[voicel icon=”http://takeincomenet.com/wp-content/uploads/2020/05/似顔絵_5094.jpg” name=”タケ”>THE・THORのアイキャッチ画像の細かい設定方法がわかりません。どうやるですか?どんな意味があるんですか? [/voicel]
こういった疑問を解決します。
THE・THORのアイキャッチ画像設定は簡単にできます。
アイキャッチ画像をしっかり設定することで、ブログ記事の見栄えが良くなり、読んでくれる人も増えます。
ブログで稼ぐためになくてはならない知識なので、ぜひ参考にしてください。
【運営者タケTwitter(@takeuchigoro)のプロフィール】

ブログ収益月7桁達成(2023年10月)
月6桁ブロガーを多数輩出した少人数コミュニティ「収入加速プロジェクト」運営
現在フリーランス。
収益ゼロから月100万までの道のりを公開中
ブログ相談実績
タケさん(@takeuchigoro)のブログ相談に申し込みました!
— タケB@ホビー系ブロガー (@tktk_libe_blog) November 16, 2023
貴重なお時間いただき、ありがとうございました!
相談での気づき
・PDCAや訴求の深掘りの不足
・具体的なアドバイスにより次の行動が明確化
方向性や伸びしろで悩んでいるブロガーさんは
是非とも相談に乗ってもらうことをオススメします!
月7桁稼ぐブロガーのタケさん(@takeuchigoro)にZOOM相談をお願いしました!
— ふじ (@suminepapa) November 16, 2023
【相談して変わった事】
・ブログ再開への意欲が沸いた。
・不要なプラグインを削除できた。
・有料ツールの導入手順を教えてもらえた。
とても優しく教えて下さいます!
タケさん(@takeuchigoro)へ相談して良かったです☺️
久しぶりの投稿😊
— くまはち🔥ブログで6桁発生 (@141_kmhc) November 27, 2023
先週はたけさんにzoomコンサルしてもらい、連日で収益発生✨
わずか30分でしたが、考え方も含めてたくさん勉強させてもらいました🙏
A8の成果発生した画面はいつ見ても嬉しいですね☺️
これからもこつこつ頑張ります😊🙏@takeuchigoro pic.twitter.com/KbG9bNeDit
ブログ収益実績(クリックで開きます)
【月200万円達成(2024年3月)】

【月7桁達成(2023年9月)】
月100万円を突破し、フリーランスとしての新しいステージを模索中です。

2023年10月途中までの実績も好調です

公式LINEで行った「月100万円までの道のりセミナー」動画
THE・THORのアイキャッチ画像の設定方法

「外観」→「カスタマイズ」「基本設定(THE)」→「アイキャッチ画像」と進んでいきます。
すると下記画像のような画面に進むので、赤枠部分を設定です。

NO IMAGE画像の設定
「No IMAGE設定」はアイキャッチ画像を設定してない場合に適用される画像の設定のことです。
基本的にブログでアイキャッチ画像を設定しないことなんてありませんが、念のために設定しておきます。
- アイキャッチ画像は記事ごとに設定するのが基本
- NO IMAGEイメージ画像は念のために用意しておく
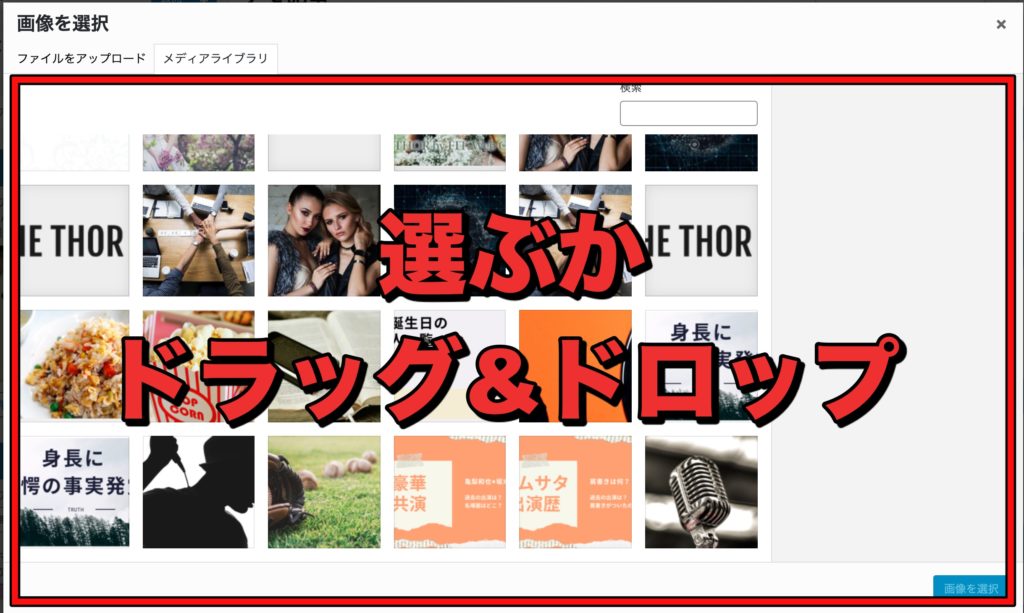
「画像を選択」から画像を選んでいきます。

ドラッグ&ドロップでファイルをアップロードすることもできます。
また「ファイルをアップロード」をクリックすると、パソコン上のファイルからアップロード可能です。
記事ごとのアイキャッチ画像の設定
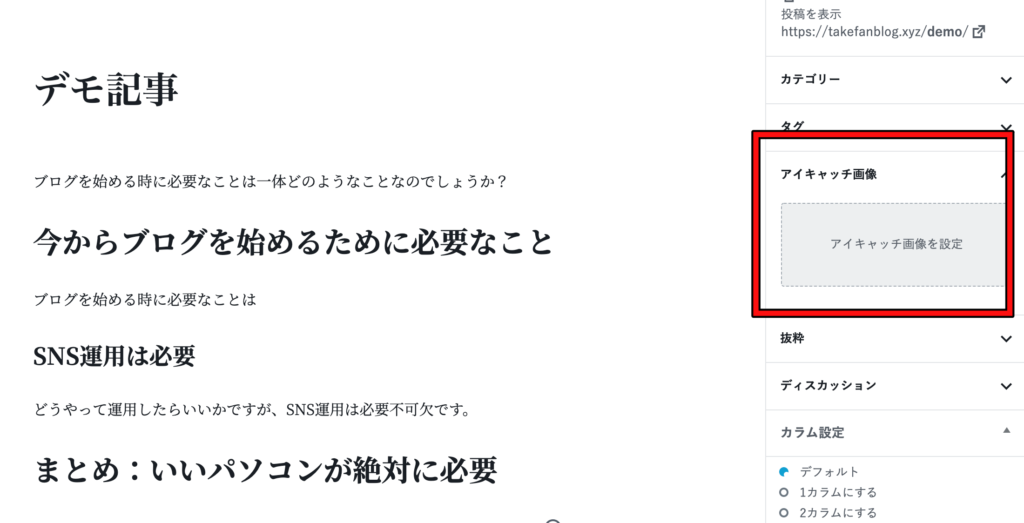
記事ごとのアイキャッチ画像の設定方法は記事の投稿画面から行うことができます。

編集画面の右側に「アイキャッチ画像を設定」という画面が表示されますので、そこからアイキャッチ画像を設定していきます。
基本的にはすべての記事で、アイキャッチ画像を設定します。
ホバーエフェクトの設定
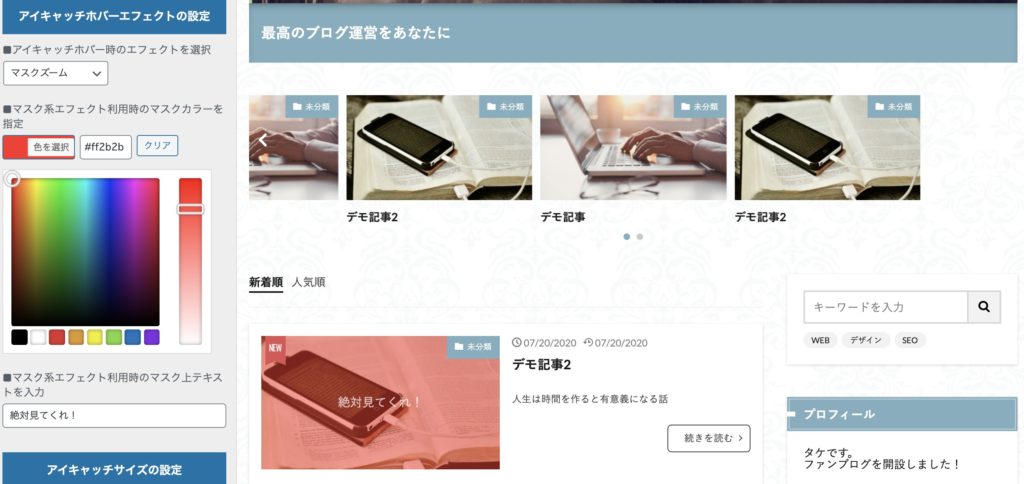
アイキャッチ画像のホバーエフェクトを設定とはトップページのアイキャッチ画像にカーソルを合わせた時の動作を変えることです。

NO IMAGE設定の場所と同じ場所で設定することができます。

上記画像は
- マウスズーム回転
- 水色
- DETAIL
を採用しています。
トップページの赤枠の写真の色が変わって「DETAIL」表示されているのがわかります。
文字はマスク系エフェクト時のみ表示され、他のエフェクトでは使用できません。

ちょっと遊んでみました。(「絶対見てくれ!」と表示させてみました笑)
ホバーエフェクト設定がブログにいい影響があるかと言われると、若干おしゃれになるぐらいの程度です。
他のブログと差別化したい人は設定しておくといいですよ!
アイキャッチサイズの設定

上記画像の赤枠で設定することができます。
サイズと言われるとアイキャッチ画像の大きさが変わるように思いますが、ここでのサイズは解像度のこと。
- サイズが大きい:画質はきれいだけど、表示速度が遅くなる
- サイズが小さい:画像が粗いけど、表示速度は速くなる
好みによりますが、基本的にはデフォルトのままでいいです。
THE・THORアイキャッチ画像の大きさはどれが適切?

アイキャッチ画像の大きさは
- トップページのメインビジュアル: 1920 × 1280
- 投稿ページのアイキャッチ:1280 × 850
この前後あたりがピッタリくるので、適宜調整してみてください。
あまり小さい画像でだと画質が粗くなってしまうので、上記の設定に近い画像がおすすめです。
投稿のアイキャッチはざっくり3:2ほどの割合ですが、最低でも横幅1000以上欲しいですね!
まとめ:THE・THORのアイキャッチ画像を設定は簡単

アイキャッチ画像は記事ごとに設定するのが基本なので、1記事1記事アイキャッチ画像を作って、設定していきましょう!
- ホバーエフェクト
- アイキャッチ画像サイズ
に関してはお好みで問題ありません。
ブログ全体に対する影響としてはそこまで大きなものではなく、少し違っても大差ありません。
アイキャッチ画像の設定はサクッと終わらせて、記事執筆に移っていきましょう!
[kanren url=”https://takeincomenet.com/wordpress-income-success/”>
[btn class=”spe2″>ブログトップページ[/btn]

