WordPressのウィジェット追加とカスタマイズ!使い方を詳細解説
当ページのリンクには広告が含まれています。

WordPressのカスタマイズで重要なのがウィジェットのカスタマイズ。
ウィジェットを使いこなせば、サイドバーやCTA、フッター・ヘッダーなどを多彩にアレンジすることができます。
WordPressブログのデザインには欠かせない場所なので、しっかり設定しておくようにしましょう。
では、ウィジェットの具体的な操作手順を解説します。
目次
WordPressのウィジェットカスタマイズでできること
- サイドバーの編集ができる
- 記事下部分の編集ができる(フッターなど)
「ウィジェットを操作して何ができるのか?」というところですが、大きく上記のようなことができます。
記事本文周辺のデザインをカスタマイズできるというイメージでOKです。
ウィジェットではいろんな部分が編集できますが、基本的にサイドバーと記事下部分を設定します。
WordPressのウィジェットの追加方法と用語説明
ウィジェットの基本的な部分を初心者ブロガーさん向けに解説します。
この2つをしっかり押さえていきましょう。
ウィジェットの追加方法
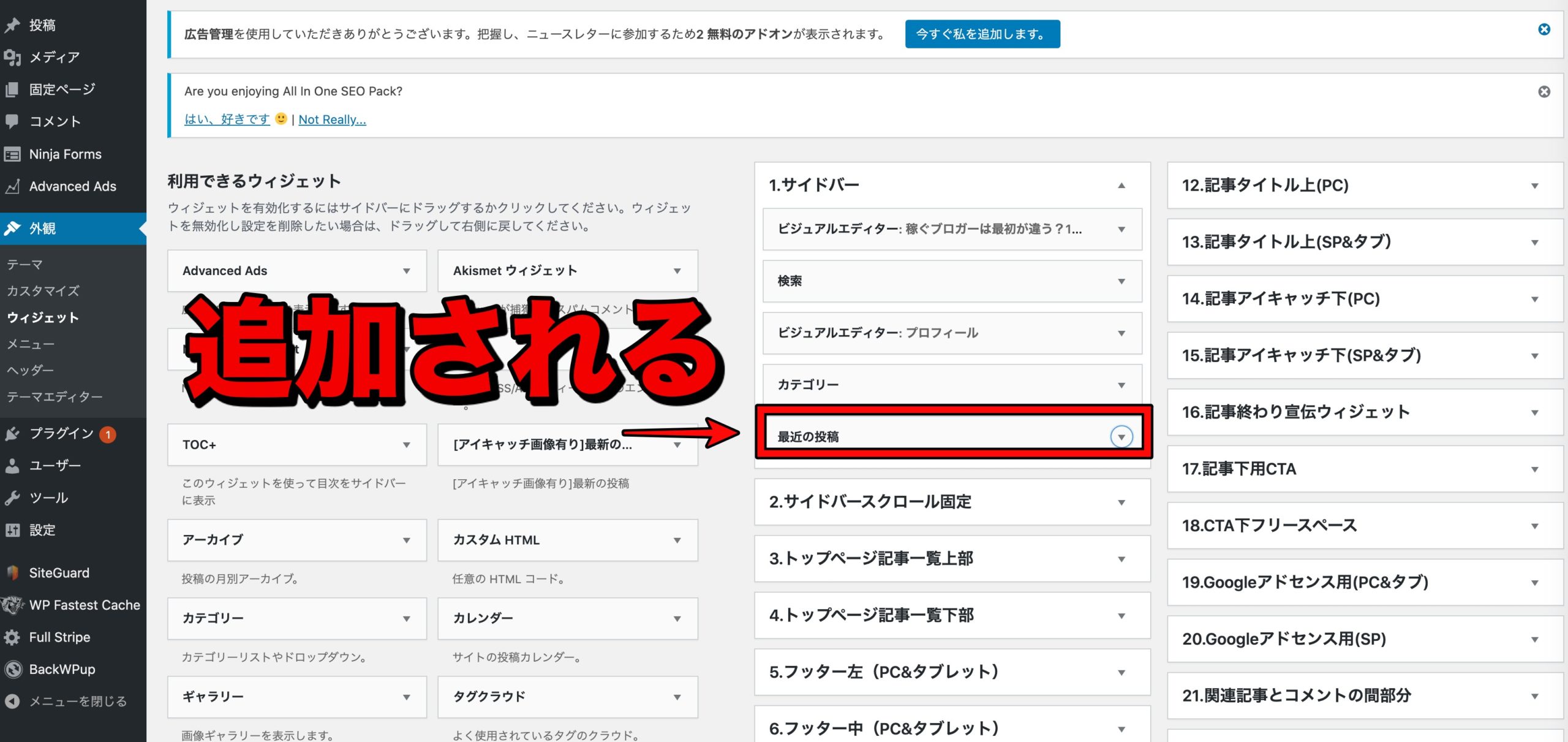
ウィジェットは「外観」→「ウィジェット」で追加・カスタマイズすることができます。
操作方法はかなりシンプル。
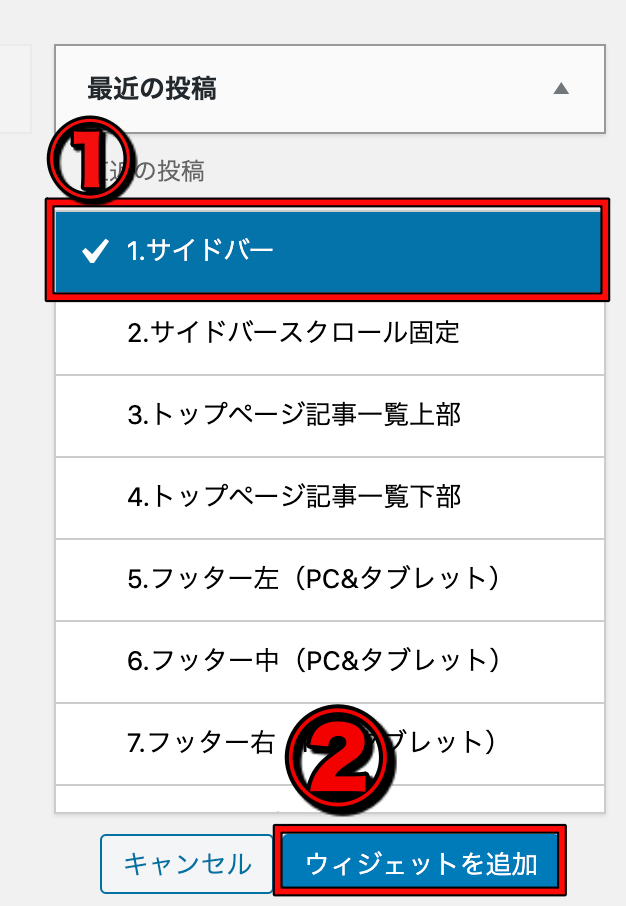
「最近の投稿」を追加したい場合は「最近の投稿」をクリックして、追加したい場所を選ぶだけです。
「最近の投稿」を「サイドバー」に追加したい時の操作方法は下記画像でも解説しています。
[aside type=”pink”>
上記の操作方法ではなく、ドラッグ&ドロップでも追加できます。
ウィジェットの基本用語
ウィジェットを扱う時に気をつけないといけないのはWordPressテーマによって、できることが違うということです。
テーマのよってウィジェット画面が違うので、その点はご注意ください。
操作してみてはじめてわかることも多いので、実際にいろいろいじってみるのがオススメです。
- サイドバー:ブログ記事の右側の部分
- サイドバー追従(固定):スクロールしても表示され続けるエリア
- CTA:「行動喚起」、記事下に表示され、LINE登録や商品購入などの告知を行うことが多い
- フッター:ブログ記事で最も下の部分
- テキスト:文章を表示できる
- ナビゲーションメニュー:メニューのこと
- アーカイブ:月別の投稿を表示
WordPressで追加したウィジェットをカスタマイズする方法
追加したウィジェットを削除したり編集したりとカスタマイズもかなり自由に行えます。
簡単にできるので、いろいろ操作してみてください。
追加したウィジェットを削除する方法
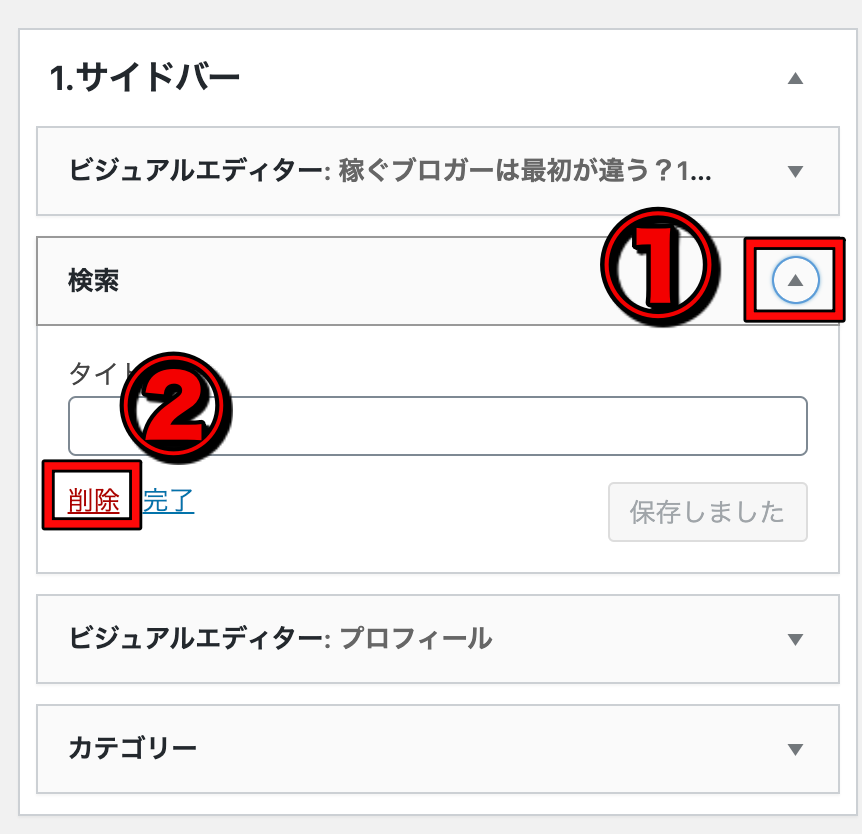
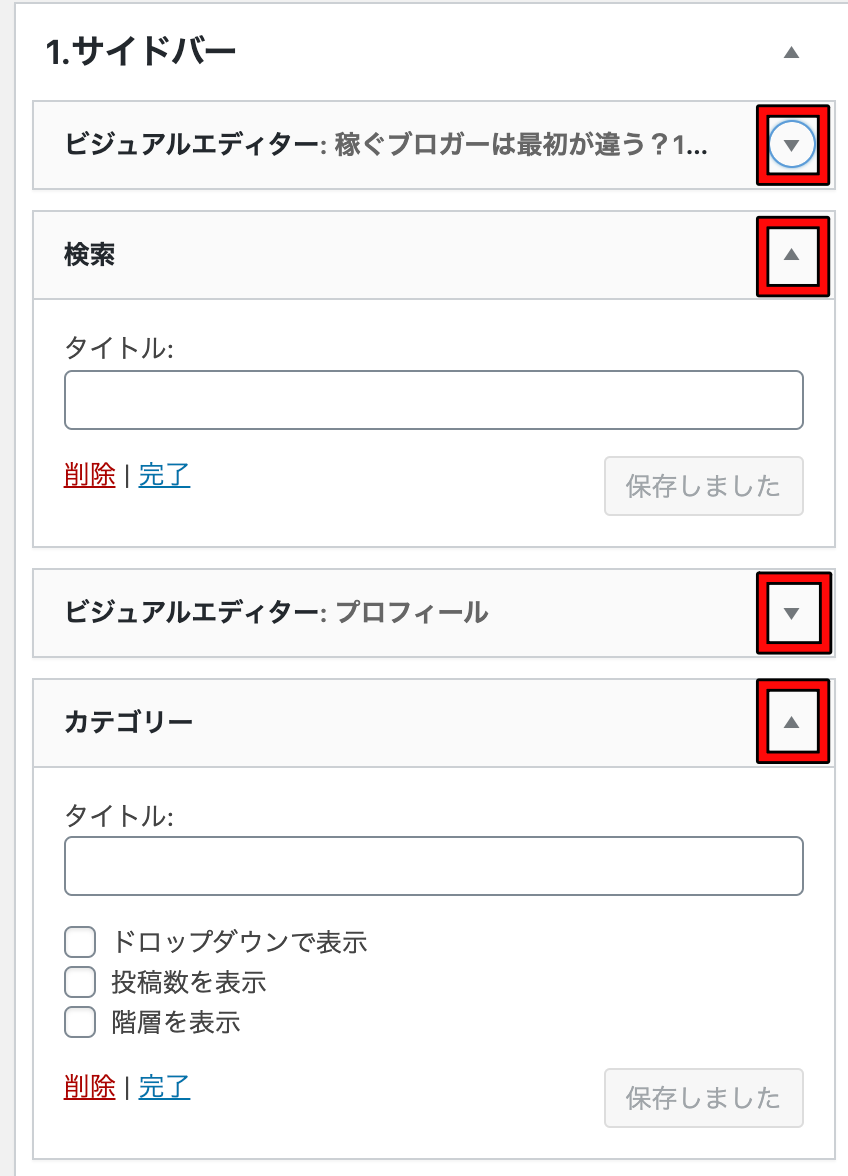
上記画像のように①をクリックした後に、②の「削除」をクリックします。
この作業によって、追加したウィジェットを削除することができます。
追加したウィジェットを編集・カスタマイズする方法
ウィジェットの順番はドラッグ&ドロップで入れ替えることができます。
上記画像で「カテゴリー」を「ビジュアルエディター」の上にしたい場合、ドラッグ&ドロップでプロフィールの上に移動させるだけでOKです。
編集は以下の赤枠のボタンを押すと編集画面が出てくるので、そこで編集していきます。
WordPressウィジェットは何を追加して、どうカスタマイズすればいいのか?
やり方はわかったものの、実際に何を追加していいかわかりませんよね?
そこで、ブログ初心者さんがウィジェットで何を追加したらいいかまとめました。
まず最初に追加しておきたいのは以下のとおりです。
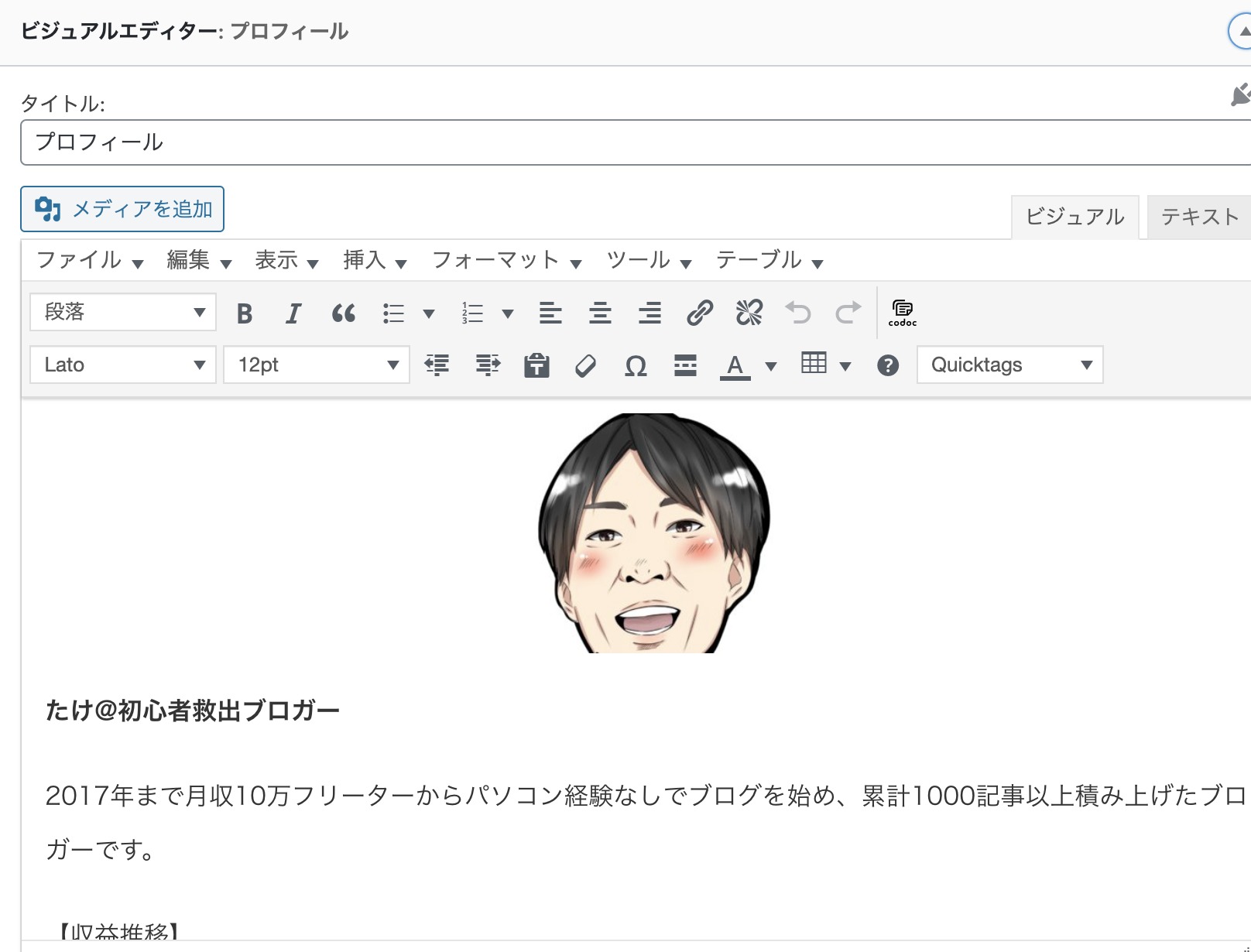
テキストでプロフィールを作成する
WordPressの記事を執筆するような感じで、プロフィールを作っていきます。
テキストでプロフィールを作成していきますが、できることがそこまで多くありません。
このやり方が少し難しいという場合は、プラグイン「Black Studio TinyMCE Widget」を入れて、ビジュアルエディターで編集してみてください。
検索を追加する
記事内検索はユーザビリティー改善のためにも入れた方がいいです。
特に設定する必要はなく、「検索」を追加するだけでOKなので、作業は一瞬で終わります。
記事内検索してくれるの人はブログのファンになってくれてる可能性が高いので、設置は必須です。
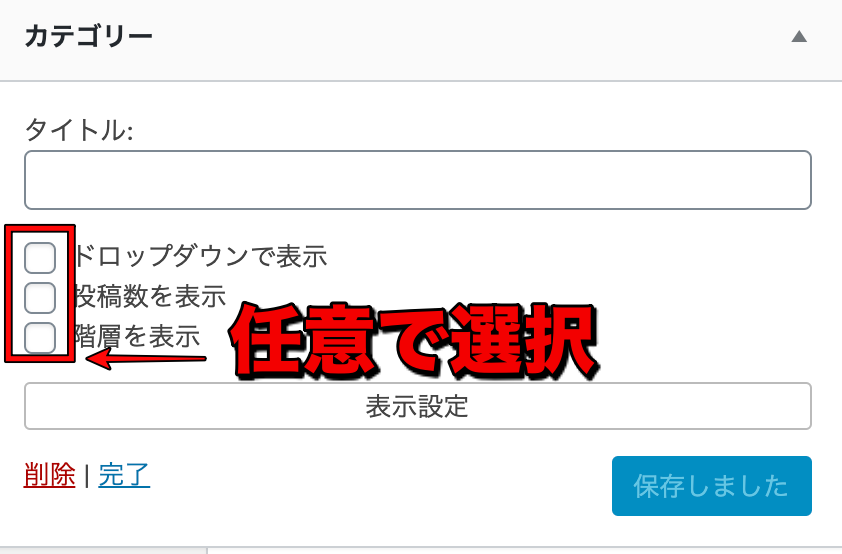
カテゴリーは記事数が少ないうちはあってもいい
カテゴリーは記事数が少ないうちは設定してもいいですが、設置しておくデメリットもあります。
それは読んでもらいたい記事に誘導できないという点です。
アフィリエイトで成約を取りたい場合、読んでもらいたい記事にどれだけ誘導できるかが勝負ですが、カテゴリーページはそれができません。
カテゴリーはたくさんあるページの中から読者に選んでもらうことになるので、成約からは少し遠のいてしまう可能性もあるんです。
そのデメリットを把握した上で、カテゴリーは設置しましょう。
[aside type=”pink”>
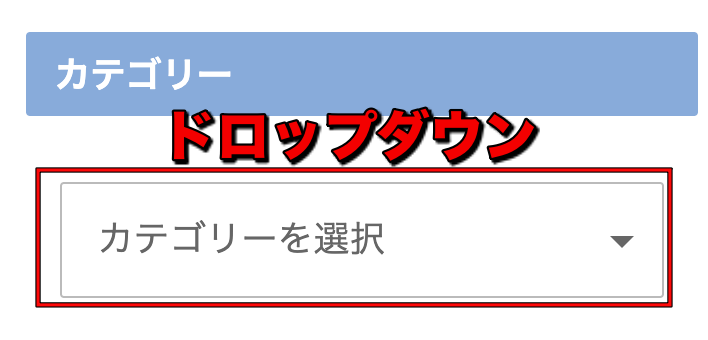
ドロップダウン方式だと上の画像のようにスッキリします。(好みで設定)