「THE・THORに必要なプラグインはどんなプラグインなんですか?教えてください!」
そんな疑問を2017年からブログを運営しているタケが解決します。
WordPressを構築していく上で、最も難しいのがプラグインの設定です。
初心者ブロガーさんはかなり迷うと思うんですが、THE・THORは最低限のプラグインで運用できるテーマになっています。
当記事ではTHE・THORに必要なプラグインを厳選。
この記事を読めばプラグインの設定は完璧になりますので、順番に設定してみてください。
【運営者タケTwitter(@takeuchigoro)のプロフィール】

ブログ収益月7桁達成(2023年10月)
月6桁ブロガーを多数輩出した少人数コミュニティ「収入加速プロジェクト」運営
現在フリーランス。
収益ゼロから月100万までの道のりを公開中
ブログ相談実績
タケさん(@takeuchigoro)のブログ相談に申し込みました!
— タケB@ホビー系ブロガー (@tktk_libe_blog) November 16, 2023
貴重なお時間いただき、ありがとうございました!
相談での気づき
・PDCAや訴求の深掘りの不足
・具体的なアドバイスにより次の行動が明確化
方向性や伸びしろで悩んでいるブロガーさんは
是非とも相談に乗ってもらうことをオススメします!
月7桁稼ぐブロガーのタケさん(@takeuchigoro)にZOOM相談をお願いしました!
— ふじ (@suminepapa) November 16, 2023
【相談して変わった事】
・ブログ再開への意欲が沸いた。
・不要なプラグインを削除できた。
・有料ツールの導入手順を教えてもらえた。
とても優しく教えて下さいます!
タケさん(@takeuchigoro)へ相談して良かったです☺️
久しぶりの投稿😊
— くまはち🔥ブログで6桁発生 (@141_kmhc) November 27, 2023
先週はたけさんにzoomコンサルしてもらい、連日で収益発生✨
わずか30分でしたが、考え方も含めてたくさん勉強させてもらいました🙏
A8の成果発生した画面はいつ見ても嬉しいですね☺️
これからもこつこつ頑張ります😊🙏@takeuchigoro pic.twitter.com/KbG9bNeDit
ブログ収益実績(クリックで開きます)
【月200万円達成(2024年3月)】

【月7桁達成(2023年9月)】
月100万円を突破し、フリーランスとしての新しいステージを模索中です。

2023年10月途中までの実績も好調です

公式LINEで行った「月100万円までの道のりセミナー」動画
THE・THORに必須のプラグインとその設定手順

THE・THORに必須のプラグインは以下のプラグインです。
- Google XML Sitemaps
- Akismet Anti-Spam
- Broken Link Checker
- WP Multibyte Patch
- BackWPup
- EWWW Image Optimizer
- Customizer Export/Import
- SiteGuard WP Plugin
多いと思う方がいるかもしれませんが、これでもかなり少なめ。
これらのプラグインの設定を順番に解説していきます。
「プラグイン」→「新規追加」→「検索窓にプラグイン名を入力」と進んで、入力していきます。
詳しくはWordPressブログ動画講座「プラグインを入れよう」編にて、動画解説しています。
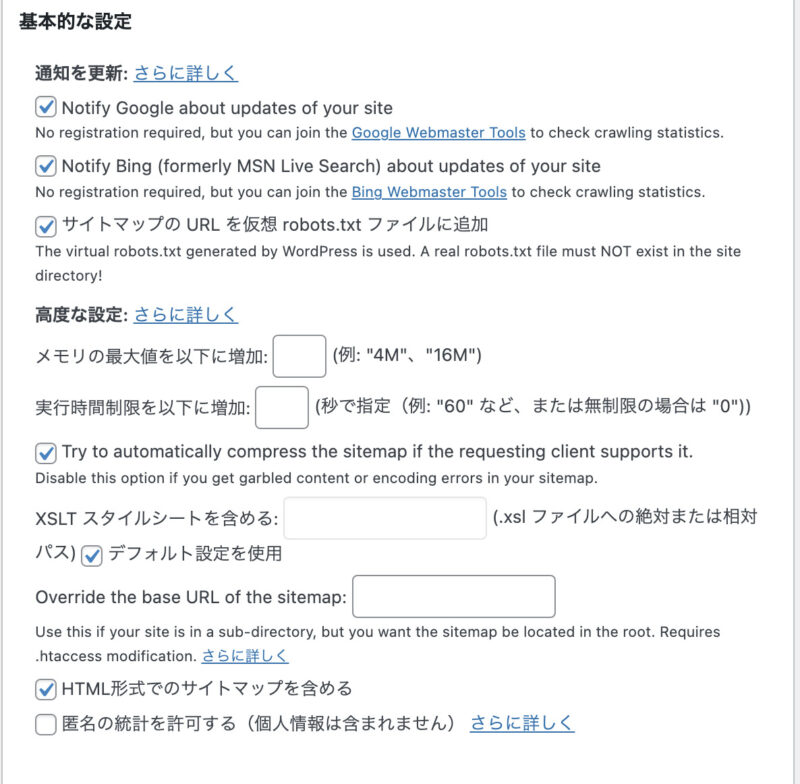
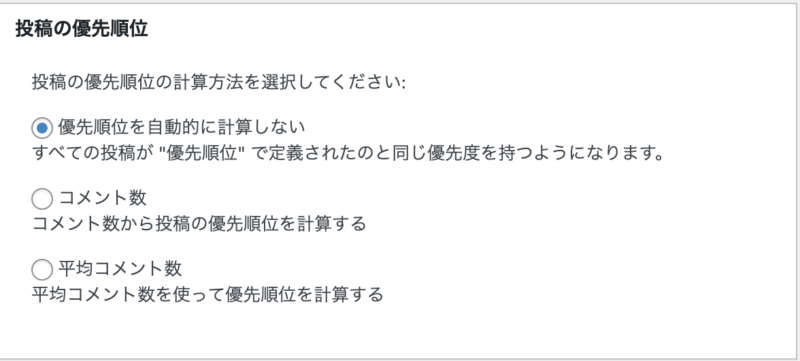
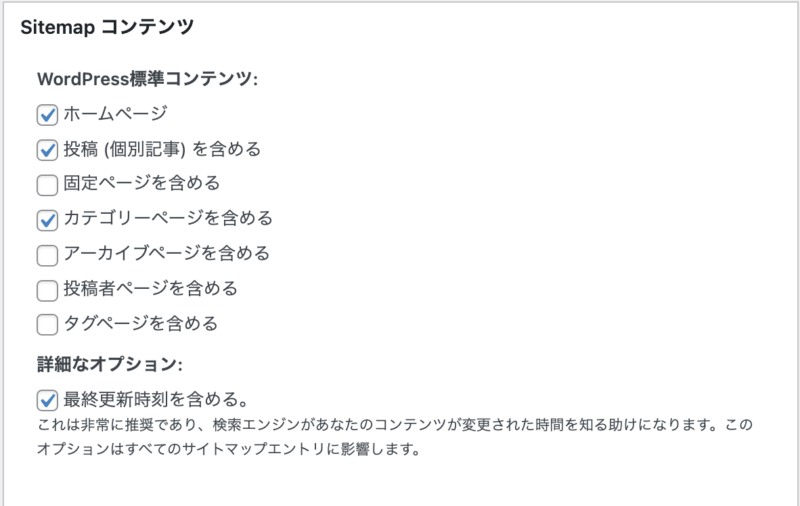
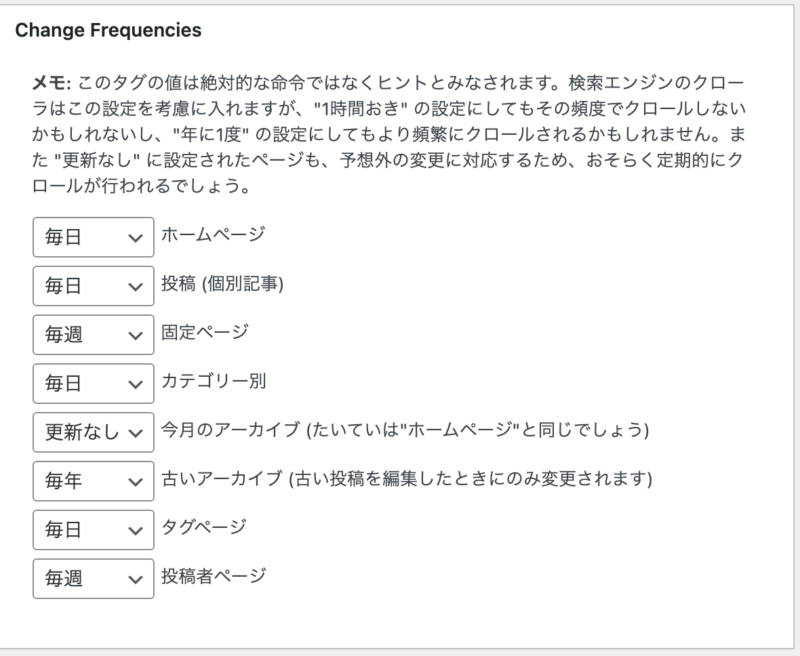
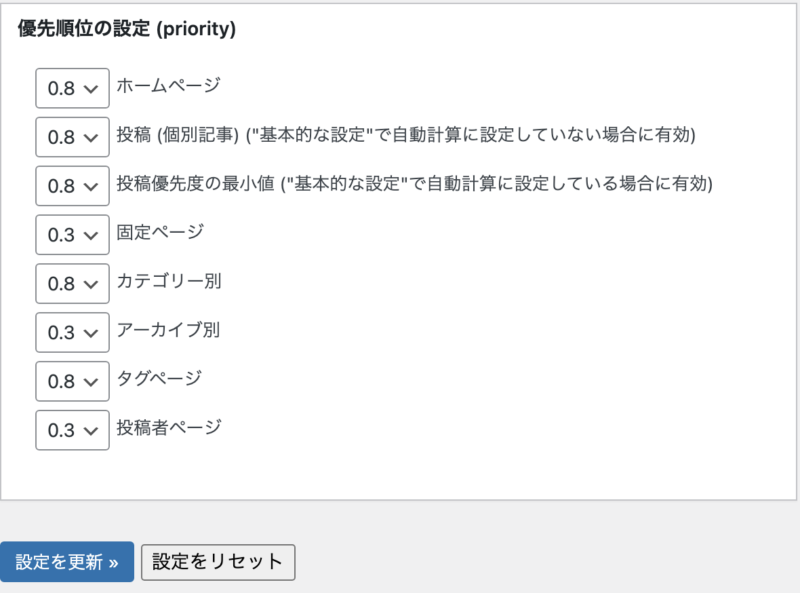
Google XML Sitemapsの設定
Google XML Sitemapの設定は「設定」→「 XML Sitemap」で設定できます。
チェックを入れる箇所がたくさんありますが、下記画像のようにチェックすればOKです。
「設定を更新」のボタンを押し忘れないように注意してください。





Akismet Anti-Spamの設定
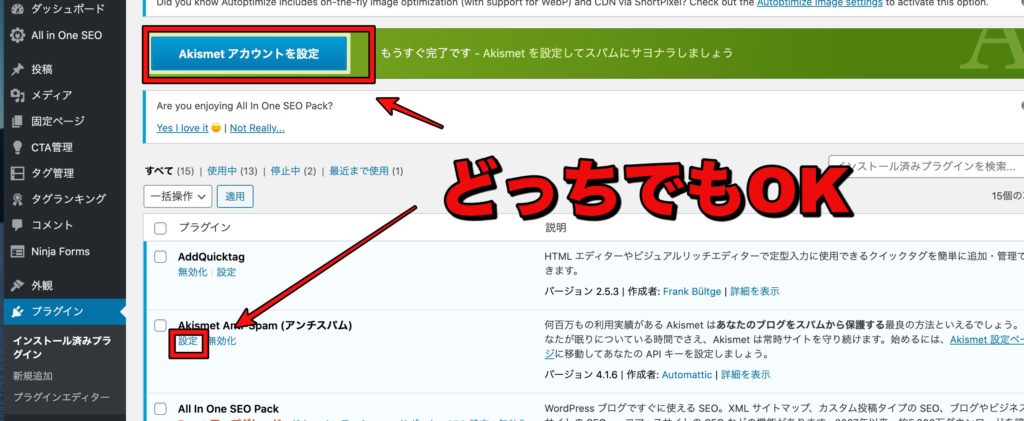
プラグインを新規追加して、有効化した後はプラグインの画面から設定をクリックします。

設定をクリックした後は「Akismetアカウントを設定」と書いてあるので、そちらをクリック。

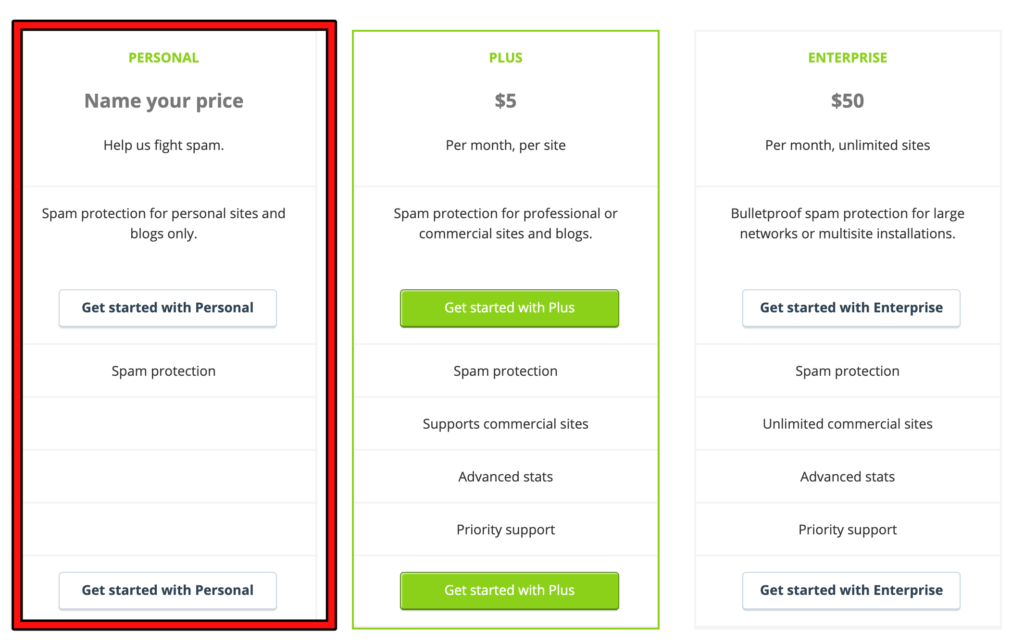
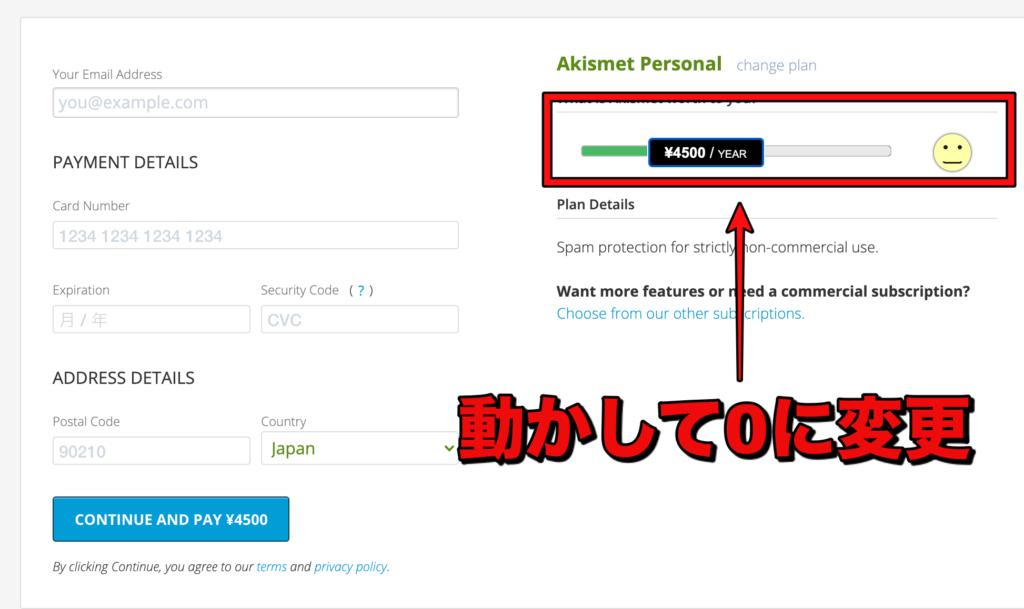
左の「Get started with Personal」をクリックします。


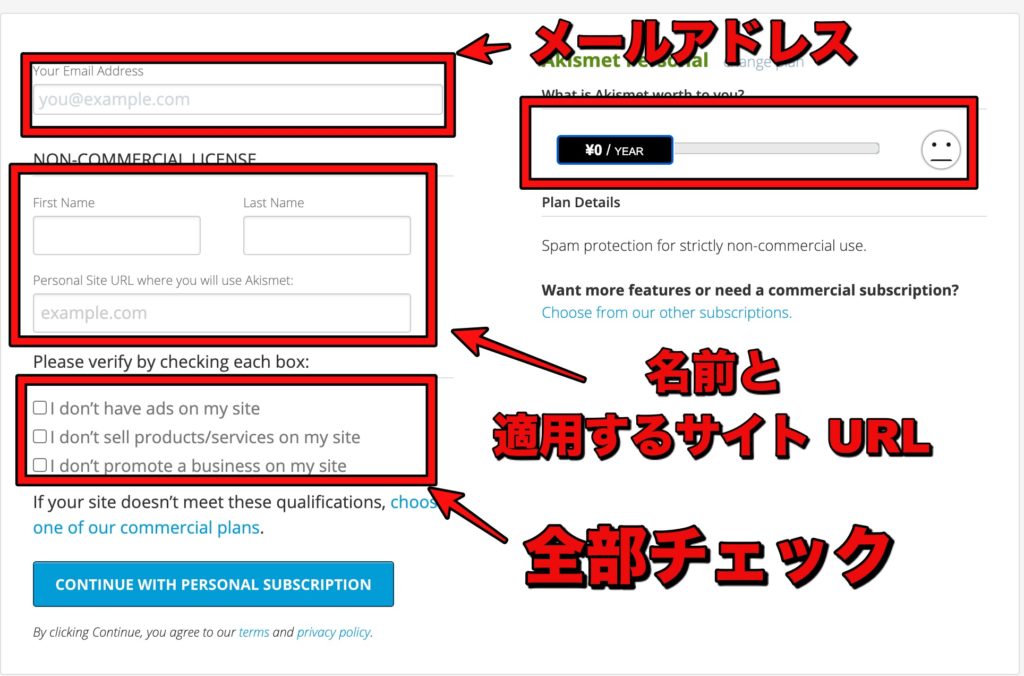
0円にしたことを確認し、必要事項を入力して、左下の青いボタンを押します。
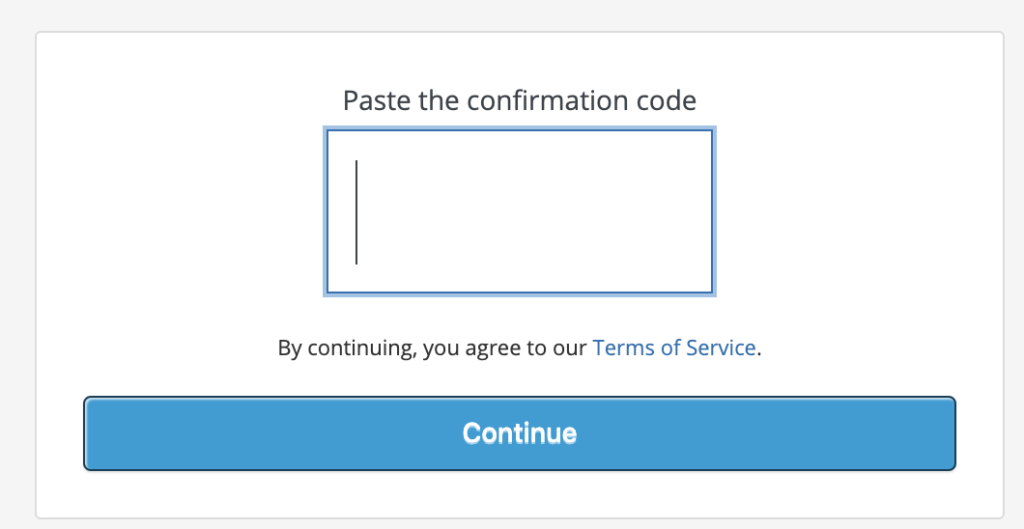
その後、メールアドレスで確認がありますので、番号を入力しましょう!

ここに番号を入力すると、登録完了。
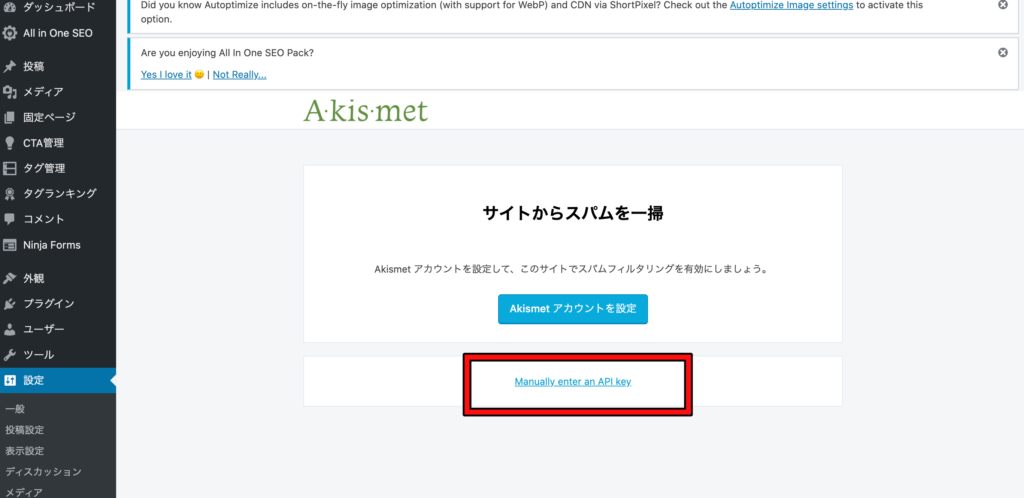
メールアドレスあてにAPIキーが発行されます。
そのキーを以下の画像の赤枠をクリックして、コピペすれば終了です。

この後に出てくる設定はに関してはそのままの状態で構いません。
BackWPupの設定
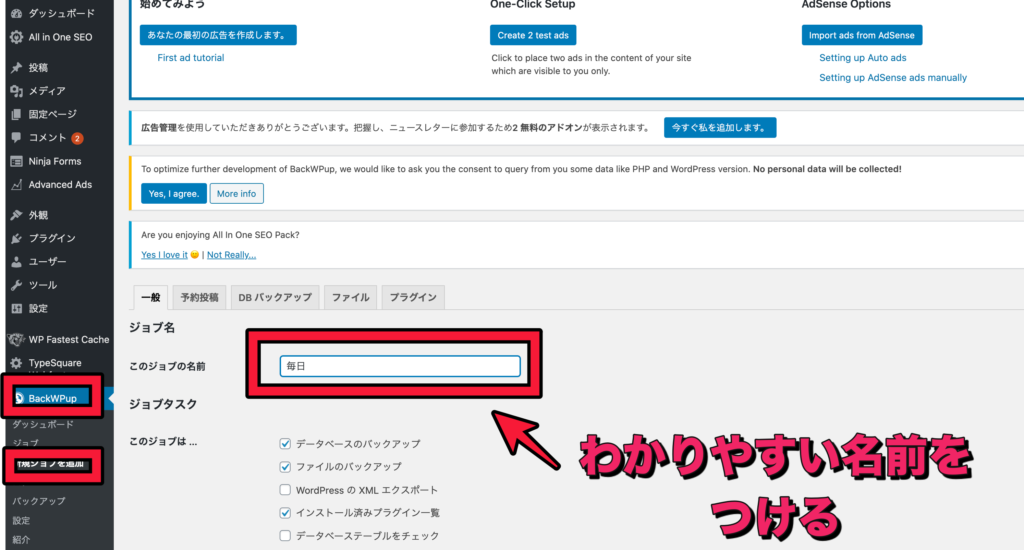
BackWPupの設定は「BackWPup」→「新規ジョブを追加」をクリックします。
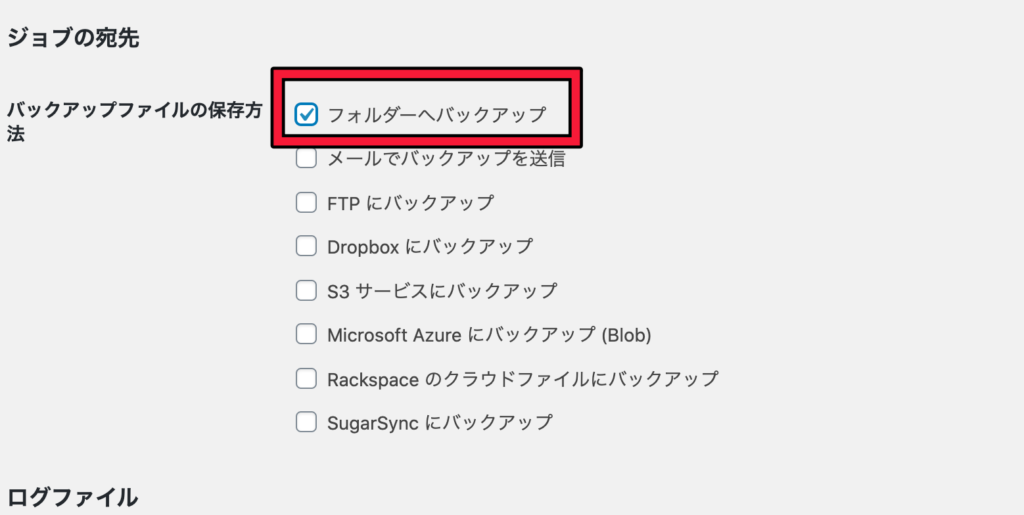
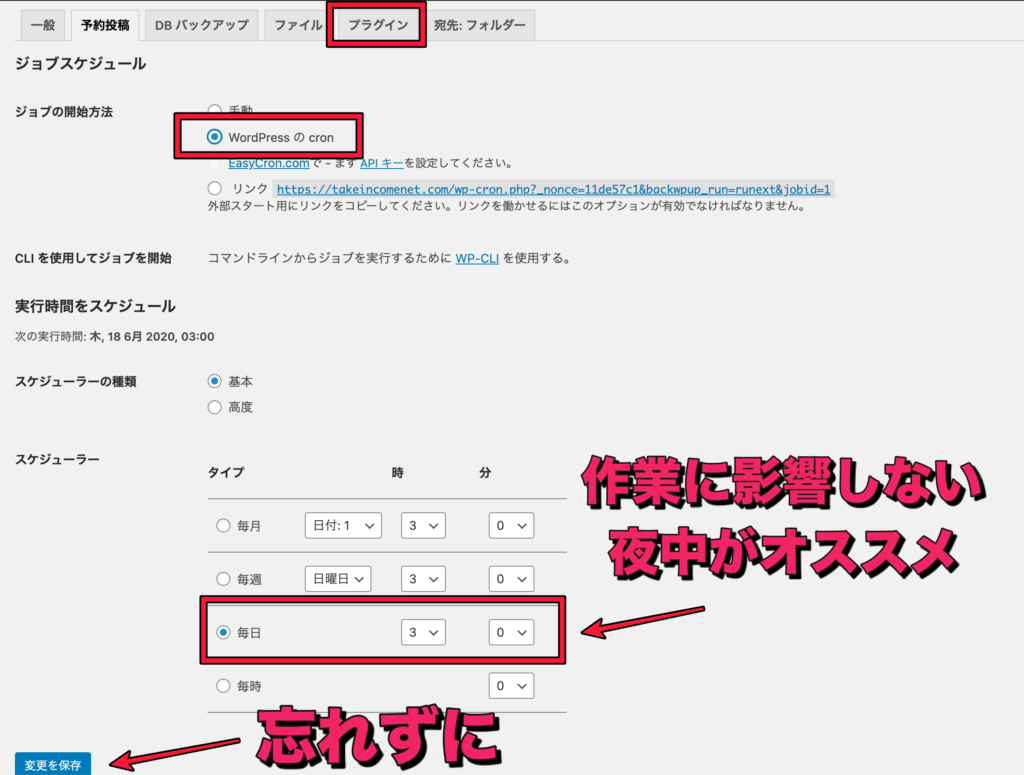
新規ジョブを追加をクリックした後の設定は以下のとおりです。



以上で設定完了です。
スケジューラーの設定時間は3時からずらしておくのがよく、深夜0時〜2時あたりに設定しておきましょう。
Broken Link Checkerの設定
Broken Link Checkerはプラグインをインストールして、有効化するだけでOK。
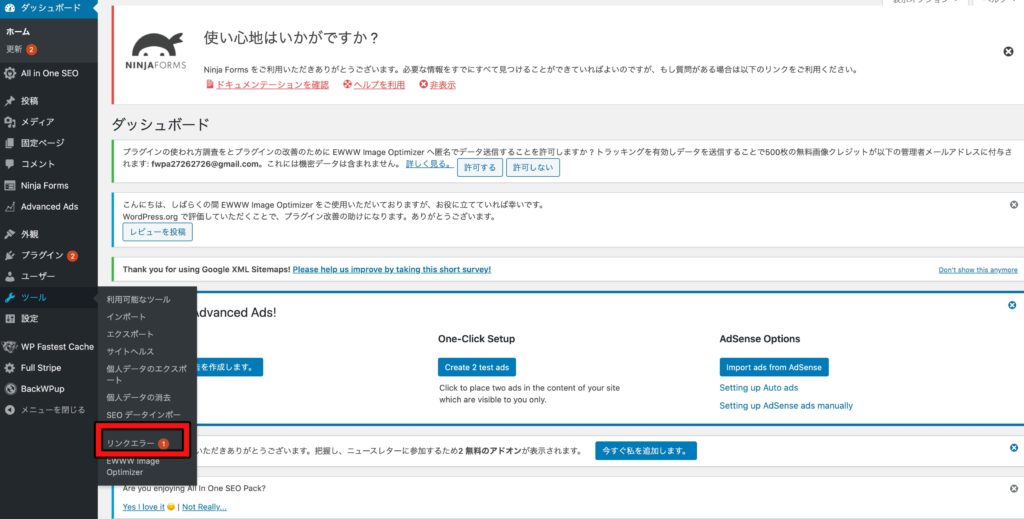
ツールからリンクエラーを見ることができ、リンクエラーの数がわかります。
リンクエラーをクリックするとエラーが出ている記事を一覧で見ることができるので、エラーがある場合はリンクを修正しておきましょう。
このプラグインを入れておくと、リンク切れに対処することができます。

WP Multibyte Patchの設定
「WP Multibyte Patch」もインストールして、有効化するのみのプラグインです。
入れるだけのプラグインなので、有効化しておきましょう。
EWWW Image Optimizerの設定
「プラグイン」→「新規追加」から、EWWW Image Optimizerをインストールして、有効化します。
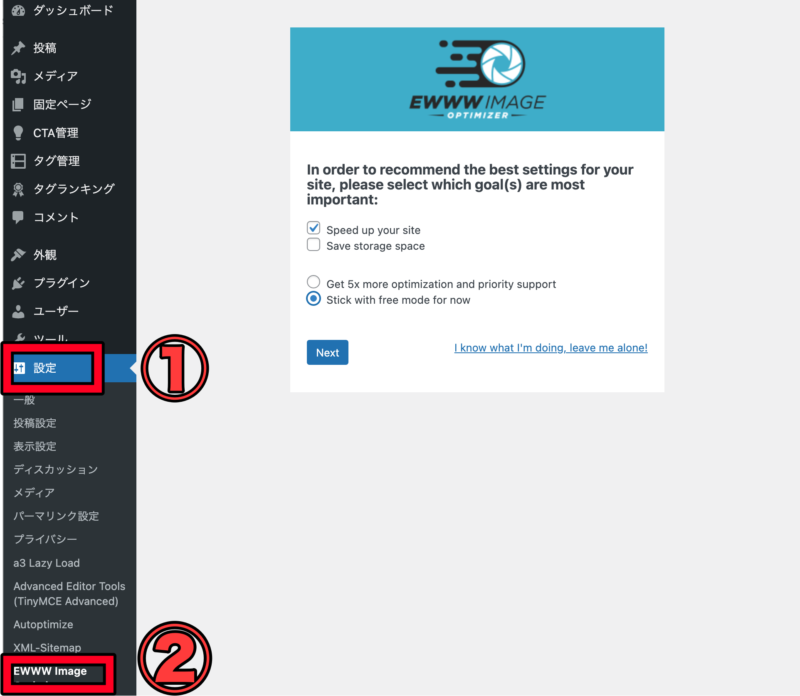
その後、「設定」→EWWW Image Optimizerをクリックすると設定可能です。
【EWWW Image Optimizerの設定方法】




画像を圧縮してくれるプラグインで、サイト表示速度をアップできます。
サイトの表示速度はかなり重要になってきますので、EWWW Image Optimizerは必ず導入しておくようにしましょう。
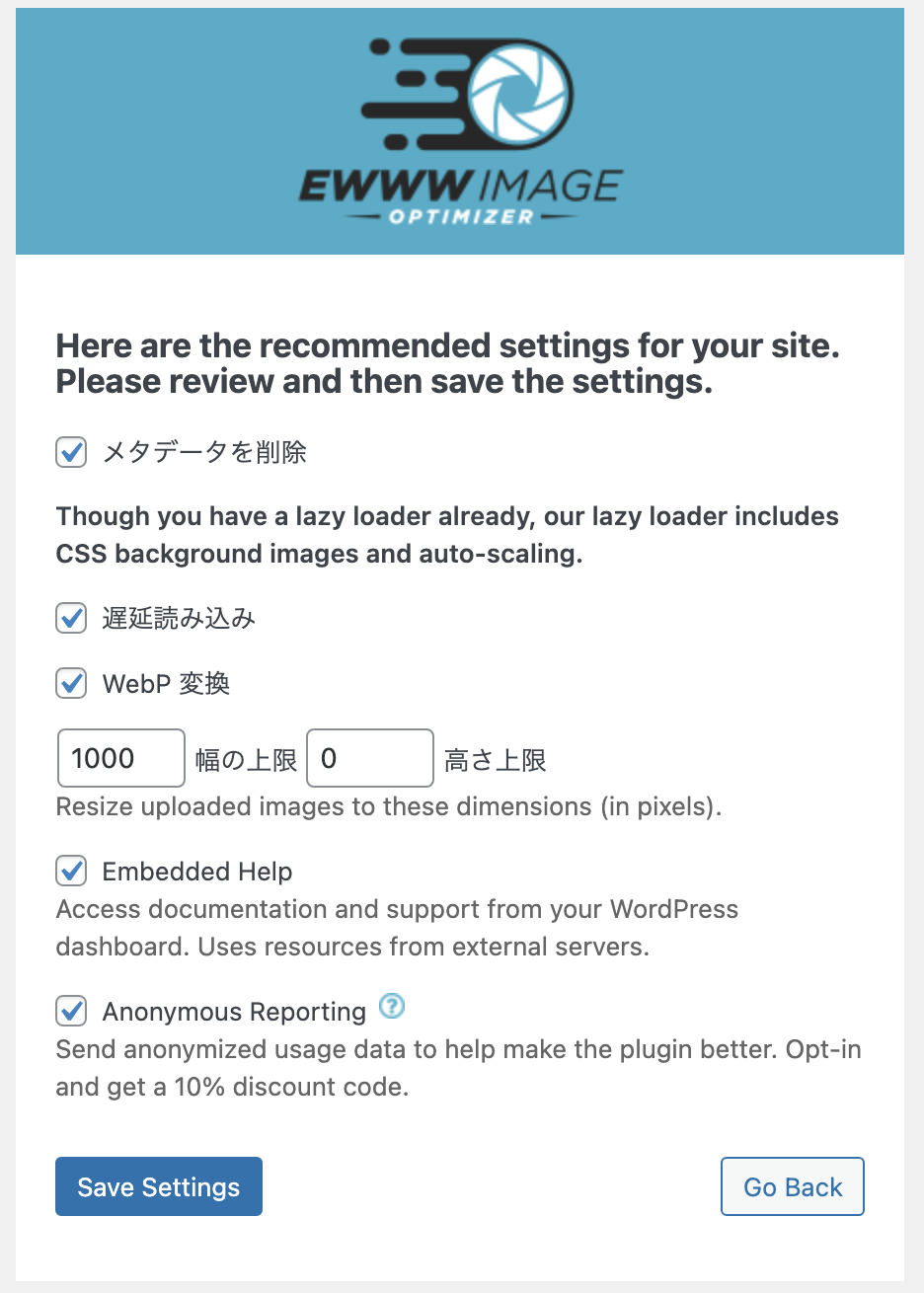
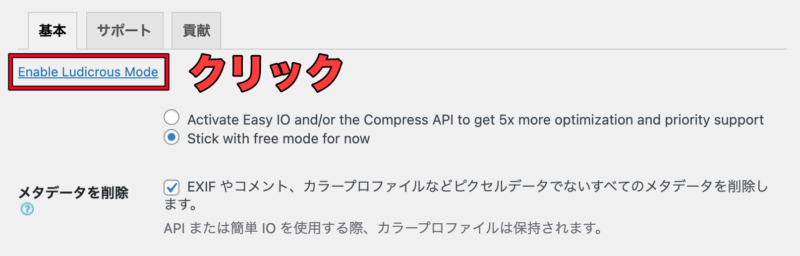
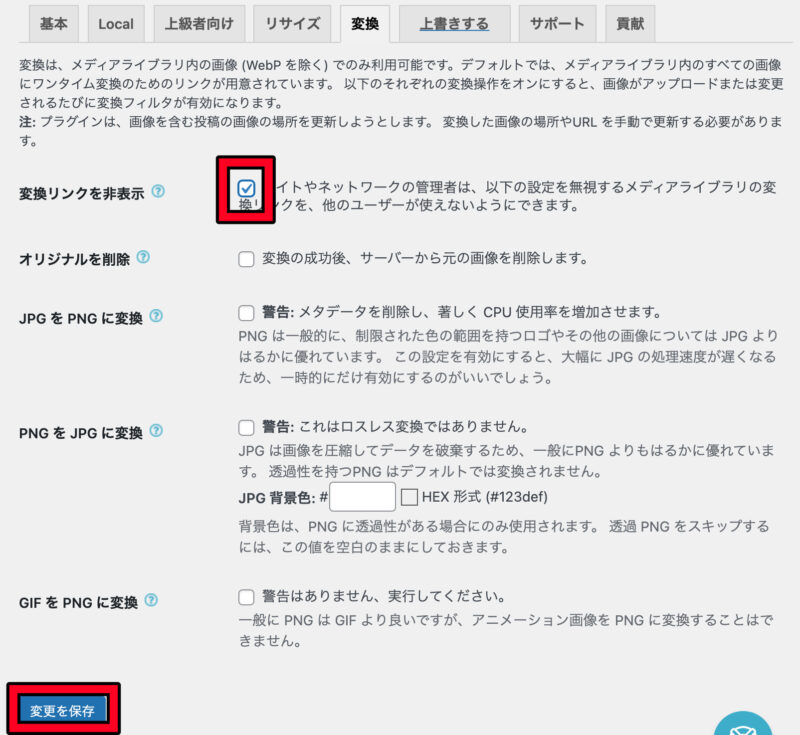
設定手順は以下の通りです。
- プラグインを導入して有効化
- 「設定」→「EWWW Image Optimizer」を選択
- 上記画像のように選択する
- Doneをクリックする
2カラムの場合での画像設定ですが、1カラムで使用する場合はもう少し横幅広めがおすすめ。
ただ、基本的には2カラムで使用するはずなので、上記設定で問題ありません。
SiteGuard WP Pluginの設定
サイトのセキュリティーを強化するプラグインで、基本的には有効化しただけでセキュリティーが強化されます。
なので、下記の設定だけすればOKです。
【SiteGuard WP Pluginの設定】
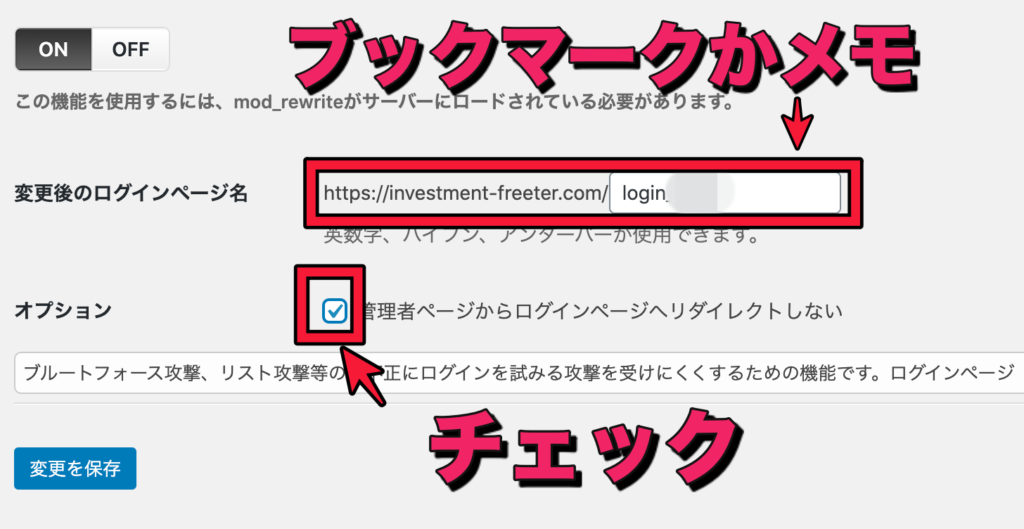
「SiteGuard」→「ログインページ変更」

あとは「変更を保存」をクリックすればOKです。
変更後のログインページ名はメモしておかないとログインできなくなりますので、必ずメモとブックマークをしておきましょう。
Customizer Export/Import(使用時だけ有効化)
THE・THORのデザインを着せ替えする時に使うプラグインが「Customizer Export/Import」です。
基本的にはサイトを作る時にしか使わないので、着せ替え終了後は無効化しておきましょう。
簡単にデザインを変えることができるので、かなり便利です。
1からサイトデザインをするのが難しい場合やめんどくさい場合には「Customizer Export/Import」を使ってください。
詳しい着せ替えの手順は下記記事でまとめています。
THE・THORにあると便利なプラグイン(必須ではない)

必須ではありませんが、おすすめのプラグインを紹介します。
- classic editor
- TinyMCE Advanced
この2つのプラグインが使いやすいです。
classic editor(必須ではない。エディターの使いやすさ次第)
classic editor(クラシックエディター)は昔のWordPressエディターに戻すことができるエディターです。
今はブロックエディターが標準仕様になっていますが、クラシックエディターの方が使いやすいというケースもあります。
両方のエディターを試してみて、クラシックエディターの方が使いやすいという人は導入してみてください。
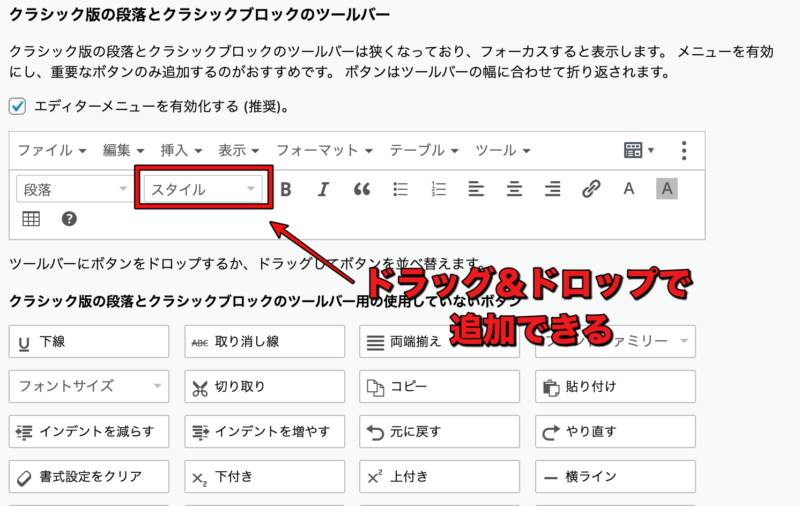
Advanced Editor Toolsは使用中

THE・THORのマニュアルには相性の悪いプラグインとして紹介されています。
ですが、ブロックエディターを使っているブロガーさんはAdvanced Editor Toolsを入れた方が操作しやすいです。
プラグインを導入してブログを運営していますが、特に不具合は感じません。
上記画像のように「スタイル」を追加しておくとだいぶ操作が楽になりますよ。
THE・THORの着せ替えに必要なプラグイン

THE・THORにはデザインの着せ替え機能があります。
その時に使うプラグインが「Customizer Export/Import」です。
テンプレートとなっているデザインをそのまま導入できるもので、THE・THORを導入した時にしか基本的には使いません。
着せ替えを行うと設定が初期化されてしまいます。
なので、着せ替えはテーマ導入後、真っ先に行うようにしましょう。
着せ替えを行った後はプラグインを無効化してOKです。
着せ替えの方法は→→THE・THORの着せ替え方法とおすすめデモサイト
THE・THORにプラグインを導入する際に知っておきたい基礎知識

プラグインに関して知っておきたい知識は
- プラグインの数は少ない方がいい
- 必要なくなれば、無効化してOK
この2つです。
プラグインの数は少ない方がいい
ネットで情報収集していると、必要なプラグインの数が違ってきます。
サイトによっていろんな意見がありますが、大事なのはプラグインの数は少ない方がいいということです。
プラグインを入れすぎることによるデメリットは以下のような点が挙げられます。
- サイトが重くなってしまう
- 不具合が起こった時に、どのプラグインが原因かを突き止めにくくなる
- プラグインがサイトの脆弱性を生むことがある
情報を取れば取るほどプラグインを入れたくなってしまいますが、ほとんどのプラグインはなくても問題ありません。
当記事には最低限必要なプラグインを挙げたので、まずはそれらのプラグインを導入してください。
必要なくなれば、無効化してOK
常に起動してないといけないプラグイン以外は無効化してOKです。
例えば、着せ替えの時に使う「Customizer Export/Import」は着せ替えの時だけ有効化にしておけば問題ありません。
当記事で挙げたプラグインは「Customizer Export/Import」以外、常に有効化しておくのが必要がある重要なプラグインのみ厳選しました。
この記事に書いてあるプラグイン以外を利用する場合は常に有効化してないといけないものなのかチェックするようにしてください。
まとめ:THE・THORに必須のプラグインはこれだけ!数は最小限がおすすめ

便利なプラグインはたくさんありますが、プラグインを入れすぎるとサイト表示が遅くなるという欠点があります。
できる限り、プラグインの数が少ない方がいいです。
なので、この記事で紹介したプラグインだけをまずは導入して、他は本当に必要だと思ったプラグインだけ追加するようにしてください。
[aside type=”pink”>
【ブログを一歩加速させたい方はこちら】
「アフィリエイトで成約しない」を回避するサイト設計5つの手順
【稼ぎたいあなたへブログ個別サポートも行っています】
[btn class=”spe2″>個別ブログサポートWEBインカム構築ゼミ[/btn]
[btn class=”spe2″>ブログトップページ[/btn]

