 たけ
たけサイドバーどう変えたらいいの?アーカイブとカテゴリーだけじゃ寂しいんですけど…
WordPressでサイドバーをカスタマイズすると、サイトの見栄えがグッと良くなります。
初心者のあなたは「難しそうで、気が重い…」と感じるかもしれませんが、そこまで難しくありません。
画像付きでわかりやすく解説してますので、この記事を見ればサイドバーは完璧です。
- サイドバーのカスタマイズ
- サイドバーの型
正解がないものなので、自分好みのサイドバーにしていただいて構いません。
ですが、多くのブロガーが実践している「型」というのは存在します。
WordPressのサイドバーをカスタマイズして、収益が出やすいブログを作り上げましょう。
【運営者タケTwitter(@takeuchigoro)のプロフィール】


ブログ収益月7桁達成(2023年10月)
月6桁ブロガーを多数輩出した少人数コミュニティ「収入加速プロジェクト」運営
現在フリーランス。
収益ゼロから月100万までの道のりを公開中
ブログ相談実績
タケさん(@takeuchigoro)のブログ相談に申し込みました!
— タケB@ホビー系ブロガー (@tktk_libe_blog) November 16, 2023
貴重なお時間いただき、ありがとうございました!
相談での気づき
・PDCAや訴求の深掘りの不足
・具体的なアドバイスにより次の行動が明確化
方向性や伸びしろで悩んでいるブロガーさんは
是非とも相談に乗ってもらうことをオススメします!
月7桁稼ぐブロガーのタケさん(@takeuchigoro)にZOOM相談をお願いしました!
— ふじ (@suminepapa) November 16, 2023
【相談して変わった事】
・ブログ再開への意欲が沸いた。
・不要なプラグインを削除できた。
・有料ツールの導入手順を教えてもらえた。
とても優しく教えて下さいます!
タケさん(@takeuchigoro)へ相談して良かったです☺️
久しぶりの投稿😊
— くまはち🔥ブログで6桁発生 (@141_kmhc) November 27, 2023
先週はたけさんにzoomコンサルしてもらい、連日で収益発生✨
わずか30分でしたが、考え方も含めてたくさん勉強させてもらいました🙏
A8の成果発生した画面はいつ見ても嬉しいですね☺️
これからもこつこつ頑張ります😊🙏@takeuchigoro pic.twitter.com/KbG9bNeDit
ブログ収益実績(クリックで開きます)
【月200万円達成(2024年3月)】


【月7桁達成(2023年9月)】
月100万円を突破し、フリーランスとしての新しいステージを模索中です。


2023年10月途中までの実績も好調です


公式LINEで行った「月100万円までの道のりセミナー」動画
WordPressのサイドバーは絶対にカスタマイズするべき!


WordPress初期状態のサイドバーをそのまま放置しているのは見栄えが悪いです。
なので、カスタマイズしていく必要があります。
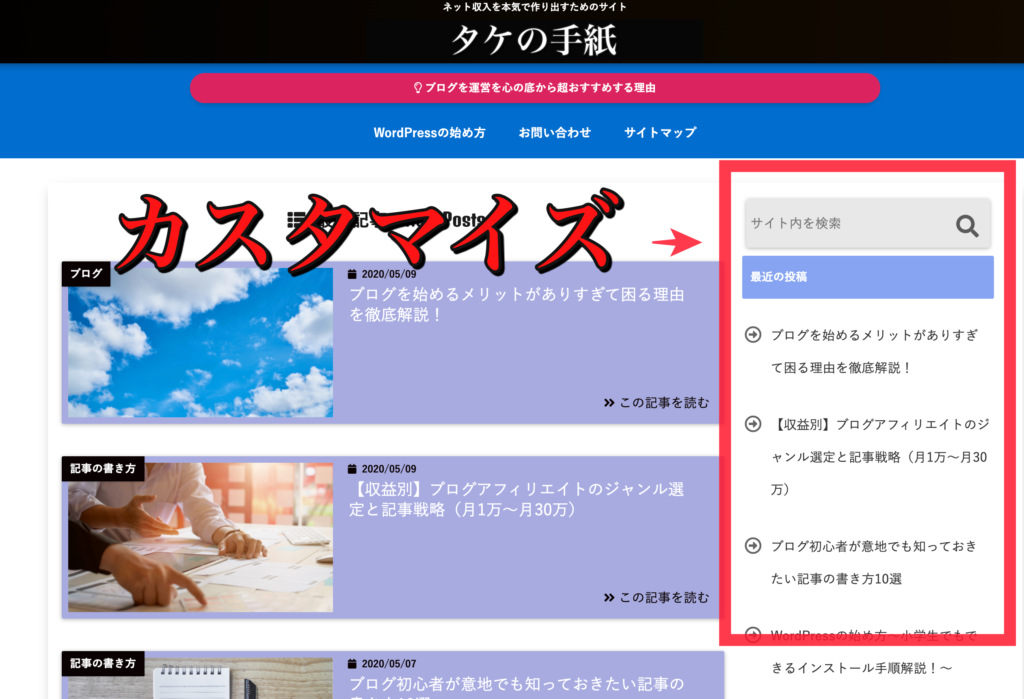
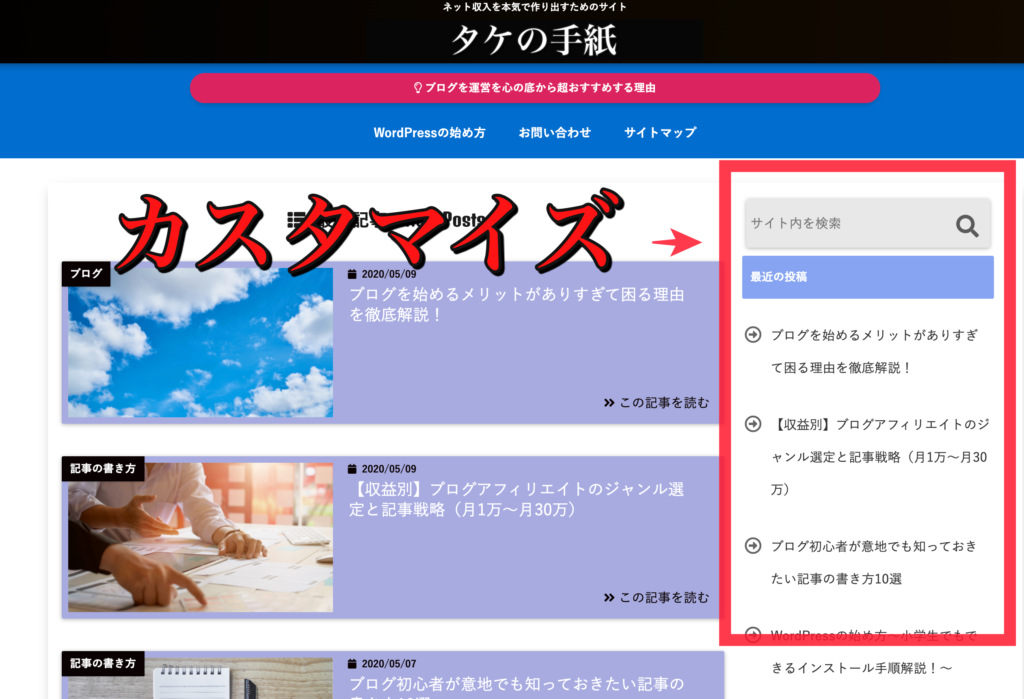
最初の状態は↓↓


こんな感じで最近の投稿などが並んでいる状態になっています。
これを変更していくわけですが、サイドバーを上手にカスタマイズすることによって、よりPVアップができたり、ブログの認知度を高めると効果あり。
カスタマイズは絶対に行っておきましょう。
サイドバーのカスタマイズは真似でOK
サイドバーのカスタマイズに正解はないんですが、多くのブロガーが有名ブロガーの真似をしています。
なので、基本的には真似でOK!
- プロフィール
- 検索窓
- よく読まれている記事
- カテゴリー
- 追従サイドバー:目次
これらを最低限配置していき、Googleアドセンスで収益化したい人はアドセンス広告をサイドバーに貼ります。
正解があるわけではありませんが、基本的にはこのスタイルが一般的です。



サイドバーに関して、設定するのはこれだけ。あとは自分の好み次第。これからサイドバーの設定手順を解説していくね!
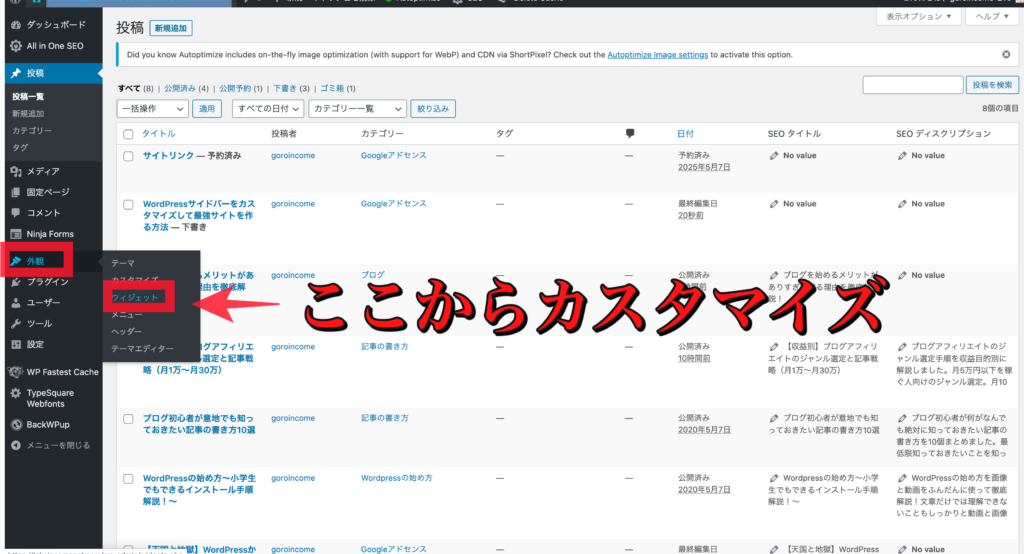
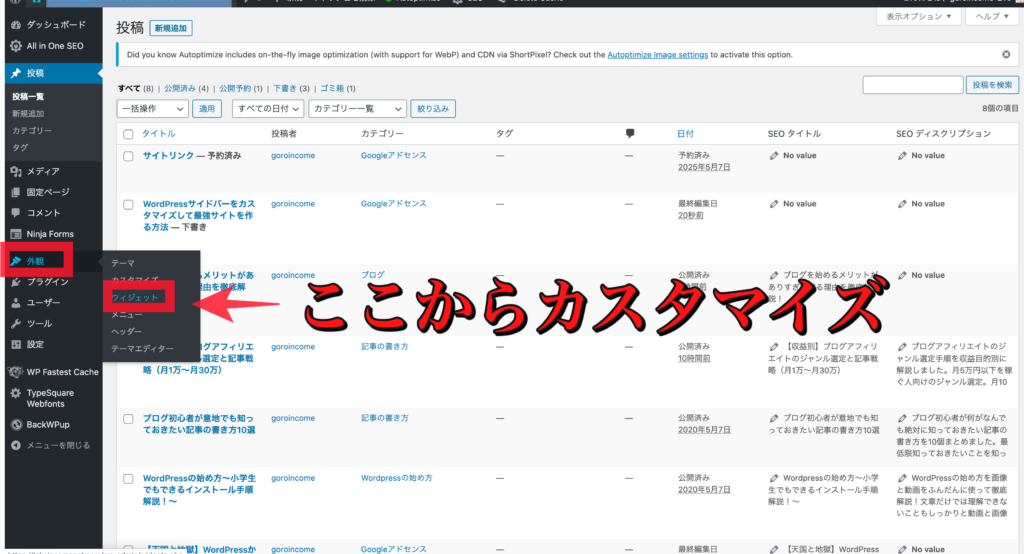
WordPressのサイドバーをカスタマイズする方法
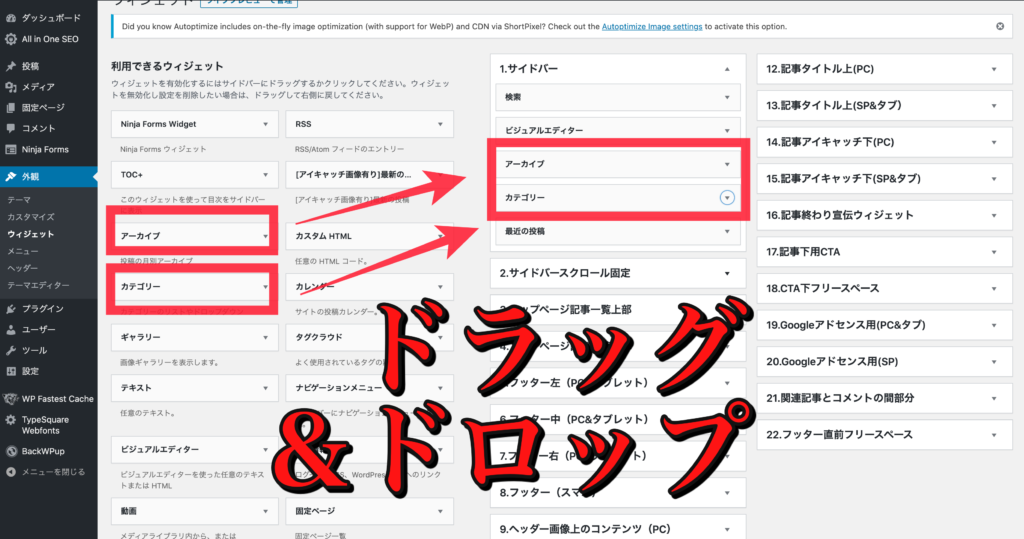
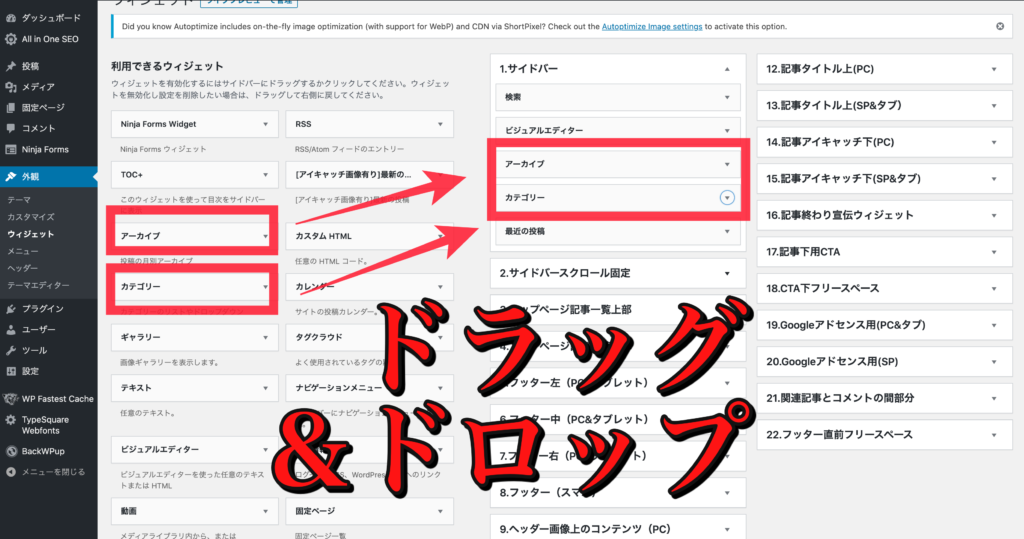
WordPressのサイドバーは「外観」→「ウィジェット」からカスタマイズできます。
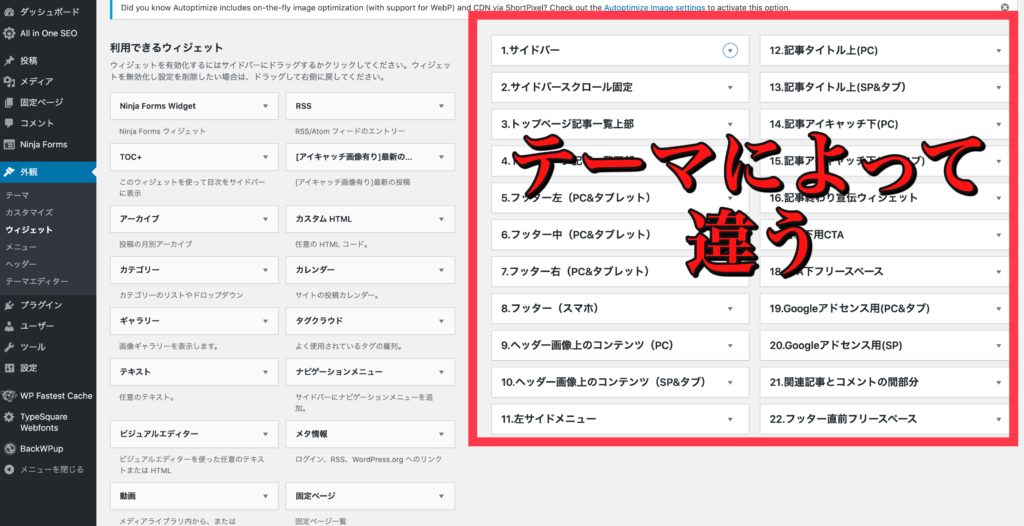
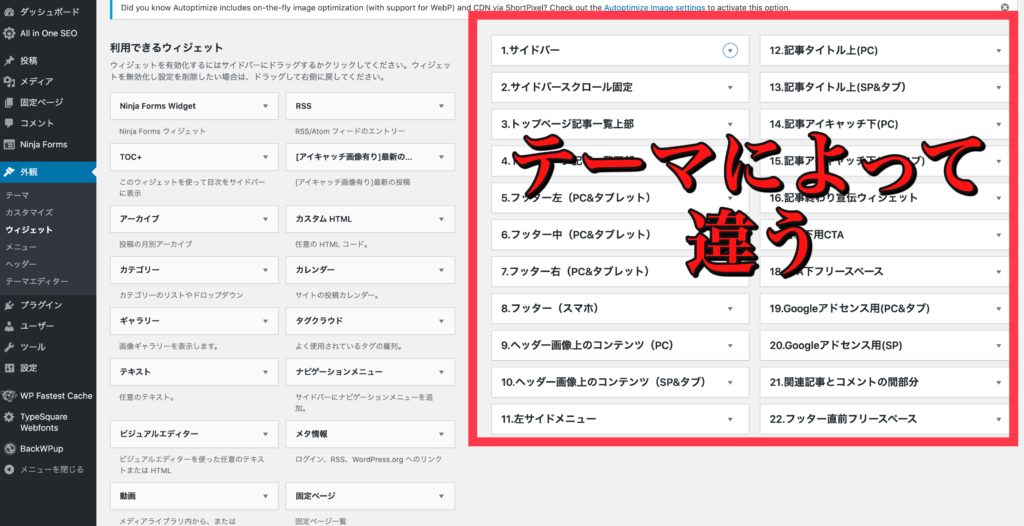
WordPressテーマによって操作方法が若干違いますが、基本的には「ウィジェット」から移動でOKです。


「カスタマイズ」をクリックすると、下記の画面が出てきます。


WordPressテーマによって画面に違いがあります。
ただ、どのテーマでも「サイドバー」と書かれた項目があるので、その項目に移動すればOKです。


画面の配置は違っても、考え方は一緒。
「サイドバー」と記載されている箇所を編集します。
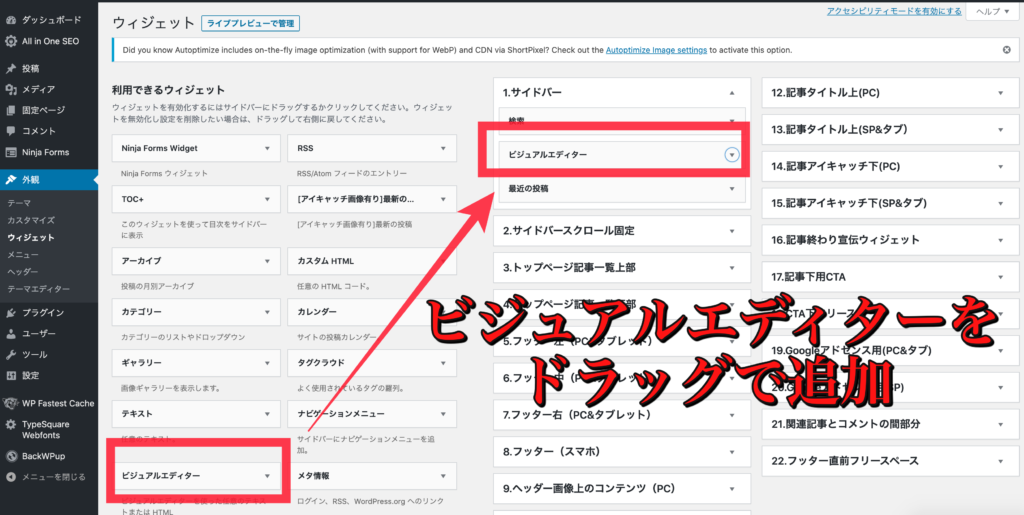
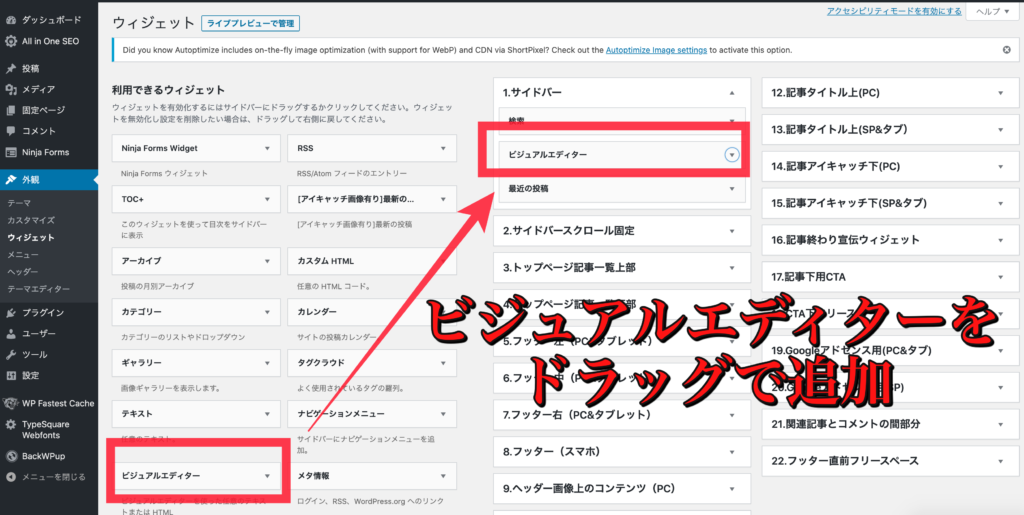
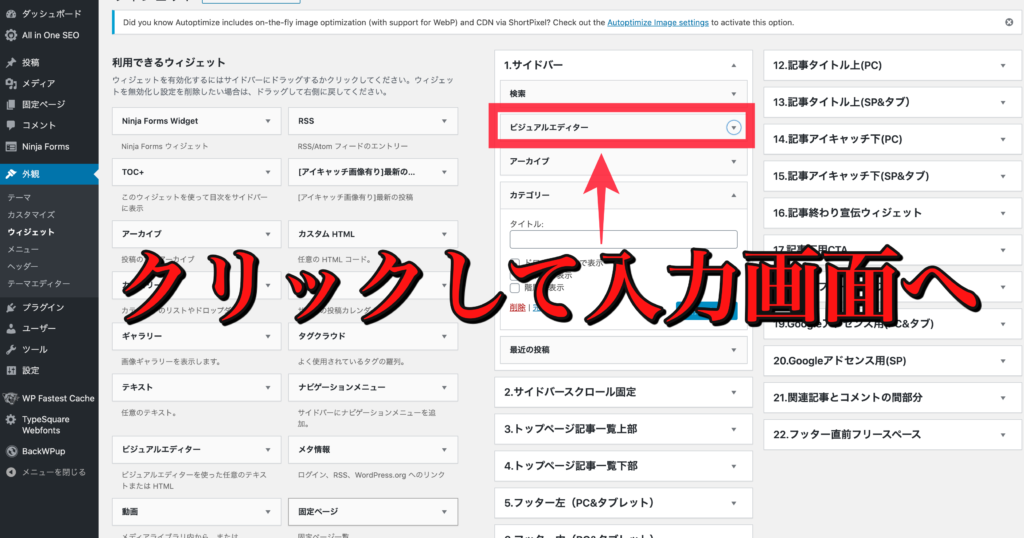
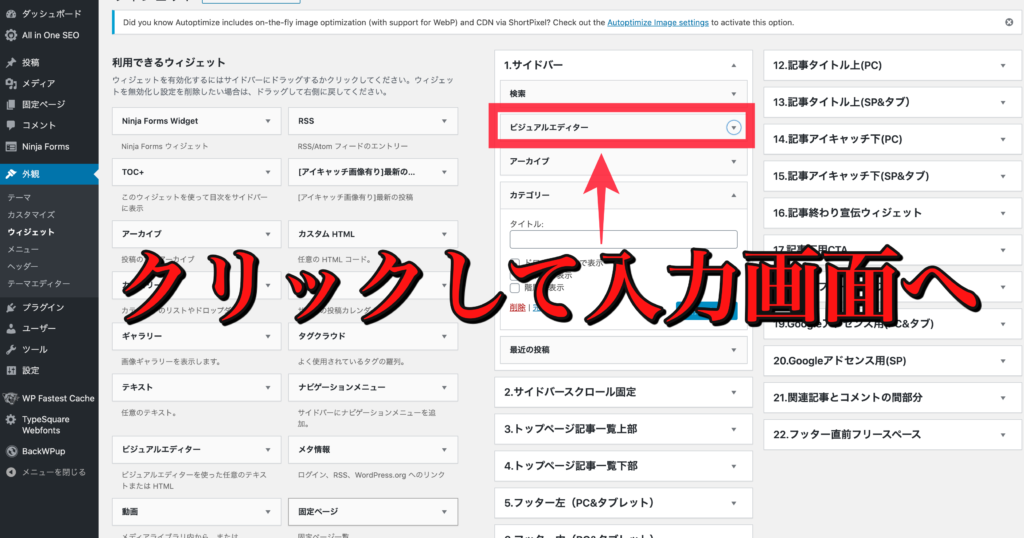
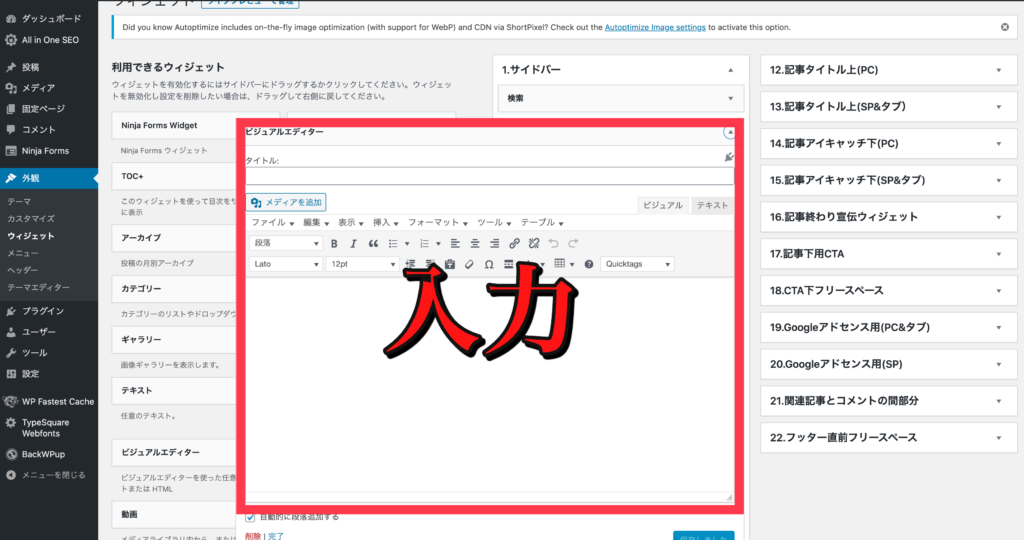
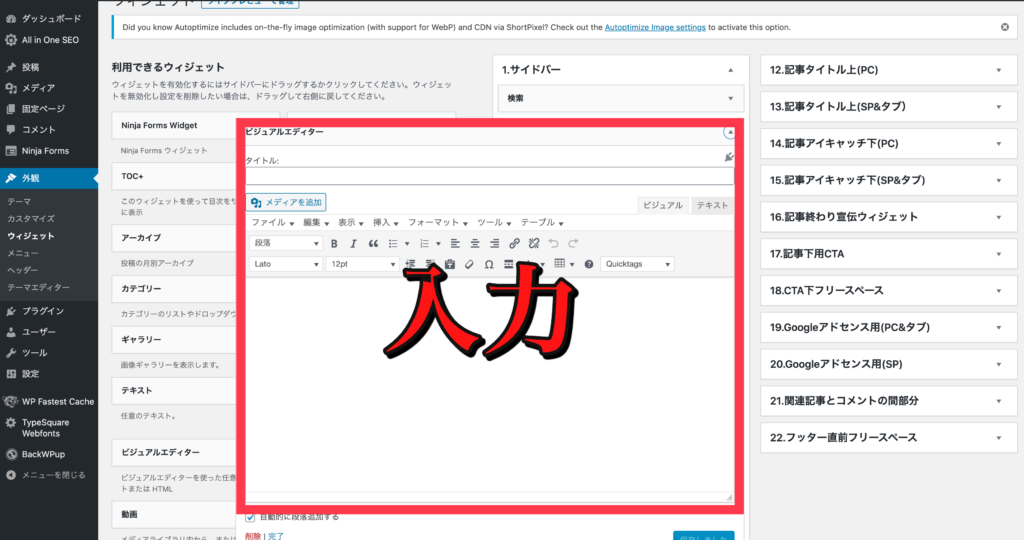
編集したい内容を入力
先ほど移動したものに、入力していきましょう。
いろんなものを移動して、まずはいろいろ実験してみるのがおすすめです。
ウィジェットは多少間違えても問題ない箇所で、間違ってもブログ運営に支障は出ません。




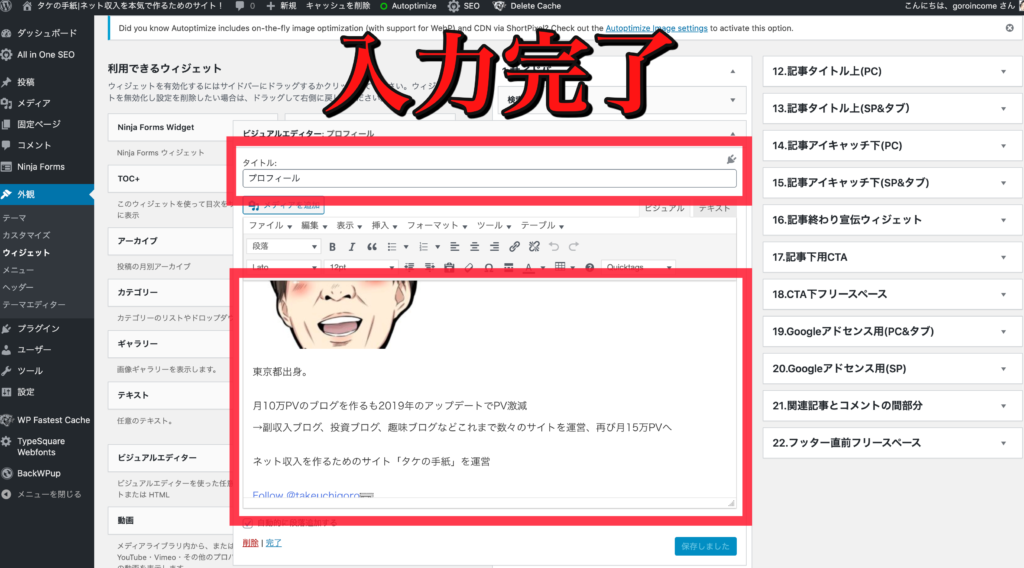
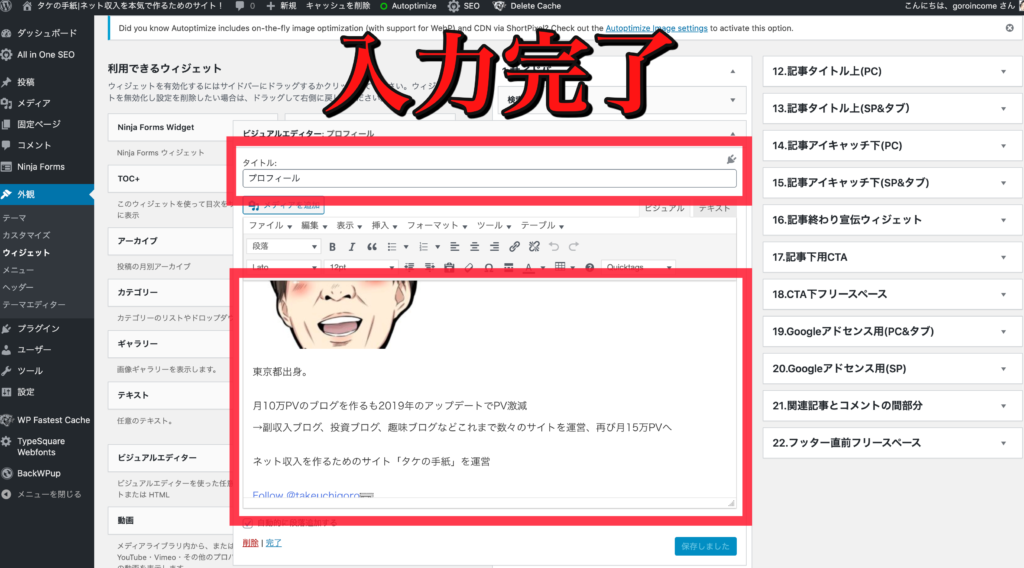
タイトルと本文を入力すれば、設定完了です。
テーマによっては入力画面が異なるかもしれませんが、そのまま入力していきましょう。
間違えた場合は「削除」をクリックします。




変更が終わった後は、「保存」をクリックします。
保存をクリックしないと変更箇所が反映されないので、忘れないようにしましょう。
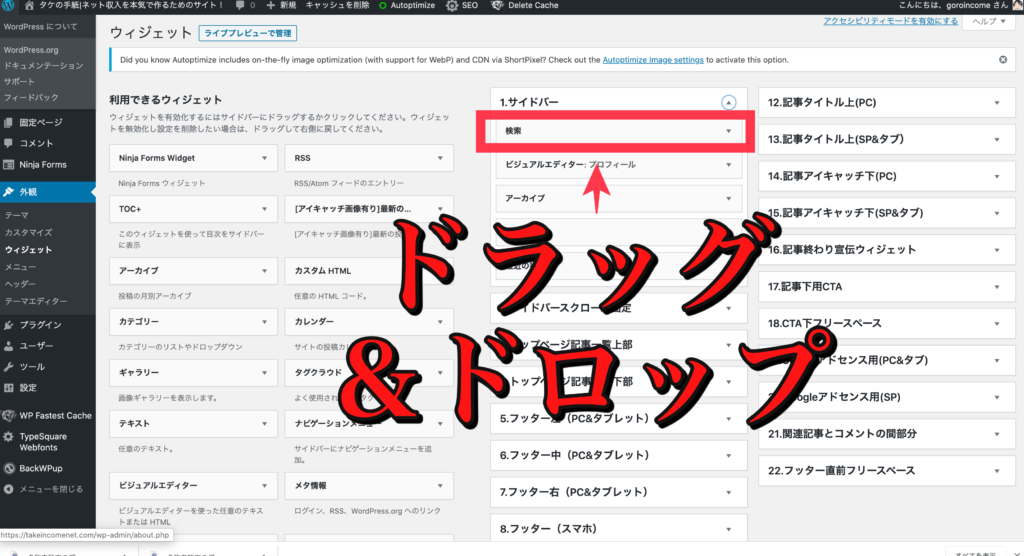
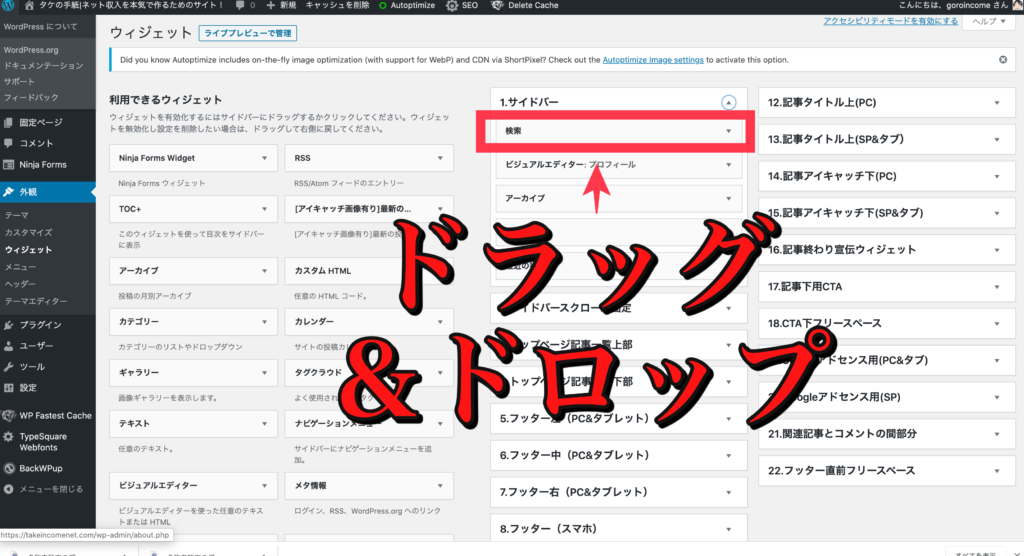
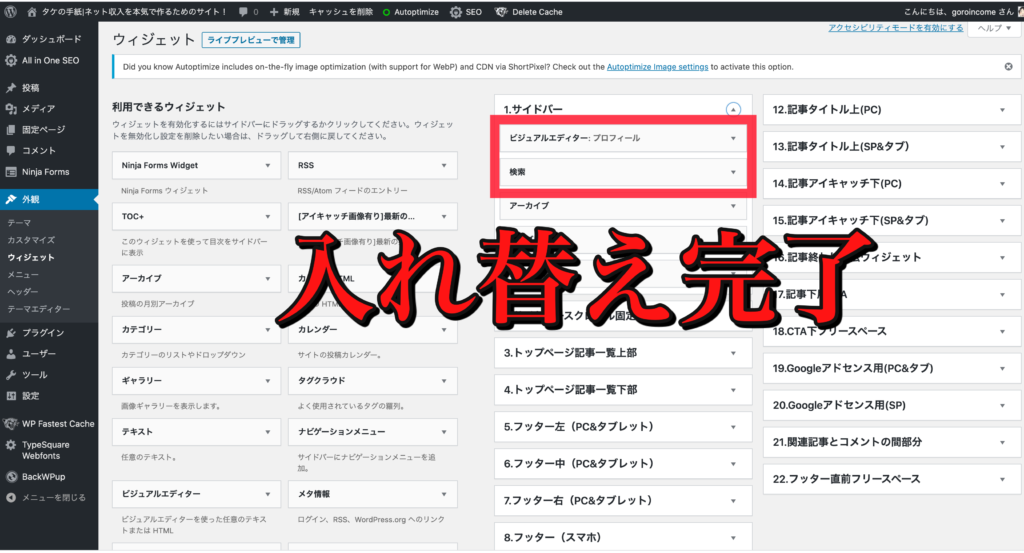
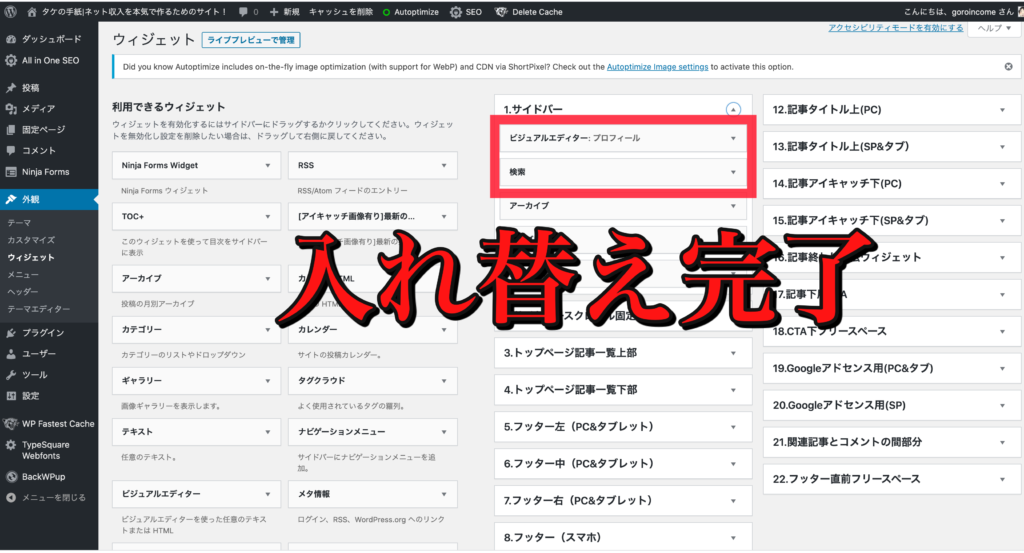
サイドバーの順序を入れ替えたい場合


上の画像で検索窓がプロフィールの上にあるのがおわかりいただけるでしょうか?
その検索窓をプロフィールの下にしたい場合も、ウィジェットからドラッグアンドドロップでできます。




ドラッグ&ドロップで、動かすだけです。
いろんなやり方がありますが、ドラッグ&ドロップが一番簡単な方法かと思います。
サイドバーはWordPressテーマにカスタマイズできることが違う


購入したWordPressによって、サイドバーでできることは異なります。
ウィジェットで設定できる箇所はWordPressテーマによって異なり、無料テーマだとほとんど設定できない仕様です。


「外観」→「ウィジェット」と移動して、どんな感じで移動できるか確認してみてくださいね。
最初はサイドバーにこだわりすぎなくていい!
ブログを30記事程度書くまでは、サイドバーを意識しすぎる必要がありません。
その理由は、記事数がある程度ないと、サイドバーに配置するものが決まらないからです。
WordPressブログのサイバーはある程度しっかり作っておく必要はありますが、そこまでこだわりすぎる場所ではありません。
- サイドバーはスマホでは表示されない(ページ下部に表示される)
- プロフィール、人気記事、カテゴリーなどだけでも十分だから
- サイドバーよりも記事が大事だから
まずは記事をどんどん書いて、サイドバーは30記事程度完成してからでもOK。
記事がないとPV数が集まらないので、まずは記事執筆を優先しましょう!
まとめ:WordPressのサイドバーをカスタマイズする方法


WordPressのサイドバーをカスタマイズする方法を今回はまとめました。
サイドバーに設置しておいた方がいいものは、下記です。
- プロフィール
- 検索窓
- よく読まれている記事
- カテゴリー
- 追従サイドバー:目次
意外とシンプルでいい大丈夫です。
この記事の方法を参考にして、サイドバーをカスタマイズしてみてくださいね!

