最近人気となっているWordPressテーマSWELLの導入手順を解説します。
導入後は使いやすいサイトになってますので、ぜひ参考にしてみてください。
WordPressテーマSWELLを導入する方法
WordPressテーマSWELLを導入する方法は下記です。
- SWELL公式サイトへ移動
- 「購入する」か「ダウンロード」ボタンをクリック
- 詳細を確認して、SWELLを購入するボタンをクリック
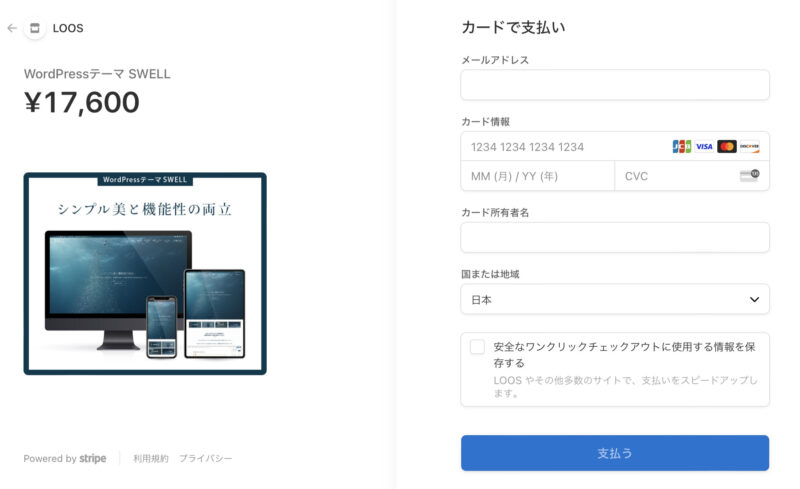
- クレジットカードで決済する
- 親テーマと子テーマを両方ダウンロードする
- WordPressへSWELLを導入
- プラグインを設定する
この手順で作業を進めていきます。
【SWELLの購入画面】


親テーマと子テーマの導入
クレジットカード決済までは公式サイトの手順で進めばできますが、そこから先が少し難しいです。
まず、購入した後に届くメールに会員限定サイトの案内があり、そこにSWELL製品ダウンロードが一覧となっています。
- SWELLの会員サイトへ移動
- SWELL本体最新版をダウンロード
- 子テーマをダウンロード
- WordPress管理画面「外観」→「テーマ」→「新規追加」からファイルを選択をクリック
- 親テーマと子テーマ2つのファイルをアップロード
- 子テーマ「child」を有効化する
※ テーマ乗り換えの場合は乗り換えサポートラグインをダウンロード
【SWELL導入手順】

SWELL導入時に最低限必要なプラグイン
WordPressの設定
- 「設定」→「一般」→「https」にする(初期設定でsがついている可能性大)
- パーマリンク設定「投稿名」へ
- ブログタイトル決まってれば、タイトルを記入
固定ページ作成
- お問い合わせページ
- プライバシーポリシー
- 利用規約
- 運営者情報:名前とメールアドレスと軽いプロフィール入力でOKです
リンクがある記事はリンク先の文章をコピペし、運営者とメールアドレスを変更します。
プラグインの導入
| プラグイン | 作業内容 |
|---|---|
| EWWW Image Optimizer | ・「サイトを高速化」「保存スペースを節約」「今は無料モードのままにする」にチェック ・「メタデータを削除」「WebP 変換」にチェック、幅の上限「800」、高さの上限「0」に設定 |
| Contact form7 | プラグインインストール 問い合わせフォーム設置 |
| hCaptcha for WordPress | プラグインインストール |
| Xml sitemap & Google news | 表示設定のチェック欄をチェック タクソノミー、カテゴリー・タブチェック。 投稿者を含めるを外す 投稿の分割「月」を選択 |
| WP Multibyte Patch | 有効化のみ |
| WebSub (FKA. PubSubHubbub) | 有効化のみ |
| SEO SIMPLE PACK(SWELLを使う場合) | SWELLのみ必要 「Feed page」をインデックスさせないにチェック フロントページのディスクリプション(クリックしたくなる文章入力。あとでOK) アナリティクスのIDを登録 |
| SiteGuard WP Plugin ※ 有名なYouTubeリベ大などでは推奨 | 有効化する ログインURLが変化するので注意が必要(必ずブックマーク) 管理ページアクセス制限をオンにする |
サイドバーの変更
「外観」→「ウィジェット」から変更する
Googleアナリティクス・Search Consoleの導入
動画の手順でGoogleアナリティクスに登録して、測定IDを貼り付けます。
Cocoonの場合は動画の手順で、測定IDを設定してください。
SWELLのIDを貼る場所は下記です。
- 「 SEO PACK」をクリック
- 「Googleアナリティクス」をクリック
- GA4の部分に測定IDを貼り付け
→測定IDを取得するまでは、動画の手順と同じです。

Search Consoleは右側の欄にURLを入力し、「サイトマップ」から下記を入力します(全WordPressテーマ共通)
- ドメイン名/sitemap.xml
→送信 - ドメイン名/sitemap.xml.gz
→送信 - ドメイン名/feed
→送信
→「成功しました」という表示で完了(時間が若干かかります)
デザインの設定
「外観」→「カスタマイズ」で可能
記事執筆が優先なので、デザインは必ず後からにする。
デザイン放置で、3日目以降の作業に移行していき、10記事程度書けた段階で、少しずつデザインを設定します
SWELLの場合は、初期のままでもデザインはそれなりに完成しているので、全く問題ありません。
具体的な入れ方は「WordPressブログ動画講座「プラグインを入れよう」編」でも解説してますので、参考にしてみてください。
SWELL使用時特有のプラグインの操作解説
SWELL使用時特有のプラグインに関して解説します。
変更ができない時はサーバーのWAF機能をOFFにしてから作業します。
SEO SIMPLE PACK
SEO SIMPLE PACKの設定方法は下記です。
- WordPress管理画面「SEO PACK」をクリック
- 「一般設定」→「基本設定」をクリック
- サイトのキャッチフレーズ、「フロントページ」のディスクリプションを記入
→サイトの方向性がある程度固まってからでOK
→狙いたいキーワードをある程度入れる - 管理画面からOGP選定をクリック
→サイトトップ画面の画像を決めます。(SNSなどの投稿に表示される画像です)
→Facebook、Twitterアカウントを持っている場合はその設定もします。
いろんな設定項目はありますが、初期状態でも十分役割を果たしてくれますので、とりあえずは有効化しておくだけでOK。
サイトコンセプトが固まったら、入力するようにしましょう。
その他のプラグインに関する解説はSWELLで非推奨・不必要なプラグインと、推奨プラグインについてで解説されてますので、一度目を通してみてください。

