「WordPressブログでトップページを編集するにはどうしたらいいの?記事一覧じゃないのにしたい…」
そんな疑問を抱えている初心者ブロガーのあなたに、トップページの変更方法をお伝えします。
ブログのトップページを変える方法は思った以上に簡単です。
- トップページを記事一覧から変更する意味
- 固定ページをトップページに設定する方法
固定ページで記事を編集し、そのページをトップページに設定すれば、独自のトップページが完成します。
具体的な作り方を紹介するので、ぜひ真似して作ってみてくださいね!
※ 当サイトの情報は少し古くなってきています。SNSやUdemy、YouTubeの発信内容を参考すると実力がアップします!

ASP担当4社、法人化を達成した私「たけ」の公式LINEです。
下記のキーワードを入力すると、豪華プレゼントが配布されます。
- 「SWELL操作」:SWELLの操作方法や時短コンテンツ
- 「有名ブロガー」:SNSなどで有名なブロガーを抜いた記事を公開しています(検索1位になったのは2025年3月7日時点です)
- 「サクサク1位」:ガラ空きキーワードを探す方法を解説しています。
- 「予定」:セミナーやイベント・懇親会の情報などが届きます。
\ 豪華プレゼント続々追加予定 /
LINEへは指定された文字だけを送信してください。
すぐに返信が来ない場合は、文言を確認して再度送信をお願いします!
- 副業特化ブログ「ゼロイチ」マスターコース!WordPressの設定・記事作成から話題のAIまで完全網羅
- ブログで結果を出す実践ライティング講座!SEOで検索1位獲得と成約までをスピードアップ
- Udemy講師プロフィール
A8.net、felmat、レントラックス、アクセストレード、もしもアフィリエイト(敬称略)に担当者付。
ブログ実績はこちら:A8.netブラックS(3ヶ月で300万円)フィギュアゲット
たけの自己紹介
- 2017年からブログ運営開始
- 最初の1年間は稼げず終了、2年目から収益化。
- 2024年は最高月397万円の実績(年間2,500万円以上の発生)
- Webライターでも最高月50万円
- 2024年に法人化、株式会社キープビジョン
- 2025年:千葉県船橋市の副業ゆるコミュニティ「ふなばし副業会」を発足
- Udemy講師として副業に関するコース販売(審査通過済)
- A8ブラックSランクのフィギュア獲得
副業の体験談を発信中!今となってはブログに挑戦してよかったです!
またYouTubeやX・収入加速プロジェクトでは失敗から学んだ副業の稼ぎ方を公開しています。
初報酬から月30万円までの道のりを発信しておりますので、ぜひチェックしてみてください。
\ 豪華プレゼント続々追加予定 /
A8.netブラックSランク取得

執筆者たけの収益詳細はこちら
<各ASPから収益が振り込まれています>

<felmat>

<A8.net>

<アドコミ>

2023年に月100万円を突破、2024年月300万円を突破。
収入の上下動に悩まされつつも、なんとかお金を稼いできました。
過去に挑戦した副業は下記です。
- ブログ:1年間はダメダメだったものの、最高月300万円。継続して月100万円以上を稼げるようになる
- Webライター:最高月収50万円
- せどり:月5万円の達成経験あり
- 治験:何回か経験して稼ぎました
- プログラミング:途中で挫折
- SNS:サービス販売などで月10万円ほど稼げる
- YouTube:SNSと同じぐらい稼げる。Googleからの広告収入は月数千円程度
WordPressトップページは固定ページ編集で生まれ変わる

WordPressのサイトを立ち上げた初期設定の場合、ブログのトップページは最新記事が並んでいる状態になります。
その状態のままでも問題はないんですが、より効率的に収益化ページに飛んでもらいたい場合はトップページを編集した方が効果的です。
- 最新記事を並べることで、最新の情報を常に提供する
- トップページから収益に繋がるページへすぐに移動できる
②のようなサイトのした方が収益まで最短距離で誘導することができます。
初期設定の状態と編集した後の状態を比べてみました。
【初期設定の状態(当ブログ)】

【編集した後(投資ブログ)】


トップページは記事を作るのと同じ要領で編集できます。
そして、編集は固定ページです。
- トップページ用にする固定ページ
- 記事一覧にする固定ページ

こんな感じで2個作ればOK。
タイトルは「トップページ」「記事一覧」とわかりやすく作っておきます。
では、具体的に固定ページを編集して、トップページにする方法を見ていきましょう。
WordPressトップページを編集済みの固定ページに変更する手順

トップページ変更までの手順は
- トップページとなる固定ページを作成
- 記事一覧固定ページを作成
- 作成した固定ページをトップページを設定する
この3段階です。
トップページとなる固定ページを作成
「固定ページ」→「新規追加」から固定ページを作成します。
固定ページの編集は普通の記事作成と同じ手順で、トップページに表示したい内容を入力していくだけです。
私が運営する投資ブログのトップページ編集画面がありましたので、載せてみました↓↓
【投資ブログのトップページ編集画面】

トップページの編集はブロックエディターの方がやりやすいです。
ブロックエディターの使い方がイマイチよくわからないという方は以下の記事を参考にしてみてください。
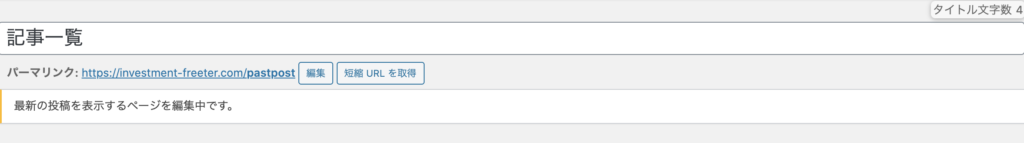
記事一覧ページの作成
記事一覧ページは
「固定ページ」→「新規追加」と進み、タイトルに「記事一覧」などとわかりやすい名前を入力しておきましょう!

パーマリンクは「pastpost」
本文は入力しないので、これだけで作業は完了です。
1分程度で終わります。
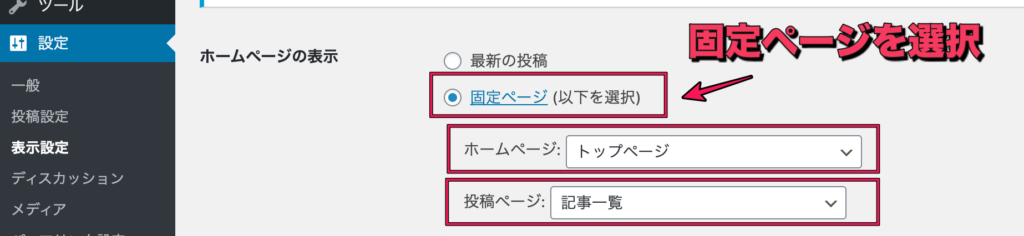
作成した固定ページをトップページを設定する
作成した固定ページをトップページに設定します。
「設定」→「表示設定」で、固定ページを選択することができます。

ホームページに表示したい固定ページを選択、投稿ページに記事一覧を選択すると、トップページが変更されます。
トップページ用の固定ページを作成してしまえば、その後の作業はそれほど難しくありません。
WordPressトップページ編集の際にメニュー・サイドバーも設定しておこう!

WordPressトップページ編集の際はメニューとサイドバーも同時に変更しておきましょう。
トップページは
- サイトのタイトル
- メニューバーの設定
- フロントページ
- サイドバー
で構成されます。
スマホで見る場合はサイドバーは下部に表示されることになりますが、気を抜かずにきっちり設定しましょう。
メニューやサイドバーの具体的な設定手順は別記事で解説していますので、そちらを参考にしてみてください。
まとめ:WordPressトップページを固定ページで自分好みに編集しよう!

トップページがどうなっているかはサイトを構成する上で、重要な要素になってきます。
記事数が少ないうちはトップページを最新記事にしておくしかないですが、記事数が増えてきたら、サイトのトップページを変更してみましょう!
トップページのデザインによって、サイトのクリック率が大きく変化しますよ!

