[voicel icon=”http://takeincomenet.com/wp-content/uploads/2020/05/似顔絵_5094.jpg” name=”タケ”>THE・THORでどうやって記事を書いていったらいいかわかりません。機能がありすぎるんですけど、どうしたらいいですか? [/voicel]
こんな疑問をこの記事ですべて解決します。
THE・THORにはいろんな機能がありますが、それをどのように使うのかを画像22枚で完全解説。
- 記事装飾はどうすればいいのか?
- 公開前に確認しておきたいことは?
THE・THORの記事の書き方はこの1記事でわかりますよ。
※ 当サイトの情報は少し古くなってきています。SNSやUdemy、YouTubeの発信内容を参考すると実力がアップします!

ASP担当4社、法人化を達成した私「たけ」の公式LINEです。
下記のキーワードを入力すると、豪華プレゼントが配布されます。
- 「SWELL操作」:SWELLの操作方法や時短コンテンツ
- 「有名ブロガー」:SNSなどで有名なブロガーを抜いた記事を公開しています(検索1位になったのは2025年3月7日時点です)
- 「サクサク1位」:ガラ空きキーワードを探す方法を解説しています。
- 「予定」:セミナーやイベント・懇親会の情報などが届きます。
\ 豪華プレゼント続々追加予定 /
LINEへは指定された文字だけを送信してください。
すぐに返信が来ない場合は、文言を確認して再度送信をお願いします!
- 副業特化ブログ「ゼロイチ」マスターコース!WordPressの設定・記事作成から話題のAIまで完全網羅
- ブログで結果を出す実践ライティング講座!SEOで検索1位獲得と成約までをスピードアップ
- Udemy講師プロフィール
A8.net、felmat、レントラックス、アクセストレード、もしもアフィリエイト(敬称略)に担当者付。
ブログ実績はこちら:A8.netブラックS(3ヶ月で300万円)フィギュアゲット
たけの自己紹介
- 2017年からブログ運営開始
- 最初の1年間は稼げず終了、2年目から収益化。
- 2024年は最高月397万円の実績(年間2,500万円以上の発生)
- Webライターでも最高月50万円
- 2024年に法人化、株式会社キープビジョン
- 2025年:千葉県船橋市の副業ゆるコミュニティ「ふなばし副業会」を発足
- Udemy講師として副業に関するコース販売(審査通過済)
- A8ブラックSランクのフィギュア獲得
副業の体験談を発信中!今となってはブログに挑戦してよかったです!
またYouTubeやX・収入加速プロジェクトでは失敗から学んだ副業の稼ぎ方を公開しています。
初報酬から月30万円までの道のりを発信しておりますので、ぜひチェックしてみてください。
\ 豪華プレゼント続々追加予定 /
A8.netブラックSランク取得

執筆者たけの収益詳細はこちら
<各ASPから収益が振り込まれています>

<felmat>

<A8.net>

<アドコミ>

2023年に月100万円を突破、2024年月300万円を突破。
収入の上下動に悩まされつつも、なんとかお金を稼いできました。
過去に挑戦した副業は下記です。
- ブログ:1年間はダメダメだったものの、最高月300万円。継続して月100万円以上を稼げるようになる
- Webライター:最高月収50万円
- せどり:月5万円の達成経験あり
- 治験:何回か経験して稼ぎました
- プログラミング:途中で挫折
- SNS:サービス販売などで月10万円ほど稼げる
- YouTube:SNSと同じぐらい稼げる。Googleからの広告収入は月数千円程度
THE・THORでの記事の書き方〜準備編〜
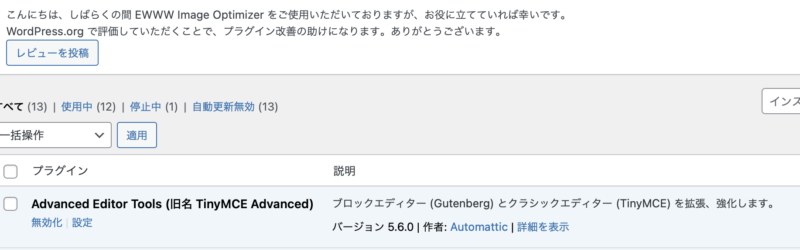
THE・THORで記事を書くにはプラグイン「Advanced Editor Tools」の導入が便利です。
プラグインを導入したら、下記手順で設定してください。
【プラグイン画面へ移動】

上の「設定」をクリックします。
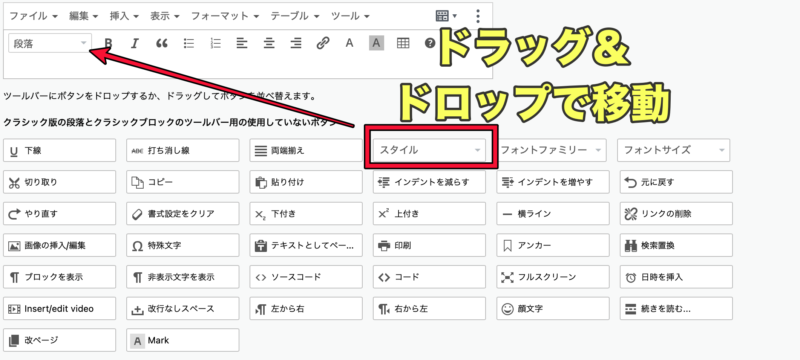
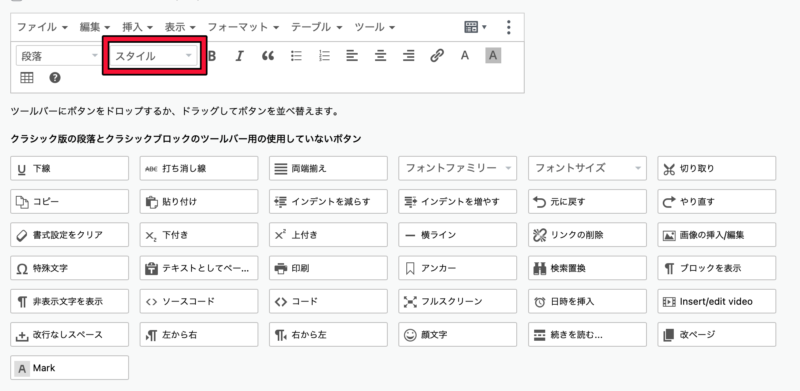
移動後の画面を下にスクロールすると、下記画面が出てくるので、図のように操作してください。


この状態にして、記事執筆画面に移動します。
THE・THORでの記事の書き方〜基本編〜

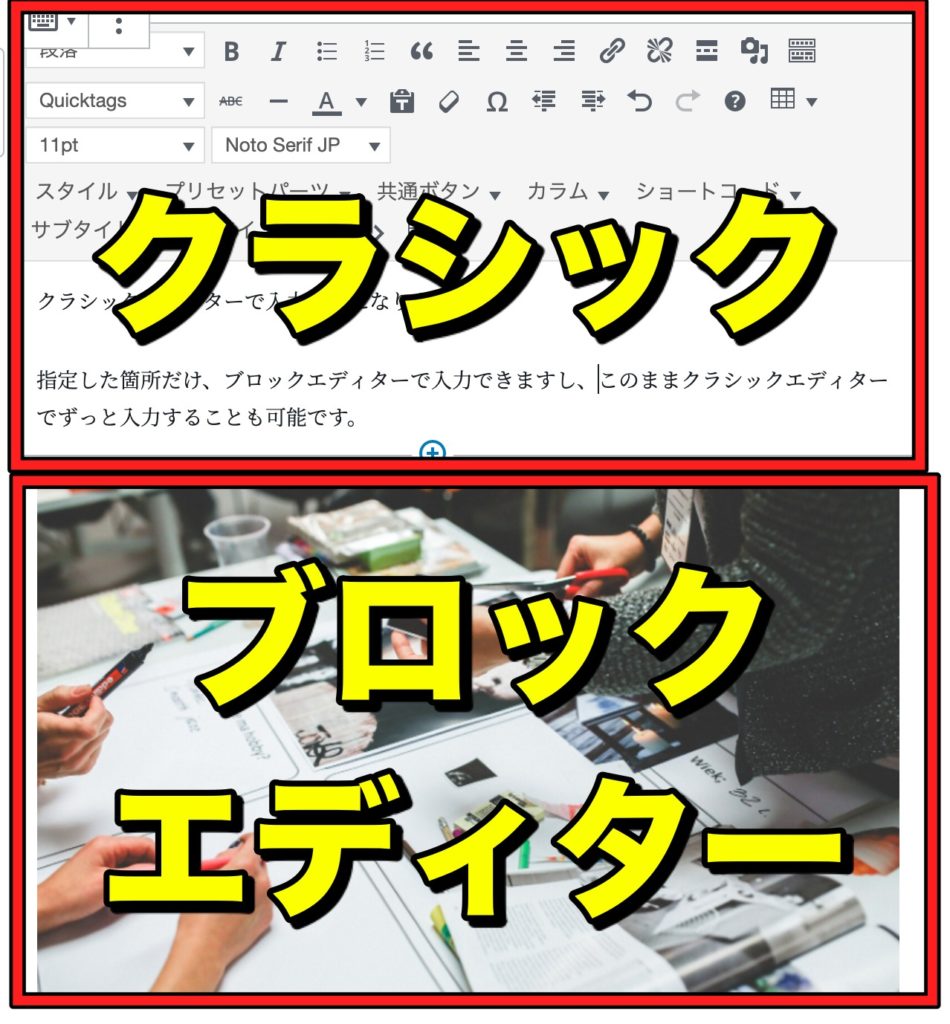
THE・THORの場合、現状クラシックエディターの方が使いやすいです。
ただ、ブロックエディターにもメリットあり。
なので、基本的にはブロックエディターを使い、装飾は「クラシック」で入力しています。
- 画像の挿入がかなり簡単にできる
- 書いた文章が自動で保存される
- 記事の前後の移動が簡単
- 再利用ブロックによく使い文言や表を記録できる
ブロックエディターでクラシックを使う方法

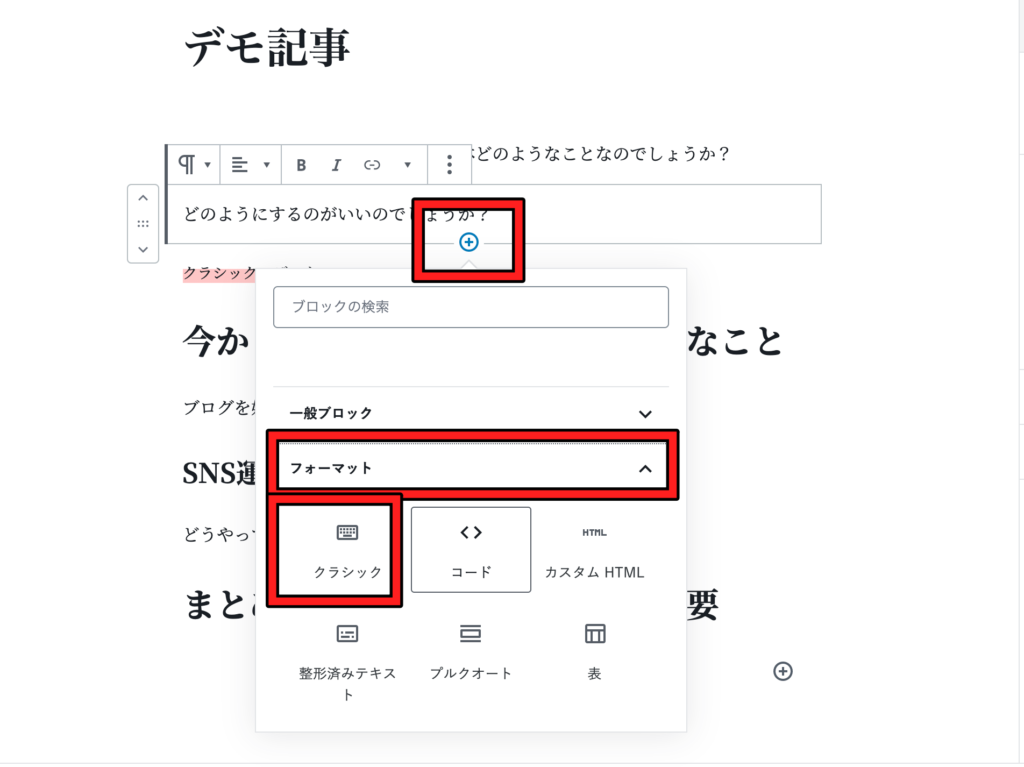
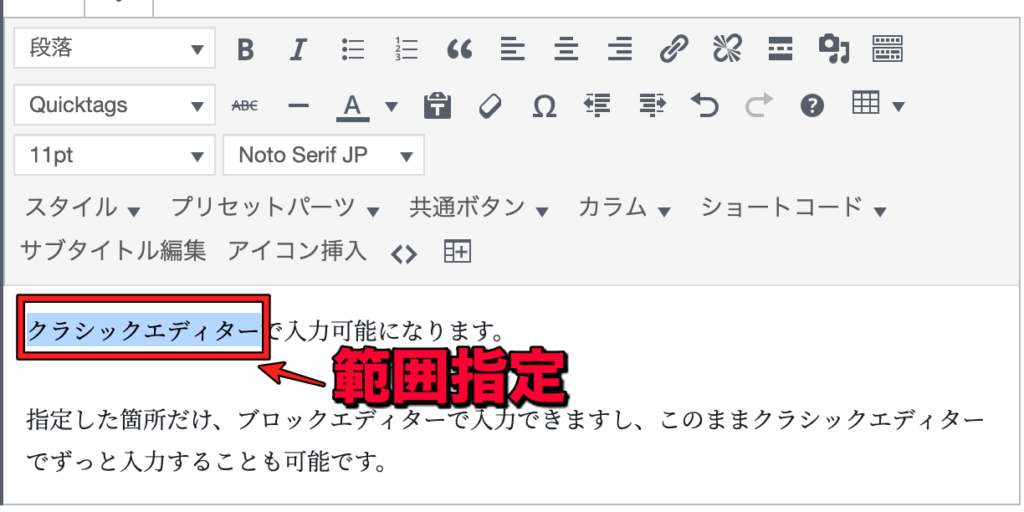
記事編集画面の赤枠「+」→「フォーマット」→「クラシック」と進んでいくとクラシックエディターで入力することができます。
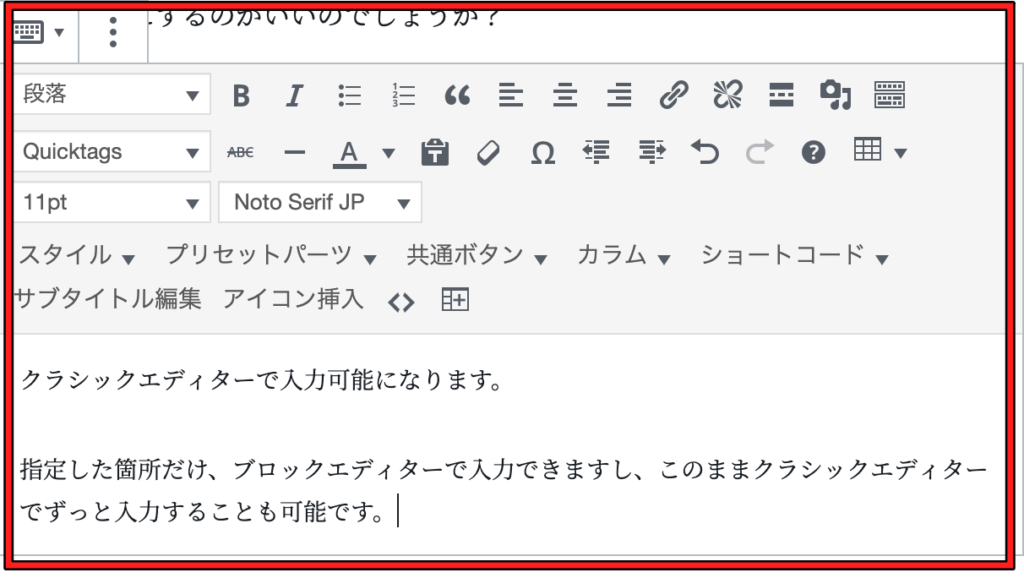
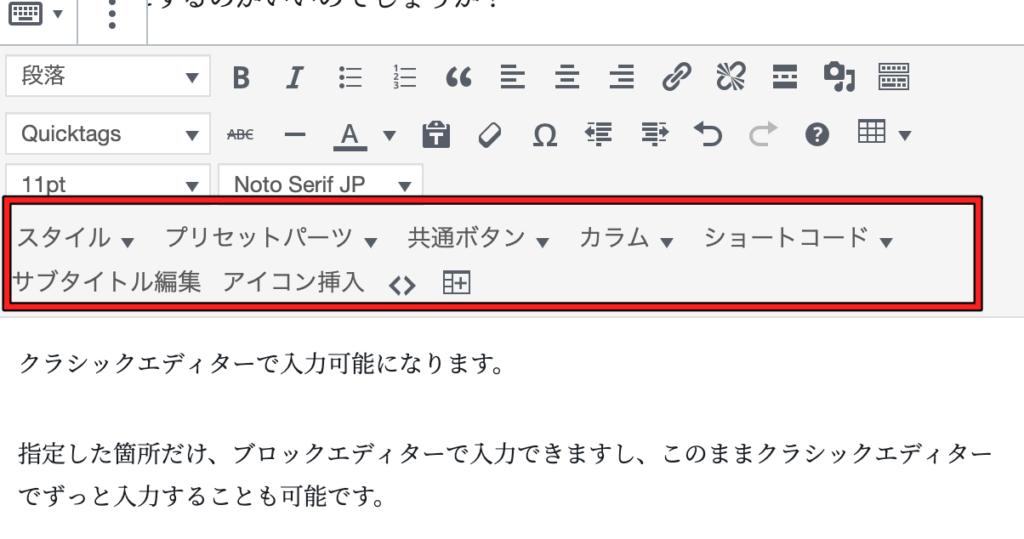
【クラシックの入力画面】

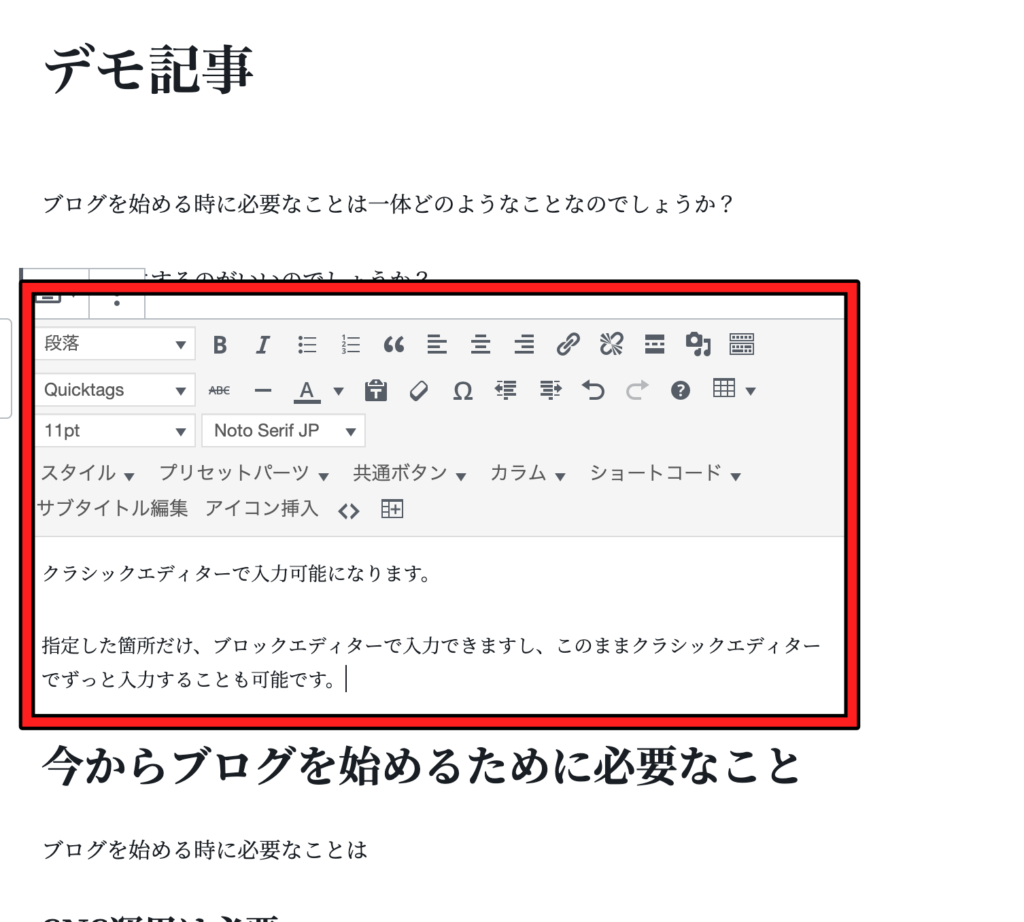
【指定箇所だけクラシックエディターになる】

このようにしていけば問題ありません。
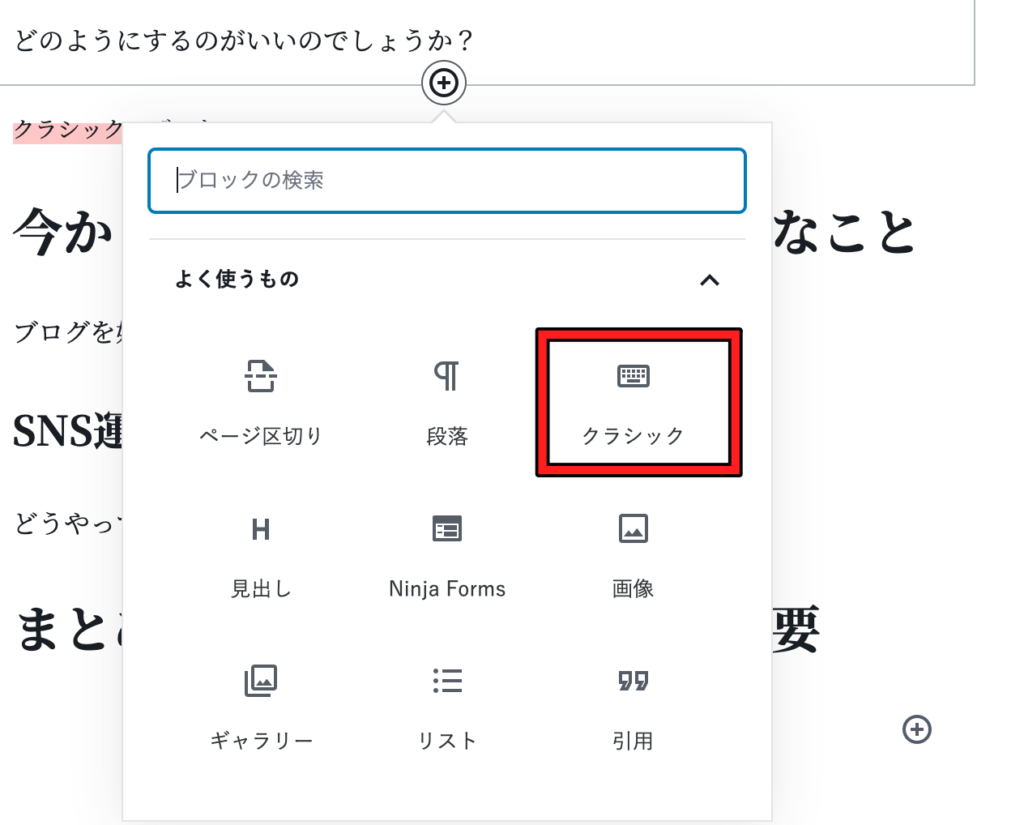
そして、クラシックをたくさん使っていると「よく使うもの」に「クラシック」が表示されるようになります。
【たくさん使うと・・・】

本文はクラシック、画像はブロックエディターで挿入
THE・THORの場合、装飾する部分のみをクラシックで入力し、基本的にはブロックエディターで編集するのが早いです。
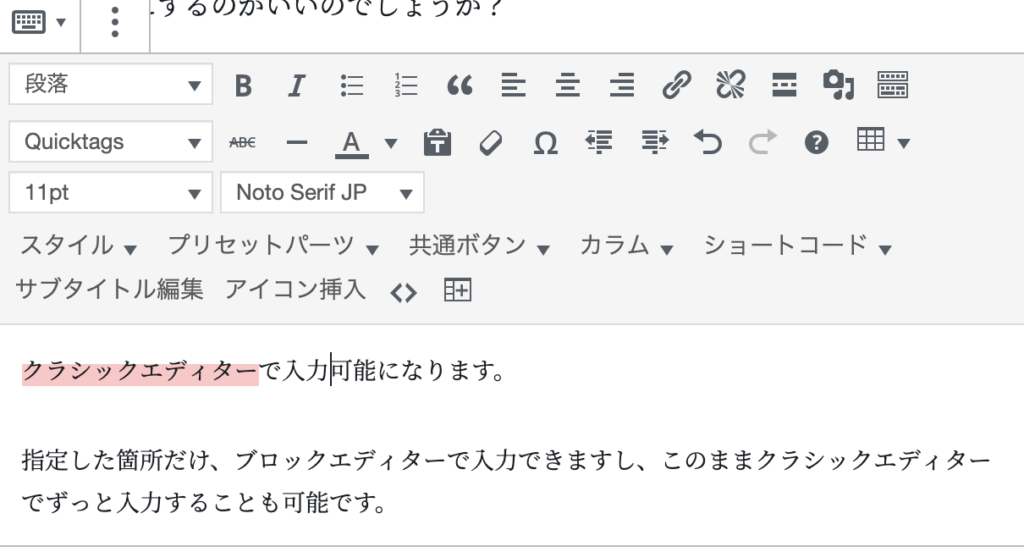
【装飾する部分のみクラシック】

本文を入力するだけクラシックに設定すると記事を装飾する時に楽チンです。
記事全体をクラシックエディターにする方法
ブロックエディターとクラシックエディターの使い分けがめんどくさいという方は「Classic Editor」というプラグインを使うのが効果的です。

このエディターを使うと記事全体をクラシックエディターで操作することができます。
ぼくの場合はブロックエディター+クラシックですが、このような選択肢があるということは知っておいて損がないです。
THE・THORでの記事の書き方〜記事装飾編〜

基本的なことができたら次はTHE・THORでの記事装飾です
記事装飾はクラシックの画面上で、ほとんどの作業を終わらせることができます。
【クラシックで表示】

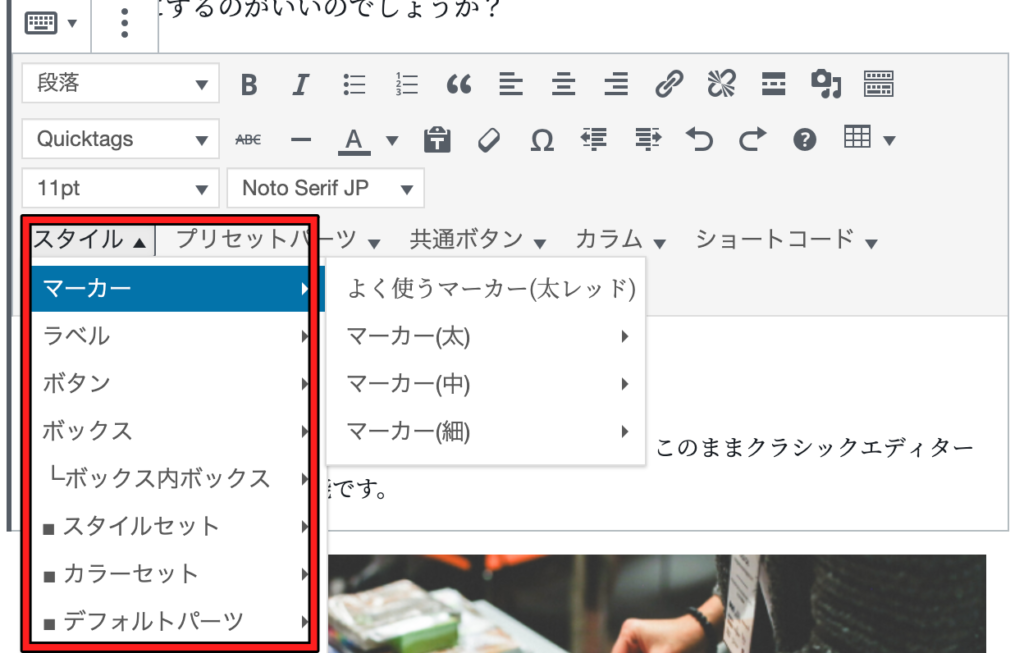
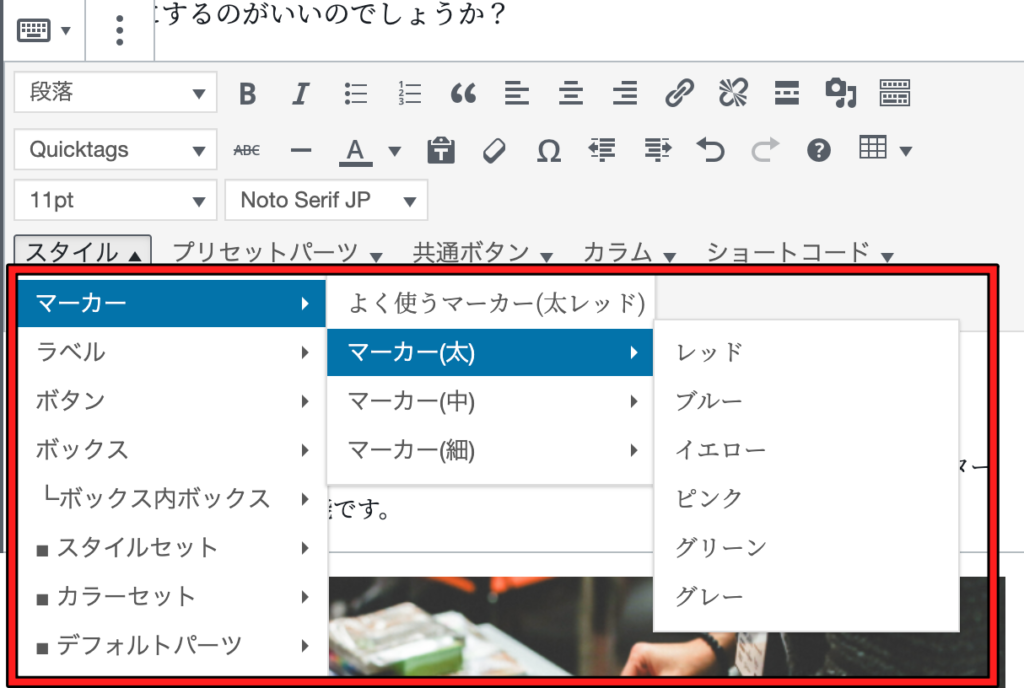
スタイル

スタイルをクリックすると上の画像のような画面が出てきます。
操作手順としては
- 装飾したい文章の範囲を設定する
- スタイルから上記画像の画面に移動
- 装飾をクリックする
マーカー(太)のレッドにするケースを画像にしました↓↓



クラシックエディターの部分が赤いマーカーで表示されました。
そのほかの装飾についても、これと同じ手順で操作していきます。
いろいろ試してみて、自分が好きなデザインを探してみてくださいね!
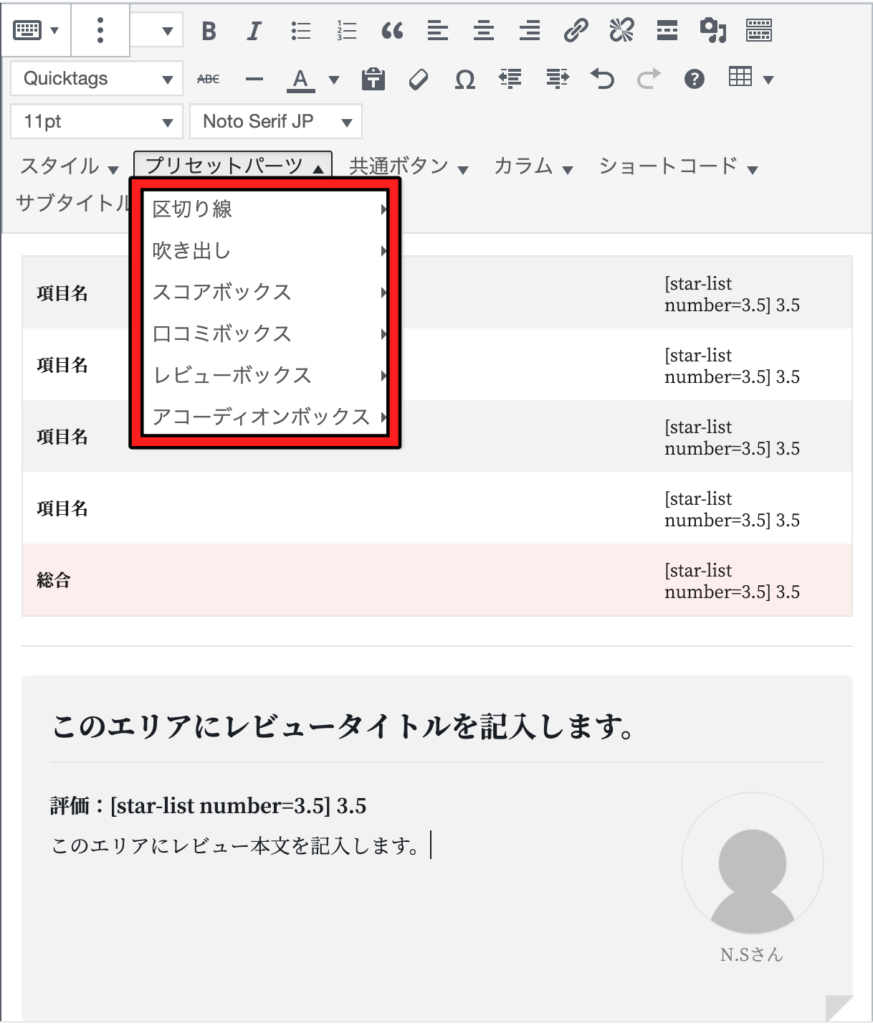
プリセットパーツ
プリセットパーツは吹き出しや口コミボックスなどをデザインすることができます。

こんな感じです。
サイトとして見やすくていいですよね。
このようなパーツをボタン1つで簡単に表示できるのは魅力的です。
操作方法は「プリセットパーツ」から選ぶだけ。

あとは文章を編集していくだけです。
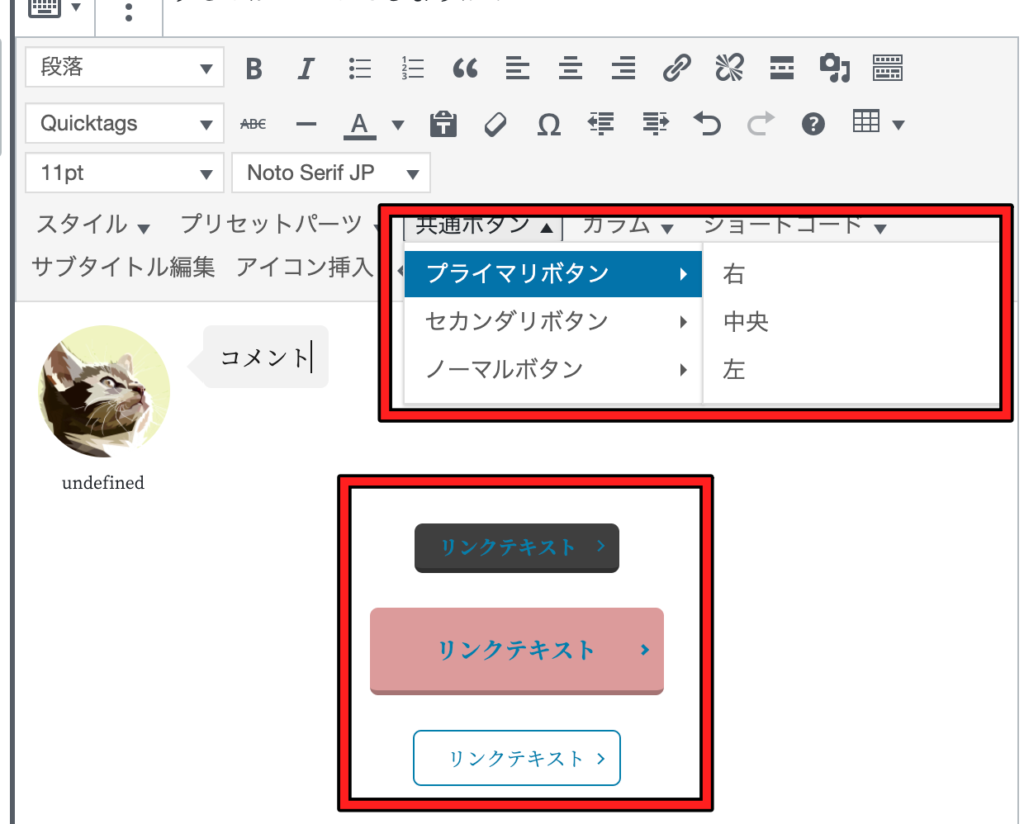
共通ボタン

共通ボタンを押すと上記画像のようなボタンが完成します。
あとはリンクテキストの部分を編集して、リンクを挿入するだけでOKです。
こちらもいろいろいじくってみてください!
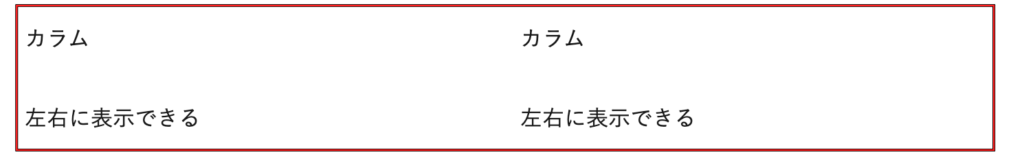
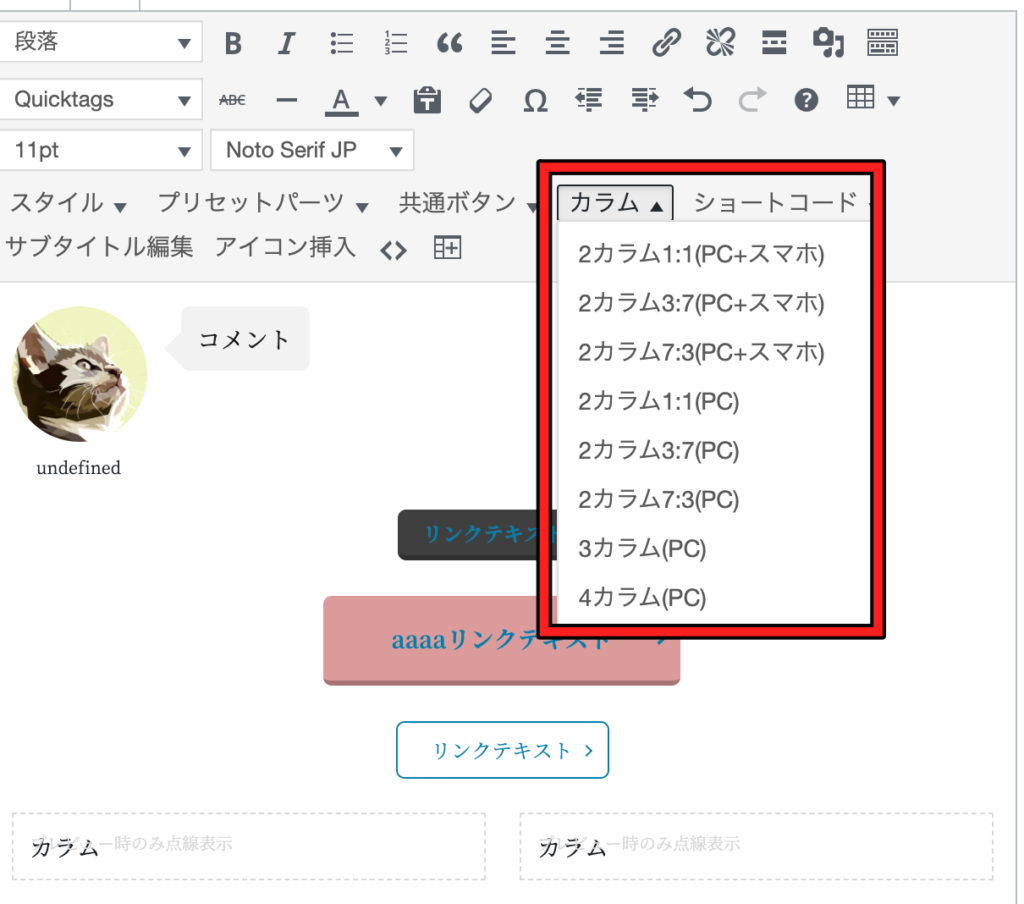
カラム
まずカラムとは何なのかということですが、以下の画像をご覧ください。

2列に表示されていますよね?
これを2カラムと言います。
3列に並んでいれば「3カラム」です。
THE・THORではいろんなカラムが設定でき、多種多様です。

この画像のように、いろんなパターンを選べます。
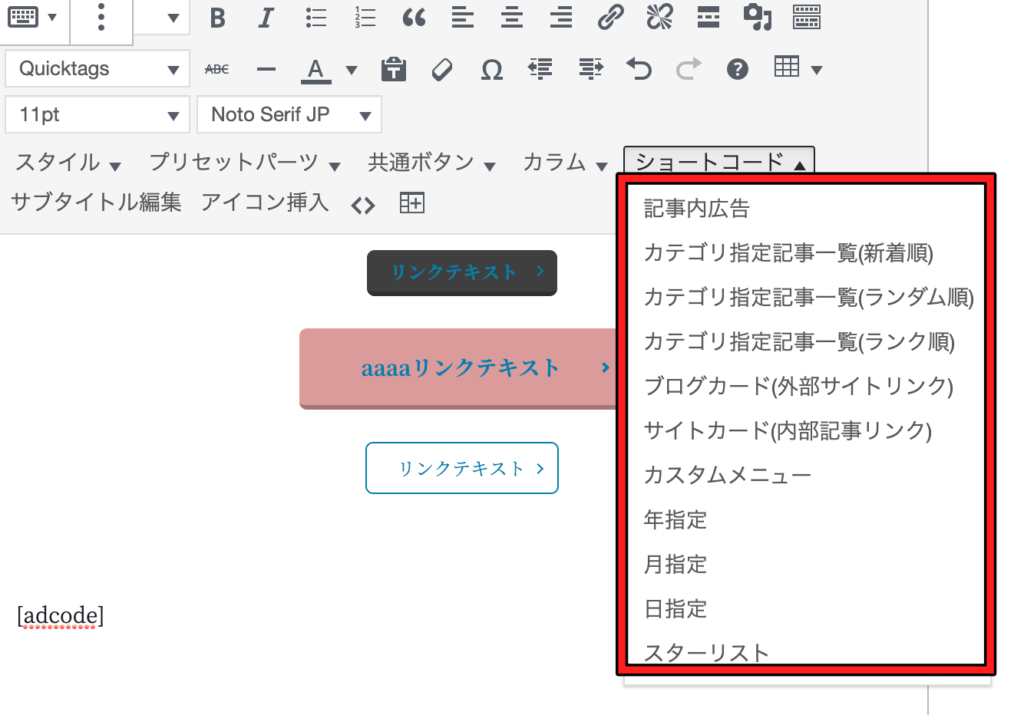
ショートコード
ショートコードはそれほど使う頻度が多くないですが、記事一覧などを表示させる際に便利です。

これを選ぶだけで、設定できます。
記事一覧などを設定できますが、あまり使わない機能かなと個人的には思います。
記事内広告も、ぼく自身あまり使っていません。
Googleアドセンス広告は「外観」→「カスタマイズ」→「広告設定(THE)」で設定できます。
記事に広告を貼る際もhtmlで貼ることが多いので、この機能はほとんど使っていません。
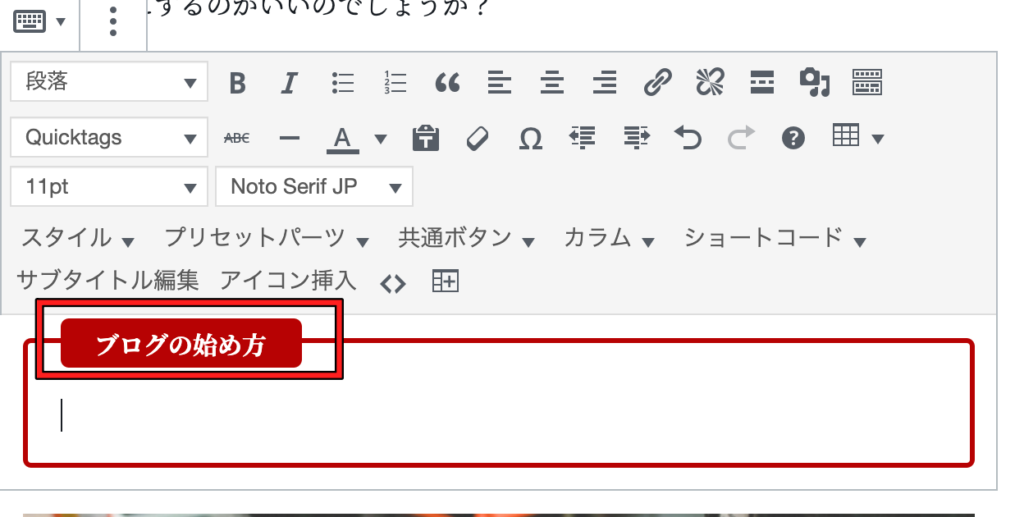
サブタイトル編集

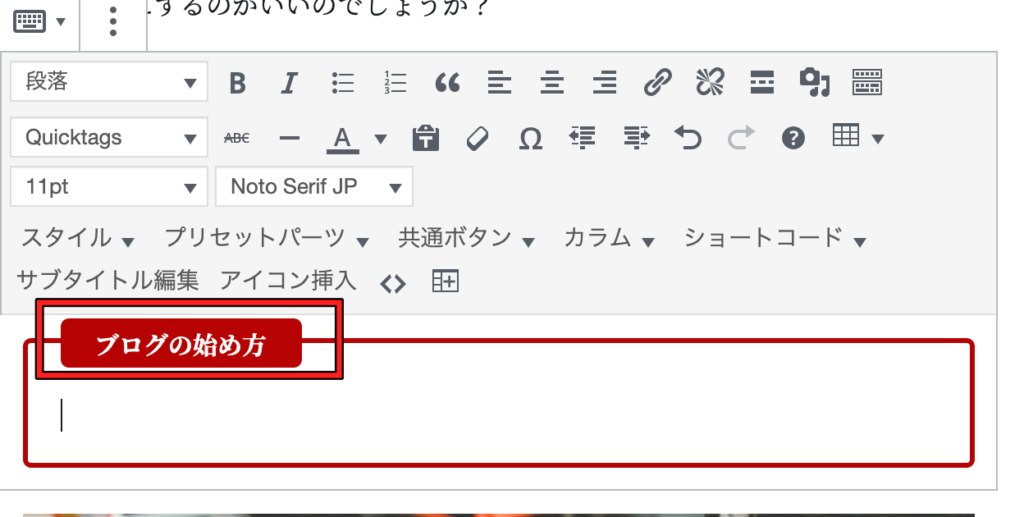
サブタイトル編集は上の画像の部分を修正できる機能です。
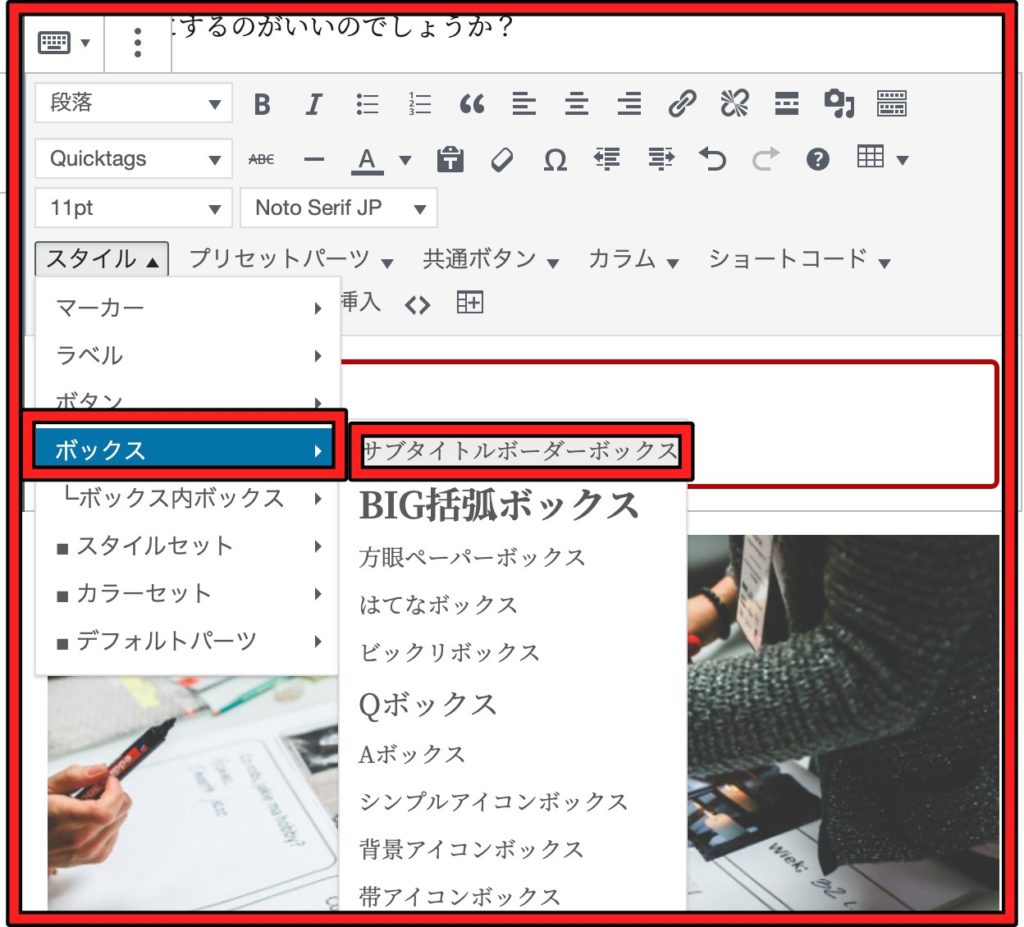
サブタイトルボックスの作り方は「スタイル」から行えます。
【サブタイトルボックスの作り方】

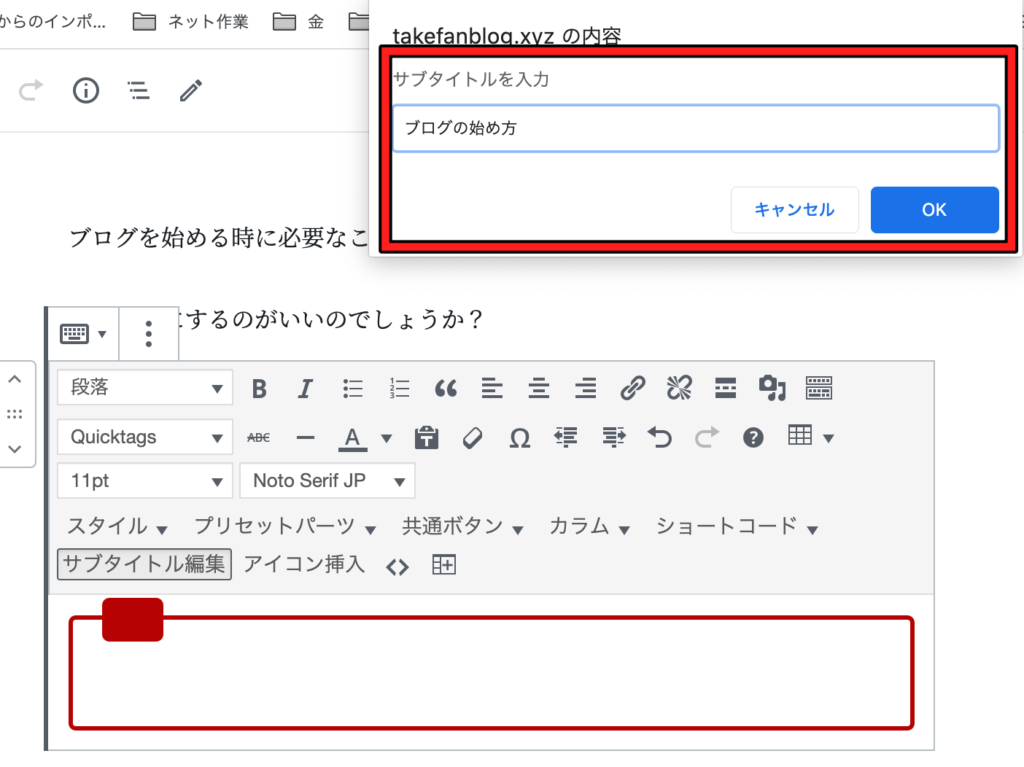
サブタイトルボックスを作った後に「サブタイトル編集」をクリックします。


画像の通りに編集していただければ、簡単にボックスを作ることができます。
アイコン挿入
アイコンは基本的に挿入しなくて問題ありません。
ほとんどの機能はブロックエディターで対応することができます。
先ほど2カラムなどもブロックエディターで作ることができますので、詳しくはWordPressブロックエディターの使い方!クラシックは卒業すべき理由をご覧ください。
[kanren url=”https://takeincomenet.com/wordpress-editor-how-to/”>
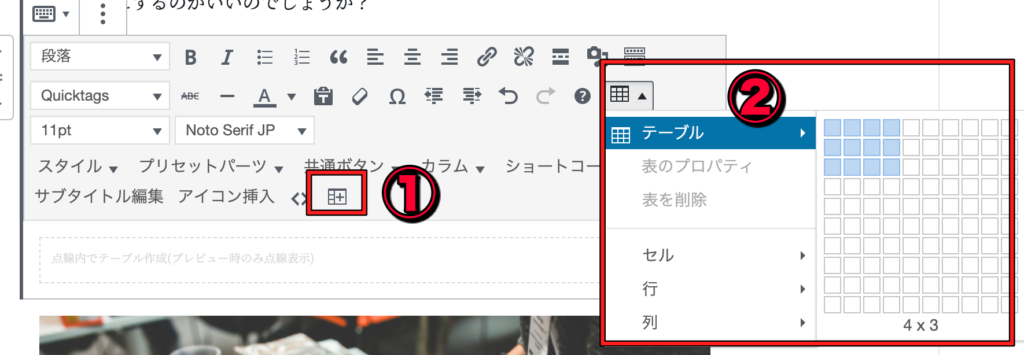
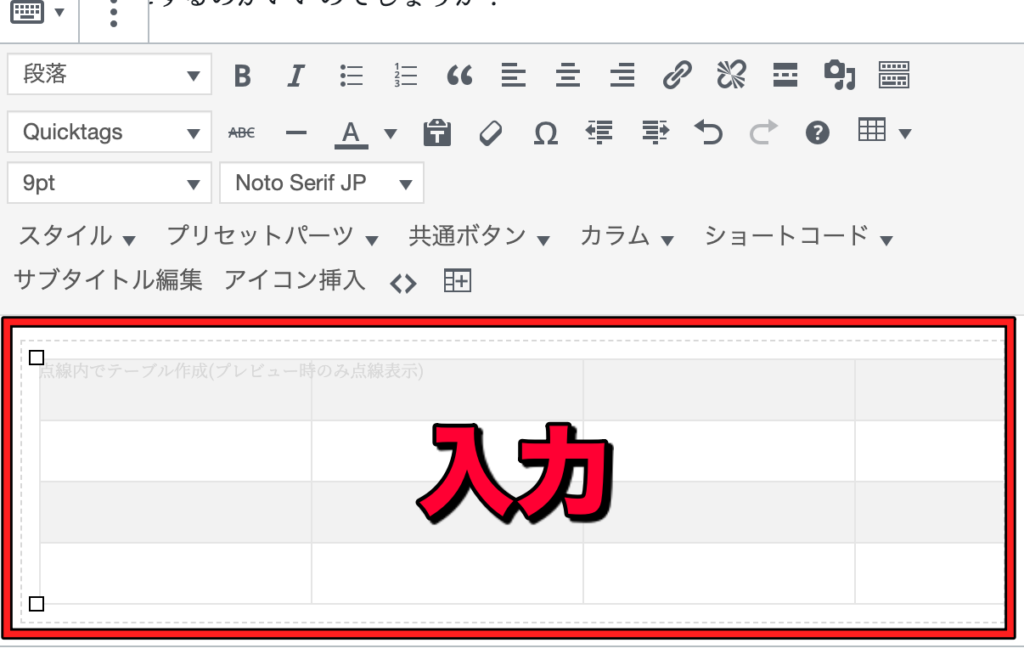
スマホテーブル横スクロール
以下のような設定ができるのが「スマホテーブル横スクロール」です。
スマホで表に入りきらない部分をスクロールで移動させられる仕組みですが、それも簡単に作れます。
作り方は以下のとおりです。


①をクリックすると「点線内でテーブルを作成」という表示が出てきますので、そこでテーブルを作ればOKです。
THE・THORの記事の書き方〜記事公開前の設定編〜

ここまでのやり方+WordPressブロックエディターの使い方!クラシックは卒業すべき理由で、記事の本文は作成できます。
いろいろ試してみて、慣れていってくださいね!
そして、記事が完成したら、公開前の設定を忘れずにしておきましょう!
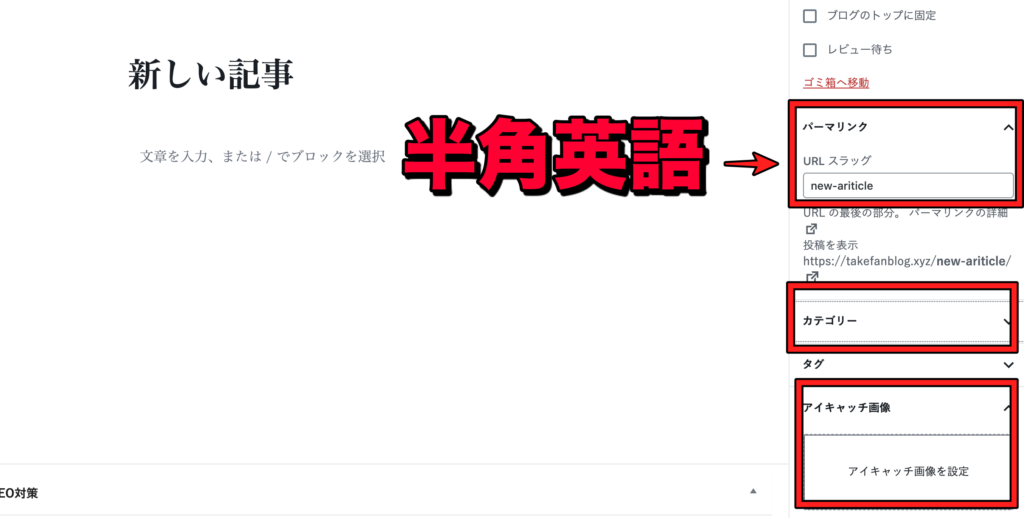
【記事前の確認作業】
- パーマリンク
- カテゴリー
- アイキャッチ画像
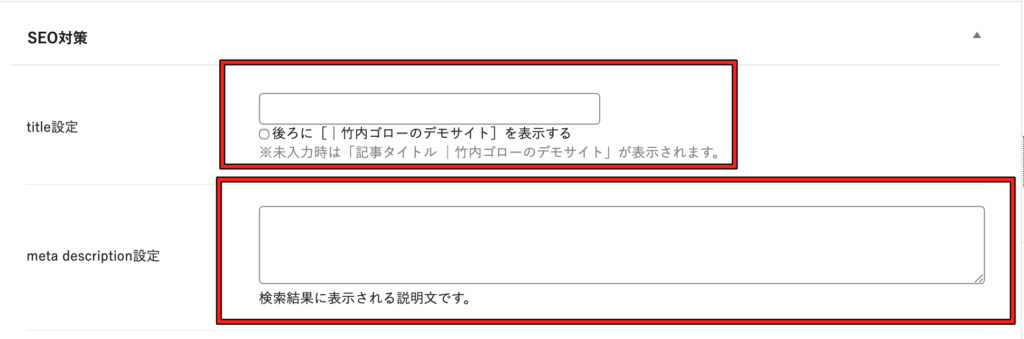
- SEO対策
上の4つだけは絶対設定しておきましょう。
他にも設定できる箇所がありますが、そこは任意で問題ありません。
下記画像の赤枠部分です。


これらは必ず設定するようにしましょう。
meta robot設定というのがありますが、基本的にそのままで問題ありません。
また、記事の書き方に関してはブログ初心者が意地でも知っておきたい記事の書き方10選でさらに詳しくまとめています。
ディスクリプションのデザインが違っていますが、デザインの違いだけなので、特に気にしなくて問題ありません。
記事執筆方法は動画でも解説しています。
動画で勉強したいという方は下記記事を参考にしてみてください。
[btn class=”spe2″>WordPressブログ動画講座「記事を執筆しよう」編[/btn]
まとめ:THE・THORの記事の書き方!初心者ブロガーはいろんな機能を使って慣れよう!

ここまでたくさん書いてきましたが、実際にいろいろいじってみないとわかりません。
なので、どんどん使って慣れていきましょう!
- 装飾機能を使ってみる
- 実際に記事を公開してみる
- その記事を修正する
WordPress初期はPV数が少なく、あまりブログを見られないので、その間にいろいろ試して慣れておきましょう!
全部の機能を使う必要はないんですが、記事の必要性に応じて使えるとかなり便利ですよ!
[kanren url=”https://takeincomenet.com/get-money-blog/”>
※ 当サイトの情報は少し古くなってきています。SNSやUdemy、YouTubeの発信内容を参考すると実力がアップします!

ASP担当4社、法人化を達成した私「たけ」の公式LINEです。
下記のキーワードを入力すると、豪華プレゼントが配布されます。
- 「SWELL操作」:SWELLの操作方法や時短コンテンツ
- 「有名ブロガー」:SNSなどで有名なブロガーを抜いた記事を公開しています(検索1位になったのは2025年3月7日時点です)
- 「サクサク1位」:ガラ空きキーワードを探す方法を解説しています。
- 「予定」:セミナーやイベント・懇親会の情報などが届きます。
\ 豪華プレゼント続々追加予定 /
LINEへは指定された文字だけを送信してください。
すぐに返信が来ない場合は、文言を確認して再度送信をお願いします!
- 副業特化ブログ「ゼロイチ」マスターコース!WordPressの設定・記事作成から話題のAIまで完全網羅
- ブログで結果を出す実践ライティング講座!SEOで検索1位獲得と成約までをスピードアップ
- Udemy講師プロフィール
A8.net、felmat、レントラックス、アクセストレード、もしもアフィリエイト(敬称略)に担当者付。
ブログ実績はこちら:A8.netブラックS(3ヶ月で300万円)フィギュアゲット
たけの自己紹介
- 2017年からブログ運営開始
- 最初の1年間は稼げず終了、2年目から収益化。
- 2024年は最高月397万円の実績(年間2,500万円以上の発生)
- Webライターでも最高月50万円
- 2024年に法人化、株式会社キープビジョン
- 2025年:千葉県船橋市の副業ゆるコミュニティ「ふなばし副業会」を発足
- Udemy講師として副業に関するコース販売(審査通過済)
- A8ブラックSランクのフィギュア獲得
副業の体験談を発信中!今となってはブログに挑戦してよかったです!
またYouTubeやX・収入加速プロジェクトでは失敗から学んだ副業の稼ぎ方を公開しています。
初報酬から月30万円までの道のりを発信しておりますので、ぜひチェックしてみてください。
\ 豪華プレゼント続々追加予定 /
A8.netブラックSランク取得

執筆者たけの収益詳細はこちら
<各ASPから収益が振り込まれています>

<felmat>

<A8.net>

<アドコミ>

2023年に月100万円を突破、2024年月300万円を突破。
収入の上下動に悩まされつつも、なんとかお金を稼いできました。
過去に挑戦した副業は下記です。
- ブログ:1年間はダメダメだったものの、最高月300万円。継続して月100万円以上を稼げるようになる
- Webライター:最高月収50万円
- せどり:月5万円の達成経験あり
- 治験:何回か経験して稼ぎました
- プログラミング:途中で挫折
- SNS:サービス販売などで月10万円ほど稼げる
- YouTube:SNSと同じぐらい稼げる。Googleからの広告収入は月数千円程度

