 たけ
たけ見出しはとっても重要です!早めに理解しないと、ブログのPV数に影響出るかも…
見出しを軽視していると、ブログ運営が失敗に終わるかもしれません。
ブログで稼ぐには見出しに関する理解が必須です。
そこで、当記事では見出しの意味と作り方を初心者向けにまとめました。
- 見出しの作り方
- 見出しの効果的な使い方
- 見出しの重要性
記事を読めば、見出しの作り方が初心者ブロガーのあなたでもわかります。
「見出しの作り方が苦手」「見出しをどう作ったらいいかわからない」という方は、ぜひ参考にしてみてください。
【運営者タケTwitter(@takeuchigoro)のプロフィール】


ブログ収益月7桁達成(2023年10月)
月6桁ブロガーを多数輩出した少人数コミュニティ「収入加速プロジェクト」運営
現在フリーランス。
収益ゼロから月100万までの道のりを公開中
ブログ相談実績
タケさん(@takeuchigoro)のブログ相談に申し込みました!
— タケB@ホビー系ブロガー (@tktk_libe_blog) November 16, 2023
貴重なお時間いただき、ありがとうございました!
相談での気づき
・PDCAや訴求の深掘りの不足
・具体的なアドバイスにより次の行動が明確化
方向性や伸びしろで悩んでいるブロガーさんは
是非とも相談に乗ってもらうことをオススメします!
月7桁稼ぐブロガーのタケさん(@takeuchigoro)にZOOM相談をお願いしました!
— ふじ (@suminepapa) November 16, 2023
【相談して変わった事】
・ブログ再開への意欲が沸いた。
・不要なプラグインを削除できた。
・有料ツールの導入手順を教えてもらえた。
とても優しく教えて下さいます!
タケさん(@takeuchigoro)へ相談して良かったです☺️
久しぶりの投稿😊
— くまはち🔥ブログで6桁発生 (@141_kmhc) November 27, 2023
先週はたけさんにzoomコンサルしてもらい、連日で収益発生✨
わずか30分でしたが、考え方も含めてたくさん勉強させてもらいました🙏
A8の成果発生した画面はいつ見ても嬉しいですね☺️
これからもこつこつ頑張ります😊🙏@takeuchigoro pic.twitter.com/KbG9bNeDit
ブログ収益実績(クリックで開きます)
【月200万円達成(2024年3月)】


【月7桁達成(2023年9月)】
月100万円を突破し、フリーランスとしての新しいステージを模索中です。


2023年10月途中までの実績も好調です


公式LINEで行った「月100万円までの道のりセミナー」動画
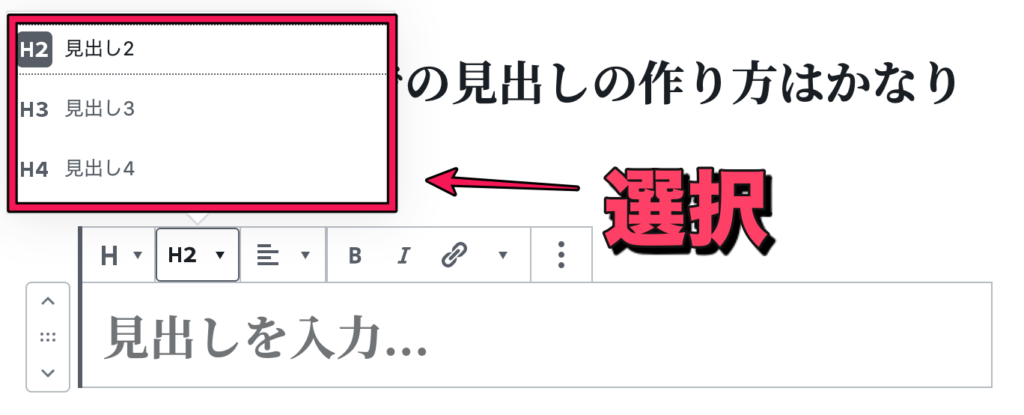
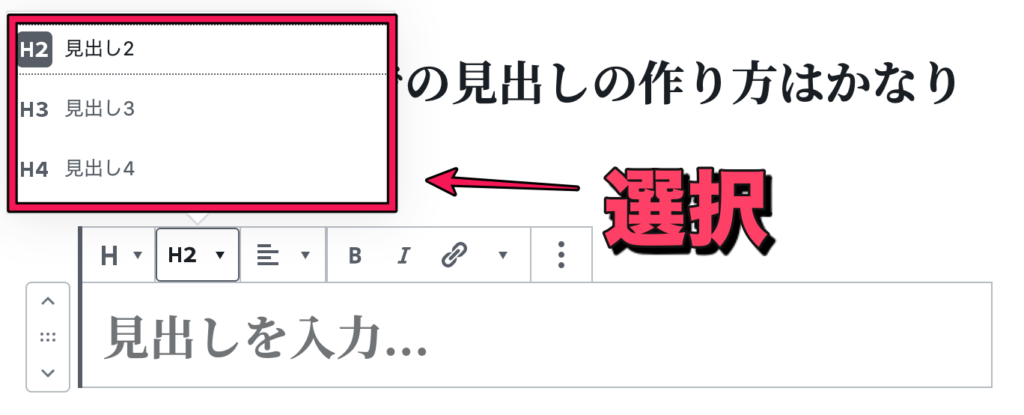
ワードプレスでの見出しの作り方はかなり簡単です。


WordPressで見出しを作る方法は、複数あります。
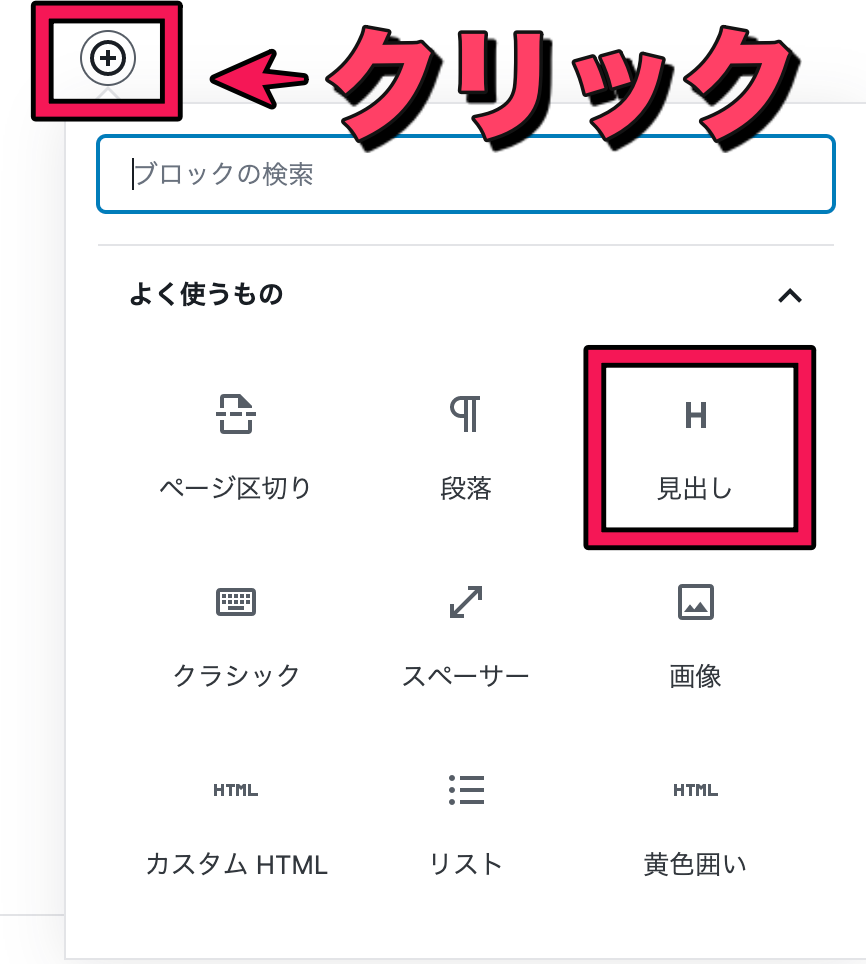
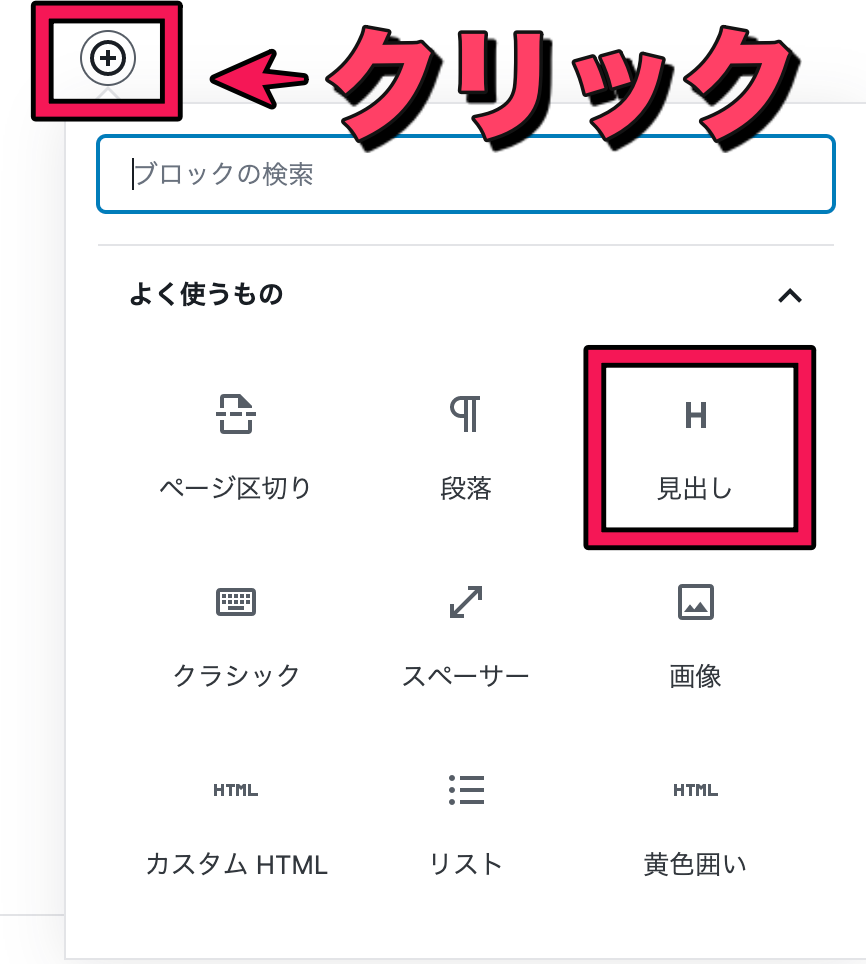
まずはボタンを使って見出しを作る方法からです。
下記手順で見出しを作ってみてください。
【見出しの作り方】




あとは「見出しを入力」の箇所に文字を入力していくだけ。
かなり簡単に見出しを作成することができます。
ワードプレスでの見出しの使い方には決まりがある
ここからが重要で、見出しの使い方には決まりがあります。
この決まりを知っておかないとブログ運営ではだいぶ不利になってしまいますので、まずは基本的な使い方をマスターしていきましょう!
h2から見出しを作る
記事本文の見出しは「h2」から使っていきます。
「h1」は使いませんので、注意してください。
ほとんどのブログ記事は「h2」と「h3」だけしか使いません。
- h1は記事タイトルなので、記事本文では「h2」から使用する
- 基本的には「h2」と「h3」を使い、「h4」はほとんど使わない
見出しは階層をしっかり作る
見出しは階層を作ることが重要です。
基本的には、h2の中にh3を入れて作ります。
h2
h3
h3
h2
h2
h3
h3
順番をしっかり守る
h3がない場合は、h2単独で作ります。
順番を守って、見出しを使いこなしましょう。
見出しにキーワードを入れる(h2には8割入れる)
見出しにはキーワードをできる限り多めに入れましょう。
その理由は、検索上位表示を獲得して、PV数を獲得しやすくなるからです。
キーワードを入れないとGoogleにあまり評価されません。
- Googleの評価が上がる
- 記事が読みやすくなる
ただ、闇雲にキーワードを入れればいいというのではなく、読みやすさ重視。
キーワードを上手に入れながら、見出しを作っていきましょう。
ワードプレスブログの見出しを上手に作るコツ:「先に見出しを作る」


記事の本文を書く時に先に見出しを作っておくと見出しのミスが減ります。
なので、記事を書く時はまず見出しを全部作ってから始めるようにしましょう。
この記事も見出しから作っています。
- 見出しをまずは全て作る
- そこに本文を肉付けしていく
- 画像など装飾を行う
見出しを先に作ると、本文もかなり書きやすくなるので、一石二鳥です。
先に複数記事の見出しを一気に作ってしまい、最終的にはどんなゴールにするのかが大事です。
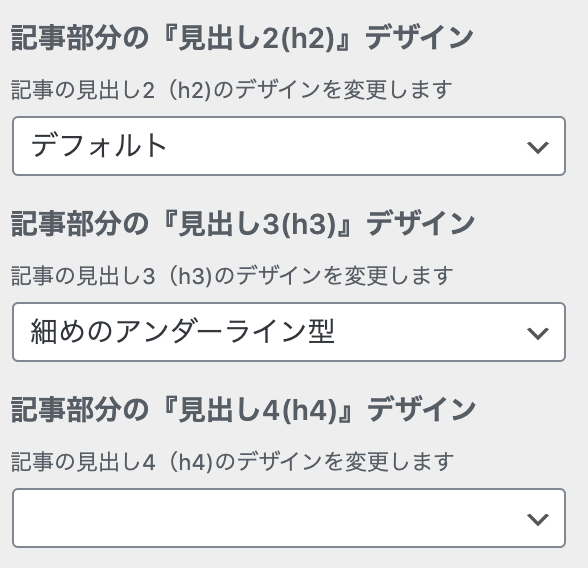
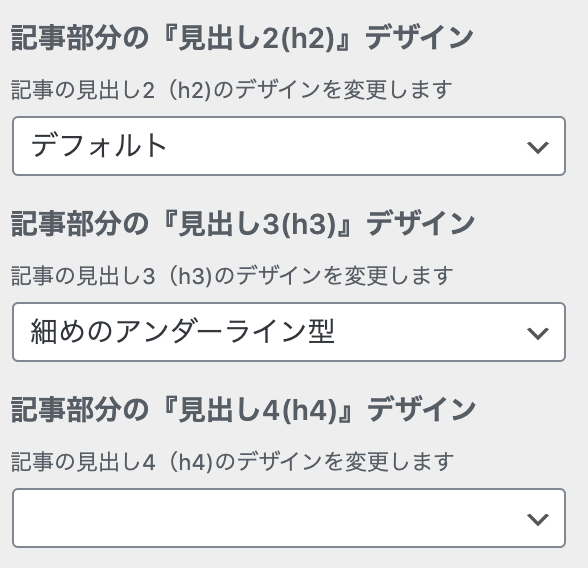
ワードプレスの見出しのデザインをカスタマイズする方法


多くのWordPressテーマでは「外観」→「カスタマイズ」からデザイン変更できます。
当ブログは以下のように変更できます。


ただ、WordPressテーマによってカスタマイズ方法が違いますので、
「WordPressテーマ名 見出し デザイン」
で検索してみてください。
また、WordPressテーマには公式サイトがあります。
そこで、見出しデザインのカスタマイズ方法を探してみてください。
プラグインでのカスタマイズはオススメしない
有料テーマだと基本的にはテーマでカスタマイズできますが、無料テーマの場合はプラグインが必要なケースがあります。
ただ、プラグインをたくさん入れてしまうと動作に影響が出てしまうので、あまりオススメではありません。
やり方も少し難しくなるので、ブログで収益化するためにはWordPress有料テーマを入れて、手早く作業するようにしましょう!
ワードプレスブログの見出しで絶対にやってはいけない使い方


見出しで絶対にやってはいけない使い方は「文字を大きくするために見出しを使う」です。
単純にデザインがいいからという理由で、見出しは使えません。
文字を大きくするために見出しを使うのはNGな理由
見出し2は<h2>というコードに囲まれる仕組みになっています(プログラミング的な話)
重要な単語を囲む必要なあり、重要でない単語を囲うのはNGです。
- 見出し内にキーワードが含まれなくなる
- 階層がぐちゃぐちゃになる
見出しをデザインで作ると「デメリット満載」です。
文字サイズを調整するために見出しを使うのはやめるようにしましょう!
まとめ:ワードプレスブログでの見出しの使い方・作り方はいち早く実践!


見出しは記事を作る上で、かなり重要な要素です。
なので、早めにその仕組みを理解して、いい見出しを作っていけるようにしましょう!
一度作った記事の見出しを直すのはかなり面倒な作業になるので、早めに見出しの使い方を理解しておくのがオススメです。
「WEBインカム構築ゼミ」は、初心者ブロガーさんをサポートしています。
「WordPressをあっという間に開設」「キーワード選定のやり方」「ZOOMでの相談」の個別サポート。
ブログで一番大事なのは時間です。
迷いに迷って、前に進まないのは本当にもったいない!
どんどん覚えて、ブログを前に進めていきましょう。
\無料の1時間おためし相談実施中/

