たけ
たけTHE・THORでのボックスの使い方がわかりません!どうしたらいいんでしょうか!?
THE・THORのボックスの使い方を実際にTHE・THORを使っているブロガーが解説します。
年々THE・THORの使い方は難しくなっていて、ボックスを作るのも一苦労です。
- THE・THORでボックスを作る方法
- 現在のWordPressテーマ事情
THE・THORの操作は年々難しくなっています。
2021年頃まではイチオシだったTHE・THORですが、2022年後半以降はおすすめのテーマとは言えなくなってきました。
その点も踏まえて解説しますので、ぜひ参考にしてみてください。
| テーマ | 特徴(※ 最新の値段は公式サイトをご確認ください) |
|---|---|
| SWELL(有料) 現状イチオシ 当サイト使用テーマ | ・当ブログのテーマ ・記事が書きやすい(操作的に) ・パソコンが苦手な人には一番おすすめ ・複数サイト使用可能 ・1万7,600円 |
| AFFINGER6(有料) | ・機能はたくさんあり ・操作性が中上級者向け →パソコン苦手だけど勉強したいという人には向かない ・オプション利用で追加費用あり |
| THE・THOR(ザ・トール) (THE・THOR導入方法)(有料) | ・2022年前半まで一番使っていたテーマ ・2022年後半以降はあまりおすすめしない →使用サイト:トラリピ設定研究 ・プラグインの数が少なくて済む ・トップページのデザイン性はいい ・初心者ブロガーさんはSWELLが使いやすい |
| JIN:R(有料) | ・「JIN」のアップデート版 ・操作感は良い ・2022年11月発売開始 ・個人的には引き続きSWELLを中心に利用予定 |
| Cocoon(無料) | ・私タケは現在使用していない ・設定できる箇所は多いが、多すぎて迷う可能性 ・無料テーマの中では一番 ・料金は無料 |
| WordPressテーマ比較記事 | 【超人気】WordPressテーマ7個を徹底比較!ブログ初心者へのおすすめは? |
※ 当サイトの情報は少し古くなってきています。SNSやUdemy、YouTubeの発信内容を参考すると実力がアップします!


ASP担当4社、法人化を達成した私「たけ」の公式LINEです。
下記のキーワードを入力すると、豪華プレゼントが配布されます。
- 「SWELL操作」:SWELLの操作方法や時短コンテンツ
- 「有名ブロガー」:SNSなどで有名なブロガーを抜いた記事を公開しています(検索1位になったのは2025年3月7日時点です)
- 「サクサク1位」:ガラ空きキーワードを探す方法を解説しています。
- 「予定」:セミナーやイベント・懇親会の情報などが届きます。
\ 豪華プレゼント続々追加予定 /
LINEへは指定された文字だけを送信してください。
すぐに返信が来ない場合は、文言を確認して再度送信をお願いします!
- 副業特化ブログ「ゼロイチ」マスターコース!WordPressの設定・記事作成から話題のAIまで完全網羅
- ブログで結果を出す実践ライティング講座!SEOで検索1位獲得と成約までをスピードアップ
- Udemy講師プロフィール
A8.net、felmat、レントラックス、アクセストレード、もしもアフィリエイト(敬称略)に担当者付。
ブログ実績はこちら:A8.netブラックS(3ヶ月で300万円)フィギュアゲット
たけの自己紹介
- 2017年からブログ運営開始
- 最初の1年間は稼げず終了、2年目から収益化。
- 2024年は最高月397万円の実績(年間2,500万円以上の発生)
- Webライターでも最高月50万円
- 2024年に法人化、株式会社キープビジョン
- 2025年:千葉県船橋市の副業ゆるコミュニティ「ふなばし副業会」を発足
- Udemy講師として副業に関するコース販売(審査通過済)
- A8ブラックSランクのフィギュア獲得
副業の体験談を発信中!今となってはブログに挑戦してよかったです!
またYouTubeやX・収入加速プロジェクトでは失敗から学んだ副業の稼ぎ方を公開しています。
初報酬から月30万円までの道のりを発信しておりますので、ぜひチェックしてみてください。
\ 豪華プレゼント続々追加予定 /
A8.netブラックSランク取得


執筆者たけの収益詳細はこちら
<各ASPから収益が振り込まれています>


<felmat>


<A8.net>


<アドコミ>


2023年に月100万円を突破、2024年月300万円を突破。
収入の上下動に悩まされつつも、なんとかお金を稼いできました。
過去に挑戦した副業は下記です。
- ブログ:1年間はダメダメだったものの、最高月300万円。継続して月100万円以上を稼げるようになる
- Webライター:最高月収50万円
- せどり:月5万円の達成経験あり
- 治験:何回か経験して稼ぎました
- プログラミング:途中で挫折
- SNS:サービス販売などで月10万円ほど稼げる
- YouTube:SNSと同じぐらい稼げる。Googleからの広告収入は月数千円程度
THE・THORボックスの使い方〜デフォルトボックス使用〜


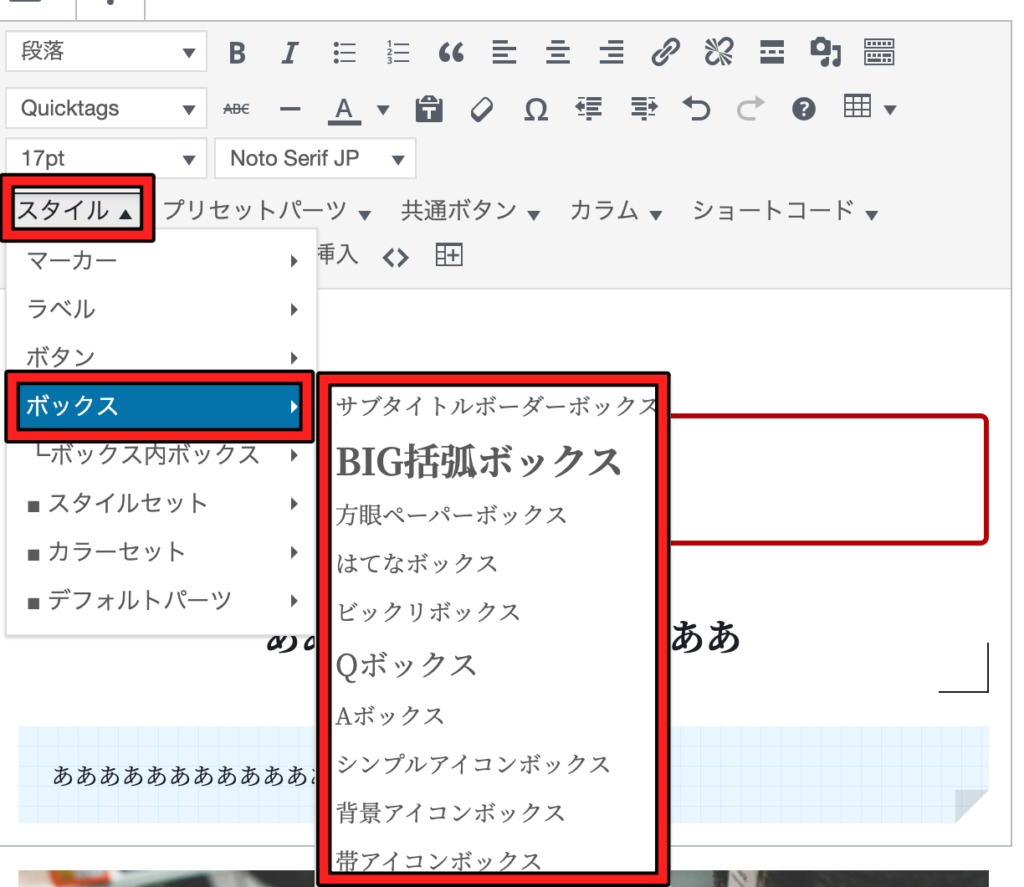
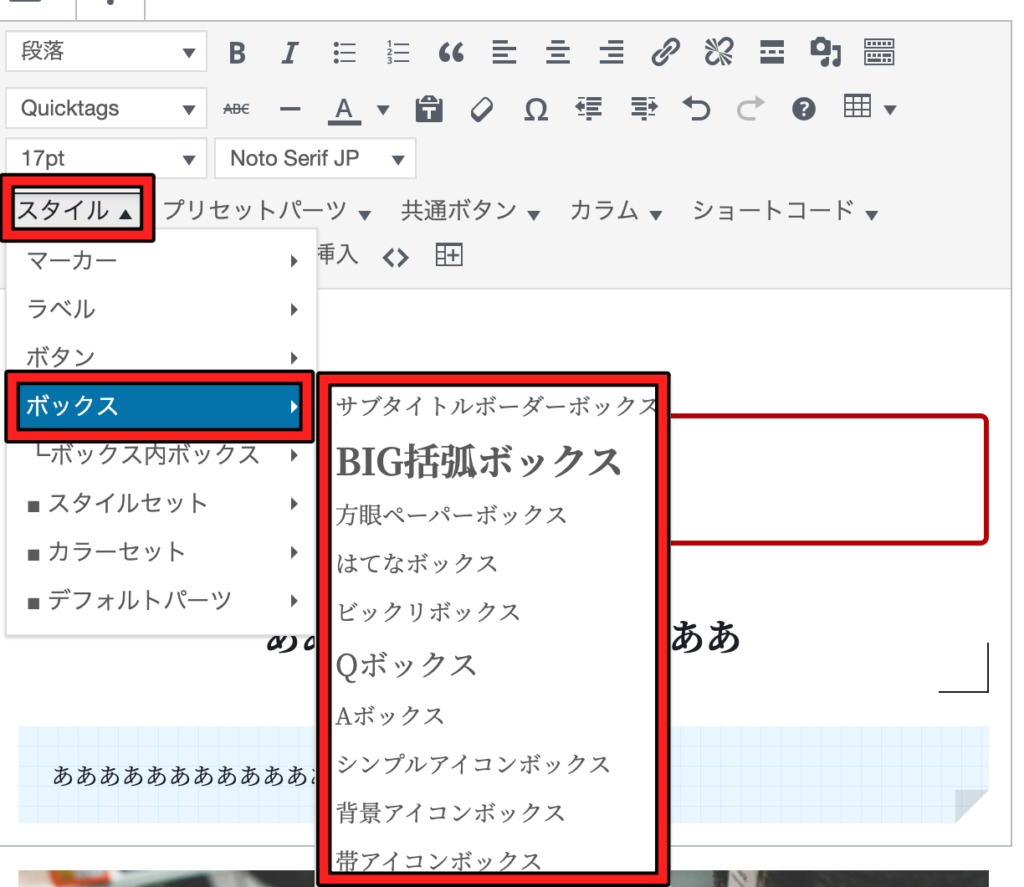
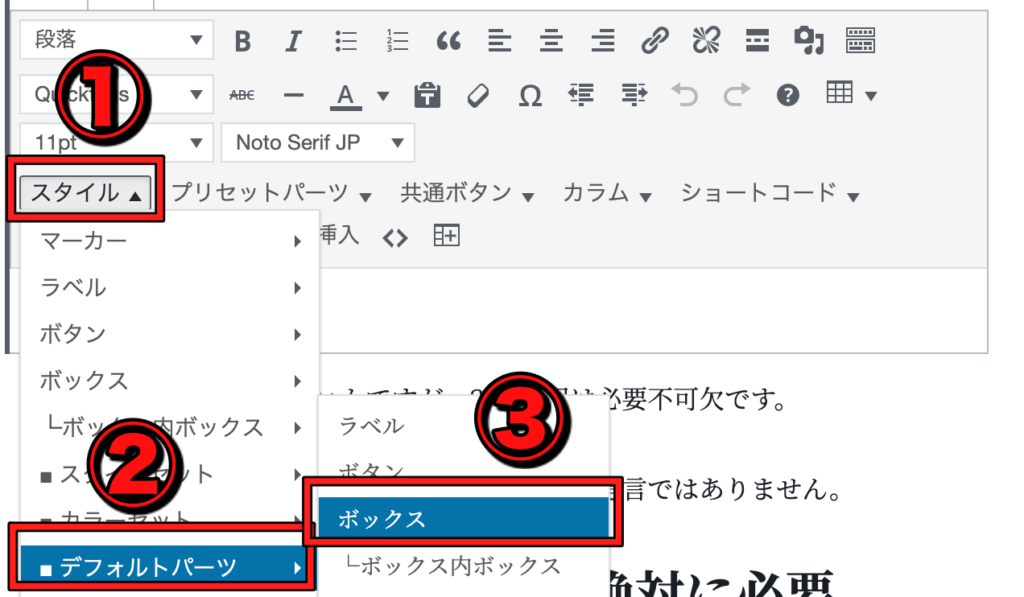
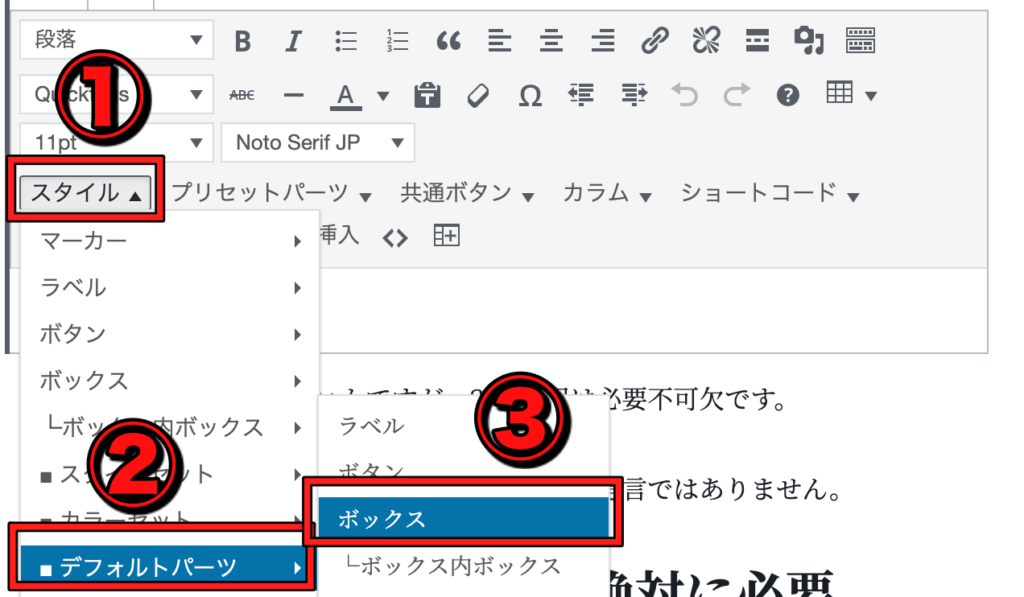
THE・THORのボックスは「スタイル」→「ボックス」から作ることができます。


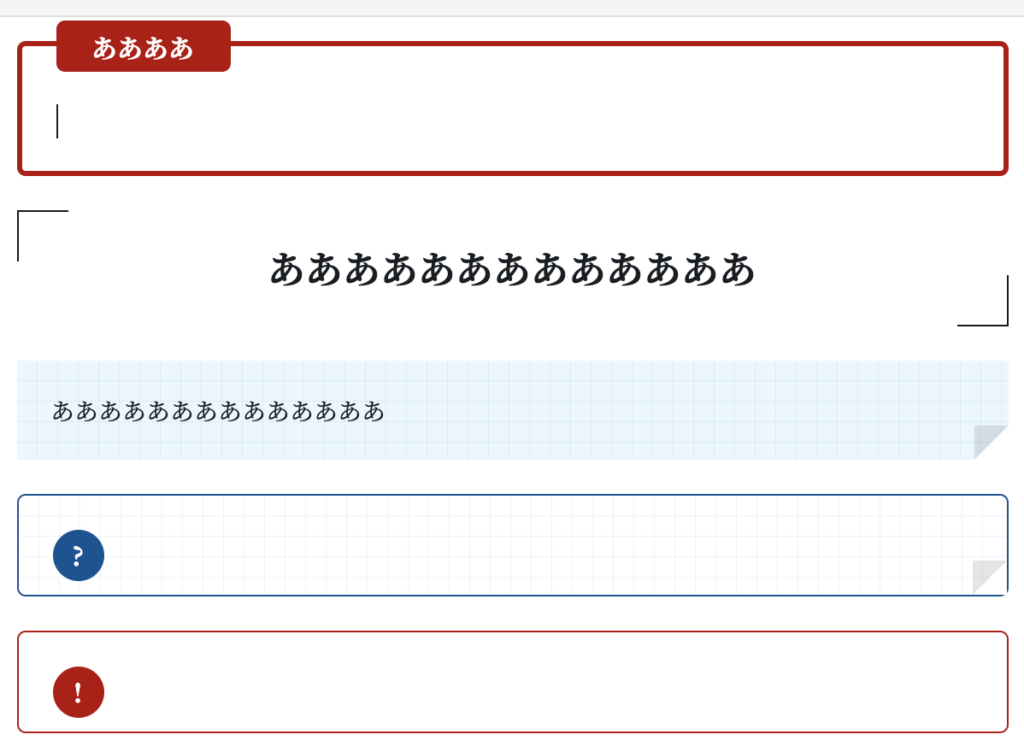
- サブタイトルボーダーボックス
- BIG括弧ボックス
- 方眼ペーパーボックス
- はてなボックス
- ビックリボックス
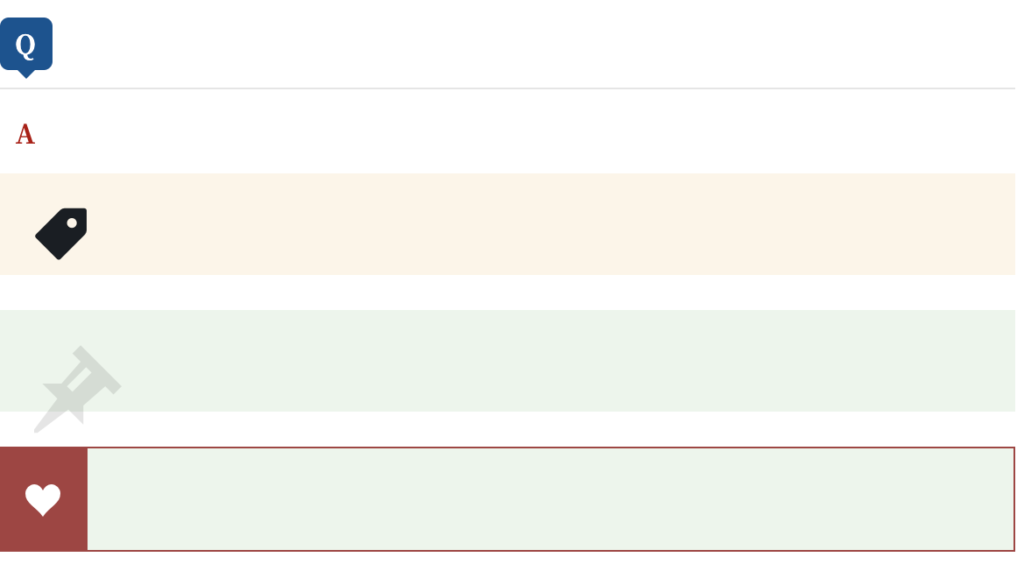
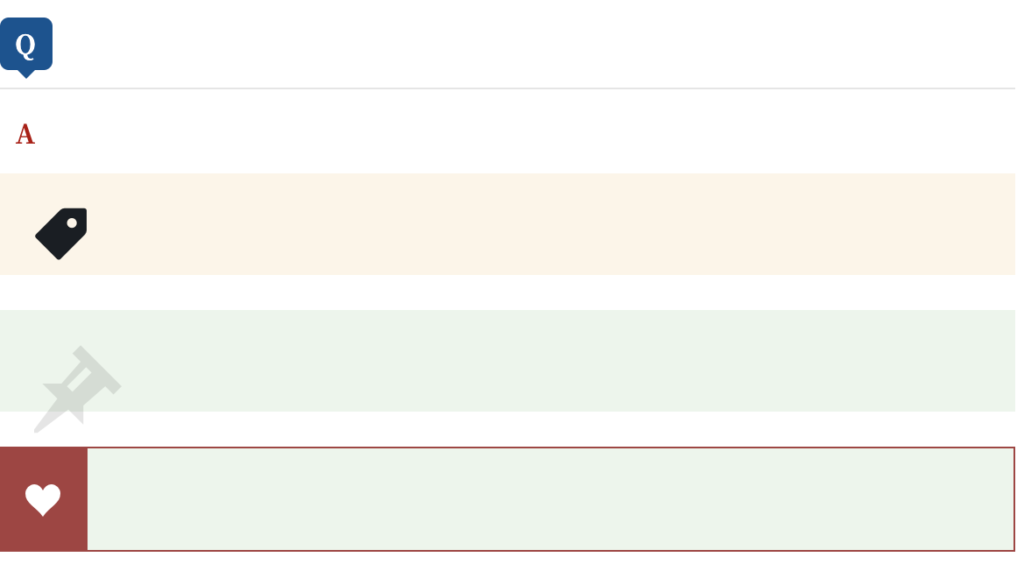
- Qボックス
- Aボックス
- シンプルアイコンボックス
- 背景アイコンボックス
- 帯アイコンボックス
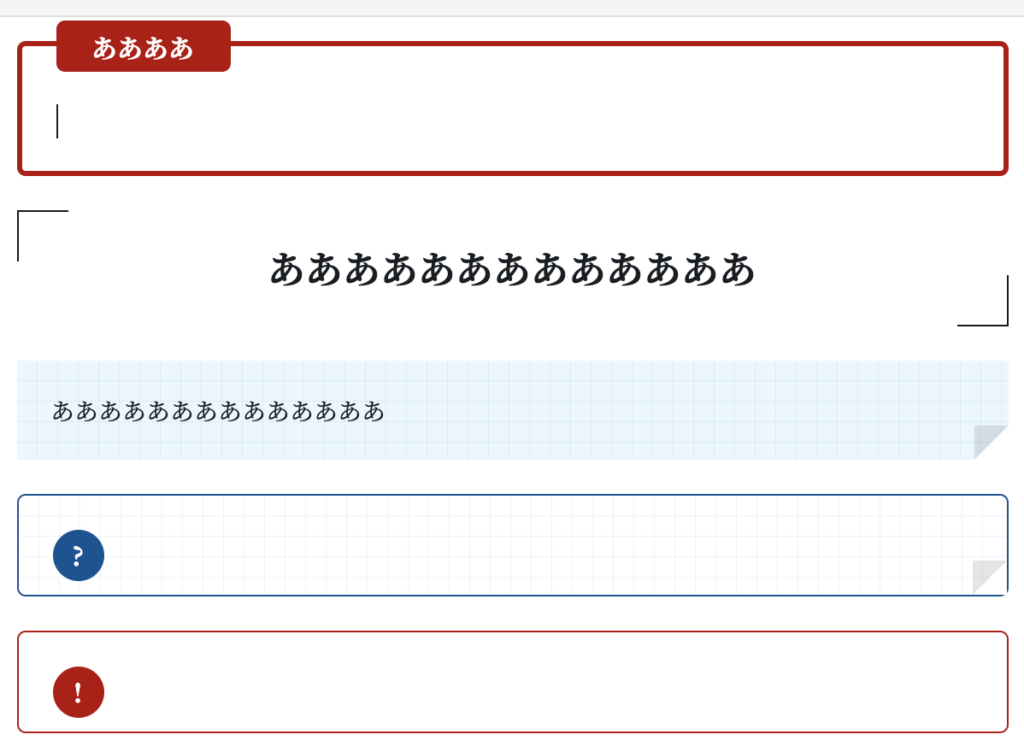
これらが出てきますが、そのデザインを順番に並べました。




これらを使い分けて、記事を作成していくことになります。
また、自分でボックスをデザインすることも可能です。
その方法は後ほど解説します。
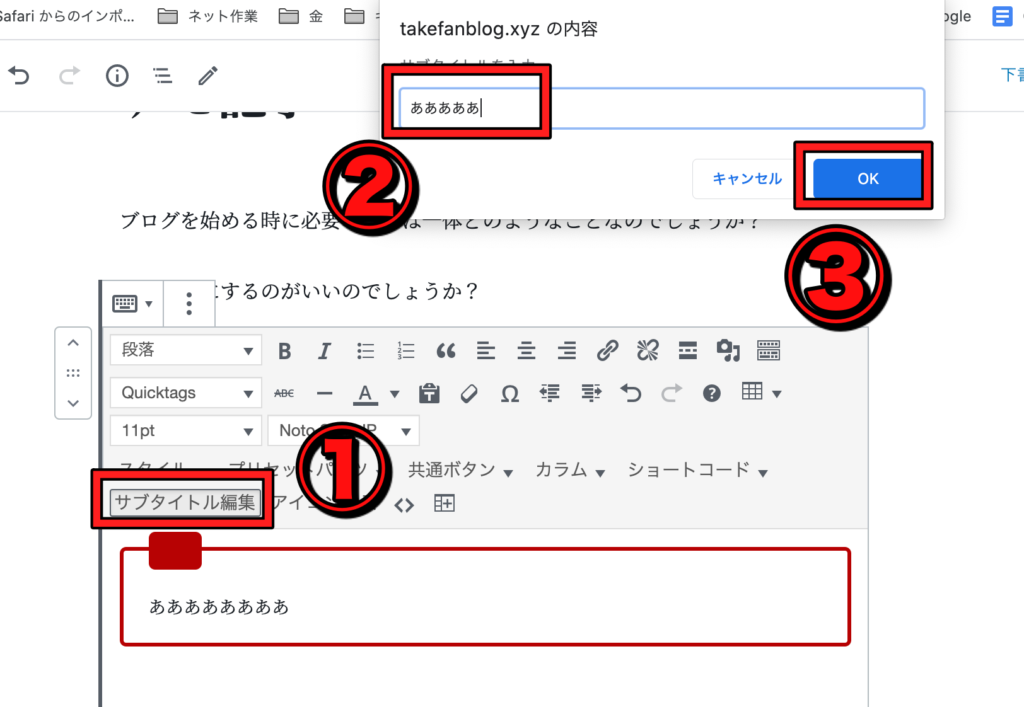
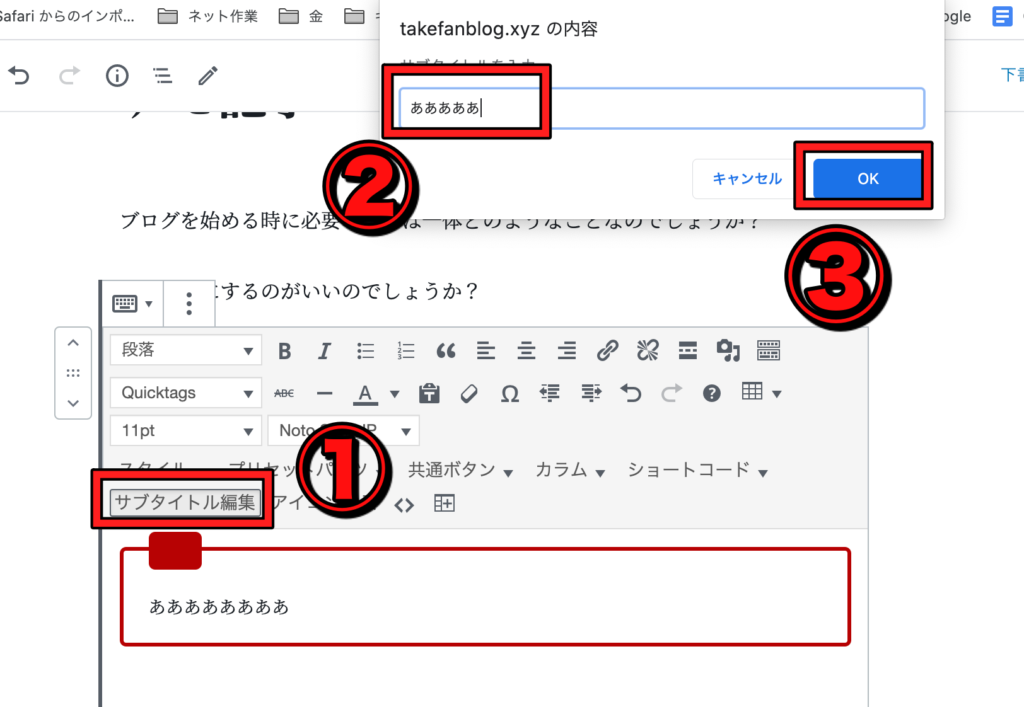
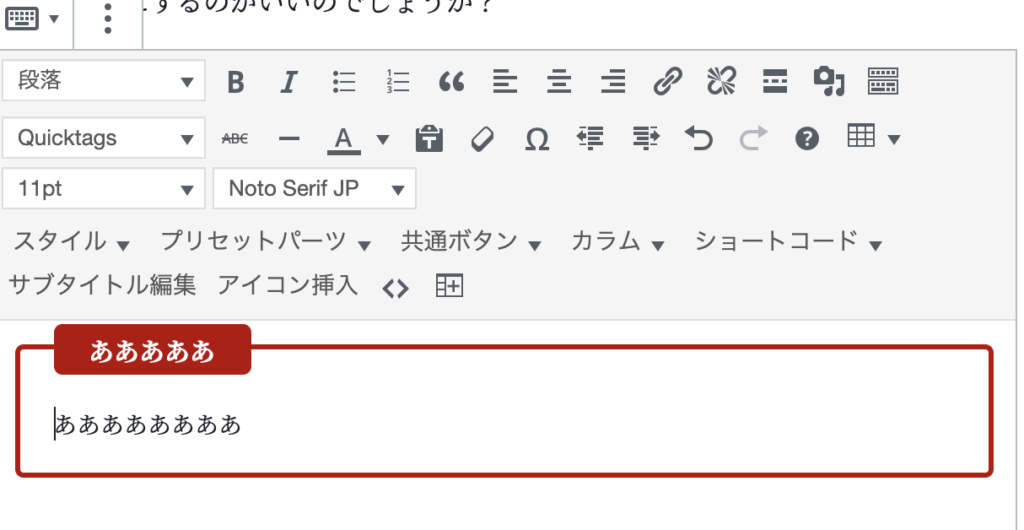
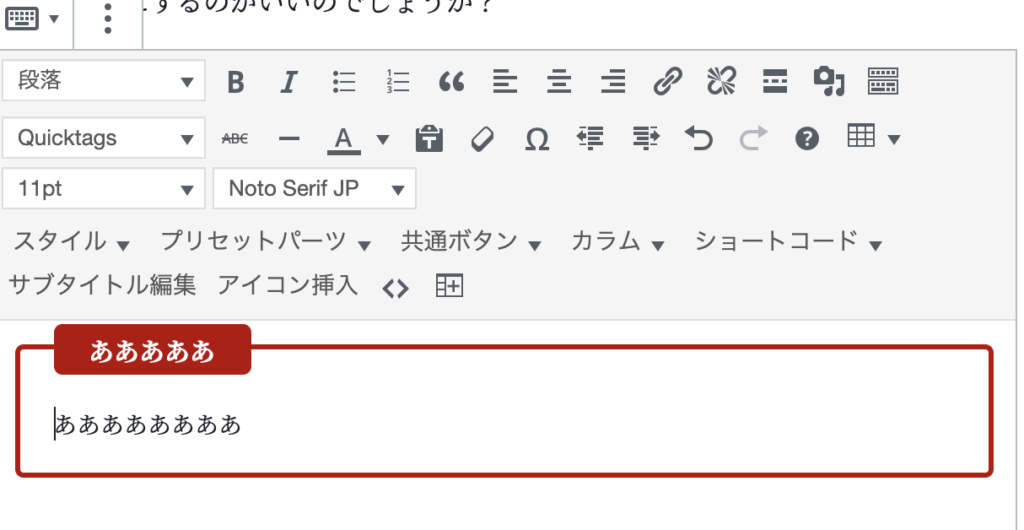
サブタイトル編集
ボックスのサブタイトルも以下の画像の通りに編集することができます。




簡単に編集できます。
サブタイトルボックスはかなり使うことになると思うので、やり方を覚えておくと楽ですよ!
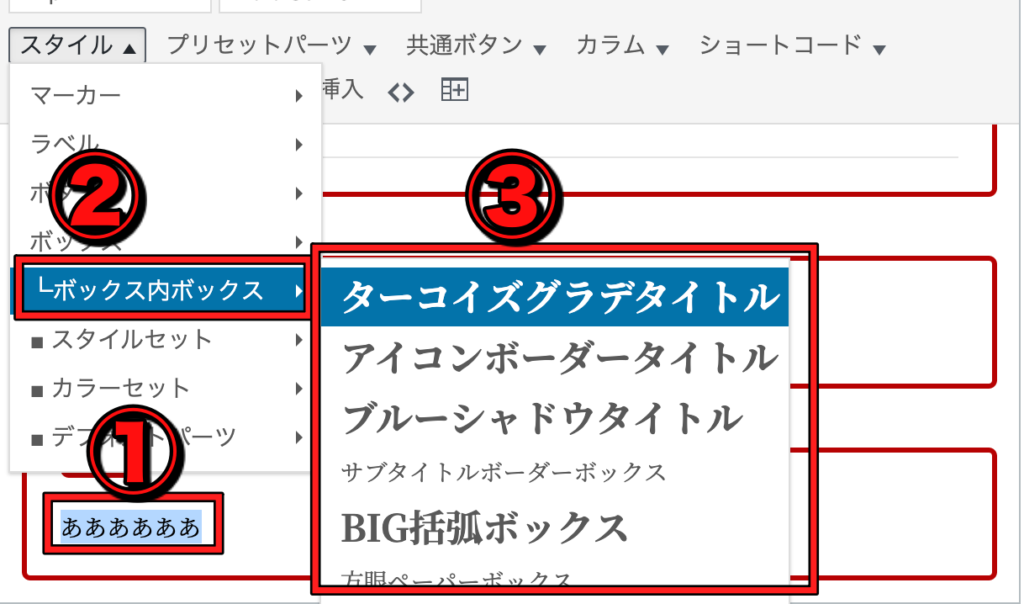
ボックス内ボックス
ボックスの中にボックスを作ることもできます。
個人的には少しデザインがくどいかなとは思いますが、知識としてはあるに越したことはありません。
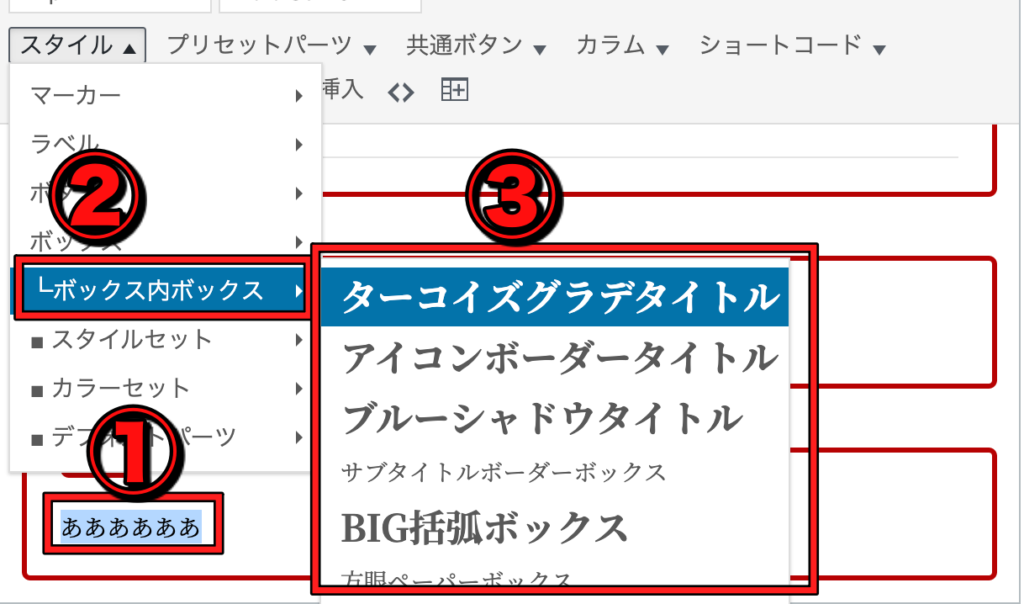
操作手順は
- ボックスを作成
- ボックス内に文字を入力
- 文字の範囲を選択
- ボックス内ボックスから、任意のデザインを選ぶ
という手順です。




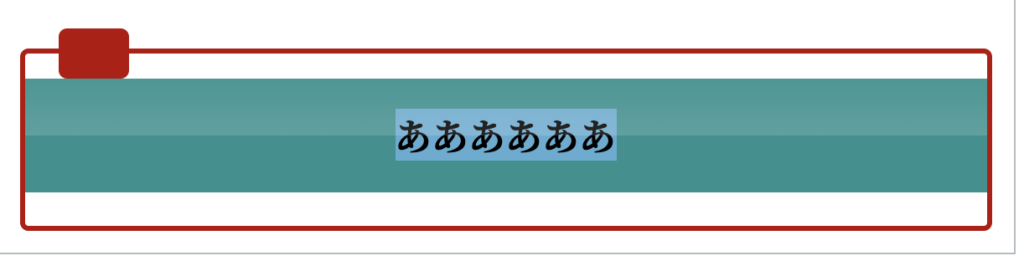
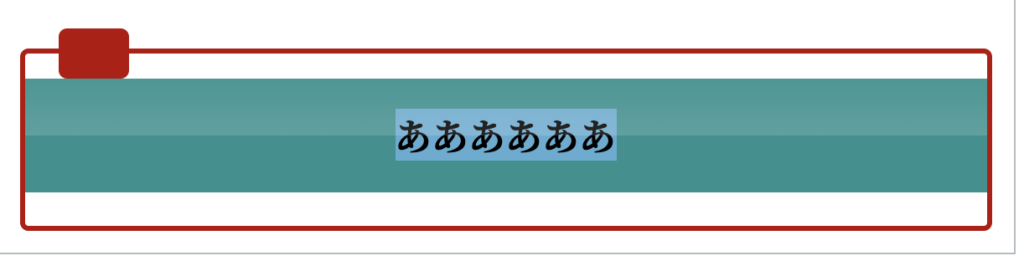
ボックスの中にさらにボックスを作ることができました。
THE・THORのボックスカスタマイズ〜自力で製作編〜


初心者の方はデフォルトのボックスを使っていけば、全く問題ないです。
ただ、もう少しデザインに凝りたいという方もいるかと思います。
そういった方は自分好みのボックスを作りましょう。
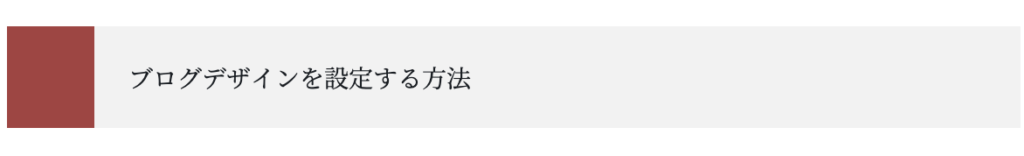
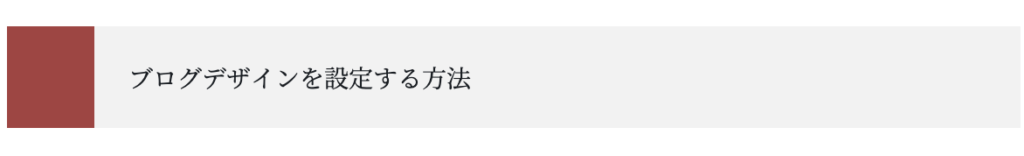
ボックスの製作


すると、ボックスが出てくるので、下記画像のように文字を入力します。


その後は
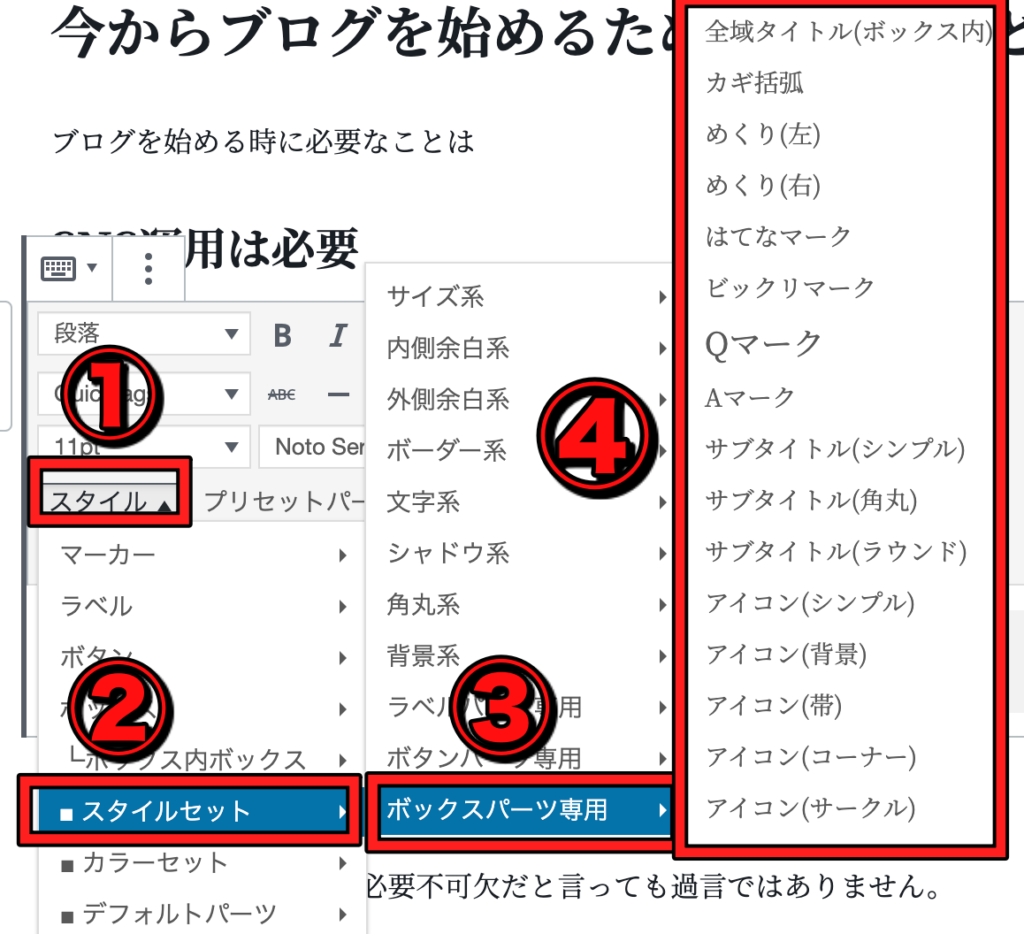
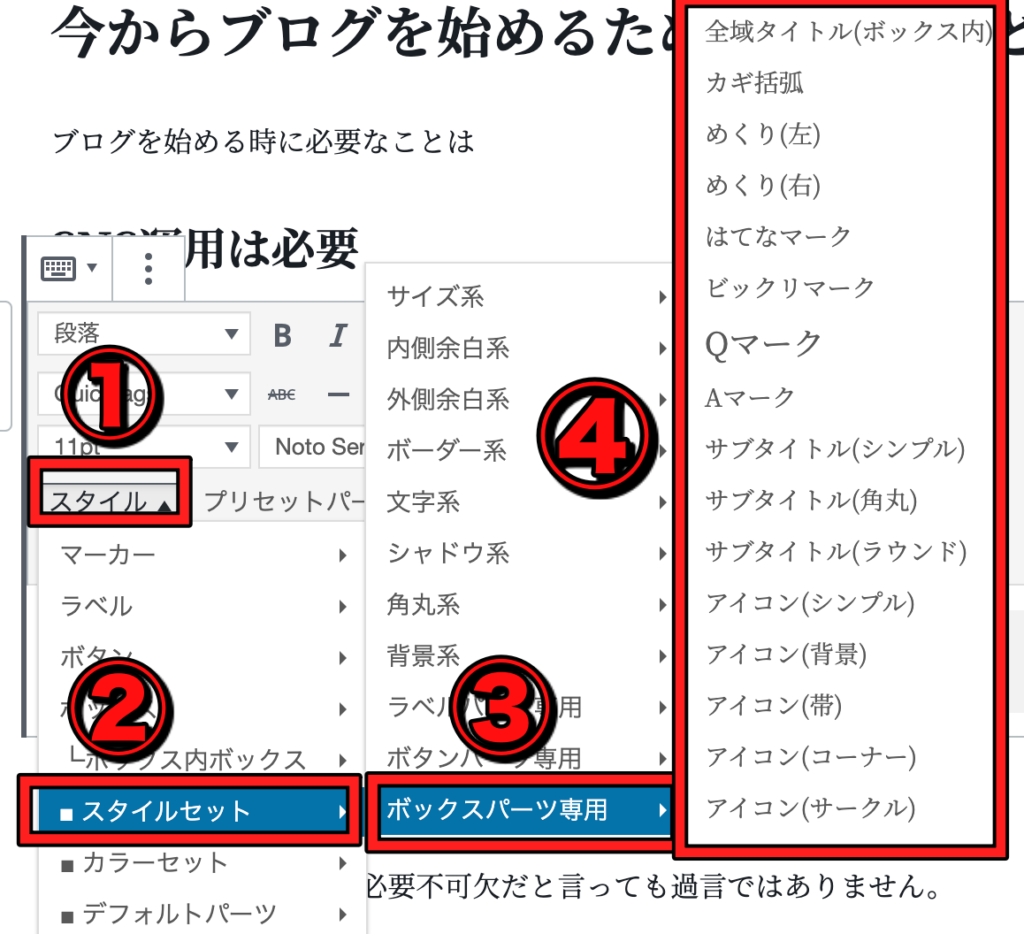
- スタイル
- スタイルセット
- ボックスパーツ専用
- 任意のパーツを選ぶ
と進んでいきます。


今回はアイコン(帯)を選びました。


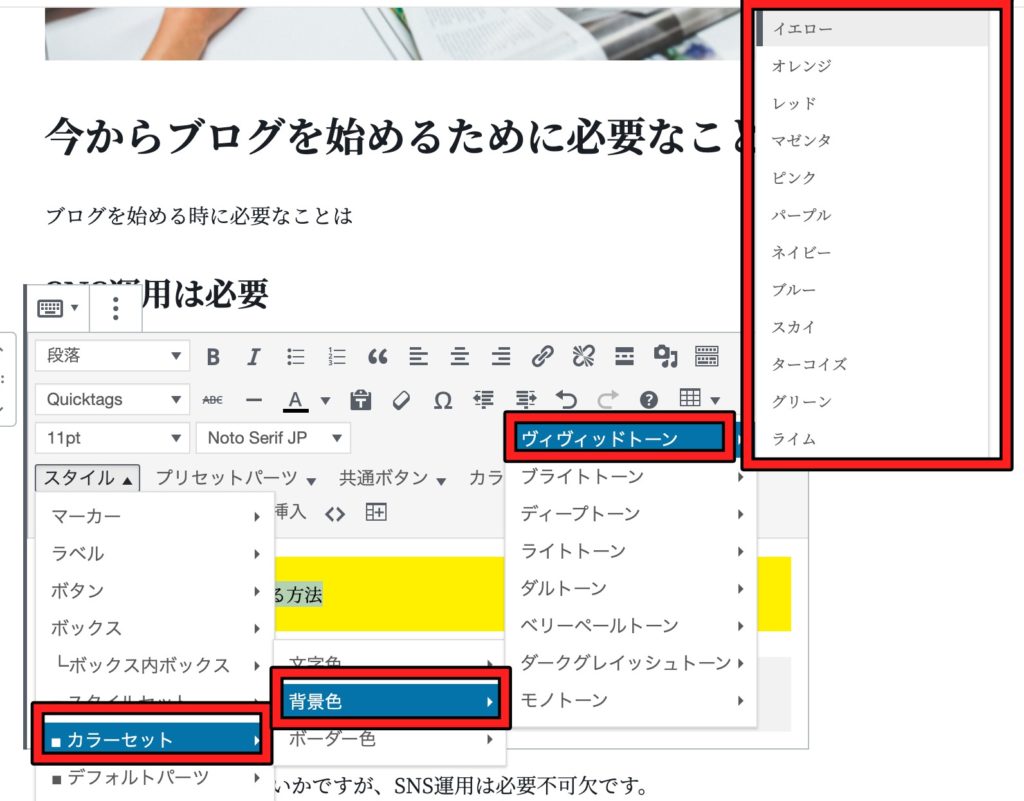
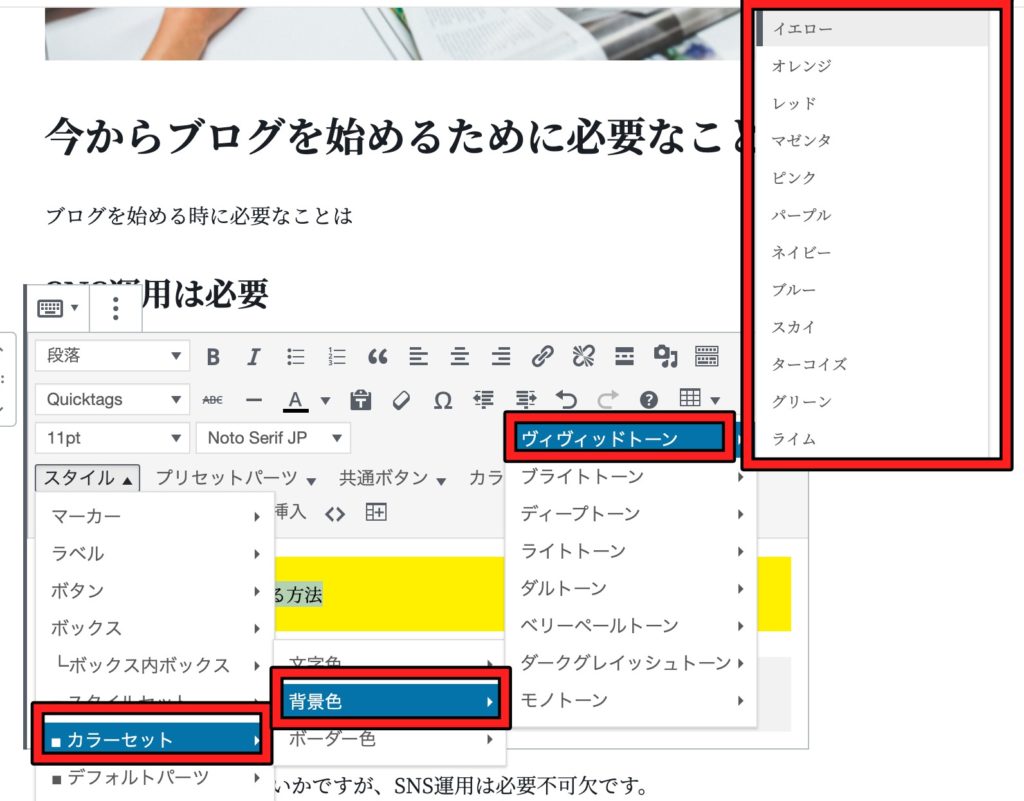
色の変更
色をつけないとかなり質素な感じになるので、ここからは色をつけていきます。
ボックスは基本的に背景色とボーダー色をつければOKです。
文字範囲を指定して


これで色が変わります。
正直、かなり面倒な作業ではありますので、初心者の方はこの作業はしなくて大丈夫です。
やったからといって、劇的に記事の内容が向上するわけでもありませんので、重要視するべきものではありません。
THE・THOR初心者の人はデフォルトボックスで記事執筆のスピード重視


いろんなボックスを使っていったからと言って、記事が見やすくなるわけではありません。
むしろ、いろんなデザインが目に入ってきてしまい、読みにくくなることもあります。
なので、初心者の人はデフォルトのボックス(使うボックスも絞る)を使って、記事執筆のスピードを高めていくのがおすすめです。
- ボックスの使い方自体は知っておいて損はない
- デザインに気を取られすぎて、記事執筆のスピードが落ちるのは本末転倒
デザインにこだわりすぎて、記事執筆のスピードが落ちないようにしましょうね!
まとめ:THE・THORのボックスカスタマイズは適度に使おう!


ボックスにこだわりすぎた結果、記事執筆スピードが落ちてしまうのは本末転倒です。
使い方はこの記事で解説しているので、お気に入りのボックスを1つか2つ選んで、それを記事に入れるようにしましょう!