たけ
たけTHE・THORでのボックスの使い方がわかりません!どうしたらいいんでしょうか!?
THE・THORのボックスの使い方を実際にTHE・THORを使っているブロガーが解説します。
年々THE・THORの使い方は難しくなっていて、ボックスを作るのも一苦労です。
- THE・THORでボックスを作る方法
- 現在のWordPressテーマ事情
THE・THORの操作は年々難しくなっています。
2021年頃まではイチオシだったTHE・THORですが、2022年後半以降はおすすめのテーマとは言えなくなってきました。
その点も踏まえて解説しますので、ぜひ参考にしてみてください。
| テーマ | 特徴(※ 最新の値段は公式サイトをご確認ください) |
|---|---|
| SWELL(有料) 現状イチオシ 当サイト使用テーマ | ・当ブログのテーマ ・記事が書きやすい(操作的に) ・パソコンが苦手な人には一番おすすめ ・複数サイト使用可能 ・1万7,600円 |
| AFFINGER6(有料) | ・機能はたくさんあり ・操作性が中上級者向け →パソコン苦手だけど勉強したいという人には向かない ・オプション利用で追加費用あり |
| THE・THOR(ザ・トール) (THE・THOR導入方法)(有料) | ・2022年前半まで一番使っていたテーマ ・2022年後半以降はあまりおすすめしない →使用サイト:トラリピ設定研究 ・プラグインの数が少なくて済む ・トップページのデザイン性はいい ・初心者ブロガーさんはSWELLが使いやすい |
| JIN:R(有料) | ・「JIN」のアップデート版 ・操作感は良い ・2022年11月発売開始 ・個人的には引き続きSWELLを中心に利用予定 |
| Cocoon(無料) | ・私タケは現在使用していない ・設定できる箇所は多いが、多すぎて迷う可能性 ・無料テーマの中では一番 ・料金は無料 |
| WordPressテーマ比較記事 | 【超人気】WordPressテーマ7個を徹底比較!ブログ初心者へのおすすめは? |
【運営者タケTwitter(@takeuchigoro)のプロフィール】


ブログ収益月7桁達成(2023年10月)
月6桁ブロガーを多数輩出した少人数コミュニティ「収入加速プロジェクト」運営
現在フリーランス。
収益ゼロから月100万までの道のりを公開中
ブログ相談実績
タケさん(@takeuchigoro)のブログ相談に申し込みました!
— タケB@ホビー系ブロガー (@tktk_libe_blog) November 16, 2023
貴重なお時間いただき、ありがとうございました!
相談での気づき
・PDCAや訴求の深掘りの不足
・具体的なアドバイスにより次の行動が明確化
方向性や伸びしろで悩んでいるブロガーさんは
是非とも相談に乗ってもらうことをオススメします!
月7桁稼ぐブロガーのタケさん(@takeuchigoro)にZOOM相談をお願いしました!
— ふじ (@suminepapa) November 16, 2023
【相談して変わった事】
・ブログ再開への意欲が沸いた。
・不要なプラグインを削除できた。
・有料ツールの導入手順を教えてもらえた。
とても優しく教えて下さいます!
タケさん(@takeuchigoro)へ相談して良かったです☺️
久しぶりの投稿😊
— くまはち🔥ブログで6桁発生 (@141_kmhc) November 27, 2023
先週はたけさんにzoomコンサルしてもらい、連日で収益発生✨
わずか30分でしたが、考え方も含めてたくさん勉強させてもらいました🙏
A8の成果発生した画面はいつ見ても嬉しいですね☺️
これからもこつこつ頑張ります😊🙏@takeuchigoro pic.twitter.com/KbG9bNeDit
ブログ収益実績(クリックで開きます)
【月200万円達成(2024年3月)】


【月7桁達成(2023年9月)】
月100万円を突破し、フリーランスとしての新しいステージを模索中です。


2023年10月途中までの実績も好調です


公式LINEで行った「月100万円までの道のりセミナー」動画
THE・THORボックスの使い方〜デフォルトボックス使用〜


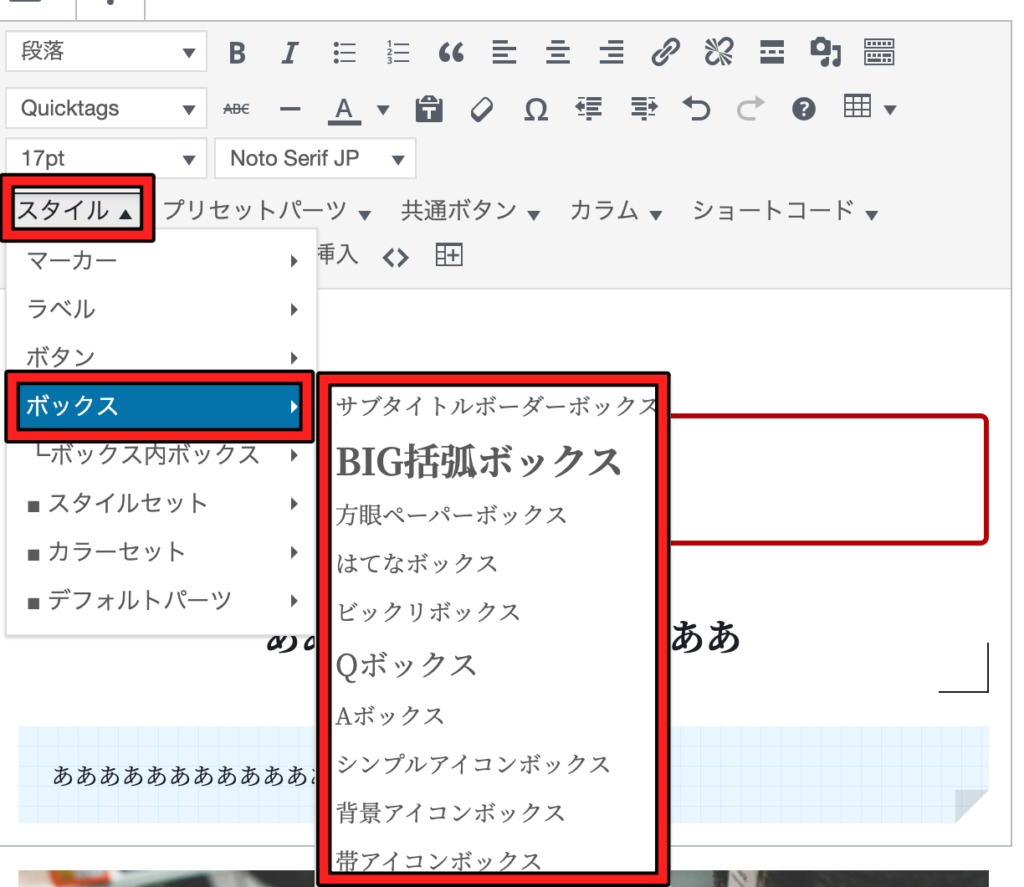
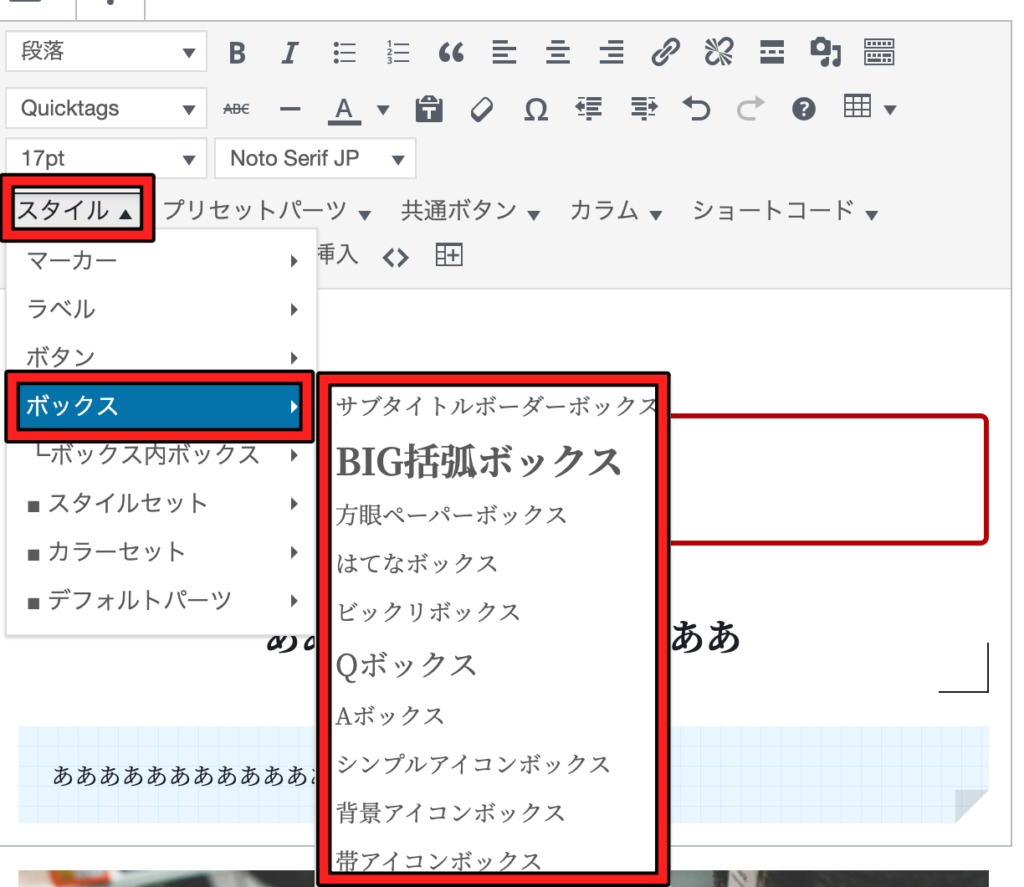
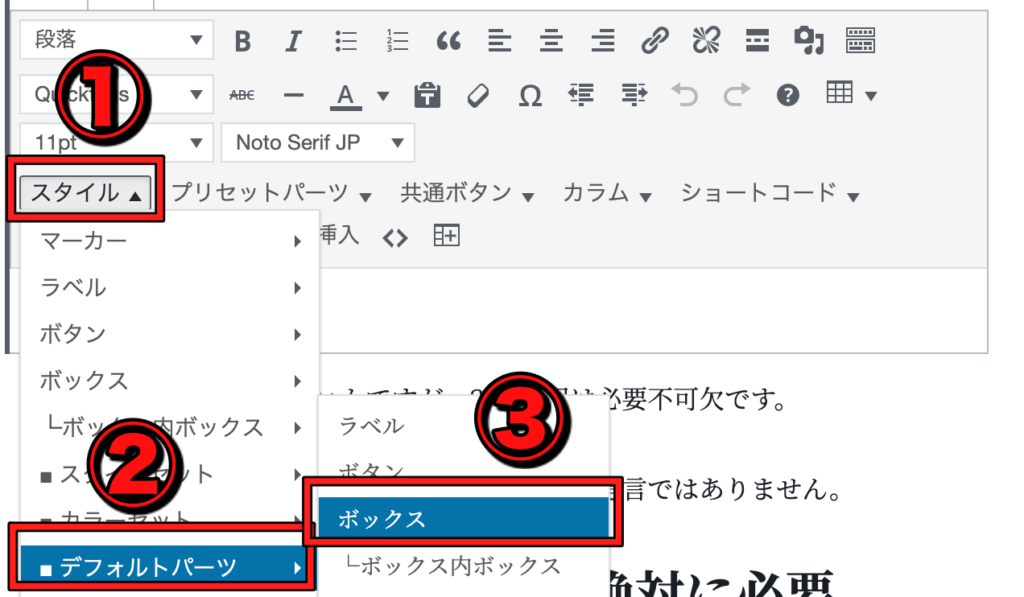
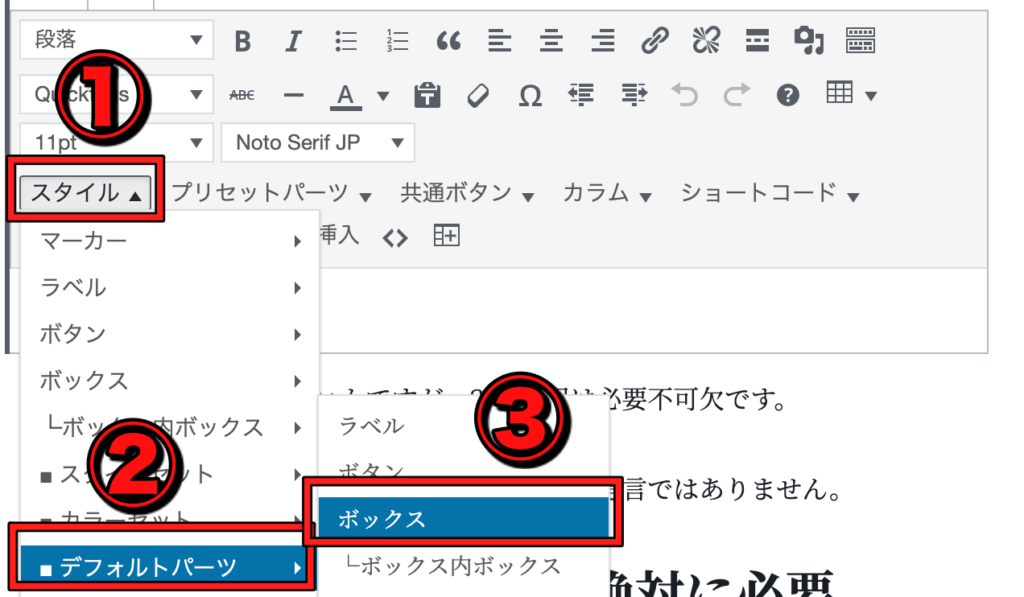
THE・THORのボックスは「スタイル」→「ボックス」から作ることができます。


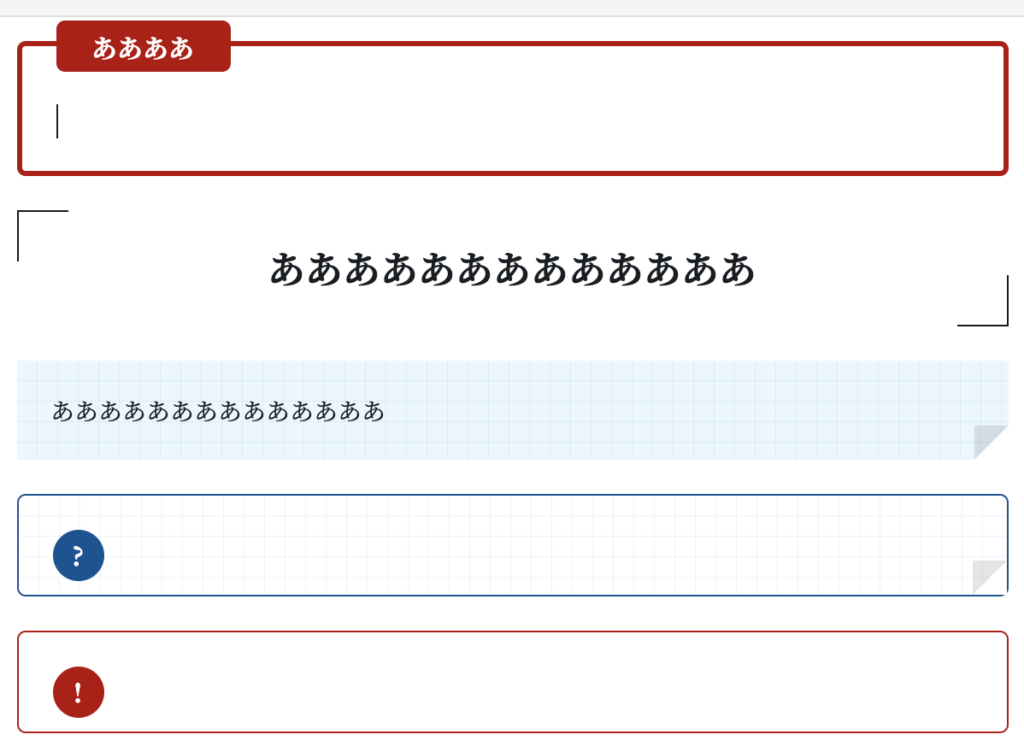
- サブタイトルボーダーボックス
- BIG括弧ボックス
- 方眼ペーパーボックス
- はてなボックス
- ビックリボックス
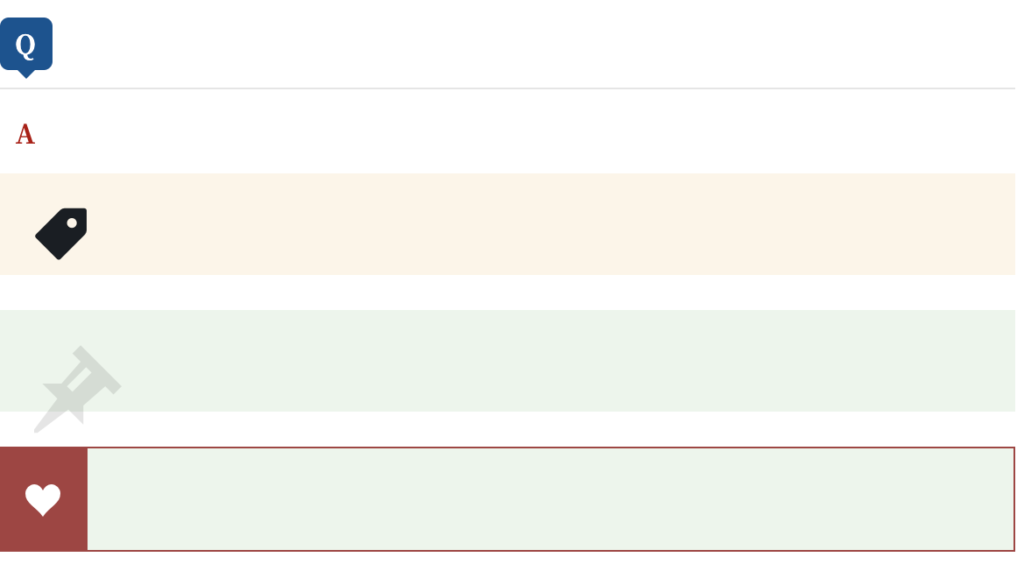
- Qボックス
- Aボックス
- シンプルアイコンボックス
- 背景アイコンボックス
- 帯アイコンボックス
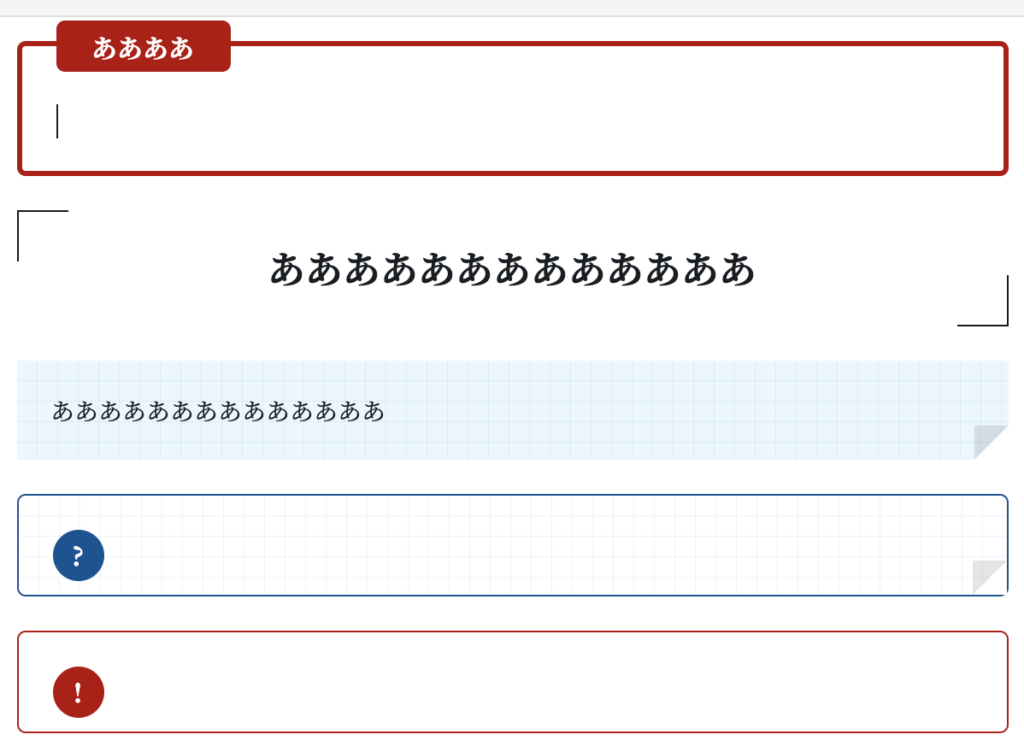
これらが出てきますが、そのデザインを順番に並べました。




これらを使い分けて、記事を作成していくことになります。
また、自分でボックスをデザインすることも可能です。
その方法は後ほど解説します。
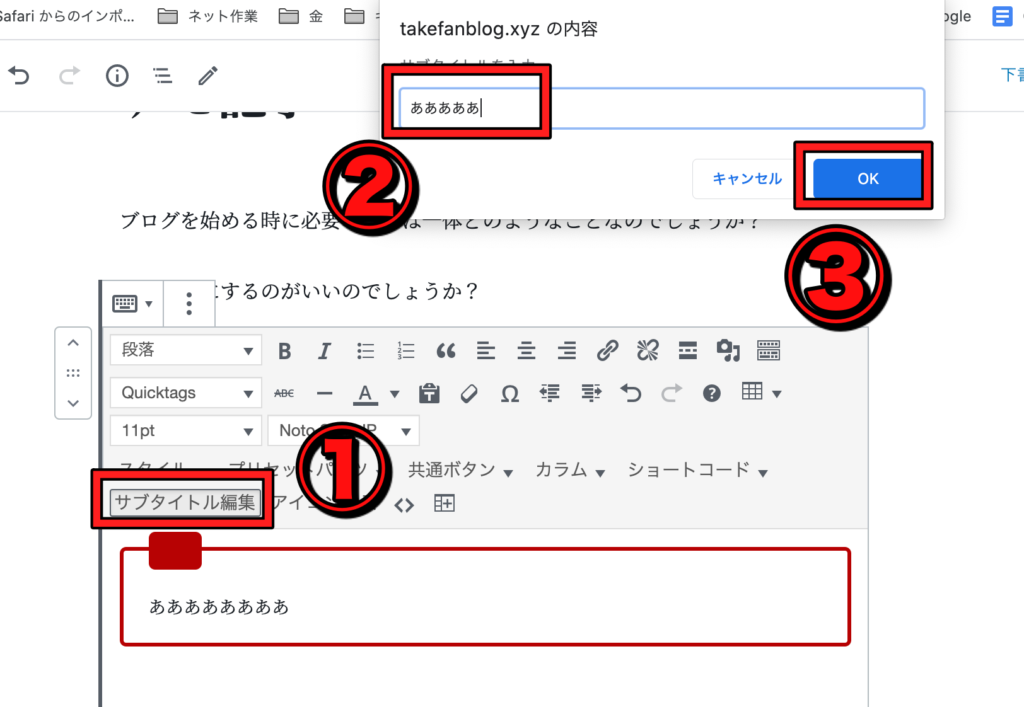
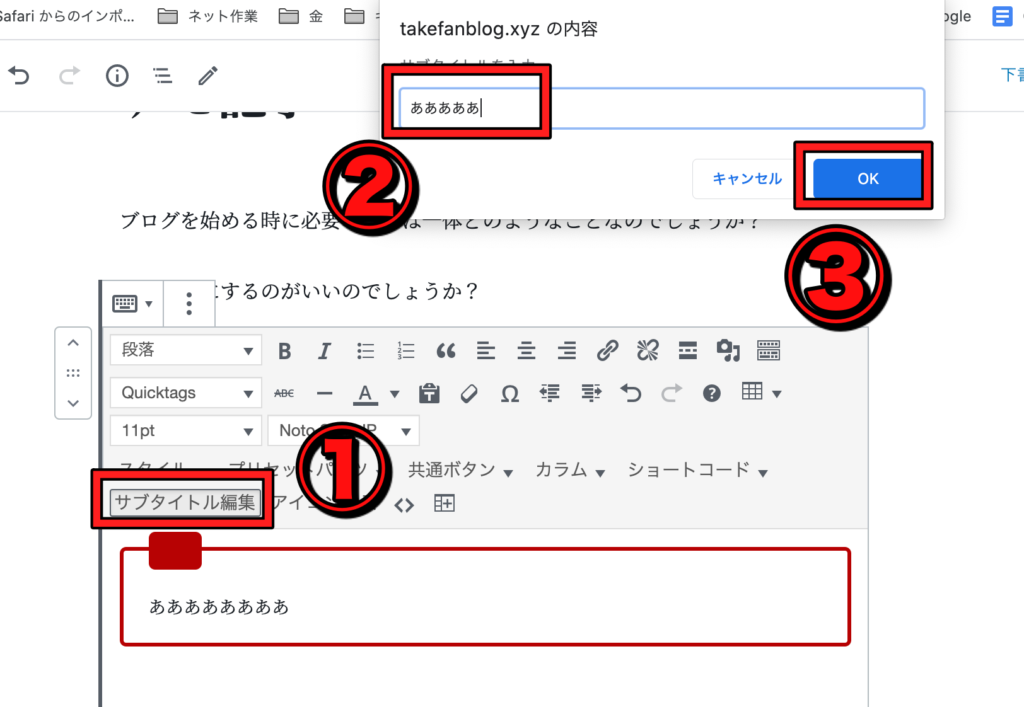
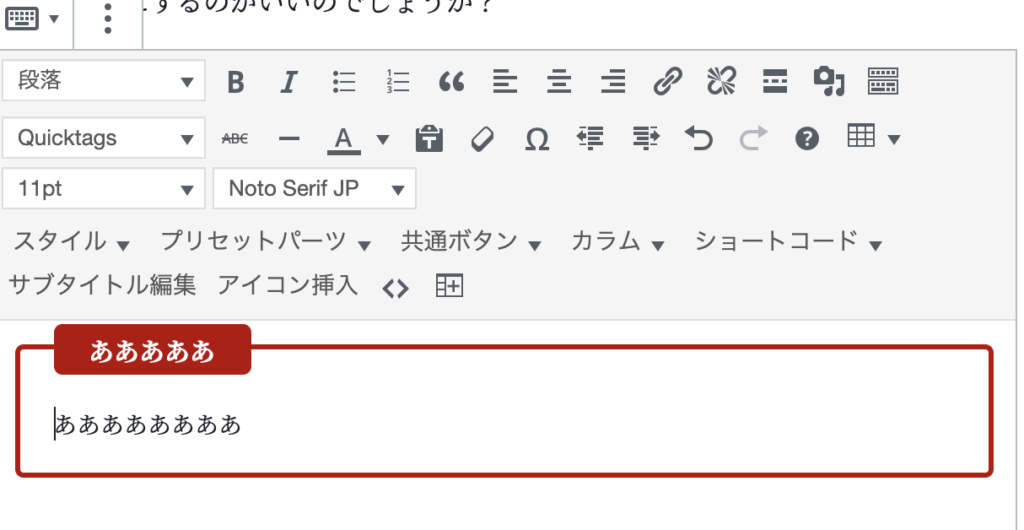
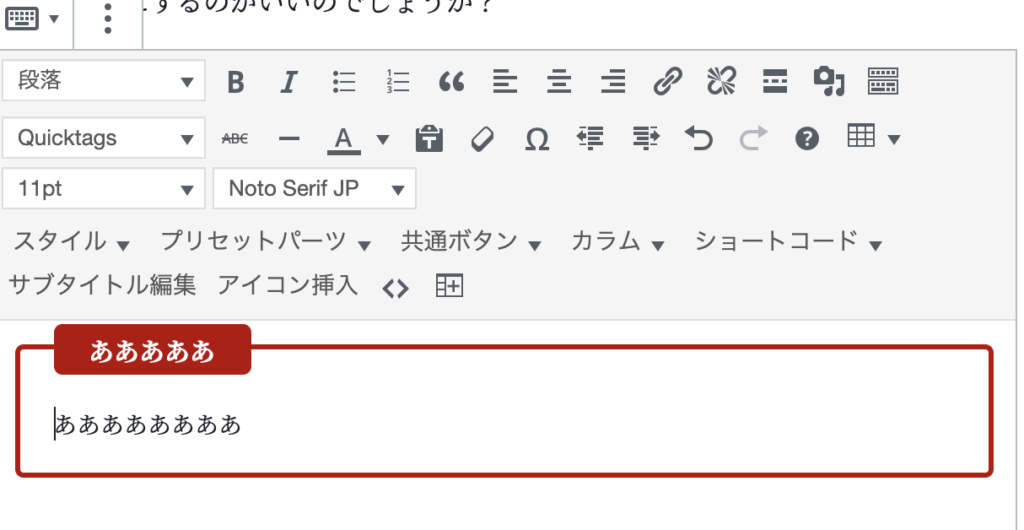
サブタイトル編集
ボックスのサブタイトルも以下の画像の通りに編集することができます。




簡単に編集できます。
サブタイトルボックスはかなり使うことになると思うので、やり方を覚えておくと楽ですよ!
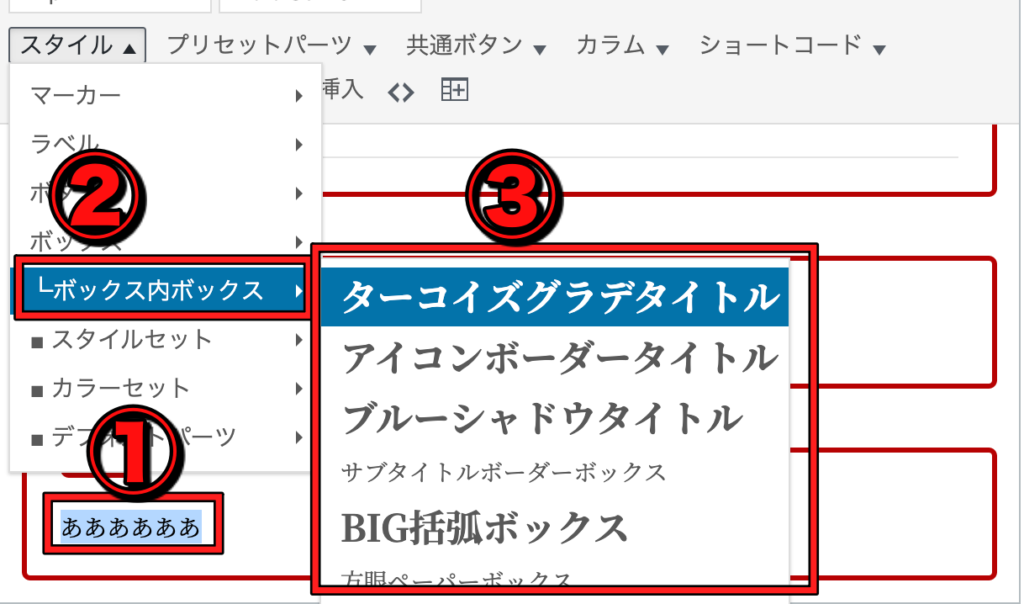
ボックス内ボックス
ボックスの中にボックスを作ることもできます。
個人的には少しデザインがくどいかなとは思いますが、知識としてはあるに越したことはありません。
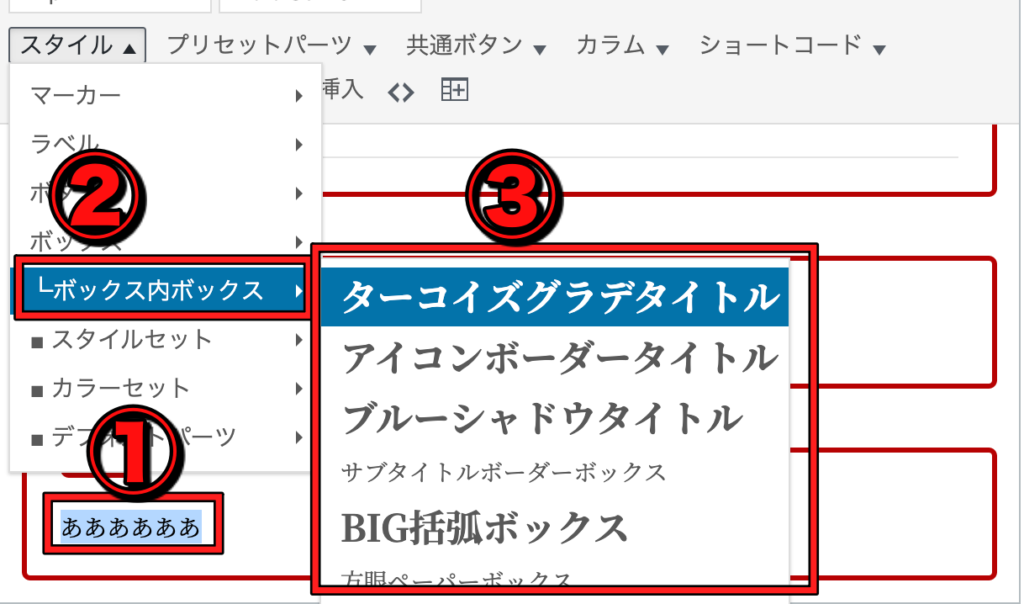
操作手順は
- ボックスを作成
- ボックス内に文字を入力
- 文字の範囲を選択
- ボックス内ボックスから、任意のデザインを選ぶ
という手順です。




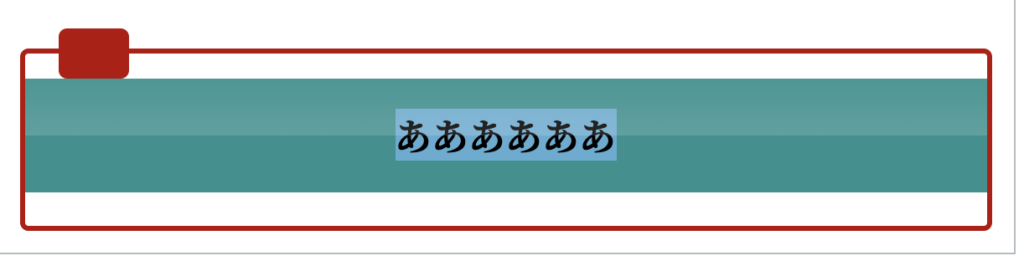
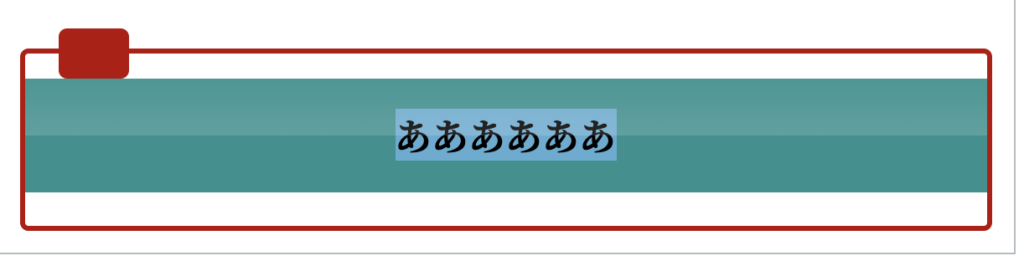
ボックスの中にさらにボックスを作ることができました。
THE・THORのボックスカスタマイズ〜自力で製作編〜


初心者の方はデフォルトのボックスを使っていけば、全く問題ないです。
ただ、もう少しデザインに凝りたいという方もいるかと思います。
そういった方は自分好みのボックスを作りましょう。
ボックスの製作


すると、ボックスが出てくるので、下記画像のように文字を入力します。


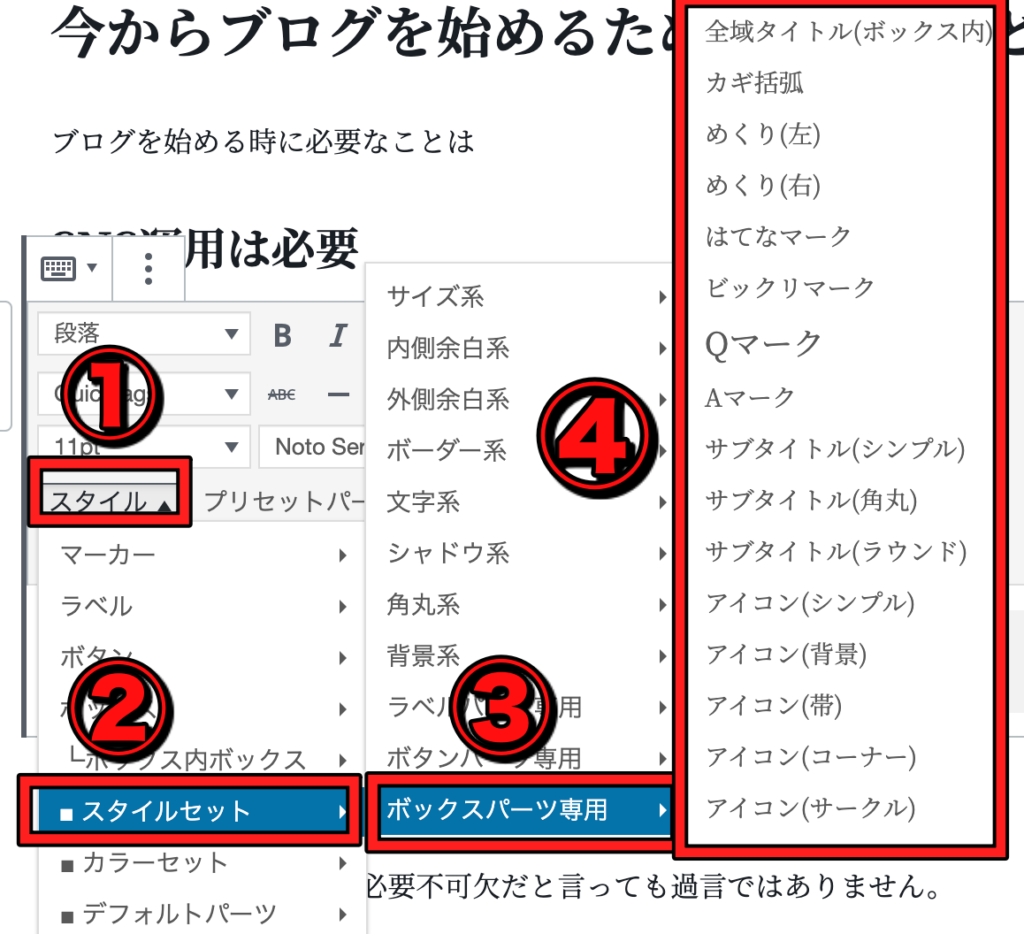
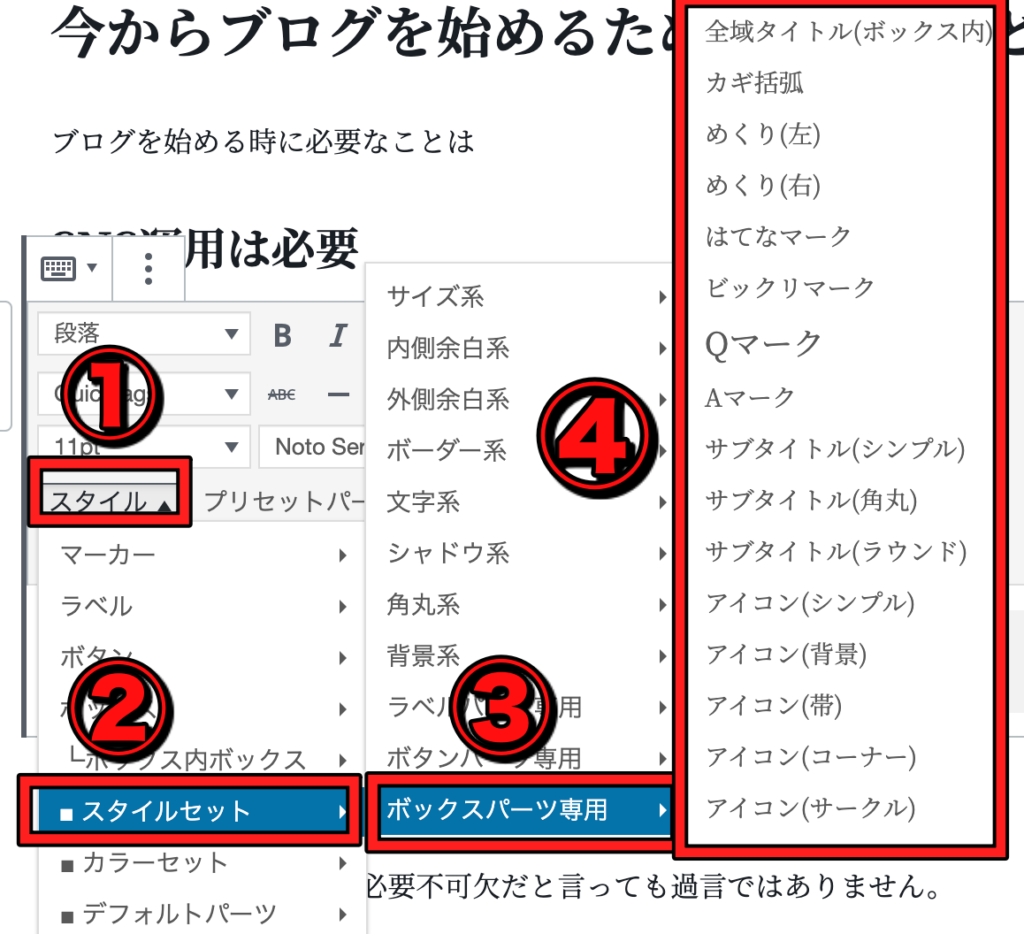
その後は
- スタイル
- スタイルセット
- ボックスパーツ専用
- 任意のパーツを選ぶ
と進んでいきます。


今回はアイコン(帯)を選びました。


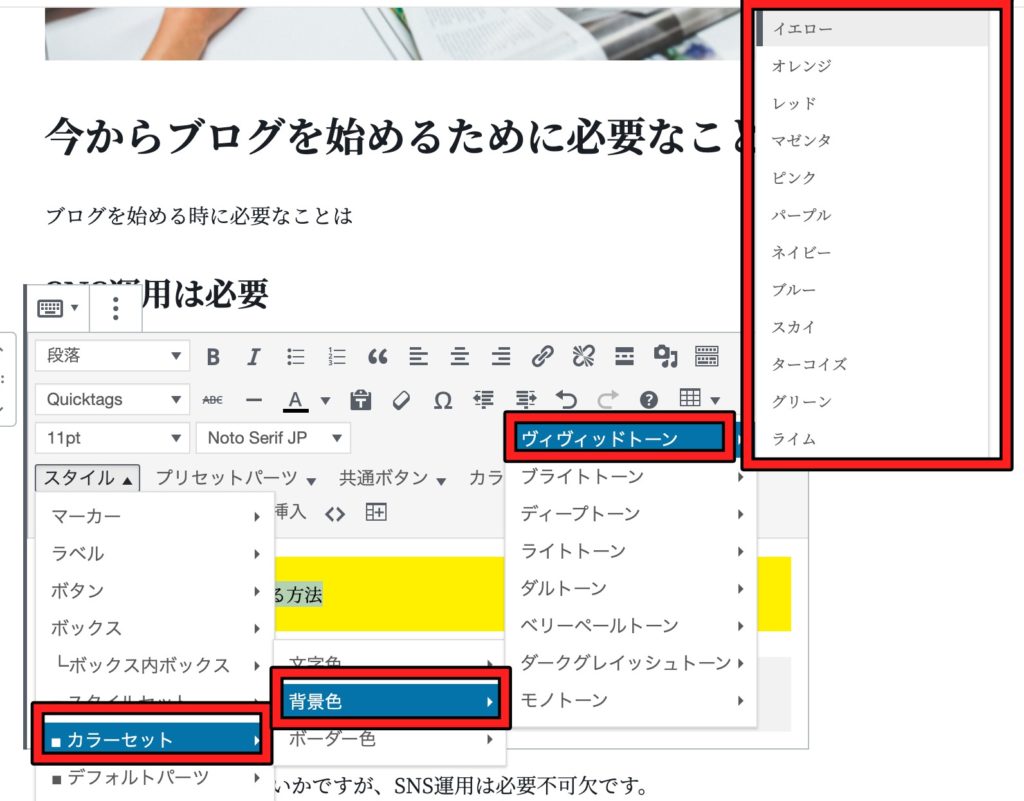
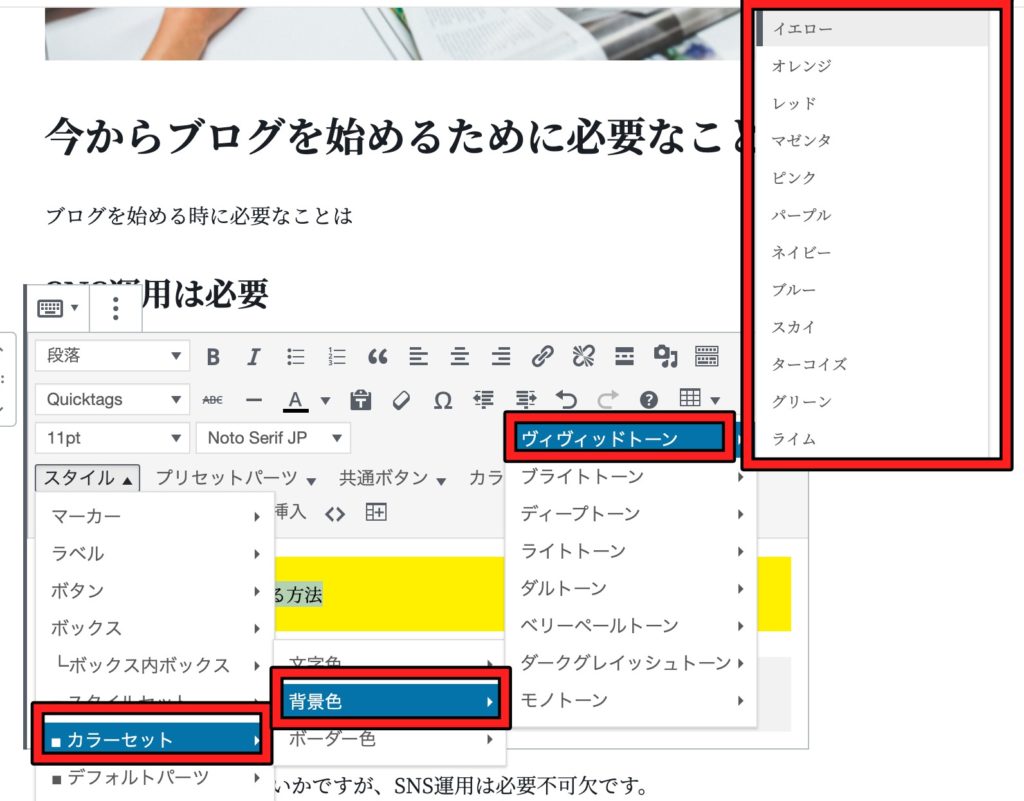
色の変更
色をつけないとかなり質素な感じになるので、ここからは色をつけていきます。
ボックスは基本的に背景色とボーダー色をつければOKです。
文字範囲を指定して


これで色が変わります。
正直、かなり面倒な作業ではありますので、初心者の方はこの作業はしなくて大丈夫です。
やったからといって、劇的に記事の内容が向上するわけでもありませんので、重要視するべきものではありません。
THE・THOR初心者の人はデフォルトボックスで記事執筆のスピード重視


いろんなボックスを使っていったからと言って、記事が見やすくなるわけではありません。
むしろ、いろんなデザインが目に入ってきてしまい、読みにくくなることもあります。
なので、初心者の人はデフォルトのボックス(使うボックスも絞る)を使って、記事執筆のスピードを高めていくのがおすすめです。
- ボックスの使い方自体は知っておいて損はない
- デザインに気を取られすぎて、記事執筆のスピードが落ちるのは本末転倒
デザインにこだわりすぎて、記事執筆のスピードが落ちないようにしましょうね!
まとめ:THE・THORのボックスカスタマイズは適度に使おう!


ボックスにこだわりすぎた結果、記事執筆スピードが落ちてしまうのは本末転倒です。
使い方はこの記事で解説しているので、お気に入りのボックスを1つか2つ選んで、それを記事に入れるようにしましょう!