「THE・THORでGoogleアナリティクスとサーチコンソールを登録する方法がわかりません。」
そんな悩みを2017年からブログ運営をしているタケが紹介します。
THE・THORでGoogleアナリティクスとSeach Consoleを登録する方法はかなり簡単です。
なので、記事の方法でサクッと設定して、ブログに分析装置をつけてしまいましょう。
【記事執筆者たけのブログ実績】
トレンド系ブログで 月29万PV
その後、トレンド系を卒業し、
副収入サイトや投資ブログ、野球ブログ(趣味系ブログ)も運営。
最高月収42万円
2019年ブログ年収270万円
文字入力しかできない状態からスタートしたブロガー。
ブログ初心者向けの少人数制ブログゼミも運営中。
THE・THORでGoogleアナリティクスID・サーチコンソールを設置する場所

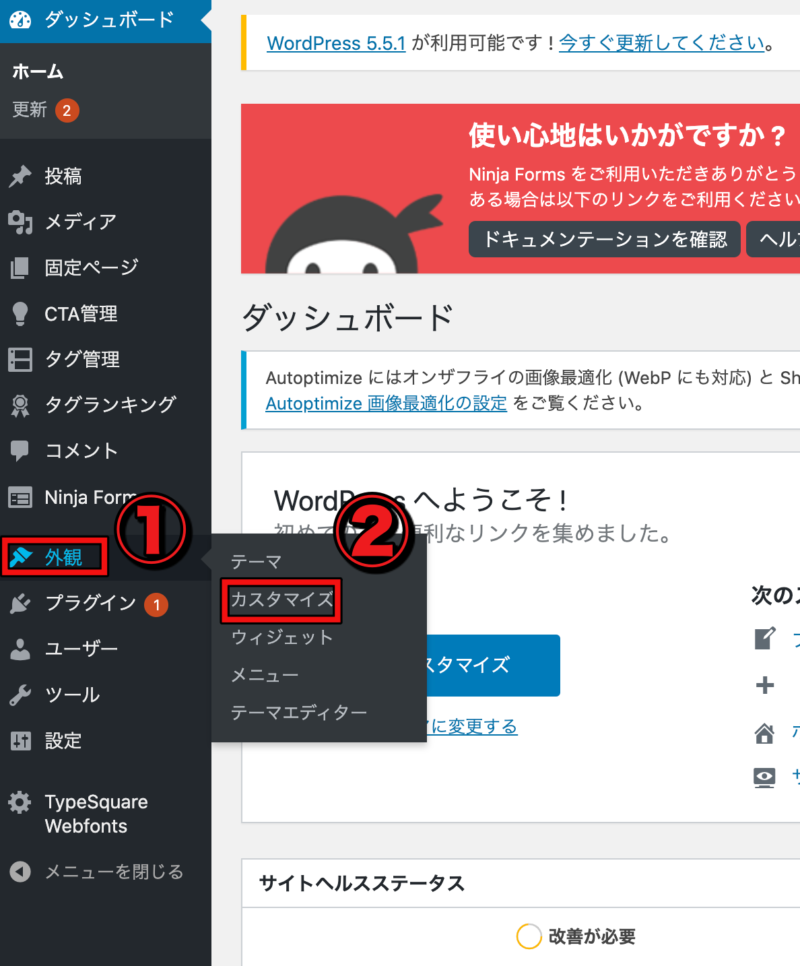
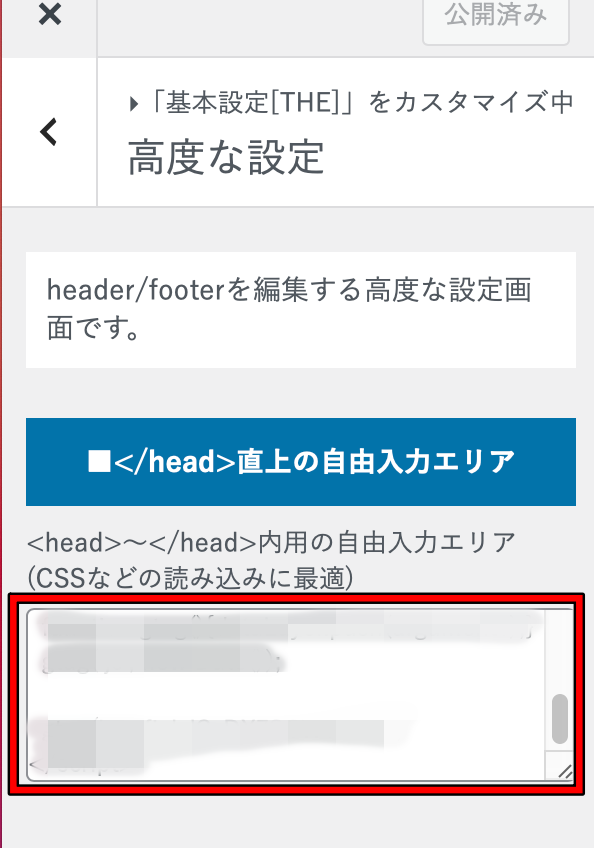
THE・THORでアナリティクスを設置する場所はダッシュボードから以下のように進んでいきます。
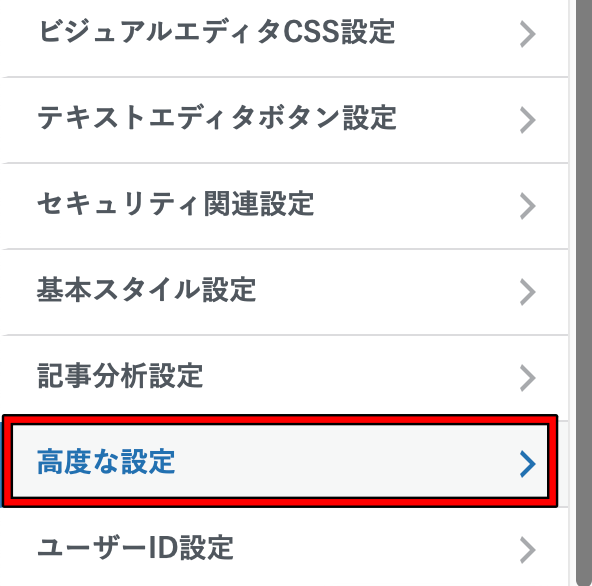
- 外観
- カスタマイズ
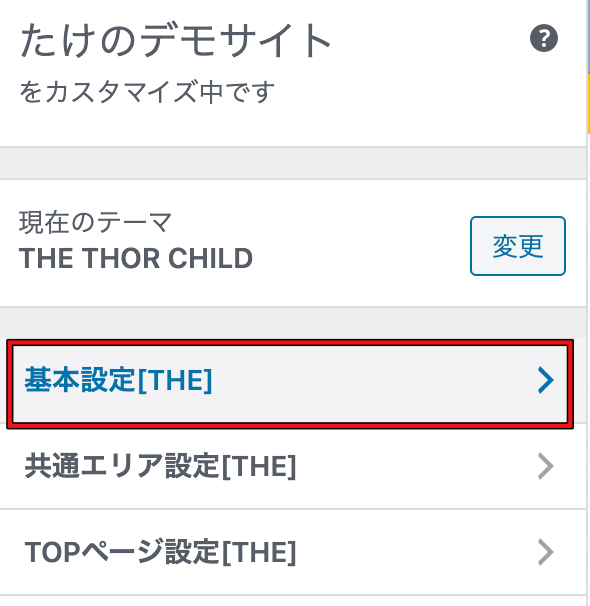
- 基本設定(THE)
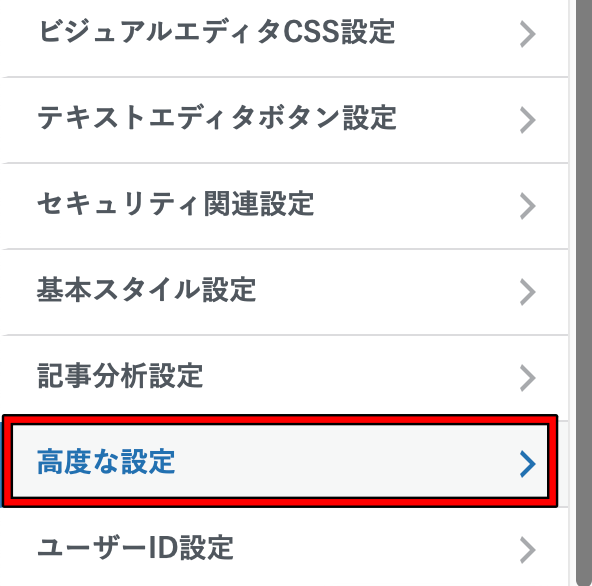
- 高度な設定
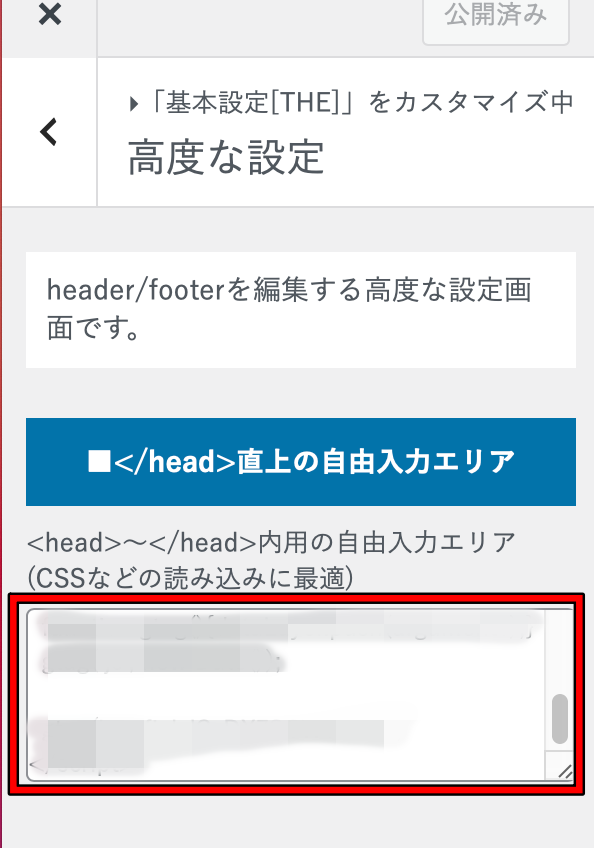
- </head>直上の自由入力エリア
この位置に、アナリティクスのコードを入力することができます。
Seach Consoleはテーマ上に貼るのはおすすめしておらず、サーバーで設定する方法をおすすめしています(テーマ変更・不具合などに対応しやすくするため)
なので、その欄に貼り付ければ、作業完了です。




THE・THORにGoogleアナリティクスを設置する具体的手順

THE・THORに貼るトラッキングIDですが、Googleアナリティクスから発行する必要があります。
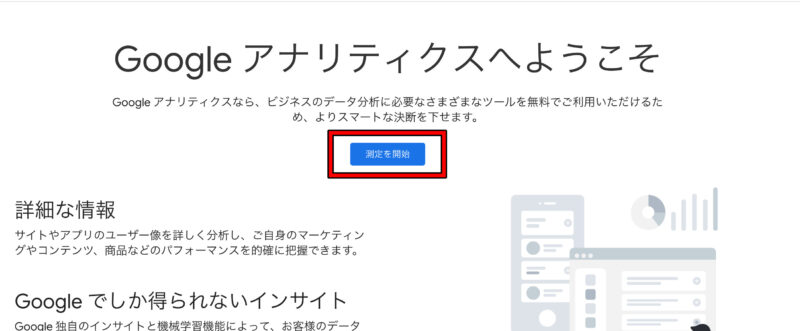
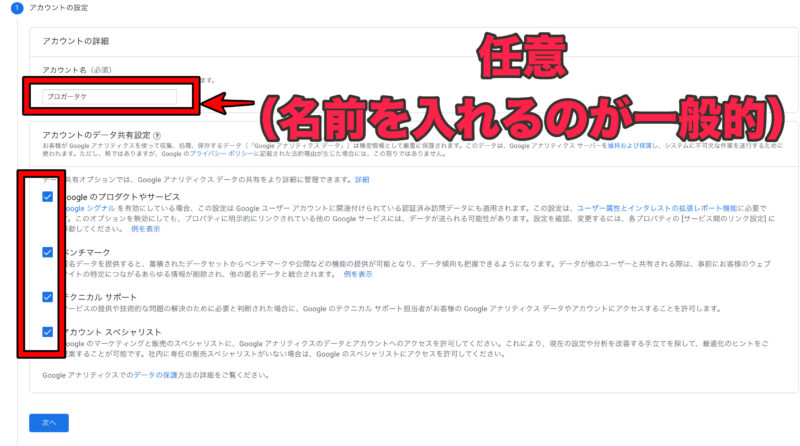
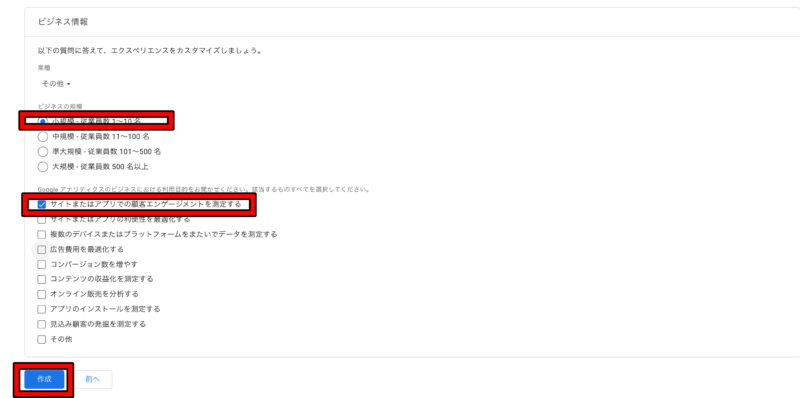
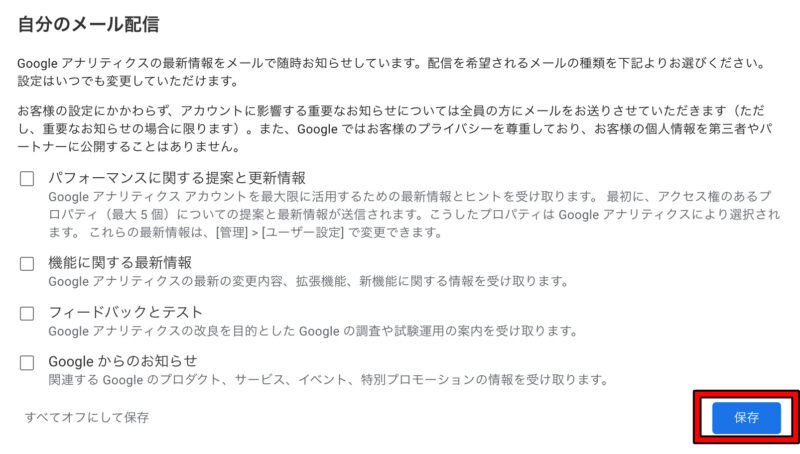
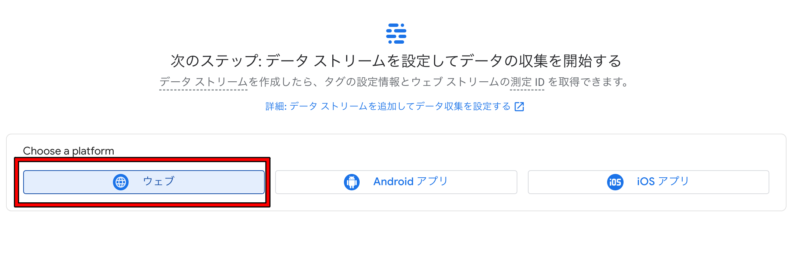
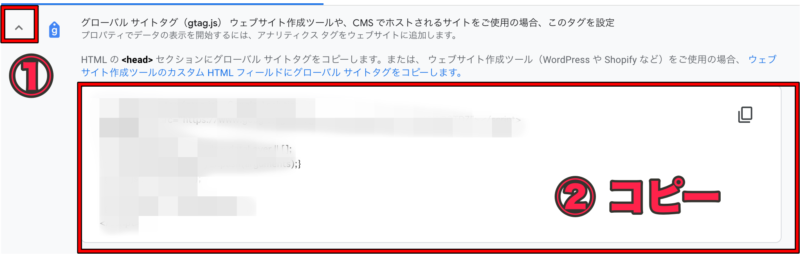
まずはGoogleアナリティクスにアクセスして、下記画像の手順で作業を進めてください。
※ Googleにログインした状態で、アクセスしてくださいね!
【アナリティクス開設手順】









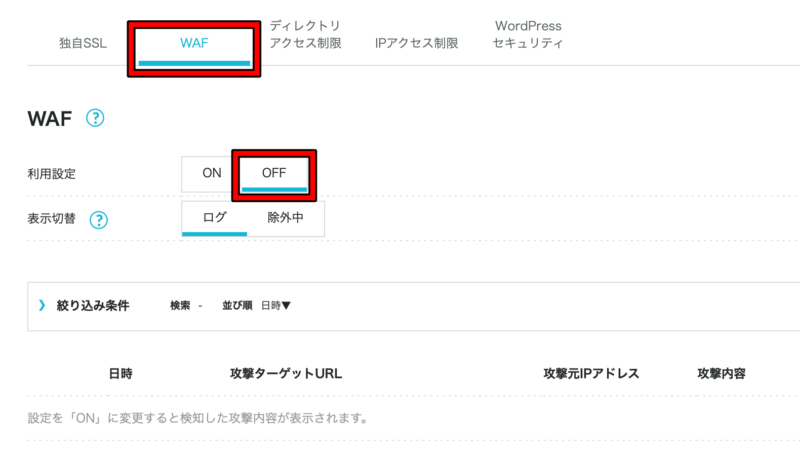
【ConoHa WINGへ移動】
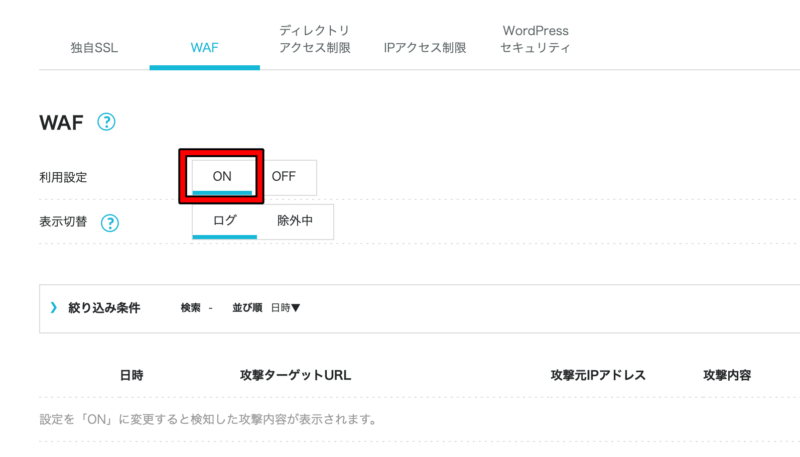
- サイト管理をクリック
- サイトセキュリティをクリック
- 下記画像のように設定

※ ConoHa WINGの画面はそのまま
【WordPress管理画面へ移動】


【ConoHa WINGへ移動】

THE・THORにサーチコンソールを登録する手順

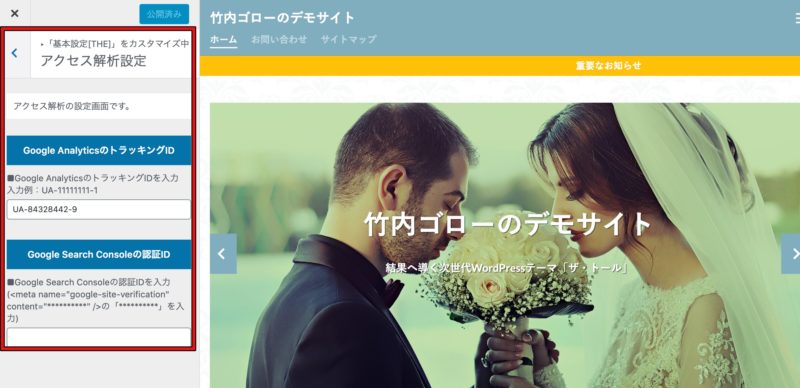
- 外観
- カスタマイズ
- 基本設定(THE)
- アクセス解析
この順番に進んでいけば、THE・THORではテーマにサーチコンソールの認証IDを貼ることができます。
ただ、個人的にはこの方法で認証するのはおすすめできません。
その理由は以下の通りです。
- 万が一テーマを変更するとなった時に、設定変更が必要になる
- サーバー側で設定しておいた方が何かと安心
サーバーを使って認証する方法があり、その方法を推奨しています。
サーチコンソールをサーバーを使って認証する方法は下記記事で紹介していますので、ぜひ参考にしてみてください。
[aside type=”pink”>
【Googleアナリティクスとサーチコンソールにまだ登録してない方へ】
登録方法は下記記事の後半で解説しています。
まだ登録してないという方はご参照ください。
WordPressブログの始め方〜初心者が1時間以内で完璧にできるインストール手順〜
まとめ:THE・THORでGoogleアナリティクスとサーチコンソールは簡単に設定できる

THE・THORのメリットはGoogleアナリティクスやサーチコンソールの設定だけではなく、いろんな設定が簡単なことです。
もちろん初心者の方が勉強しないといけない点はありますが、それでもTHE・THORの操作面はかなり簡略化されています。
- 設定する際にコードをほとんどいじらなくていい
- アナリティクスの設定が簡単
- プラグインの数を少なくできるので、プラグインで迷わなくなる(重要)
コードを取得すれば、あとは貼り付ける作業だけなので、後回しにせず設定してくださいね。

