「AFFINGER6を導入したのはいいけど、使い方が全然わからない・・・」
そんな初心者ブロガーのあなたに向けて、AFFINGER6の使い方をテーマ購入からこだわりデザイン設定まで詳細に解説します。
当記事でAFFINGER6の全設定を網羅しているわけではありません。
ただ、初心者の方が最低限知っておきたい知識を厳選してお伝えします。
- ブログで稼ぐために最低限必要な設定だけを知りたい
- 設定する順番を知りたい
- 最新のWordPressテーマ事情を知りたい
AFFINGERは中・上級者向けのWordPressテーマです。
まだWordPressテーマを買ってない方は、下記の表を参考にしてみてくださいね!
| テーマ | 特徴(※ 最新の値段は公式サイトをご確認ください) |
|---|---|
| SWELL(有料) 現状イチオシ 当サイト使用テーマ | ・当ブログのテーマ ・記事が書きやすい(操作的に) ・パソコンが苦手な人には一番おすすめ ・複数サイト使用可能 ・1万7,600円 |
| AFFINGER6(有料) | ・機能はたくさんあり ・操作性が中上級者向け →パソコン苦手だけど勉強したいという人には向かない ・オプション利用で追加費用あり |
| THE・THOR(ザ・トール) (THE・THOR導入方法)(有料) | ・2022年前半まで一番使っていたテーマ ・2022年後半以降はあまりおすすめしない →使用サイト:トラリピ設定研究 ・プラグインの数が少なくて済む ・トップページのデザイン性はいい ・初心者ブロガーさんはSWELLが使いやすい |
| JIN:R(有料) | ・「JIN」のアップデート版 ・操作感は良い ・2022年11月発売開始 ・個人的には引き続きSWELLを中心に利用予定 |
| Cocoon(無料) | ・私タケは現在使用していない ・設定できる箇所は多いが、多すぎて迷う可能性 ・無料テーマの中では一番 ・料金は無料 |
| WordPressテーマ比較記事 | 【超人気】WordPressテーマ7個を徹底比較!ブログ初心者へのおすすめは? |
【運営者タケTwitter(@takeuchigoro)のプロフィール】

ブログ収益月7桁達成(2023年10月)
月6桁ブロガーを多数輩出した少人数コミュニティ「収入加速プロジェクト」運営
現在フリーランス。
収益ゼロから月100万までの道のりを公開中
ブログ相談実績
タケさん(@takeuchigoro)のブログ相談に申し込みました!
— タケB@ホビー系ブロガー (@tktk_libe_blog) November 16, 2023
貴重なお時間いただき、ありがとうございました!
相談での気づき
・PDCAや訴求の深掘りの不足
・具体的なアドバイスにより次の行動が明確化
方向性や伸びしろで悩んでいるブロガーさんは
是非とも相談に乗ってもらうことをオススメします!
月7桁稼ぐブロガーのタケさん(@takeuchigoro)にZOOM相談をお願いしました!
— ふじ (@suminepapa) November 16, 2023
【相談して変わった事】
・ブログ再開への意欲が沸いた。
・不要なプラグインを削除できた。
・有料ツールの導入手順を教えてもらえた。
とても優しく教えて下さいます!
タケさん(@takeuchigoro)へ相談して良かったです☺️
久しぶりの投稿😊
— くまはち🔥ブログで6桁発生 (@141_kmhc) November 27, 2023
先週はたけさんにzoomコンサルしてもらい、連日で収益発生✨
わずか30分でしたが、考え方も含めてたくさん勉強させてもらいました🙏
A8の成果発生した画面はいつ見ても嬉しいですね☺️
これからもこつこつ頑張ります😊🙏@takeuchigoro pic.twitter.com/KbG9bNeDit
ブログ収益実績(クリックで開きます)
【月200万円達成(2024年3月)】

【月7桁達成(2023年9月)】
月100万円を突破し、フリーランスとしての新しいステージを模索中です。

2023年10月途中までの実績も好調です

公式LINEで行った「月100万円までの道のりセミナー」動画
初心者向けAFFINGER6の使い方〜テーマ導入・初期設定編〜(6リニューアル後も同じです)

まずは初期設定編を解説します。
最初に設定しておきたい重要な部分なので、しっかり設定しておきましょう。
テーマ購入
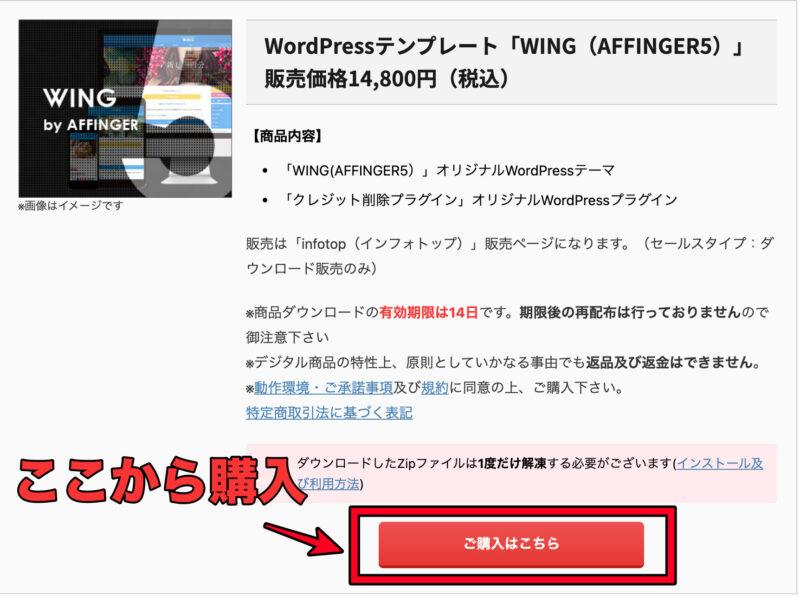
AFFINGER6の公式サイトから、テーマをダウンロードします。
「ご購入はこちら」ボタンを押すと、購入ページに移動できるので、そこから手順に従って購入してください。
【AFFINGER6の購入手順】


テーマインストール

WordPress管理画面から
- 外観
- テーマ
- 新規追加
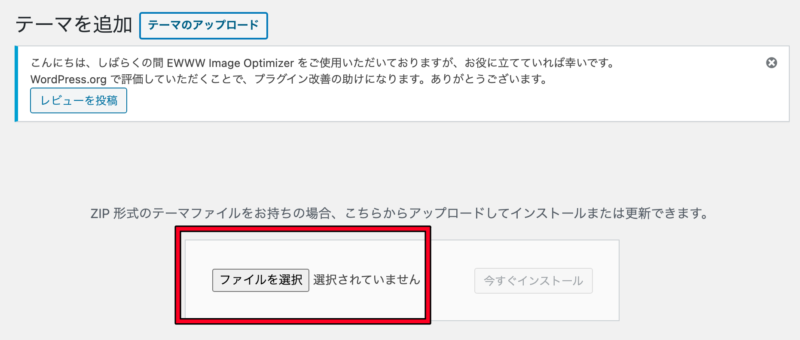
- テーマをアップロード
- 「ファイルを選択」をクリックし、ファイルをアップロード
この手順でインストールできます。
「WING-AFFINGER6」と 「WING-AFFINGER6 Child」がありますが、「WING AFFINGER Child」を有効化してください。
【WING-AFFINGER Childを有効化】

パーマリンク設定

- 設定
- パーマリンク設定
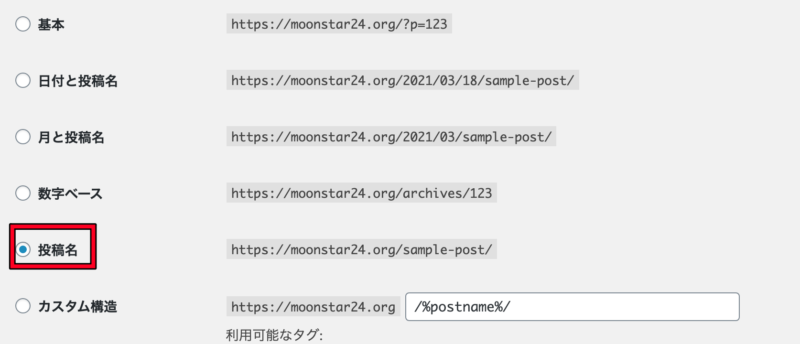
- 「投稿名」をクリック
- 設定を保存
こちらで設定できます。
重要な設定なので、忘れないようにしましょう。
AFFINGER管理の設定

- AFFINGER管理
- AFFINGER管理(2箇所あるので、もう1箇所の方をクリック)
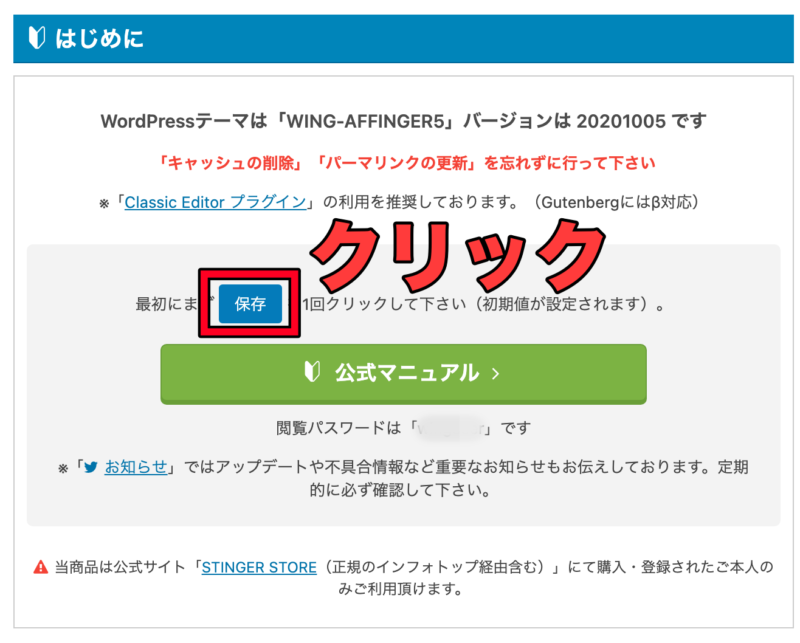
- 「保存」をクリック(上記画像)
保存を1回クリックするだけでOKです。
また、この画面から公式マニュアルを見ることもできます。
プラグイン導入
- WpForms
- Classic Editor(有効化だけでOK)
- Google XML Sitemaps
- EWWW Image Optimizer
- Table of Contents Plus
- SiteGuard WP Plugin
こちらを導入すればOKです。
細かいプラグインの設定方法に関してはWordPressプラグインのインストール方法と初期設定手順にまとめています。
動画講座にはたくさんプラグインを載せていますが、この記事のプラグインだけ設定すればOKです。
初心者向けAFFINGER6の使い方〜初期デザイン設定編〜

初期デザイン設定は
- AFFINGER6初期デザイン設定
- 外観→カスタマイズによる設定
この2つを行えば、十分です。
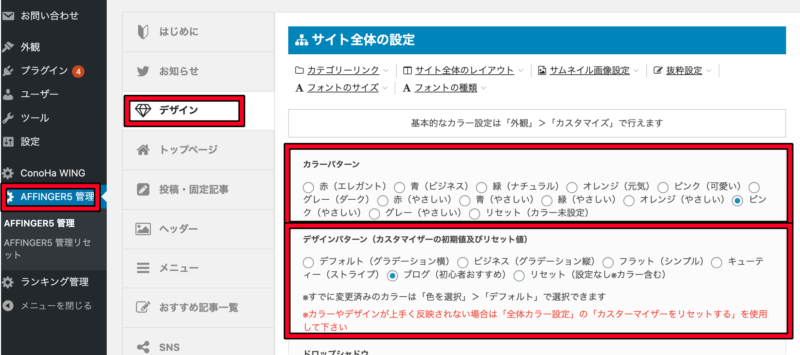
AFFINGER6管理デザイン設定
この設定で、ブログのざっくりしたデザインを決めることができます。
- カラーパターン
- デザインパターン
を決めることができますので、まずはこちらでざっくりとしたデザインを決めてください。
- AFFINGER6管理をクリック
- デザインをクリック
- カラーパターンとデザインパターンを決める
- save(保存)をクリック(忘れずに)

外観→カスタマイズによるデザイン設定

- 外観をクリック
- カスタマイズをクリック
- 全体カラー設定から色選択
AFFINGER6では様々なデザイン設定ができますが、デザインにこだわりすぎると、肝心の記事が執筆できません。
なので、最初は「全体カラー設定」だけにしておき、記事執筆に進んでください。
どれだけデザインが良くても、記事がないとアクセスは集まってきません。
「AFFINGER6管理」からのデザインと「全体カラー設定」だけ最初は設定しておけば、OKです。
見出しのデザイン設定
- 「外観」をクリック
- 「カスタマイズ」をクリック
- 「各テキストとhタグ」をクリック
- 「h2タグ」「h3タグ」をお好みのデザインに設定
記事本文書く時の見出しデザインにここで設定したデザインが適用されます。
後からでも修正できますので、気軽に設定していきましょう。
初心者向けAFFINGER6の使い方〜よく使う記事装飾編〜

記事装飾の使い方をこちらでは紹介します。
いろんな装飾が使えますが、当記事ではよく使う機能だけを厳選して紹介します。
詳細な記事装飾が知りたいという方は「AFFINGER6記事の書き方詳細」を参照ください。
装飾の基本的な使い方
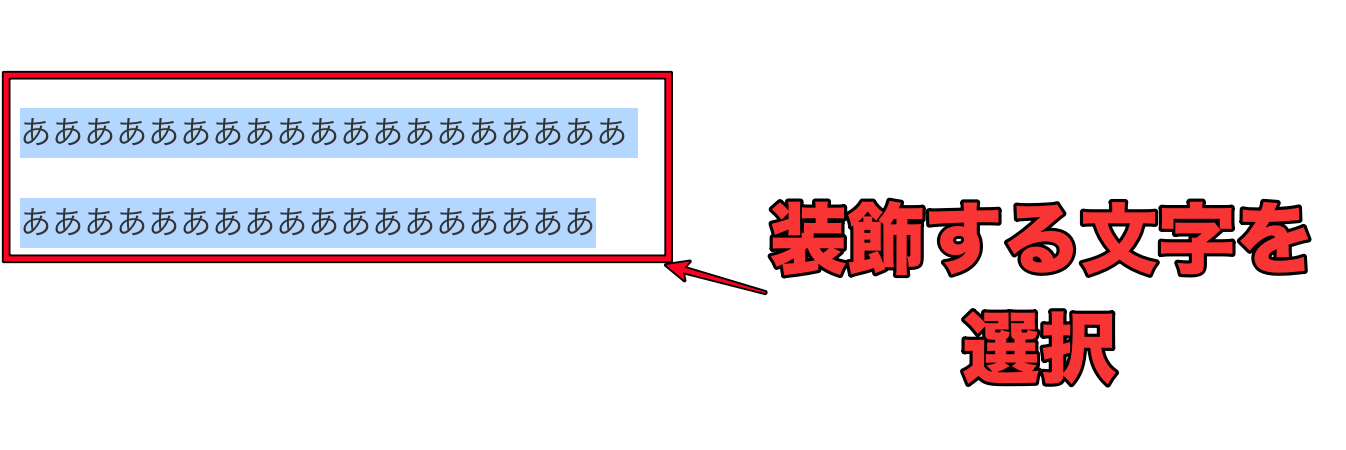
装飾は以下の手順で使用できます。
- 文字の範囲を選択
- 「スタイル」「タグ」「ボタン」などから使いたいデザインを選ぶ
画像も用意しましたので、編集画面で試してみてください。
【編集画面の画像】


最初はいろんな装飾をいろいろ試してみてください。
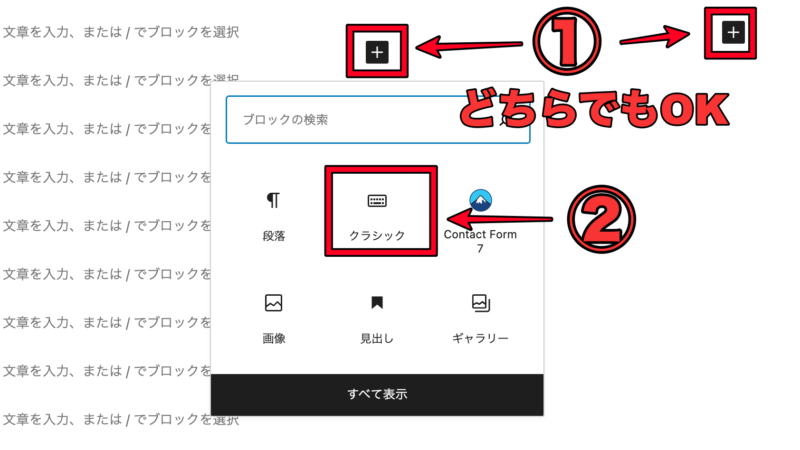
なお、ブロックエディター仕様の場合は「クラシック」を選んでから、使用します。
【クラシックを使う方法】

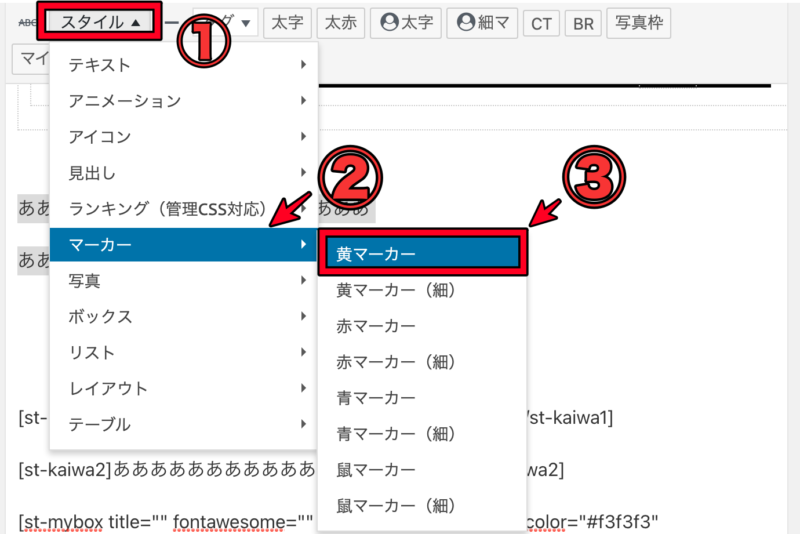
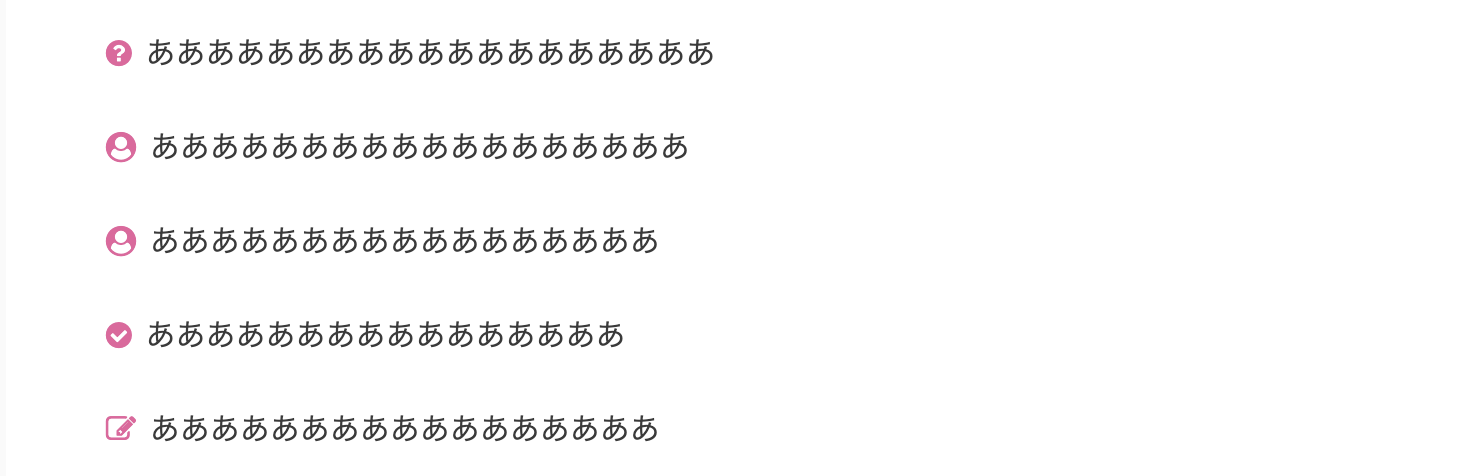
アイコンの使い方

文字の左側に上記画像のようなアイコンをつけることができます。
- 文字を選択
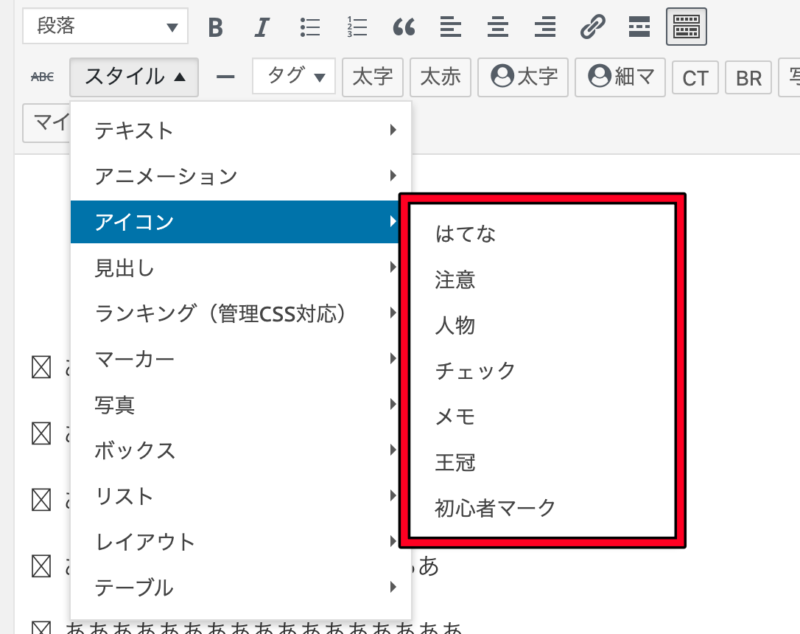
- 「スタイル」を選択
- 「アイコン」を選択
- 表示したいデザインを選択
【アイコンの種類】

吹き出しの使い方
吹き出しを使うには初期設定が必要です。
- 「AFFINGER管理」をクリック
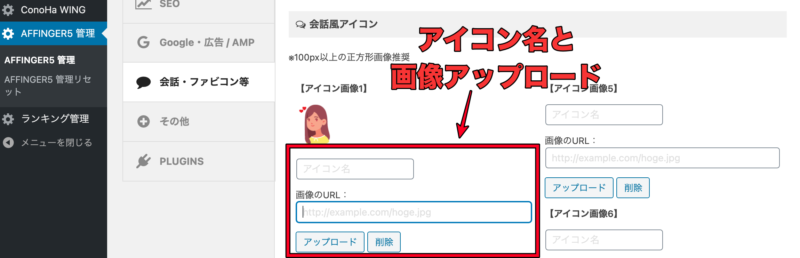
- 「会話・ファビコン等」をクリック
- アイコン画像をアップロードする
- 「保存」をクリック
→忘れやすいので、注意しましょう!
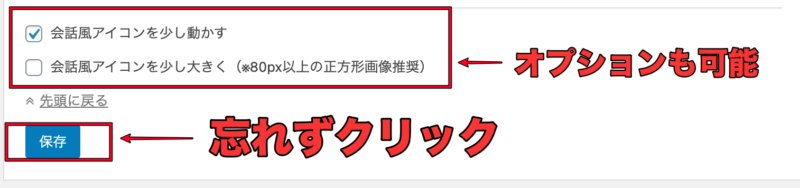
【吹き出しアイコンの設定方法】


アイコンは①〜⑧まで設定することができ、任意の画像を使うことができます。
画像のサイズは100px以上の正方形で、私の場合はCanva Proで作ることが多いです。
初期設定が終わったら、投稿画面で吹き出しを「タグ」から呼び出します。
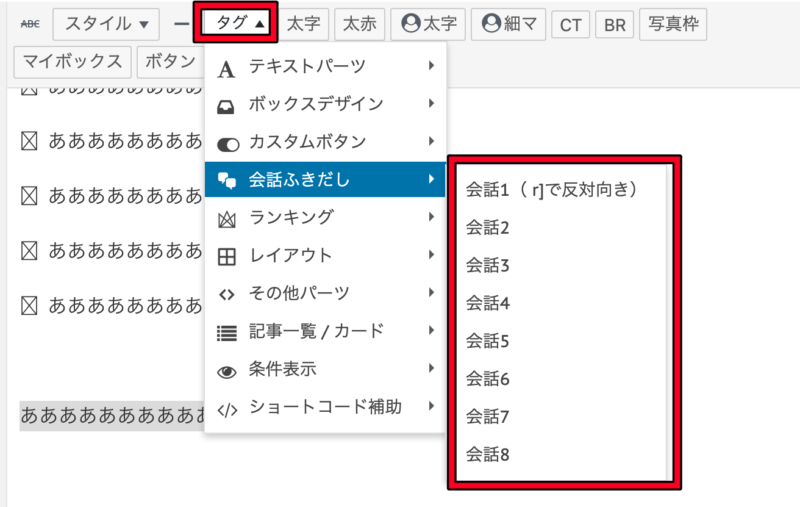
【吹き出しを使う方法(投稿画面)】
文字選択→「タグ」→「会話ふきだし」を選択

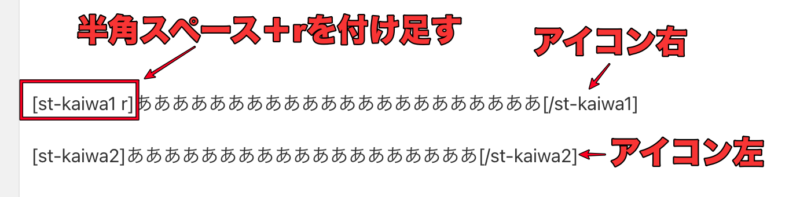
【吹き出しを右側にする方法】
半角スペース+「r」で、アイコンを右に配置できます。

ボタンの使い方
ボタンについては複数呼び出し方があります。
- 「ボタン」をクリックする
- 「タグ」→「カスタム」ボタンから、好きなデザインを選択する
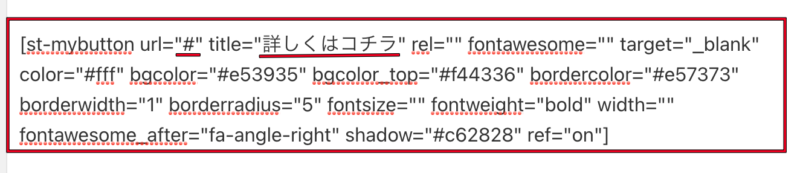
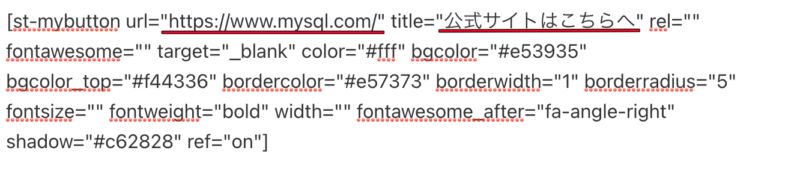
このどちらかをクリックすると、下記のようなコードが出てきます。

このコードを編集して、ボタンを完成させます。
いろいろなカスタマイズができるんですが、最低限設定すればOKな部分は下記の通りです。
- ulr=#の「#」を消去し、その部分にリンク先のURLを入力する
- 「詳しくはこちら」の部分に、ボタンに表示したい文字を入れる
※ 上の画像下線の部分です。
【編集後のコード】
下線部分が変わっていることがわかります。

アフィリエイトリンクをボタンで貼る方法
アフィリエイトリンクをボタンで貼る方法は少し複雑ですが、慣れれば簡単です。
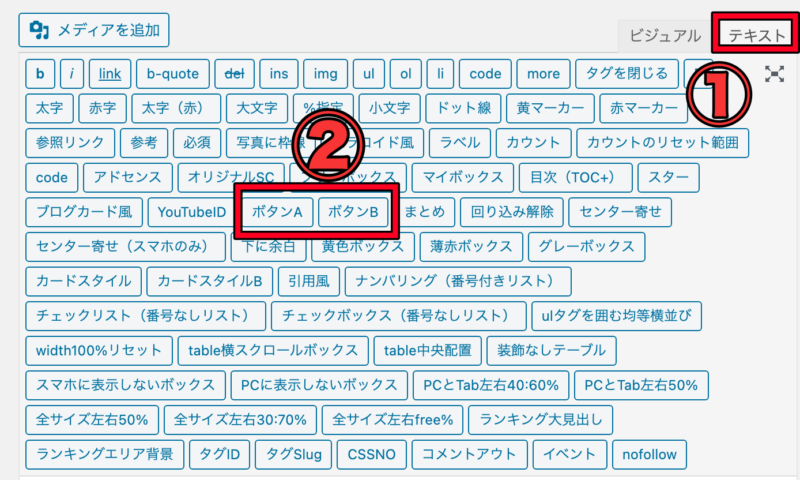
- 編集画面で、「テキスト」をクリック
- ボタンを挿入したい位置にカーソルを移動
- 「ボタンA」か「ボタンB」をクリック(デザインが違います)
- リンクを張り替える(下記画像参照)
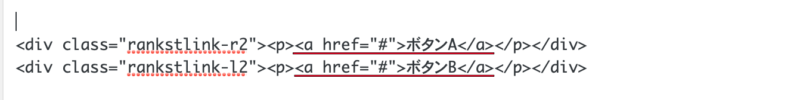
【ボタン型アフィリエイトリンクの作り方】

<a hrefから始まる下線の部分を消去し、その部分にアフィリエイトリンクを貼り付けます。

ランキング機能の使い方
ランキング機能は「ランキング管理」から作成し、投稿画面にコードを貼り付けるだけで完成です。
簡単に作成できるので、ぜひ活用してみてください。
- 「ランキング管理」をクリック
- ランキング1位〜3位の入力項目に入力する
- 保存をクリック
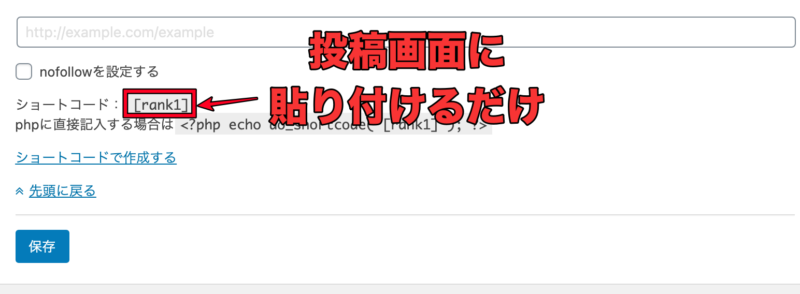
- 記事編集画面の表示したい位置にショートコードを貼り付ける
【ショートコード】

初心者向けAFFINGER6の使い方〜こだわりデザイン編〜

記事数が10記事以上になったら、デザインを強化してみましょう。
ある程度記事が入ることで、ブログの見栄えが圧倒的に変わります。
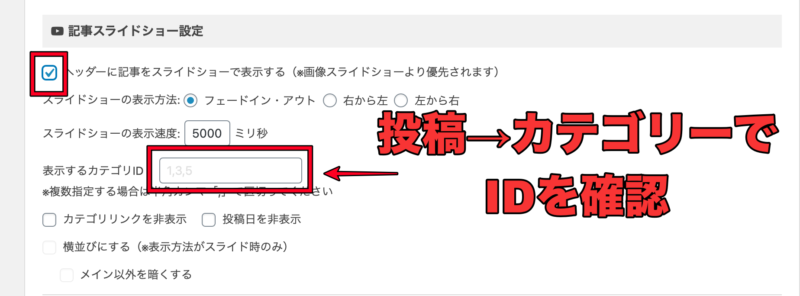
記事スライドショー設定
AFFINGER6では記事スライドショー設定がかなり重要です。
記事自体がかなり見やすくなりますし、誘導したい記事に簡単に誘導できるようになります。
具体的なやり方は次の通りです。
- AFFINGER6管理をクリック
- ヘッダーをクリック
- 記事スライドショー設定を行う
- ヘッダーの記事をスライドショーで表示するにチェック

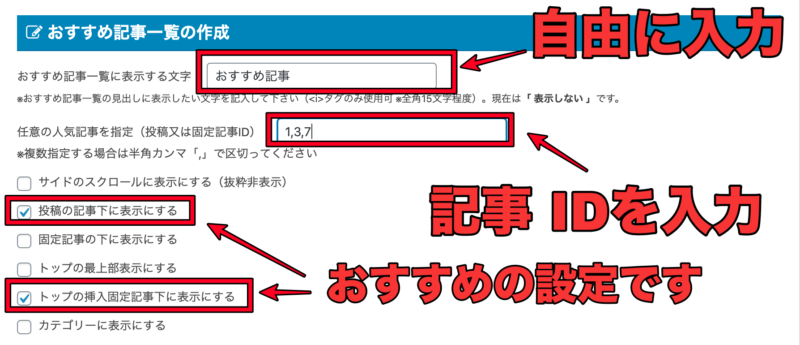
おすすめ記事一覧の作成
読んでもらいたい記事の一覧を作ることもできます。
アピールしたい記事を表示できるので、やっておきたい設定です。
- 「AFFINGER6管理」をクリック
- 「おすすめ記事一覧」をクリック
- 入力して、設定変更する
【設定画面の画像】

【記事IDの確認方法】
投稿→投稿一覧から確認することができます。

設定後は「save」を忘れずに。
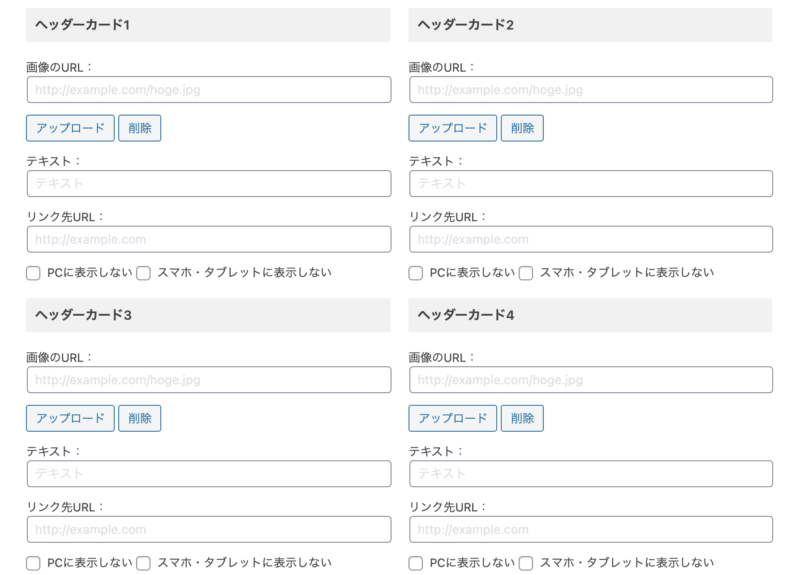
おすすめヘッダーカード設定
トップページの上部に記事のリンクを配置することができます。
こちらもアピールしたい記事へ誘導しやすくなるので、記事が10記事程度完成したら、設定してみてください。
- 「AFFINGER6管理」をクリック
- 「おすすめ記事一覧」をクリック
- おすすめヘッダーカードの入力画面に入力
【おすすめヘッダーカード設定】
下記の項目に全て入力していきます。
できる限り、4つすべて設定するようにしましょう。

「画像」「テキスト」「URL」をそれぞれ入力します。
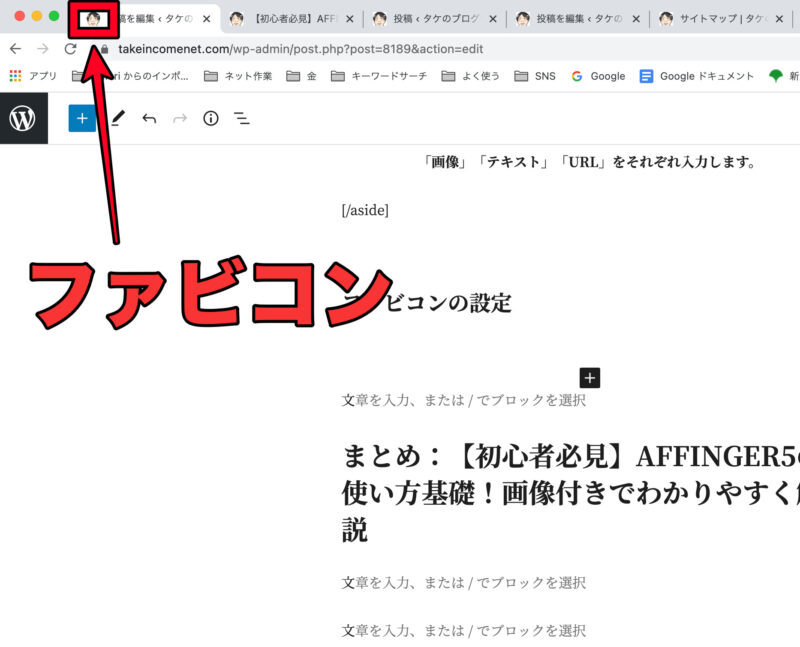
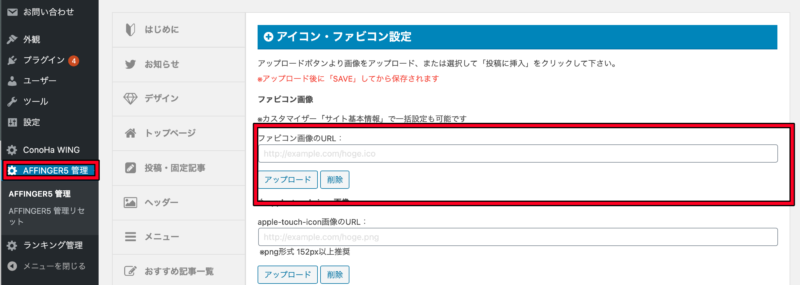
ファビコンの設定

ファビコンは上記画像の部分です。
パソコンでサイトを見る時に、意外と目立つので設定しておきましょう。
- AFFINGER6管理をクリック
- 会話・ファビコン等をクリック
- 画像をアップロードする
【アイコン・ファビコン設定】

apple-touch-iconの設定は必要ありません。
まとめ:【初心者必見】AFFINGER6の使い方基礎!画像付きでわかりやすく解説

AFFINGER6の使い方はこの記事にたっぷり書いています。
基本的な使い方はこの記事の内容で、十分網羅できますので、ぜひ参考にしてください。
また、この記事にはない機能もたくさんなりますが、機能に時間を奪われて、記事執筆できないのは本末転倒です。
ブログで稼ぐには記事が最も大事なので、記事を優先しつつ、デザインを強化していってくださいね!

