完全解説!Cocoonアフィリエイトリンクの貼り方【タグ登録も解説】
当ページのリンクには広告が含まれています。

「Cocoonでアフィリエイトリンクはどう貼るんですか?」
こんな疑問に2017年からブログ運営しているタケがお答えします。
当記事ではCocoonでのアフィリエイトリンクの貼り方を画像付きで詳しく解説。
など、アフィリエイトリンクのいろんな貼り方を紹介してますので、ぜひ参考にしてみてください。
成約させるために知っておきたいリンクの基礎知識もおまけで掲載していますよ。
【運営者タケTwitter(@takeuchigoro)のプロフィール】
ブログ収益月7桁達成(2023年10月)
月6桁ブロガーを多数輩出した少人数コミュニティ「収入加速プロジェクト」運営
現在フリーランス。
収益ゼロから月100万までの道のりを公開中
たけへの質問はこちらから(回答はXから見れます)
ブログ収益実績(クリックで開きます)
【月200万円達成(2024年3月)】
【月7桁達成(2023年9月)】
月100万円を突破し、フリーランスとしての新しいステージを模索中です。
2023年10月途中までの実績も好調です
公式LINEで行った「月100万円までの道のりセミナー」動画
[aside type=”pink”>
【人気WordPressテーマSWELLとの比較】
CocoonとSWELLどっちがいい?違いを収益化視点で徹底比較
目次
Cocoonにおけるアフィリエイトリンクの貼り方〜基本編〜
Cocoonでアフィリエイトリンクを貼る方法は大きく3つです。
それぞれありますので、解説していきます。
バナーリンクの貼り方
バナーリンクの貼り方はどのWordPressテーマも共通です。
【貼り方の手順】
- ASP広告のコードをコピー
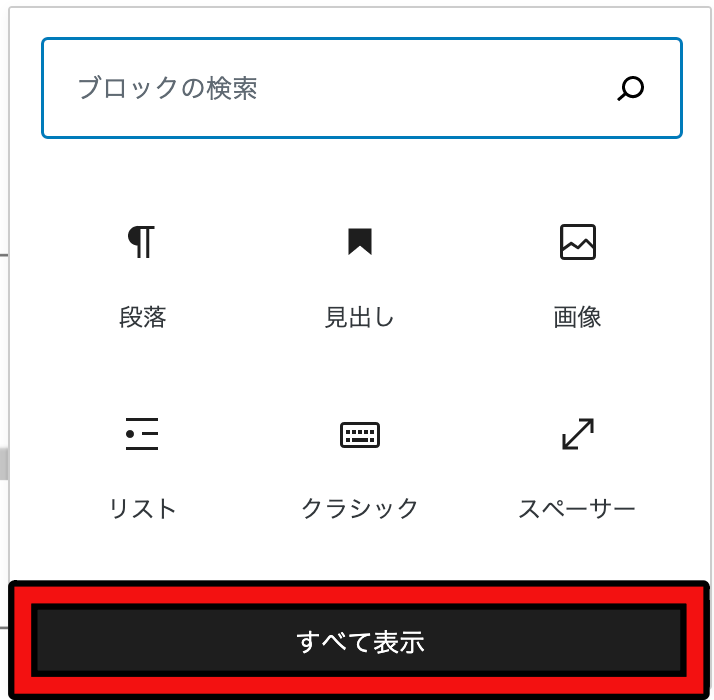
- エディターの「+」から「すべてを表示」をクリック
- 「カスタムHTML」をクリック
- コードを貼り付ける
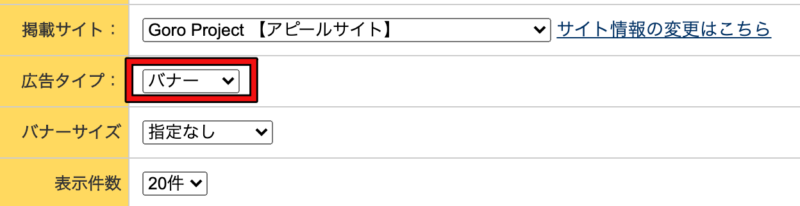
A8.netを例に画像にしてみました。
【ASPサイトでリンクをコピー】
【記事編集画面へ移動】

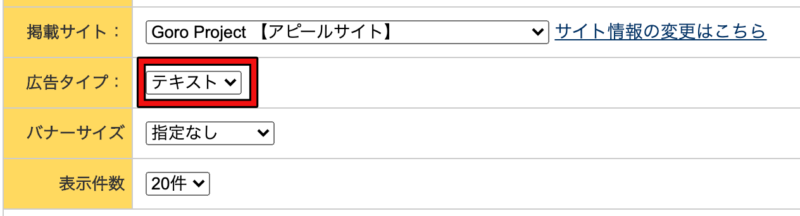
テキストリンクの貼り方
テキストリンクの貼り方もバナーリンクの貼り方と同様です。
- ASP広告のコードをコピー
- エディターの「+」から「すべてを表示」をクリック
- 「カスタムHTML」をクリック
- コードを貼り付ける
この作業でテキストリンクを貼り付けることができます。
【テキストリンクの貼り方】
【記事編集画面へ移動】
ボタンリンクの貼り方
アフィリエイトリンクをボタン型リンクにすることもできます。
Cocoonの場合は「囲みボタン」でアフィリエイトリンクを貼り付けることが可能です。
- ASP広告のコードをコピー
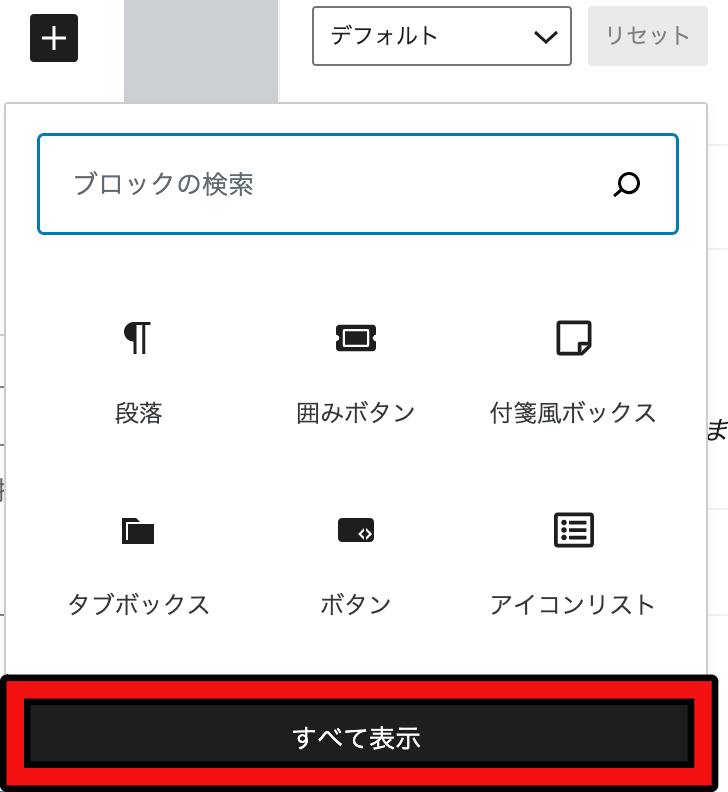
- エディターの「+」から「すべてを表示」をクリック
- 「囲みボタン」をクリック
- コードを貼り付ける
- ボタンを編集する
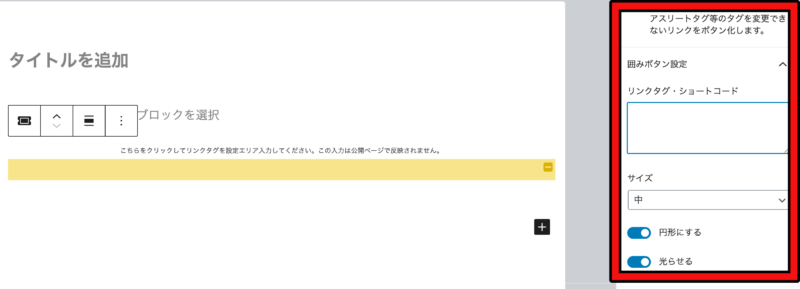
コードの貼り付け位置とボタン編集はサイドバーの右側で操作することができます。
【囲みボタンの操作方法】
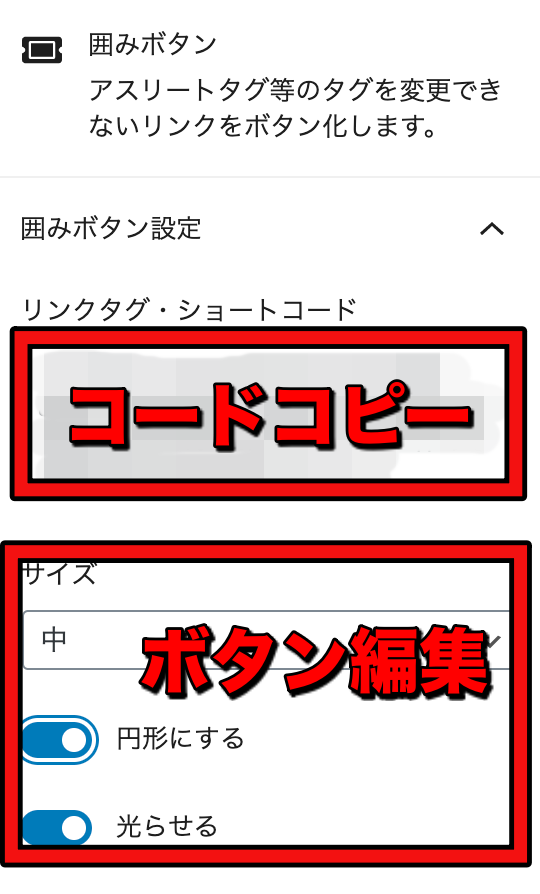
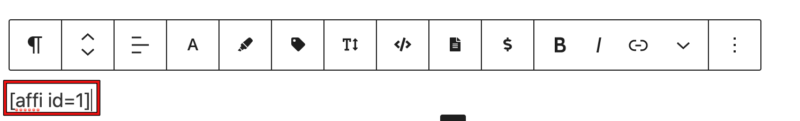
編集画面の右側にコードをコピーする場所が出てきます。
【上記画像赤枠部分を拡大しました】
なお、クラシックエディターでの操作方法に関しては公式サイトで解説が詳しく載っています。
「囲みボタン」スタイルを利用するには、まず「通常のaタグを用いたテキストリンク」を作成します。
アフィリエイトリンクだったら、ASPで取得したものをWordPressエディターに貼り付けるだけです。
Cocoon囲みボタン解説(クラシックエディター)
また、いろんなASP会社に登録して、不具合がないか確かめるようにしましょう。
広告のチェックもできて、一石二鳥です。
ブログのレベルを1つ上に
「WEBインカム構築ゼミ」は、初心者ブロガーさんをサポートしています。
「WordPressをあっという間に開設」「キーワード選定のやり方」「ZOOMでの相談」の個別サポート。
ブログで一番大事なのは時間です。
迷いに迷って、前に進まないのは本当にもったいない!
どんどん覚えて、ブログを前に進めていきましょう。
\無料の1時間おためし相談実施中/
>>ブログ個別サポート「WEBインカム構築ゼミ」詳細はこちら
【便利機能】Cocoonでよく使うアフィエイトタグを登録する方法
Cocoonではよく使うアフィリエイトリンクを登録することができます。
1回ずつ貼り付ける手間が省けるので、ぜひ利用してみてください。
アフィリエイトタグを登録する方法
アフィリエイトタグは以下の手順で登録することができます。
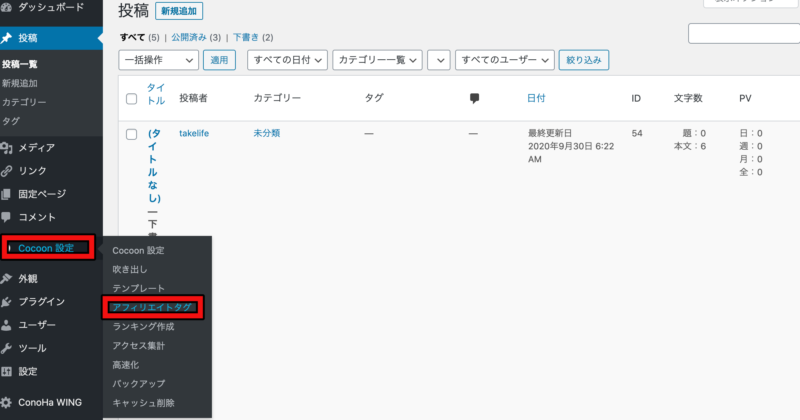
- Cocoon設定
- アフィリエイトタグ設定
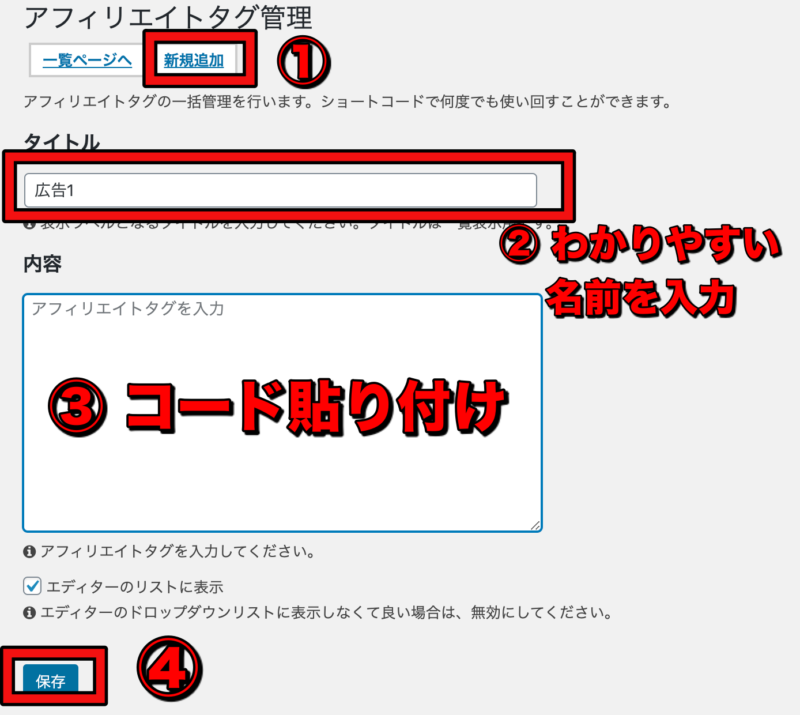
- 新規追加
- コードを貼り付け
- 保存をクリック
WordPress操作画面の画像でも解説しています。
【アフィリエイトタグの登録方法】
登録したアフィリエイトタグを設置する方法
登録が完了したら、記事執筆画面で貼り付けるだけです。
下記画像赤枠の順番で貼り付けていきます。
ショートコードを貼り付けられたら、あとは広告の表示を確認しましょう。
【登録したタグの貼り付け方法】


成果が出るCocoonアフィリエイトリンク貼り方のコツ
アフィリエイトを成約させるには、「どこにどのリンクを貼っていくのか」が大事になってきます。
貼る手順だけ知っていても、意味がありません。
なので、ここからは成約させるアフィリエイトリンクの貼り方を紹介していきます。
バナーリンクは基本的に使わない
先ほどバナーリンクの貼り方を紹介しましたが、基本的にバナーリンクを使うことはありません。
その理由はクリック率が低いからです。
アフィリエイトリンクは基本的にテキストリンクかボタンリンクを使うようにしましょう。
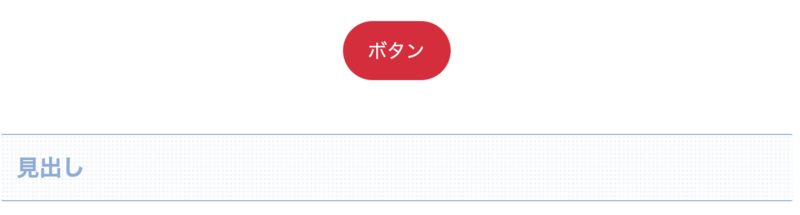
見出しの最後にボタンリンクを設置する
上記画像のように見出しの上にボタンを設置するのが基本的な使い方です。
文章の途中にボタンを入れるのはやめましょう。
見出しの最後にボタンを設置して、ボタンの直後に見出しがある形が理想です。
ボタンと文章の間にある程度余白があると、ボタンが目立ちやすくなります。
ASPサイトを入念にチェックする
成約するかしないかを分けるポイントは大きく分けて3つあります。
- アクセスがあるかどうか?
- ライティングがしっかりしているかどうか?
- 案件が売れる案件かどうか?
ブロガーができることは②までで、商品がよくなければ、成約することはできません。
なので、いい商品を選ぶためにもASPを入念にチェックしておく必要があります。
私が登録しているASPを一覧にしましたので、まだ登録していないという方はぜひ登録してみてくださいね!
ブログ収入を月1万円以上狙うなら、有料テーマも選択肢
Cocoonでの解説を行なってきましたが、本気でアフィリエイト収益を獲得するなら、有料テーマがおすすめです。
私も2万円以上の有料テーマを使っていまして、サイトの見た目は有料テーマが上回ります。
- サイトの回遊性
- ぱっと見のデザイン
- サービス販売訴求のしやすさ
このあたりを高めたいなら、有料テーマがおすすめです。
テーマに関しては以下の記事で解説してますので、参考にしてみてください。
まとめ:Cocoonでアフィリエイトリンクの貼るのは簡単!収益目的なら有料テーマ
当記事で解説したように、Cocoonでアフィリエイトリンクを貼る方法は簡単です。
アフィリエイトタグも登録することができるので、一旦登録してしまえば、ショートコードを入力するだけでOK。
慣れれば、一瞬でアフィリエイトリンクを貼ることができます。
そして、もし本格的にブログで稼ぎたいという方は私が使っているような有料テーマに移行するのがおすすめです。
ブログで稼ぐために、必要最小限の設備投資を惜しまないようにしましょう。
ブログのレベルを1つ上に
「WEBインカム構築ゼミ」は、初心者ブロガーさんをサポートしています。
「WordPressをあっという間に開設」「キーワード選定のやり方」「ZOOMでの相談」の個別サポート。
ブログで一番大事なのは時間です。
迷いに迷って、前に進まないのは本当にもったいない!
どんどん覚えて、ブログを前に進めていきましょう。
\無料の1時間おためし相談実施中/
>>ブログ個別サポート「WEBインカム構築ゼミ」詳細はこちら