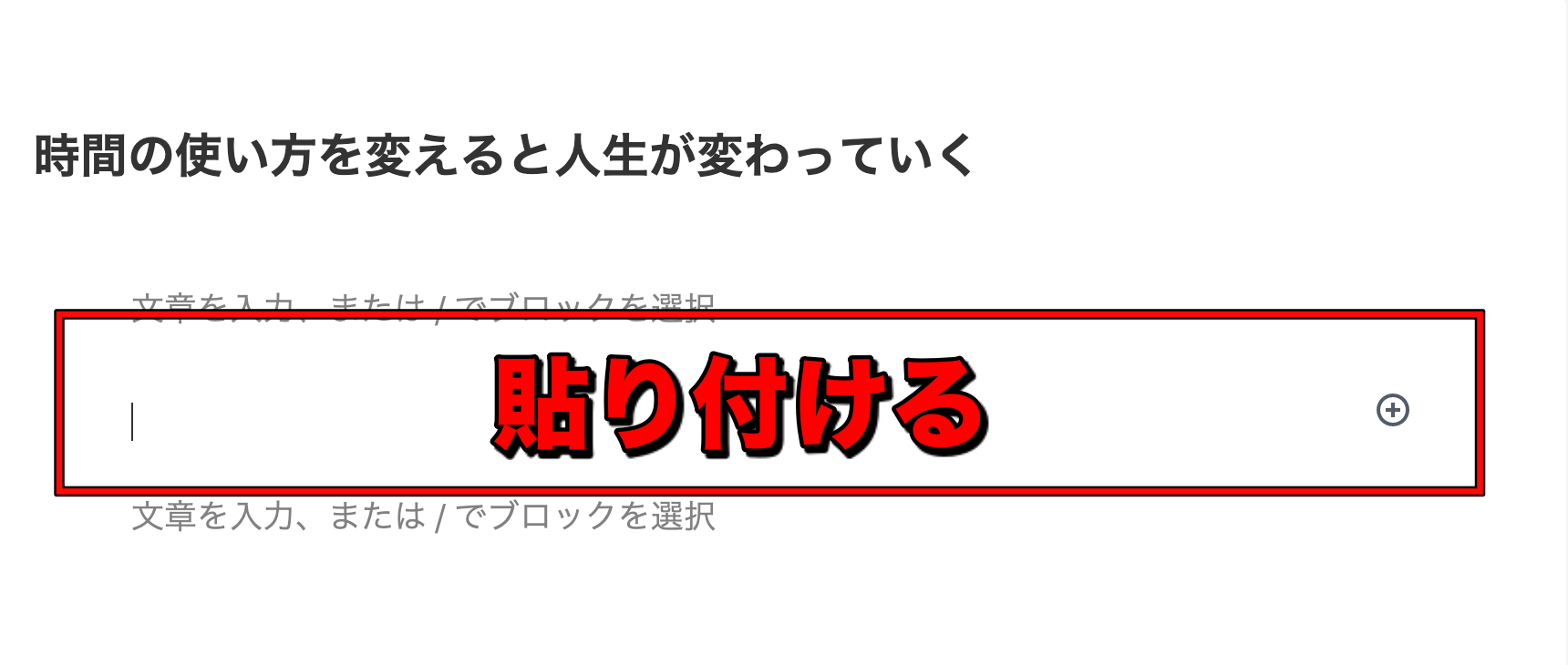
【ブロックエディターへの貼り方】


ブロックエディターの場合はそのままコードを貼り付けるだけで、バナー広告やテキスト広告が表示されます。
CocoonでもCocoon以外のテーマでもこの仕様は同じです。
かなり簡単に貼り付けることができます。
アフィリエイト広告の貼り方(クラシックエディター編)
クラシックエディターの場合は表示を切り替えてから貼り付けします。
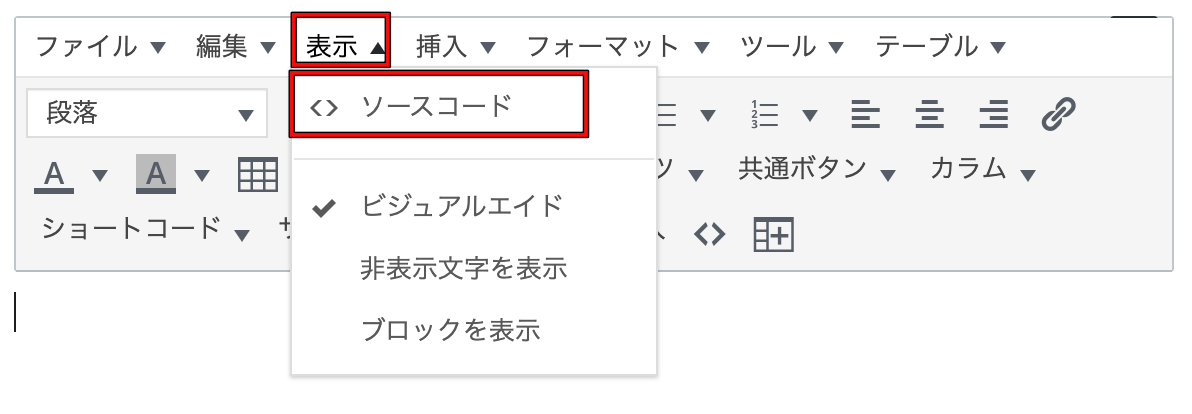
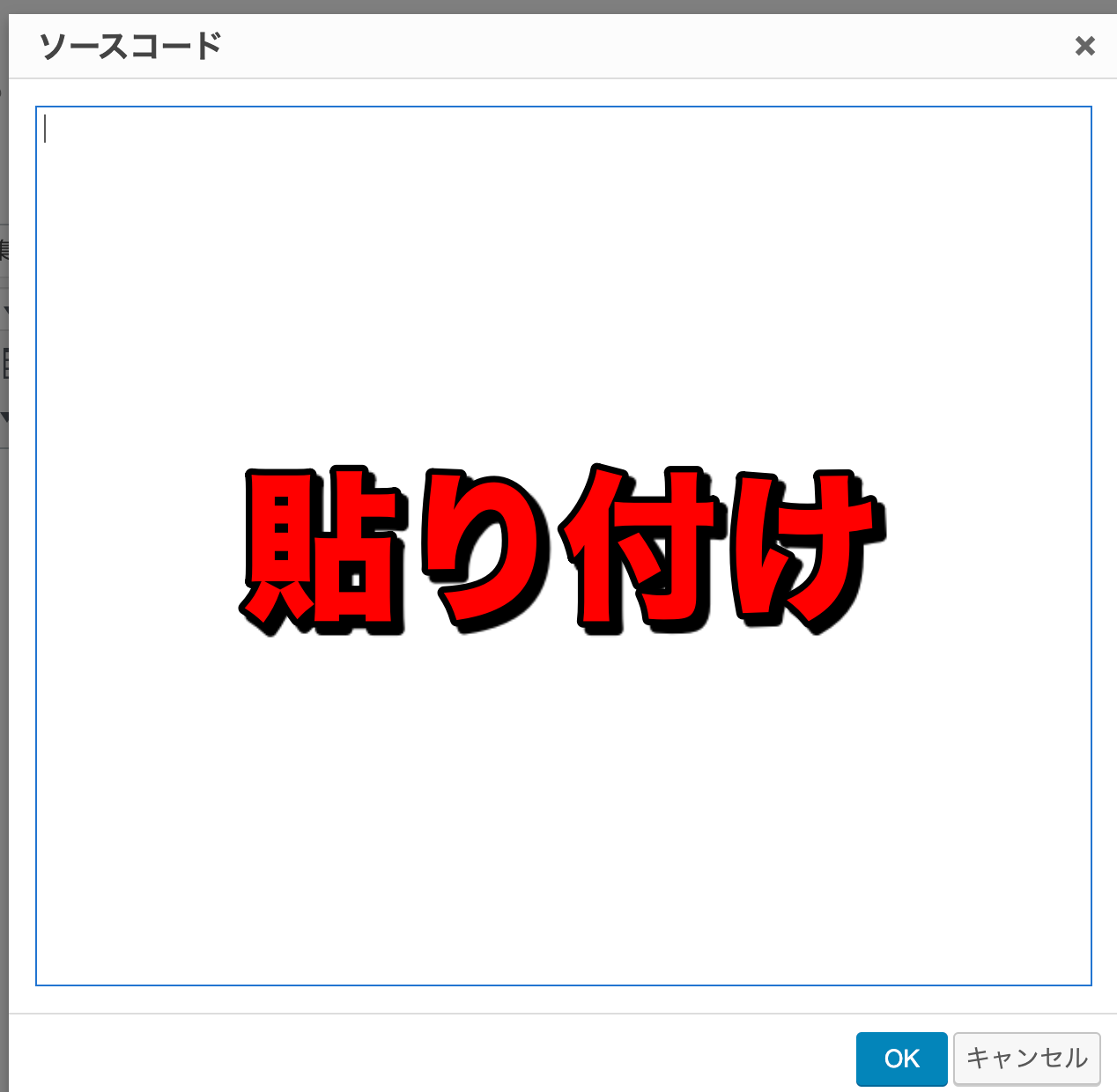
「ソースコード」あるいは「<>」を押して、そこに広告を貼り付けて完成です。
【ソースコードで貼り付ける】


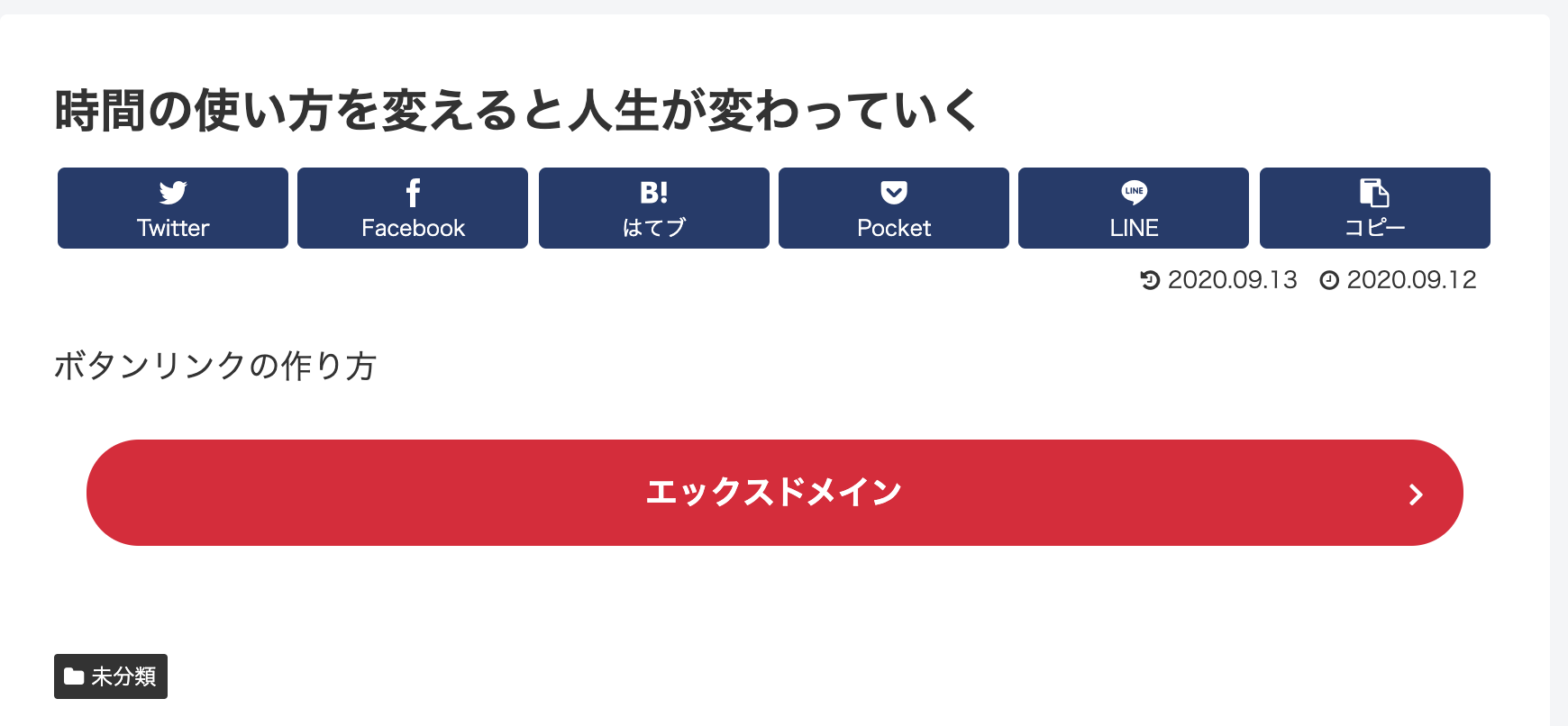
Cocoonにおけるボタンリンク広告の貼り方
広告をボタンリンクにする時は「囲みボタン」を使います。
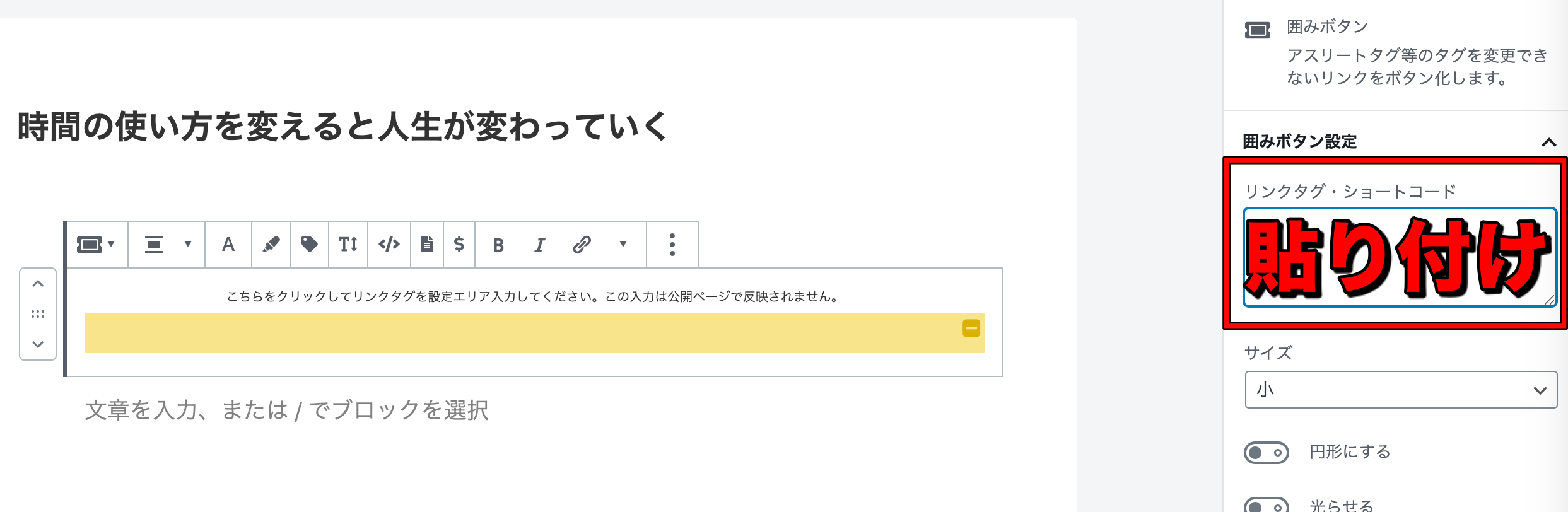
ブロックエディターの「cocoonブロック」→「囲みボタン」を選択して、「リンクタグ・ショートコード」にASP広告のコードを入力して完成です。
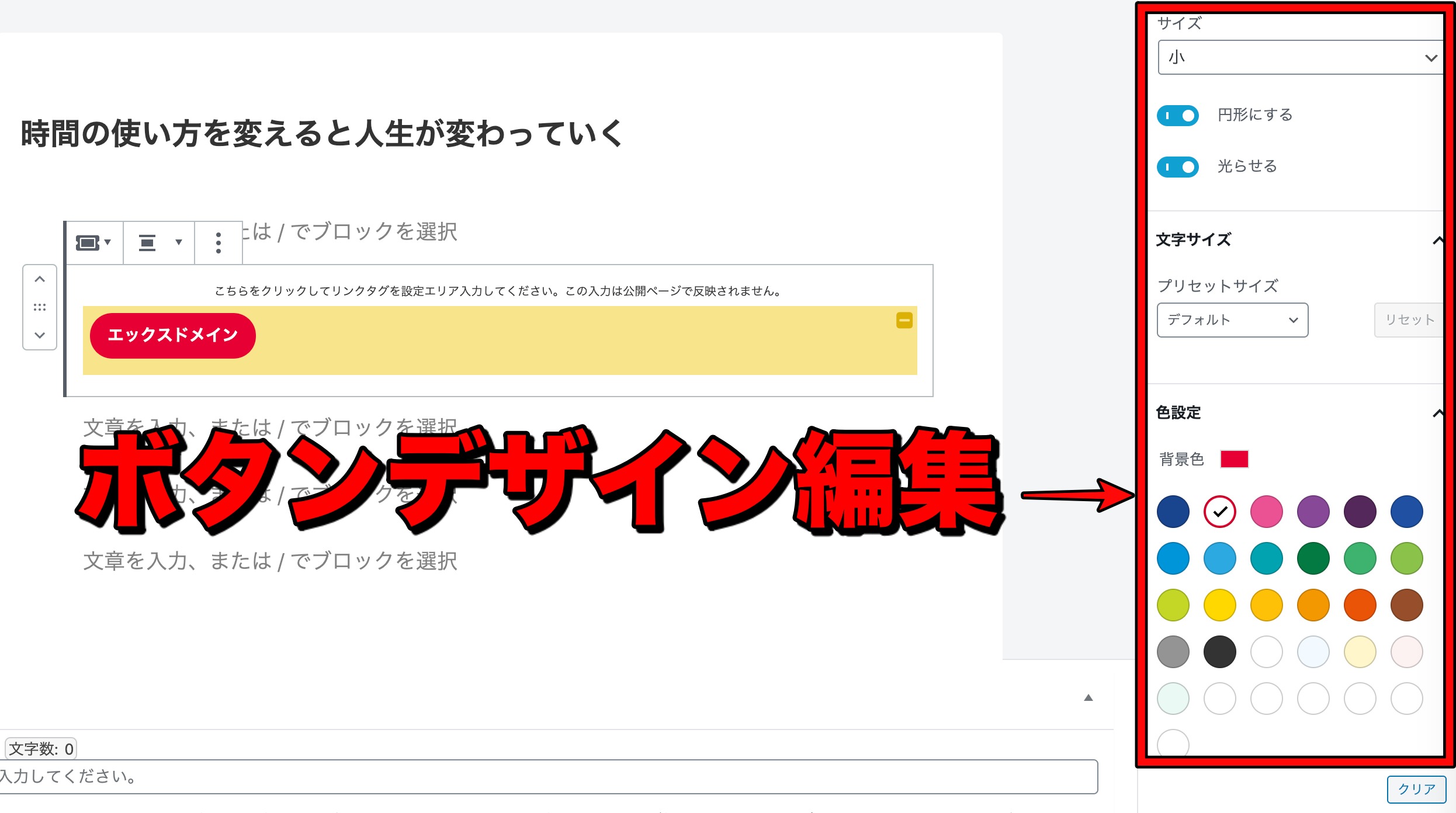
デザインも比較的自由に編集することができます。
【ボタンリンクでの広告の貼り方】



まとめ:Cocoonでアドセンスを設定するのは簡単!ただ、本気で稼ぐには他のテーマ

CocoonではGoogleアドセンスに関する設定が比較的簡単にできます。
- 審査用コードの貼り付け
- 広告表示位置の設定
- 自動広告をCocoonで表示する方法
- 自動広告のみをCocoonで表示する方法
- アフィリエイト広告の貼り方
これらをマスターしておけば、広告設定に関しては問題ありません。
ただ、Cocoonは無料テーマなので、全体的なデザインでは有料テーマに劣ります。
本気で収益化したい人はできる限り、有料テーマを使うようにしましょう!
記事を積み重ねてから切り替えるのはWordPressに慣れている人でも作業が大変なので、早めの切り替えをおすすめします。
「WEBインカム構築ゼミ」は、初心者ブロガーさんをサポートしています。
「WordPressをあっという間に開設」「キーワード選定のやり方」「ZOOMでの相談」の個別サポート。
ブログで一番大事なのは時間です。
迷いに迷って、前に進まないのは本当にもったいない!
どんどん覚えて、ブログを前に進めていきましょう。
\無料の1時間おためし相談実施中/

