 たけ
たけCocoonで記事の書き方がわかりません!どう書いたら良いんですか?
Cocoonでの記事執筆の方法を動画付きで解説しています。
いろんな機能が使えるCocoonですが、全ての機能を覚えようとすると、頭が混乱してしまいます。
記事では「この操作だけ覚えていれば、記事が書ける」という操作に厳選しました。
- Cocoonの記事の書き方
- 知っておきたいデザインと後回しで良いデザイン
- 有料テーマとCocoonは何が違うのか?
記事を読めば、Cocoonでの記事執筆が早くなるのは間違いありません。
少しでも早く記事を書いて、記事更新スピードを加速させましょう!
【運営者タケTwitter(@takeuchigoro)のプロフィール】


ブログ収益月7桁達成(2023年10月)
月6桁ブロガーを多数輩出した少人数コミュニティ「収入加速プロジェクト」運営
現在フリーランス。
収益ゼロから月100万までの道のりを公開中
ブログ相談実績
タケさん(@takeuchigoro)のブログ相談に申し込みました!
— タケB@ホビー系ブロガー (@tktk_libe_blog) November 16, 2023
貴重なお時間いただき、ありがとうございました!
相談での気づき
・PDCAや訴求の深掘りの不足
・具体的なアドバイスにより次の行動が明確化
方向性や伸びしろで悩んでいるブロガーさんは
是非とも相談に乗ってもらうことをオススメします!
月7桁稼ぐブロガーのタケさん(@takeuchigoro)にZOOM相談をお願いしました!
— ふじ (@suminepapa) November 16, 2023
【相談して変わった事】
・ブログ再開への意欲が沸いた。
・不要なプラグインを削除できた。
・有料ツールの導入手順を教えてもらえた。
とても優しく教えて下さいます!
タケさん(@takeuchigoro)へ相談して良かったです☺️
久しぶりの投稿😊
— くまはち🔥ブログで6桁発生 (@141_kmhc) November 27, 2023
先週はたけさんにzoomコンサルしてもらい、連日で収益発生✨
わずか30分でしたが、考え方も含めてたくさん勉強させてもらいました🙏
A8の成果発生した画面はいつ見ても嬉しいですね☺️
これからもこつこつ頑張ります😊🙏@takeuchigoro pic.twitter.com/KbG9bNeDit
ブログ収益実績(クリックで開きます)
【月200万円達成(2024年3月)】


【月7桁達成(2023年9月)】
月100万円を突破し、フリーランスとしての新しいステージを模索中です。


2023年10月途中までの実績も好調です


公式LINEで行った「月100万円までの道のりセミナー」動画
有料テーマとの比較記事:CocoonとSWELLどっちがいい?違いを収益化視点で徹底比較
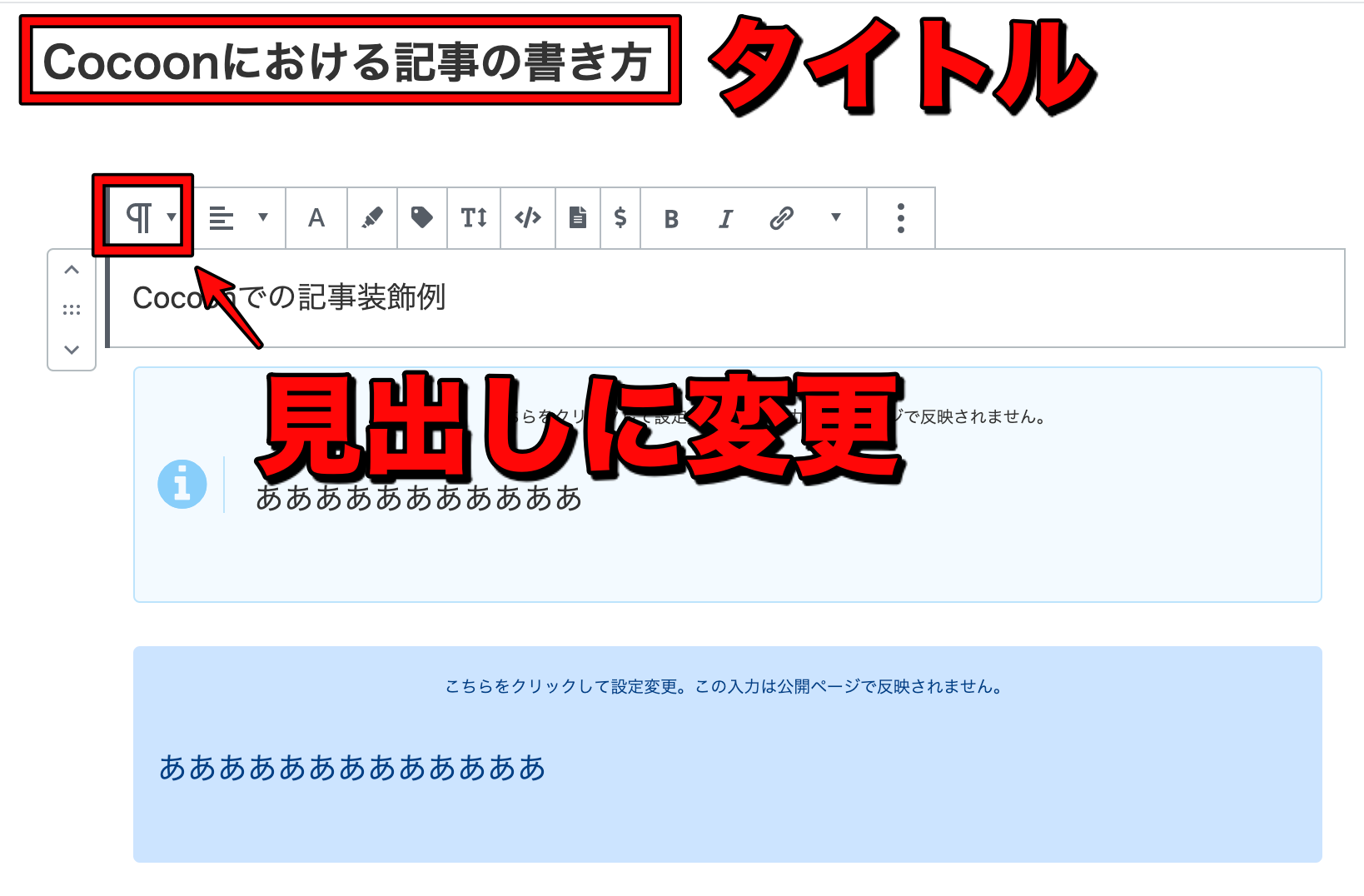
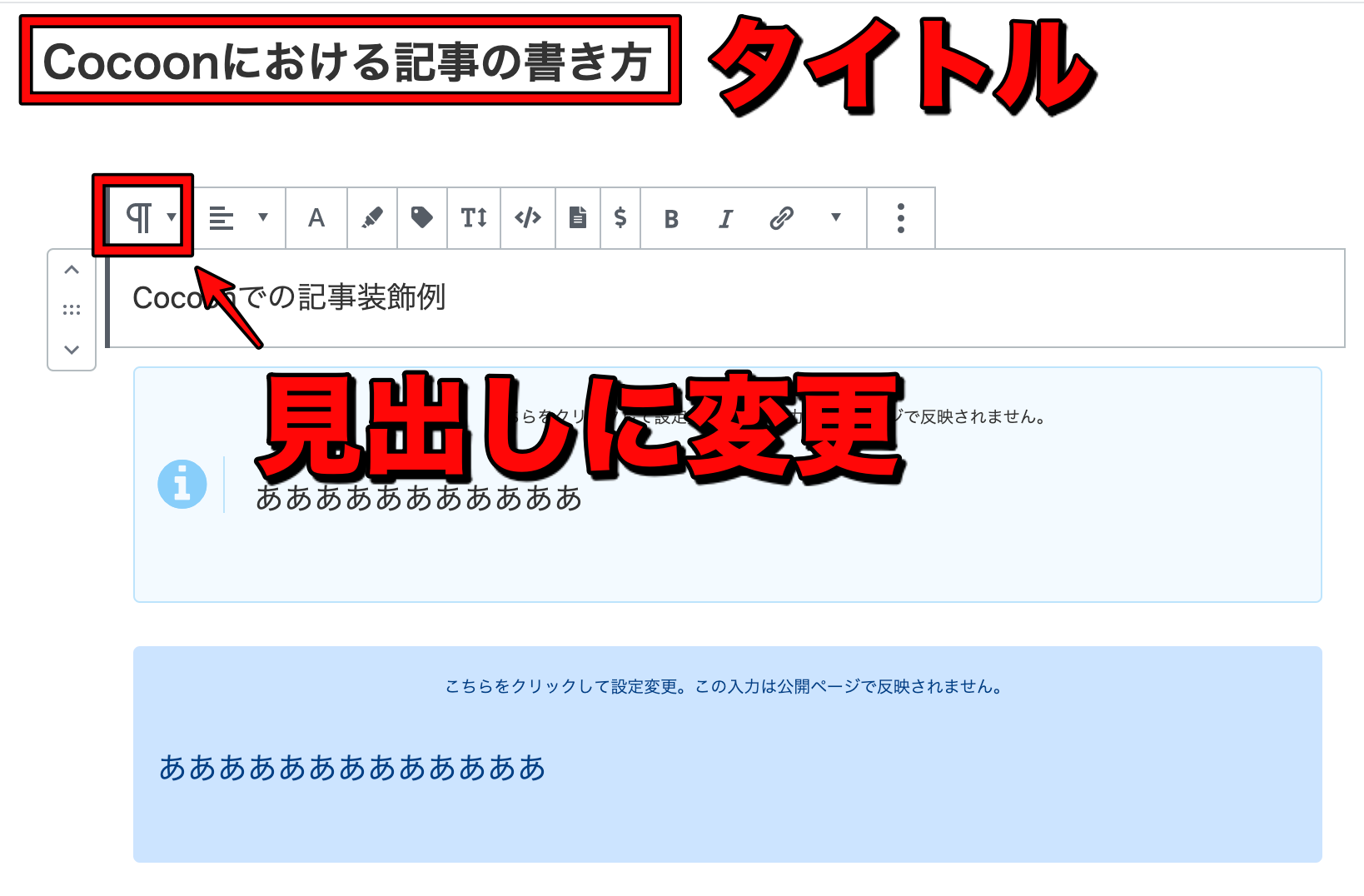
Cocoonにおける記事の書き方〜公開までの手順解説〜
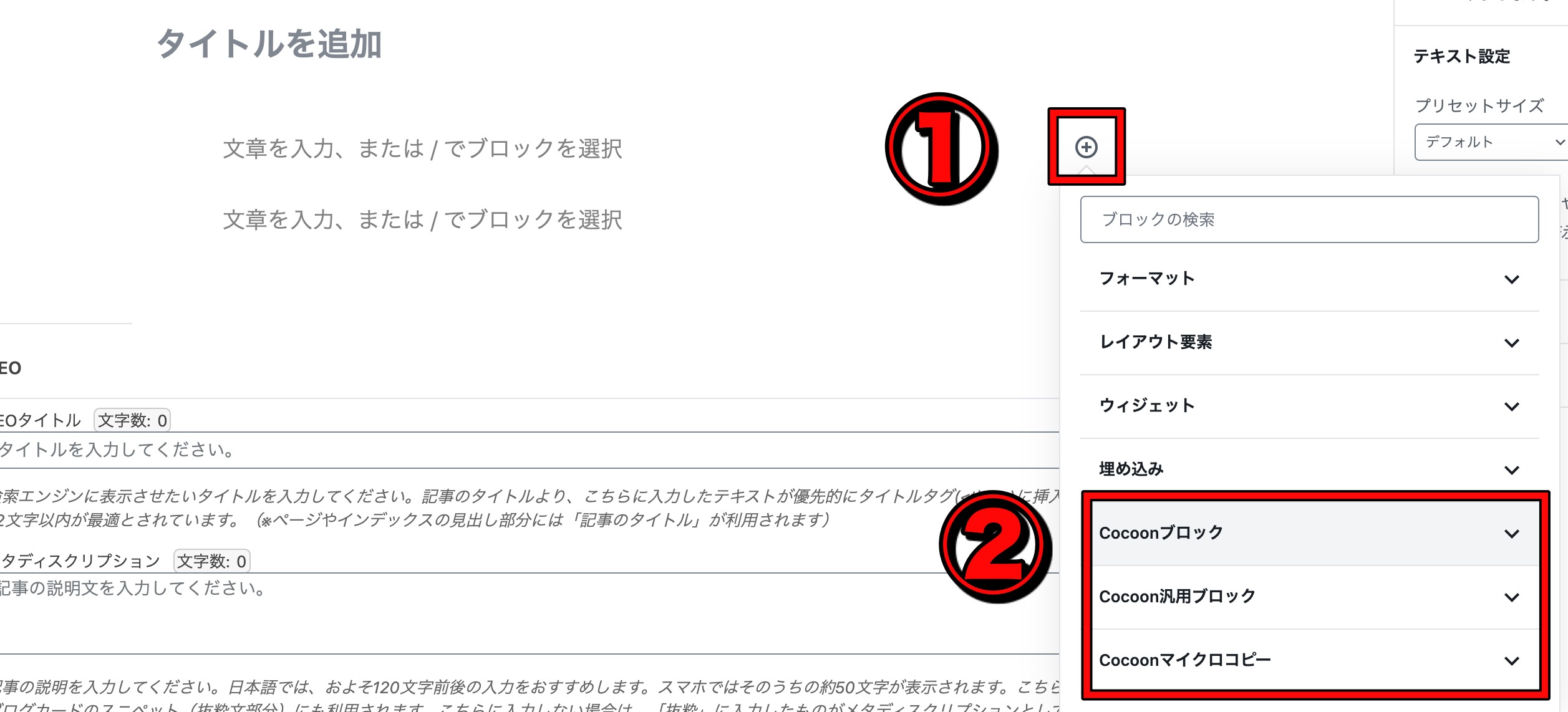
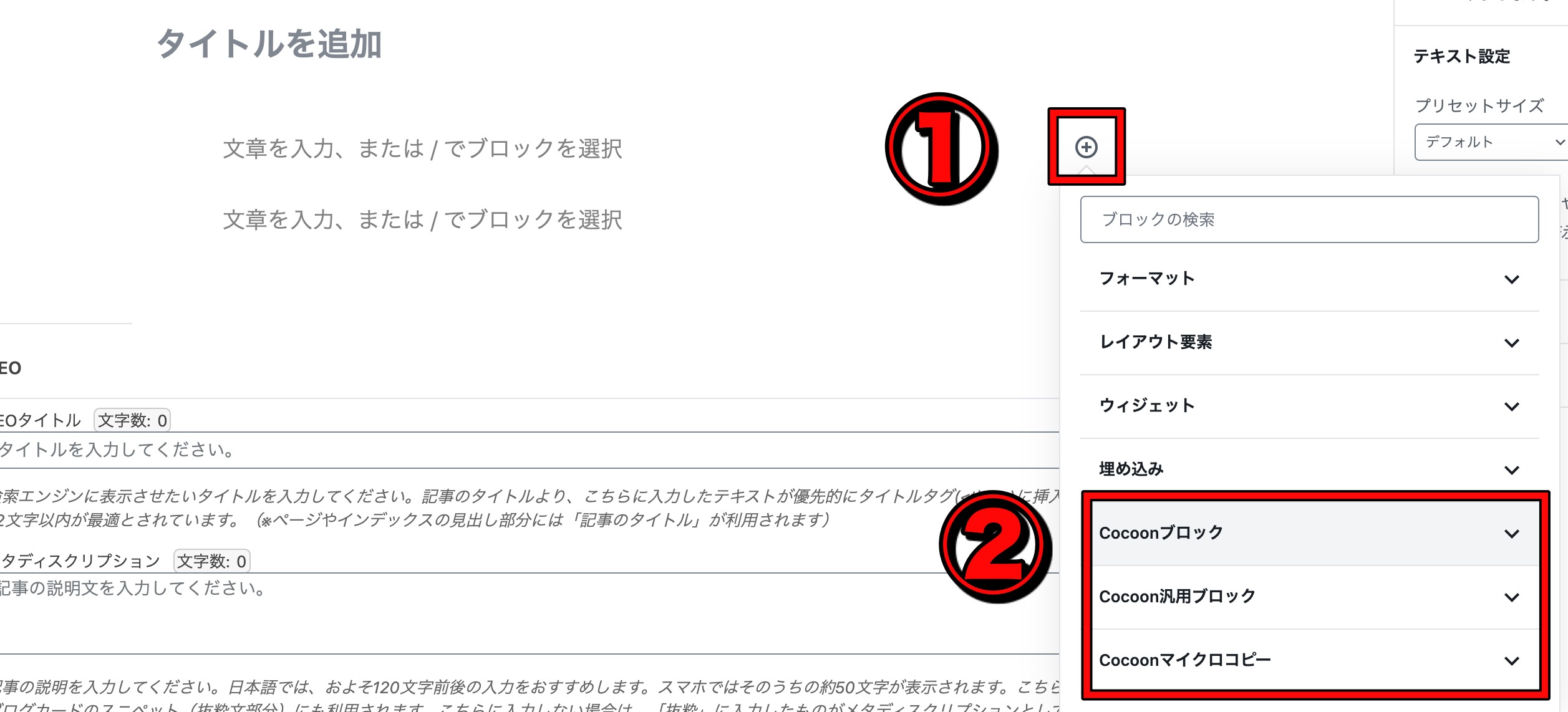
Cocoonで素早く記事執筆する方法を解説した動画


上記の記事編集画面で、Cocoonでは②の部分が表示されます。
この②の部分がCocoon特有の部分で、この部分を中心に記事の書き方を紹介します。
また、赤枠以外の部分はどのテーマでも共通の部分になるので、WordPressブロックエディターの使い方!クラシックは卒業すべき理由で解説中です。
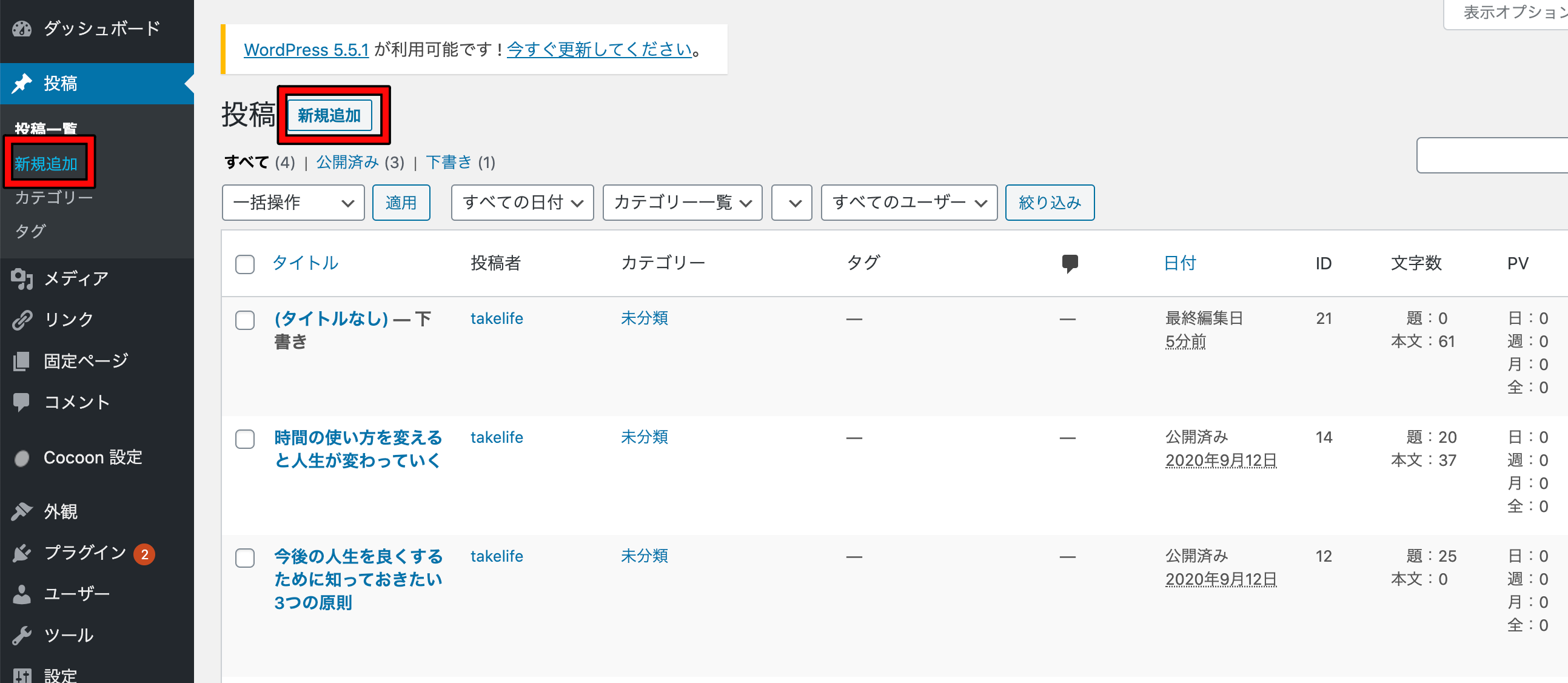
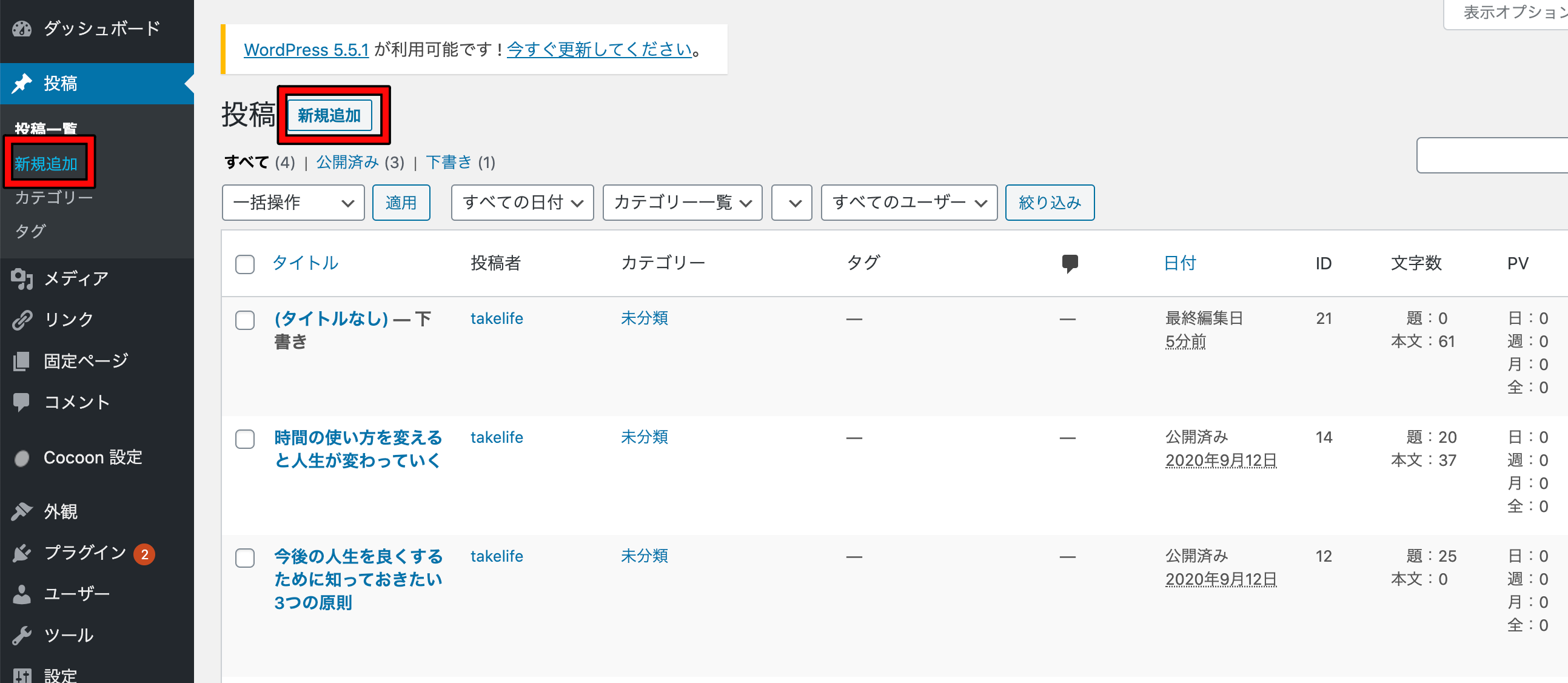
「投稿」→「新規追加」で記事を作成する


「投稿」から「新規追加」で記事作成することができます。
上の赤枠のボタンどちらでも記事作成することできますので、どちらかを押して記事作成していきましょう。
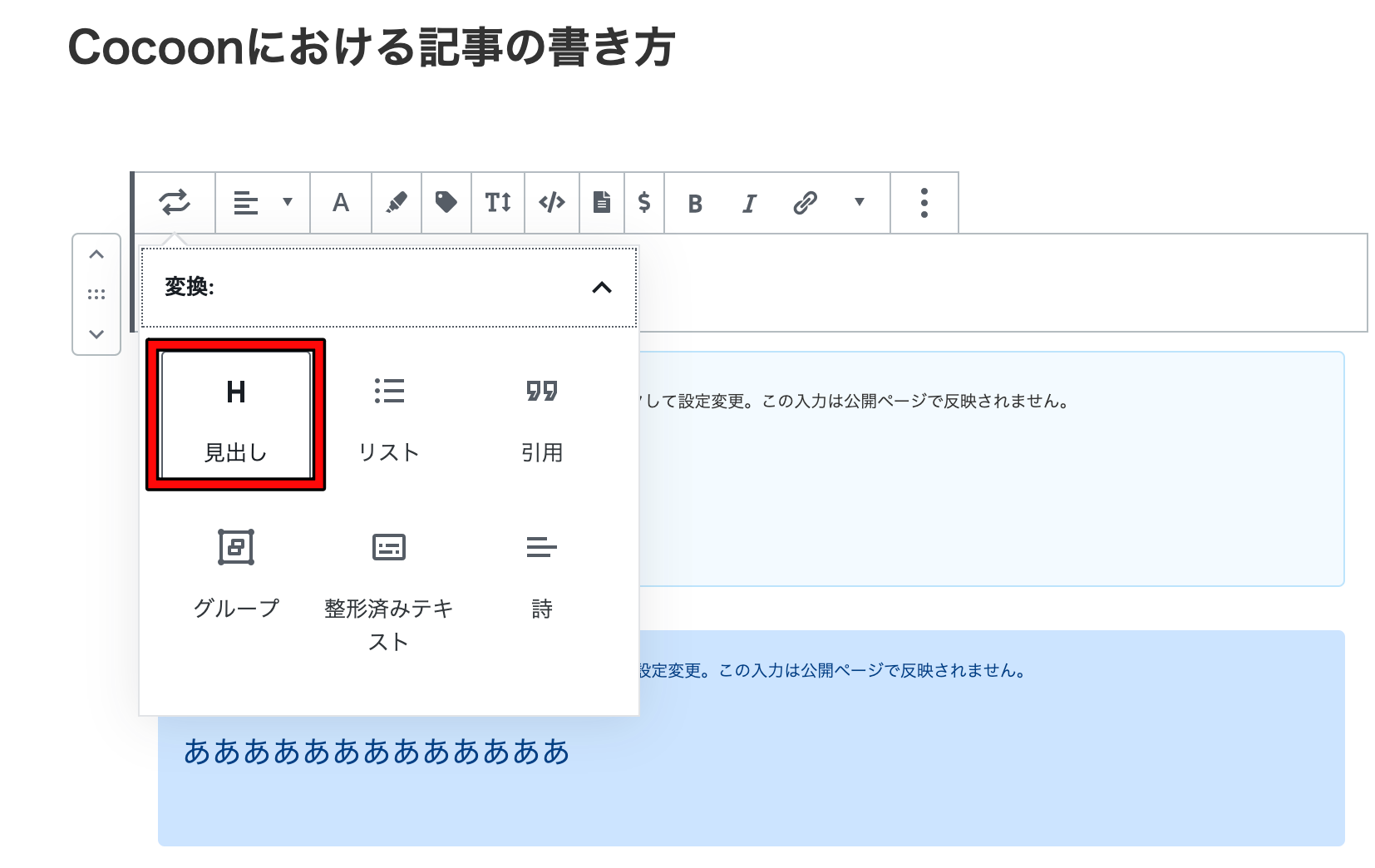
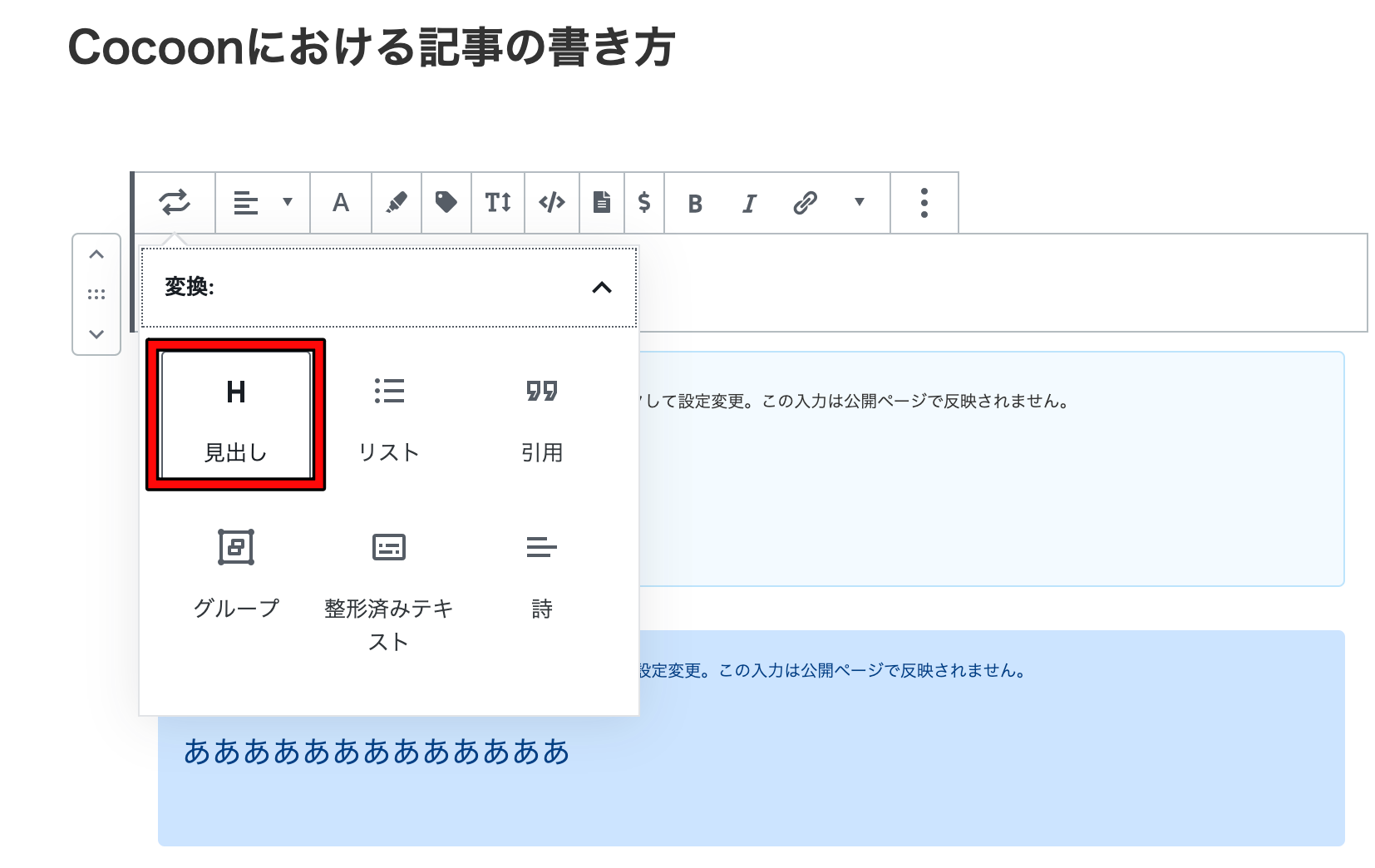
タイトルと見出しを設定する


記事はまずタイトルと見出しを設定します。
本文を書く前に見出しを設定した方が記事の内容がブレずに済みますので、必ず見出しを最初に設定しておきましょう。
タイトルと見出しで記事の大枠を決めて、そこから本文を執筆していきます。


【見出しの構造について】
見出しは基本的にH2、H3を使い、H3はH2に挟み込むのが基本です。
H2 Cocoonにおける記事の書き方を具体的に解説
H3 投稿→新規追加で記事を作成する
H3 タイトルと見出しを設定する
H2 Cocoonで記事を書く時の注意点
H3は単独ではなく、複数になるようにします。
本文を書き、Cocoon設定で記事装飾する


Cocoonには「Cocoon設定」と呼ばれる部分があり、その部分が他のテーマと違うところです。
記事装飾の方法は「Cocoon記事装飾の方法を見てみる」で解説しています。
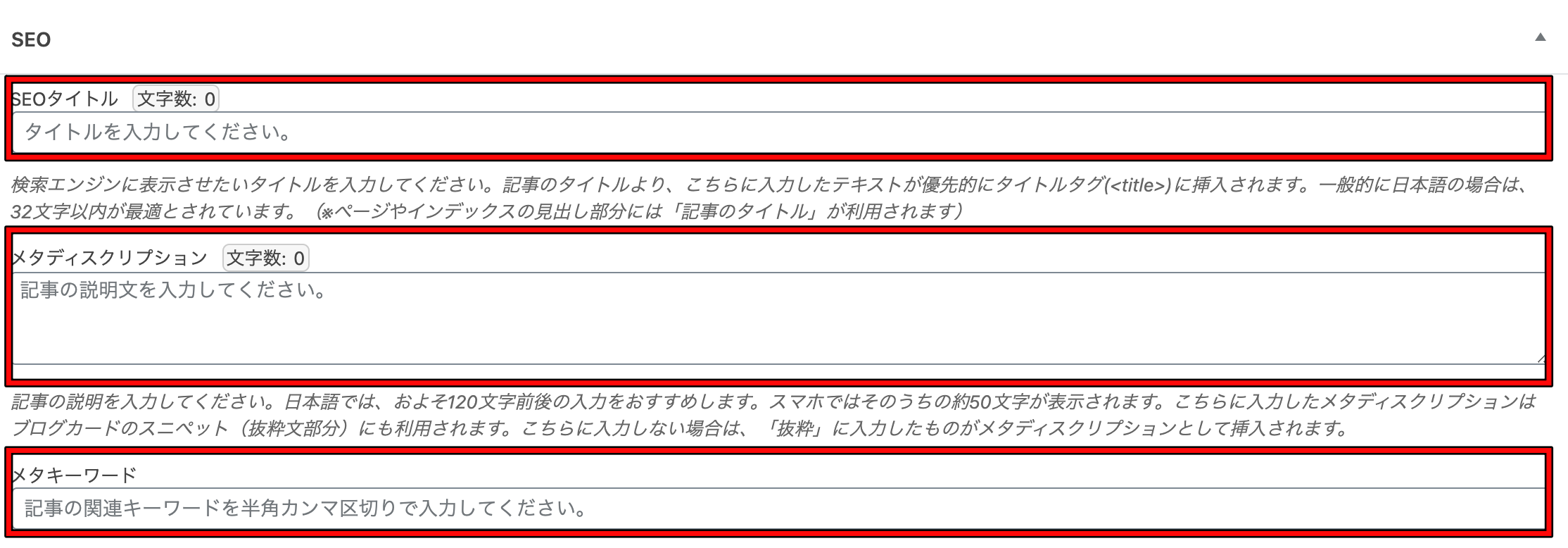
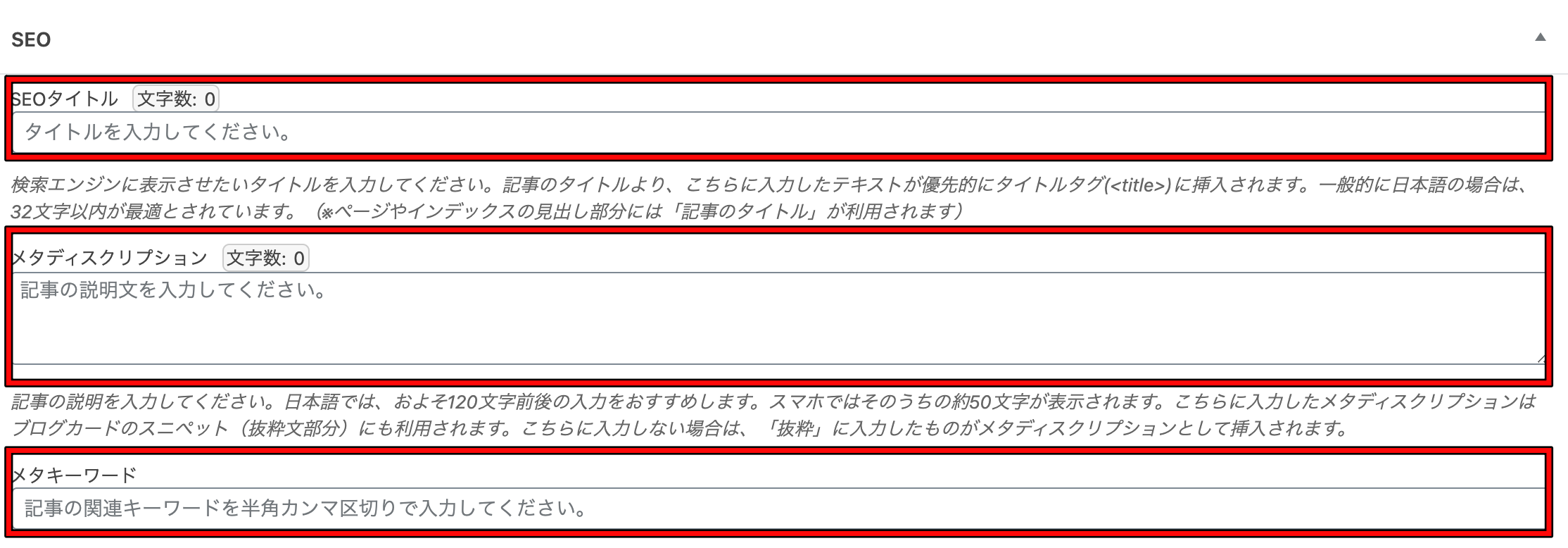
SEOタイトル、メタディスクリプション、メタキーワードを入力


SEOタイトルはタイトルをそのままコピー&ペーストでOKです。
メタディスクリプションはGoogle検索した時に、タイトルの下に表示される文章のこと。
このメタディスクリプションで興味を引くことができれば、クリック率アップにつながります。
メタキーワードは狙っているキーワードを入力しておきましょう。(効果はほぼなし)
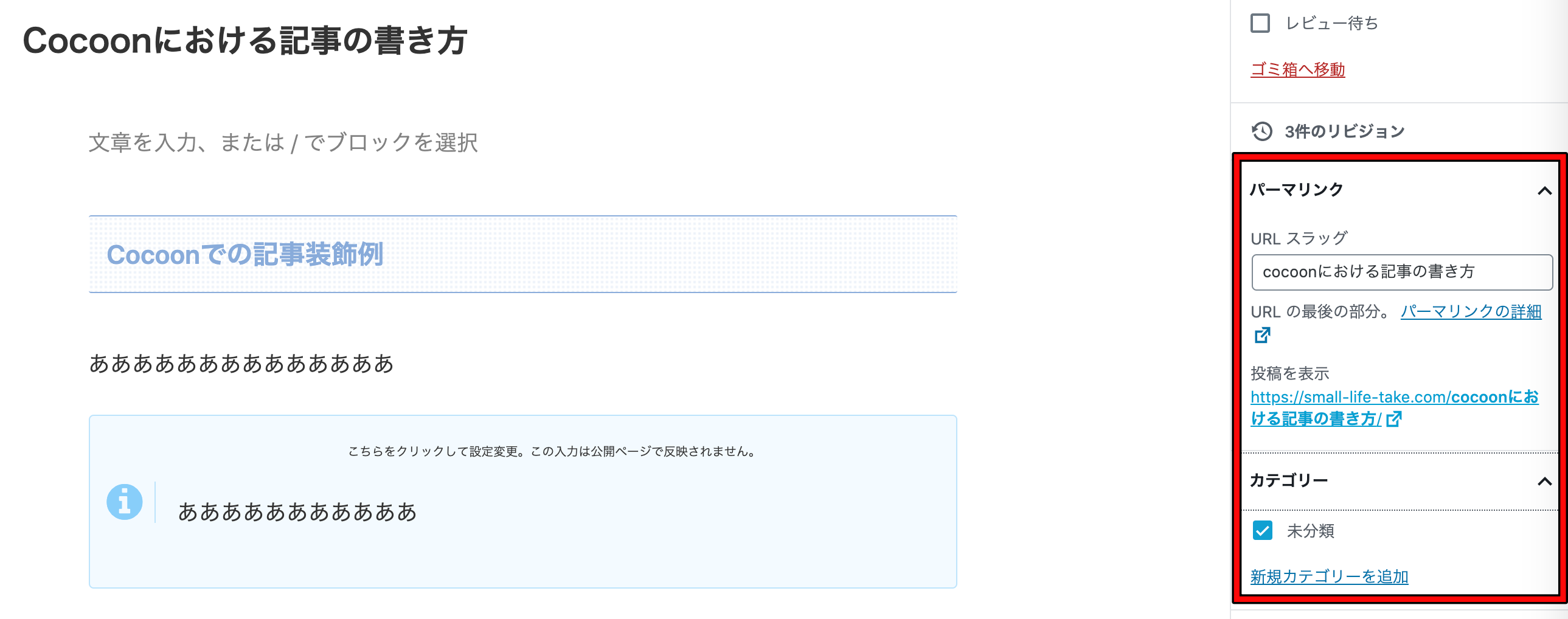
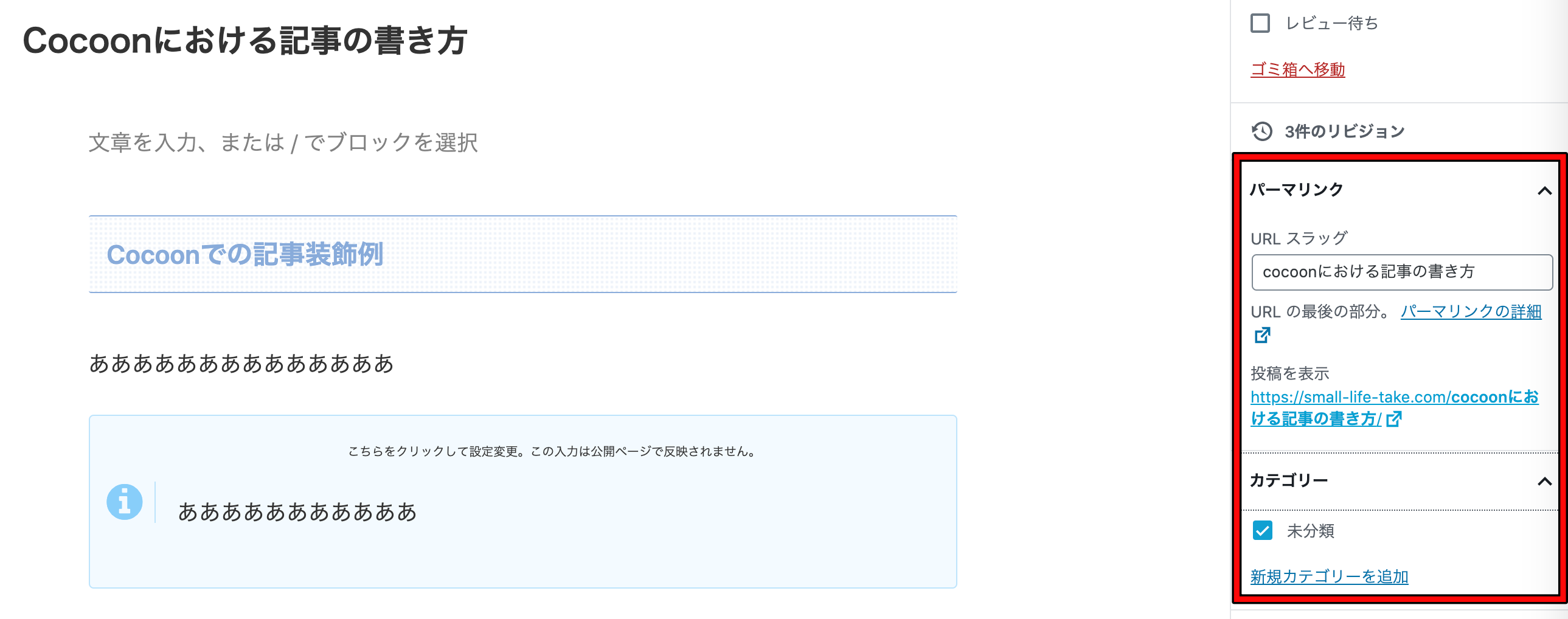
パーマリンク、カテゴリー設定


パーマリンクやカテゴリーの設定は絶対必要なので、必ず設定しましょう。
パーマリンクにある「URLスラッグ」は半角英語とハイフンで記入し、カテゴリーでは未分類を使わないようにしましょう。
上記画像から編集したものが下記画像です。


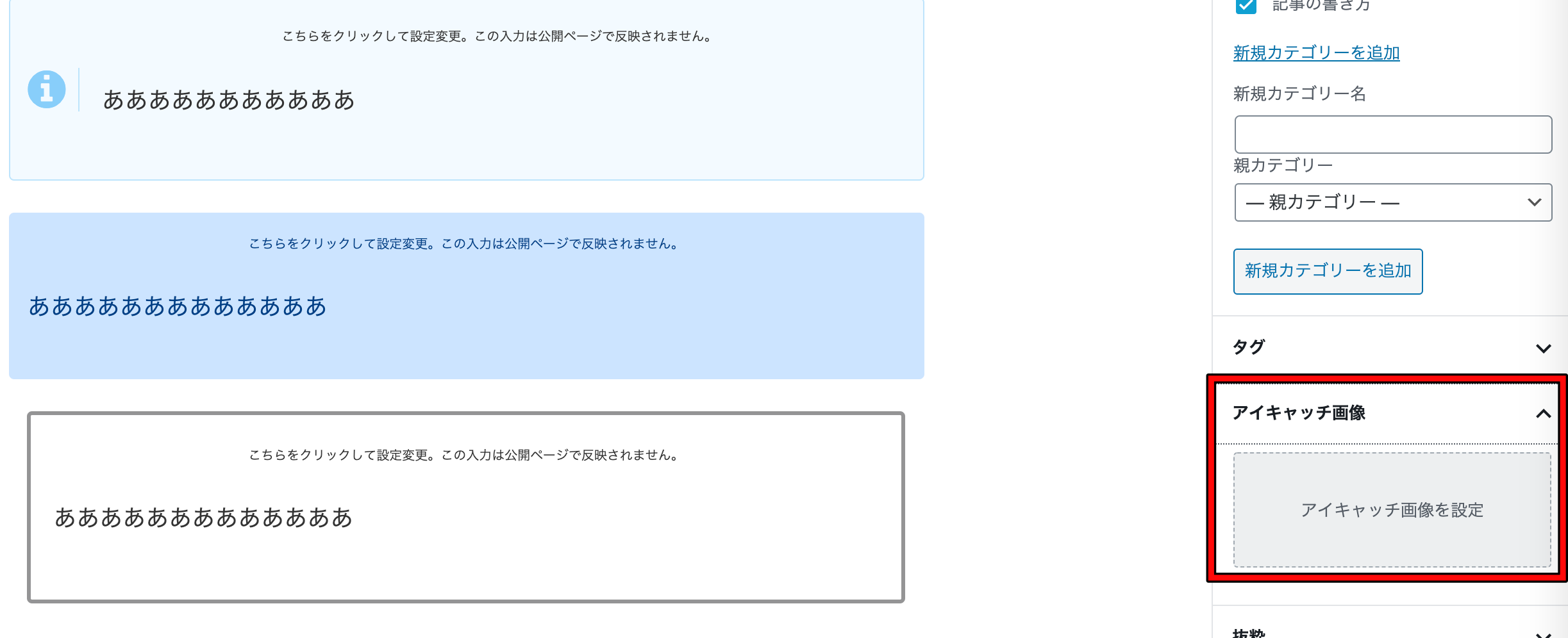
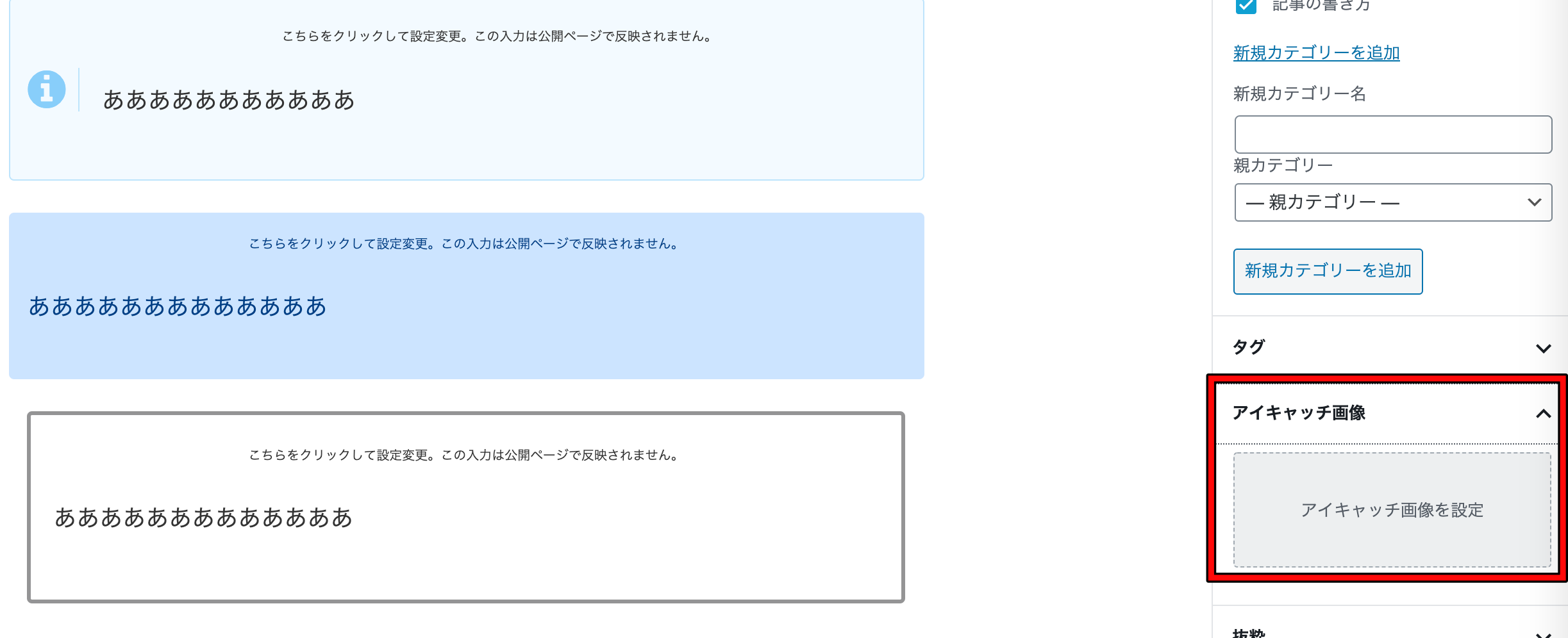
アイキャッチ画像の設定


アイキャッチ画像は必ず設定しておきましょう。
上記画像の「アイキャッチ画像」から設定することができ、ファイルを選択するかドラッグ&ドロップで画像を選択することができます。
アイキャッチ画像も記事の質を大きく左右しますので、アイキャッチ画像をしっかり作っておくことも大事です。
Cocoonにおける記事の書き方〜記事装飾をマスターしよう〜


Cocoonでは様々な記事装飾ができます。
全部の記事装飾を知る必要はないですが、主要なものはしっかり押さえておきましょう。
記事装飾の方法について1つ1つまとめましたので、参考にしてみてください。
アイコンボックスで記事の見やすさアップ


「Cocoonブロック」→「アイコンボックス」を選択します。
色枠の左側にアイコンがついているボックスを作ることができ、細かい設定は以下の画像の赤枠で設定できます。


アイコンボックスだけでも、かなりバリエーションがあるので、装飾の第一歩としたぜひ使ってみてください。
色合いが豊かな記事が完成しますよ。
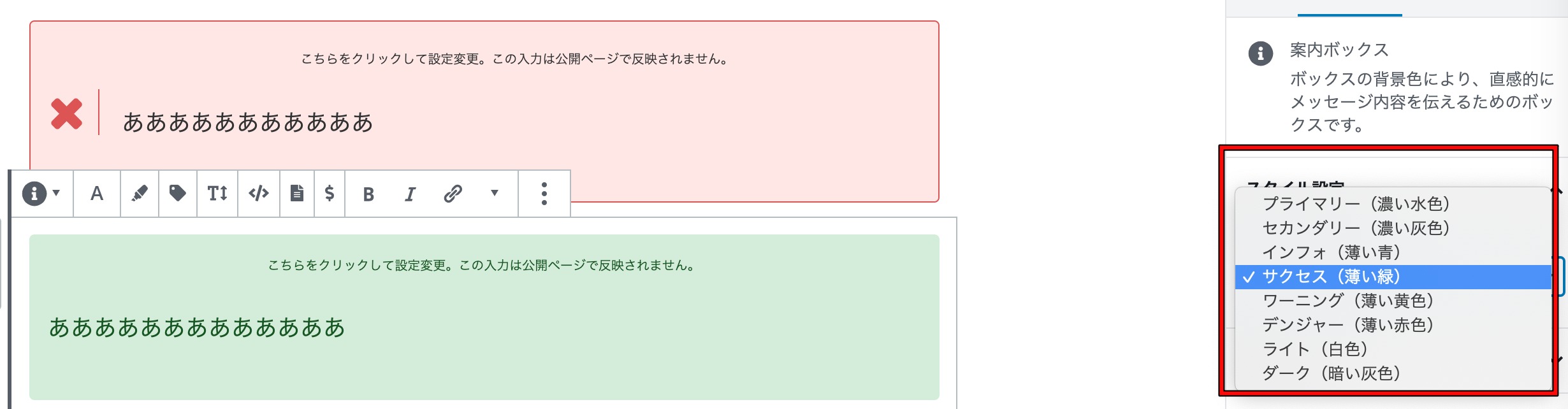
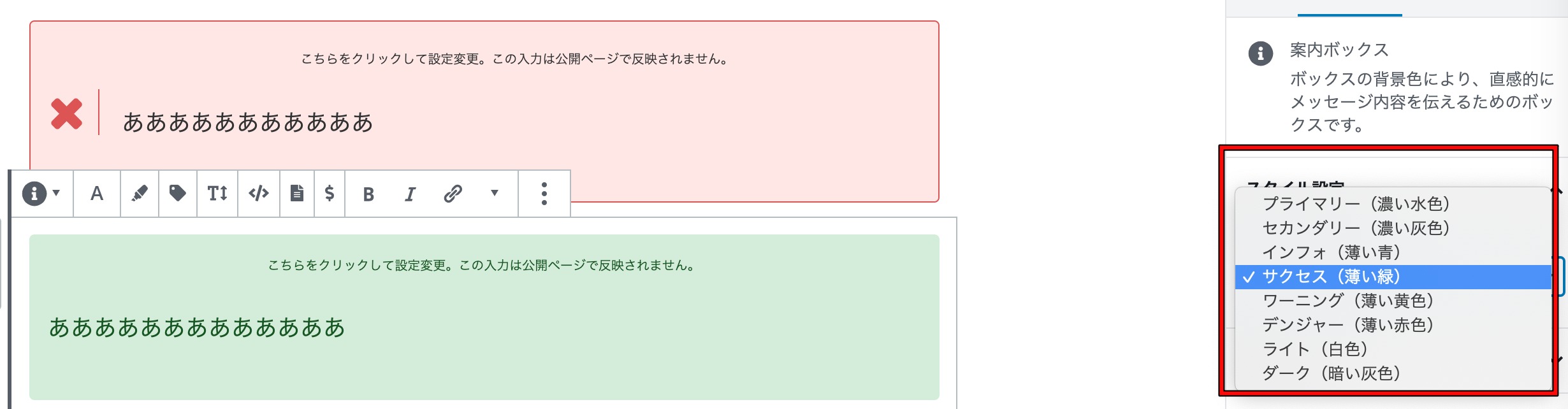
案内ボックスはシンプルなボックス


案内ボックスは色だけがついたボックスです。
アイコンがないシンプルなボックスで、こちらもよく使用します。
操作方法は「Cocoonブロック」→「案内ボックス」を選択して、下記画像赤枠にある色を選択。
これで完成です。


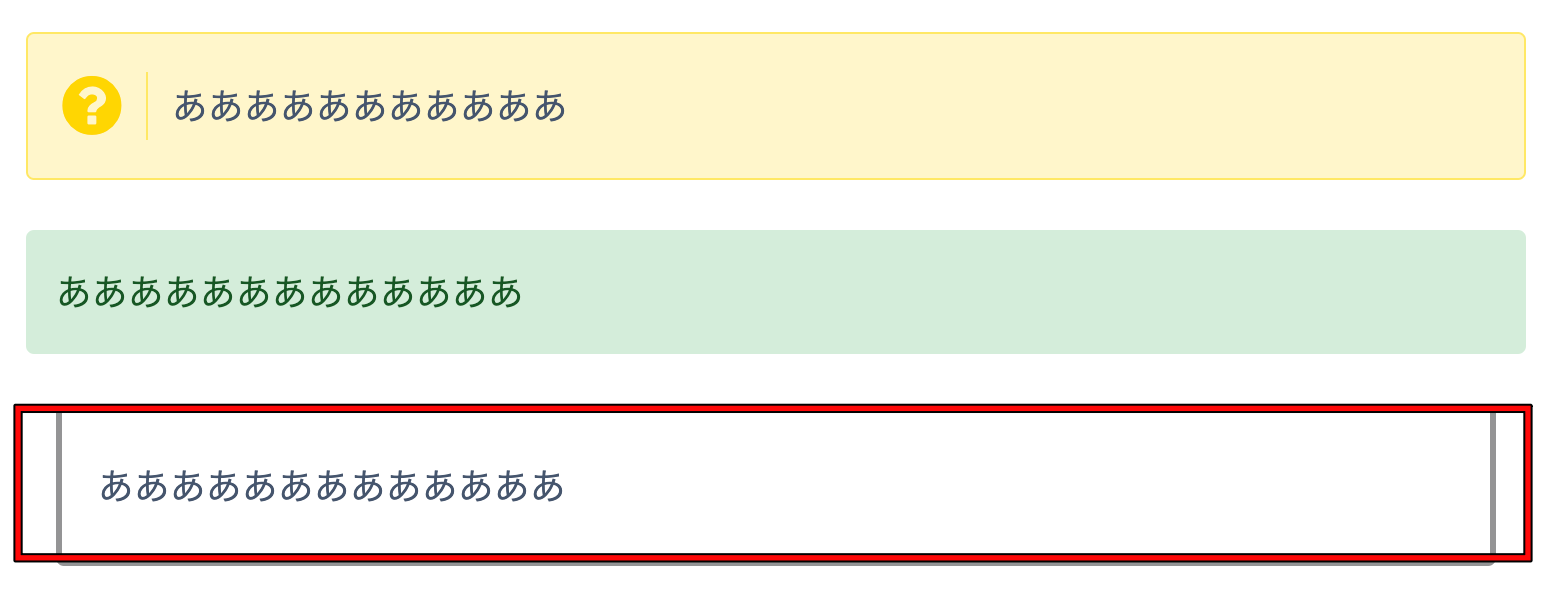
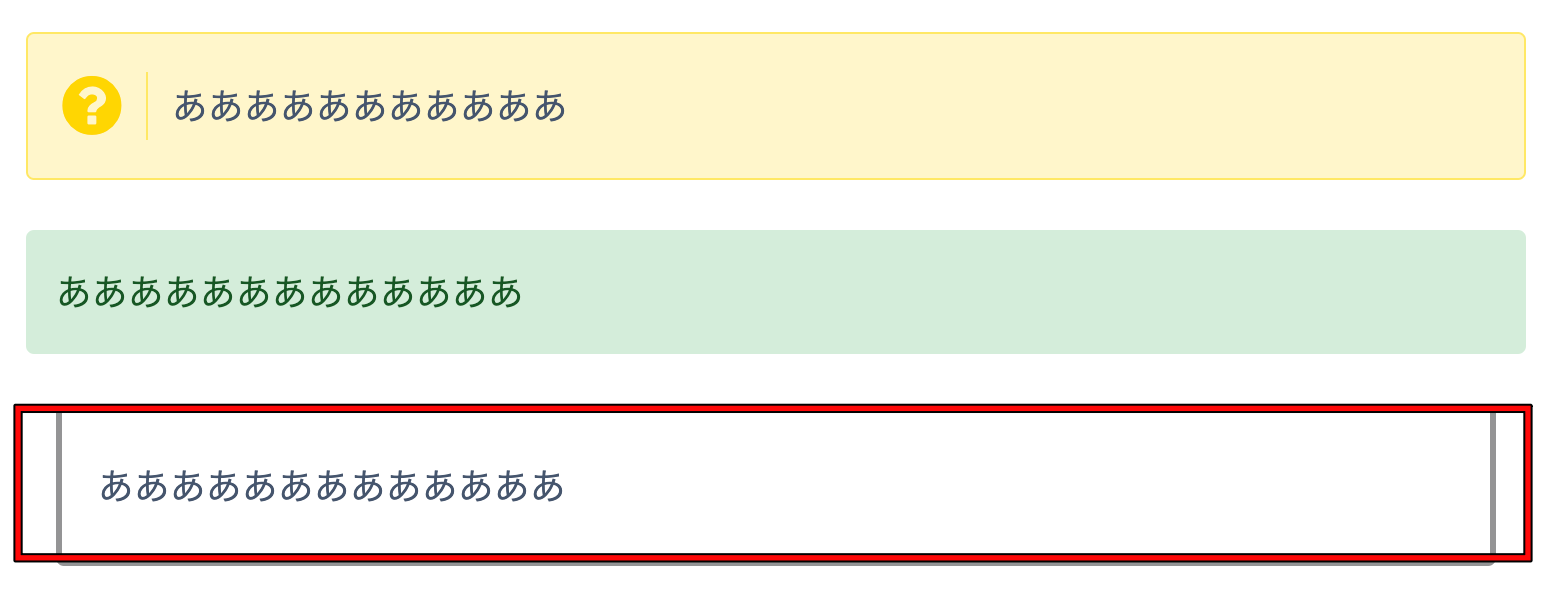
白抜きボックスはよく使うので、要チェック


白抜きボックスは外枠だけ色がついているボックスです。
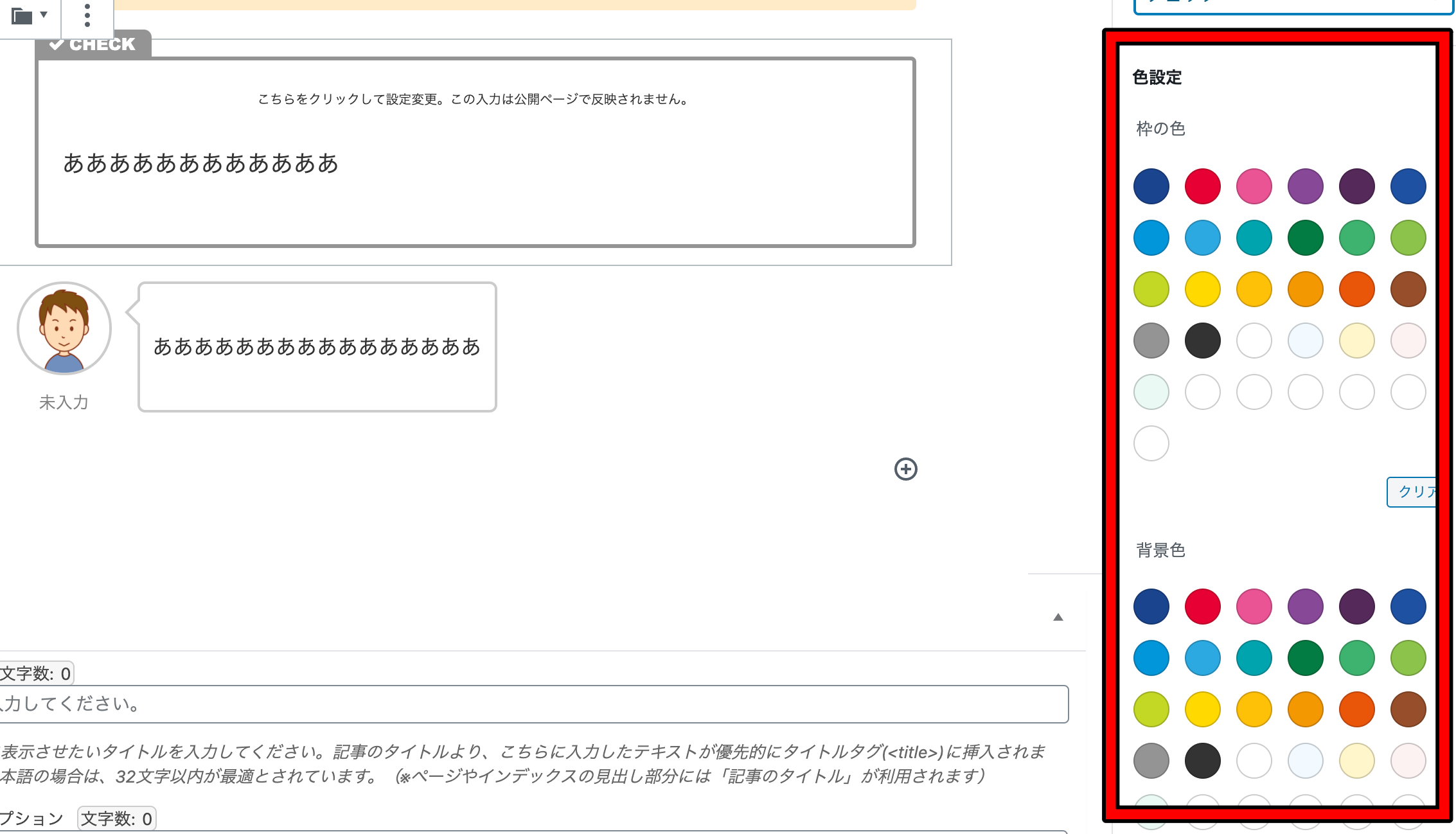
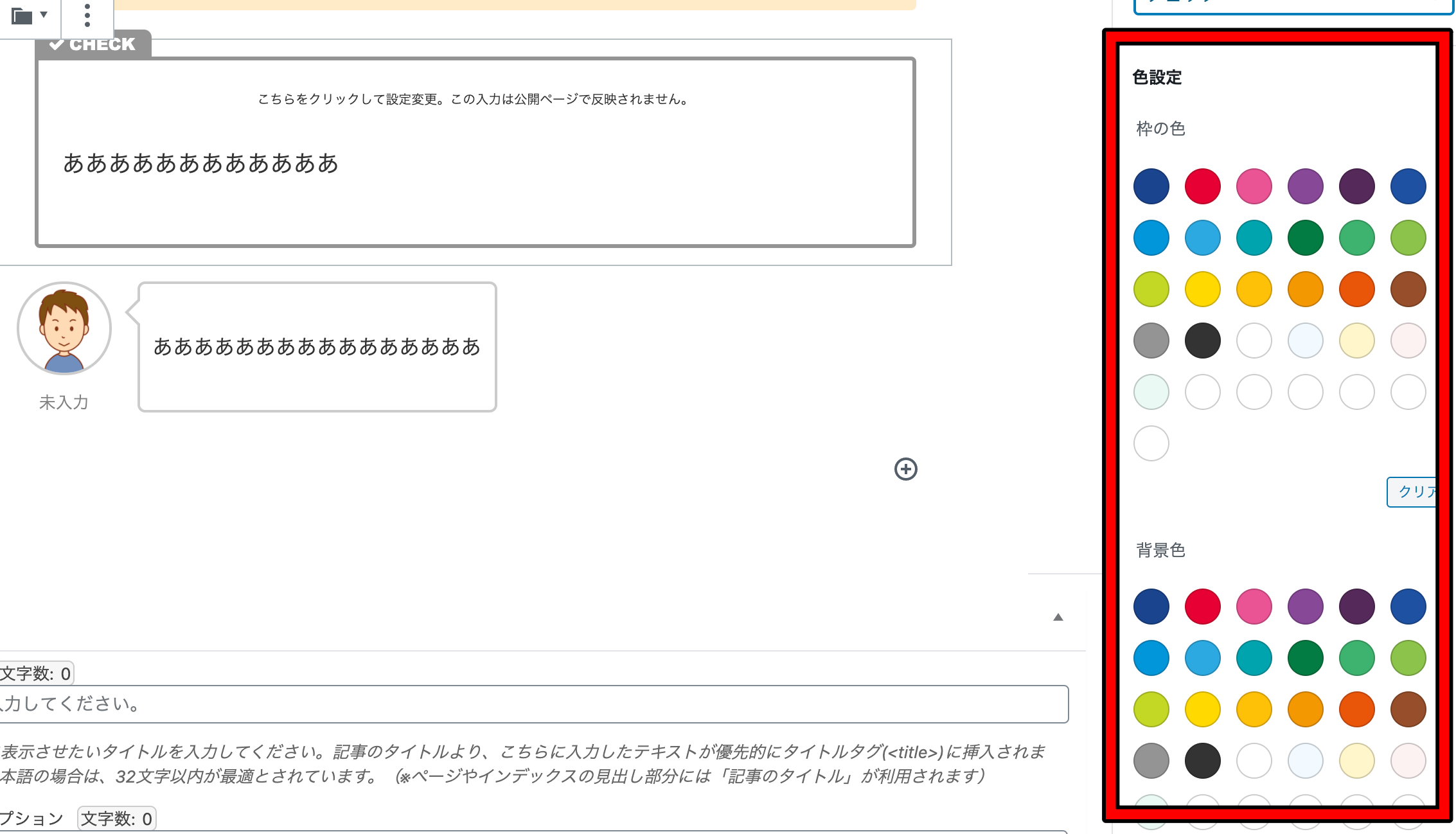
操作は「Cocoonブロック」→「白抜きボックス」を選択し、色を以下の画像の通りに選択します。


背景色も選択できるので、枠の内側に色をつけることも可能。
設定の自由度が高いのが白抜きボックスの特徴です。
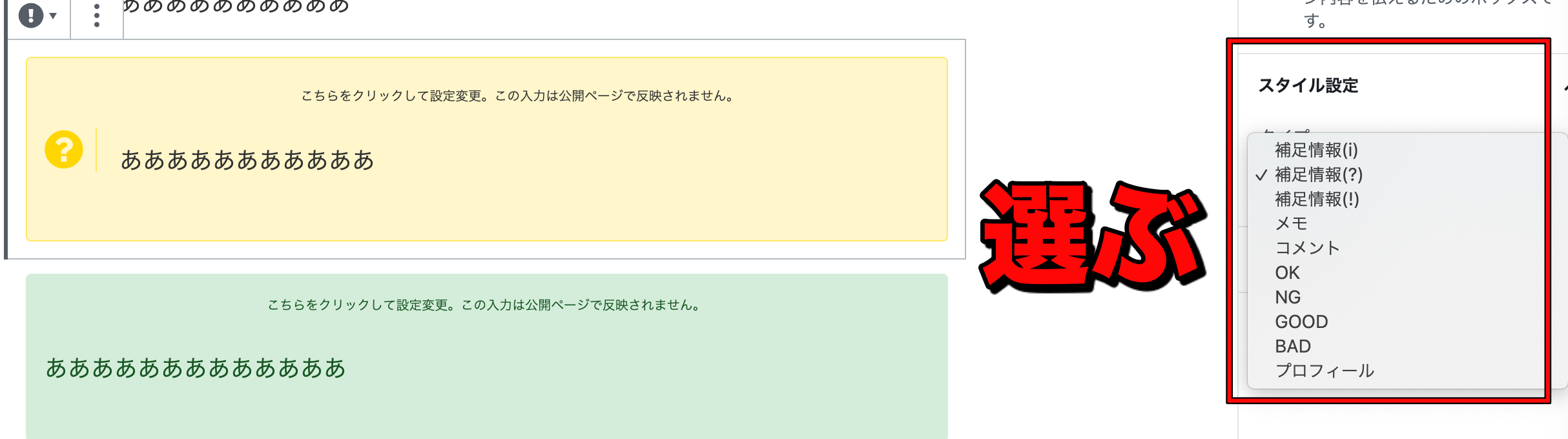
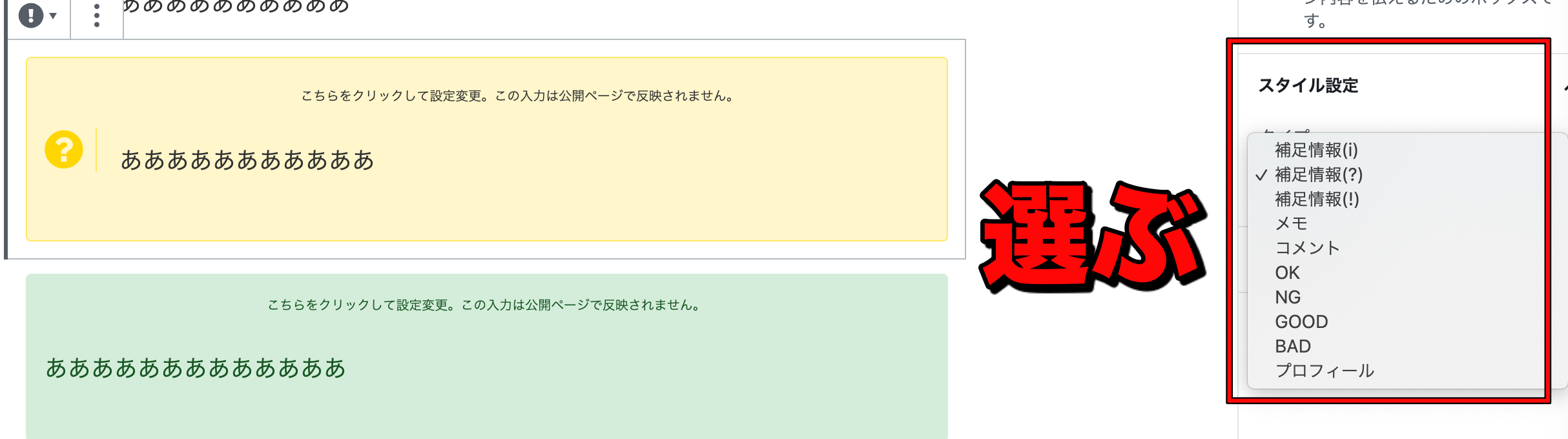
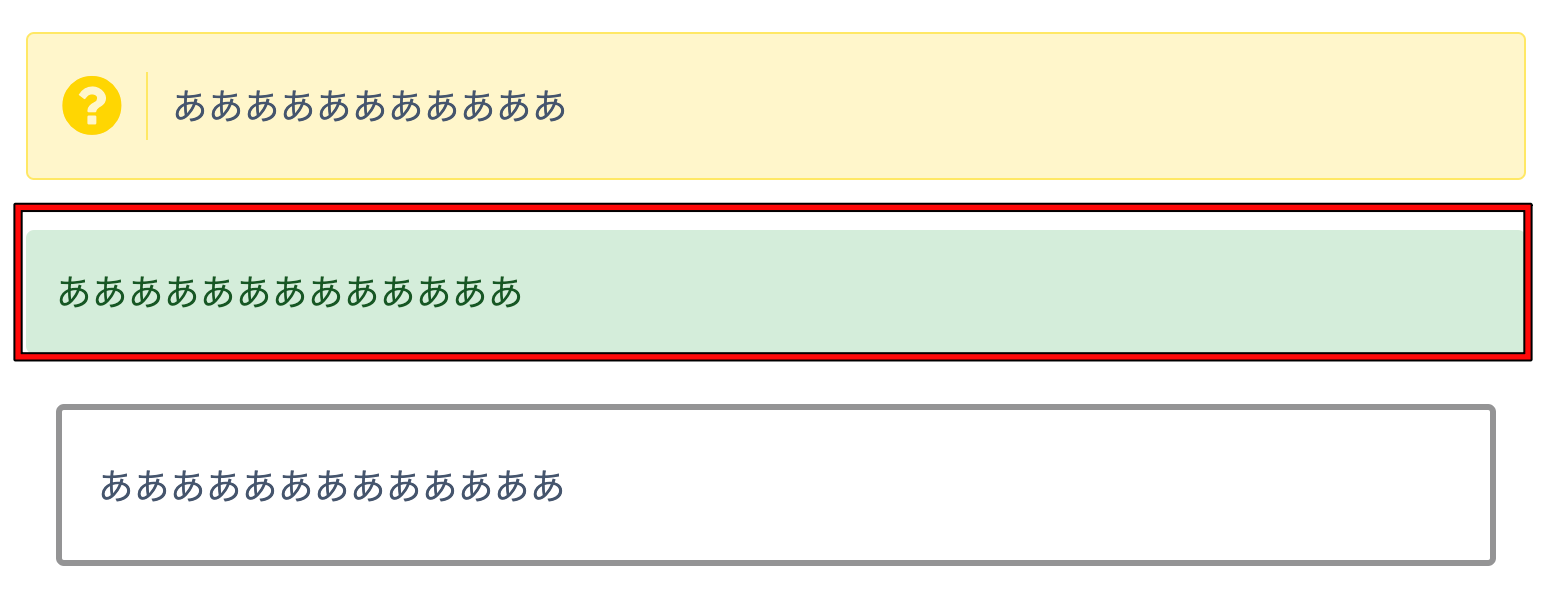
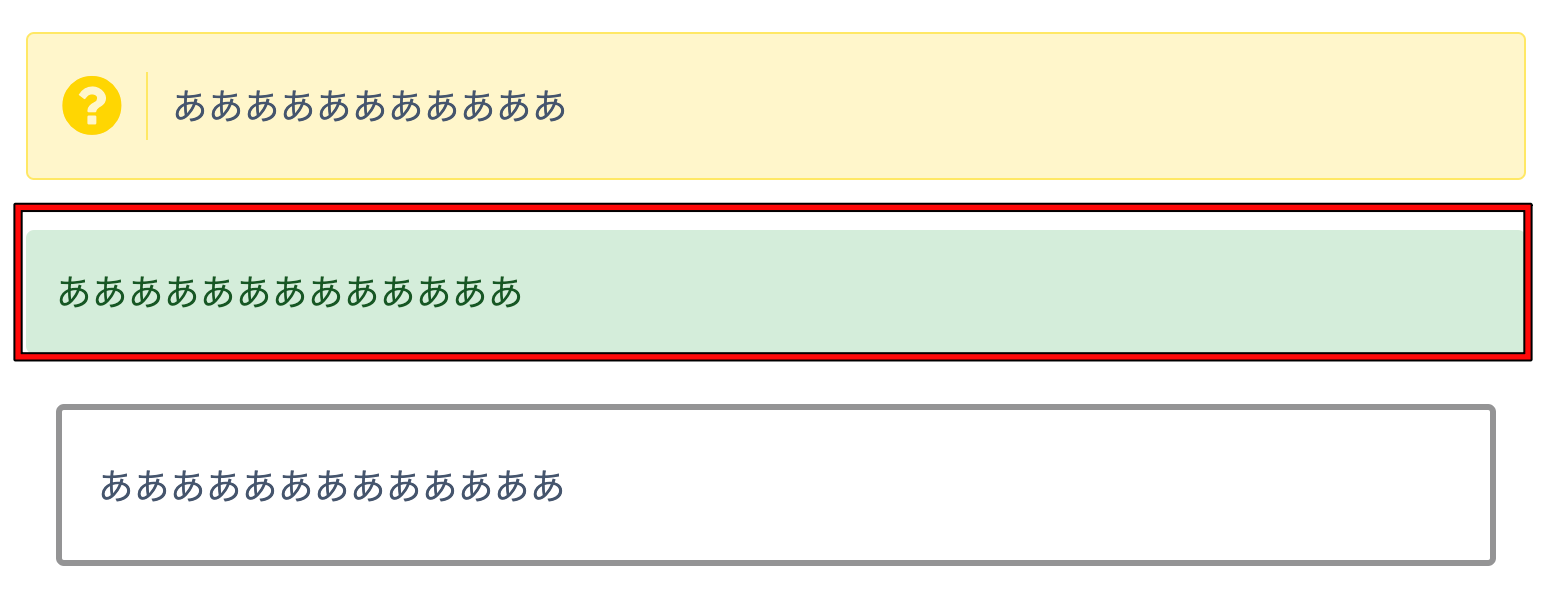
付箋風ボックスは適度に使おう


付箋風ボックスは左に少し濃い色がついている上記画像のようなボックスです。
デザイン的な好みの問題にありますが、適宜使用してください。
色は「灰色」「黄色」「赤」「青」「緑」の5色から選ぶことができます。
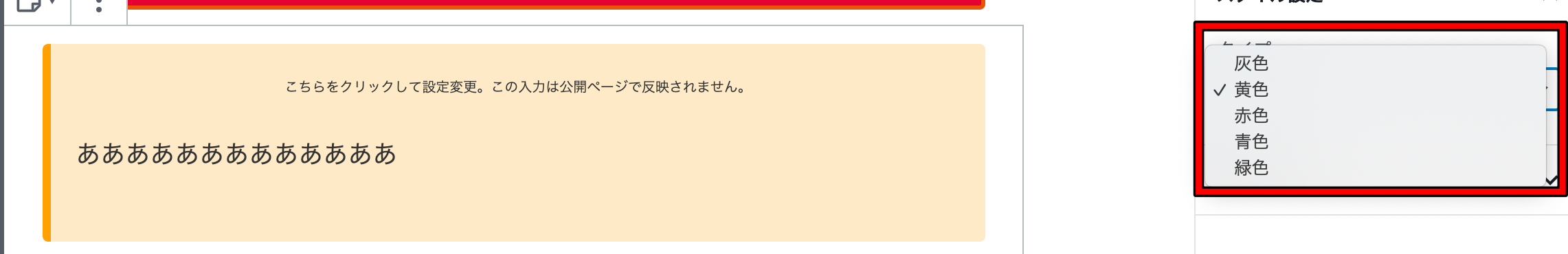
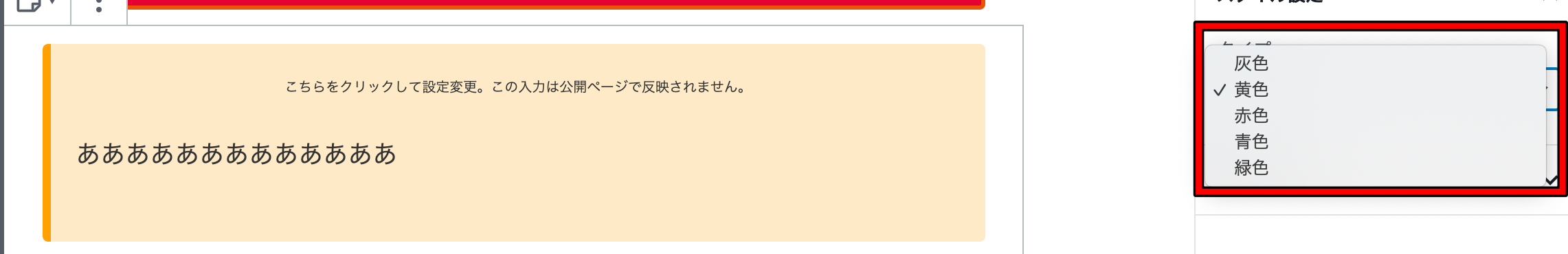
「Cocoonブロック」→「付箋風ボックス」を選択し、以下の画像の赤枠部分から色を選択していきましょう。


タブボックスは目立つので、ここぞの時に


「Cocoonブロック」→「タブボックス」で作ることができます。
タブボックスは上記画像のように、左上の部分に文字を入れることができるボックスです。
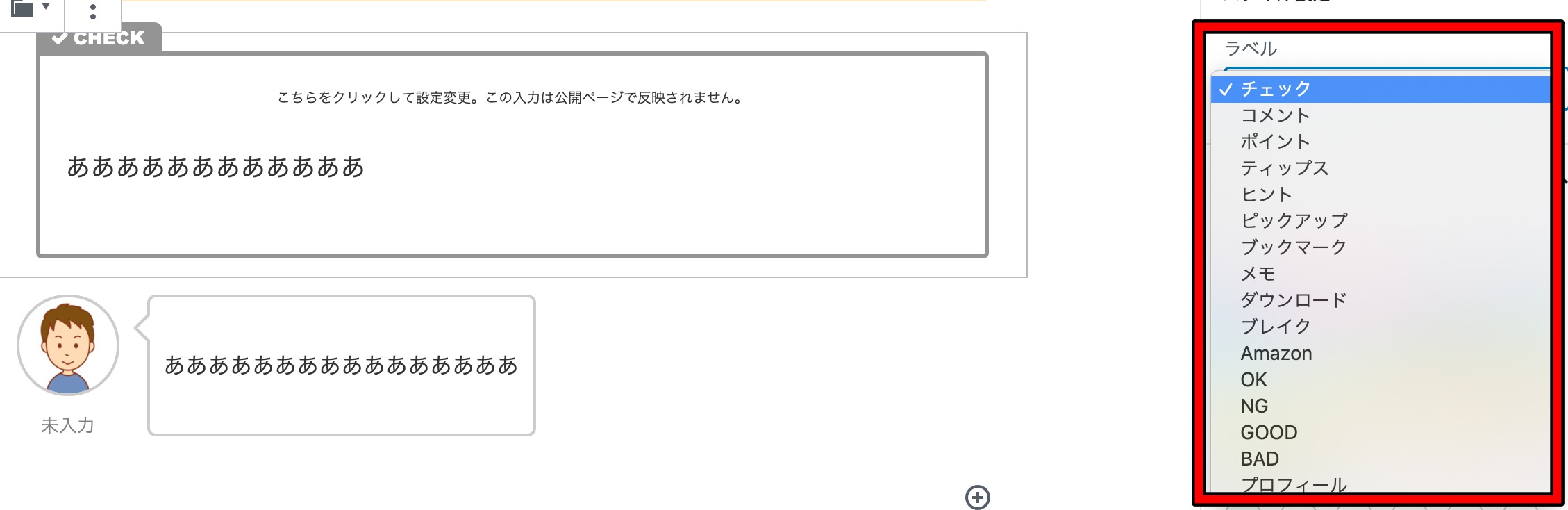
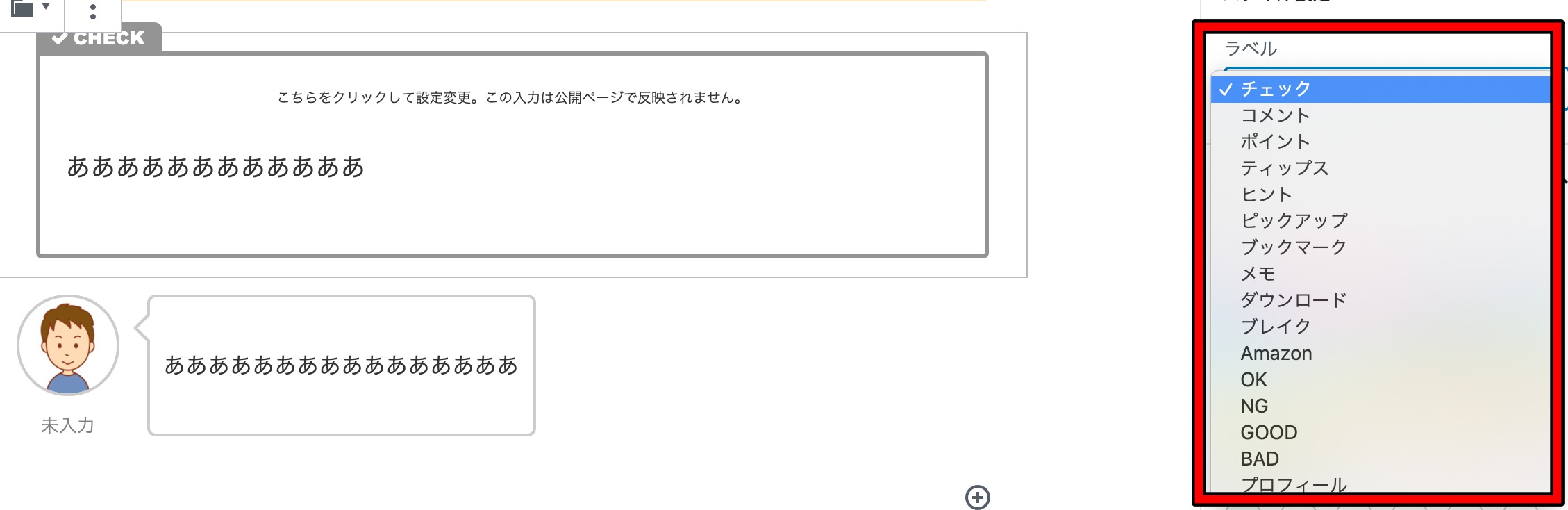
色も自由に変更することができるので、目立たせたい時に使いやすいのが特徴。
下記画像の赤枠で、色やラベルを変更することができます。




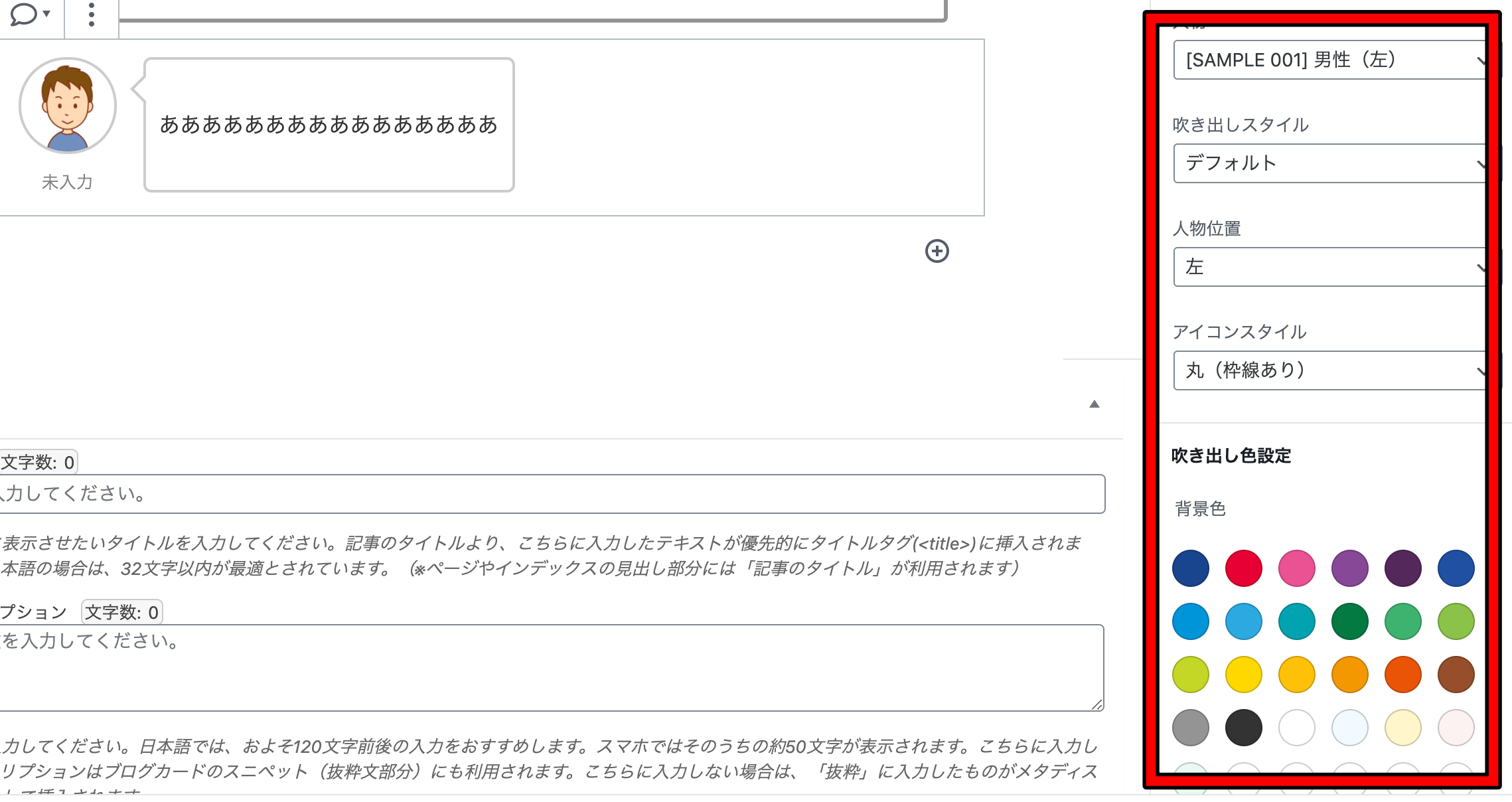
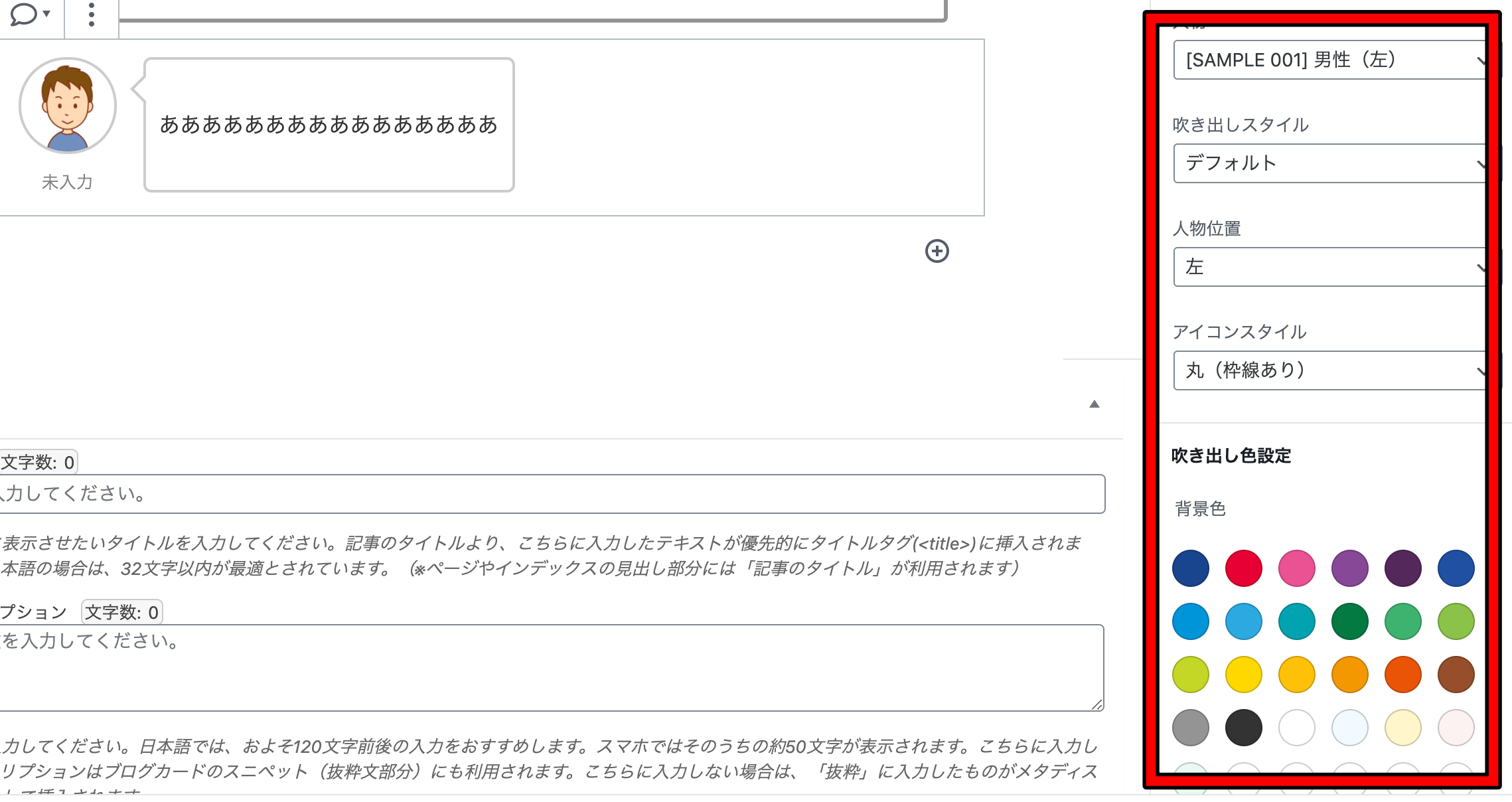
吹き出しの作り方


「Cocoonブロック」→「吹き出し」で作ることができます。
また、バリエーションも豊富で、
- 画像の変更
- 吹き出しのパターン変更
- 色変更
などの自由度が高いです。
吹き出しのバリエーションは下記画像の赤枠で設定することができます。


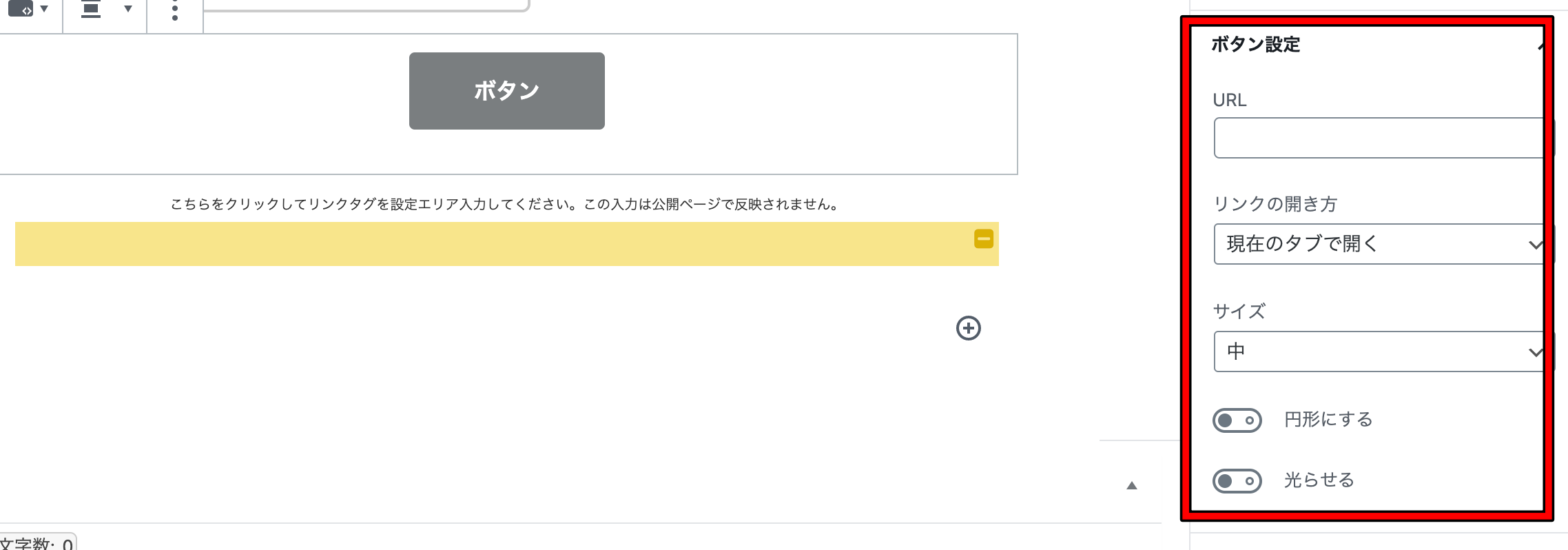
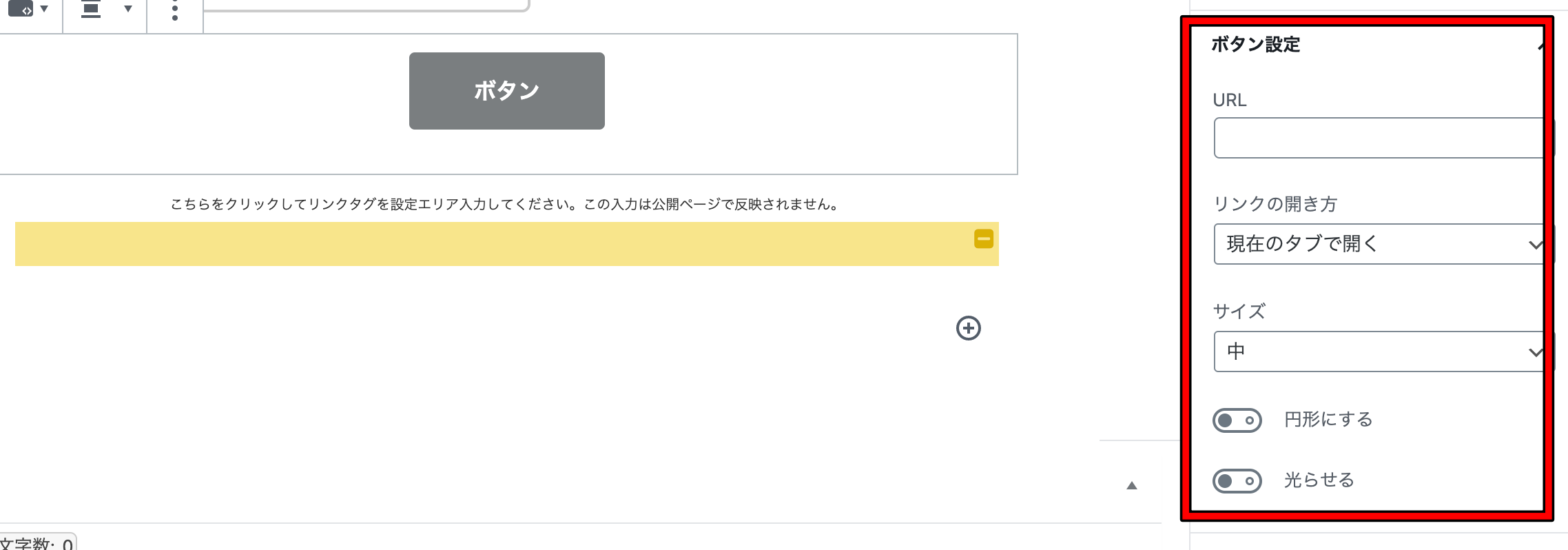
ボタンの作り方(アフィリエイトリンクの貼り方)
ボタン型リンクはブログ記事には必須です。
「Cocoon設定」を見てみると、ボタンには大きく2種類あることがわかります。
- ボタン:URLを貼る時に使う
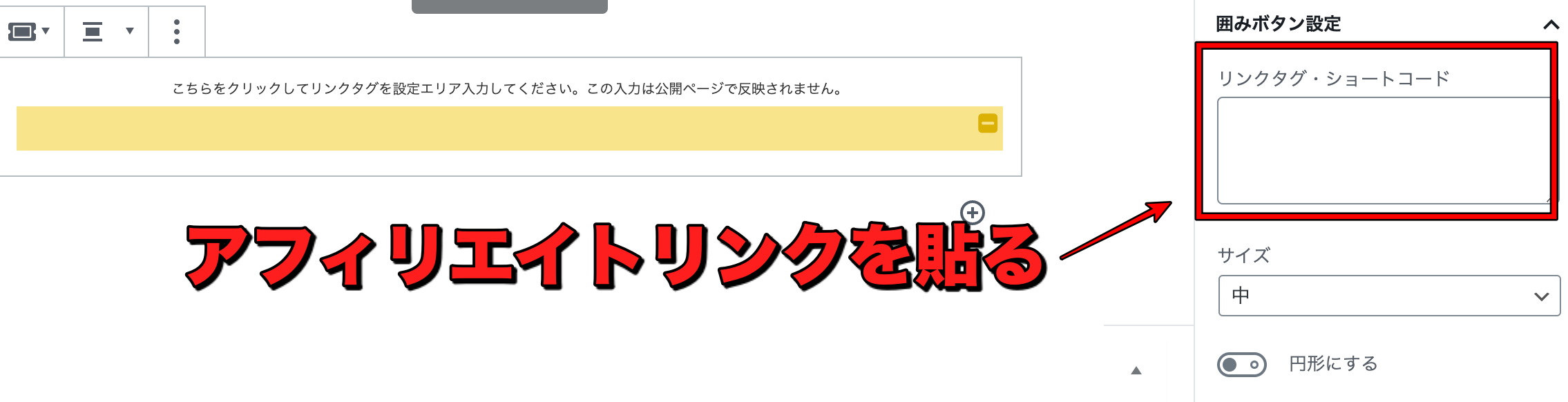
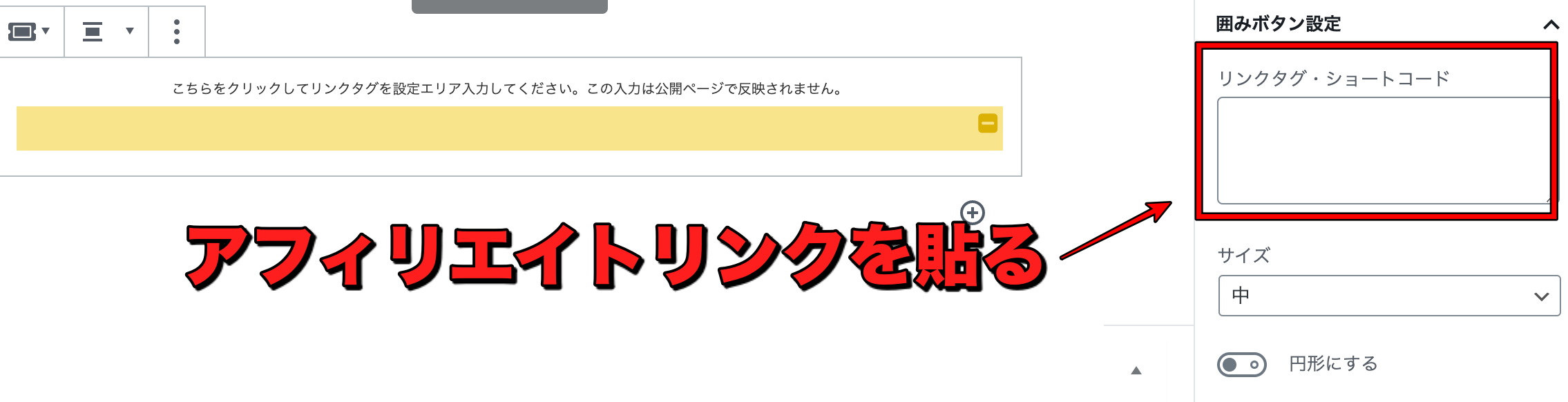
- 囲みボタン:アフィリエイトリンクを貼る時に使う
こう分類すると使いやすいです。
ボタン・囲みボタンともに画面右側からサイズや色などを編集することができます。
【ボタンの設定】


【囲みボタンの設定】


アイコンリストは自由にカスタマイズできて便利


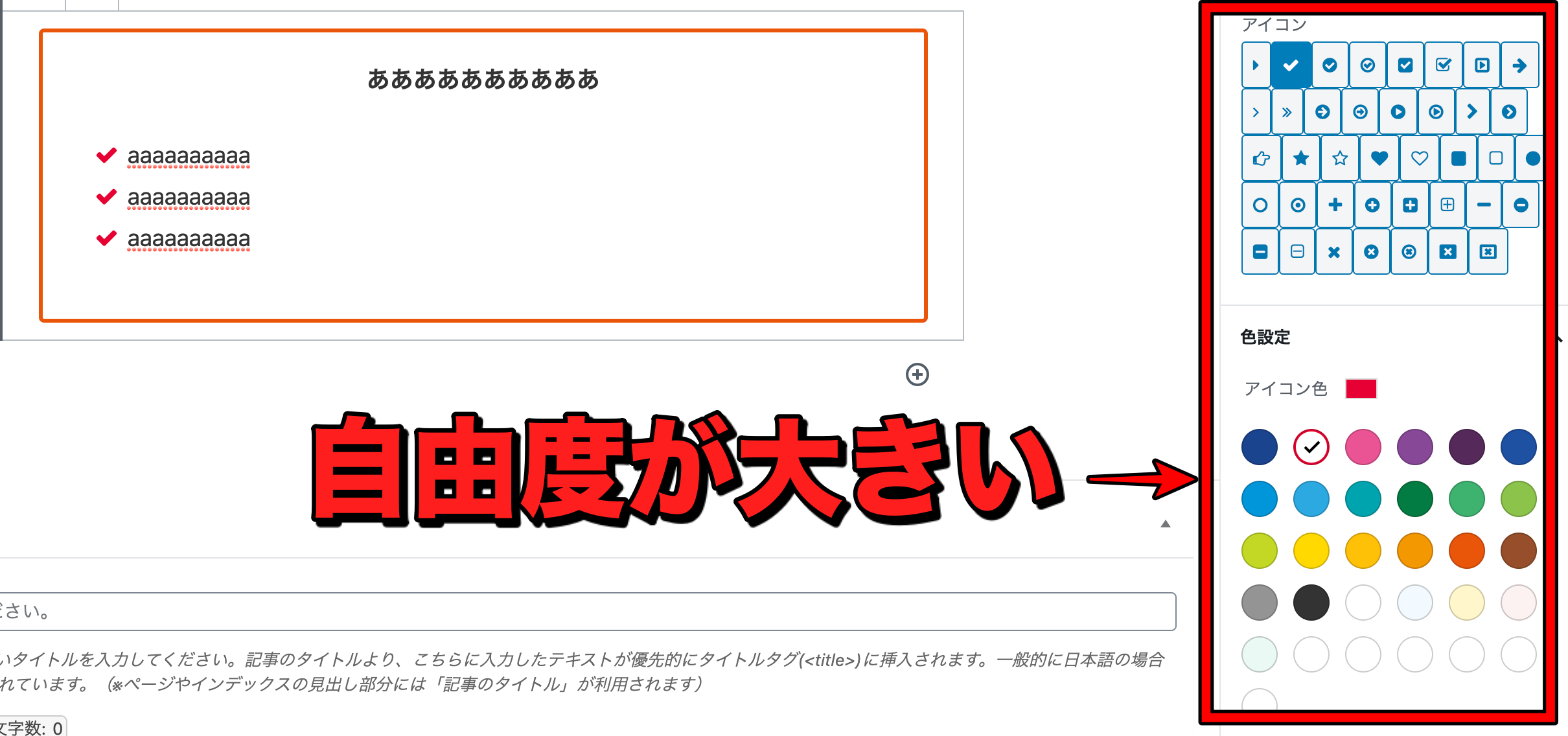
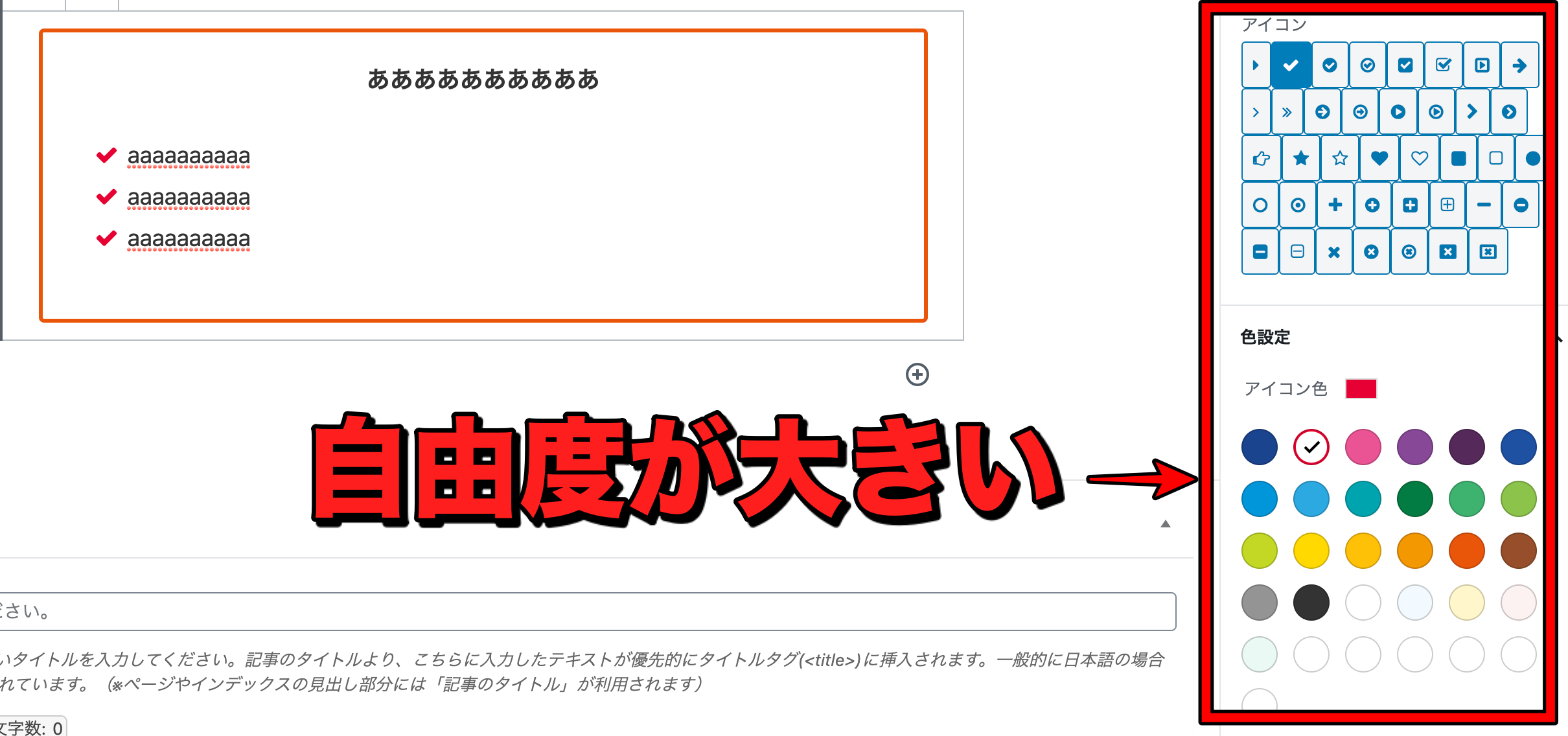
アイコンリストはリストの表示を細かく編集できたり、リストの色や外枠の色を自由に選択することができます。
なので、カスタマイズの自由度が大きく、操作に慣れてくれば、「アイコンリスト」を中心に使うことになるでしょう。
サイドバーで細かい設定ができますので、最初はどんどんいじってみてください。
Cocoonで記事を書く前にやっておきたい設定


記事を書く時の設定はこの記事で紹介した通りですが、記事執筆以外でも設定しないといけないところがあります。
- 基本設定
- スキンカスタマイズ
- ヘッダーカスタマイズ
- メニュー設定
- カルーセル設定
記事以外でのカスタマイズに関しては「【初心者必見】Cocoonの使い方と初期カスタマイズ解説」で、詳しく解説してますので、そちらの記事を参考にしてください。
ブログで稼ぎたい人はCocoonより有料テーマがおすすめです。


上記画像の上半分がCocoonで、下半分が有料テーマで作った当ブログのデザインです。
やはり、有料テーマの方がデザイン面で勝ります。
Cocoonのデメリットをまとめました。
- 見出しのカスタマイズする時に、コードをいじらないといけない
- 色で差別化はできるものの、全体的なデザインが同じようになってしまう
- ライバルブロガーに狙われる(弱いサイトと認定される)
カスタマイズをいじる作業は初心者の方には結構大変な作業で、CodeCampなどで経験を積んだりする必要があります。
網羅的にデザインできるテーマではありますが、収益化を目指す場合はもう少し細かいところに手が行き届く有料テーマがおすすめです。
主なWordPressテーマをまとめた表は下記です。
| テーマ | 特徴(※ 最新の値段は公式サイトをご確認ください) |
|---|---|
| SWELL(有料) 現状イチオシ 当サイト使用テーマ | ・当ブログのテーマ ・記事が書きやすい(操作的に) ・パソコンが苦手な人には一番おすすめ ・複数サイト使用可能 ・1万7,600円 |
| AFFINGER6(有料) | ・機能はたくさんあり ・操作性が中上級者向け →パソコン苦手だけど勉強したいという人には向かない ・オプション利用で追加費用あり |
| THE・THOR(ザ・トール) (THE・THOR導入方法)(有料) | ・2022年前半まで一番使っていたテーマ ・2022年後半以降はあまりおすすめしない →使用サイト:トラリピ設定研究 ・プラグインの数が少なくて済む ・トップページのデザイン性はいい ・初心者ブロガーさんはSWELLが使いやすい |
| JIN:R(有料) | ・「JIN」のアップデート版 ・操作感は良い ・2022年11月発売開始 ・個人的には引き続きSWELLを中心に利用予定 |
| Cocoon(無料) | ・私タケは現在使用していない ・設定できる箇所は多いが、多すぎて迷う可能性 ・無料テーマの中では一番 ・料金は無料 |
| WordPressテーマ比較記事 | 【超人気】WordPressテーマ7個を徹底比較!ブログ初心者へのおすすめは? |
初心者はSWELLが扱いやすく、操作のサクサクさ・簡単さは、ずば抜けています。
Cocoonは無料の高性能テーマですが、有料テーマの方がデザインは上です。
Cocoonの記事の書き方に関してよくある質問
- Cocoonと有料テーマの記事の書き方の違いを詳しく知りたいです。
-
有料テーマとCocoonの違いは「【どっちが稼げる?】Cocoonと有料テーマを5項目と実体験で比較!」で解説しています。有料テーマの方がデザインが綺麗です。
- Cocoonの記事の書き方は記事と変わってます。
-
申し訳ございません。変更に気づかないことも多いので、変更点は「@takeuchigoro」まで連絡いただけると助かります。
まとめ:Cocoonでの記事の書き方!収益化するには有料テーマも検討


Cocoonでの記事の書き方をまとめました。
記事内の装飾がかなり幅広くできるテーマではありますが、行き届かない点もあります。
成果を絶対出したいという方は有料テーマに移行して、細かい部分までデザインしましょう。
「WEBインカム構築ゼミ」は、初心者ブロガーさんをサポートしています。
「WordPressをあっという間に開設」「キーワード選定のやり方」「ZOOMでの相談」の個別サポート。
ブログで一番大事なのは時間です。
迷いに迷って、前に進まないのは本当にもったいない!
どんどん覚えて、ブログを前に進めていきましょう。
\無料の1時間おためし相談実施中/

