 たけ
たけTHE・THORでカスタマイズするところが多すぎて、全然わかりません・・・どうしたらいいんですか?
THE・THORのカスタマイズはとても複雑です。
以前は簡単だったんですが、WordPressそのものが進化しているので、だんだんTHE・THORがついていけなくなっています。
そんなTHE・THORでカスタマイズする方法をこの記事では解説します。
- THE・THORのカスタマイズ方法
- 最低限やらないといけないWordPressの作業
- 最新のWordPressテーマ事情
近年のWordPressテーマ事情は大きく変化しています。
THE・THORは有力なテーマでしたが、今はSWELLが有力なテーマです。
最新のWordPressテーマ事情を踏まえながら、THE・THORの操作方法を確認していきましょう。
| テーマ | 特徴(※ 最新の値段は公式サイトをご確認ください) |
|---|---|
| SWELL(有料) 現状イチオシ 当サイト使用テーマ | ・当ブログのテーマ ・記事が書きやすい(操作的に) ・パソコンが苦手な人には一番おすすめ ・複数サイト使用可能 ・1万7,600円 |
| AFFINGER6(有料) | ・機能はたくさんあり ・操作性が中上級者向け →パソコン苦手だけど勉強したいという人には向かない ・オプション利用で追加費用あり |
| THE・THOR(ザ・トール) (THE・THOR導入方法)(有料) | ・2022年前半まで一番使っていたテーマ ・2022年後半以降はあまりおすすめしない →使用サイト:トラリピ設定研究 ・プラグインの数が少なくて済む ・トップページのデザイン性はいい ・初心者ブロガーさんはSWELLが使いやすい |
| JIN:R(有料) | ・「JIN」のアップデート版 ・操作感は良い ・2022年11月発売開始 ・個人的には引き続きSWELLを中心に利用予定 |
| Cocoon(無料) | ・私タケは現在使用していない ・設定できる箇所は多いが、多すぎて迷う可能性 ・無料テーマの中では一番 ・料金は無料 |
| WordPressテーマ比較記事 | 【超人気】WordPressテーマ7個を徹底比較!ブログ初心者へのおすすめは? |
※ 当サイトの情報は少し古くなってきています。SNSやUdemy、YouTubeの発信内容を参考すると実力がアップします!


ASP担当4社、法人化を達成した私「たけ」の公式LINEです。
下記のキーワードを入力すると、豪華プレゼントが配布されます。
- 「SWELL操作」:SWELLの操作方法や時短コンテンツ
- 「有名ブロガー」:SNSなどで有名なブロガーを抜いた記事を公開しています(検索1位になったのは2025年3月7日時点です)
- 「サクサク1位」:ガラ空きキーワードを探す方法を解説しています。
- 「予定」:セミナーやイベント・懇親会の情報などが届きます。
\ 豪華プレゼント続々追加予定 /
LINEへは指定された文字だけを送信してください。
すぐに返信が来ない場合は、文言を確認して再度送信をお願いします!
- 副業特化ブログ「ゼロイチ」マスターコース!WordPressの設定・記事作成から話題のAIまで完全網羅
- ブログで結果を出す実践ライティング講座!SEOで検索1位獲得と成約までをスピードアップ
- Udemy講師プロフィール
A8.net、felmat、レントラックス、アクセストレード、もしもアフィリエイト(敬称略)に担当者付。
ブログ実績はこちら:A8.netブラックS(3ヶ月で300万円)フィギュアゲット
たけの自己紹介
- 2017年からブログ運営開始
- 最初の1年間は稼げず終了、2年目から収益化。
- 2024年は最高月397万円の実績(年間2,500万円以上の発生)
- Webライターでも最高月50万円
- 2024年に法人化、株式会社キープビジョン
- 2025年:千葉県船橋市の副業ゆるコミュニティ「ふなばし副業会」を発足
- Udemy講師として副業に関するコース販売(審査通過済)
- A8ブラックSランクのフィギュア獲得
副業の体験談を発信中!今となってはブログに挑戦してよかったです!
またYouTubeやX・収入加速プロジェクトでは失敗から学んだ副業の稼ぎ方を公開しています。
初報酬から月30万円までの道のりを発信しておりますので、ぜひチェックしてみてください。
\ 豪華プレゼント続々追加予定 /
A8.netブラックSランク取得


執筆者たけの収益詳細はこちら
<各ASPから収益が振り込まれています>


<felmat>


<A8.net>


<アドコミ>


2023年に月100万円を突破、2024年月300万円を突破。
収入の上下動に悩まされつつも、なんとかお金を稼いできました。
過去に挑戦した副業は下記です。
- ブログ:1年間はダメダメだったものの、最高月300万円。継続して月100万円以上を稼げるようになる
- Webライター:最高月収50万円
- せどり:月5万円の達成経験あり
- 治験:何回か経験して稼ぎました
- プログラミング:途中で挫折
- SNS:サービス販売などで月10万円ほど稼げる
- YouTube:SNSと同じぐらい稼げる。Googleからの広告収入は月数千円程度
THE・THORのカスタマイズと使い方一覧〜項目別分類〜


THE・THORのカスタマイズを以下のように分類しました。
- 絶対最初にやるべき最低限の設定編
- 1記事目と同時並行でやる設定編
- 5~10記事書いた時点で行う設定編
当記事の設定を一気に全部やる必要はなく、一番最初にやらないといけないのは「絶対最初にやるべき最低限の設定編」です。
順番に作業すれば、きっちり設定できるようにしてあるので、ぜひ参考にしてみてください。
絶対最初にやるべき最低限の設定編
- 着せ替え
- サイトタイトル設定
- パーマリンク設定
- ロゴ画像設定
- 検索機能設定
- プラグイン設定
- サイトマップ生成
1記事目と同時並行でやる設定編
- ヘッダー設定
- ウィジェット
- メインビジュアル設定
- お問い合わせ設定
- ファビコンの設置
- Googleアナリティクス、Seach Console
5~10記事書いた時点で行う設定編
- メニューを設定する
- カルーセルスライダー設定
- ヘッダーボトム設定
- 見出しの設定
- 目次の設定
- 関連記事設定
- 投稿ページ全般の設定
THE・THORのカスタマイズと使い方〜絶対最初にやるべき最低限の設定編〜


ブログ初心者の方はすべての設定を最初にする必要はありません。
最初に全部しようとすると大変ですし、なかなか記事が書けなくなってしまうので、まずは最低限の設定を終えておきましょう。
- 最低限の設定を終わらせる
- 記事を書く
- 記事を書きつつ、残りの設定を終わらせる
THE・THORは設定できる箇所が多いので、記事を書きつつデザインを完成させていくのがおすすめです。
ここでは記事を書く前にやっておかないといけない最低限のカスタマイズを紹介します。
着せ替え
着せ替えに関しては別記事で詳しく解説しています。
最初にやらないといろんな設定が初期化されてしまうので、まずは着せ替えを行うようにしましょう。
こうすることによって、ミスが少なくなります。
おすすめのデモサイトと着せ替え方法は紹介してますので、ぜひ参考にしてみてください。
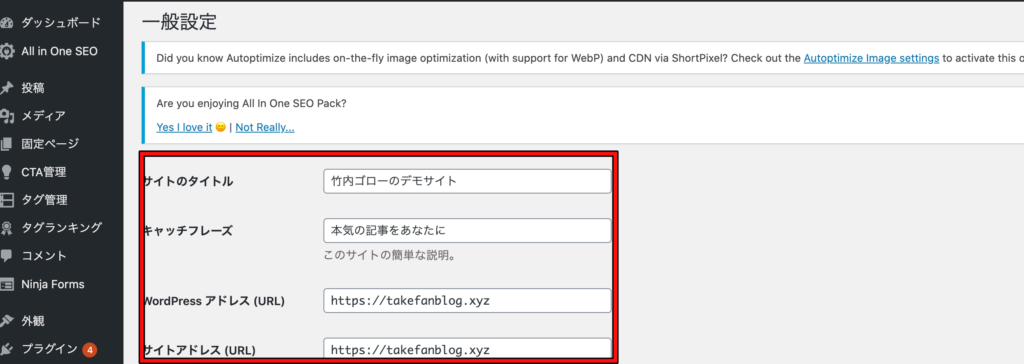
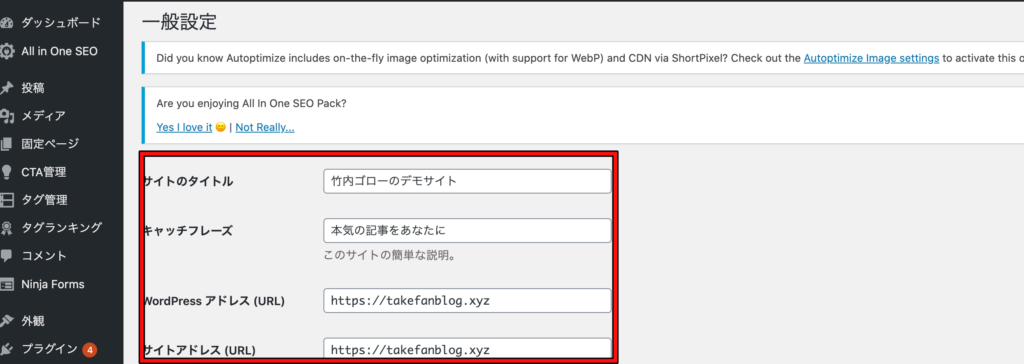
サイトタイトルの設定
サイトのタイトルはまず真っ先に決めておきましょう!
「設定」→「一般」から変えることができます。


こんな感じで「サイトのタイトル」と「キャッチフレーズ」に入力します。
上記画像ではキャッチフレーズも記入してますが、空欄でOKです。(むしろ、空欄の方が便利なことが多いです)
そして、アドレスのところを「https」に変更します。
最初から「https」になっている場合はそのままでOKです。
変更したら下部にある「変更を保存」をクリックします。
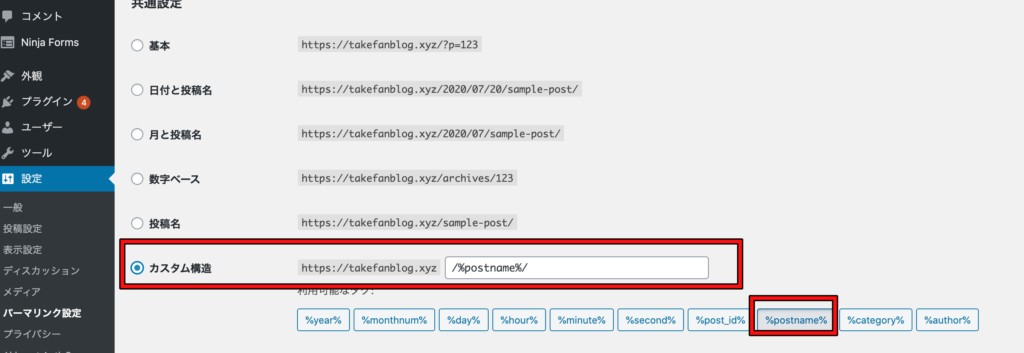
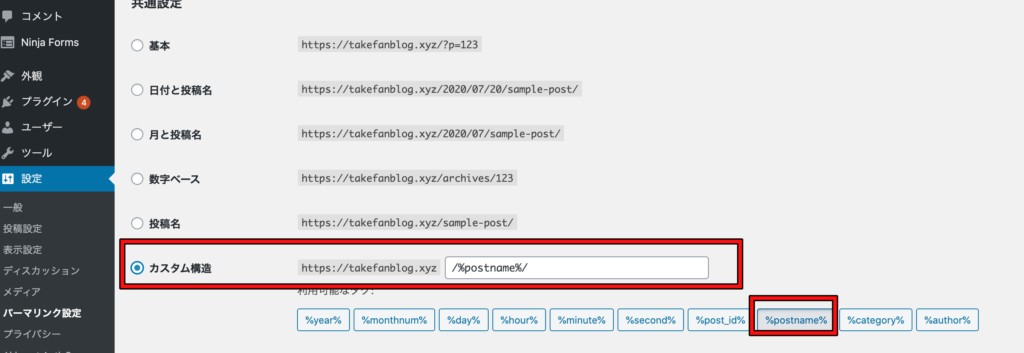
パーマリンク設定
パーマリンクの設定は「設定」→「パーマリンク設定」から以下のように設定します。


カスタム構造にチェックを入れて、「%postname」をクリックします。
もともと文字が入っている場合は消去してから、クリックするようにしてください。
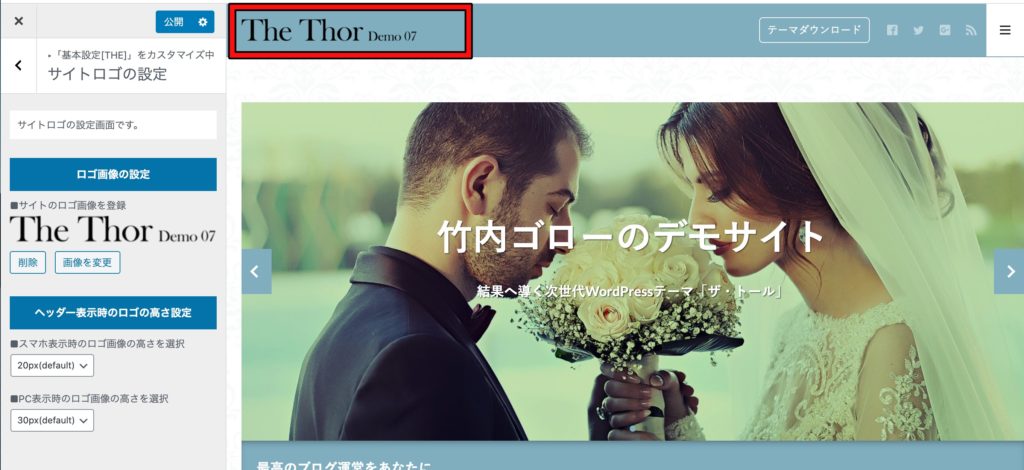
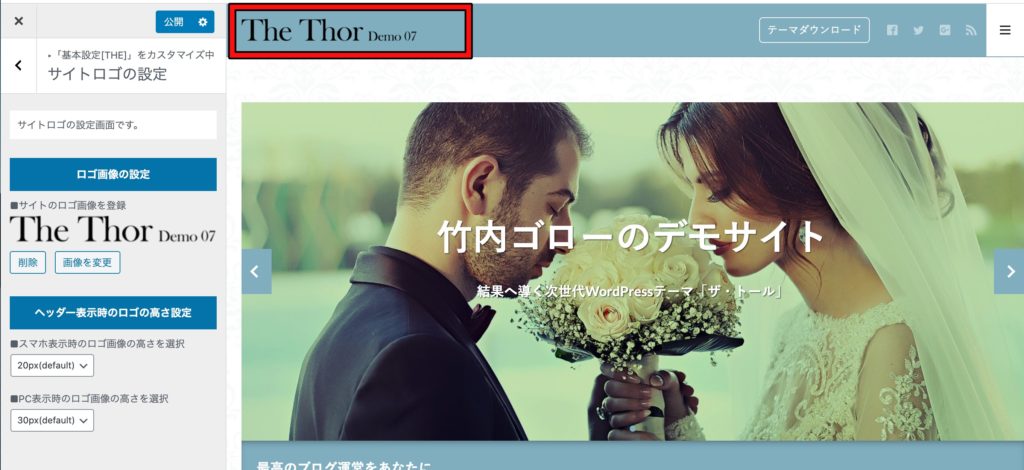
ロゴ画像設定


上記画像のようにサイトのタイトル部分に画像を設定することができます。
自分のサイトにあったものを設定しましょう。
画像は削除することができ、画像を削除するとサイトの文字がそのまま表示されます。


こんな感じです。
ロゴ画像があった方がサイトの雰囲気を醸し出すことができます。
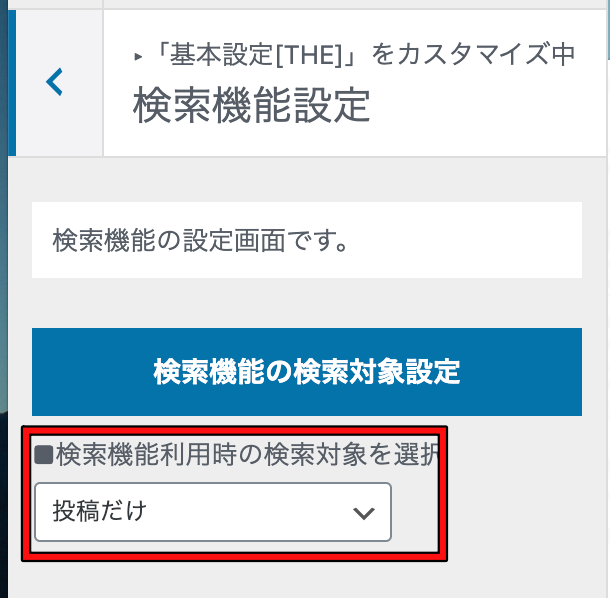
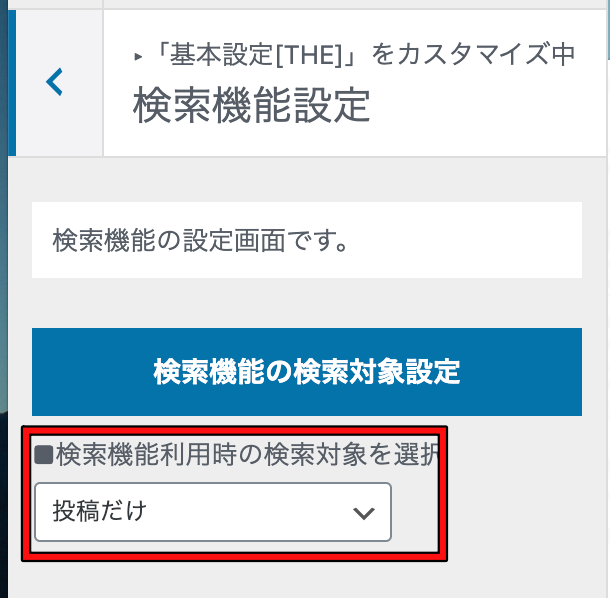
検索機能設定
検索機能設定は最初のに設定しておきましょう。
「外観」→「カスタマイズ」→「基本設定(THE)」→「検索機能設定」と進みます


「投稿だけ」に設定しておきましょう!
プラグインの設定
THE・THORではプラグインは最低限でOKです。
- XML Sitemap & Google News
- Akismet Anti-Spam
- Broken Link Checker
- WP Multibyte Patch
- BackWPup
- EWWW Image Optimizer
これらのプラグインが代表的。
最新のプラグインの設定に関してはTHE・THORに必須のプラグイン厳選!設定手順も全解説で解説しています。
SEO設定
THE・THORにはSEO設定というものがあります。
- 外観
- SEO設定[THE]
- TOPページSEO設定
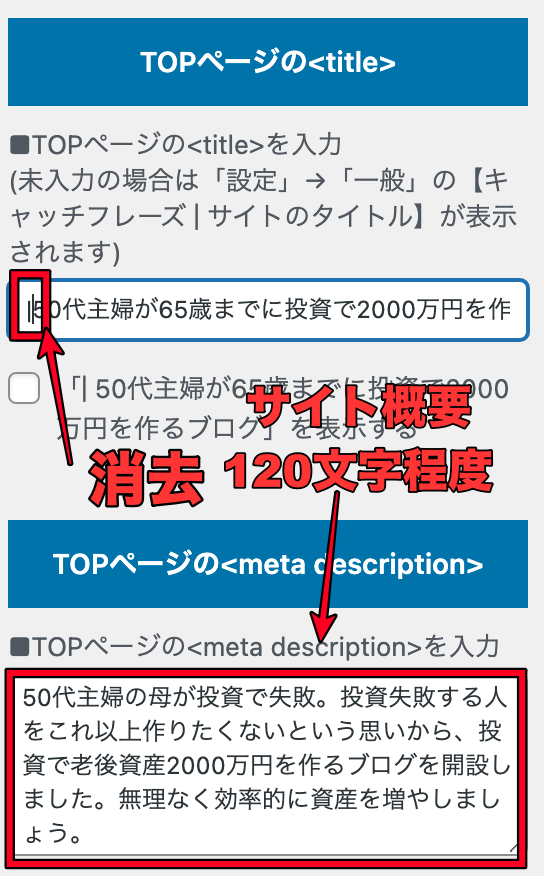
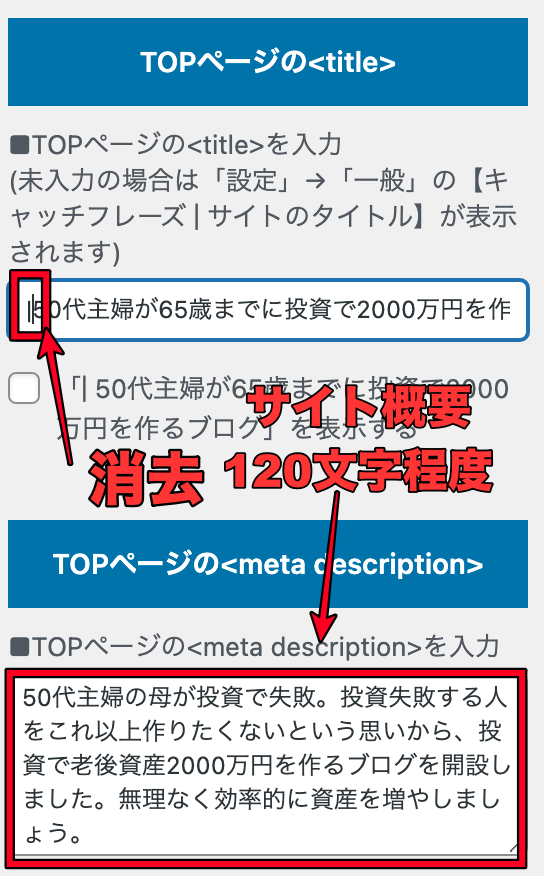
と移動して、TOPページの<title>を入力の部分にある「|」を消去するようにしてください。
また「TOPページのdescription」はサイト概要を120文字程度で入力します。
サイト内容がわかりやすくなるように、入力してください。


サイトマップの生成
「固定ページ」→「新規追加」からサイトマップという固定ページを作ります。
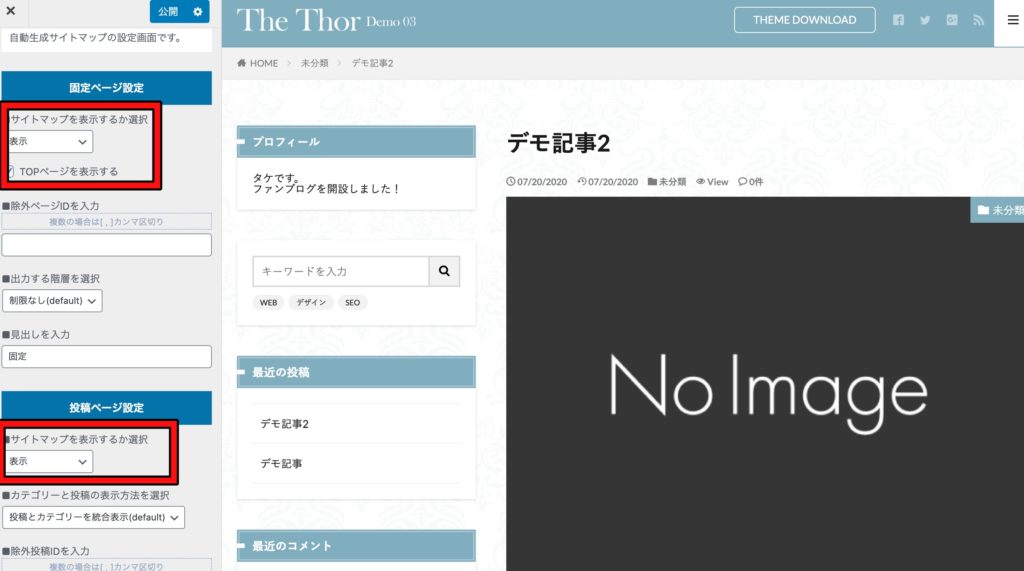
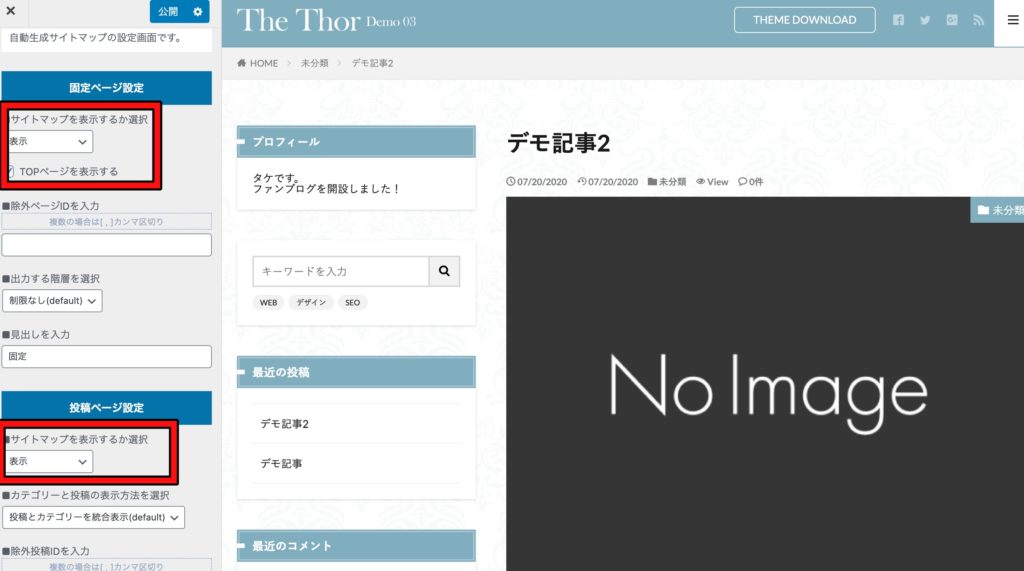
そのページで以下の赤枠部分とアイキャッチ画像を設定して公開します。


その後「外観」→「カスタマイズ設定」→「基本設定(THE)」→「自動生成サイトマップ設定」と移動します。


赤枠の部分を表示にします。
設定が終了したら、「公開」をクリックします。
THE・THORの使い方とカスタマイズ〜1記事目と同時並行でやる設定編〜
最初からずっと設定だけでは飽きてしまいますよね?
なので、ここまでの設定が終わったら、一旦記事を書き始めてOKです。
そして、1記事目を書きながら、ここから先の設定を行なっていきましょう。
順番が多少前後しても問題ありませんが、重要な設定です。
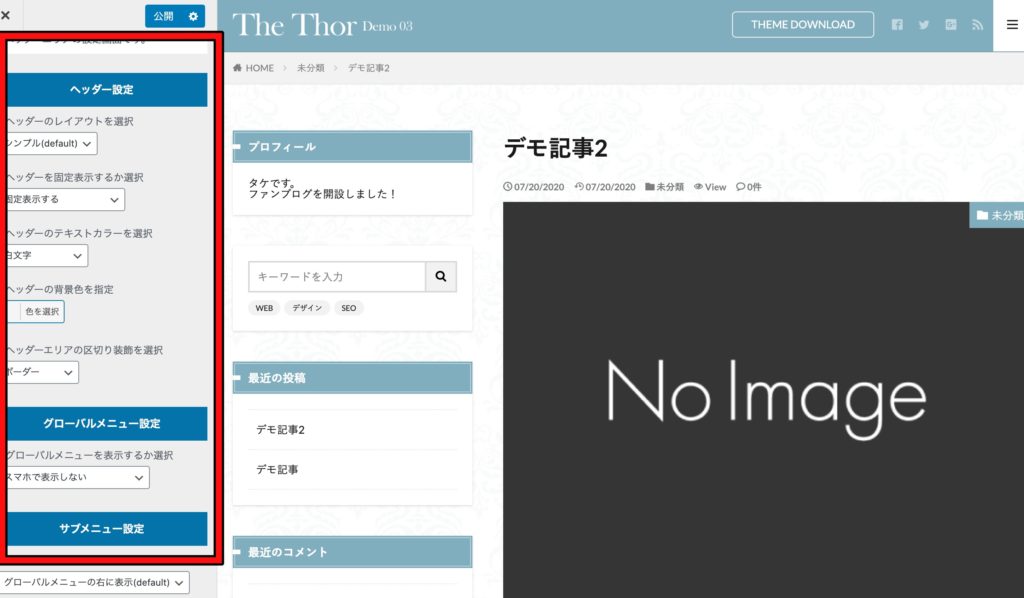
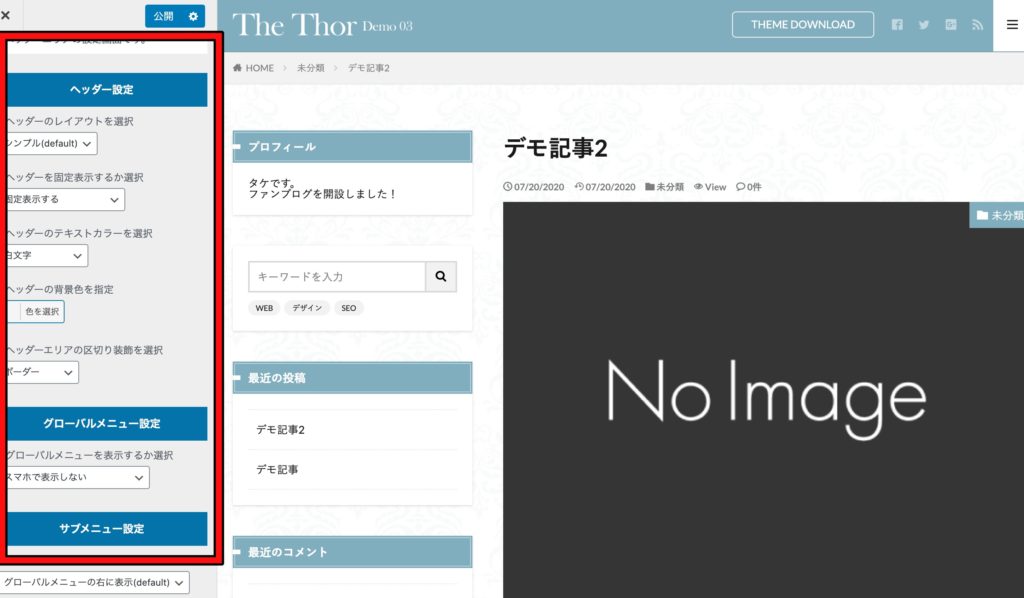
ヘッダー設定(サイトの上の部分)
ヘッダーはサイト上部のことを指します。


この赤枠部分の設定です。
「外観」→「カスタマイズ」→「共通エリア設定」→「ヘッダーエリア設定」から設定することができます。


赤枠の部分をいじると右の部分が変わるので、いろいろ試してみてください。
ブログ開設直後の段階では記事がないので、ここは後回しでも問題ありません。
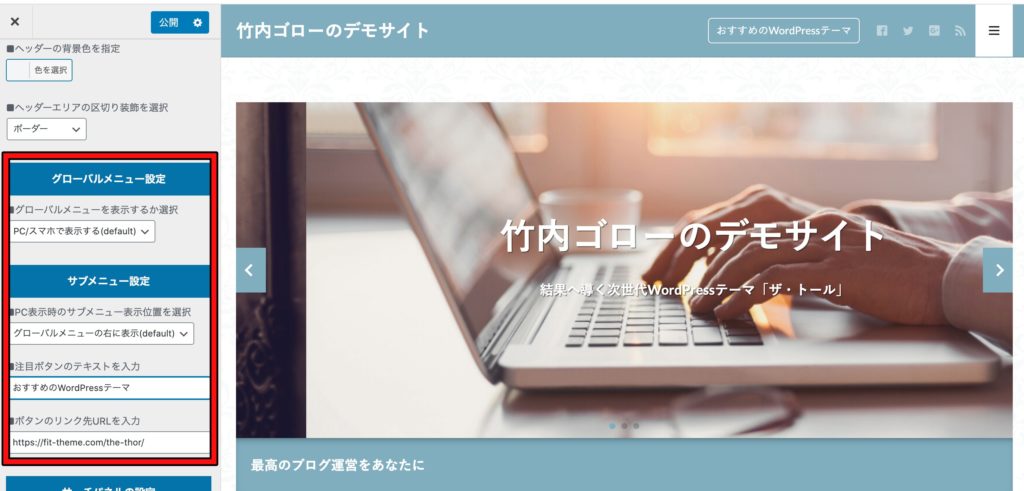
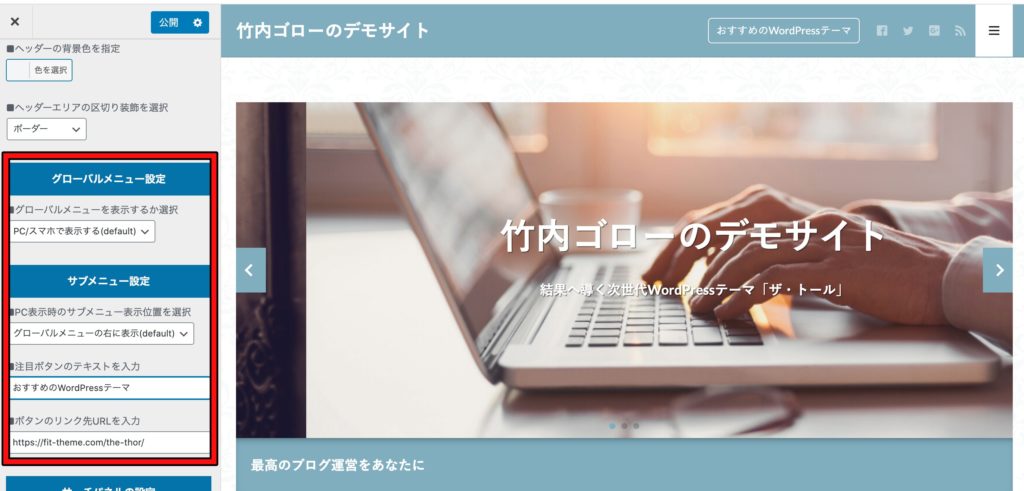
また、グローバルメニューも設定しておきましょう↓↓


設定しておくことで、指定したリンク先に飛んでもらうことができます。(記事内の飛ばしたい場合は記事を書いてからでもOK)
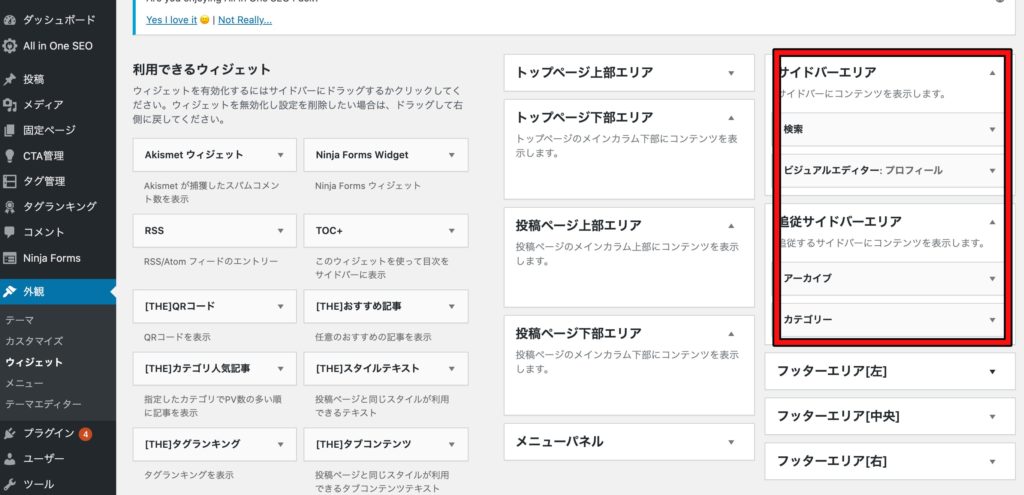
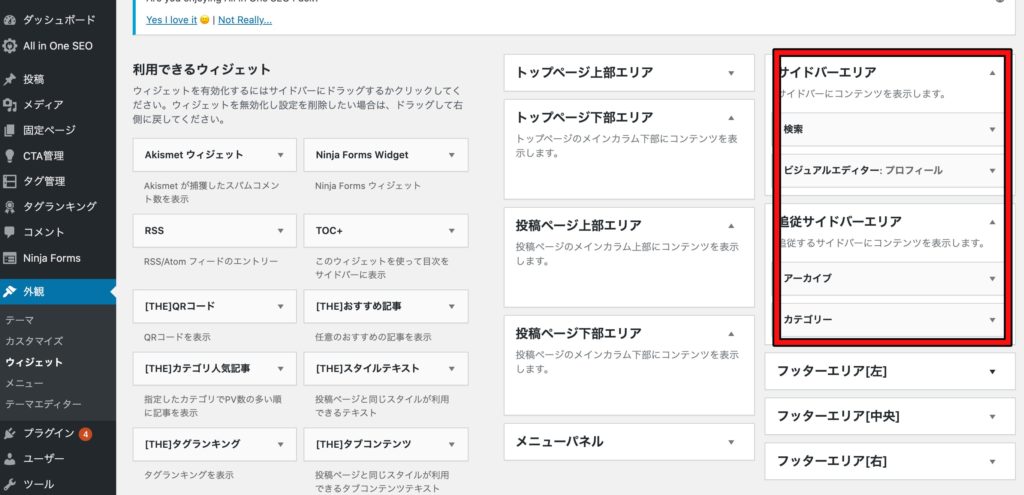
ウィジェット
ここは最低限の設定だけでOKです。
記事がない段階で細かい設定をしても、あまり意味がありませんので、以下のような設定にしておけば最初は問題ありません。
「外観」→「ウィジェット」で以下の画面のように設定してみてください。


記事が20記事〜30記事と増えてきた時点で考えるようにしましょう!
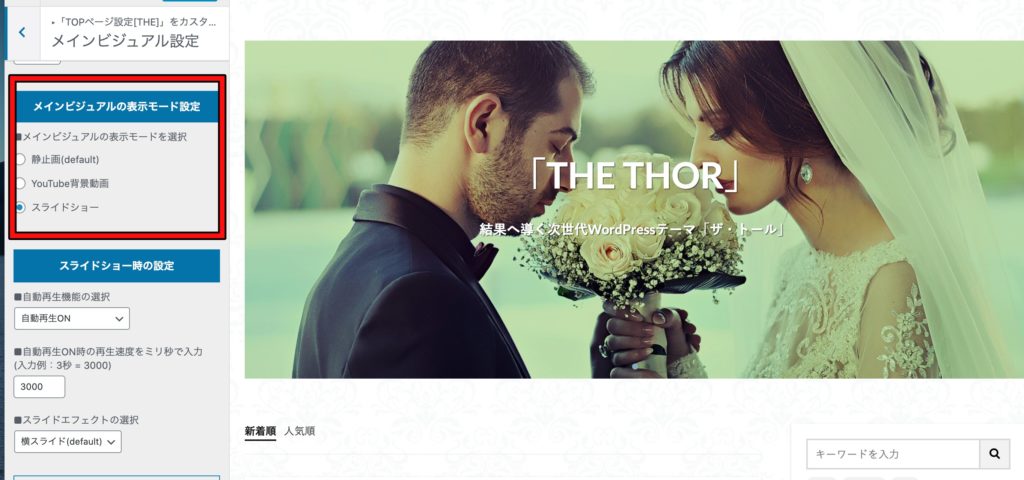
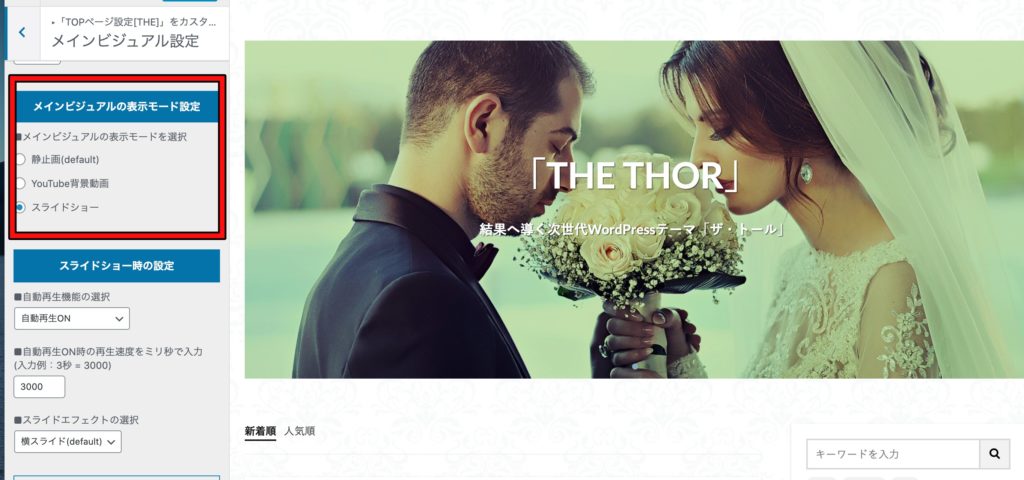
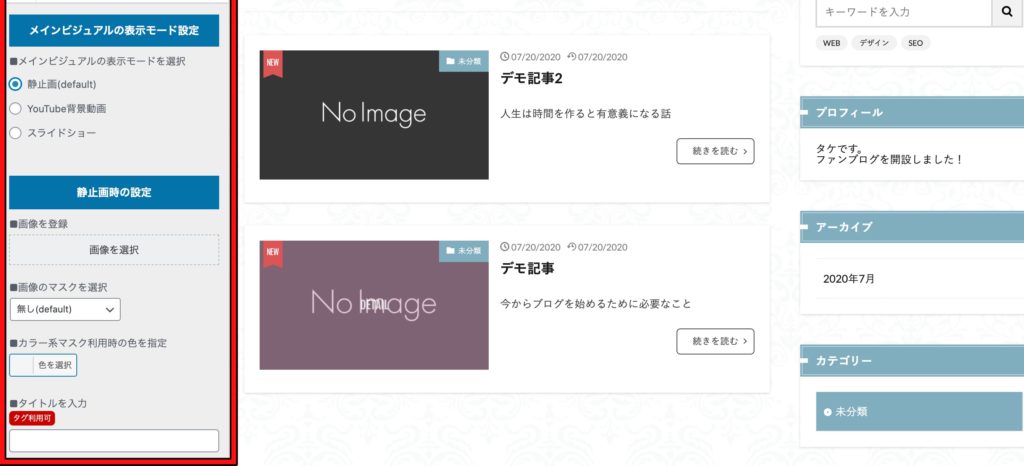
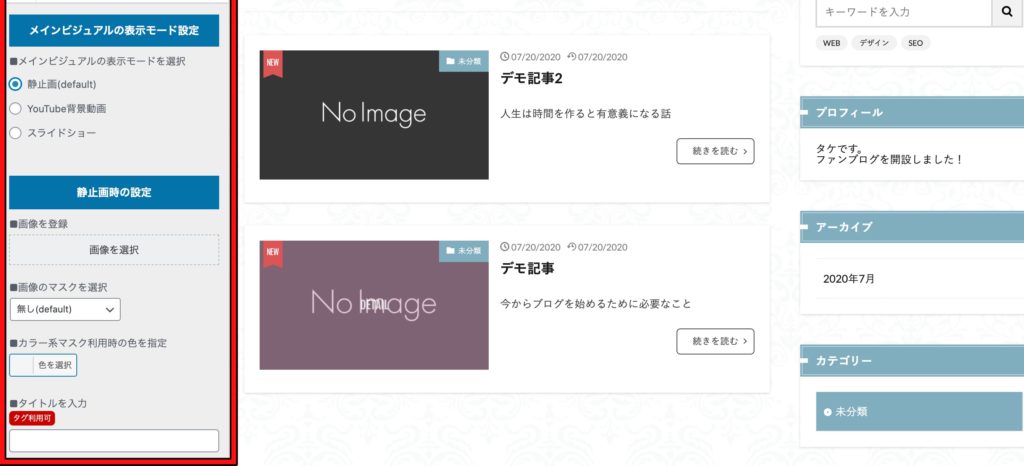
メインビジュアル設定
メインビジュアル設定は重要なので、早めに設定しておきましょう。
「外観」→「カスタマイズ」→「TOPページ設定」→「メインビジュアル設定」と移動します。


上の赤枠の3つの中から好きなものを選択します。
上の画像ではスライドショー設定にしていますが、静止画設定に変えると、下記画像のように静止画設定が可能です。


このあたりは実際にいじってみるとすぐにわかります。
トップページのデザインは整えておいた方がいいので、ここはしっかりと設定しましょう!
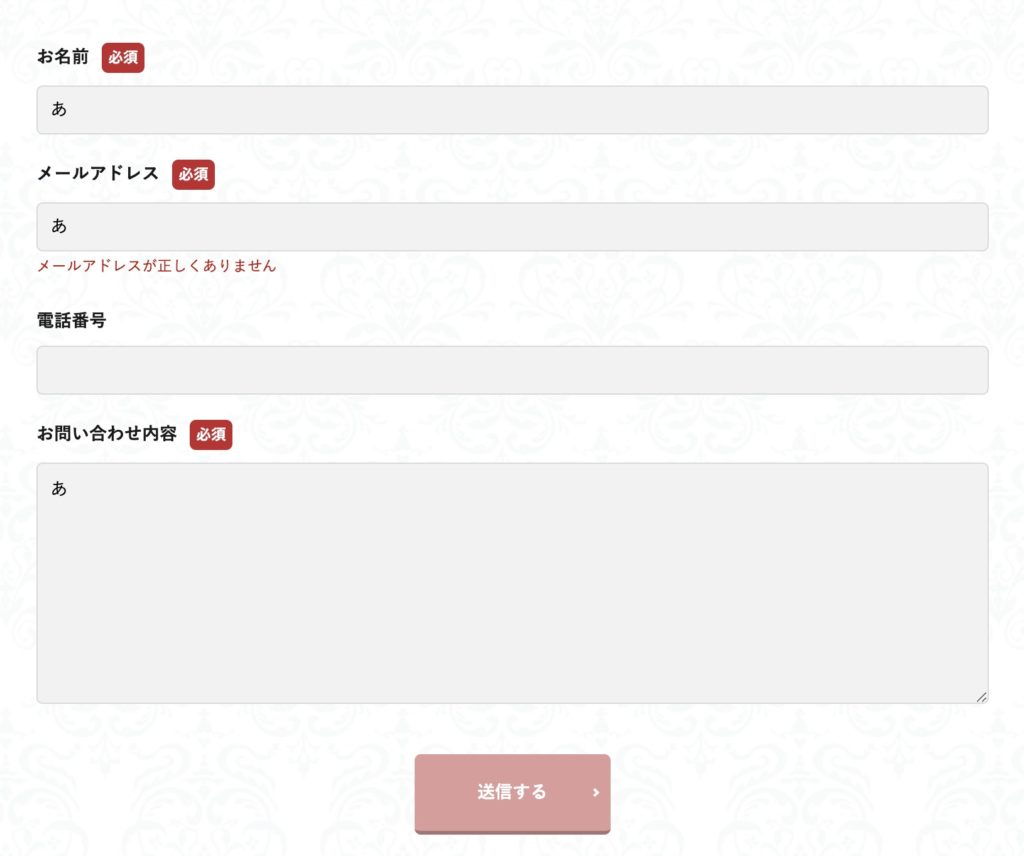
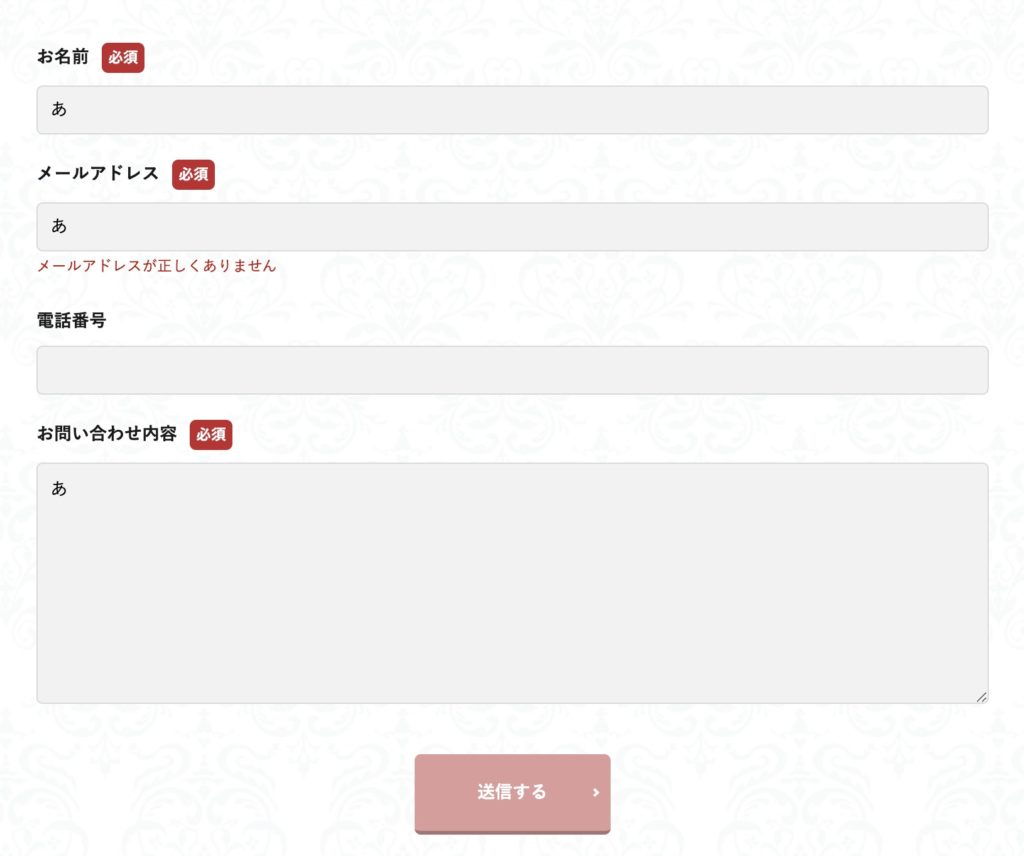
お問い合わせ設定
「固定ページ」→「新規追加」からお問い合わせページを作成します。
設定は以下のとおりです。


アイキャッチが画像も設定しておきましょう。


このような問い合わせフォームが完成します。
ファビコンの設置


ファビコンは上記画像のように表示される小さい画像のことです。
サイトをアピールできますので、設定しておきましょう!
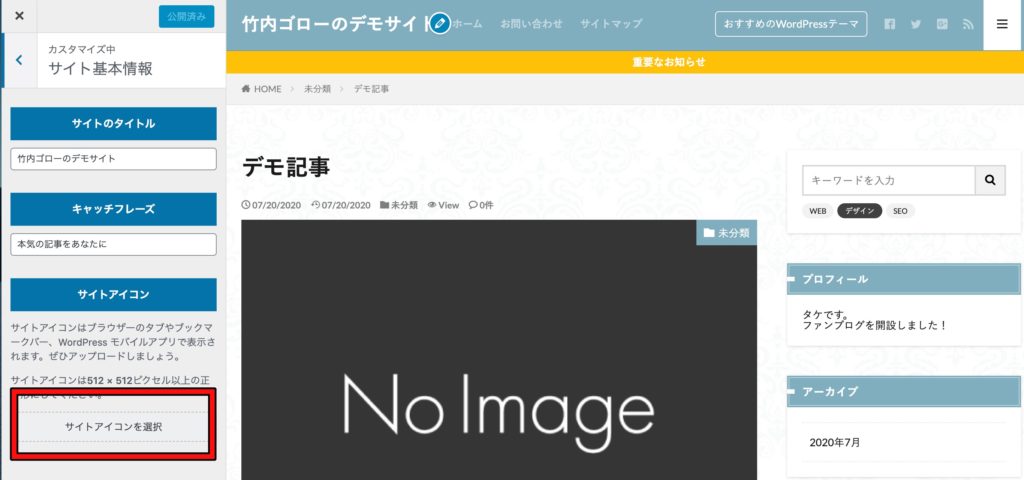
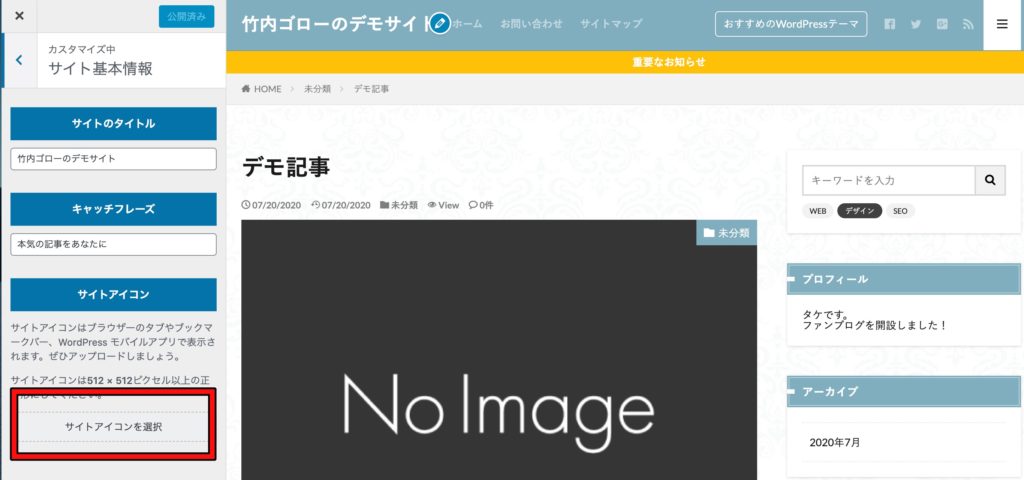
「外観」→「カスタマイズ」→「サイト基本情報」から設定できます。


上の「サイトアイコンを選択」からWordPressにアップロードした画像を選択して、設定完了です。
Googleアナリティクス、Seach Console
登録方法はWordPressブログ動画講座「ブログを開設しよう」編の記事にあるので、そちらからご覧ください。
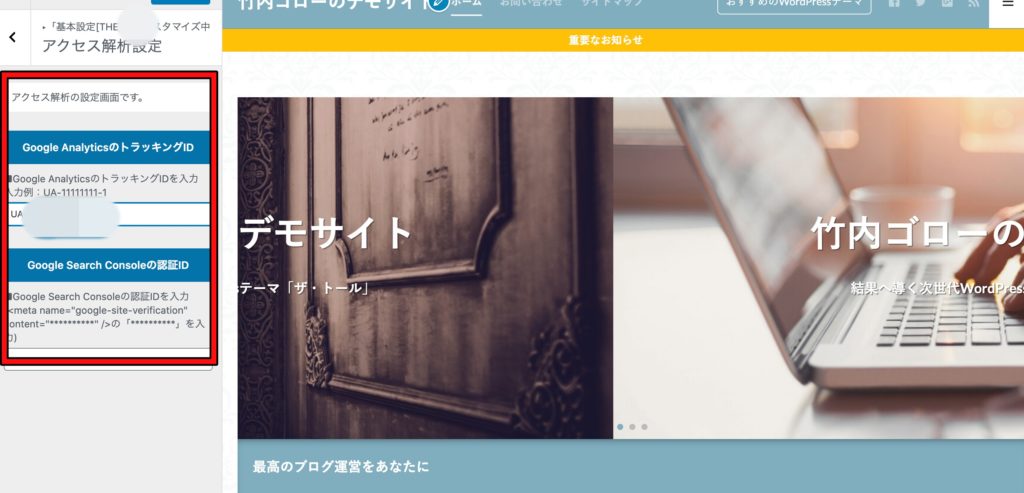
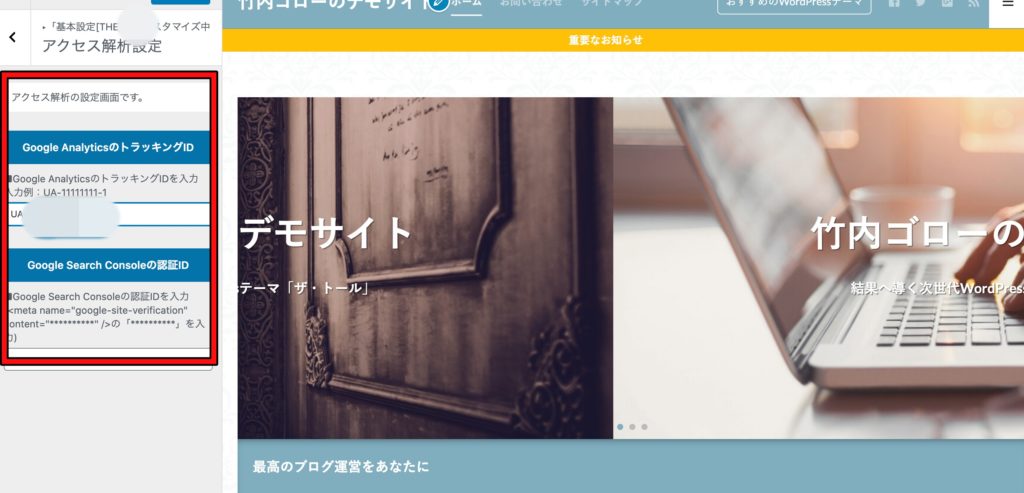
登録した後のIDを貼り付ける場所ですが、「外観」→「カスタマイズ」→「基本設定(THE)」→「アクセス解析設定」と進んでいきます。
ここにアナリティクスのIDとSeach ConsoleのIDを貼る場所があるので、そこに貼っていきます。


こちらに貼って、作業完了です。
記事を書いていく
ここまでの作業が完了したら、いったん記事を書いていきましょう。
デザインとしてはまだ完璧な状態じゃないですが、記事内のデザインは実際に記事を書いていかないとわかりません。
- 記事が完成した時のトップページはどうなるのか?
- 記事のデザインはどうなっているのか?
- サイドバーに配置したいものがだんだん変わっていく
こんな感じで、記事を書いていくうちに変えたいところが出てきます。
その段階で設定を変更していけばOK。
記事を書く前の段階では最低限のところだけ終わらせておくようにしましょう!
THE・THORのカスタマイズと使い方〜5~10記事書いた時点で行う設定編〜


ここからは5~10記事程度書いていく中で行う設定編です。
最初に設定する必要はないので、記事をある程度完成させてから設定してみてください。
メニューを設定する
メニューに関しては比較的早い段階で設定しておいた方がいいので、1~5記事ほど書くぐらいまでには設定しておきたい箇所です。
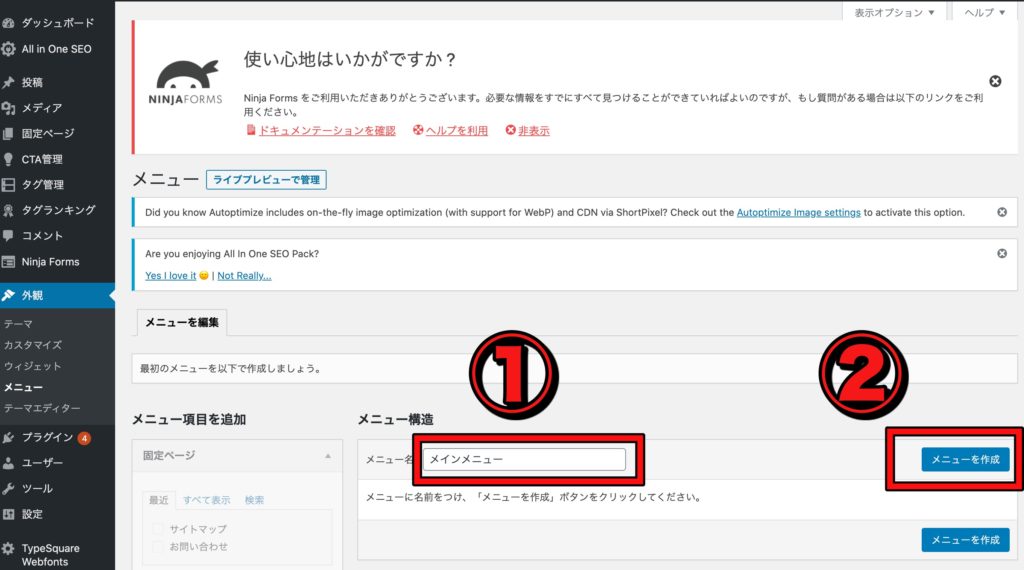
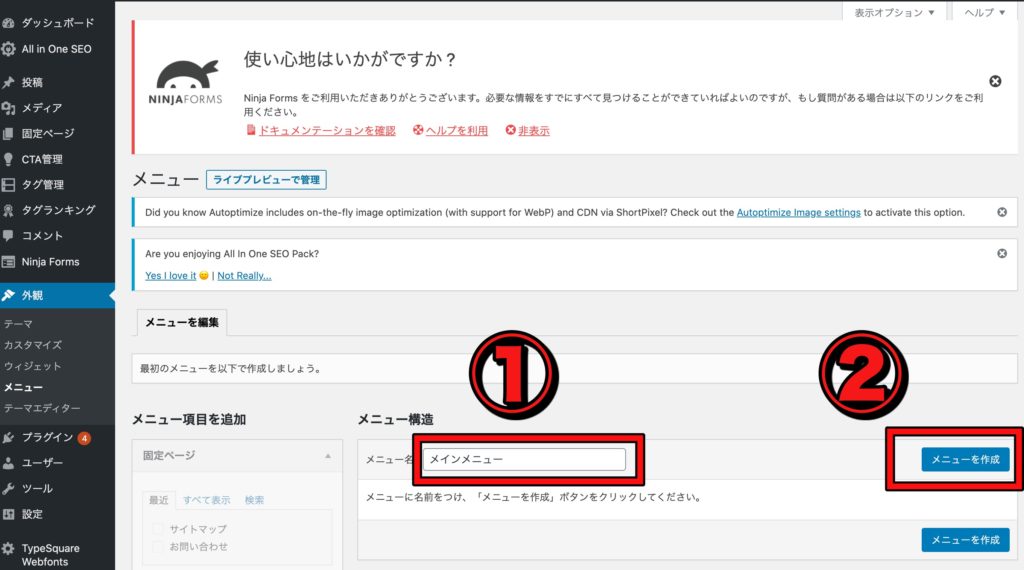
メニューは「外観」→「メニュー」から設定できます。
その後の設定が下記画像の通りです。


①に任意の名前を記入して、②「メニューを作成」をクリックします。


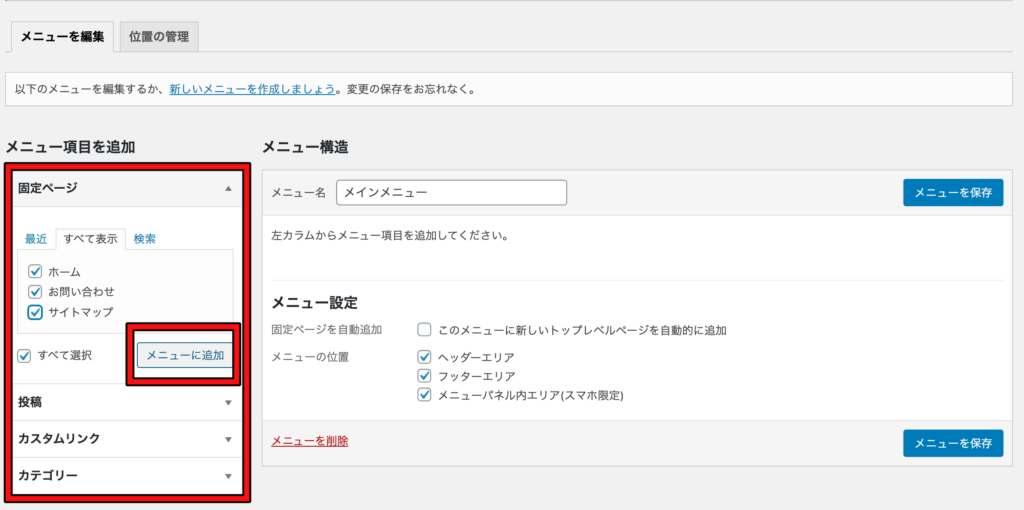
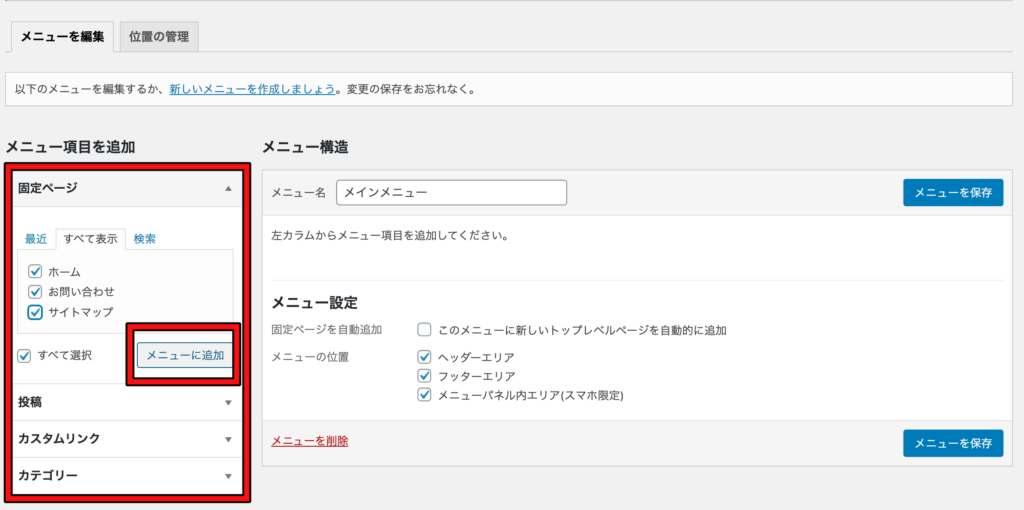
赤枠の中の追加したいコンテンツにチェックを入れて、「メニューに追加」をクリック。
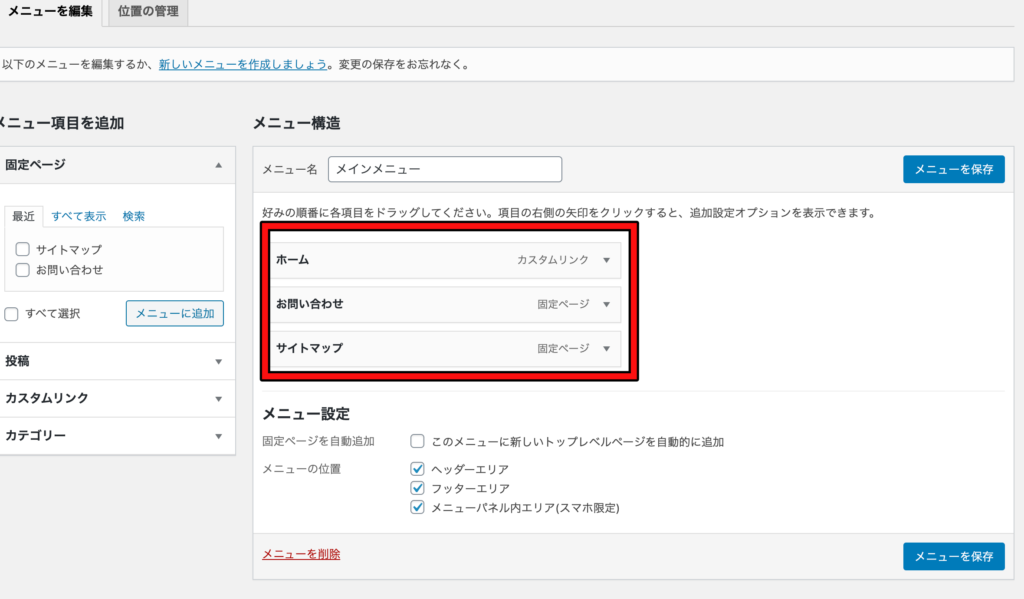
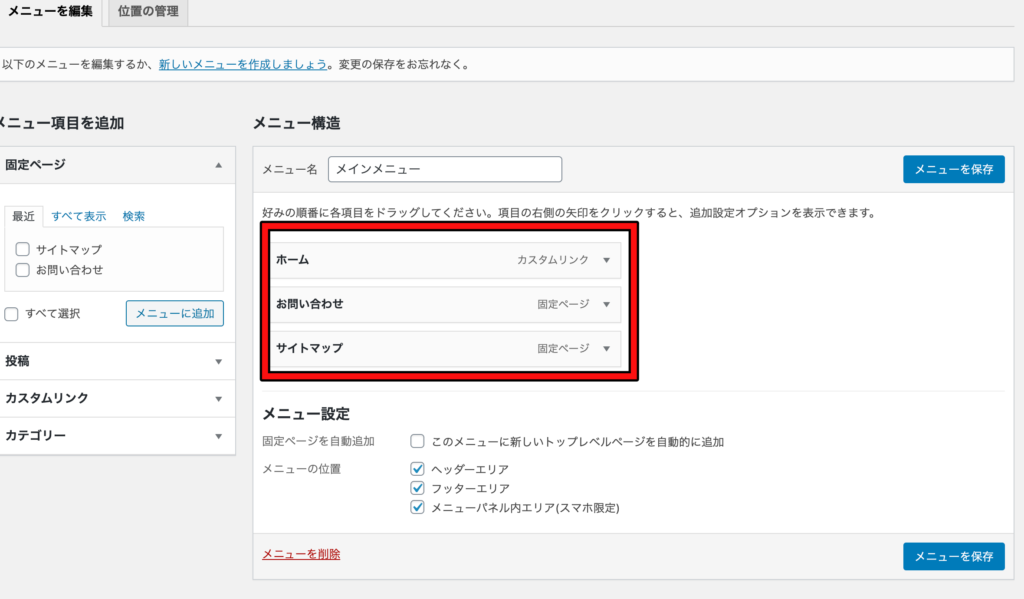
すると、下記のようにメニューに追加されます。




トップページのサイト上部にメニューが表示されました。
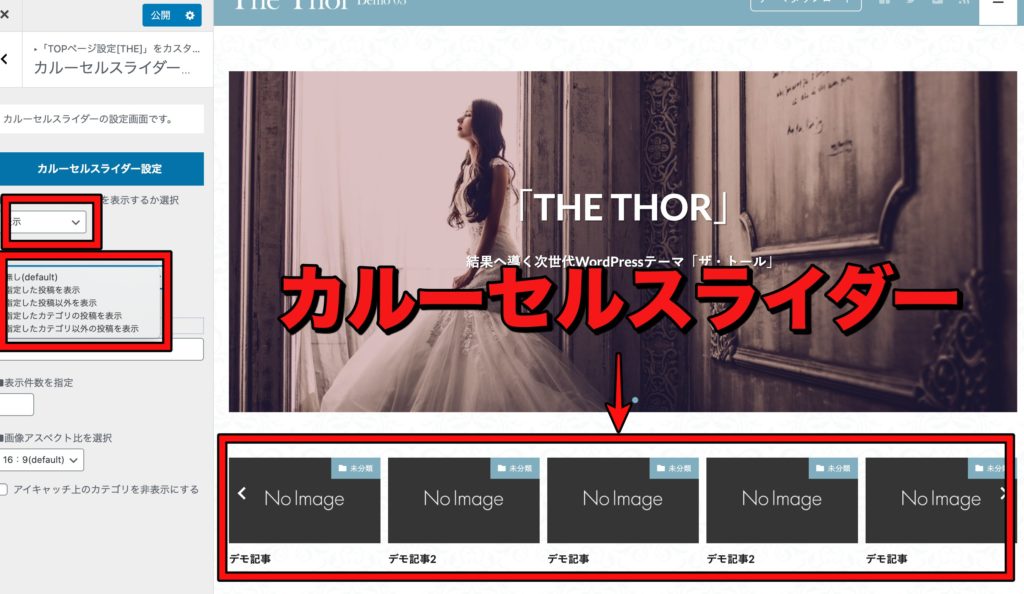
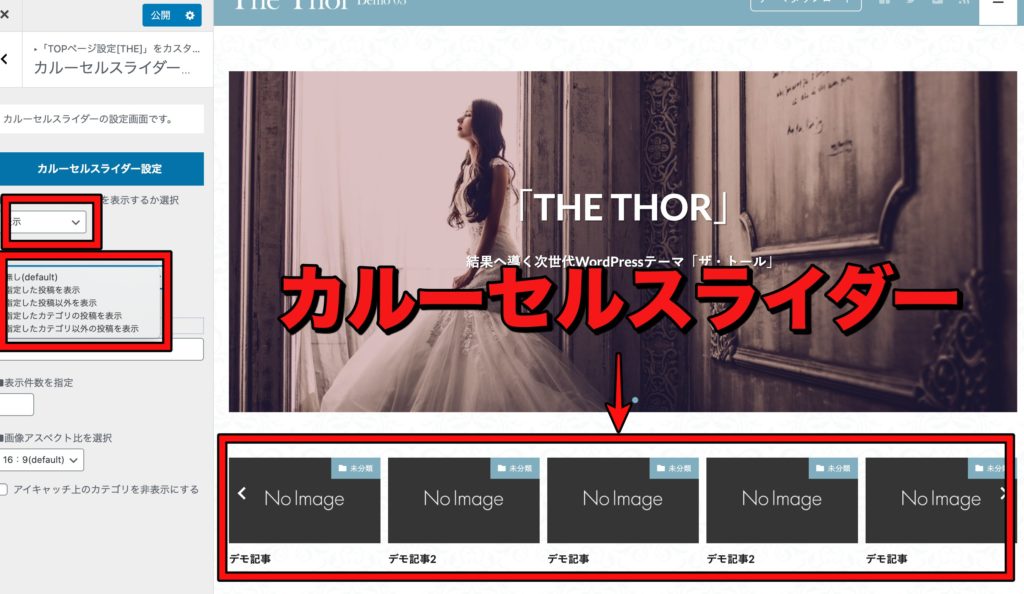
カルーセルスライダー設定


「外観」→「カスタマイズ」→「TOPページ設定」→「カルーセルスライダー設定」と移動します。
そのように移動すると、上の画像のような設定が可能です。
記事がないうちは表示する必要がありませんが、記事が多くなってくるとカルーセルスライダーで、記事を目立たせることができます。
10記事ほど書いた時に設定しておきたいところです。
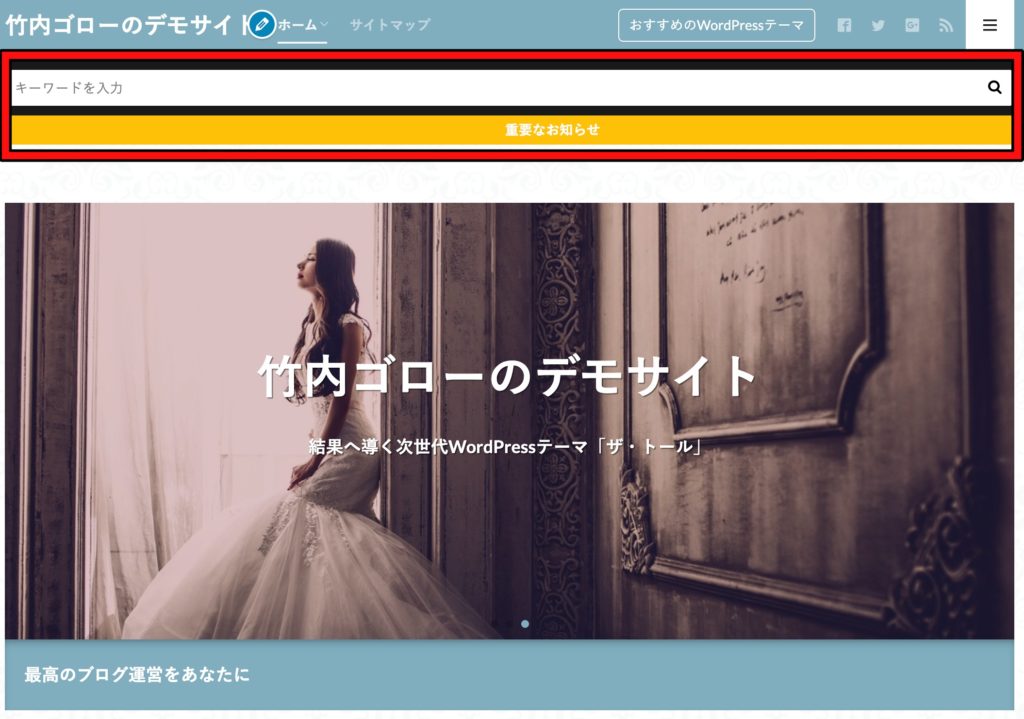
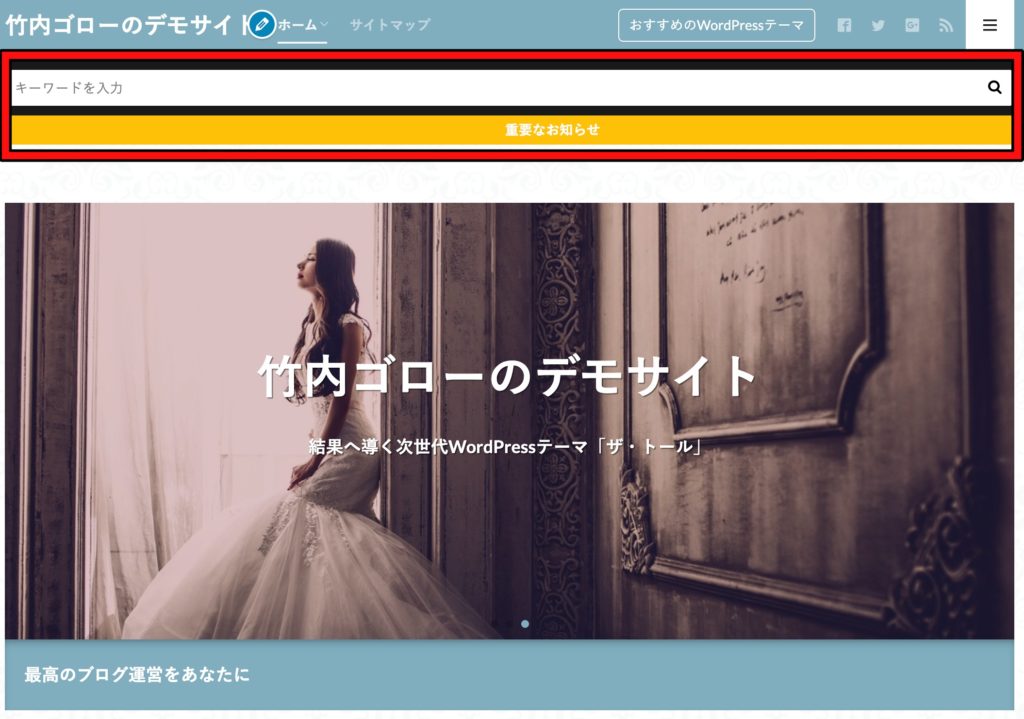
ヘッダーボトム設定


上記画像の赤枠部分を設定できます。
検索窓と黄色の部分が表示できますが、黄色部分は結構目立つので、設定しておきたいです。
「共通エリア」→「ヘッダーボトム設定」で変更できます。
見出しの設定
見出しの設定は記事を数記事〜10記事ほど書いたときに行うのがベストです。
- 記事が数記事完成していて、見出しのことが少しわかるようになる
- 見出しを設定する
- 後から何度でも修正できるので、最初から完璧に決める必要はない
記事を書く前に決めてしまうと見出しのイメージが湧きにくいので、記事を書いてから設定してください。
見出しに関してはTHE・THOR見出しのデザインをカスタマイズする方法【画像付きで解説】で細かく解説しています。
目次の設定
目次の設定もTHE・THORではテーマでできます。
プラグインを使う必要がありませんので、目次プラグインを入れないように注意しましょう。
詳しい目次の入れ方はTHE・THOR目次の使い方と設定方法【表示しない時の対処も解説】で解説しています。
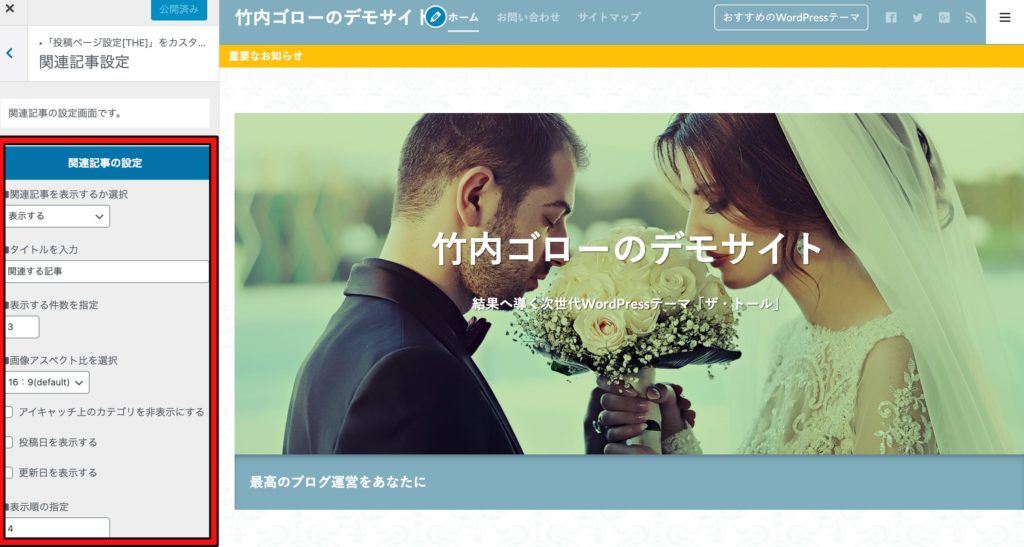
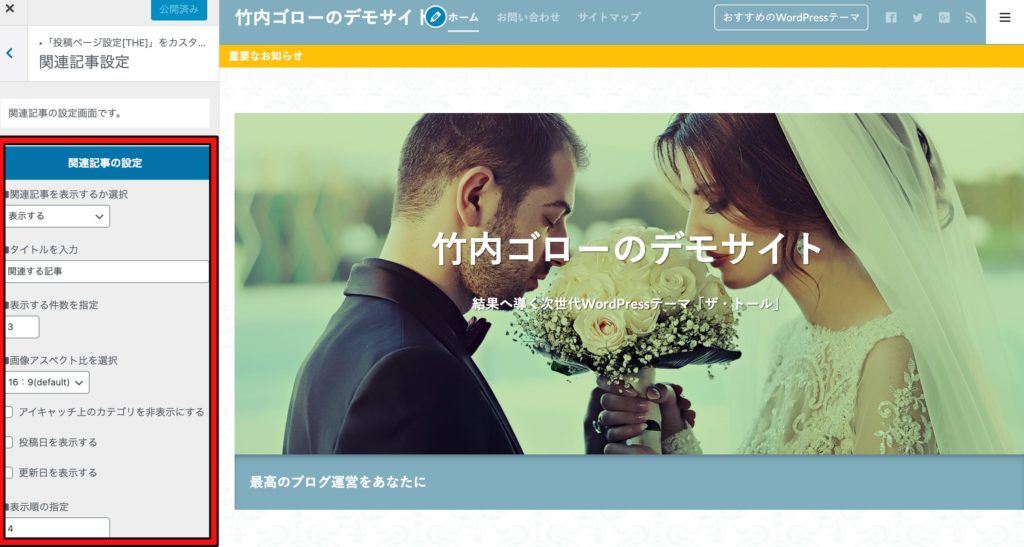
関連記事設定
関連記事の設定をしっかりしていくことが大事で、「投稿ページ設定(THE)」→「関連記事設定」で設定することができます。


ここの設定は特に決まりはありませんが、関連記事の数は5つ前後に絞るのがオススメです。
5つ以上あると少し多すぎますし、反対に1個だと少なすぎて寂しいです。
特に決まりはないので、いろんな設定を試してみてください。
投稿ページ全般の設定
記事を10個程度書いたら、投稿ページを見直してみてください。


赤枠内の項目を変えていきましょう。
ここは絶対に変えないといけないということではなく、自分が変えたい項目だけ変えていけばOKです。
記事を見ながら、好みのデザインに変えてみましょう!
まとめ:THE・THORのカスタマイズ方法と使い方


THE・THORのカスタマイズをまとめました。
まずは最低限設定しておくポイントをしっかり設定しておけばOKです。
記事を書きながら設定するところは途中で変更できますし、好き勝手変えても問題ありません。
- 最低限設定するところはしっかり設定する
- あとの部分はブログを運営しながら、対処していく
最低限のところ以外は結構アバウトに変えても大丈夫ですし、そこまで心配する必要なし。
自分好みのデザインにどんどん変えていきましょう!

