完全解説!Cocoonアフィリエイトリンクの貼り方【タグ登録も解説】
当ページのリンクには広告が含まれています。

「Cocoonでアフィリエイトリンクはどう貼るんですか?」
こんな疑問に2017年からブログ運営しているタケがお答えします。
当記事ではCocoonでのアフィリエイトリンクの貼り方を画像付きで詳しく解説。
など、アフィリエイトリンクのいろんな貼り方を紹介してますので、ぜひ参考にしてみてください。
成約させるために知っておきたいリンクの基礎知識もおまけで掲載していますよ。
LINEで限定プレゼント中!
※ 当サイトの情報は少し古くなってきています。SNSやUdemy、YouTubeの発信内容を参考すると実力がアップします!

ASP担当4社、法人化を達成した私「たけ」の公式LINEです。
下記のキーワードを入力すると、豪華プレゼントが配布されます。
- 「SWELL操作」:SWELLの操作方法や時短コンテンツ
- 「有名ブロガー」:SNSなどで有名なブロガーを抜いた記事を公開しています(検索1位になったのは2025年3月7日時点です)
- 「サクサク1位」:ガラ空きキーワードを探す方法を解説しています。
- 「予定」:セミナーやイベント・懇親会の情報などが届きます。
\ 豪華プレゼント続々追加予定 /
X(旧Twitter)でのプレゼントはこちら
LINEへは指定された文字だけを送信してください。
すぐに返信が来ない場合は、文言を確認して再度送信をお願いします!
Udemy講師デビュー!(受講者200名突破)
A8.net、felmat、レントラックス、アクセストレード、もしもアフィリエイト(敬称略)に担当者付。
ブログ実績はこちら:A8.netブラックS(3ヶ月で300万円)フィギュアゲット
たけの自己紹介
副業の体験談を発信中!今となってはブログに挑戦してよかったです!
またYouTubeやX・収入加速プロジェクトでは失敗から学んだ副業の稼ぎ方を公開しています。
初報酬から月30万円までの道のりを発信しておりますので、ぜひチェックしてみてください。
\ 豪華プレゼント続々追加予定 /
A8.netブラックSランク取得
執筆者たけの収益詳細はこちら
<各ASPから収益が振り込まれています>

<felmat>

<A8.net>

<アドコミ>

2023年に月100万円を突破、2024年月300万円を突破。
収入の上下動に悩まされつつも、なんとかお金を稼いできました。
過去に挑戦した副業は下記です。
- ブログ:1年間はダメダメだったものの、最高月300万円。継続して月100万円以上を稼げるようになる
- Webライター:最高月収50万円
- せどり:月5万円の達成経験あり
- 治験:何回か経験して稼ぎました
- プログラミング:途中で挫折
- SNS:サービス販売などで月10万円ほど稼げる
- YouTube:SNSと同じぐらい稼げる。Googleからの広告収入は月数千円程度
[aside type=”pink”>
【人気WordPressテーマSWELLとの比較】
CocoonとSWELLどっちがいい?違いを収益化視点で徹底比較
目次
Cocoonにおけるアフィリエイトリンクの貼り方〜基本編〜
Cocoonでアフィリエイトリンクを貼る方法は大きく3つです。
それぞれありますので、解説していきます。
バナーリンクの貼り方
バナーリンクの貼り方はどのWordPressテーマも共通です。
【貼り方の手順】
- ASP広告のコードをコピー
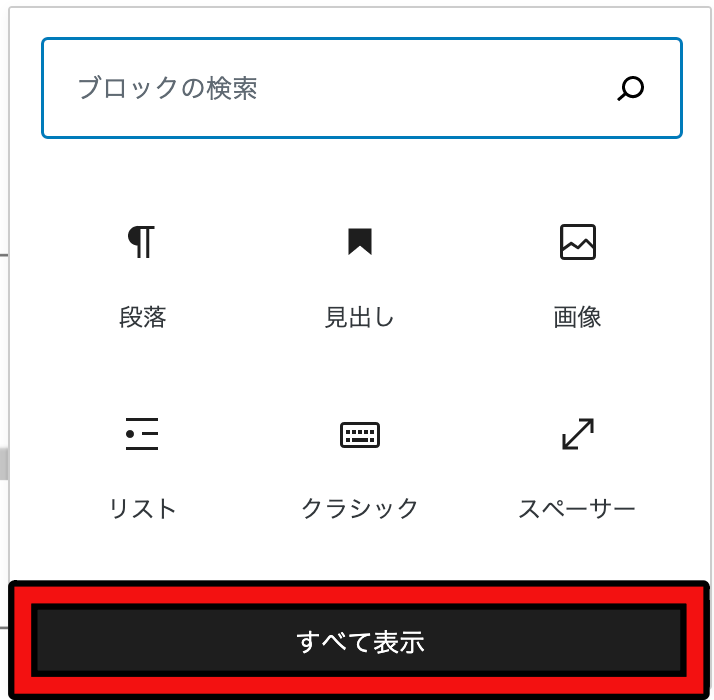
- エディターの「+」から「すべてを表示」をクリック
- 「カスタムHTML」をクリック
- コードを貼り付ける
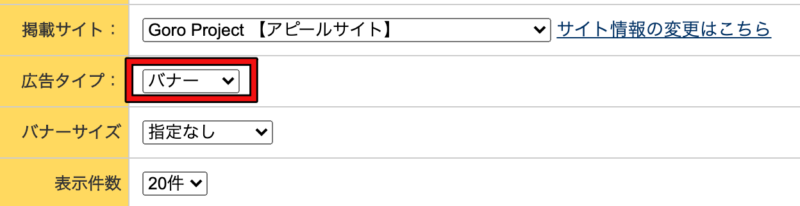
A8.netを例に画像にしてみました。
【ASPサイトでリンクをコピー】
【記事編集画面へ移動】

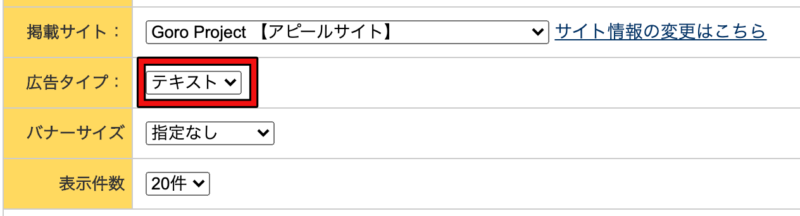
テキストリンクの貼り方
テキストリンクの貼り方もバナーリンクの貼り方と同様です。
- ASP広告のコードをコピー
- エディターの「+」から「すべてを表示」をクリック
- 「カスタムHTML」をクリック
- コードを貼り付ける
この作業でテキストリンクを貼り付けることができます。
【テキストリンクの貼り方】
【記事編集画面へ移動】
ボタンリンクの貼り方
アフィリエイトリンクをボタン型リンクにすることもできます。
Cocoonの場合は「囲みボタン」でアフィリエイトリンクを貼り付けることが可能です。
- ASP広告のコードをコピー
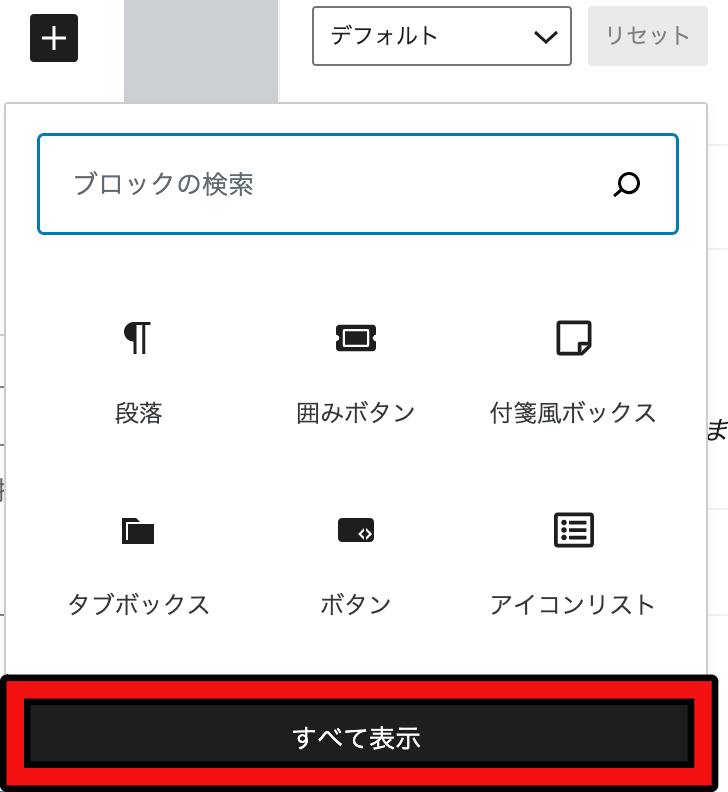
- エディターの「+」から「すべてを表示」をクリック
- 「囲みボタン」をクリック
- コードを貼り付ける
- ボタンを編集する
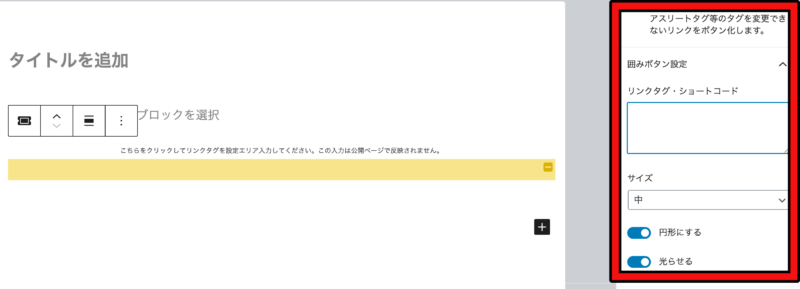
コードの貼り付け位置とボタン編集はサイドバーの右側で操作することができます。
【囲みボタンの操作方法】
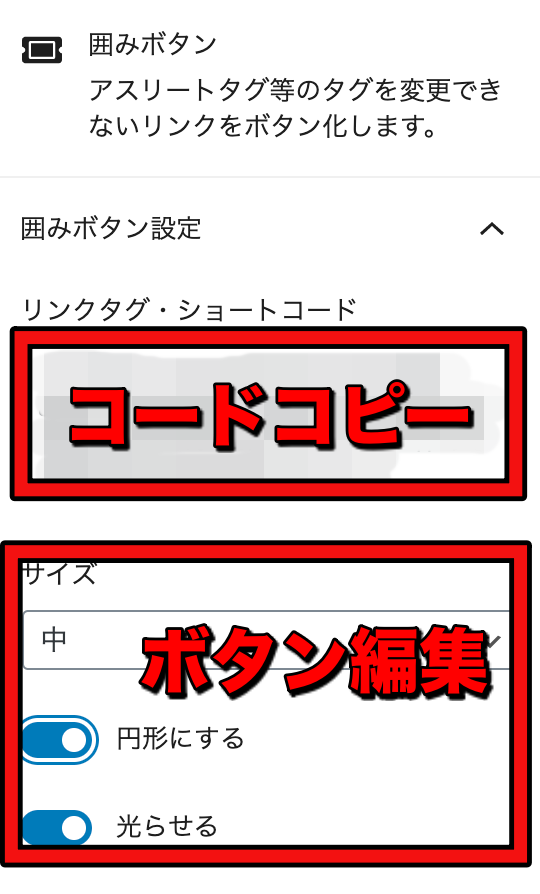
編集画面の右側にコードをコピーする場所が出てきます。
【上記画像赤枠部分を拡大しました】
なお、クラシックエディターでの操作方法に関しては公式サイトで解説が詳しく載っています。
「囲みボタン」スタイルを利用するには、まず「通常のaタグを用いたテキストリンク」を作成します。
アフィリエイトリンクだったら、ASPで取得したものをWordPressエディターに貼り付けるだけです。
Cocoon囲みボタン解説(クラシックエディター)
また、いろんなASP会社に登録して、不具合がないか確かめるようにしましょう。
広告のチェックもできて、一石二鳥です。
※ Webインカム構築ゼミは終了し、新しく生まれ変わりました。
LINEで限定プレゼント中!
※ 当サイトの情報は少し古くなってきています。SNSやUdemy、YouTubeの発信内容を参考すると実力がアップします!

ASP担当4社、法人化を達成した私「たけ」の公式LINEです。
下記のキーワードを入力すると、豪華プレゼントが配布されます。
- 「SWELL操作」:SWELLの操作方法や時短コンテンツ
- 「有名ブロガー」:SNSなどで有名なブロガーを抜いた記事を公開しています(検索1位になったのは2025年3月7日時点です)
- 「サクサク1位」:ガラ空きキーワードを探す方法を解説しています。
- 「予定」:セミナーやイベント・懇親会の情報などが届きます。
\ 豪華プレゼント続々追加予定 /
X(旧Twitter)でのプレゼントはこちら
LINEへは指定された文字だけを送信してください。
すぐに返信が来ない場合は、文言を確認して再度送信をお願いします!
Udemy講師デビュー!(受講者200名突破)
A8.net、felmat、レントラックス、アクセストレード、もしもアフィリエイト(敬称略)に担当者付。
ブログ実績はこちら:A8.netブラックS(3ヶ月で300万円)フィギュアゲット
たけの自己紹介
副業の体験談を発信中!今となってはブログに挑戦してよかったです!
またYouTubeやX・収入加速プロジェクトでは失敗から学んだ副業の稼ぎ方を公開しています。
初報酬から月30万円までの道のりを発信しておりますので、ぜひチェックしてみてください。
\ 豪華プレゼント続々追加予定 /
A8.netブラックSランク取得
執筆者たけの収益詳細はこちら
<各ASPから収益が振り込まれています>

<felmat>

<A8.net>

<アドコミ>

2023年に月100万円を突破、2024年月300万円を突破。
収入の上下動に悩まされつつも、なんとかお金を稼いできました。
過去に挑戦した副業は下記です。
- ブログ:1年間はダメダメだったものの、最高月300万円。継続して月100万円以上を稼げるようになる
- Webライター:最高月収50万円
- せどり:月5万円の達成経験あり
- 治験:何回か経験して稼ぎました
- プログラミング:途中で挫折
- SNS:サービス販売などで月10万円ほど稼げる
- YouTube:SNSと同じぐらい稼げる。Googleからの広告収入は月数千円程度
【便利機能】Cocoonでよく使うアフィエイトタグを登録する方法
Cocoonではよく使うアフィリエイトリンクを登録することができます。
1回ずつ貼り付ける手間が省けるので、ぜひ利用してみてください。
アフィリエイトタグを登録する方法
アフィリエイトタグは以下の手順で登録することができます。
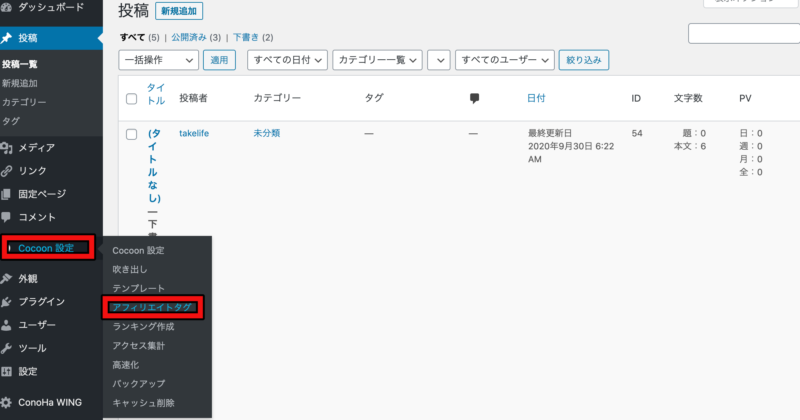
- Cocoon設定
- アフィリエイトタグ設定
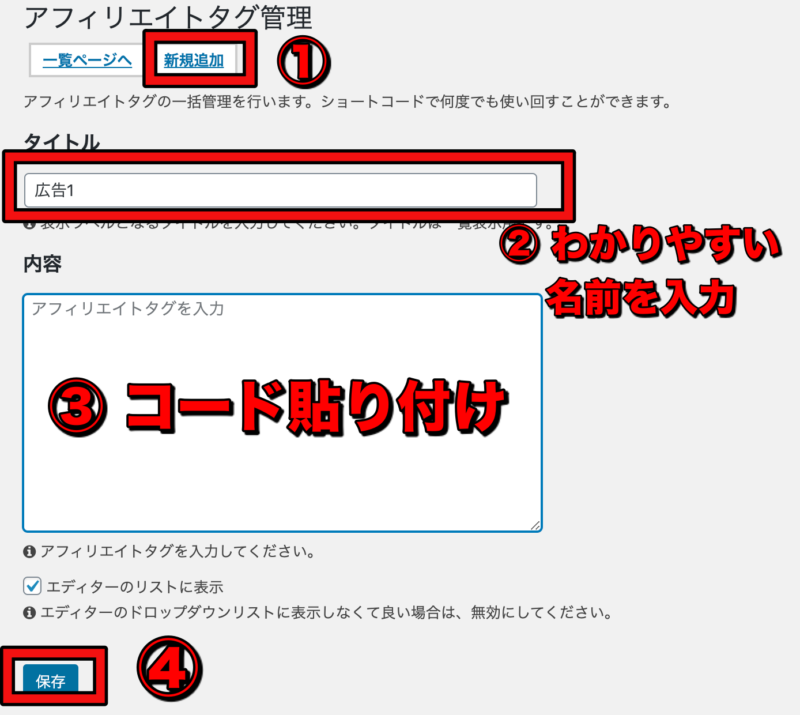
- 新規追加
- コードを貼り付け
- 保存をクリック
WordPress操作画面の画像でも解説しています。
【アフィリエイトタグの登録方法】
登録したアフィリエイトタグを設置する方法
登録が完了したら、記事執筆画面で貼り付けるだけです。
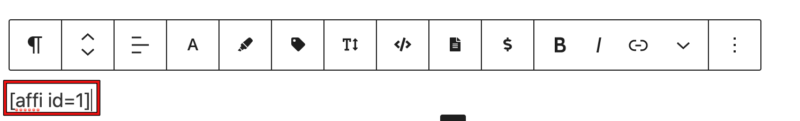
下記画像赤枠の順番で貼り付けていきます。
ショートコードを貼り付けられたら、あとは広告の表示を確認しましょう。
【登録したタグの貼り付け方法】


成果が出るCocoonアフィリエイトリンク貼り方のコツ
アフィリエイトを成約させるには、「どこにどのリンクを貼っていくのか」が大事になってきます。
貼る手順だけ知っていても、意味がありません。
なので、ここからは成約させるアフィリエイトリンクの貼り方を紹介していきます。
バナーリンクは基本的に使わない
先ほどバナーリンクの貼り方を紹介しましたが、基本的にバナーリンクを使うことはありません。
その理由はクリック率が低いからです。
アフィリエイトリンクは基本的にテキストリンクかボタンリンクを使うようにしましょう。
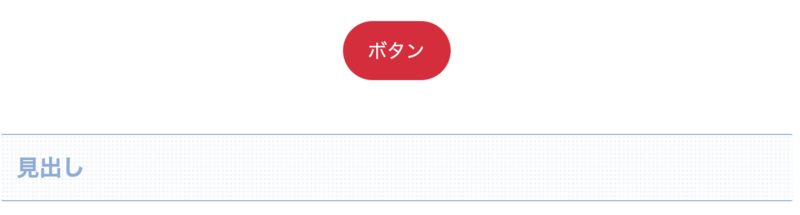
見出しの最後にボタンリンクを設置する
上記画像のように見出しの上にボタンを設置するのが基本的な使い方です。
文章の途中にボタンを入れるのはやめましょう。
見出しの最後にボタンを設置して、ボタンの直後に見出しがある形が理想です。
ボタンと文章の間にある程度余白があると、ボタンが目立ちやすくなります。
ASPサイトを入念にチェックする
成約するかしないかを分けるポイントは大きく分けて3つあります。
- アクセスがあるかどうか?
- ライティングがしっかりしているかどうか?
- 案件が売れる案件かどうか?
ブロガーができることは②までで、商品がよくなければ、成約することはできません。
なので、いい商品を選ぶためにもASPを入念にチェックしておく必要があります。
私が登録しているASPを一覧にしましたので、まだ登録していないという方はぜひ登録してみてくださいね!
ブログ収入を月1万円以上狙うなら、有料テーマも選択肢
Cocoonでの解説を行なってきましたが、本気でアフィリエイト収益を獲得するなら、有料テーマがおすすめです。
私も2万円以上の有料テーマを使っていまして、サイトの見た目は有料テーマが上回ります。
- サイトの回遊性
- ぱっと見のデザイン
- サービス販売訴求のしやすさ
このあたりを高めたいなら、有料テーマがおすすめです。
テーマに関しては以下の記事で解説してますので、参考にしてみてください。
まとめ:Cocoonでアフィリエイトリンクの貼るのは簡単!収益目的なら有料テーマ
当記事で解説したように、Cocoonでアフィリエイトリンクを貼る方法は簡単です。
アフィリエイトタグも登録することができるので、一旦登録してしまえば、ショートコードを入力するだけでOK。
慣れれば、一瞬でアフィリエイトリンクを貼ることができます。
そして、もし本格的にブログで稼ぎたいという方は私が使っているような有料テーマに移行するのがおすすめです。
ブログで稼ぐために、必要最小限の設備投資を惜しまないようにしましょう。
※ Webインカム構築ゼミは終了し、新しく生まれ変わりました。
LINEで限定プレゼント中!
※ 当サイトの情報は少し古くなってきています。SNSやUdemy、YouTubeの発信内容を参考すると実力がアップします!

ASP担当4社、法人化を達成した私「たけ」の公式LINEです。
下記のキーワードを入力すると、豪華プレゼントが配布されます。
- 「SWELL操作」:SWELLの操作方法や時短コンテンツ
- 「有名ブロガー」:SNSなどで有名なブロガーを抜いた記事を公開しています(検索1位になったのは2025年3月7日時点です)
- 「サクサク1位」:ガラ空きキーワードを探す方法を解説しています。
- 「予定」:セミナーやイベント・懇親会の情報などが届きます。
\ 豪華プレゼント続々追加予定 /
X(旧Twitter)でのプレゼントはこちら
LINEへは指定された文字だけを送信してください。
すぐに返信が来ない場合は、文言を確認して再度送信をお願いします!
Udemy講師デビュー!(受講者200名突破)
A8.net、felmat、レントラックス、アクセストレード、もしもアフィリエイト(敬称略)に担当者付。
ブログ実績はこちら:A8.netブラックS(3ヶ月で300万円)フィギュアゲット
たけの自己紹介
副業の体験談を発信中!今となってはブログに挑戦してよかったです!
またYouTubeやX・収入加速プロジェクトでは失敗から学んだ副業の稼ぎ方を公開しています。
初報酬から月30万円までの道のりを発信しておりますので、ぜひチェックしてみてください。
\ 豪華プレゼント続々追加予定 /
A8.netブラックSランク取得
執筆者たけの収益詳細はこちら
<各ASPから収益が振り込まれています>

<felmat>

<A8.net>

<アドコミ>

2023年に月100万円を突破、2024年月300万円を突破。
収入の上下動に悩まされつつも、なんとかお金を稼いできました。
過去に挑戦した副業は下記です。
- ブログ:1年間はダメダメだったものの、最高月300万円。継続して月100万円以上を稼げるようになる
- Webライター:最高月収50万円
- せどり:月5万円の達成経験あり
- 治験:何回か経験して稼ぎました
- プログラミング:途中で挫折
- SNS:サービス販売などで月10万円ほど稼げる
- YouTube:SNSと同じぐらい稼げる。Googleからの広告収入は月数千円程度